Elementor - це потужний інструмент для створення веб-сайтів на WordPress. Текстовий редактор Elementor дозволяє представляти контент у привабливий і стильний спосіб. У цьому посібнику ви ознайомитеся з різними функціями текстового редактора і крок за кроком навчитеся ефективно створювати тексти. Ви з легкістю зможете зробити контент вашого сайту не лише інформативним, але й привабливим.
Основні висновки
Цей посібник дає чітке уявлення про функції текстового редактора в Elementor. Ви дізнаєтеся, як встановлювати шрифти, кольори та інші параметри, щоб виділити свій текст. Ви також дізнаєтеся, як створювати заголовки і списки та як додавати посилання.
Покрокові інструкції
Відкрийте текстовий редактор
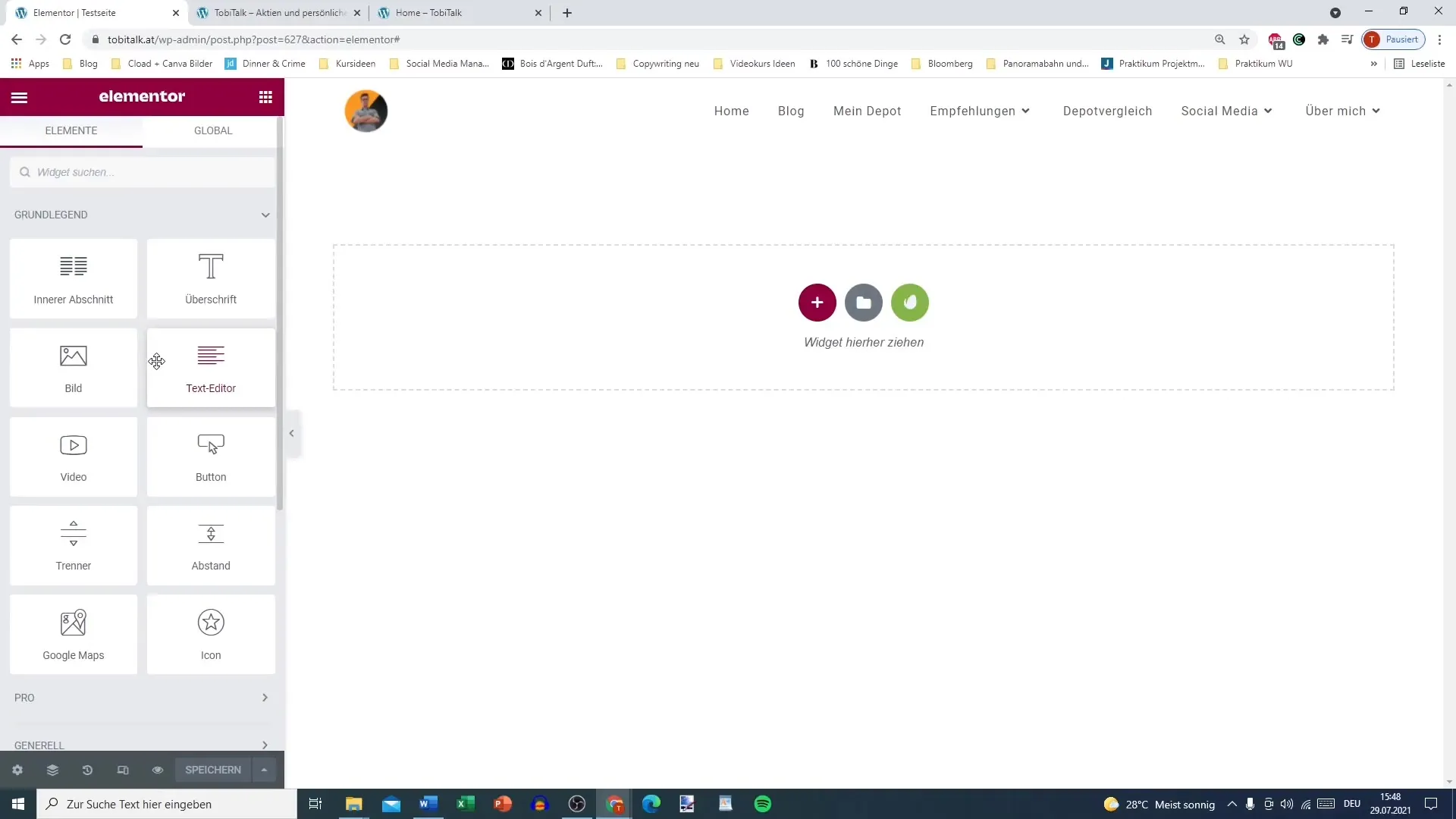
Щоб використовувати текстовий редактор в Elementor, ви повинні спочатку додати елемент для текстового редактора на вашу сторінку. Ви можете зробити це легко, перетягнувши віджет "Текстовий редактор" з лівого боку в поле макета.

Форматування тексту
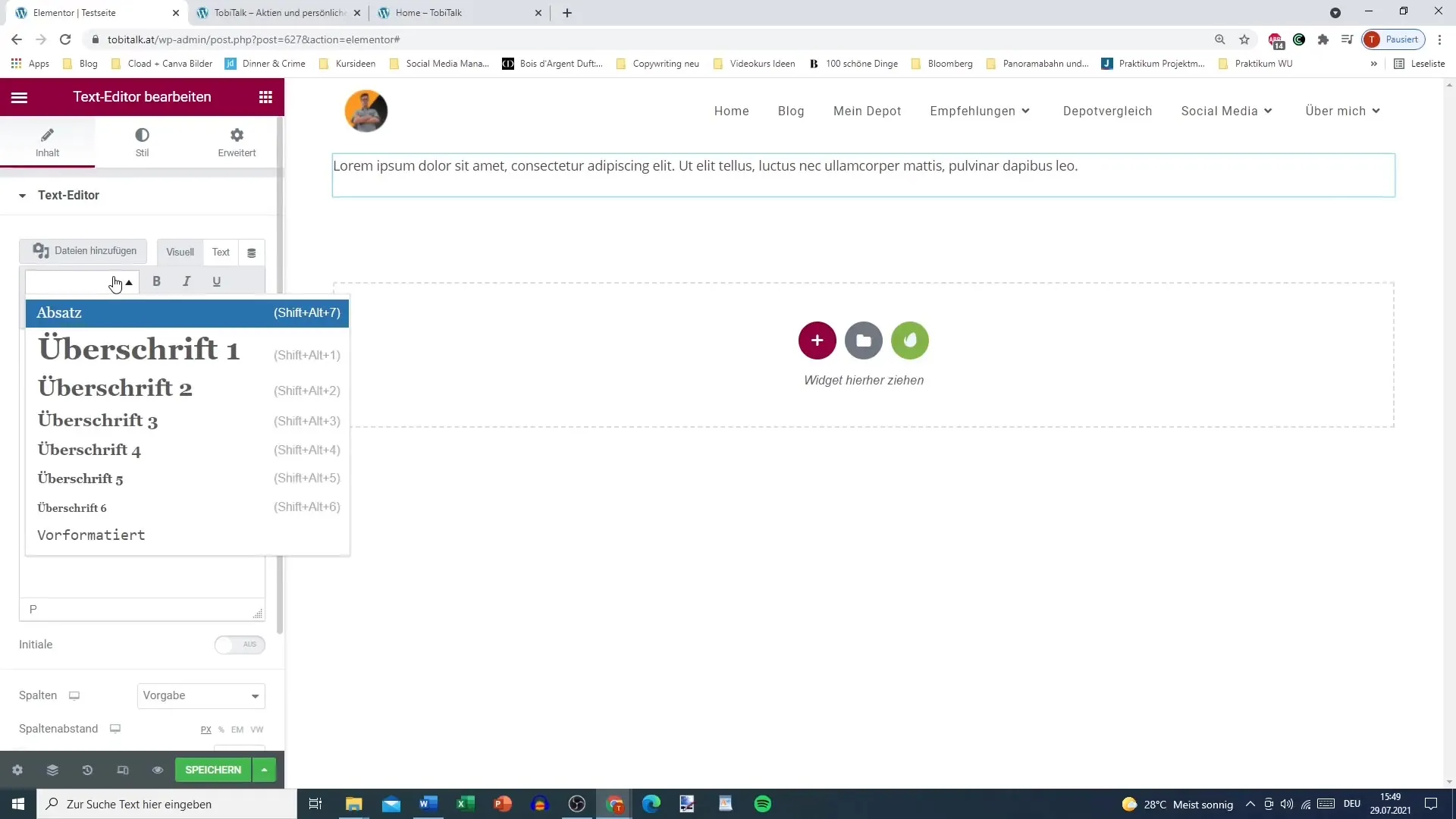
Після того, як ви додали віджет, ви можете ввести текст у редакторі. Ви можете вибрати різні варіанти форматування, такі як заголовок, абзац або підзаголовок. Для цього натисніть у текстовому полі та виберіть відповідне форматування у випадаючому меню.

Налаштування стилів шрифтів
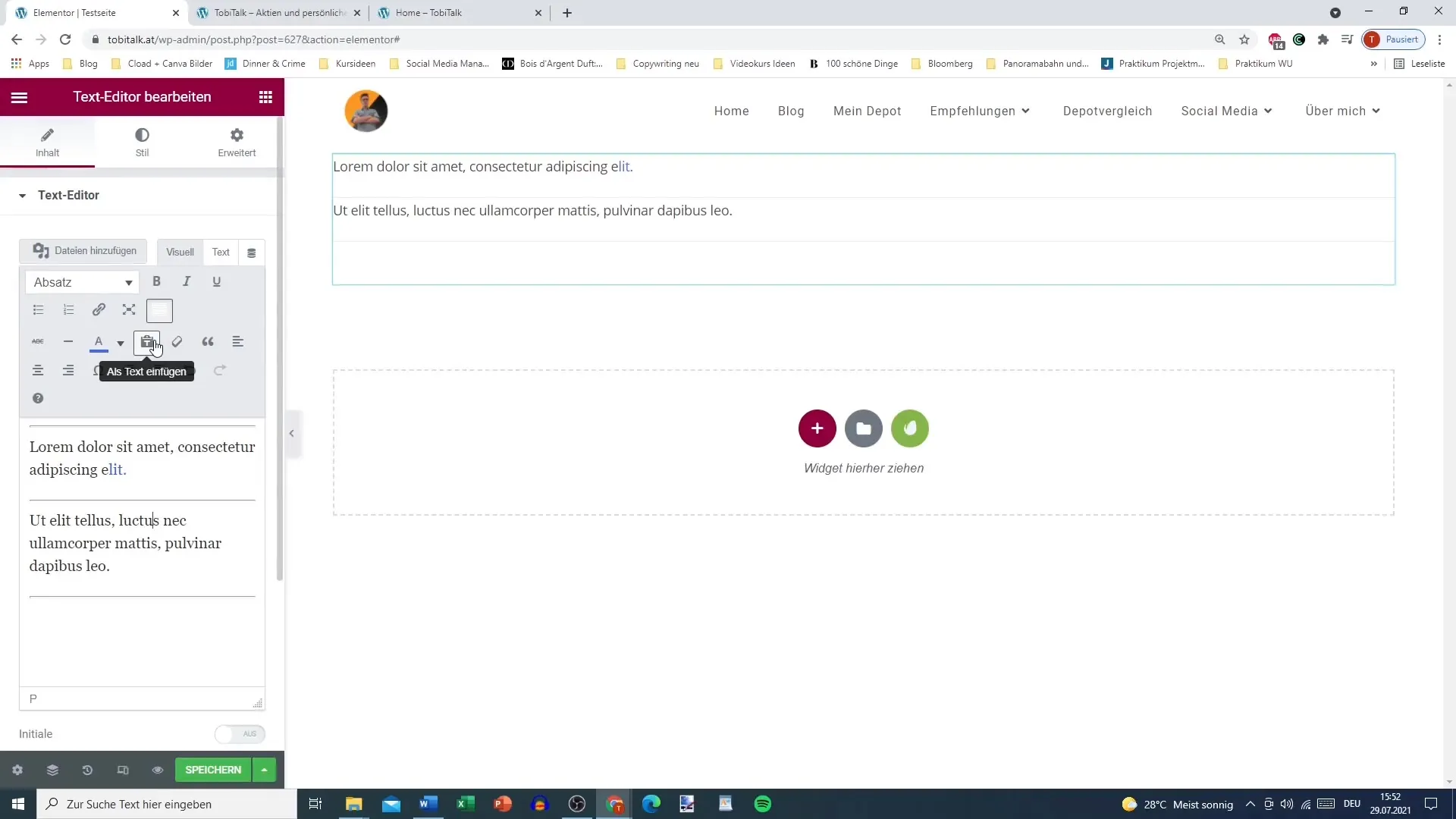
Натиснувши на текст, ви можете зробити його напівжирним, курсивом або підкресленим, як у текстовому редакторі. Просто виберіть потрібний текст і скористайтеся опціями форматування.
Списки та переліки
Ви також можете створювати списки, як з маркерами, так і з нумерацією. Ви можете скористатися панеллю інструментів текстового редактора, щоб вибрати потрібну опцію і додати свої пункти.
Вставка посилань
Щоб створити посилання, виберіть слово, на яке ви хочете зробити посилання, і натисніть на іконку посилання. Введіть URL-адресу, на яку ви хочете зробити посилання, і збережіть зміни. Це дозволить вам, наприклад, посилатися на інші сторінки вашого веб-сайту або зовнішні сторінки.
Параметри зображення та форматування
У текстовому редакторі ви також можете вставляти зображення і змінювати форматування тексту. Ви можете встановити колір і фон тексту, а також додати лапки.

Міжрядковий інтервал і відступи
Важливим аспектом оформлення тексту є міжрядковий інтервал і відступи. Ви можете налаштувати висоту рядка та інтервал між символами, щоб зробити текст більш зручним для читання. Це суттєво впливає на загальний користувацький досвід.

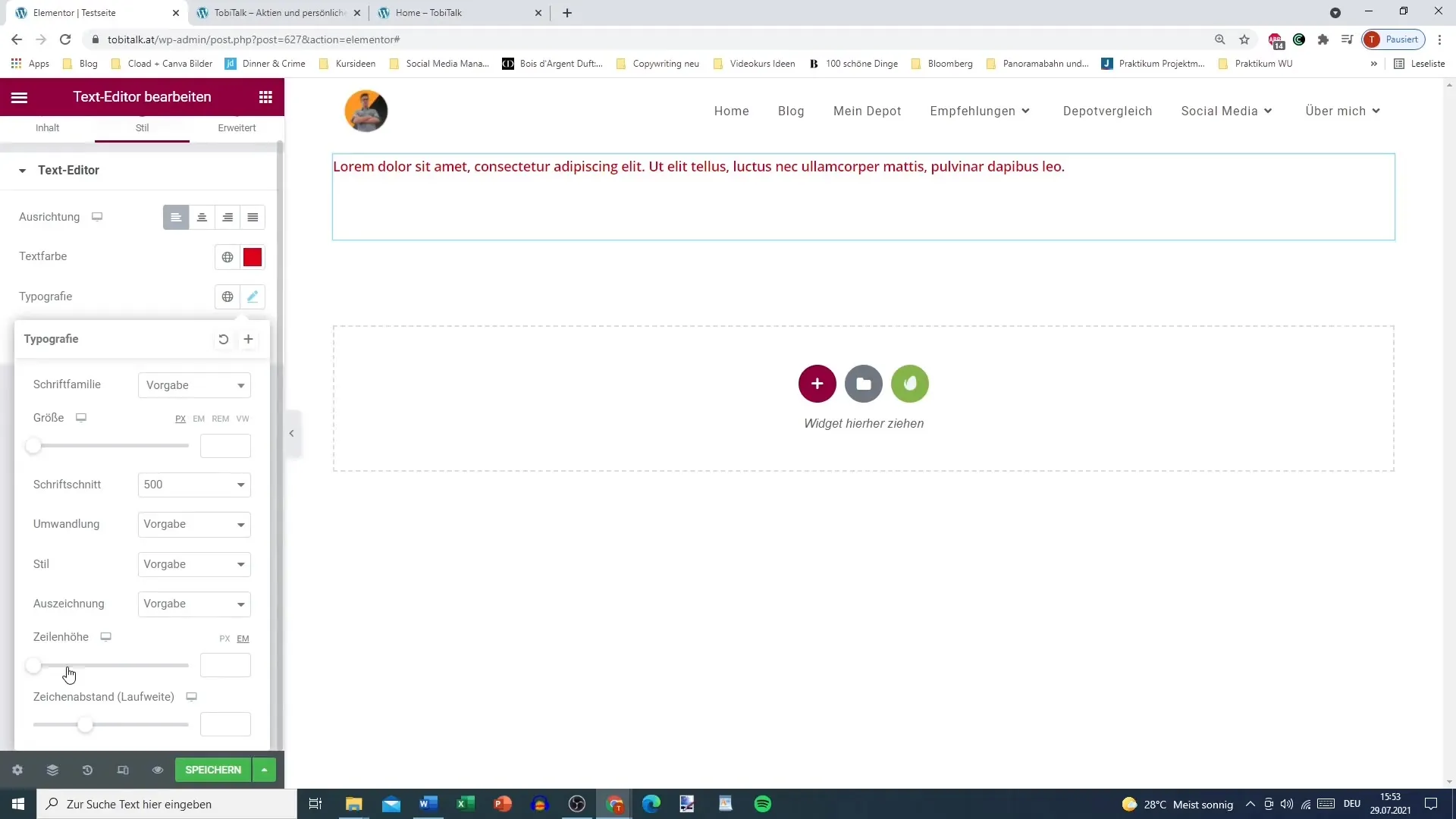
Налаштування типографіки
Elementor дозволяє налаштовувати типографіку ваших текстів. Ви можете налаштувати розмір, товщину і стиль шрифту відповідно до ваших побажань. Ви також можете скористатися інструментом "Глобальний колір", щоб налаштувати кольори для всього дизайну.
Фінальне редагування
Коли ви закінчите редагування тексту, вам слід зберегти всі зміни і викликати попередній перегляд сторінки, щоб перевірити її відображення. Так ви зможете побачити, чи все виглядає так, як ви собі уявляли.

Підсумок - Elementor для WordPress: використання текстового редактора на повну потужність
У текстовому редакторі Elementor є багато можливостей для кастомізації. Ви можете форматувати тексти, вставляти посилання і налаштовувати типографіку на свій смак. Це робить ваш контент не тільки інформативним, але й привабливим.
Поширені запитання
Що таке текстовий редактор в Elementor? Текстовий редактор в Elementor - це віджет, який дозволяє створювати і редагувати тексти в різних форматах і стилях.
Як додати посилання до мого тексту?Ви можете виділити слова в тексті, вибрати іконку посилання і ввести потрібну URL-адресу, щоб додати посилання.
Чи можна додавати зображення в текстовий редактор?Так, ви можете додавати зображення в текстовий редактор, щоб збагатити свій контент.
Чи можна форматувати текст?Так, ви можете виділяти текст напівжирним шрифтом, курсивом і підкресленням, а також створювати списки і додавати цитати.
Як мені зберегти зміни?Після того, як ви закінчите редагування тексту, просто натисніть на кнопку "Зберегти", щоб зберегти зміни.


