Включення SoundCloud на твій веб-сайт WordPress - це чудовий спосіб представити свою музику та поділитися нею з твоєю спільнотою. З Elementor, одним з найпопулярніших конструкторів сторінок для WordPress, це швидко та нескладно. У цьому посібнику ти дізнаєшся, як ефективно використовувати елемент SoundCloud, щоб інтегрувати свою музику на своєму веб-сайті.
Головні висновки
- Тобі потрібен прямий посилання SoundCloud на твій трек або профіль.
- Ти можеш налаштувати різні аспекти плеєра SoundCloud, такі як видимість кнопок.
- Є опції для налаштування дизайну та функціональності плеєра, щоб оптимально інтегрувати його у свій веб-сайт.
Крок за кроком
Спочатку ти повинен переконатися, що у тебе встановлено та активовано Elementor. Коли це зроблено, можна розпочати інтеграцію.
Крок 1: Підготовка SoundCloud-посилання
Щоб вставити свою музику на свій веб-сайт, спершу ти повинен мати пряме посилання на свій трек або профіль SoundCloud. Посилання повинно мати формат soundcloud.com/{твій_акаунт}/{твій_трек}. Переконайся, що копіюєш це посилання точно так, як воно є, щоб гарантовано, що інтеграція працює.

Крок 2: Вставити елемент SoundCloud в Elementor
Відкрий редактор Elementor для сторінки, на якій ти хочеш вставити елемент SoundCloud. У лівій панелі знайди елемент SoundCloud. Ти можеш знайти його під «Загальні» або просто пошукати «SoundCloud». Перетягніть елемент у бажаному місці на своїй сторінці.
Крок 3: Вставити SoundCloud-трек посилання
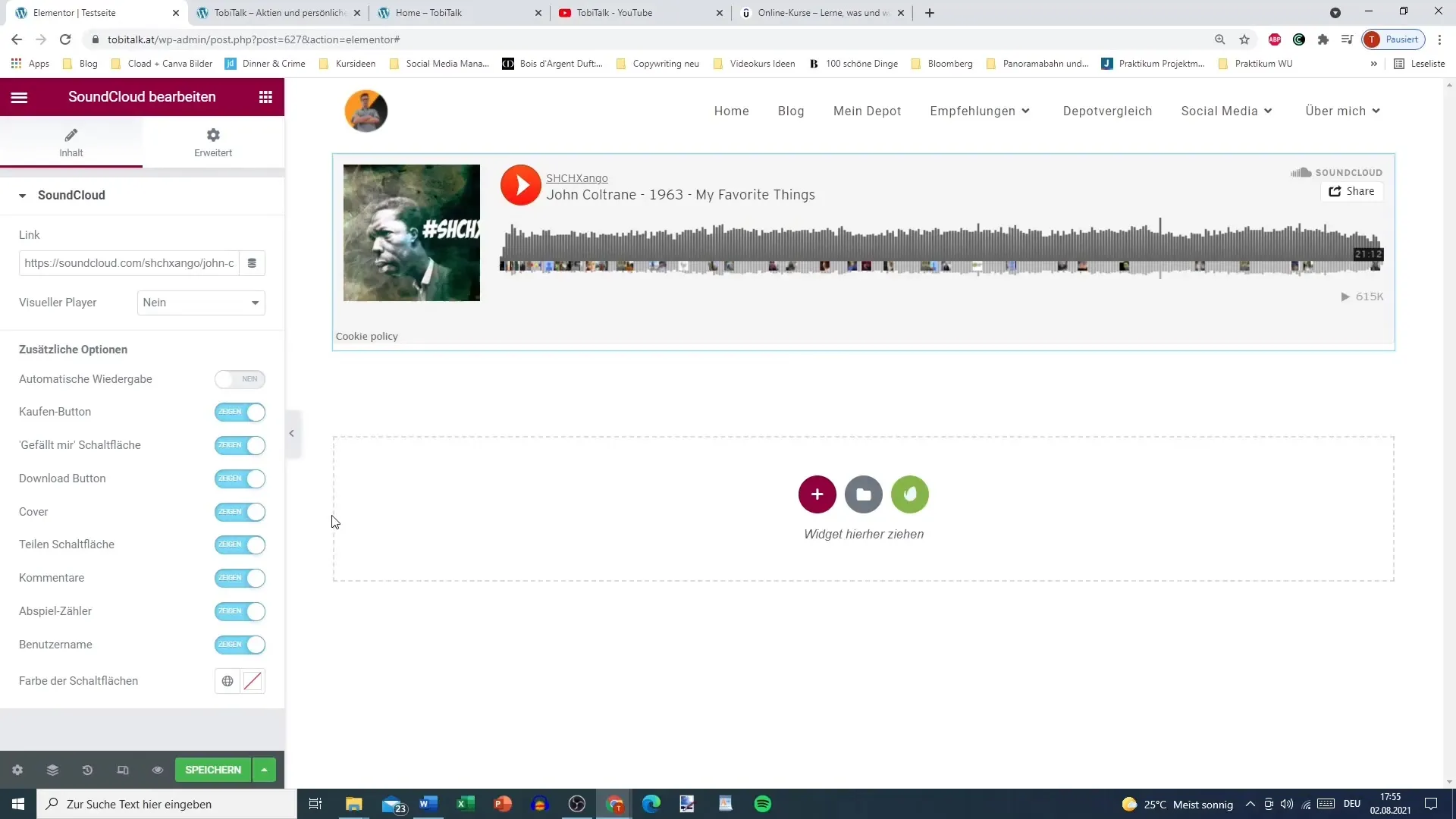
Тепер ти розмістив елемент SoundCloud на своїй сторінці. Клацни на елемент, щоб відкрити параметри. Тут ти знайдеш поле, куди можеш вставити своє скопійоване посилання SoundCloud.
Крок 4: Налаштування плеєра
Після вставки посилання ти можеш налаштувати видимість певних елементів плеєра. Наприклад, ти можеш вирішити, чи відображати кнопку «Завантажити», кнопку «Подобається» чи функцію коментування. Для мінімалістичного вигляду ти можеш деактивувати деякі з цих опцій.
Крок 5: Вибір візуального плеєра
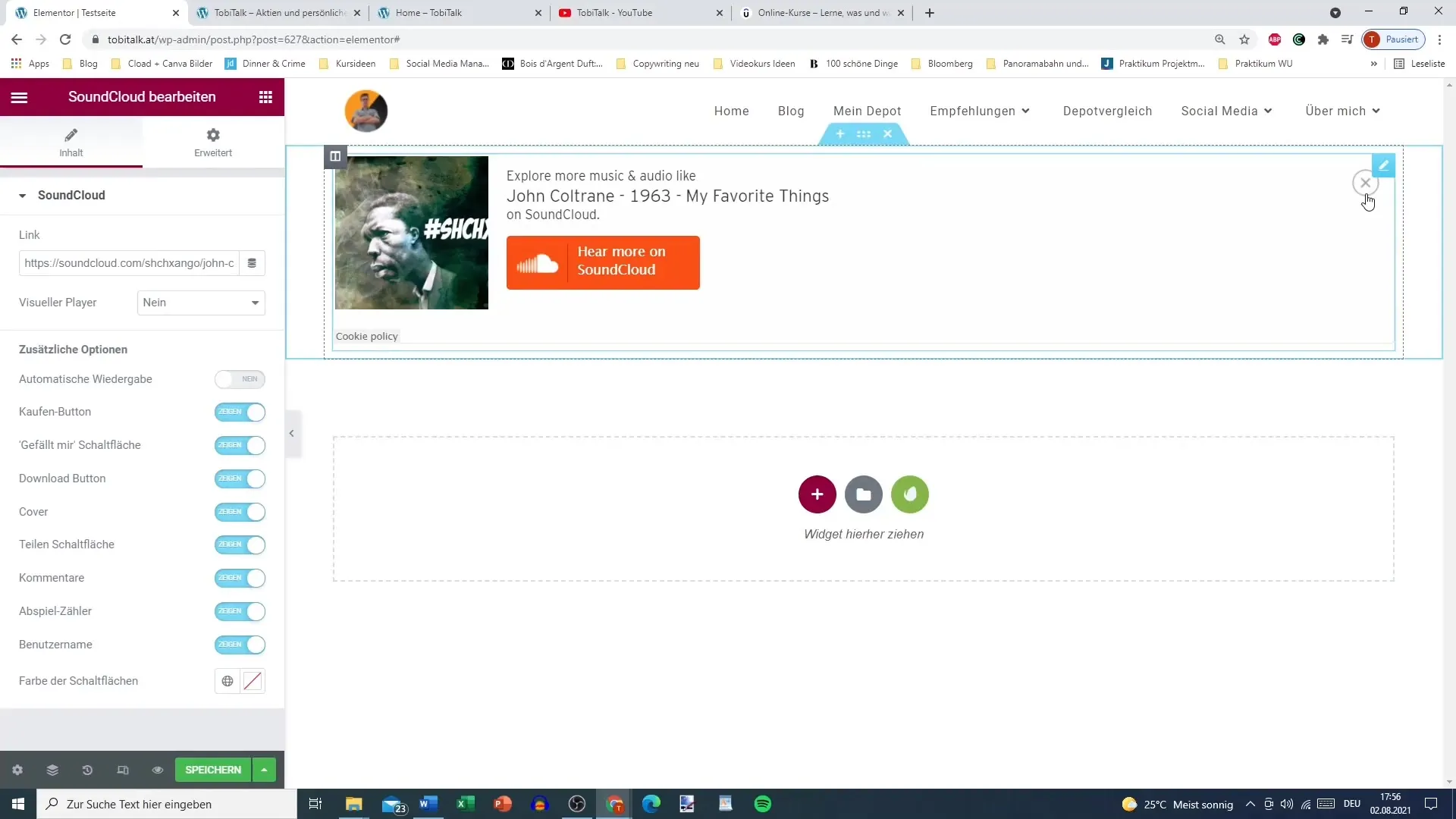
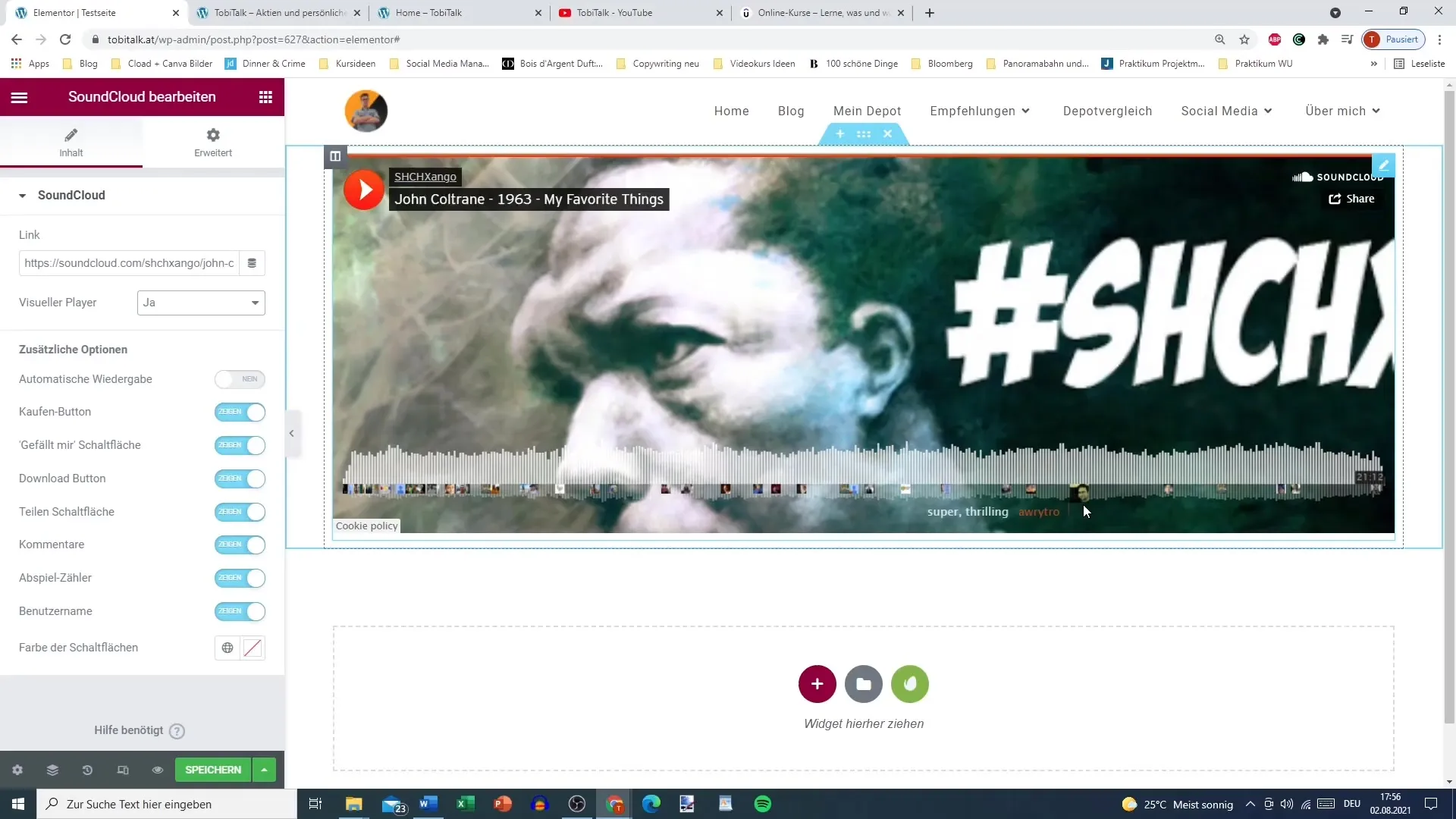
Ти маєш можливість вибрати між візуальним плеєром та невізуальним плеєром. Візуальний плеєр показує обкладинку треку та має рухому музичну смугу. Невізуальний плеєр простіший і фокусується лише на відтворенні аудіо. Подумаєш, який варіант найкраще підходить для твого веб-сайту.

Крок 6: Інші налаштування
Якщо ти хочеш, ти можеш налаштувати колір кнопки відтворення. Стандартний відтінок - типовий оранжевий SoundCloud. Але у тебе є можливість вибрати інший колір, щоб підлаштувати дизайн свого веб-сайту.
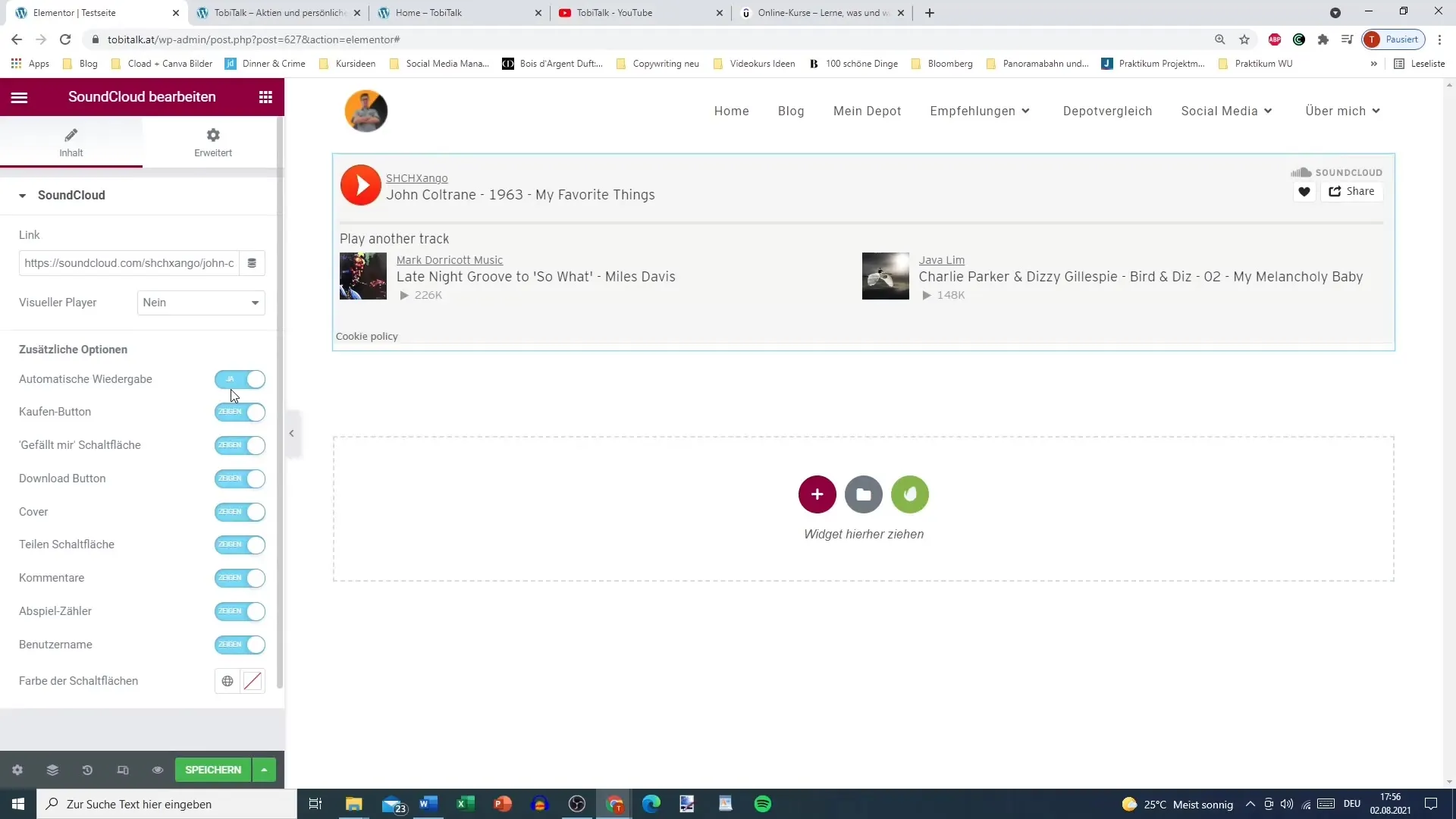
Крок 7: Автоматичне відтворення
Є опція для автоматичного відтворення звуку, коли завантажується сторінка. Проте рекомендується вимкнути цю функцію, оскільки більшість відвідувачів віддають перевагу самостійно вирішувати, коли слухати музику.

Крок 8: Попередній перегляд та публікація
Коли ти налаштував усі параметри, варто переглянути зміни. Переконайся, що плеєр SoundCloud працює так, як ти бажаєш, і показує всі необхідні функції. Якщо все виглядає добре, ти можеш опублікувати зміни.

Підсумок – Інтеграція SoundCloud в Elementor для WordPress
З простими кроками інтеграції елемента SoundCloud в Elementor ти можеш ефективно презентувати свою музику. Пам'ятай, щоб використовувати правильне посилання та налаштувати видимість різних елементів плеєра на свій смак.
Поширені запитання
Як отримати посилання SoundCloud?Ти можеш знайти та скопіювати посилання на свій SoundCloud-трек на веб-сайті SoundCloud.
Чи можу я налаштувати плеєр SoundCloud?Так, ти можеш налаштувати різні елементи плеєра, включаючи видимість кнопок та колір кнопки відтворення.
Що станеться, якщо я увімкну автоматичне відтворення?Автоматичне відтворення запускає трек одразу після завантаження сторінки. Рекомендується вимкнути цю функцію.
Чи працює елемент SoundCloud з будь-якою темою WordPress?Так, елемент SoundCloud повинен працювати з більшістю тем WordPress, за умови, що Elementor встановлено.


