Почваме да разчитаме! След като създадеш архитектурните си проекти в Unity, последната стъпка е пред теб: Експорт за Уеб. Тази инструкция ще те води през процеса, за да можеш да представиш проектите си безпроблемно онлайн. Независимо дали искаш да хостваш приложението си на уебсайт или да го направиш достъпно за другите, ще ти покажа как да го реализираш ефективно.
Най-важни открития
- Обърни внимание на размера на твоя плейър, за да позиционираш правилно потребителския интерфейс.
- Експортът може да се извърши в различни формати, като WebGL е най-новият метод.
- След експорта можеш да качиш проекта директно на сървър и да го тестваш.
Стъпка по стъпка инструкция
За да експортираш успешно проекта си, следвай тези стъпки:
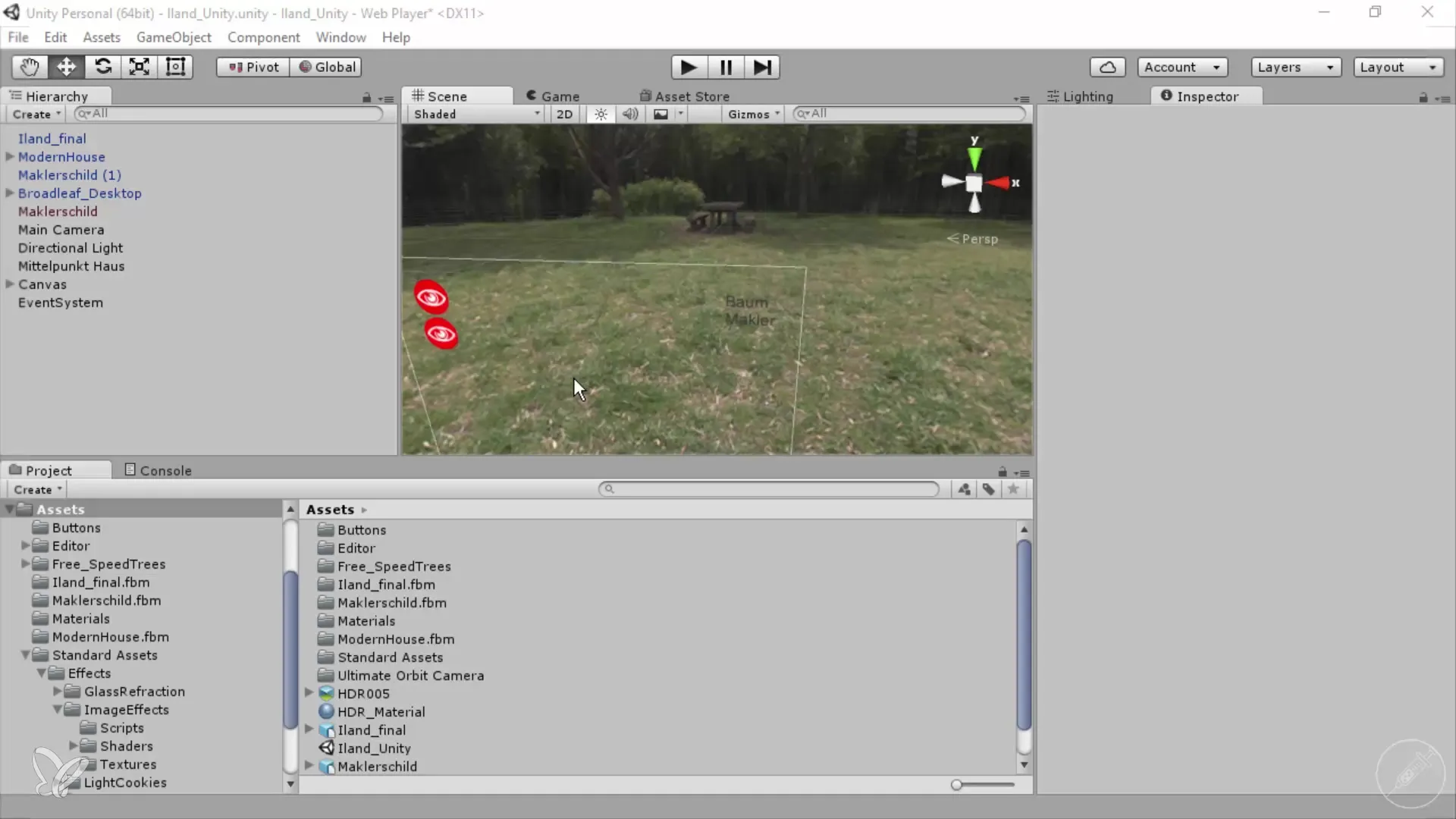
Първо, трябва да се увериш, че всичко в проекта ти работи гладко. Натисни на „Play“ и наблюдавай как приложението ти се изпълнява. Това е важно, за да идентифицираш евентуални проблеми навреме.

Обърни особено внимание на размера на твоя дисплей. Настройката на проекта ти за 800 x 600 пиксела е стандартен размер, но зависи от размера на твоя плейър. Наблюдавай, че представянето е променливо; ако увеличиш размера на плейъра си, дисплейното поле ще се адаптира и ще ти предостави по-реалистично представяне на твоя UI.

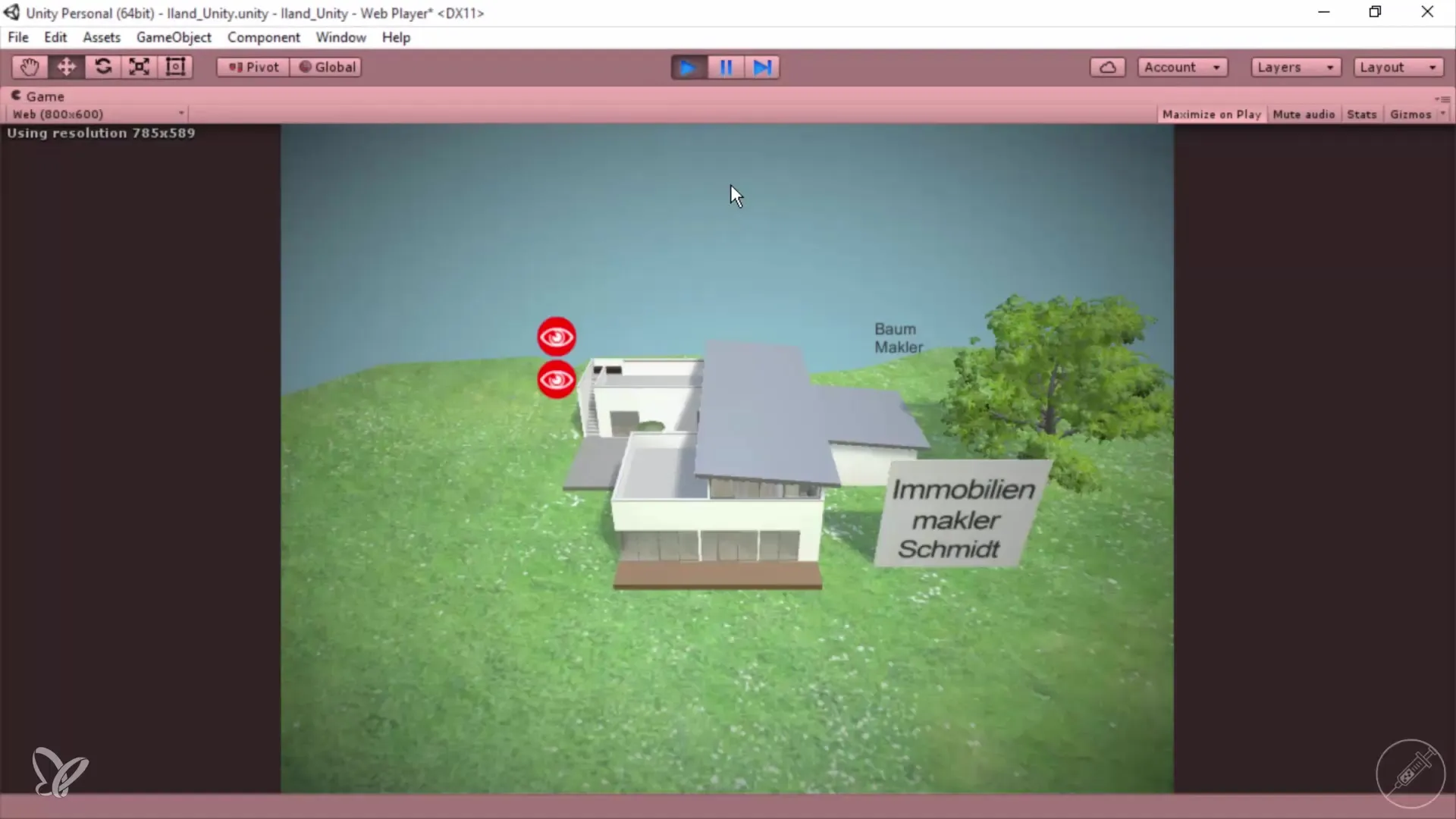
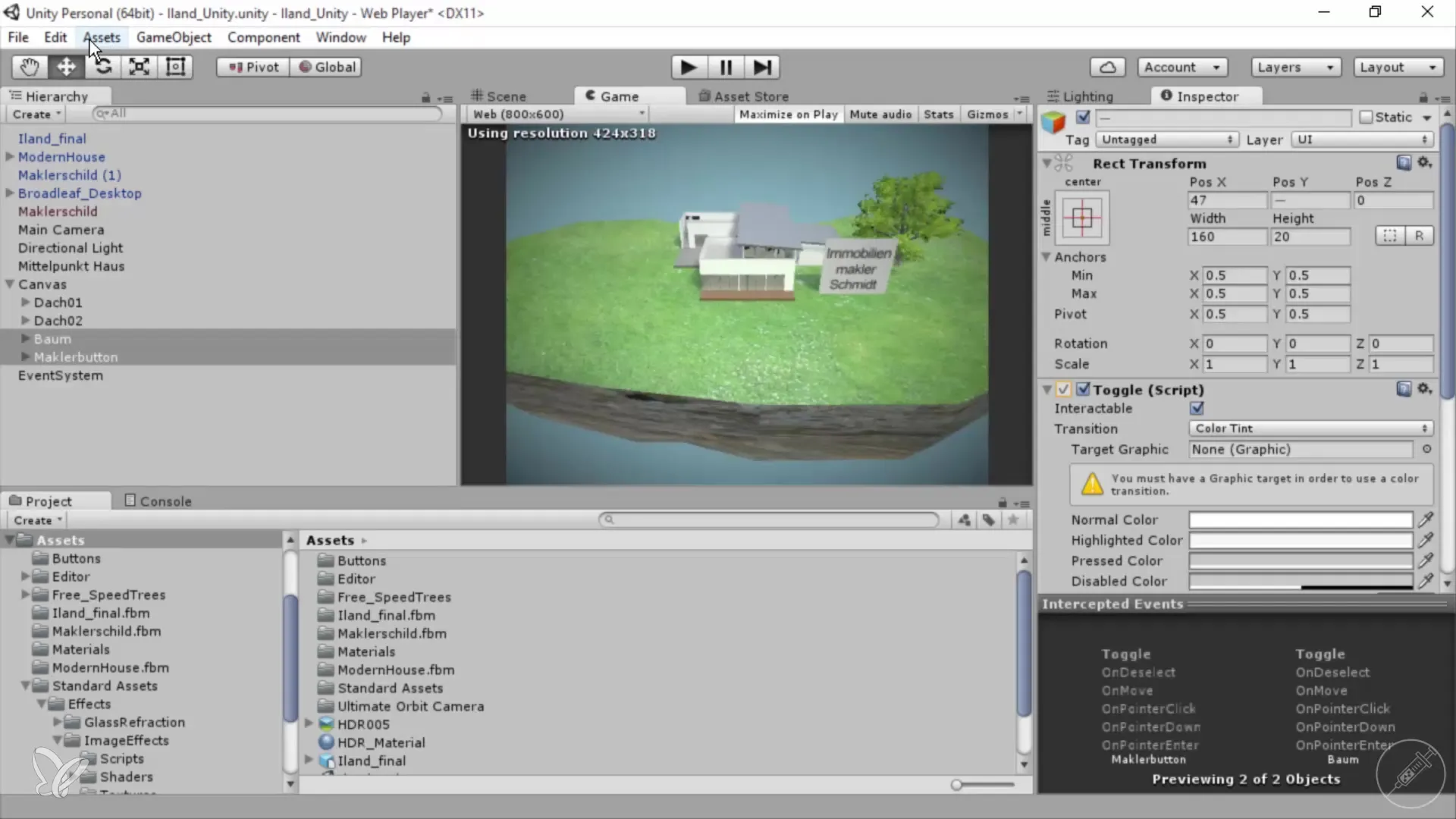
За да видиш как изглежда UI-то в пълен размер, отиди на „Game“ и щракни на „Maximize“. Това ще ти даде ясна представа за финалното представяне и позиционирането на бутоните ти. Сега можеш да оптимизираш подредбата, като премествеш UI елементите на желаните места.

Преосмисли и разположението на бутоните си. Трябва да се увериш, че са точно там, където ги искаш. За да гарантираш, че потребителското изживяване е оптимално и потребителите не срещат изненади, докато използват софтуера ти.

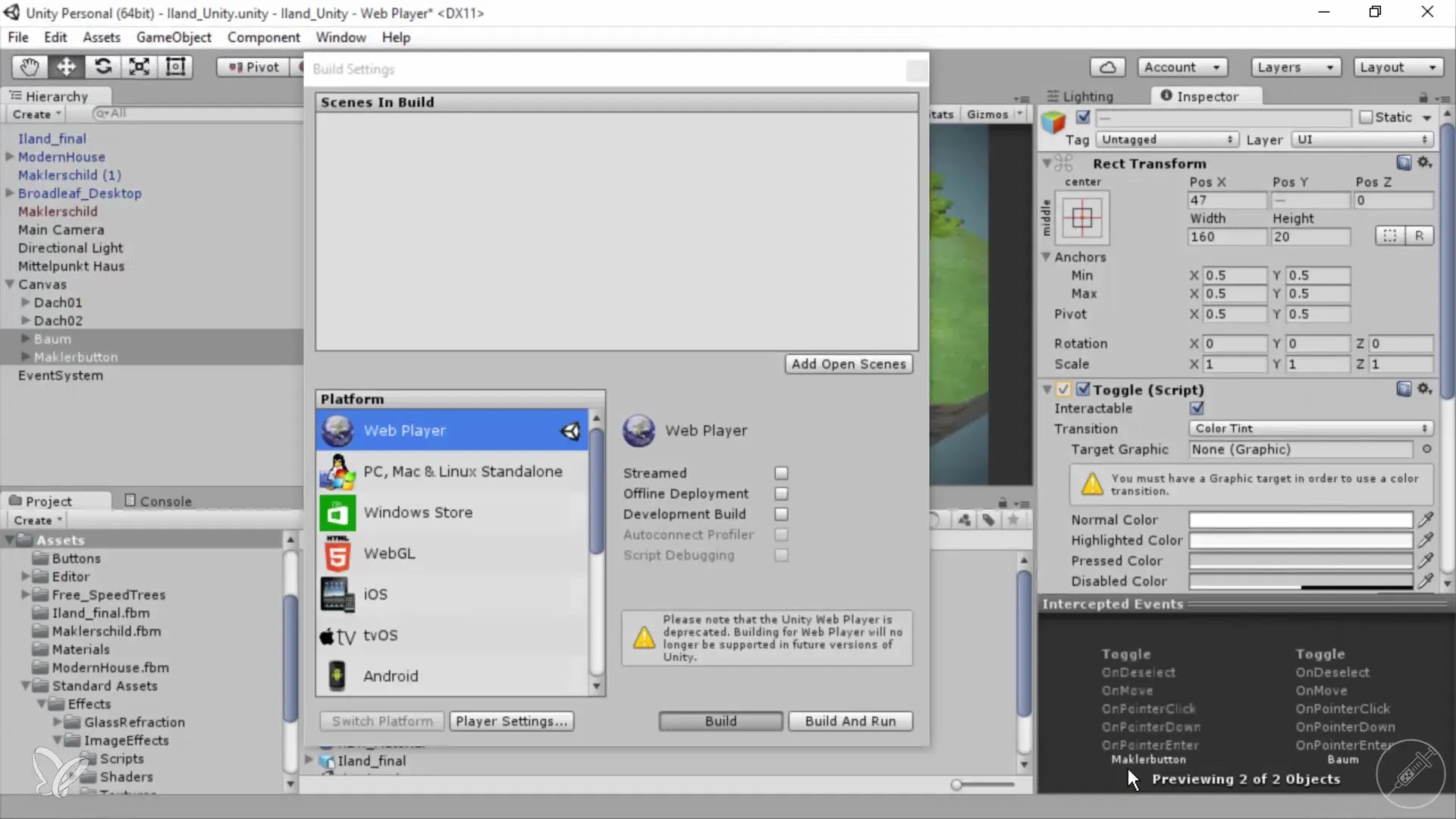
Сега влез в процеса на експорт. Отиди на „File“ и избери „Build Settings“. Тук решаваш за коя платформа искаш да експортираш. В тази инструкция се фокусираме на експорта за WebGL. Задай необходимите настройки и имай предвид, че Webplayer, който преди беше наличен за Unity, е все по-остарял.
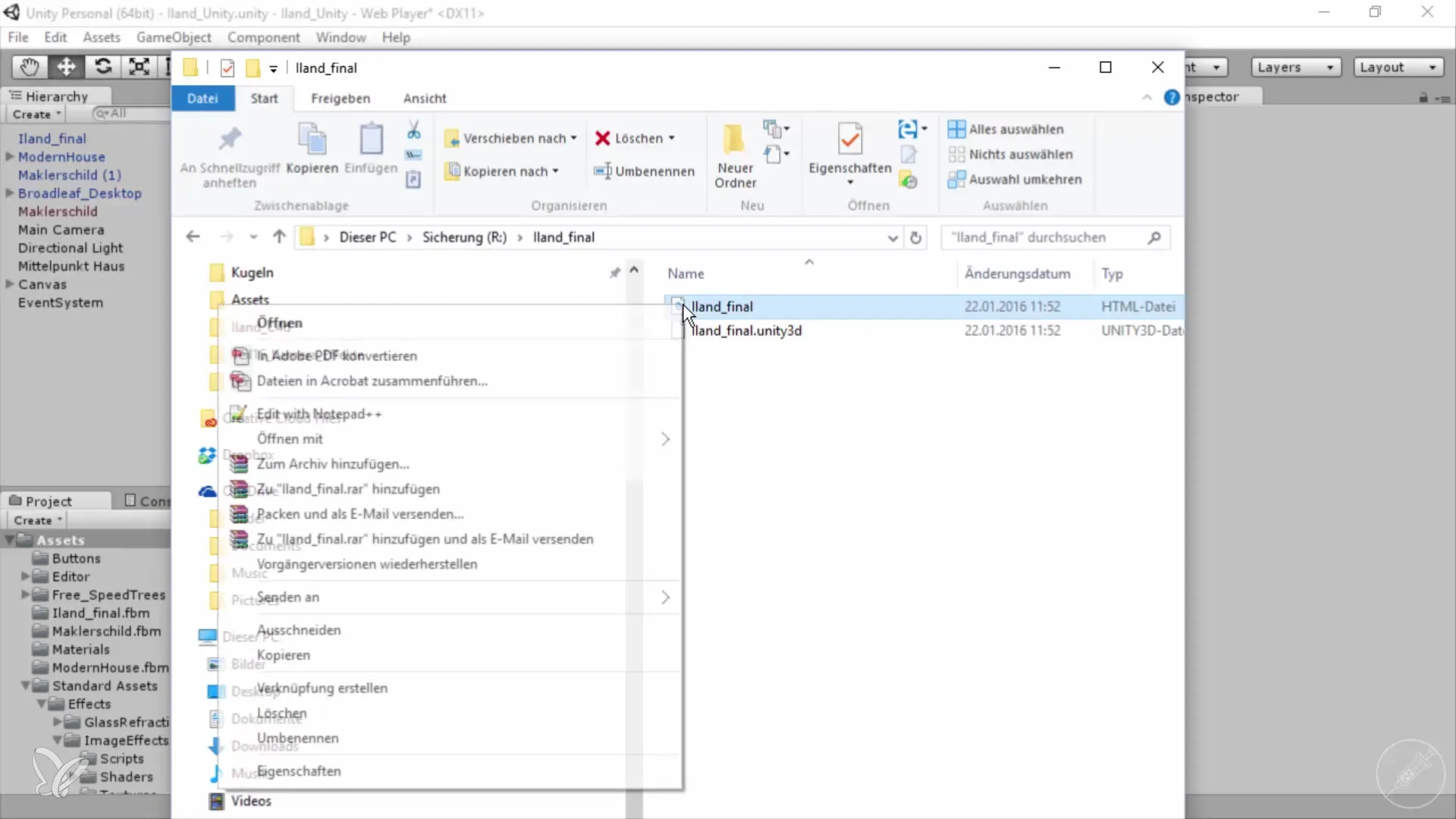
След това избери „Build“ и посочи папката, в която да се съхранят експортовите файлове. В моя случай създадох папка с името „Island final“. След като избереш папката, Unity започва обработката на проекта ти и записва финалните данни там.

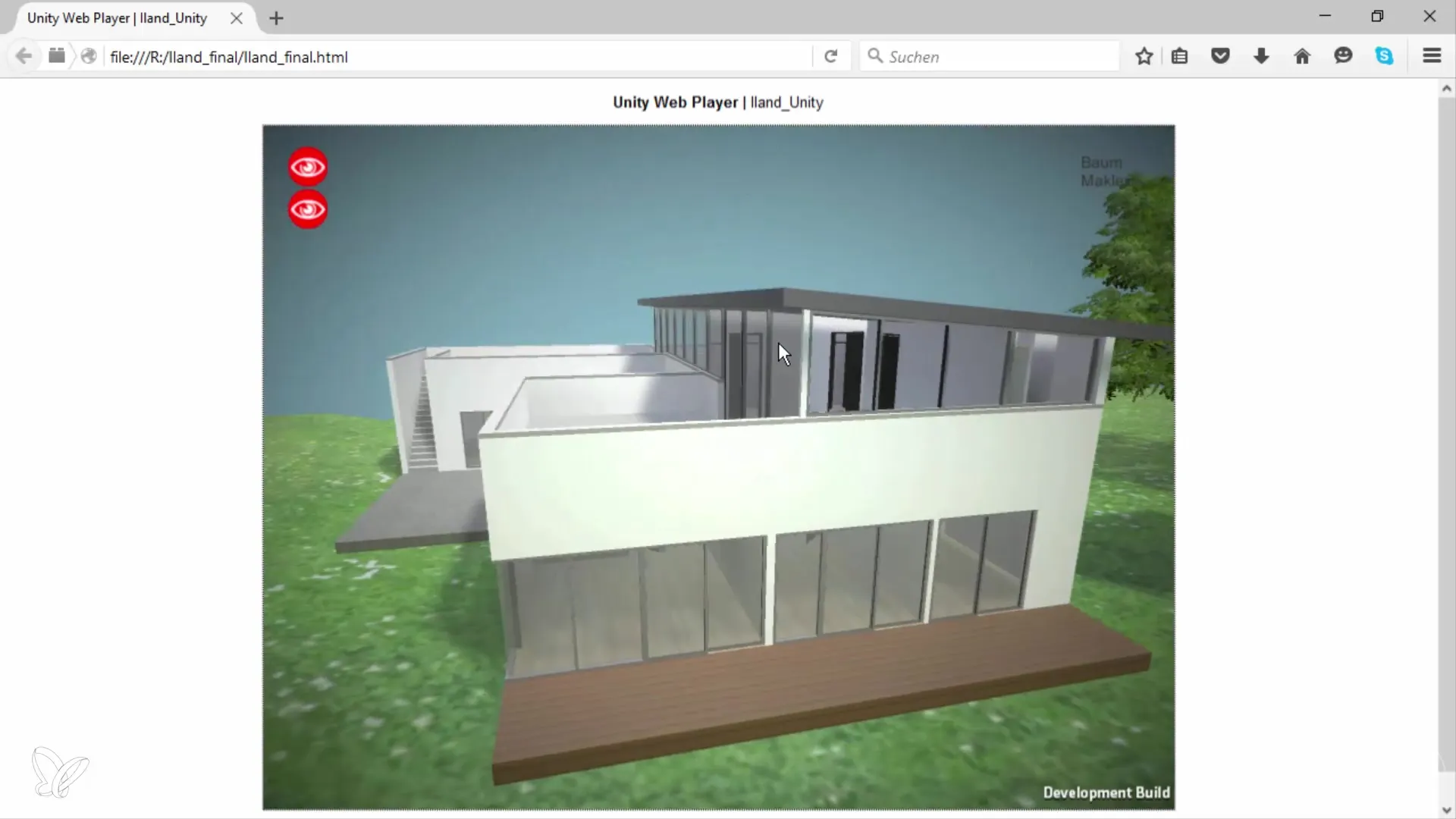
Този процес може да отнеме известно време, така че изчакай търпеливо. След като експорта е завършен, би трябвало да провериш файловете. Навигирай до папката „Island final“ и отвори файла с уеб браузър като Firefox.

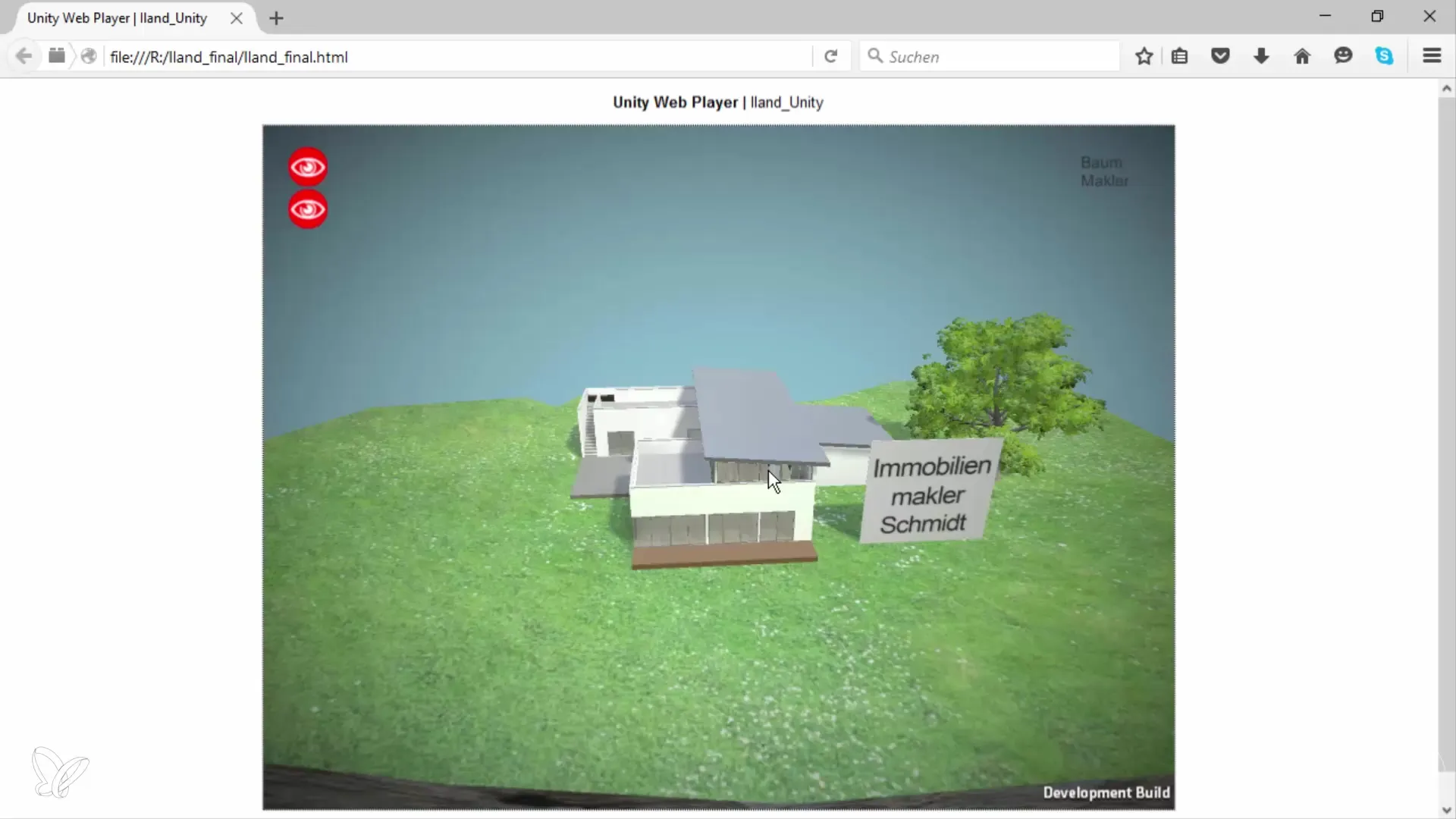
Сега можеш да тествеш приложението си! Бутоните ти трябва да са на желаните позиции и цялата функционалност трябва да работи, както е планирано. Провери zoom-а и обръщането на обектите, за да се увериш, че всичко работи, както се очаква.

Честито! Успешно си подготвил и експортирал проекта си. Експериментирай с настройки, за да създадеш свои имоти или други креативни проекти. Пожелавам ти приятно изживяване с развитието!

Резюме – 360° Инструкция за експортиране на Unity проекти за Web
Ти научи как да експортираш ефективно проекта си в Unity за Web. СпомAgai muz e да обърнеш внимание на разположението на UI елементите и да избереш правилния процес на експорт, можеш да оптимизираш потребителското изживяване и да направиш проекта си достъпен за другите.
Често задавани въпроси
Как мога да оптимизирам потребителския интерфейс в Unity за Web?Обърни внимание на размера на твоя плейър и правилното позициониране на UI елементите.
Кой формат трябва да избера за Web експорта?Използвай WebGL, тъй като Webplayer вече се счита за остарял.
Колко време отнема експорта на проект в Unity за Web?Времето зависи от размера на проекта ти, може да отнеме няколко минути.
Какво се случва след експорта?Можеш да качиш генерираните файлове на сървър и оттам да достъпиш приложението си.
Как да се уверя, че приложението ми работи правилно?Тествай приложението си старателно в редактора, преди да го експортираш за Web.


