Von markant und augenfällig bis eher unscheinbar und dennoch nützlich – in den letzten Wochen und Monaten nahmen wir an TutKit.com zahlreiche Änderungen vor. Darunter befanden sich Leistungsverbesserungen und technische Updates ebenso wie Anpassungen an Design und Nutzerführung. Wirkt sich in der Summe alles positiv auf deine User Experience aus. Was sich unter der Haube und obendrauf geändert hat – ein umfassender Überblick.
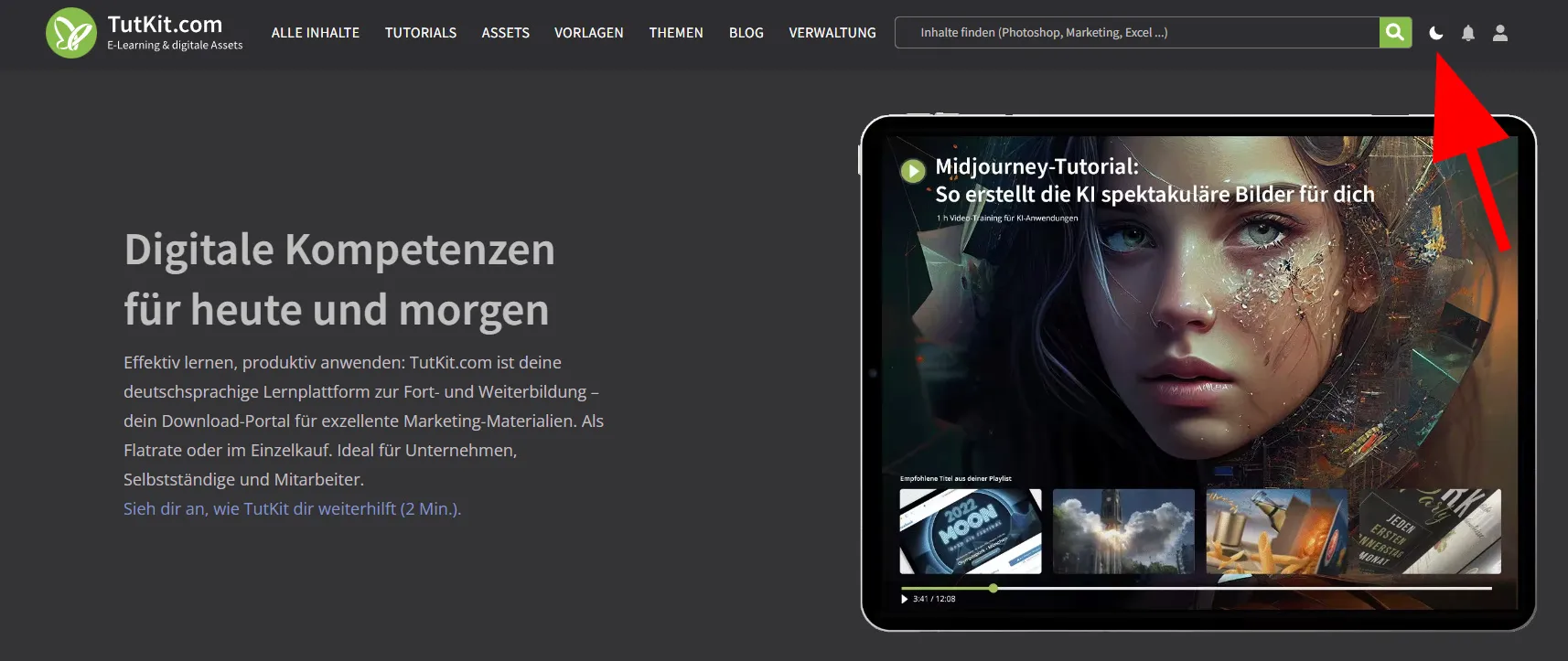
Jetzt wird es dunkel
Ab sofort kannst du jederzeit mit nur einem Klick das Design auf dunkel bzw. hell umstellen. Wir haben es so voreingestellt, wie es im Betriebssystem hinterlegt ist.

In diesem Atemzug haben wir auch sämtliche Bilder ins AVIF-Format umgewandelt, damit dein Browser nicht so viele Daten herunterladen muss (ca. 70% sind dadurch die Bilder kleiner geworden von der Dateigröße).
Assets, Vorlagen & E-Books: mehr auf einen Blick, ohne Umweg-Klick
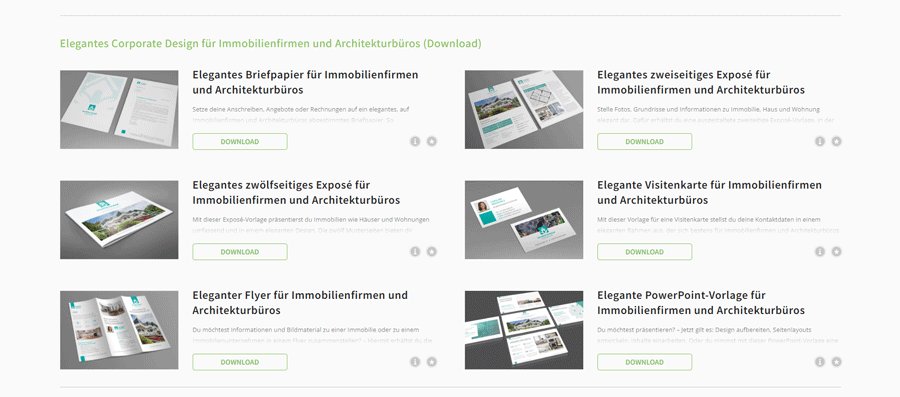
Seit jeher zeigen wir dir auf den Seiten unserer Assets, Vorlagen und E-Books zu allen Einzelinhalten kleine Vorschaubilder an. So siehst du direkt, was dich beim Download erwartet.
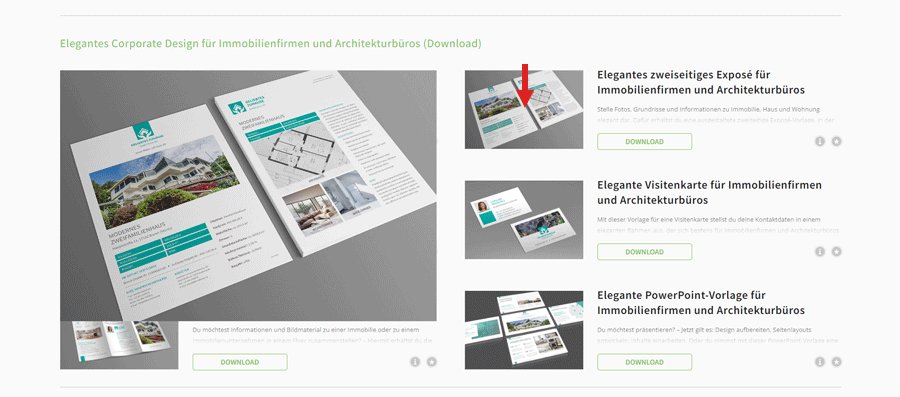
Hinter jedem Vorschaubild verbarg sich zudem ein kleines Menü. Darüber konntest du das Vorschaubild vergrößern, den Inhalt als Favorit markieren und die Kompatibilitätshinweise abrufen. Nett ... Hieß aber auch, dass du zum Vergrößern jedes Bildes das Menü öffnen, ein Icon anklicken, das Bild ansehen und schließen musstest, bevor es zum nächsten weiterging. Ein unnötiger Umweg. Das Menü haben wir daher entfernt. Jetzt reicht es aus, mit der Maus über ein kleines Vorschaubild zu fahren, und flupp: Schon wird dir die große Variante angezeigt.
Schnell ergaben sich bei der Überarbeitung auch weitere sinnvolle Anpassungen: Die Kompatibilitätshinweise lassen sich nun über das direkt sichtbare Icon mit dem Info-i aufrufen. Das Favorisieren des Inhalts erfolgt über das ebenfalls direkt sichtbare Stern-Icon, welches außerdem nur noch für eingeloggte Nutzer angezeigt wird.

Video-Tutorials: Jetzt bist du auch hier per Bild im Bilde!
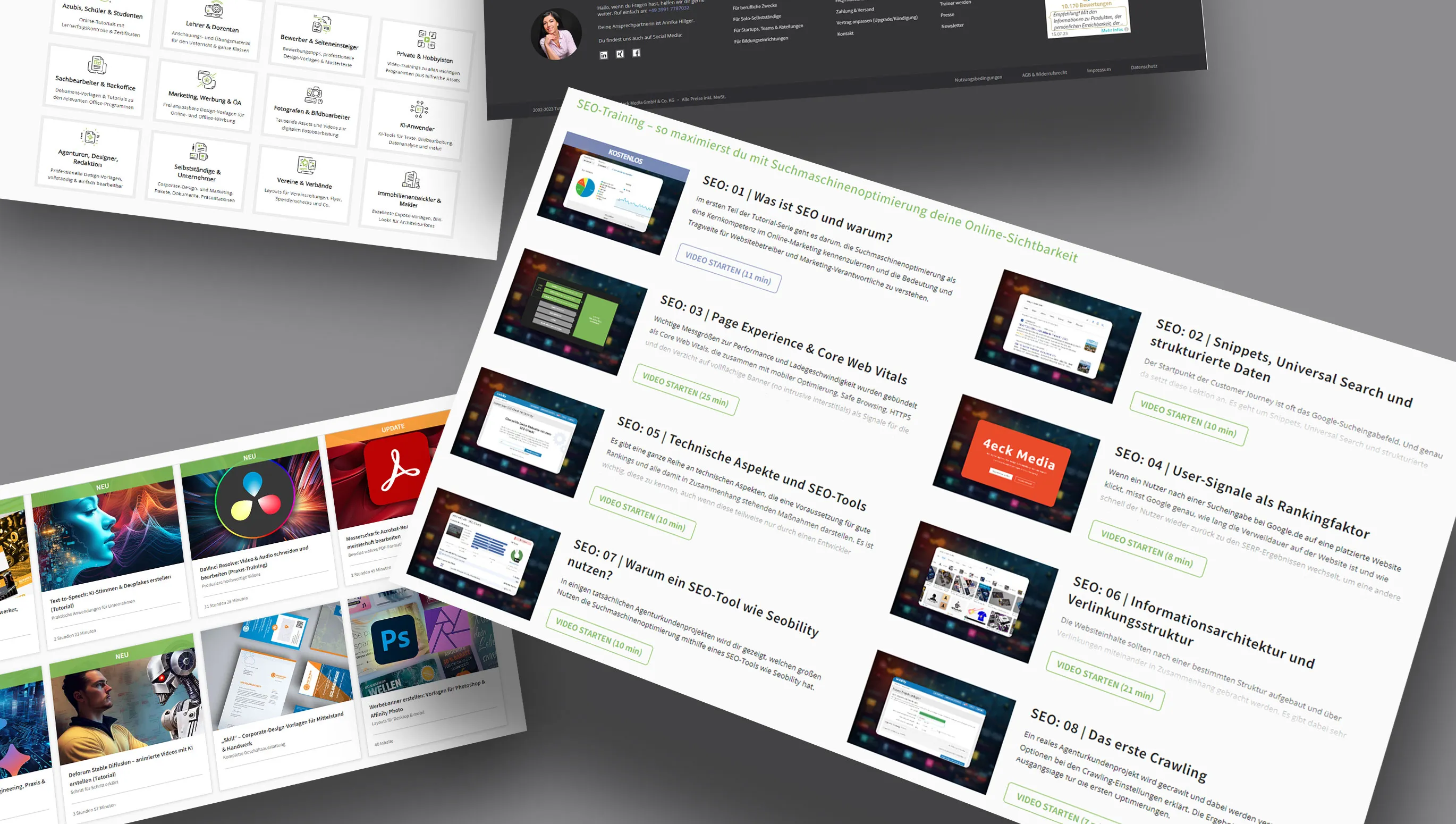
Falls du dich vor einiger Zeit auf eine unserer Seiten mit Video-Tutorials umgesehen hast, begegnete dir dort nicht viel mehr als eine überwiegend graue Wüste aus Texten und Abspiel-Buttons. Die Ansicht wurde komplett überarbeitet, und zwar so, dass sie eins zu eins das Layout der Assets, Vorlagen und E-Books aufgreift.
Sprich: Auch bei unseren Video-Tutorials zeigen sich jetzt kleine Vorschaubilder, was schlichtweg ästhetisch ansprechender wirkt. Ob das Video kostenlos oder ein frisches Update ist, siehst du – wie bei Assets – in Form von farbigen Badges auf den Bildern.

Somit präsentieren sich unsere Seiten jetzt durchgängig einheitlich. Egal ob Asset, Vorlage, E-Book oder Video-Tutorial: Da ist ein Vorschaubild, das du beim Hovern vergrößerst; da ist ein Button für den Download oder zum Abspielen des Videos; da sind Icons für weitere Informationen und zum Favorisieren; falls zu den Inhalten weitere Materialien wie Projektdateien, Anleitungen oder Text-Tutorials zur Verfügung stehen, findest du die Links dazu am Fuß der Beschreibungstexte.
Darüber hinaus wurde Überflüssiges wie Dreieck-Icons zum Auf- und Zuklappen der Texte entfernt, sodass die Ansicht ganz nach dem Motto weniger ist mehr aufgeräumter daherkommt. Sämtliche Optimierungen haben wir schlussendlich auch für mobile Geräte aufbereitet.
Das große Aufräumen auf den Seiten der Gesamtpakete
Was kann weg? Was kann anders dargestellt werden? Was lässt sich an einer besseren Position unterbringen? Solche Fragen richteten wir an unsere Gesamtpaket-Seiten, um sie zu verschlanken und dabei den Informationsgehalt dennoch hoch zu halten. Neben den bereits oben genannten Änderungen in der Ansicht der Einzelinhalte, nahmen wir folgende Anpassungen vor:
Galerie: In den Galerien zeigen wir, wie du zum Beispiel unsere Assets und Vorlagen verwenden kannst. Vorher gab es hier einen Rotationseffekt. Hübsch, aber auch ablenkend. Die Ansicht der neuen Galerie haben wir daher auf genau drei Dinge reduziert: du siehst das ausgewählte Bild, einen Untertitel und die Navigation nach links und rechts – ohne großes Effekte-Feuerwerk drumherum.
Auf- und zuklappen und ein bisschen mehr Farbe: Bislang ließ sich beinahe jede Sektion auf einer Gesamtpakete-Seite auf- und zuklappen, wofür entsprechende Schaltflächen in Form von Dreiecken zur Verfügung standen. Die Funktion wurde entfernt. Macht die Seiten noch cleaner – und seien wir ehrlich: Gibt es jemanden, der diese Funktion jemals genutzt hat? Daneben spendierten wir den Zwischenüberschriften durchgängig mehr Farbe. Von oben nach unten trennt nun anstelle eines klobigen Schwarz ein sanftes TutKit-Grün die einzelnen Bereiche voneinander ab.
Info-Bereich: Ganz oben rechts auf den Gesamtpakete-Seiten bündeln wir alle Zusatzinformationen, zum Beispiel bezüglich der Kompatibilität, der Anzahl der Inhalte und den Kategorien. Da kommt einiges an Daten zusammen.
Den Info-Bereich haben wir noch einmal aufgeräumt und illustrativ aufgewertet. So wird der Lernfortschritt bei Tutorials nur noch für eingeloggte Nutzer dargestellt (ausgeloggte Besucher benötigen ihn ja sowieso nicht). Die Bewertung unserer Pakete ist nach unten in den Kommentarbereich gewandert. Neu im Info-Bereich ist ein Link zu den Nutzungsrechten. Die wohl auffälligste Änderung betrifft schließlich die Darstellung der Personen, die das Paket erstellt haben. Anstelle ihrer Namen zeigen wir dir ihr Porträts an. Wirkt hoffentlich auch auf die gleich eine Schippe freundlicher ...
Viele kleine Detailverbesserungen:
- keine Slider-Navigation mehr bei Software/Kategorien
- generell Continuous Scrolling in Suche, Kategorie-Seiten etc.
- Cards: weniger Schatten, Icons weg, eckige Ecken
- Cards: Animation weg, stattdessen grünes Overlay
- Hover-Effekt bei Split-Button optimiert
- Größere Gesichter, zum Beispiel im Blog und bei Video-Tour
- Gesicht im Kontaktformular
- Footer komplett neu (kein Öffnen mehr, Gesicht zeigen etc.)
- Autoren-Seite: "Zur Website des Autoren" weg, Continuous Scrolling, grüne Overlays
- Startseite: Neue Inhalte nicht mehr als Slider
- 4 Spalten bei Autoren
- Seitenhüpfen bei Pop-ups
- neues Modul für Zielgruppen
Mit weniger Fragen über Fragen zur Performance-Verbesserung
Rasante Seiten, die schnell laden – mag Google, mögen wir und magst sicherlich auch du. Was die Performance unseres Portals anbelangt, werden wir auch in Zukunft noch Verbesserungen vornehmen. Umgesetzt haben wir aber zum Beispiel die Bildoptimierung. Die wurden nämlich vom schlanken JPG-Format auf die weitaus schlankeren WEBP- und AVIF-Formate umgestellt.
Außerdem haben wir uns mit den Datenbanken und den Abfragen beschäftigt, die beim Aufruf unserer Seiten stattfinden. Ganz schön technisch alles, aber nur um mal ein Beispiel zu geben: Wenn du auf eine unserer Gesamtpaket-Seiten mit Tutorials kommst, muss das System u. a. wissen, inwieweit du die Videos anschauen kannst. Hast du also eine Mitgliedschaft? Hast du das Paket gekauft? Sind einzelne Videos eventuell kostenlos? Solche Fragen müssen wir beim Seitenaufruf zuhauf stellen, was natürlich Zeit kostet. Entsprechend setzten wir hier den Hebel zur Performance-Verbesserung an (Achtung, jetzt wird es wirklich technisch):
- Unnötige Datenbankabfragen, die nach mehr Informationen fragten, als tatsächlich benötigt, wurden entfernt.
- Die Geschwindigkeit der am häufigsten durchgeführten Datenbankabfragen wurde verbessert.
- Der Code in PHP-Methoden wurde optimiert und wiederholte Datenbankabfragen in bestimmten Schleifen wurden eliminiert.
- Alle Teile unseres Systems wurden auf unnötige Datenbankabfragen überprüft, die auf allen Seiten verwendet wurden, insbesondere solche, die mit unseren Menüpunkten verknüpft waren. Diese wurden für eine bessere Leistung optimiert.
- Es wurde festgestellt, dass einige Datenbankabfragen unnötigerweise mehrfach wiederholt wurden, insbesondere solche, die Benutzer mit Paketen verknüpfen. Diese Wiederholungen wurden mithilfe eines kurzfristigen Speichersystems (Cache) behoben, wodurch sowohl Zeit als auch Ressourcen gespart wurden.
- Das Fehlerprotokoll des Systems wurde überwacht und alle gemeldeten Probleme wurden behoben.
- Automatisierte Systemaufgaben (Cronjobs) wurden auf solche überprüft, die zu lange liefen oder abbrachen. Diese Aufgaben wurden effizienter gestaltet, indem sie Informationen direkt aus der Datenbank filterten, anstatt dies indirekt über PHP-Code zu tun.
Bei der Technik alles up-to-date? Alles up-to-date!
Wir haben natürlich auch viel unter der Haube optimiert bzw. Softwarepakte aktualisiert wie:
- Update auf die neueste PHP-Version.
- Laravel (unser Framework) wurde von Version 9 auf 10 aktualisiert.
- Fast 35 Pakete vom Framework wurden aktualisiert sowie das SDK von unserem Zahlungsanbieter Braintree.
- Wir setzen jetzt auf http2 (am liebsten würden wir Version 3 benutzen, nur unterstützt es (noch) nicht der Apache-Server.
- Ubuntu wurde von 20.04 auf 22.04 aktualisiert (war wichtig für die AVIF-Bild-Unterstützung).
Was kommt noch?
Wir arbeiten gerade intensiv daran, dass unser Portal auch mehrsprachig ab Januar erreichbar ist. Das ist ein ziemlicher Aufwand, aber es erfüllt uns mit Stolz, wenn wir das geschafft haben.
Außerdem wird es schon nächste Woche möglich sein, Einzelinhalte auch mit Rabatt zu erwerben, sofern gerade eine Aktion läuft. Das hat zur Folge, dass unser separater Shop (shop.psd-tutorials.de) nicht mehr mit neuen Produkten aktualisiert wird und auch spätestens Ende 1. Quartal 2024 offline geht und ausschließlich auf TutKit.com alle unsere Inhalte erreichbar sind.
Wir wollen 2024 auch mindestens 1 x im Monat einen Newsletter verschicken, damit alle Mitglieder & Newsletter-Abonnenten sehen können, was es alles so Neues gibt. Denn eines hatten wir bisher immer geschafft: Jede Woche ist mindestens ein neuer Inhalt online gegangen!
Natürlich werden wir auch weiterhin interessante neue Inhalte bereitstellen. Ich selbst möchte z. B. zu Adobe Photoshop Elements ein neues Training aufnehmen, da sich endlich auch mal etwas an der Oberfläche geändert hat und es sich jetzt auch lohnt, ein komplett neues Training dazu bereitzustellen. Das Thema KI wird uns auch weiterhin beschäftigen und dazu werden wir vorhandene Produkte auf den neuesten Stand halten oder komplett neue Produkte bereitstellen.
Fehlt noch etwas? Dann schreibe mir gerne eine E-Mail an info@tutkit.com. Ich selbst würde mich auch freuen, wenn der Blog eine Kommentarfunktion erhält. Was meinst du? Sinnvoll oder kommentiert sowieso kaum noch einer aus Zeitmangel?