Lerne hier, was es mit den Security Headers auf sich hat, wie sie arbeiten und warum sie für deine Websitesicherheit wichtig sind und du damit auch etwas für die Absicherung deiner SEO-Maßnahmen tust.
Der Hilfeartikel zu den Security Headers beinhaltet folgende Themen:
- Was sind Security Headers?
- Wie arbeiten Security Headers?
- Warum sind Sicherheitsheader wichtig?
- Wie sind die Sicherheitsheader zu implementieren?
- Security Headers über die .htaccess bei Apache-Servern einfügen
- Security Header bei Nginx-Servern einbinden
- Plugins für WordPress für Security Headers
- Security Headers für das Headless CMS Strapi implementieren
- Testtools für Security Header und Sicherheitslücken von Websites
- Sind Security Headers sinnvoll für die Suchmaschinenoptimierung (SEO)?
Was sind Security Headers?
Security Headers sind HTTP-Header, die auf Webseiten und Webanwendungen verwendet werden, um die Sicherheit und den Schutz vor verschiedenen Arten von Angriffen und Sicherheitslücken zu verbessern. Sie bieten eine wichtige Sicherheitsebene, um Benutzer und Daten vor Bedrohungen zu schützen.
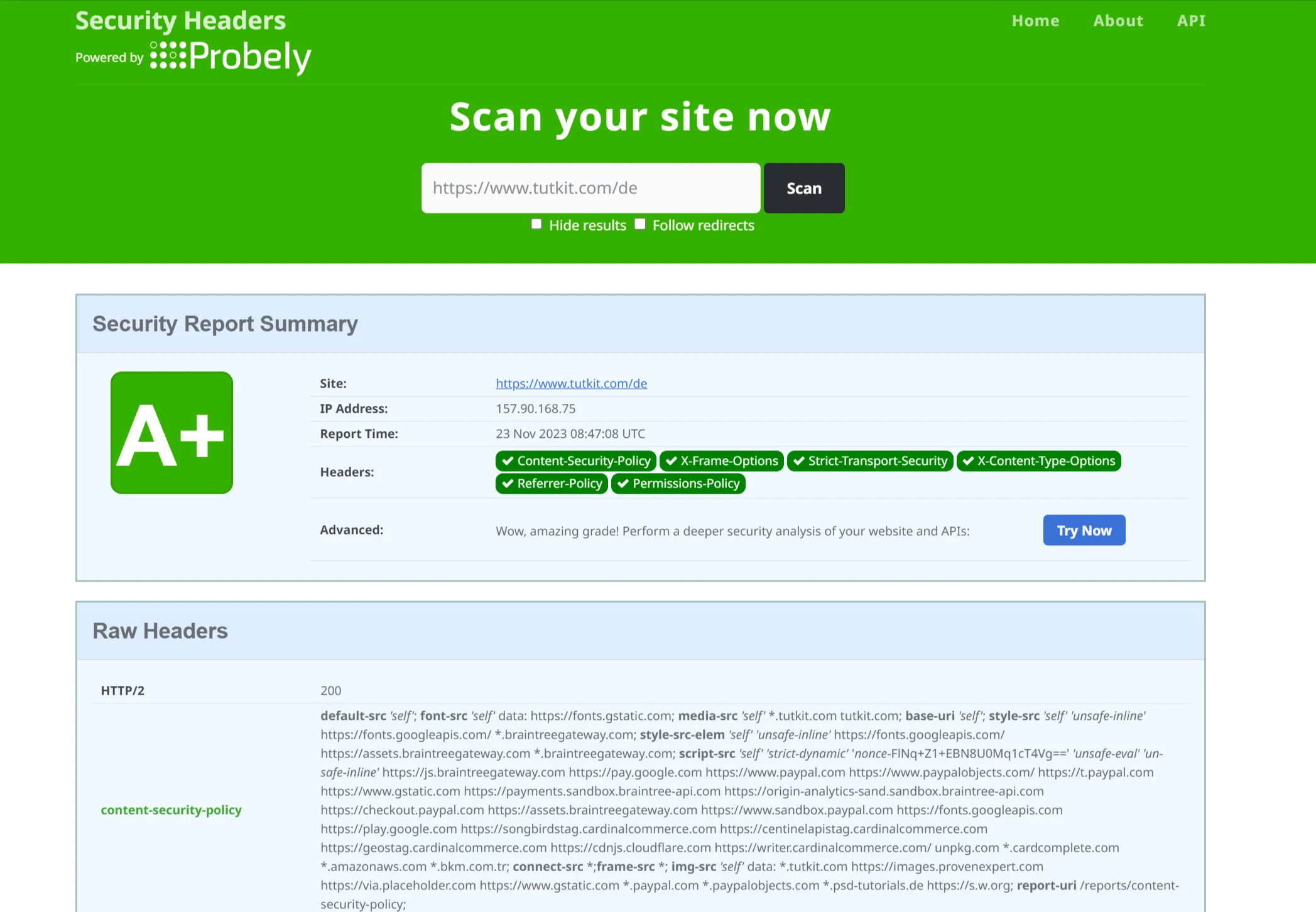
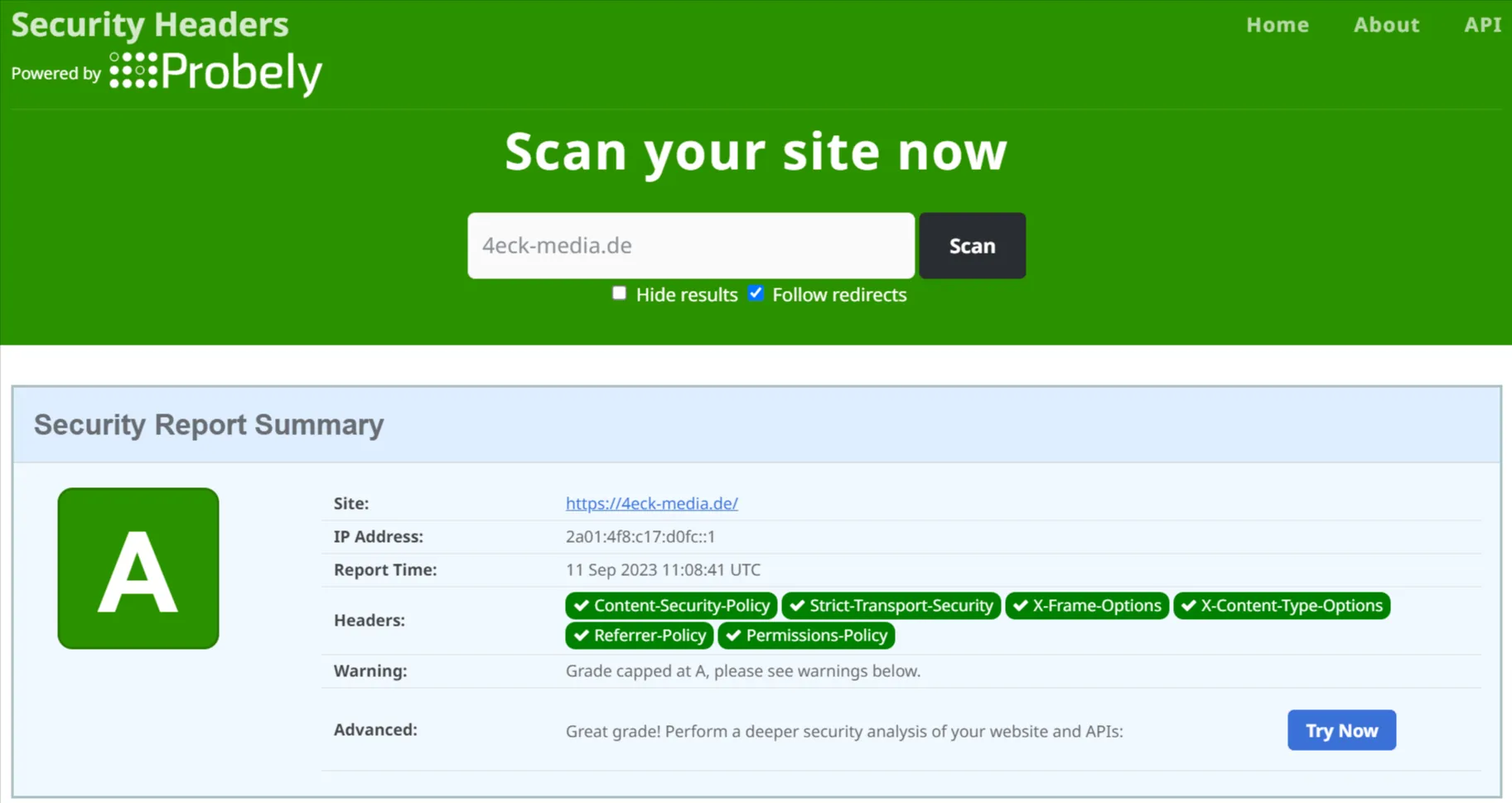
Falls du dich fragst, ob du das überhaupt brauchst, kannst du mit einem Online-Tool die aktuelle Sicherheit testen. Das geht mit securityheaders.com. Tippe dort deine URL ein.

Vermutlich erhältst du ein Ergebnis D oder F. Die meisten Websites schneiden erstmal schlecht ab, weil Sicherheit für Websites bei den wenigsten Entwicklern und Agenturen im Rahmen von Websiteerstellungen oder Relaunches auf der Agenda steht. Wie du die Security Headers implementiert bekommst (auch als Nicht-Entwickler), erfährst du weiter unten. Doch jetzt weißt du schon mal, dass grundsätzlich Handlungsbedarf für dich besteht.
Wie arbeiten Security Headers?
Security Headers sind Teil der HTTP-Antwort, die ein Webserver an den Browser sendet, wenn eine Anfrage an eine Webseite oder Webanwendung gesendet wird. Diese Header enthalten Anweisungen und Informationen, die dem Browser mitteilen, wie er sich in Bezug auf die Sicherheit und Privatsphäre verhalten sollte. Hier sind einige wichtige Security Headers und wie sie arbeiten:
HTTP Strict Transport Security (HSTS)
HSTS zwingt den Browser dazu, die Verbindung zur Webseite über HTTPS herzustellen und zu halten, um Man-in-the-Middle-Angriffe zu verhindern.
Viele Websites haben nur eine 301-Weiterleitung von HTTP zu HTTPS. Viele Links im Content von Websites sind noch als HTTP angelegt. Klickt jemand auf so einen Link, wird erstmal die HTTP-Seite geladen und die 301-Weiterleitung wird aktiv. Oder wenn du nur deine-domain.com in den Browser eingibst, um auf eine Website zuzugreifen, ohne den https-Teil einzugeben, was bei den meisten wohl der Fall sein wird, besteht die Möglichkeit für einen Man-in-the-Middle-Angriff.
HSTS verhindert, dass ein Angreifer die HTTPS-Verbindung zu einer HTTP-Verbindung herabstuft, wodurch der Angreifer unsichere Weiterleitungen ausnutzen kann. Er erzwingt also das Laden über eine sichere HTTPS-Verbindung.
X-Content-Type-Options
Dieser Header steuert, ob ein Browser versucht, den MIME-Typ einer Ressource zu erraten, wenn der angegebene Typ nicht korrekt ist. Es hilft, MIME-Spoofing-Angriffe zu verhindern, weil nur Styles und Scripte mit korrektem MIME-Typ geladen werden. Zum Hintergrund: Browser können „erschnüffeln“, ob es sich bei einem Inhalt um ein Text, ein Bild (.png), einen Video (.mp4) oder um HTML, JavaScript und andere Arten von Inhalten handelt, die von einer Website heruntergeladen werden können.
Die Verwendung von "X-Content-Type-Options: nosniff" ist eine wichtige Sicherheitsmaßnahme, da sie dazu beiträgt, bestimmte Angriffsvektoren wie Cross-Site Scripting (XSS) zu verhindern. In XSS-Angriffen – siehe auch weiter unten – kann ein Angreifer versuchen, bösartigen JavaScript-Code in eine Ressource wie etwa eine PDF einzufügen, indem er den Browser vorgaukelt, es sei eine PDF und ihn dann dazu bringt, die Datei als JavaScript auszuführen, selbst wenn der MIME-Typ eigentlich etwas anderes angibt, hier PDF.
Das hat für den Website-Besucher eine ganze Reihe negativer Folgen, insbesondere bei einem so genannten Drive-by-Download-Angriff, wo dann Malware beim Besucherrechner installiert wird.
Die Verwendung von "nosniff" ist besonders wichtig in Verbindung mit anderen Sicherheitsmaßnahmen wie Content Security Policy (CSP), um die Sicherheit von Webanwendungen zu erhöhen und die Angriffsfläche zu verringern. Dieser Header sollte in der Regel in den HTTP-Antworten für alle Ressourcen (z. B. HTML-, JavaScript-, CSS-Dateien) auf einer Website aktiviert werden.
X-Frame-Options
Dieser Header verhindert, dass eine Webseite in einem HTML-Frame oder iframe angezeigt wird, um Clickjacking-Angriffe zu verhindern. Die Verwendung von "X-Frame-Options" ist eine wichtige Sicherheitsmaßnahme, um Clickjacking-Angriffe zu verhindern, bei denen ein Angreifer versucht, eine Website in einem unsichtbaren Frame zu laden und Mausklicks des Benutzers auszunutzen. Indem der Header gesetzt wird, können Websitebetreiber die Art und Weise kontrollieren, wie ihre Website in Frames eingebettet wird.
Beachte, dass "X-Frame-Options" als ältere Methode zur Verhinderung von Clickjacking angesehen wird. Ein modernerer Ansatz ist die Verwendung des "Content Security Policy"-Headers (CSP), der auch das Clickjacking verhindern kann und zusätzlich andere Sicherheitsaspekte abdeckt. Dazu mehr weiter unten.
X-XSS-Protection
Dieser Header aktiviert oder deaktiviert den eingebauten XSS-Schutz des Browsers.
Referrer-Policy
Die "Referrer-Policy" ist ein HTTP-Header, der von Webservern gesendet wird, um anzugeben, wie ein Webbrowser mit Informationen im "Referrer"-Feld eines HTTP-Requests umgehen soll. Der "Referrer" ist eine HTTP-Header-Feld, das normalerweise die URL der vorherigen Seite angibt, von der aus der Benutzer auf die aktuelle Seite navigiert ist. Die "Referrer-Policy" bietet eine Möglichkeit für Websitebetreiber, die Weitergabe von Referrer-Informationen an andere Websites zu kontrollieren und die Privatsphäre der Benutzer zu schützen. Gut zu wissen für alle, die online auch mit ihrem Content Geld verdienen: Die Referrer-Policy hat keine Auswirkung auf Affiliate-Links .
Content Security Policy (CSP)
CSP-Header legen fest, von welchen Quellen Ressourcen (wie Skripte, Bilder und Stylesheets) geladen werden dürfen. Dies hilft, Cross-Site Scripting (XSS), Code-Injections und ähnliche Angriffe zu verhindern.
Cross-Site Scripting (XSS)-Angriffe sind so angelegt, dass eine Sicherheitslücke in deinem CMS oder Framework ausgenutzt wird, um bösartige Skripte auf deine Website hochzuladen, die dann in den Browser deiner Websitebesucher geladen werden. Ein Einfallstor für XSS-Angriff kann beispielsweise ein E-Mail-Formular sein, dass nicht so kodiert ist, dass nur eingeschränkte Eingabe erwartet werden. Ein schlecht kodiertes Formular kann andere Eingaben zulassen, die dann zur Einspeisung bösartiger Dateien führen können. Das ist übrigens auch ein Grund, warum wir als Agentur viele Kundenprojekte komplett ohne Kontaktformular ausstatten, weil sie auch meist ohne gut auskommen.
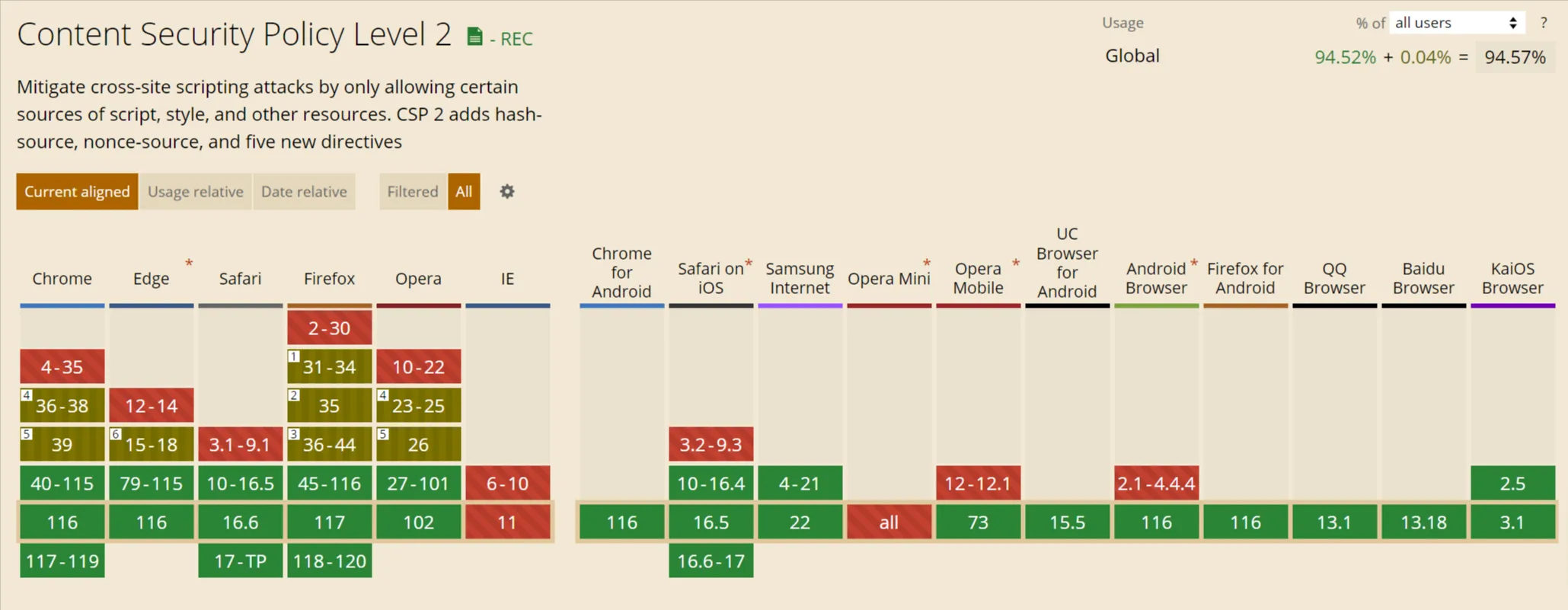
Du legst mit deinem CSP-Header über eine Art Whitelist an Domains fest, was deine Website überhaupt laden darf und was nicht. Jeder Angreifer, der bösartige Skripte von einem anderen Server außerhalb dieser vertrauenswürdigen Gruppe herunterlädt, wird blockiert. Im Dezember 2016 wurde die Content Security Policy weiterentwickelt mit CSP Level 2, die hash-source, nonce-source und fünf neue Directivs hinzugefügt hat. Browserseitig sind keine Probleme deswegen zu erwarten. Mit Stand 11. September 2023 ist CSP 2 kompatibel mit 95 Prozent aller Browser.

Die Erstellung einer Content-Security Policy kann stark oder schwach sein, ganz so, wie du es anlegst. Die Einrichtung hat bei uns auf TutKit.com von allen Headers tatsächlich am längsten gedauert, da alle Skripte und Ressourcen aufgelistet werden müssen, die von außerhalb heruntergeladen werden, um sie auf die Whitelist setzen zu können. Die Prüfung der korrekten Einbindung kannst du über securityheaders.com, mit Mozilla Observatory und auch über die Google PageSpeed Insights im Bereich Best Practices prüfen. Der Vorteil beim Mozilla-Dienst besteht darin, dass deine URL gleichzeitig auch von weiteren externen Testtools mitgetestet wird. Wenn eines negativ anschlägt, kannst du dort noch etwas tiefer recherchieren.
Warum sind Sicherheitsheader wichtig?
Security Headers sind wichtig, weil sie dazu beitragen, die Angriffsfläche von Webseiten und Webanwendungen zu verringern und bekannte Sicherheitslücken zu schließen. Indem sie den Browsern Anweisungen geben, wie sie sich in Bezug auf die Sicherheit verhalten sollen, können sie dazu beitragen, verschiedene Arten von Angriffen zu verhindern oder zumindest zu erschweren. Dies umfasst XSS-Angriffe, Clickjacking, MIME-Spoofing und andere Sicherheitsprobleme.
Onlineshops, die Kreditkartentransaktionen speichern, übermitteln oder abwickeln, müssen PCI-DSS-konform aufgestellt sein. Viele PCI-DSS-Audits prüfen dabei auch ein aktiviertes HSTS (HTTP Strict Transport Security) und weitere Security Header ab. Wenn deine Website unter die PCI Compliance fällt, du also Kreditkartenzahlungen abwickelst, und dein Payment-Anbieter eine PCI-Zertifizierung von dir erwartet und du sie über einen Test/Audit nachweisen musst, wird spätestens dann die Einbindung von Security Headers ein Thema für dich.
Als dritten Grund wird auch deine User Experience abgesichert, was positiv auf deine SEO-Maßnahmen einzahlt. Dazu weiter unten mehr.
Wie sind die Sicherheitsheader zu implementieren?
Die Implementierung von Security Headers erfordert in der Regel Konfigurationsänderungen auf dem Webserver oder der Webanwendungsebene.
- Identifiziere als Erstes die benötigten Security Headers: Überlege, welche Security Headers für deine Webseite oder Webanwendung am wichtigsten sind. Die Auswahl hängt von deinen spezifischen Anforderungen und Bedrohungen ab. Hast du nur einen Onepager ohne Cookies und Kontaktformular, der rein auf HTML basiert, ist dein Risiko geringer als bei einem Shop mit Cookies, Kreditkartendatenübertragungen, Kundendaten und CMS.
- Konfiguriere den Webserver: Du kannst die meisten Security Headers durch Anpassen der Konfiguration deines Webservers hinzufügen. Zum Beispiel können Apache-Server die Header in der .htaccess-Datei konfigurieren, während Nginx in der Konfigurationsdatei nginx.conf oder sites-available verwendet wird.
- Setze die Header in der HTTP-Antwort: Die Header sollten in der HTTP-Antwort deiner Webseite oder Webanwendung gesetzt werden. Dies kann in der Regel mithilfe von Servermodulen, Skripten oder Middleware erreicht werden.
- Teste die Implementierung: Nachdem du die Security Headers hinzugefügt hast, solltest du deine Webseite oder Webanwendung gründlich testen, um sicherzustellen, dass alles wie erwartet funktioniert. Es gibt auch Online-Tools wie Security Headers und Mozilla Observatory, die die Sicherheitskonfiguration deiner Website analysieren können.
- Halte die Header auf dem neuesten Stand: Überwache und aktualisiere die Security Headers regelmäßig, um sicherzustellen, dass sie den aktuellen Best Practices entsprechen und gegen neue Bedrohungen geschützt sind.
Die genaue Vorgehensweise zur Implementierung von Security Headers kann je nach Webserver-Technologie und Plattform variieren, daher ist es ratsam, die Dokumentation deines Servers und deiner Webanwendung zu konsultieren oder ggf. professionelle Unterstützung in Anspruch zu nehmen. Im Folgenden erhältst du eine Anleitung, wie du es bei Apache- und Nginx-Servern umsetzen kannst. Als Nicht-Entwickler ist es serverseitig leider nicht so einfach wie über die Konfiguration mit einem WordPress-Plugin.
Security Headers über die .htaccess bei Apache-Servern einfügen
Das Hinzufügen von Security Headers über die .htaccess-Datei ist eine häufig verwendete Methode, um die Sicherheit einer Website auf dem Apache-Webserver zu verbessern. Die .htaccess-Datei ermöglicht es dir, serverweite Einstellungen und Konfigurationen festzulegen, einschließlich der Security Headers. Hier ist eine Schritt-für-Schritt-Anleitung, wie du Security Headers über die .htaccess-Datei einbinden kannst:
Backup erstellen: Sichere deine Website und mache ein Backup der .htaccess-Datei, bevor du Änderungen vornimmst, um sicherzustellen, dass du die Website nicht versehentlich unzugänglich machst.
Öffne deine .htaccess-Datei: Du findest die .htaccess-Datei normalerweise im Stammverzeichnis deiner WordPress-Installation. Du kannst sie mit einem Texteditor wie Notepad++, Dreamweaver, PHP Storm oder Visual Studio Code öffnen.
Füge die Security Headers hinzu: Um Security Headers hinzuzufügen, verwendest du die Header-Anweisung in deiner .htaccess-Datei. Hier sind einige Beispiele für häufig verwendete Security Headers und wie du sie hinzufügen kannst:
Content Security Policy (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS):
Referrer-Policy:
Speichere die .htaccess-Datei: Nachdem du die gewünschten Security Headers hinzugefügt hast, speichere die .htaccess-Datei und lade sie auf deinen Webserver hoch, wenn dies erforderlich ist.
Überprüfe die Konfiguration: Stelle sicher, dass du keine Syntaxfehler in der .htaccess-Datei gemacht hast, indem du die Website besuchst und auf mögliche Fehlermeldungen achtest. Du kannst auch Online-Tools verwenden, um die Wirksamkeit deiner Security Headers zu überprüfen.
Teste deine Website: Überprüfe deine Website gründlich, um sicherzustellen, dass alle Funktionen ordnungsgemäß funktionieren und dass die Security Headers die gewünschten Sicherheitsmaßnahmen umsetzen.
Bitte beachte, dass das Hinzufügen von Security Headers über die .htaccess-Datei nur auf Apache-Servern funktioniert. Wenn du einen anderen Webserver wie Nginx verwendest, musst du die entsprechenden Konfigurationsdateien für diesen Webserver bearbeiten, um die Security Headers zu setzen. Dazu mehr im Folgenden ...
Security Header bei Nginx-Servern einbinden
Das Hinzufügen von Security Headers in Nginx erfolgt über die Konfigurationsdateien von Nginx, normalerweise in einer Datei mit der Erweiterung .conf. Hier ist eine Schritt-für-Schritt-Anleitung, wie du Security Headers in Nginx einfügen kannst:
Backup durchführen: Bevor du Änderungen an deiner Nginx-Konfiguration vornimmst, solltest du ein Backup der Konfigurationsdateien erstellen, um sicherzustellen, dass du im Falle von Problemen zu einer funktionierenden Konfiguration zurückkehren kannst.
Öffne die Nginx-Konfigurationsdatei: Die Hauptkonfigurationsdatei von Nginx ist normalerweise in einem Verzeichnis wie /etc/nginx/ auf Linux-Systemen zu finden. Die genaue Datei kann von System zu System unterschiedlich sein, aber sie wird normalerweise als nginx.conf oder default oder sites-available für jede Website benannt.
Verwende einen Texteditor oder einen Befehlszeilen-Editor (wie nano, vim oder gedit), um die Konfigurationsdatei zu öffnen. Du benötigst Root- oder Superuser-Berechtigungen, um die Datei bearbeiten zu können.
Füge die gewünschten Security Headers hinzu: Du kannst die gewünschten Security Headers mit Hilfe von add_header-Direktiven in deine Nginx-Konfiguration einfügen. Hier sind Beispiele für einige häufig verwendete Security Headers:
Content Security Policy (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS) (Achtung: Nur verwenden, wenn deine Website immer über HTTPS erreichbar ist):
Referrer-Policy:
Speichere und schließe die Konfigurationsdatei: Nachdem du die gewünschten Header hinzugefügt hast, speichere die Konfigurationsdatei und schließe sie.
Überprüfe nun die Konfiguration: Du kannst die Gültigkeit der Nginx-Konfiguration mit dem Befehl nginx -t überprüfen. Wenn die Konfiguration gültig ist, sollte eine Erfolgsmeldung angezeigt werden.
Starte oder aktualisiere Nginx: Nachdem du die Konfiguration geprüft hast, starte oder aktualisiere den Nginx-Server, damit die neuen Header aktiviert werden. Du kannst den Server mit dem Befehl sudo service nginx restart (auf Debian/Ubuntu) oder sudo systemctl restart nginx (auf systemd-basierten Systemen) neu starten.
Teste deine Website: Überprüfe deine Website, um sicherzustellen, dass alle Funktionen ordnungsgemäß funktionieren und dass die Security Headers die gewünschten Sicherheitsmaßnahmen umsetzen.
Beachte, dass die Nginx-Konfiguration von System zu System unterschiedlich sein kann, insbesondere wenn du mehrere virtuelle Hosts (Server-Blöcke) oder eine komplexere Konfiguration verwendest. Stelle also sicher, dass du die richtige Konfigurationsdatei bearbeitest, die für deine Website zuständig ist.
Plugins für WordPress für Security Headers
Es gibt verschiedene WordPress-Plugins, die dir dabei helfen können, Security Headers in deiner WordPress-Website einzurichten. Diese Plugins erleichtern die Implementierung von Sicherheitsmaßnahmen, auch wenn du keine tiefgehenden technischen Kenntnisse hast.
Das Plugin "Headers Security Advanced & HSTS WP" ist speziell darauf ausgerichtet, die Sicherheitsheader und HTTP Strict Transport Security (HSTS) in WordPress-Websites zu implementieren. Es bietet eine benutzerfreundliche Möglichkeit, diese Header und Sicherheitsmaßnahmen zu konfigurieren.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Hier sind einige weitere WordPress-Plugins, die dir bei der Einrichtung von Security Headers helfen können:
- WP Security Headers: Dieses Plugin ermöglicht es dir, verschiedene Security Headers in deiner WordPress-Website zu konfigurieren. Es bietet eine benutzerfreundliche Oberfläche und erlaubt es dir, Header wie Content Security Policy (CSP), X-Frame-Options und mehr anzupassen.
- HTTP Headers: HTTP Headers ist ein WordPress-Plugin, das es dir ermöglicht, verschiedene HTTP-Header für mehr Sicherheit und Datenschutz festzulegen. Du kannst damit Header wie X-Content-Type-Options, X-XSS-Protection und Referrer-Policy konfigurieren.
- Security Headers: Dieses Plugin ist speziell auf die Einrichtung von Content Security Policy (CSP) ausgerichtet. Es bietet eine einfache Möglichkeit, eine CSP-Richtlinie für deine Website festzulegen und anzupassen.
- Easy Security Headers: Dieses Plugin bietet eine einfache Möglichkeit, wichtige Security Headers in WordPress zu aktivieren und zu konfigurieren. Es umfasst Header wie Content Security Policy, Strict-Transport-Security und X-Content-Type-Options.
Bevor du ein Plugin zur Einrichtung von Security Headers in WordPress verwendest, solltest du sicherstellen, dass es mit deiner WordPress-Version und deiner PHP-Version kompatibel ist.
Security Headers für das Headless CMS Strapi implementieren
Strapi ist ein beliebtes Headless-CMS (Content Management System), das auf Node.js basiert. Ähnlich wie bei WordPress gibt es auch für Strapi die Möglichkeit, Security Headers zu implementieren. In Strapi erfolgt die Konfiguration der Security Headers jedoch normalerweise auf einer tieferen Ebene, da es sich um eine serverseitige Anwendung handelt. Hier sind die Schritte, um Security Headers in einer Strapi-Anwendung einzurichten:
Middleware verwenden: In Strapi kannst du Middleware verwenden, um HTTP-Header zu setzen. Du kannst eine benutzerdefinierte Middleware erstellen, die die gewünschten Security Headers in den HTTP-Antworten hinzufügt. Hier ist ein Beispiel, wie du das tun kannst:
1. Erstelle eine Datei, z.B. security-headers.js, in deinem Middleware-Verzeichnis
2. Setze die gewünschten Security Headers
3. Rufe den nächsten Middleware-Schritt auf
Middleware registrieren: Nachdem du die Middleware erstellt hast, musst du sie in der middleware.js-Datei deiner Strapi-Anwendung registrieren, um sicherzustellen, dass sie bei jedem HTTP-Request ausgeführt wird.
Andere Einstellungen ...
Andere Middleware ...
Anpassen und testen: Passe die Header-Werte in der Middleware nach deinen Anforderungen an. Stelle sicher, dass die Header korrekt gesetzt werden, indem du die Anwendung testest und Tools wie Sicherheits-Header-Checker verwendest.
Serverkonfiguration überprüfen: Zusätzlich zur Middleware-Einstellung in Strapi ist es wichtig sicherzustellen, dass auch dein Webserver (z. B. Nginx oder Apache), wenn vorhanden, keine widersprüchlichen Header setzt, die die von Strapi festgelegten überschreiben könnten.
Die genaue Umsetzung kann je nach deinem Strapi-Setup und deinem Server variieren. Eine alternative Implementier geht auch über config/app.js beim Strapi CMS. Aber der Weg über middleware erlaubt dir mehr Kontrolle und Flexibilität.
So sieht es dann aus bei unserer Agentur-Website 4eck-media.de, die auf das Headless CMS Strapi setzt:

Testtools für Security Header und Sicherheitslücken von Websites
Wenn du die Security Header implementiert hast, machen unbedingt einen Funktionstest mit deiner Website mit verschiedenen Browsern und Endgeräte. Und benutze ebenfalls folgende beiden Testtools, um zu prüfen, ob alles korrekt eingebunden ist:
- securityheaders.com => das Tool testet speziell auf Security Header. Siehe Screenshot oben.
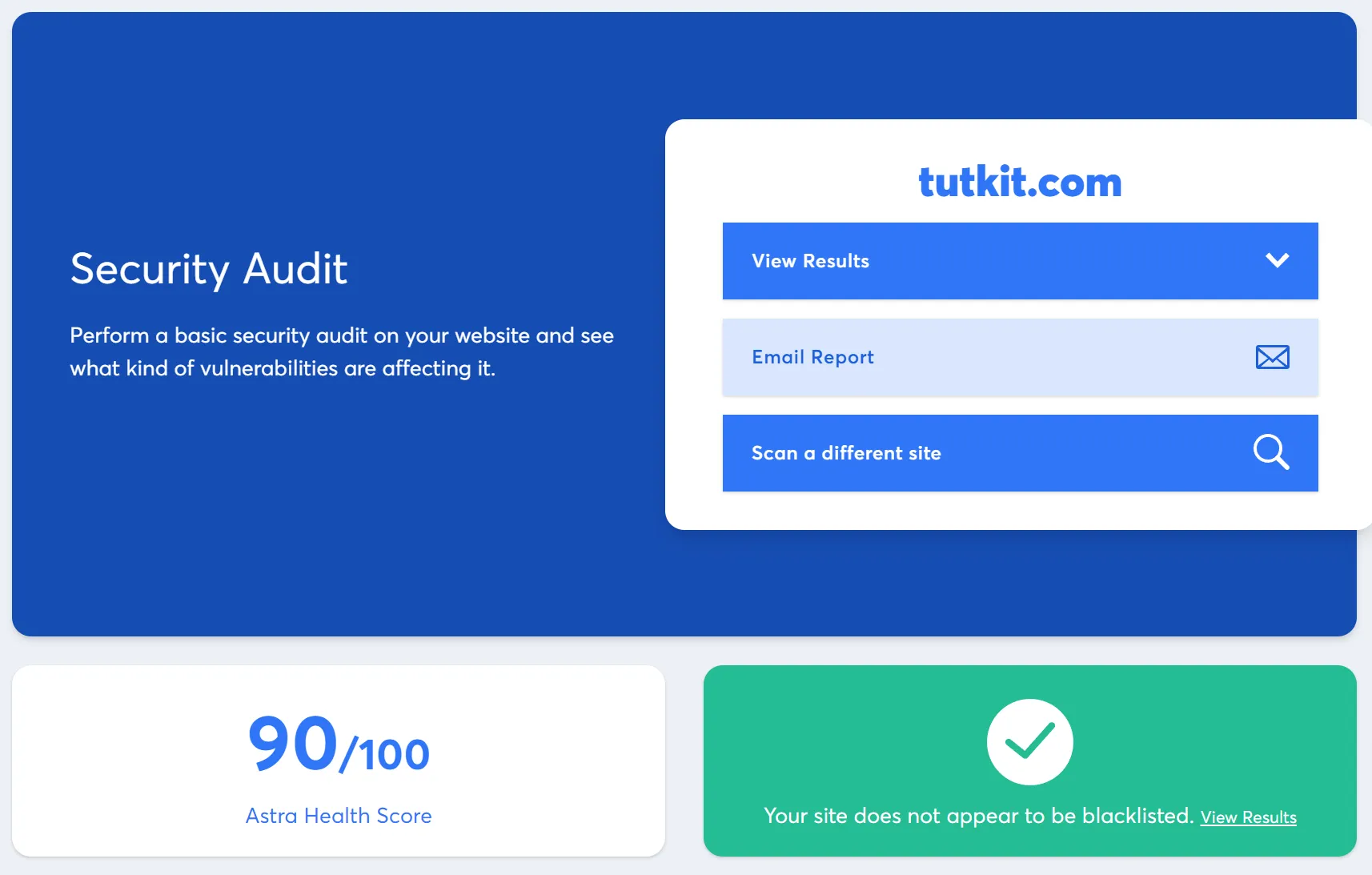
- securityscan.getastra.com => das Tool testet auf über 140 Sicherheitslücken und Security Header sind auch dabei.
Wir haben jetzt bei dem Health-Check über https://securityscan.getastra.com/ einen Wert von 90/100 für tutkit.com:

Wie du siehst, ist noch ein bisschen Luft nach oben, obwohl alles okay ist. Bei uns hängt es zusammen mit bestimmten Modulen, die JavaScript anders ausgeben als nach Sicherheitsanforderungen für best practice empfohlen. Mit dem nächsten Major-Update unseres JavaScript-Frameworks vue.js und der Laraberg-Module von TutKit.com werden wir uns auch darum kümmern.
Sind Security Headers sinnvoll für die Suchmaschinenoptimierung (SEO)?
Es gibt einen Zusammenhang zwischen Security Headers und SEO (Suchmaschinenoptimierung), obwohl dieser Zusammenhang eher indirekter Natur ist.
Google gab im Mai 2020 an, dass 2021 die Page Experience sieben verschiedene Faktoren bündelt und zu einem ganzheitlichen Bild für die Qualität im Erleben einer Website wird.

HTTPS und Safe Browsing gehören zu den Primärfaktoren, die auf die positiven Signale für die Page Experience einzahlen. Der Einsatz von HTTPS wurde auch als Rankingfaktor von Google bezeichnet. Das gleiche galt anfänglich auch für Safe Browning. Im August 2021 ruderte dann Google wieder zurück und gab an, dass Safe Browsing doch nicht mehr als Rankingfaktor berücksichtigt wird, da viele Websiteinhaber nichts für Hacking können.
In den PageSpeed Insights sowie Lighthouse-Tests über die Dev-Tools im Chrome-Browser siehst du in der Auswertung eine Empfehlung zum Safe Browsing. Daher ist anzunehmen, dass das Thema Safe Browsing für SEO doch nicht ganz vom Tisch ist:

Zudem gewichtet Google Websites höher, die dem EEAT-Prinzip gerecht werden, also deren Inhalte nach Expertise, Experience Authority und Trustworthiness validiert sind. Trustworthiness bezieht sich auf die Zuverlässigkeit und Glaubwürdigkeit einer Website oder eines Webinhalts. Google bewertet die Vertrauenswürdigkeit anhand von Faktoren wie Datenschutz, Sicherheit und Transparenz.
Wie nun genau Security Headers mit SEO in Zusammenhang stehen, lässt sich an fünf Vorteilen der HTTP-Header für deine Website und deine Websitebesucher verdeutlichen:
- Vertrauen und Sicherheit: Eine Website, die Sicherheitsheader verwendet, signalisiert den Besuchern und Suchmaschinen, dass sie sich um die Sicherheit ihrer Benutzer und Daten kümmert. Dies kann das Vertrauen der Nutzer in die Website stärken und das Risiko von Sicherheitsproblemen wie Datenlecks und Malware-Angriffen reduzieren.
- Vermeidung von Sicherheitsproblemen: Security Headers, wie beispielsweise Content Security Policy (CSP) und X-XSS-Protection, helfen dabei, bekannte Sicherheitslücken wie Cross-Site Scripting (XSS) zu verhindern. Websites, die anfällig für Sicherheitsprobleme sind, könnten von Suchmaschinen abgestraft werden oder in Warnmeldungen für Benutzer auftauchen, was sich negativ auf das SEO auswirken kann.
- Verbesserte Ladezeiten: Einige Security Headers, wie HTTP Strict Transport Security (HSTS), können dazu beitragen, die Ladezeiten der Website zu verbessern, da sie den Browser zwingen, die Verbindung über HTTPS herzustellen. Schnellere Ladezeiten sind ein wichtiger Faktor für die SEO, da Suchmaschinen wie Google die Ladezeit als Ranking-Kriterium berücksichtigen.
- Verhinderung von Clickjacking & Phishing: Security Headers wie X-Frame-Options können dazu beitragen, Clickjacking-Angriffe zu verhindern, bei denen die Inhalte einer Website in einem unsichtbaren Rahmen angezeigt werden. Dies kann das Vertrauen der Nutzer in die Website erhöhen und die Wahrscheinlichkeit von Phishing-Angriffen reduzieren.
- HTTPS und Ranking: Obwohl nicht direkt mit Security Headers verbunden, ist die Verwendung von HTTPS (durch Sicherheitsheader wie HSTS gefördert) ein wichtiger SEO-Faktor. Google hatte bereits 2010 angekündigt, dass HTTPS als Ranking-Signal berücksichtigt wird, und Websites mit HTTPS können einen SEO-Vorteil haben.
Die Verwendung von Security Headers kann sich nach meiner Meinung positiv auf das SEO-Ranking einer Website auswirken, aber sie sind nicht das alleinige Kriterium, sondern nur ein sehr kleiner Teil der gesamten Sicherheits- und SEO-Gleichung. Eine Website, die irrelevante Inhalte oder eine ungenügende User Experience bietet, wird nicht allein durch das Hinzufügen von Security Headers in den Suchergebnissen besser abschneiden. SEO ist ein komplexer Prozess, der viele Faktoren berücksichtigt, einschließlich hochwertiger Inhalte, guter Benutzererfahrung, mobiler Optimierung und vieles mehr. Sicherheitsheaders sind jedoch eine wichtige Komponente, um das Vertrauen der Benutzer zu gewinnen und die Website insgesamt sicherer zu machen, was sich letztendlich positiv auf das SEO-Ranking auswirken kann.
Oder im Umkehrschluss: Ist deine Website von Malware befallen und Google gibt einen Warnhinweis an die Websitebesucher, wirkt es sich direkt negativ auf deine Reputation auswirkt. Dein Ranking wird fallen und damit auch alle deine bisherigen SEO-Erfolge. Als Websitebetreiber erhältst du von Google auch einen Hinweis in diesem Fall über die Search Console. Du kannst alternativ auch hier deine Website auf Malware-Befall testen lassen.
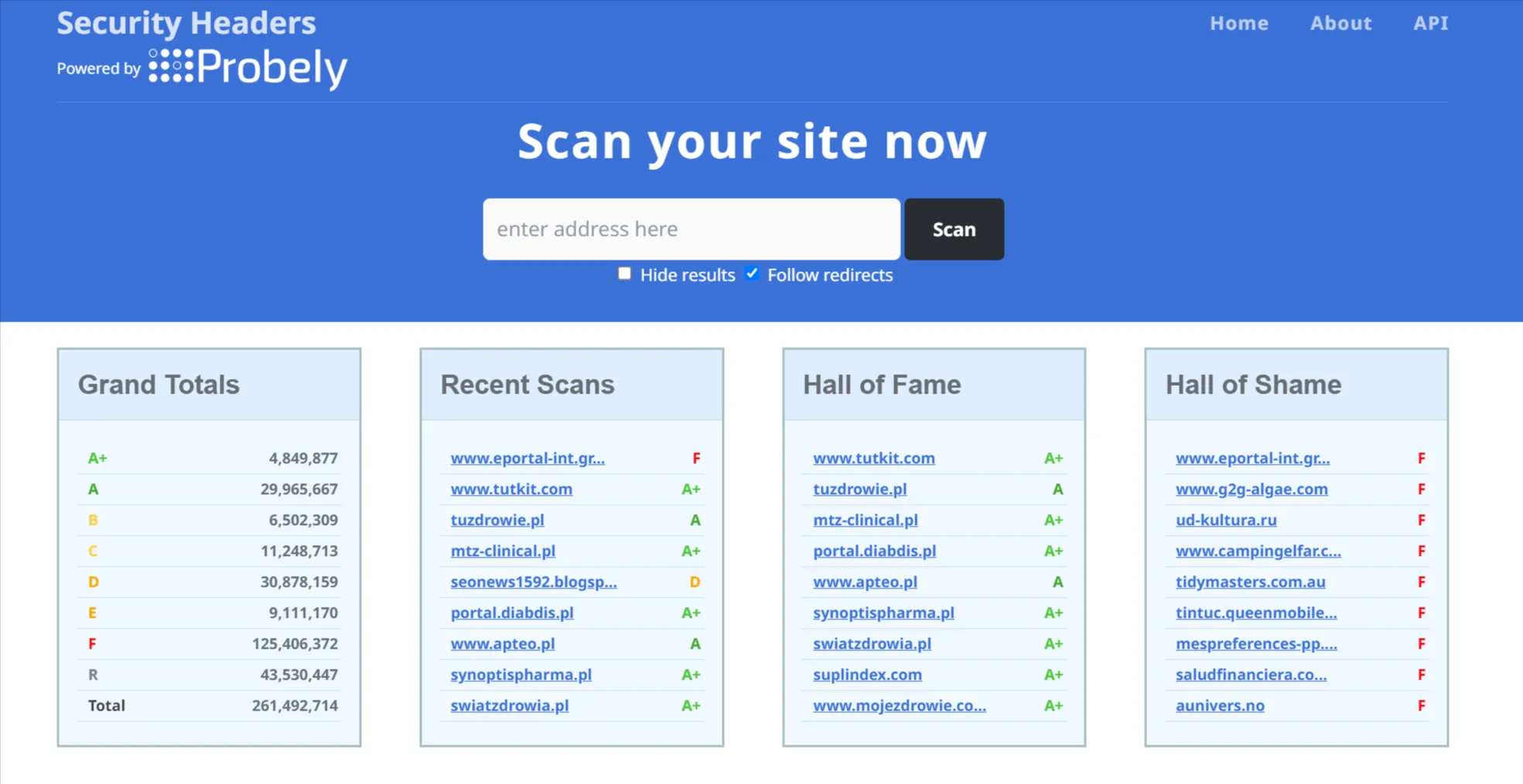
Wir sind jedenfalls stolz darauf, dass wir in einem Security-Sprint unsere Sicherheitsheader auf den modernsten Stand gebracht haben. Und damit zogen wir auch ein in die Hall of Fame:

Fazit: Die Security Header zu implementieren ist keine Raketenwissenschaft und sollte bei jedem Launch einer Website berücksichtigt werden. Leider haben es die wenigsten Websitebetreiber, Agenturen und SEO-Experten auf dem Schirm, weswegen es gut wäre, wenn die SEO-Tools die Abfrage nach den HTTP-Headers auch in ihren Audits aufnehmen. Wir werden sehen … an die Geschäftsführung von SEOBILITY habe ich diesen Wunsch jedenfalls schon einmal herangetragen :-)