Motive freistellen in Affinity Photo – über die QuickMaske und den Malpinsel gelang dies bei der Tänzerin. In den Teilen 6–8/14 unserer Tutorial-Serie lernst du jetzt eine andere Methode kennen: Schwing dich auf zum Zeichenstift und verleihe dem Engel mithilfe von Pfaden seine wohlverdienten Flügel.
Teil 6: Flügel freistellen – Pfad erstellen mit dem Zeichenstift
Wage dich an das zweite Motiv, welches du für das Composing benötigst. Bevor du die Flügel freistellst, erklärt dir Marco Kolditz, wie du das Freistellen mithilfe des Zeichenstift-Werkzeuges in Affinity Photo grundlegend angehst. Nach der Arbeit mit Malpinsel und QuickMaske eignest du dir eine zweite Technik zur Freistellung an. Am Ende steht eine pfadbasierte Auswahl, die im anschließenden Tutorial verfeinert wird.

Das lernst du in Teil 6 des Affinity Photo-Tutorials
- Mithilfe des Zeichenstiftes einen Pfad erstellen zur Vorbereitung einer Freistellung
- Grundlagen zum Zeichenstift-Werkzeug und konkrete Anwendung
- Ankerpunkte tauschen, um Rundungen und Ecken zu erzeugen
Freistellen mit dem Zeichenstift – die Grundlagen erklärt
Kümmern wir uns um die Flügel. Dazu habe ich mir dieses Bild ausgesucht und in Affinity Photo in die Hintergrund-Ebene geladen. Wir könnten zum Freistellen wieder die QuickMaske aktivieren und mithilfe des Malpinsel-Werkzeuges den Flügel auswählen.
In diesem Fall bevorzuge ich aber das Zeichenstift-Werkzeug beziehungsweise die Arbeit mit Pfaden, denn wir haben hier schöne Kurven, die sich mit Pfaden gut auswählen lassen. Ich greife mir das Zeichenstift-Werkzeug. Das verbirgt sich hinter diesem Icon und lässt sich auch mit P ansteuern:

Ich zoome ins Bild hinein. Wenn ich mit dem Zeichenstift einen Punkt im Bild anklicke, erscheint dieses kleine Rechteck (1). In der Ebenen-Palette sieht man noch nichts Besonderes. Sobald ich einen zweiten Punkt setze, habe ich zwei Ankerpunkte und dazwischen eine Linie (2). In der Ebenen-Palette liegt jetzt eine Kurven-Ebene, also im Grunde eine Pfad-Ebene. Wenn ich weitere Ankerpunkte setze und das Ganze abschließe, so habe ich einen geschlossenen Pfad erstellt (3).

Die Ankerpunkte sind eckig. Möchte ich eine Abrundung, das heißt Kurven, muss ich beim nächsten Ankerpunkt klicken und ziehen (1). So kann ich eine Kurve erzielen. Aus dem Ankerpunkt kommen kleine Ärmchen heraus. Außerdem ist der Ankerpunkt nicht mehr viereckig, sondern kreisförmig.
Klicke und ziehe ich erneut (2), sieht man schöne Kurven, die in die anderen Kurven übergehen. Man sieht also keine Kanten, und jeder dieser Ankerpunkte hat zwei Ärmchen.
Möchte ich diese einzelnen Ankerpunkte, egal ob runde oder eckige, verschieben, halte ich die Strg-Taste gedrückt. Entsprechend verändert sich der Maus-Cursor (3) – ich klicke einen Ankerpunkt an und ziehe. Damit kann ich die Ankerpunkte dorthin setzen, wo ich sie haben möchte.
Das gilt auch für die Ärmchen bei solchen Kurven. Wenn ich einen Arm mit gedrückter Strg-Taste anklicke und ziehe (4), kann ich die Kurve verändern. Beide Ärmchen bewegen sich zueinander, sodass keine unschöne Kante entsteht.

Möchte ich, dass das eine Kurve ist und das Ganze in eine Kante übergeht, muss ich die Alt-Taste gedrückt halten, klicken und ziehen (1). So habe ich eine Kante geschaffen. Die Ärmchen bewegen sich unabhängig voneinander (2). Mit gedrückter Strg-Taste kann ich die Ärmchen anpassen. Jetzt haben wir eine Kurve, eine Kante und wieder eine Kurve (3). Am Rechteck sieht man, dass hier eine Kante ist.

Pfad erstellen mit dem Zeichenstift
So kann man einfach mit Pfaden arbeiten. Mithilfe der Technik wählen wir den Flügel aus. Die bisherige Pfad-Ebene lösche ich. Den ersten Ankerpunkt setze ich hier (quadratischer Punkt bei 1), den zweiten an diese Stelle, wobei ich direkt ziehe, um eine Kurve zu erstellen (runder Punkt bei 1). Dabei achte ich darauf, dass die Kurve entlang des Flügels platziert wird. Falls die über den Flügel hinausragt, halte ich die Strg-Taste gedrückt, klicke auf den Ankerpunkt und kann ihn so ein wenig korrigieren.
Hier setze ich den dritten Ankerpunkt (2). Mit dem Zeichenstift muss man ein wenig üben – umso mehr man mit dem Werkzeug gearbeitet hat, umso besser weiß man auch, wo man im Bild klicken muss. Man muss also nicht Millimeter für Millimeter einen Ankerpunkt setzen, sondern man kann mehr Abstand lassen und eher mit diesen Kurven arbeiten.
Hier sehen wir, dass das Ärmchen wahrscheinlich zu lang ist. Also korrigiere ich das bei gedrückter Strg-Taste (von 2 zu 3). Insgesamt arbeite ich so, dass sich der Pfad eher etwas innerhalb des Flügels befindet als außerhalb.

Auch hier nehme ich weitere Anpassungen vor, bis alles passt. So arbeitet man sich Schritt für Schritt durchs Bild.

Im nächsten Bild sehen wir, dass wir eine leicht gebeugte Strecke vor uns haben. Daher genügt es wahrscheinlich, wenn wir weit oben den nächsten Ankerpunkt setzen. Ich klicke und ziehe – und wir haben wieder eine Kurve, allerdings folgt diese nicht der Kurve unseres Flügels. Also passe ich auch das an, indem ich das Ärmchen verlängere.
Wie gesagt, da muss man sich Zeit nehmen, bis man im wahrsten Sinne des Wortes den Bogen raushat. Das Zeichenstift-Werkzeug ist sehr empfehlenswert, wenn man Gegenstände wie Gläser oder technische Geräte freistellen muss. Bei Objekten mit Kurven und auch Geraden ist das Arbeiten mit Pfaden einfach effizienter als zum Beispiel das Freistellen mit der QuickMaske.

Jetzt kommen wir in einen komplizierteren Bereich. Wir haben hier eine Rundung und dann eine Kante. Ich setze den Ankerpunkt und passe die Kurve an (1 zu 2).
Wenn ich jetzt den nächsten Ankerpunkt setze und ziehe, haben wir zwar eine Kurve (3), aber hier unten ebenfalls (Pfeil bei 3). Um die Kante zu erhalten, halte ich die Alt-Taste gedrückt, klicke auf den Ankerpunkt und ziehe. So habe ich aus dem runden Ankerpunkt wieder einen eckigen gemacht (4). Mit gedrückter Strg-Taste bewege ich die Ärmchen frei voneinander.
Oben haben wir einen Bereich, in dem der Flügel nicht durchgängig ist (5). Das können wir später mit einer Maske korrigieren.

So kann man sich durch das Bild arbeiten. Das Schöne ist: Mit einem Pfad erzielen wir sehr feine Konturen, das heißt, nicht so pixelige oder unebene Bereiche, wie sie entstehen können, wenn wir zum Beispiel mit dem Malpinsel-Werkzeug arbeiten würden.

Das aktuelle Ergebnisse: Ich habe den gesamten Flügel mithilfe des Zeichenstift-Werkzeuges ausgewählt.

Pfad erstellen mit dem Zeichenstift – Zusammenfassung Teil 6
- Mit dem Zeichenstift erstellst du eine Kurven-Ebene auf Grundlage von Pfaden.
- Der Zeichenstift ist empfehlenswert bei Objekten mit geraden und kurvigen Kanten.
- Den Zeichenstift aktivierst du über das Icon oder mit dem Shortcut P.
- Mit einem Klick setzt du einen eckigen Ankerpunkt für Ecken.
- Durch Klicken und Ziehen erzeugst du einen runden Ankerpunkt für Kurven.
- Gesetzte Ankerpunkte (und Ärmchen) verschiebst du mit gedrückter Strg-Taste.
- Mit der Alt-Taste verwandelst du einen runden in einen eckigen Ankerpunkt.
- Schließlich gilt: Übung macht den Meister! Probiere dich mit dem Zeichenstift an verschiedenen Formen.
Teil 7: Flügel freistellen, Maske erstellen und Kerben einarbeiten
Nun gilt es, nach der Tänzerin die Flügel freizustellen. Den Pfad kannst du entweder über die Funktion Maske oder über Auswahl umwandeln. Wie du vorgehst, erfährst du im siebten Tutorial der Weihnachtsserie. Nebenbei feilst du ein paar Kerben in die Kanten der Flügel, sodass am Ende ein vollständig freigestelltes und noch realistischer, weil zum Teil abgenutzt wirkendes Motiv steht.

Das lernst du in Teil 7 des Affinity Photo-Tutorials
- Wie du aus einem Pfad eine Maske erstellst
- Erstellen von Pfad- und Pixelmasken
- Zeichenstift – Funktionen Auswahl und Maske
- Weitere Optimierungen mit dem Malpinsel vornehmen
- In Affinity Photo sichtbare Ebenen zusammenlegen
Aus einem Pfad eine Maske erstellen
Nachdem wir im vorangegangenen Tutorial den Pfad für den Flügel erstellt haben, liegen in der Ebenen-Palette nun das Bild als Hintergrund-Ebene und die Kurven-Ebene, also unsere Pfad-Ebene. Wie können wir daraus eine Maske zaubern? – Da gibt es zwei Wege …
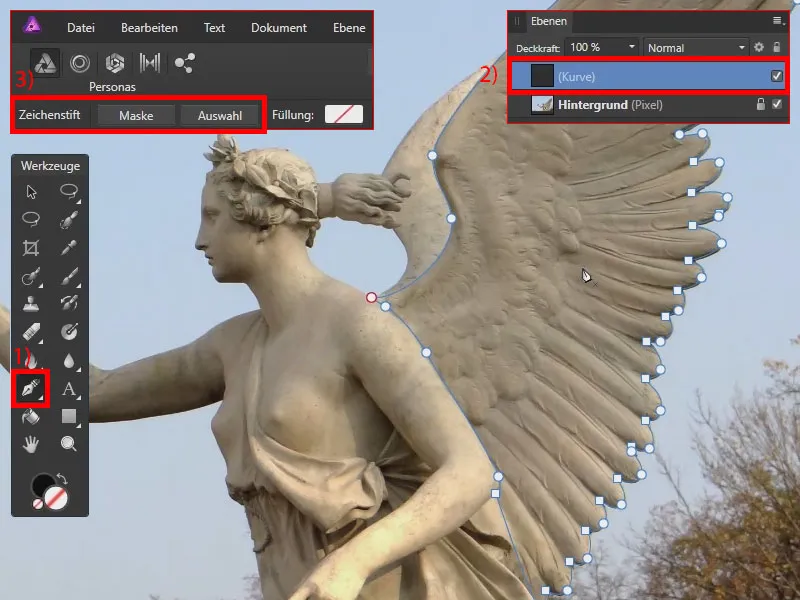
Bei aktiviertem Zeichenstift-Werkzeug (1) und aktiver Kurven-Ebene (2) ist der Pfad sichtbar. Außerdem sehen wir oben die Optionen Maske und Auswahl (3). Sehen wir uns die Funktion Maske an.

Bei aktivierter Kurven-Ebene (1) mit dem darunter liegenden Bild, welches ich maskieren möchte, klicke ich auf Maske (2). Schon habe ich den Flügel maskiert und ausgewählt. Der Rest ist transparent (3). In der Ebenen-Palette liegt das Bild mit einer Maske vor (4) – mit einer nach wie vor abänderbaren Pfadmaske.
Ich kann jetzt nicht das Malpinsel-Werkzeug nehmen und mit schwarzer Vordergrundfarbe malen, um diesen Bereich transparent zu machen – das funktioniert nicht, da wir eine Pfadmaske haben. Wenn ich aber unsere Hintergrundebene auswähle (4 auswählen) und auf das Masken-Symbol klicke (5), kann ich eine neue Maske erstellen (6). Diese kann ich wieder anklicken und auf die Hintergrundebene ziehen (7). Jetzt habe ich eine Pixelmaske und eine Pfadmaske (8).

Ein Hinweis: Du kannst über die Schaltfläche Assistenten-Einstellungen aktivieren, dass eine Maske automatisch auf die ausgewählte Ebene angewandt wird. Meistens habe ich den Assistenten deaktiviert, weil er einerseits zwar Vorteile bringt, andererseits aber manchmal auch Nachteile.

Ich zeige dir, was es bedeutet, wenn er aktiviert ist: Ich habe wieder die Hintergrund-Ebene aktiv (1), klicke auf dieses Masken-Symbol (2). In diesem Fall weiß Affinity Photo, ich möchte eine Maske auf diese Ebene anwenden (3). Hier ist der Assistent also praktisch. Es gibt aber manchmal auch Szenen, in denen der Assistent greift und Dinge macht, die man so eigentlich nicht geplant hat. Deswegen hatte ich ihn auch deaktiviert.

Wir haben also die Pfadmaske und die Pixelmaske. Wenn ich die Pixelmaske (1) und das Malpinsel-Werkzeug (2) bei schwarzer Vordergrundfarbe (3) aktiviert habe, kann ich Bereiche transparent malen (4).
Wir können so mit einer Kombination aus Pfadmaske und Pixelmaske arbeiten. Die Pfadmaske verändern wir mithilfe des Zeichenstift-Werkzeugs – die Pixelmaske mit dem Malpinsel.

Aus einem Pfad eine Auswahl erstellen
Wenn du nur mit einer Pixelmaske arbeiten möchtest, gehst du wie folgt vor: Wir haben wieder unseren ursprünglichen Hintergrund und die Kurven-Ebene. Das Zeichenstift-Werkzeug ist aktiv (1). Ich befinde mich auf der Kurven-Ebene (2). Dieses Mal wähle ich Auswahl aus (3). So haben wir den Pfad in eine Pixelauswahl konvertiert (4).

Mithilfe der Auswahl können wir eine Pixelmaske erstellen. Dazu aktiviere ich den Hintergrund (1), die Assistenten-Einstellungen ebenfalls (2), und ich klicke auf die Maske (3), sodass der ausgewählten Ebene eine Pixelmaske hinzugefügt wird (4). Mit Strg+D hebe ich die aktuelle Auswahl auf.

Die Maske des Flügels bearbeiten
Die Maske können wir weiter bearbeiten und optimieren. Dazu zoome ich ins Bild. Die Randbereiche passe ich an. Momentan ist das alles noch aalglatt. Ich nehme den Malpinsel (1) mit schwarzer Vordergrundfarbe (2) und male auf der Maske (3), um kleine Kerben einzubringen, die am Ende einen realistischeren Effekt ergeben (4).

So arbeite ich mich um die gesamte Auswahl herum. Da ich mit einem Grafik-Tablet arbeite, kann ich mit dem Stift die Dicke des Pinsels variieren, indem ich unterschiedlich stark aufdrücke.

Die Bereiche können wir komplett ignorieren, denn die liegen später hinter dem Model:

Sichtbare Ebenen zusammenlegen
Wir könnten diese Ebene, das Bild mit der Maske, in unserem Composing platzieren. Ich möchte dir aber zeigen, wie du eine separate Ebene erstellst, auf der nur dieser Flügel liegt, ganz ohne Maske. Dazu wählst du die aktuelle Ebene aus (1) und gehst unter Ebene auf Sichtbare zusammenlegen (2). Alternativ geht das mit Strg+Alt+Umschalt+E. So werden die darunter liegenden Ebenen zu einer zusammengefasst (3).

Damit habe ich den Flügel auf einer separaten Ebene vor transparentem Hintergrund, ganz ohne Maske. Und den können wir jetzt im Composing platzieren.

Masken erstellen in Affinity Photo – Zusammenfassung Teil 7
- Um aus einem Pfad eine Maske zu erstellen, stehen im Zeichenstift die Funktionen Maske und Auswahl zur Verfügung.
- Pixelmasken kannst du mithilfe des Malpinsels nachträglich weiter bearbeiten.
- Nutze gegebenenfalls den Assistenten.
- Sichtbare Ebenen kannst du über Strg+Alt+Shift+E zusammenlegen.
Teil 8: Flügel positionieren und transformieren
Den Weihnachtsengel und den zugehörigen Flügel stellten wir in den vorangegangenen Teilen des Tutorials frei. Jetzt gilt es, die Motive miteinander zu kombinieren. Erfahre, worauf du beim Einfügen eines Bildes in ein anderes achten musst und wie du Elemente transformieren kannst. Du nutzt die Rotation, horizontale Spiegelung und proportionale bzw. nicht-proportionale Vergrößerung und Verkleinerung, um den Engel fliegen zu lassen.

Das lernst du in Teil 8 des Affinity Photo-Tutorials
- Wie du Bilder in andere Bilder einfügst und worauf du dabei achten solltest
- Dokumentgröße und die Leinwandgröße ändern
- Motive positionieren und transformieren: horizontal spiegeln, verschieben, rotieren, (proportional) vergrößern und verkleinern
Bild aus einer Datei kopieren und in eine andere Datei einfügen
Wir haben den Flügel freigestellt und platzieren ihn jetzt hinter dem Weihnachtsengel. Dazu habe ich die Dateien mit dem Flügel (1) und dem Weihnachtsengel (2) geöffnet. In der Ebenen-Palette sehen wir den freigestellten Flügel, der sich auf einer Pixelebene befindet (3).
Diese würde ich gerne markieren und in die andere Datei ziehen, was aber in Affinity Photo (Version 1.6) nicht funktioniert. Auch kann ich den Flügel nicht einfach anklicken und in die andere Datei ziehen. Wir müssen also einen anderen Weg gehen, über Kopieren und Einfügen: Ich wähle die zu kopierende Ebene aus und drücke Strg+C für Kopieren. Ich wechsle zur anderen Datei.

Jetzt könnte ich Strg+V drücken, um den Flügel einzufügen. Wir müssen allerdings aufpassen: In der Ebenen-Palette ist die Gruppe derzeit nicht ausgewählt (1). Wenn ich jetzt einfach Strg+V drücke, tut sich nichts. Wo ist der Flügel? Der wurde innerhalb der Gruppe irgendwo platziert (2).
Ich lösche die Ebene, schließe die Gruppe und sorge dieses Mal dafür, dass die Gruppe erst einmal aktiviert ist (3). Drücke ich jetzt Strg+V, wird der kopierte Inhalt oberhalb der zuvor ausgewählten Gruppe oder Ebene platziert (4). Genau das wollten wir erreichen.

Dokumentgröße und Leinwandgröße ändern
Jetzt müssen wir dafür sorgen, dass sich der Flügel hinter unserem Weihnachtsengel befindet. Das geht in der Regel ganz einfach, indem wir die Ebene unterhalb der „Tänzerin“-Ebene platzieren.
Wir sehen allerdings in unserem Dokument, dass nicht besonders viel Platz zur Verfügung steht. Den müssen wir uns erst einmal schaffen. Wir müssen das Dokument vergrößern oder, wie es in Affinity heißt, die Leinwand vergrößern. Das geht über Dokument, wo es zwei Punkte gibt: Dokumentgröße ändern… (1) und Leinwandgröße ändern… (2).
Wo liegt der Unterschied? Mit Dokumentgröße ändern (3) vergrößert oder verkleinert man das Bild, das heißt, die Pixel im Bild werden neu berechnet und die Inhalte somit vergrößert oder verkleinert. Das wollen wir in diesem Fall nicht.
Stattdessen wählen wir Leinwandgröße ändern (4). Jetzt kann ich definieren, wie groß die Leinwand beziehungsweise das Dokument sein soll. Als Anker wähle ich die Mitte (5), sodass das Bild von der Mitte heraus vergrößert wird. Die Größe stelle ich auf 8.000 px (6). Durch das Schloss-Symbol wird der andere Wert proportional angepasst. Daher öffne ich das Schloss-Symbol (7) und gebe beim zweiten Wert auch 8.000 px ein. Das bestätige ich mit Größe ändern.

Hinweis: Anzeigefehler in Affinity Photo
Wundere dich nicht über diesen Strich (1), das ist ein Darstellungsfehler. Wenn ich ins Bild zoome, verschwindet er (2). Offensichtlich ein Anzeige-Problem in Affinity Photo (Version 1.6) – wenn man das Bild speichert, wird der Strich nicht mit abgespeichert, weil er faktisch nicht existiert.

Flügel hinter der Statue platzieren
Die Pixel-Ebene benenne ich um in „Flügel rechts“ (1). Dazu erstelle ich auch eine neue Gruppe: Die Ebene ist aktiviert, und ich klicke auf das Ordner-Symbol (2) beziehungsweise drücke ich Strg+G. Die Gruppe benenne ich um in „Flügel“ (3). Jetzt ziehe ich die Gruppe ganz nach unten (4), um den Flügel hinter der Statue zu platzieren (5).

Flügel horizontal spiegeln
Den Flügel dupliziere ich. Dazu wähle ich „Flügel rechts“ aus und drücke Strg+J (1). Die Kopie benenne ich um in „Flügel links“ (2). Den ziehe ich nach links (3), dann spiegle ich ihn: Klicke mit der rechten Maustaste auf den Flügel und wähle Transformieren>Horizontal spiegeln (4). Damit liegt der Flügel gespiegelt vor (5).

Motive bewegen und rotieren
Kümmern wir uns zunächst um den rechten Flügel: Wenn ich den anklicke, kann ich ihn bewegen (1).
Zum Rotieren bewege ich den Maus-Cursor oben an die Ecke (2). Nicht direkt auf dem Ankerpunkt, sondern etwas weiter außen, dann erscheint der Doppelpfeil. Durch Klicken und Ziehen dreht sich der Flügel.

Wenn ich hingegen auf einen der Ankerpunkte klicke (1) und ziehe, ändert sich proportional die Größe (2 und 3). Möchtest du nicht proportional vergrößern oder verkleinern (4), halte beim Ziehen des Ankerpunktes die Shift-Taste gedrückt.

Den Flügel positioniere ich jetzt, wie ich ihn haben möchte, wobei ich ihn auch drehe und ein wenig strecke. Hier unten muss ich darauf achten, dass der freie Bereich nicht zu sehen ist (1). Auch sollte der Flügel nicht hinter dem Hals beginnen (2). So gefällt mir das (3).

Zum linken Flügel: Den drehe ich stärker, sodass die beiden Flügel den Armen folgen. Auch hier stelle ich die Größe ein, teilweise arbeite ich nicht-proportional. Der Flügel soll ungefähr beim Knie beginnen (1) und auch hinter der Schulter (2).

Bei geringerem Zoom fällt auf, dass der rechte Flügel ein wenig größer als der linke erscheint (1). Dabei soll der rechte etwas nach hinten gehen und der linke eher zur Seite. Das passe ich noch mal an (2).

Damit haben wir beide Flügel hinter der Statue platziert.

Motive in Affinity Photo positionieren und transformieren – Zusammenfassung Teil 8
- Füge Bilder in andere durch Kopieren und Einfügen mit Strg+C und Strg+V ein.
- Achte beim Einfügen darauf, welches Element in der Ebenen-Palette ausgewählt ist.
- Nutze die Dokumentgröße, um die Größe deines Bildes anzupassen.
- Nutze die Leinwandgröße, um die verfügbare Arbeitsfläche anzupassen.
- Über einen Rechtsklick kannst du ein Bild unter Transformieren horizontal bzw. vertikal spiegeln.
- Motive verschiebst du, indem du sie anklickst und ziehst.
- Nutze Transformationen wie Spiegelung, Rotation und (proportionales) Vergrößern und Verkleinern, um Bildelemente wie gewünscht anzupassen.
- Klickst du auf den Anfasser eines Motivs, kannst du es proportional vergrößern und verkleinern. Hältst du dabei die Shift-Taste gedrückt, wechselst du zur nicht-proportionalen Größenänderung.
> Zu den vorherigen Teilen 4 und 5
> Zu den nächsten Teilen 9 und 10

Die Inhalte des Beitrags basieren auf einem Video-Tutorial unseres Trainers Marco Kolditz:

