La creación de elementos interactivos en Unity puede hacer una gran diferencia en la experiencia del usuario de tus visualizaciones arquitectónicas. En este tutorial, te mostraré cómo agregar fácilmente un botón en Unity que te permita ocultar ciertos objetos, como por ejemplo techos en tu modelo 3D. De este modo, puedes ofrecer a tus usuarios una vista completa de tus diseños. Déjame mostrarte cómo hacerlo.
Principales conclusiones
- Agrega botones en Unity con elementos de UI.
- Utiliza botones toggle para alternar entre mostrar y ocultar objetos.
- Vincula la interacción del botón con objetos para controlar su visibilidad.
Instrucciones paso a paso
1. Preparativos en el proyecto de Unity
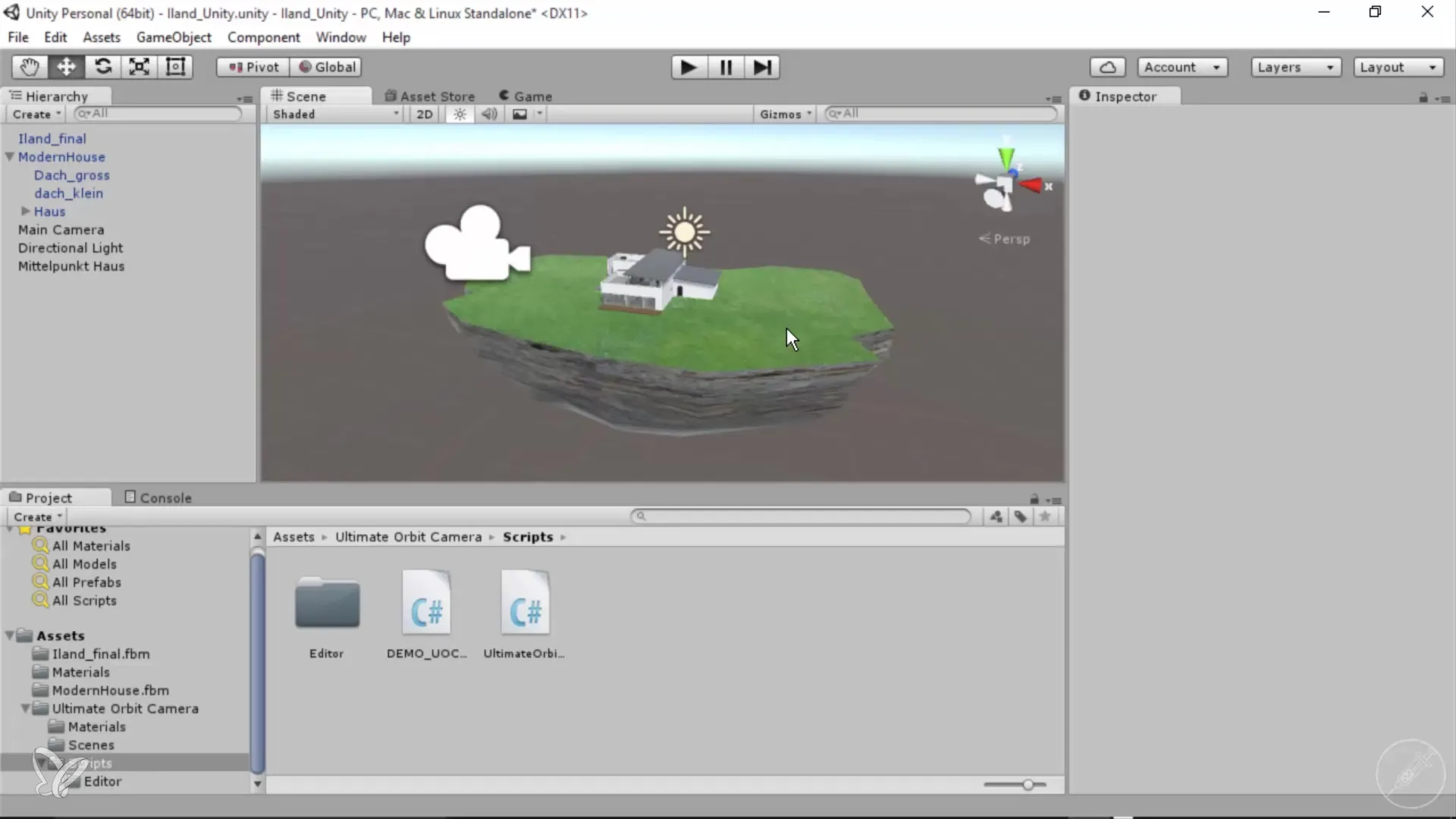
Antes de comenzar a agregar un botón, asegúrate de que tu modelo 3D esté correctamente colocado en Unity. Ya has creado una isla, añadido texturas e importado una casa. Ahora puedes empezar.

2. Agregar botón
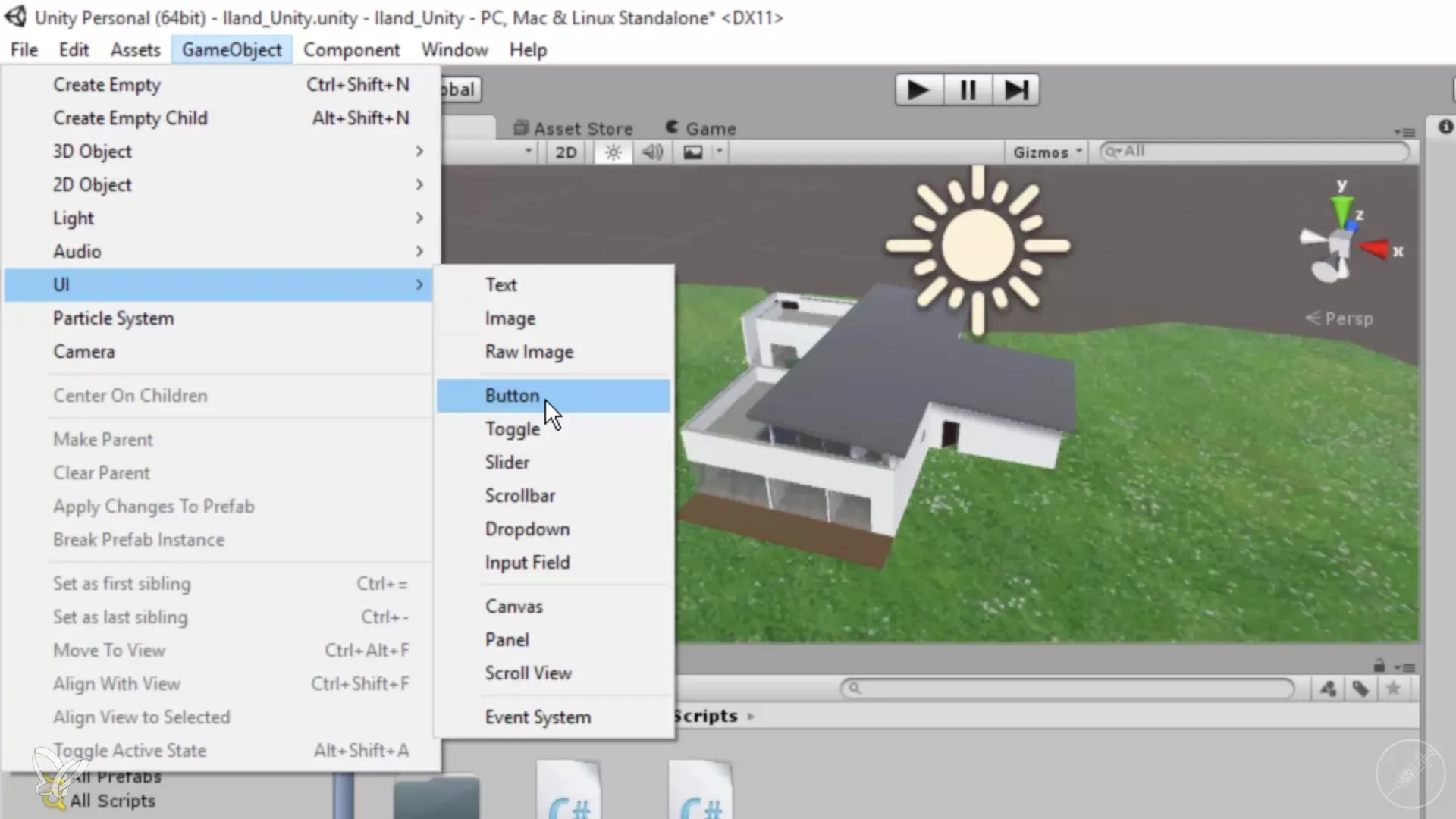
Navega a "GameObject" en la barra de menú superior. Elige la entrada "UI" y luego haz clic en "Button". Esto creará un botón en tu escena, que se crea junto con un Canvas y un sistema de eventos.

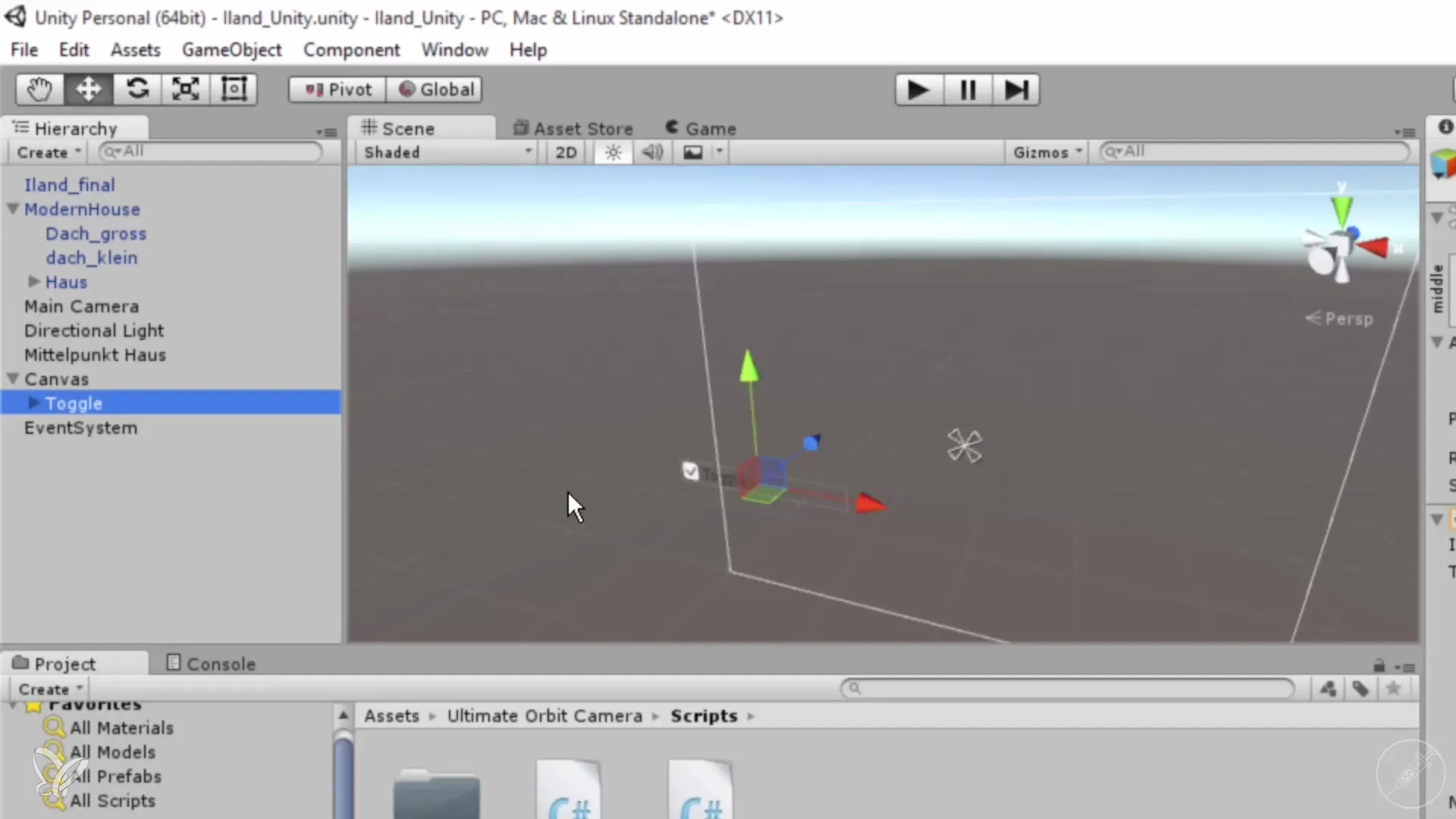
3. Posicionamiento del Canvas y botón
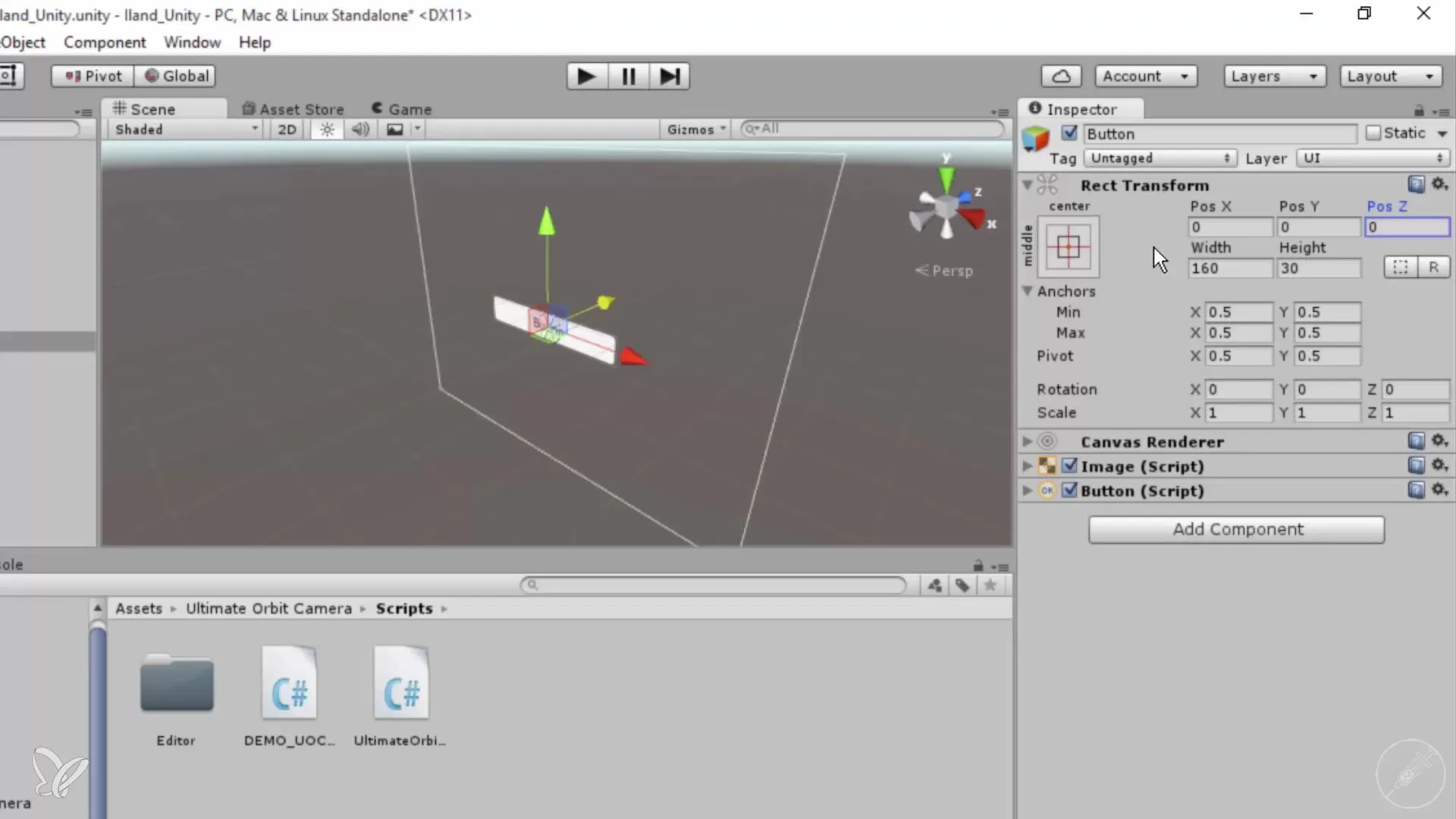
Mira el administrador de jerarquía; allí ahora se encuentra un Canvas. Este representa el área donde tus elementos de UI son visibles. Establece la posición de tu botón en el inspector en "0" para X, Y y Z, de modo que se muestre exactamente en el centro de la pantalla.

4. Escalar y mover el botón
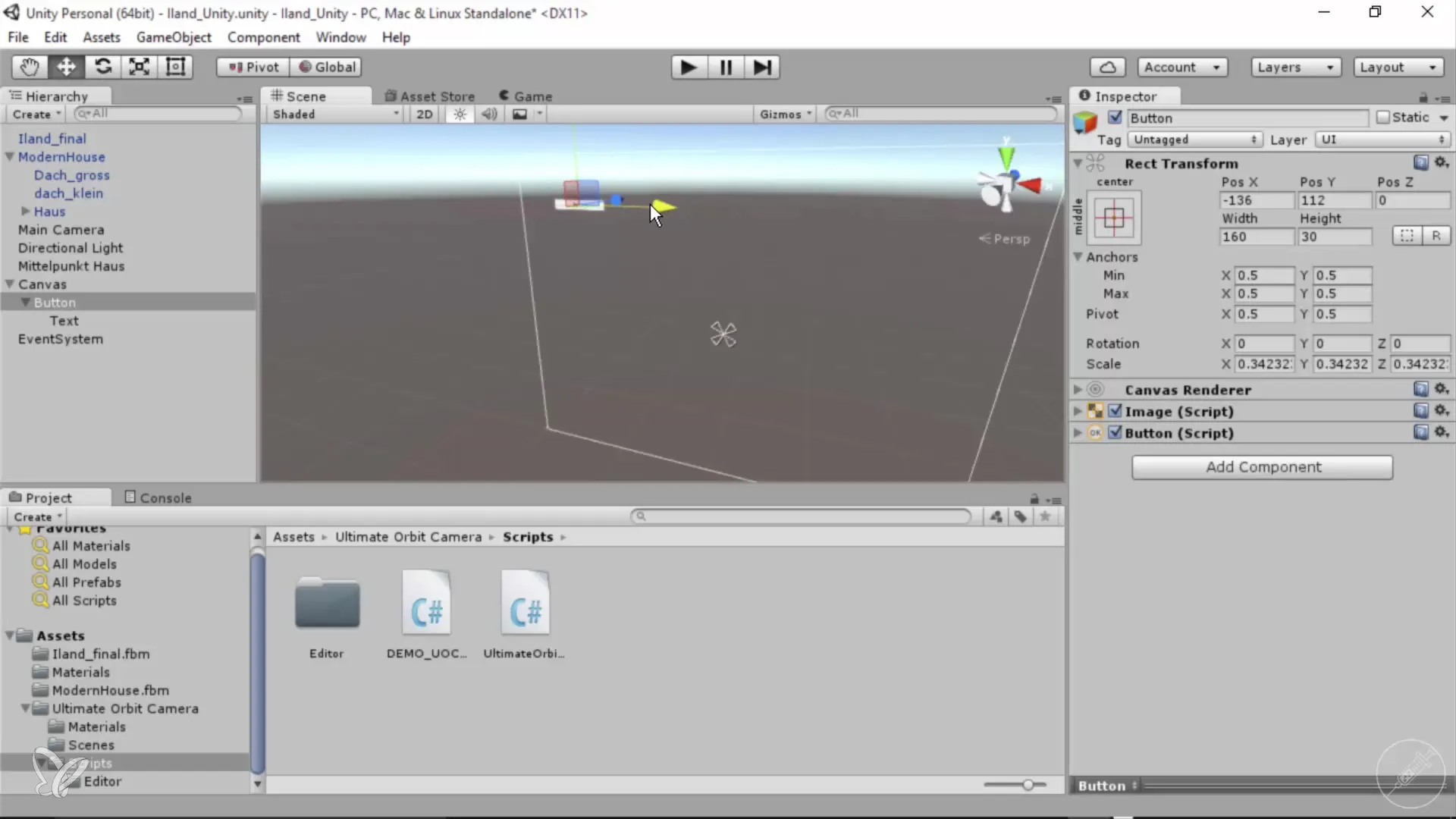
Para mejorar la usabilidad, puedes escalar el botón y moverlo a una posición más alta en la pantalla. Esto lo hará más visible y fácil de alcanzar.

5. Crear un botón toggle para ocultar
Para que el botón no ejecute una acción única, sino que cambie entre mostrar y ocultar, necesitas un botón toggle. Elimina el botón anterior y navega nuevamente a "GameObject", ve a "UI" y luego a "Toggle".

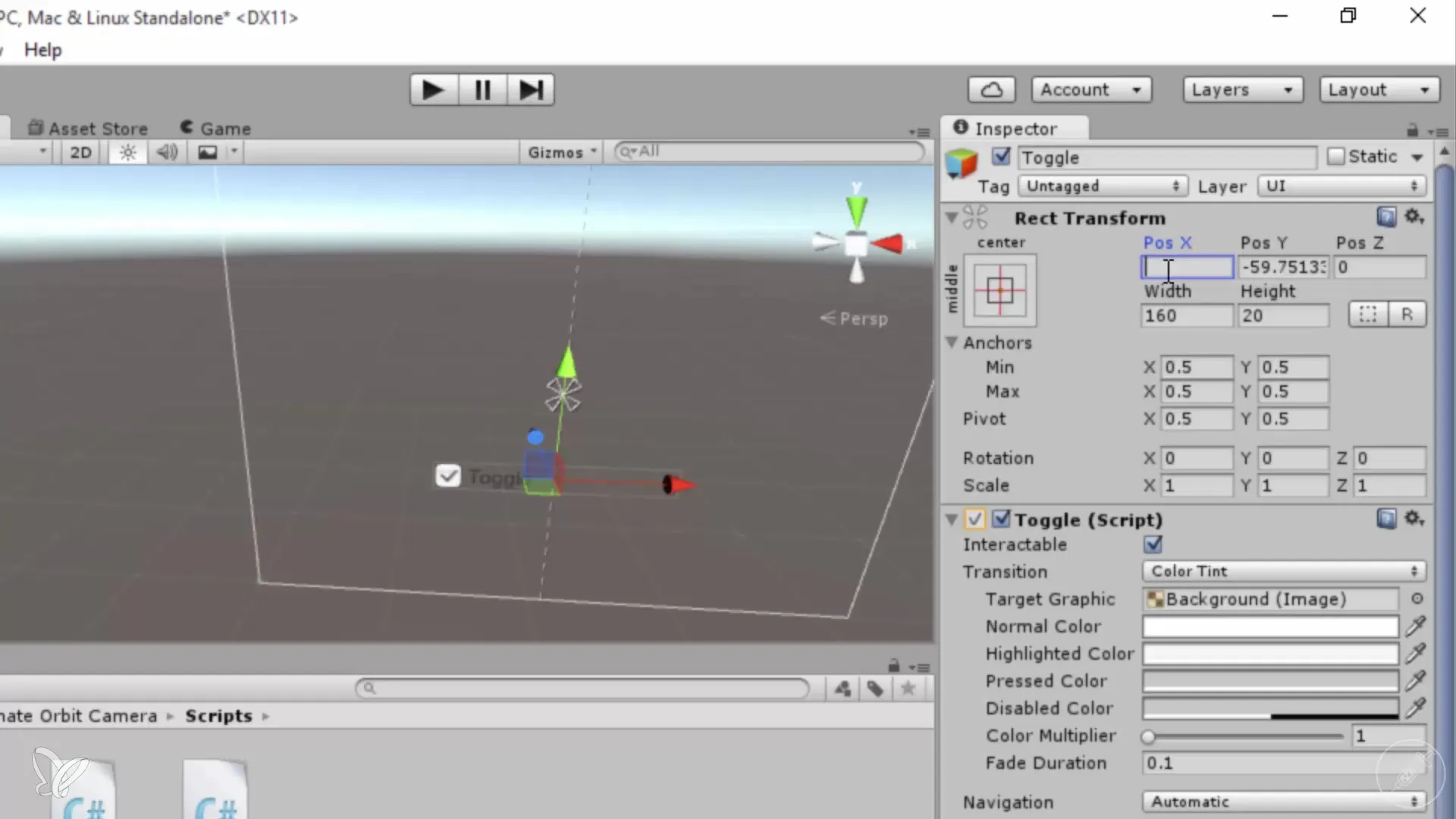
6. Ajustar el botón toggle
Selecciona el botón toggle en el inspector y establece la posición también en "0" para X, Y y Z. Esto asegurará que el botón toggle se muestre centrado.

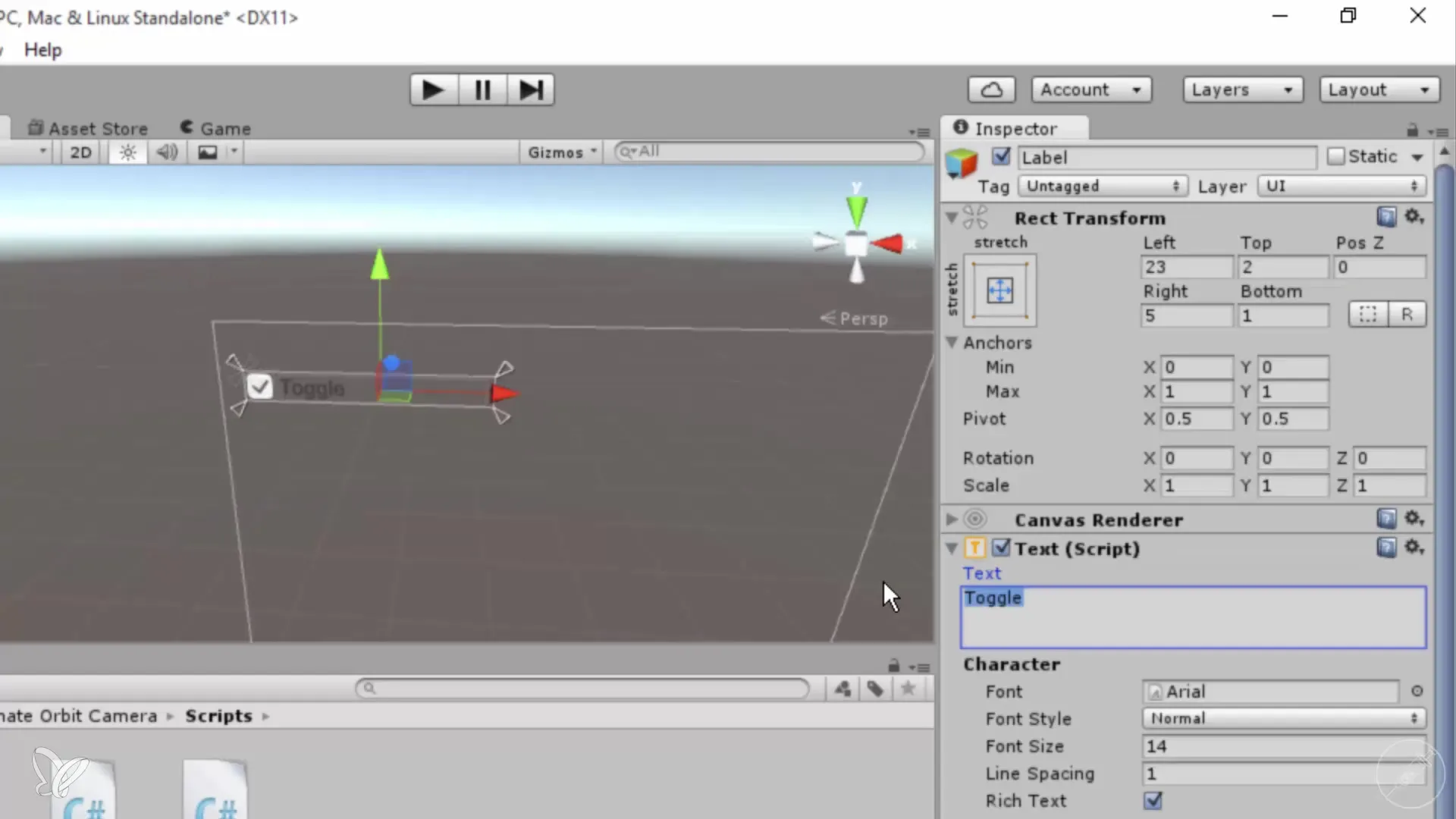
7. Entrada de texto para el botón toggle
En el inspector, ahora puedes cambiar el texto de tu botón toggle. Haz clic en "Label" y escribe "Ocultar techo". Este texto ayuda a los usuarios a entender qué acción realiza el botón.

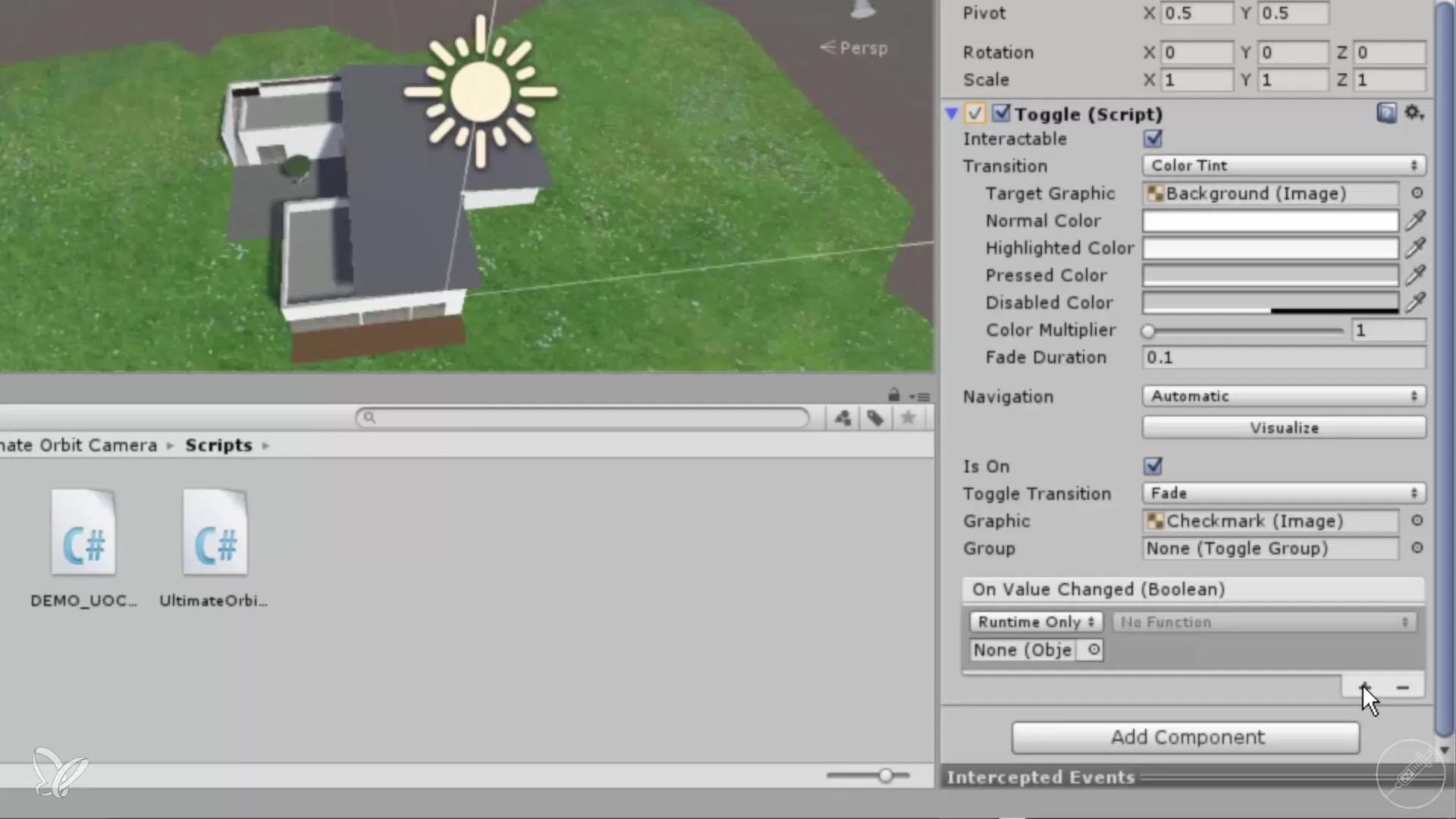
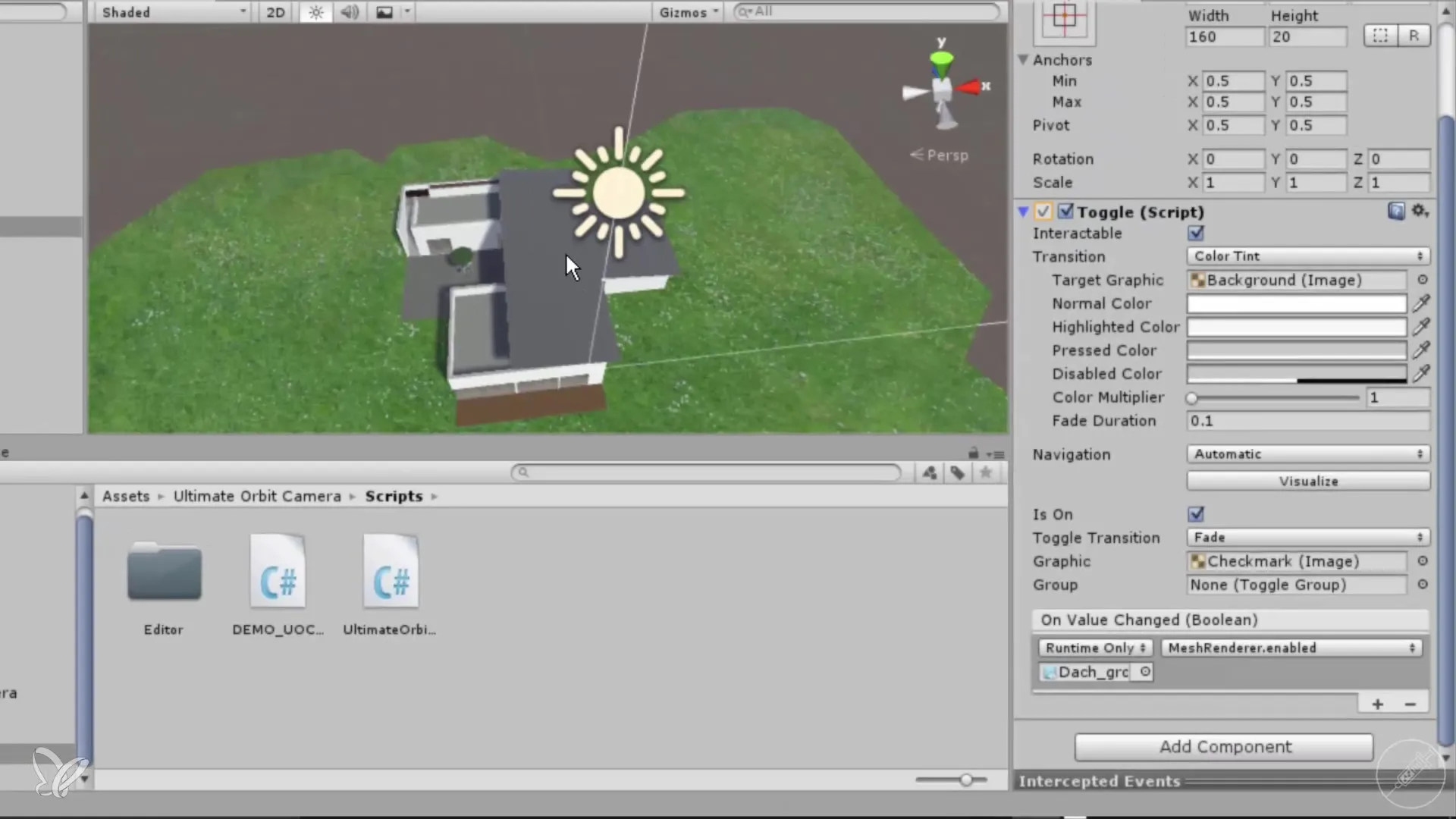
8. Vincular el botón toggle con el objeto
Ahora necesitas vincular el botón toggle con el techo que deseas ocultar. Para ello, haz clic en el campo "On Value Changed" en el inspector del botón toggle y presiona el signo más para crear una nueva función.

9. Selección del objeto para la acción
Arrastra el objeto del techo al área que ahora es visible. Luego, selecciona la función "SetActive" en el inspector para cambiar el estado (visible u oculto) del techo.

10. Probar la funcionalidad
Inicia la escena en modo reproducción y prueba la funcionalidad del botón toggle. Si ahora haces clic en la casilla, el techo debería aparecer y desaparecer.
Resumen - Vistas arquitectónicas 360° con Unity: Agregar botones e interactividad
En esta guía, aprendiste cómo crear un botón interactivo en Unity que permite ocultar o mostrar objetos en tu modelo 3D. El uso de botones toggle mejora la experiencia del usuario y hace que tus visualizaciones arquitectónicas sean dínámicas.
Preguntas frecuentes
¿Cómo agrego un botón a mi escena de Unity?Haz clic en "GameObject", ve a "UI" y luego a "Button" para crear un botón.
¿Puedo personalizar el botón?Sí, puedes ajustar la posición, tamaño y texto en el inspector.
¿Cuál es la diferencia entre un botón y un botón toggle?Un botón ejecuta una acción única, mientras que un botón toggle puede alternar entre dos estados, como mostrar u ocultar.
¿Puedo lograr la funcionalidad sin programación?Sí, puedes vincular directamente las propiedades de los elementos UI en el inspector.
¿Funciona esta guía en otras versiones de Unity?Sí, las funciones básicas de UI son similares en la mayoría de las versiones de Unity.


