¿Tienes la necesidad de usar gráficos atractivos para tus botones en Unity? En lugar de un texto poco llamativo, puedes integrar tus propios diseños para hacer tu interfaz de usuario más atractiva. En esta guía, aprenderás cómo crear gráficos de botón atractivos en Photoshop, insertarlos en Unity y usarlos de manera efectiva, todo sin necesidad de scripting. Empecemos.
Principales conclusiones
- Con Photoshop, puedes crear rápidamente gráficos de botón simples y personalizables.
- Unity admite la inclusión de imágenes PNG que contienen transparencias.
- Cambiar el tipo de textura en Unity a "Sprite" es necesario para mostrar los gráficos correctamente.
Guía paso a paso
Paso 1: Crear gráfico en Photoshop
Primero, crea un nuevo archivo en Photoshop haciendo clic en "Archivo" y luego en "Nuevo". Establece las dimensiones en 250 píxeles por 250 píxeles y la resolución en 72 DPI. Presiona "OK".

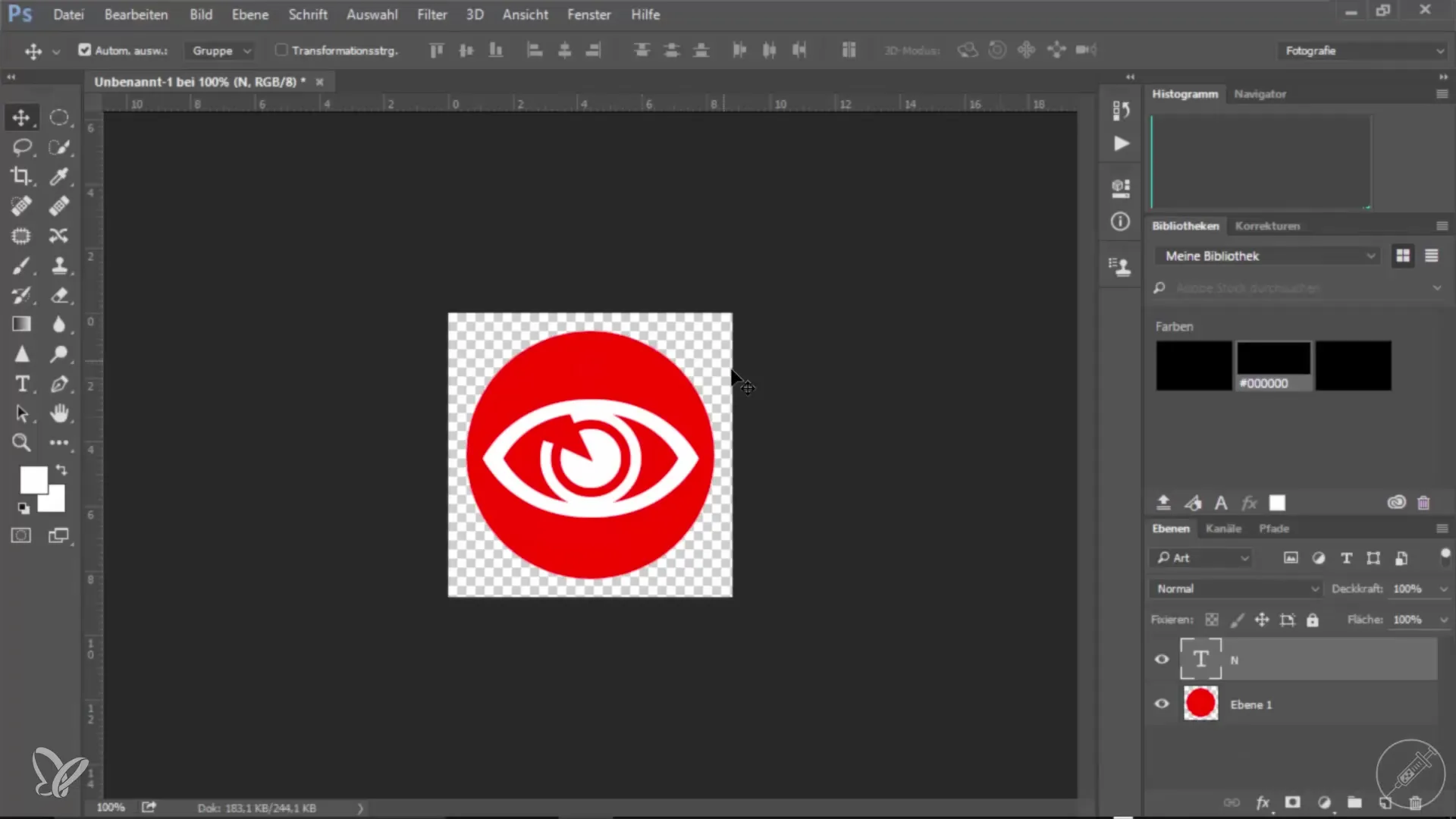
Paso 2: Diseñar el botón
Convierte la capa de fondo en una capa normal. Selecciona la herramienta de elipse y crea un círculo simple en el centro del lienzo. Rellena el círculo con un color rojo brillante utilizando la tecla Alt y la tecla de retroceso.
Paso 3: Agregar símbolo
Utiliza la herramienta de texto para agregar un símbolo. Selecciona un color blanco y la fuente Webdings-Regular. Puede ser útil elegir el símbolo de información - o en este caso, un ojo. Aumenta el tamaño del símbolo según sea necesario.

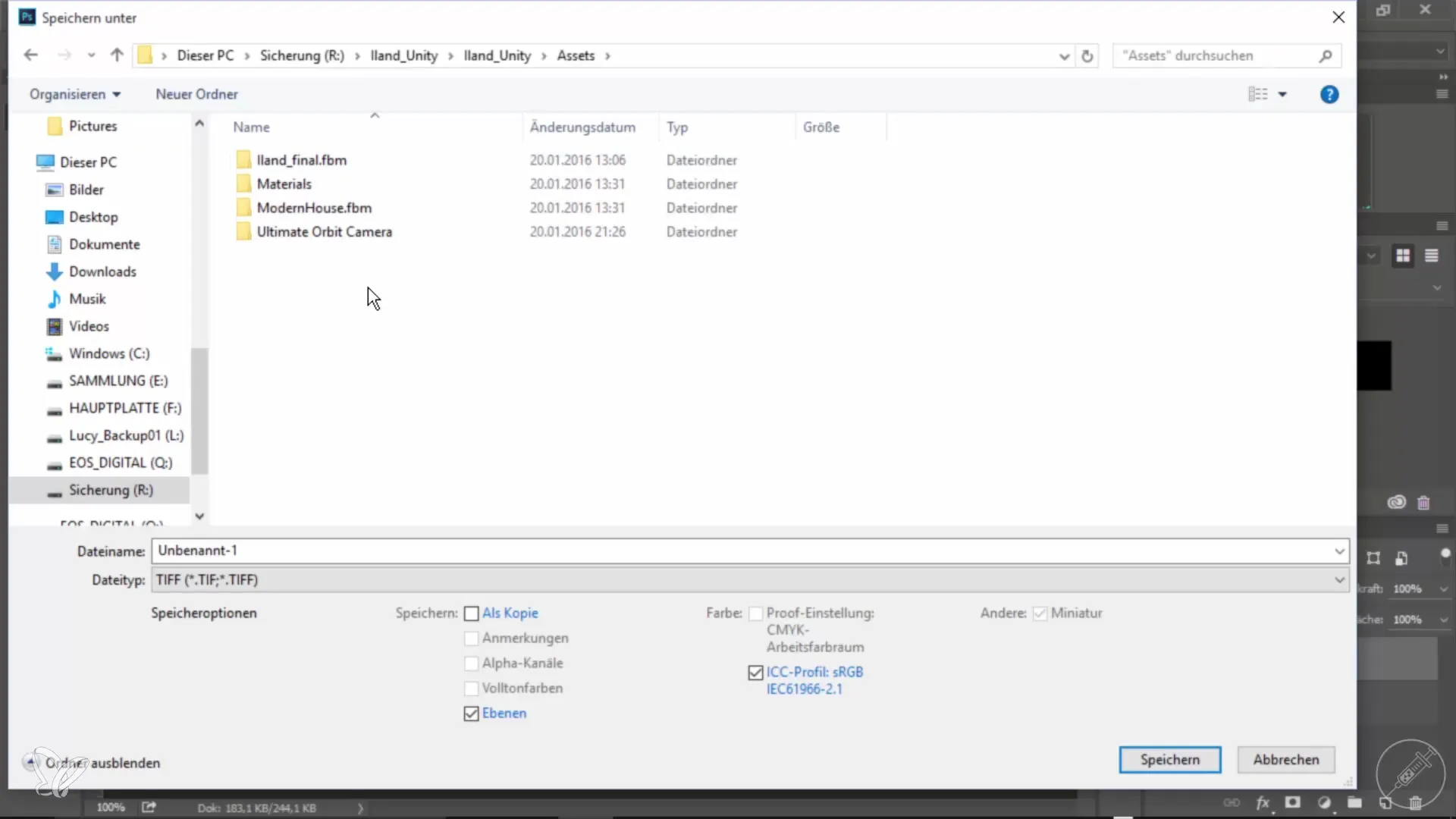
Paso 4: Guardar archivo
Después de crear tu gráfico, elimina la capa de fondo para asegurar la transparencia. Ahora guarda el archivo como PNG para que se mantengan las transparencias.

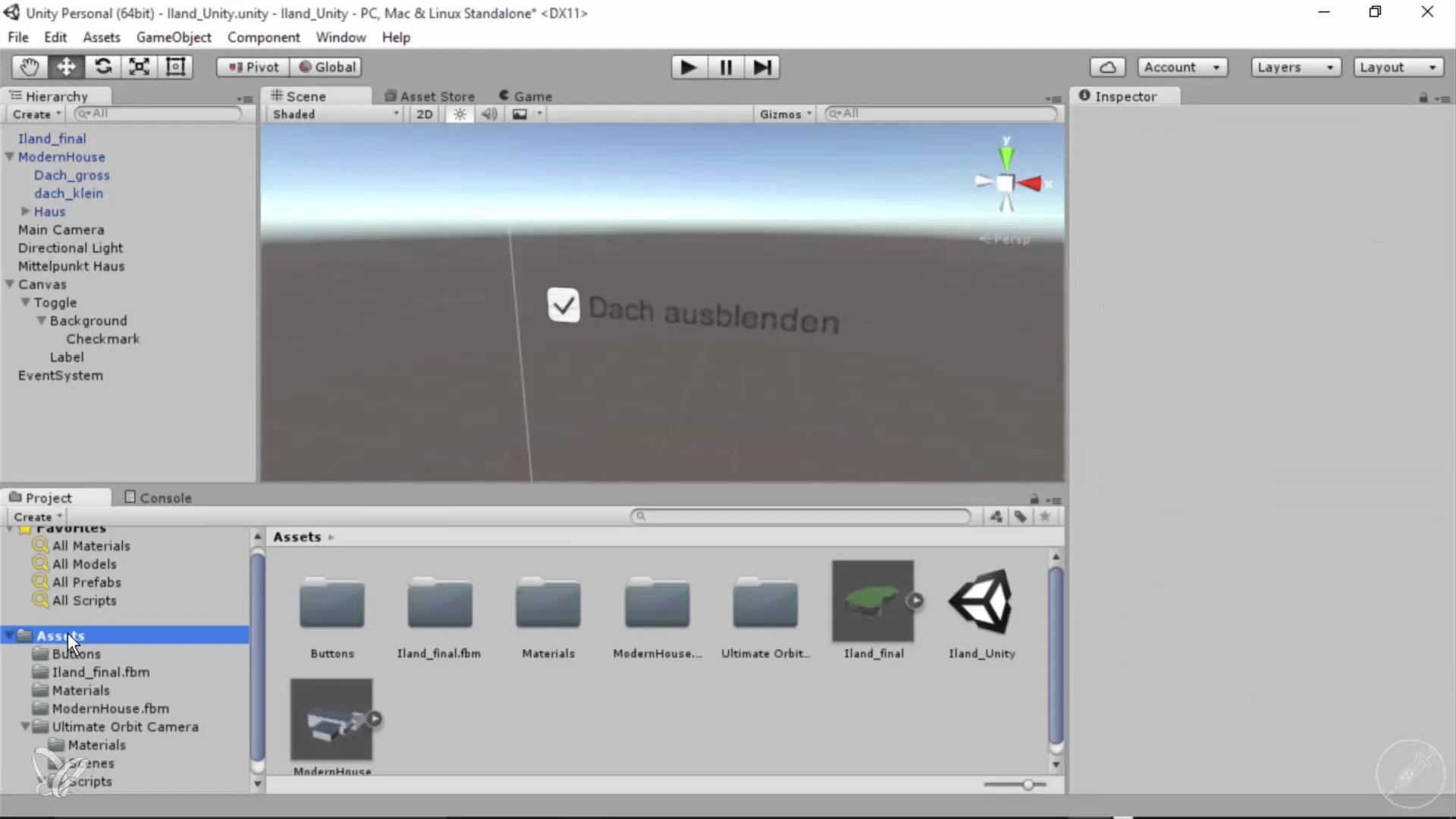
Paso 5: Importar botón en Unity
Abre Unity y ve a la carpeta "Assets". Crea una nueva carpeta y nómbrala "buttons". Luego, importa tu archivo PNG en esta carpeta y cámbiale el nombre, por ejemplo, "Botón Ojo".

Paso 6: Insertar gráfico en el proyecto de Unity
Navega a "Assets" y abre la carpeta "buttons". Allí deberías ver tu archivo PNG. Haz clic en la imagen para asegurarte de que se haya importado correctamente.

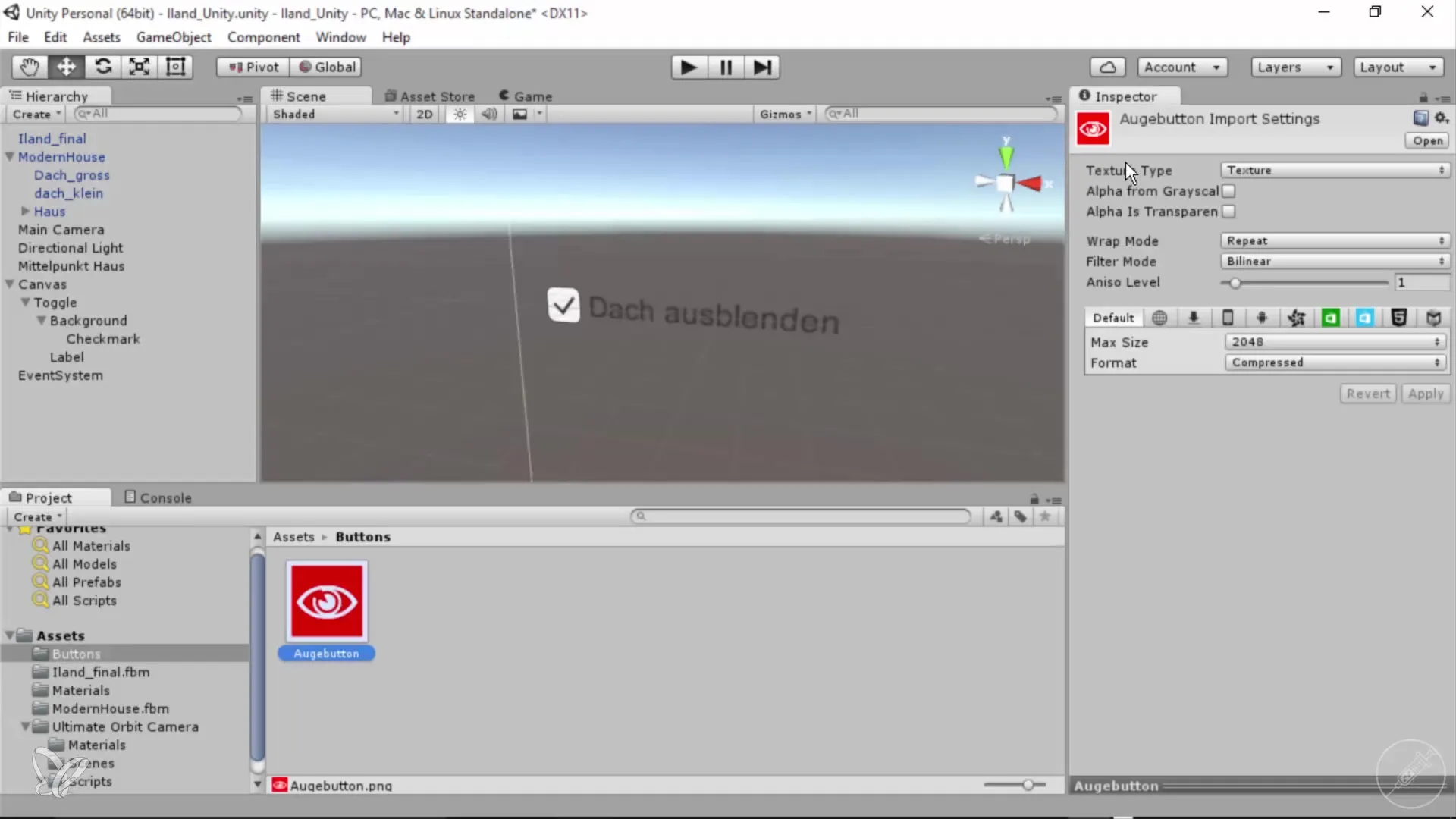
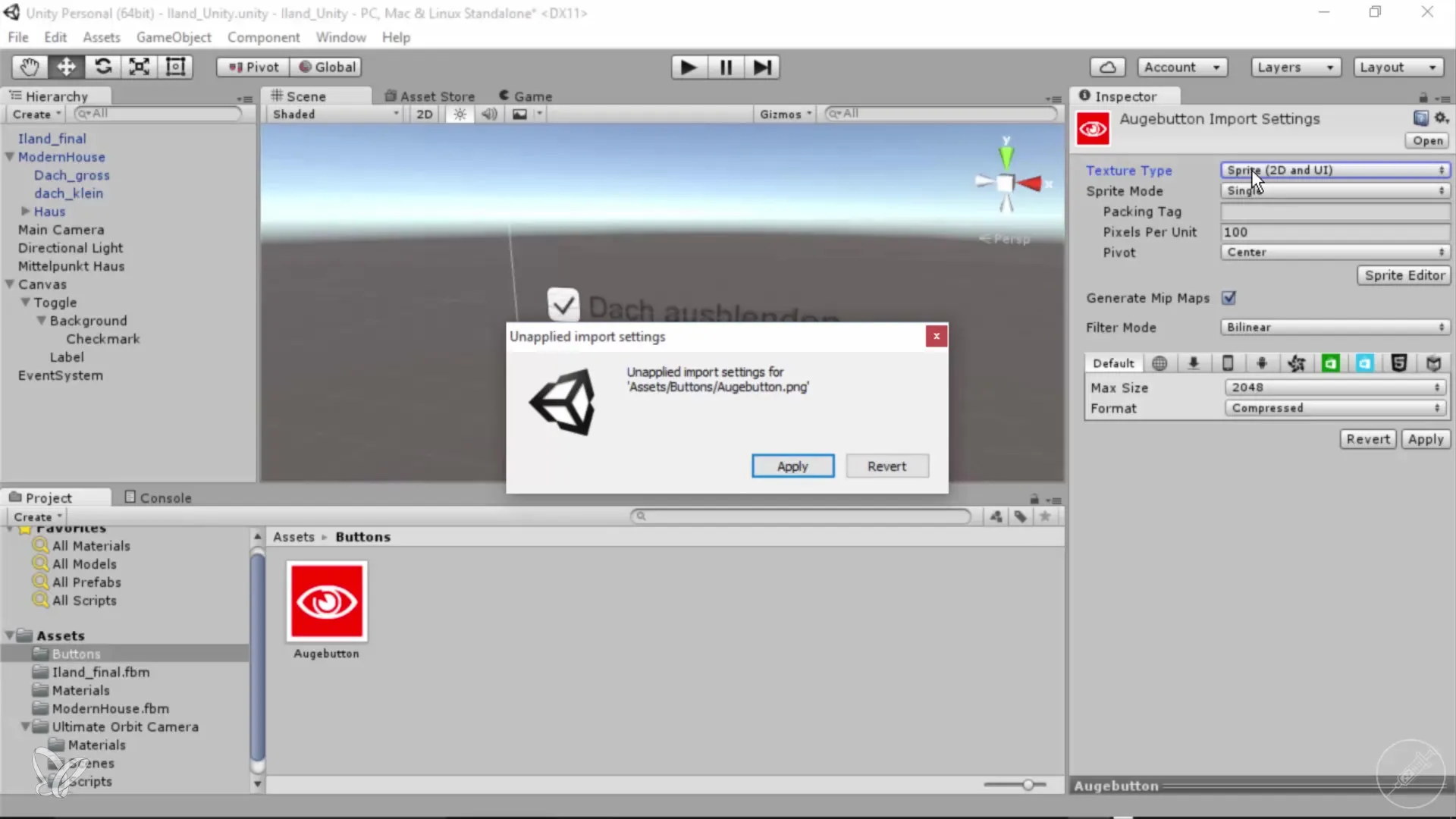
Paso 7: Configurar imagen como sprite
Ve a la configuración del Inspector y busca la opción "Tipo de textura". Asegúrate de que el tipo esté configurado en "Sprite", ya que los botones en Unity deben ser utilizados como sprites. Confirma este cambio.

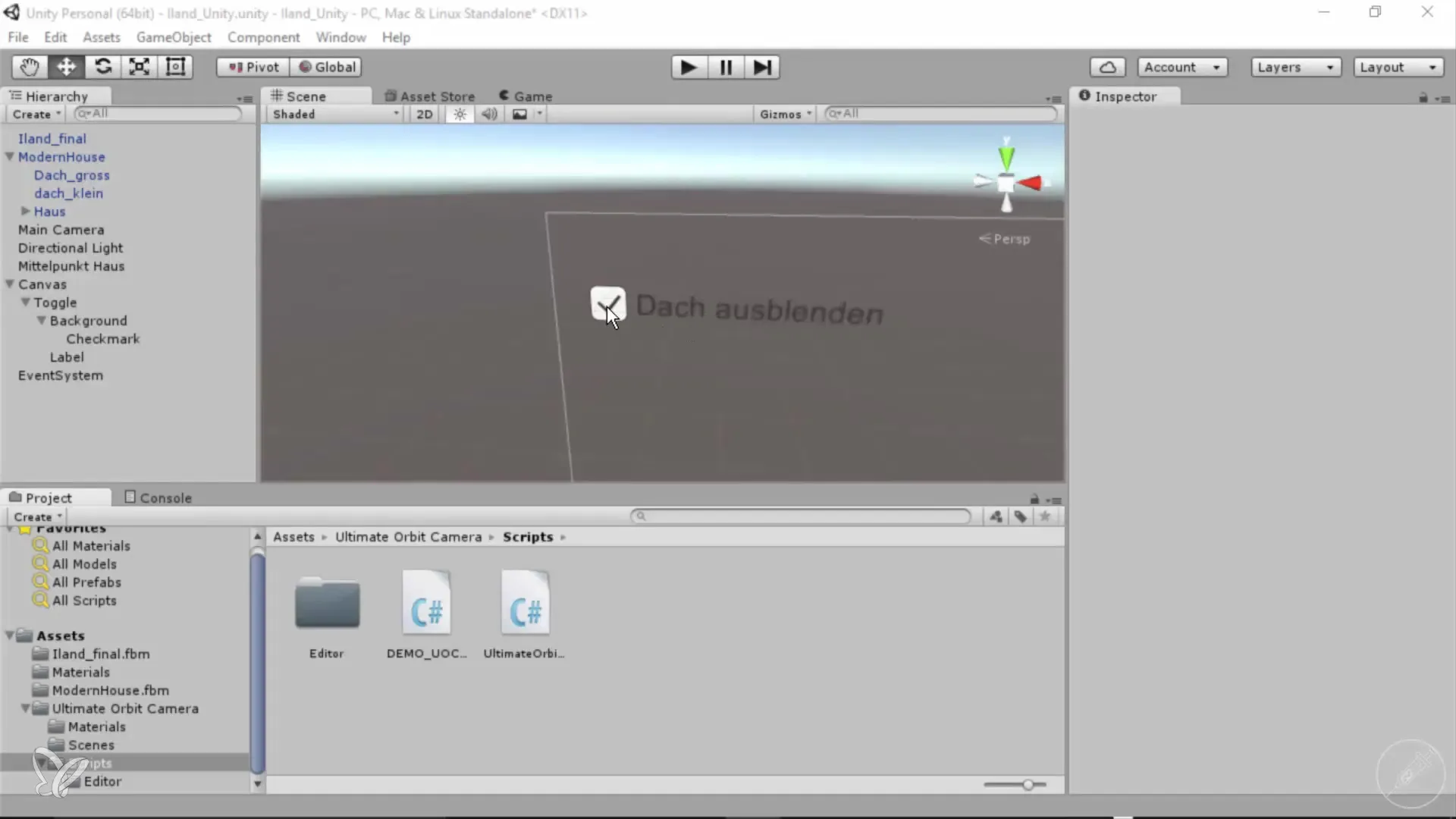
Paso 8: Insertar botón en el canvas
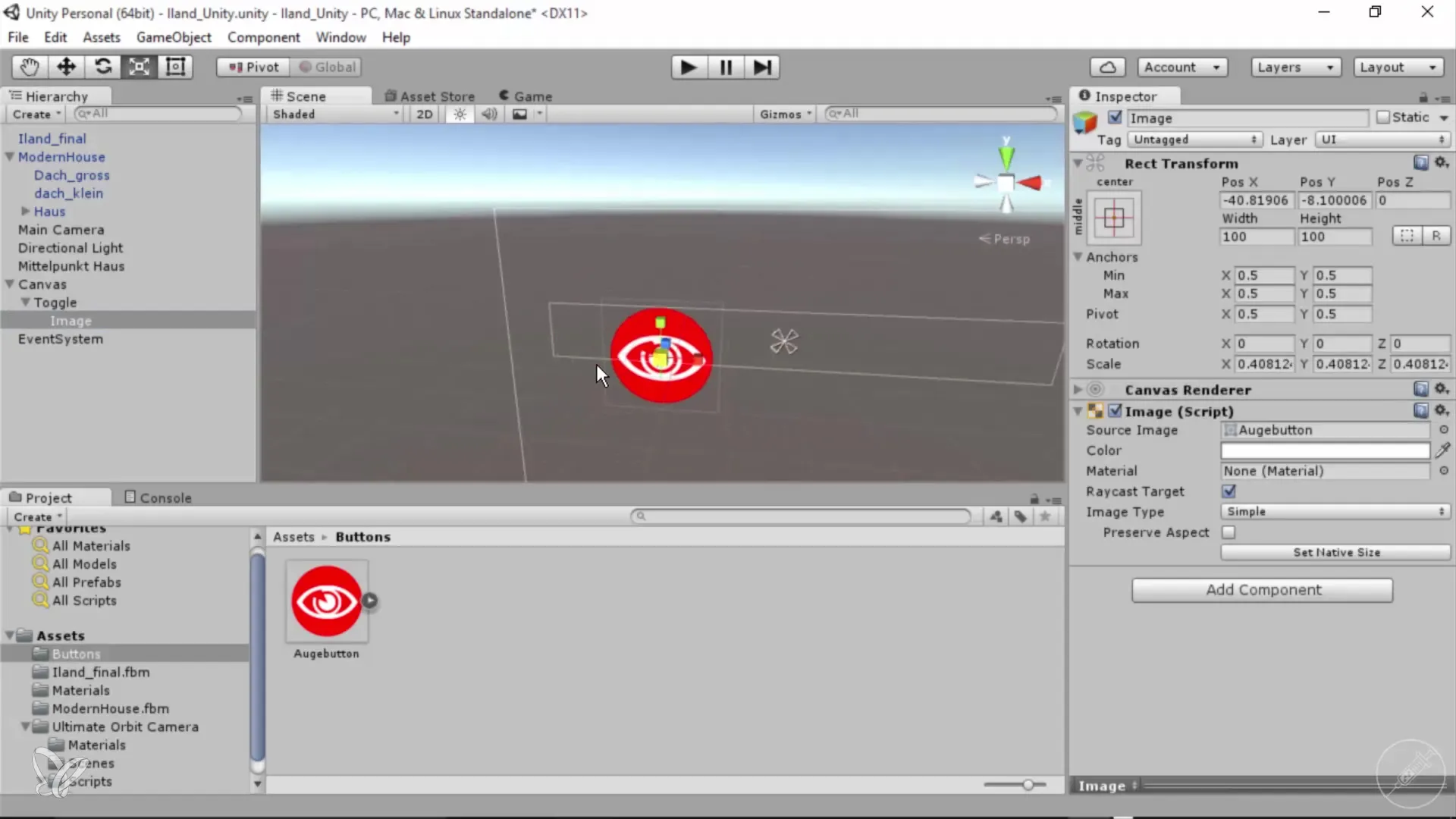
En el área del "Canvas" verás tu elemento toggle. Asegúrate de que el script de imagen funcione correctamente. Arrastra la imagen recién importada al área "Source Image" del script de imagen.

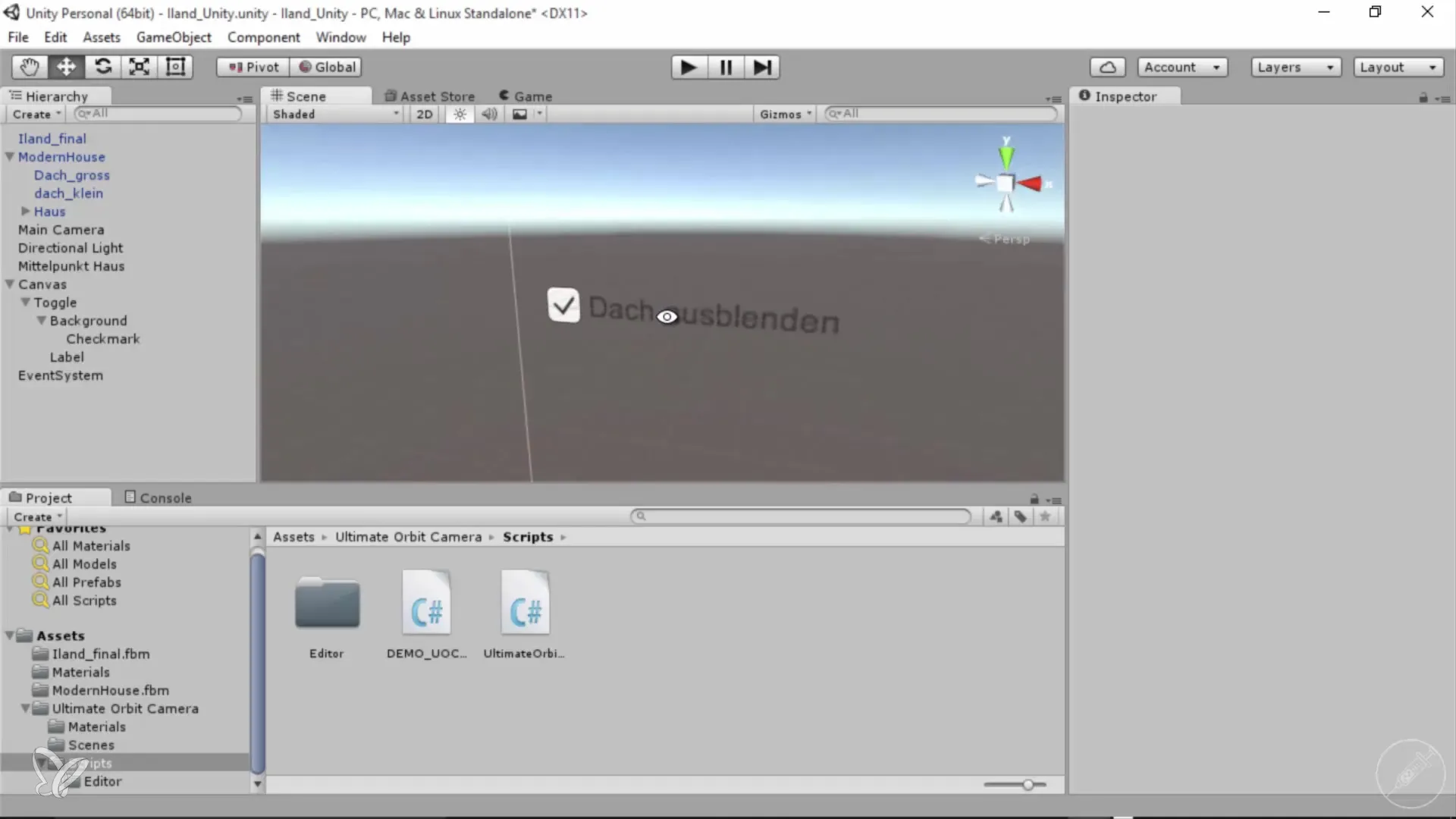
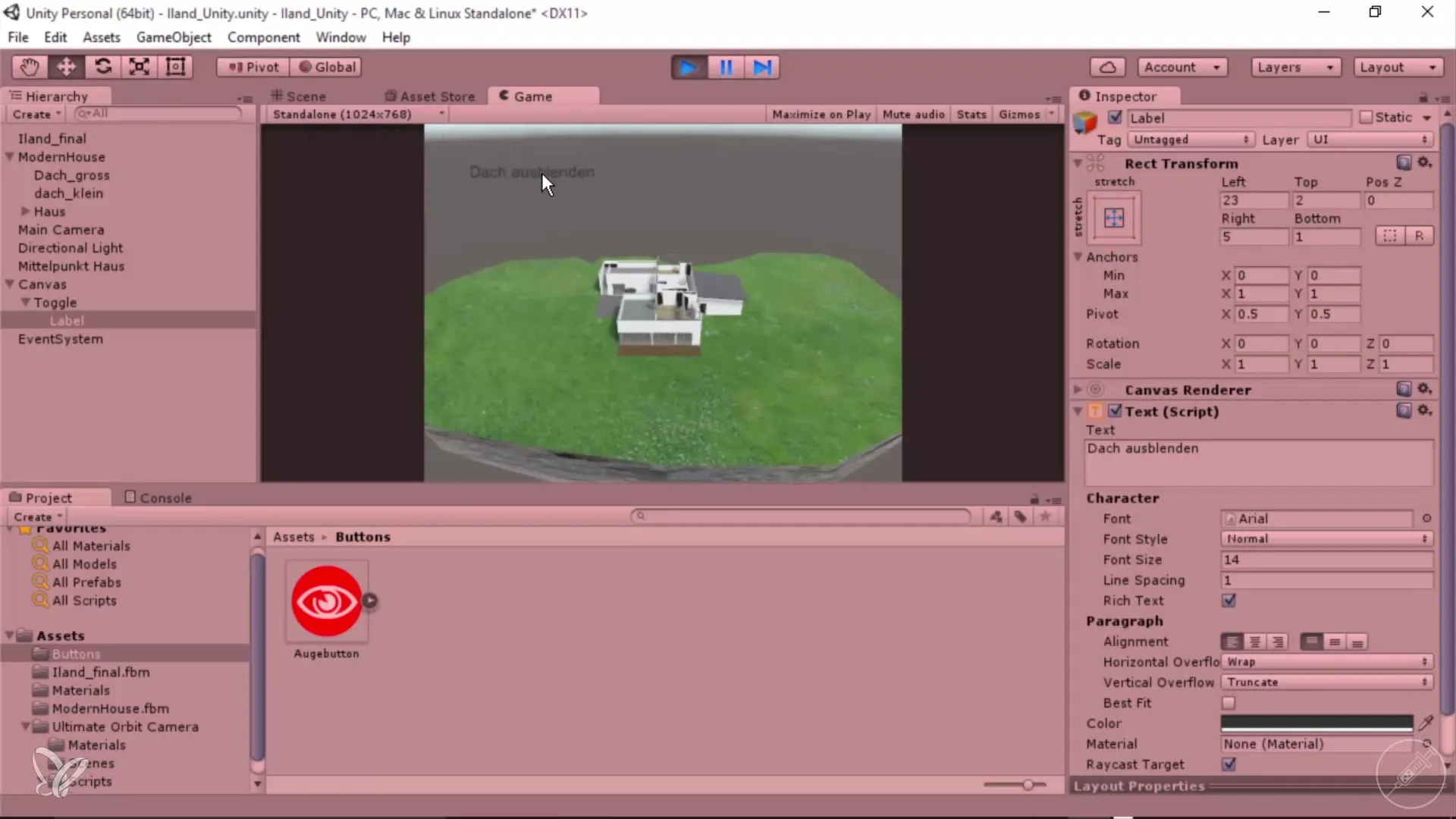
Paso 9: Verificación de la funcionalidad
Ejecuta tu proyecto para asegurarte de que el gráfico se muestre como un botón. Verifica que la imagen funcione como se desea.

Paso 10: Realizar ajustes finales
Escala la imagen si es necesario y ajusta su posición en el canvas para integrarla de manera visualmente atractiva. Reinicia el proyecto para verificar tus ajustes.

Resumen - Vistas arquitectónicas 360°: Agregar gráficos para botones sin scripting
Agregar gráficos a botones en Unity puede hacerse rápida y fácilmente si sigues los pasos que aprendiste en esta guía. Con Photoshop, tienes la libertad de crear diseños personalizados que se integren sin problemas en tu proyecto. Esto no solo mejora la atractivo visual de tu aplicación, sino que también proporciona una experiencia de usuario más atractiva.
Preguntas Frecuentes
¿Cuál es la diferencia entre textura y sprite en Unity?Las texturas son archivos de imagen generales, mientras que los sprites están optimizados para gráficos 2D y contienen información adicional necesaria para su representación en Unity.
¿Cómo puedo optimizar la calidad de mis gráficos en Unity?Asegúrate de elegir la resolución correcta y cambiar el tipo de textura a "Sprite" para garantizar la mejor calidad posible.
¿Puedo usar GIFs animados para botones en Unity?Unity no admite GIFs de forma nativa, pero puedes integrar animaciones como animaciones de sprite para lograr efectos similares.


