En el diseño de contenidos web, los párrafos juegan un papel crucial. Ayudan a presentar los textos de manera clara y estructurada, de modo que los lectores puedan captar la información fácilmente. En esta guía aprenderás a usar los tags HTML de manera efectiva.
Descubramos juntos cómo preparar tus textos semánticamente correctos, para que sean comprensibles no solo para las personas, sino también para los motores de búsqueda y otras herramientas.
Principales conclusiones
- Los párrafos se establecen con el tag HTML.
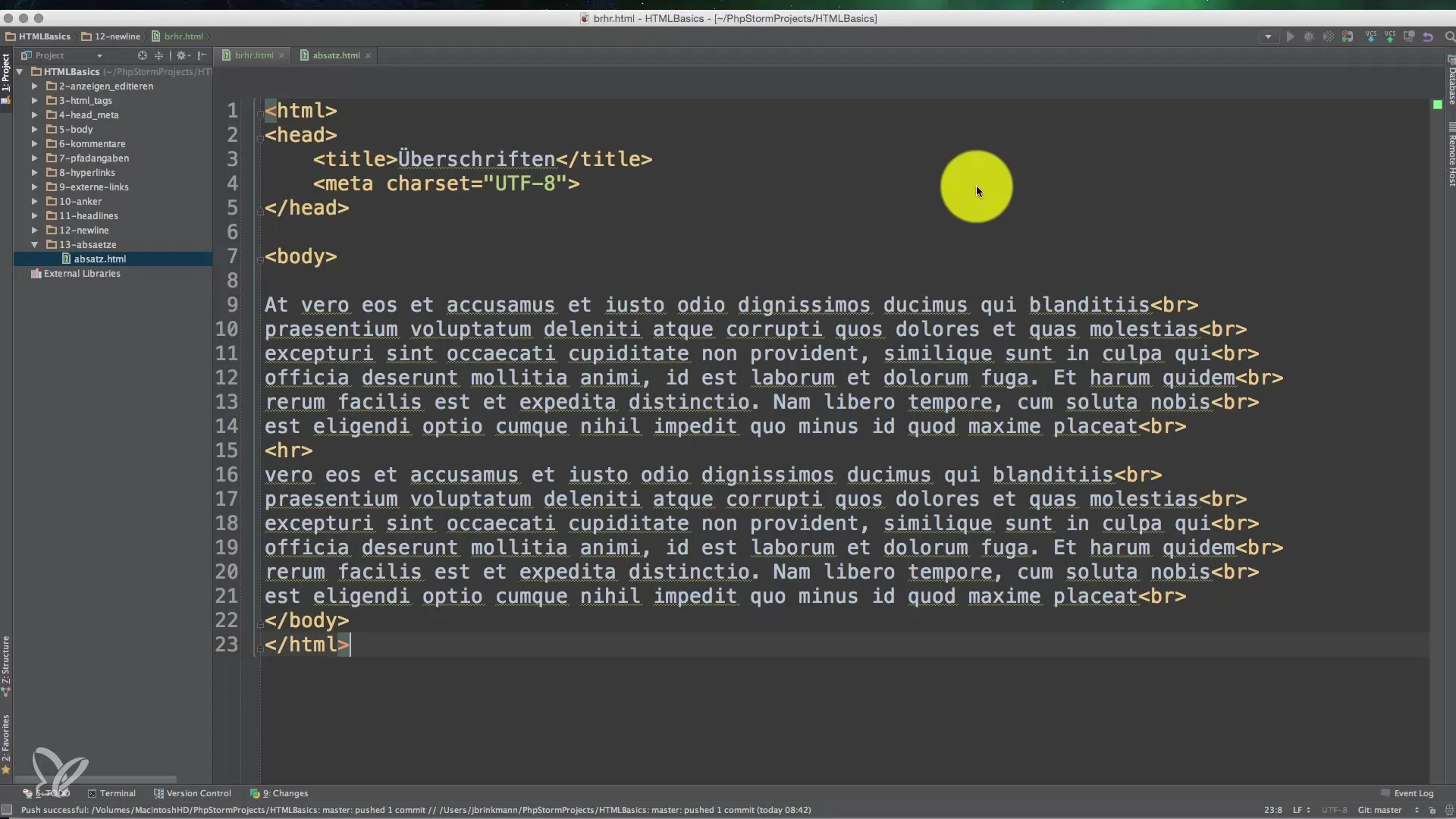
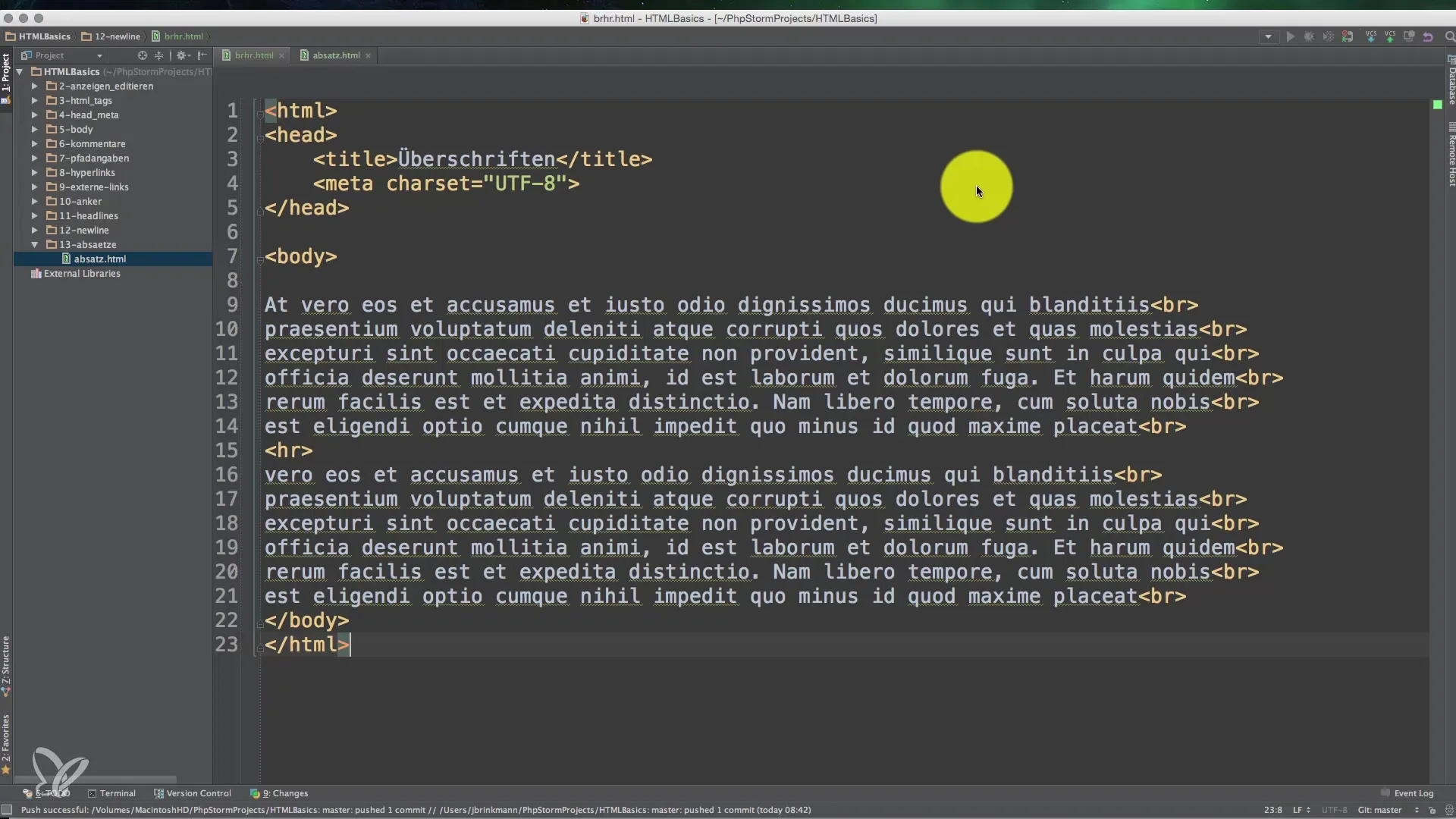
- Los saltos de línea manuales con
no son la solución óptima. - Los párrafos proporcionan claridad semántica en tu texto.
- CSS se puede utilizar para controlar la apariencia de los párrafos.
Guía paso a paso
Comencemos con los fundamentos del uso del tag <p> para párrafos. El tag p significa "Párrafo" y sirve para marcar textos coherentes.

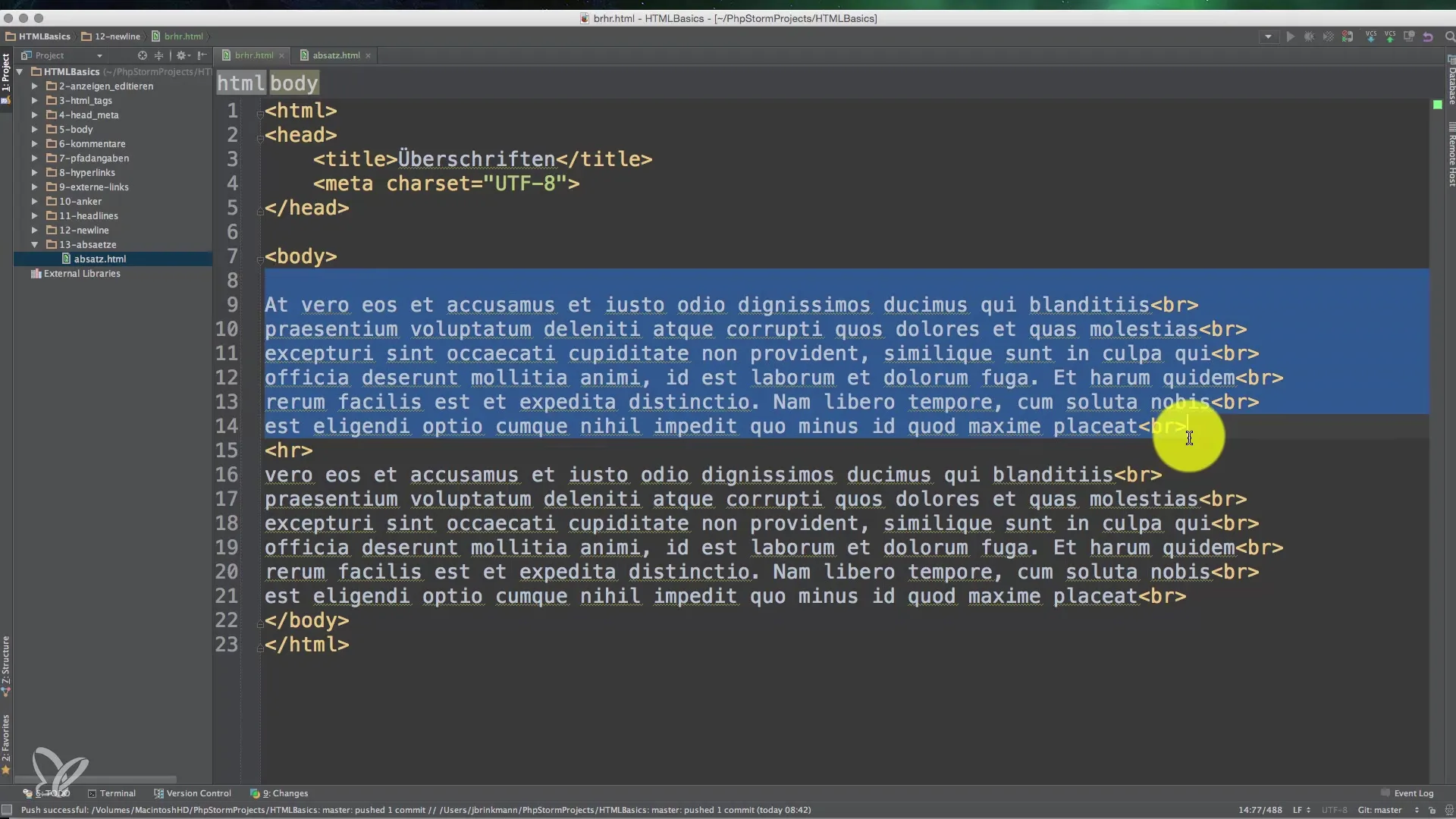
Primero, echemos un vistazo a un ejemplo de cómo se definen los párrafos en HTML. En lugar de usar saltos de línea manuales, concéntrate en dividir todo el texto en grupos lógicos. Esto es mucho más claro para los lectores y para la interpretación por parte de los motores de búsqueda.

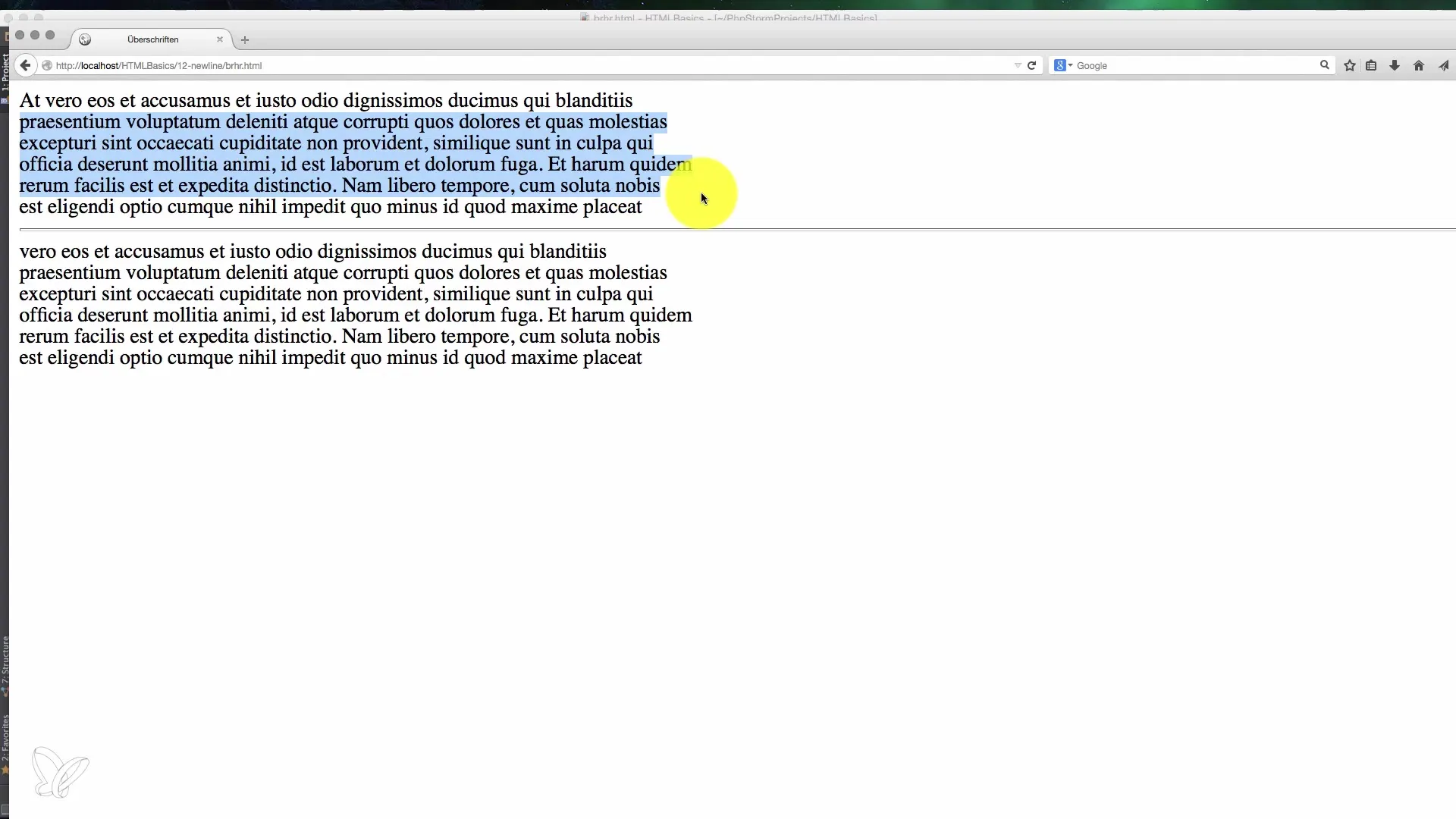
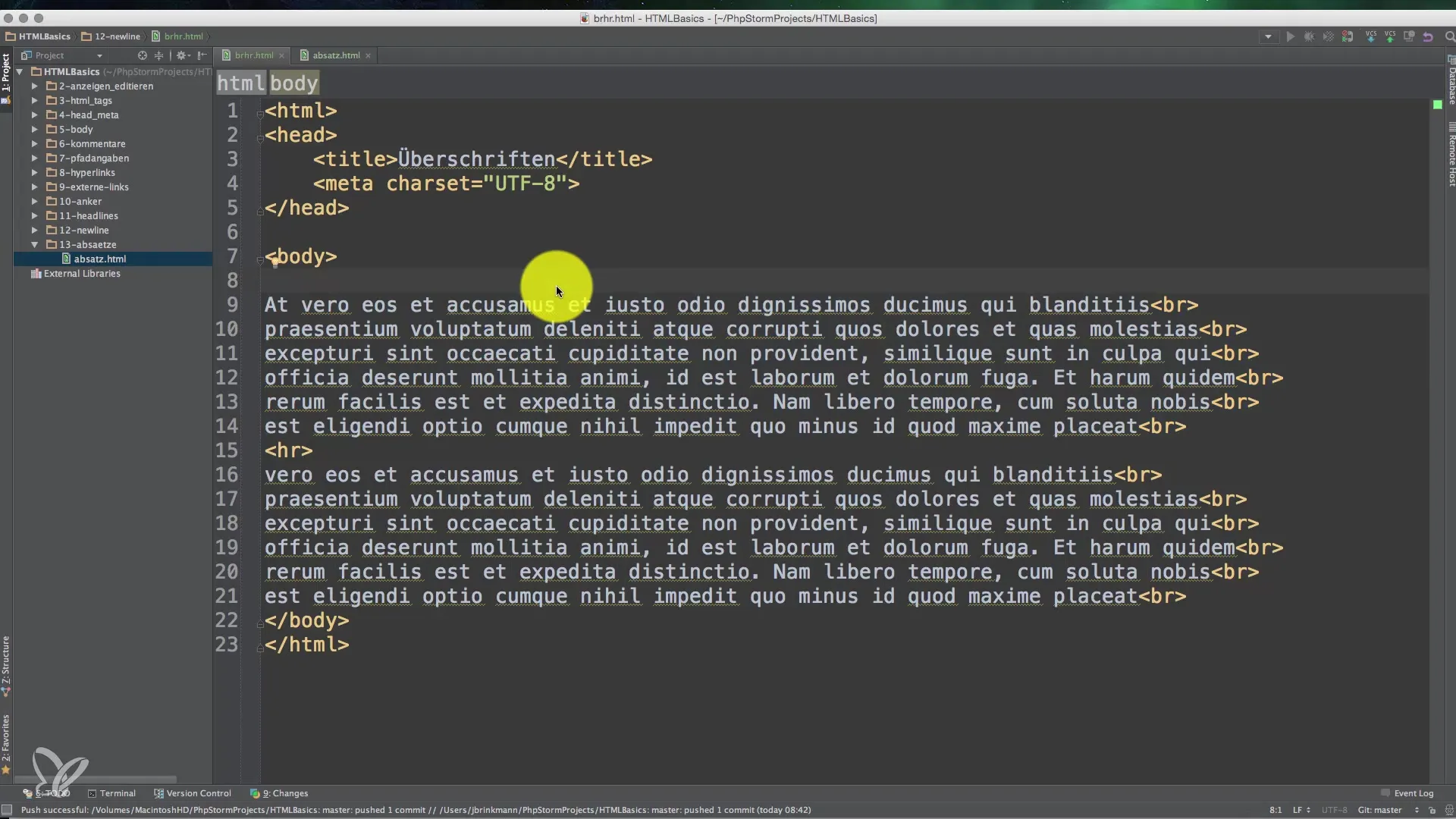
Un malentendido común en el diseño web es el uso del tag
. En el pasado, muchos desarrolladores utilizaron este tag para crear saltos de línea. Sin embargo, esto a menudo provoca problemas. Si divides un texto en muchas líneas, los lectores pierden el hilo conductor. Además, a menudo es difícil para los navegadores y los sistemas de asistencia interpretar el contenido correctamente.
Ahora veamos qué sucede cuando miramos el texto con diferentes tamaños de pantalla. ¿Podría tu salto de línea manual verse completamente diferente en pantallas pequeñas? Este es un problema significativo que debes evitar. En diferentes dispositivos y tamaños de pantalla, la representación del texto puede variar mucho, lo que puede llevar a una experiencia de lectura menos atractiva.

Al establecer párrafos, es importante prestar atención también al espacio entre ellos. Por defecto, los navegadores añaden cierto espacio en los párrafos, logrando una separación visual. Esto se puede ajustar aún más con CSS para alcanzar el efecto deseado.
Ahora podemos estilizar adicionalmente. Tienes la libertad de usar CSS para influir en los formatos de los párrafos, como por ejemplo, a través de fuentes, colores o espacios. Aprovecha las posibilidades de CSS para asegurarte de que tus párrafos sean visualmente atractivos y legibles.

Lo que debes tener en cuenta es que todos los navegadores destacan visualmente los párrafos por defecto. Esta separación automática ayuda a estructurar el texto claramente y facilita mantener un seguimiento. Un texto bien estructurado no solo tiene valor informativo, sino que también contribuye a la facilidad de uso.

Preguntas frecuentes
¿Cómo uso el tag <p> en HTML?Lo colocas alrededor del texto que debe ser presentado como párrafo.
¿Por qué no debería usar saltos de línea manuales con
?Los saltos de línea manuales pueden confundir la estructura del texto y llevar a problemas de presentación en diferentes dispositivos.
¿Cómo puedo ajustar el espacio entre párrafos?Puedes usar CSS para cambiar el espacio entre los párrafos y optimizar la apariencia de tus textos.
¿Cuál es la ventaja de una estructura semántica en HTML?Una estructura semántica mejora la accesibilidad para usuarios y motores de búsqueda, ya que facilita la interpretación del contenido.
¿Son importantes los párrafos para el SEO?Sí, los párrafos bien estructurados contribuyen a una mejor legibilidad, lo que puede tener un impacto positivo en el SEO.


