Espacios y saltos de línea tienen su propia lógica en HTML, que difiere de lo que podrías estar acostumbrado en la vida cotidiana. En esta guía, aprenderás cómo implementar correctamente los espacios y los saltos de línea en documentos HTML y estructurar así tus páginas web.
Principales conclusiones
- HTML ignora los espacios y saltos de línea innecesarios en el código fuente.
- Para los saltos de línea, necesitas usar la etiqueta
para que se representen efectivamente. - Demasiados espacios se reducen a uno solo por HTML.
- La etiqueta
se puede utilizar para insertar líneas divisorias en tus documentos.
Guía paso a paso
Para entender mejor el uso de espacios y saltos de línea en HTML, sigue estos pasos paso a paso.
1. Crear un nuevo documento HTML
Primero, debes crear un nuevo documento HTML para probar los conceptos. Abre tu editor de texto y crea un nuevo archivo. Este será el lugar donde puedas escribir tu código HTML.

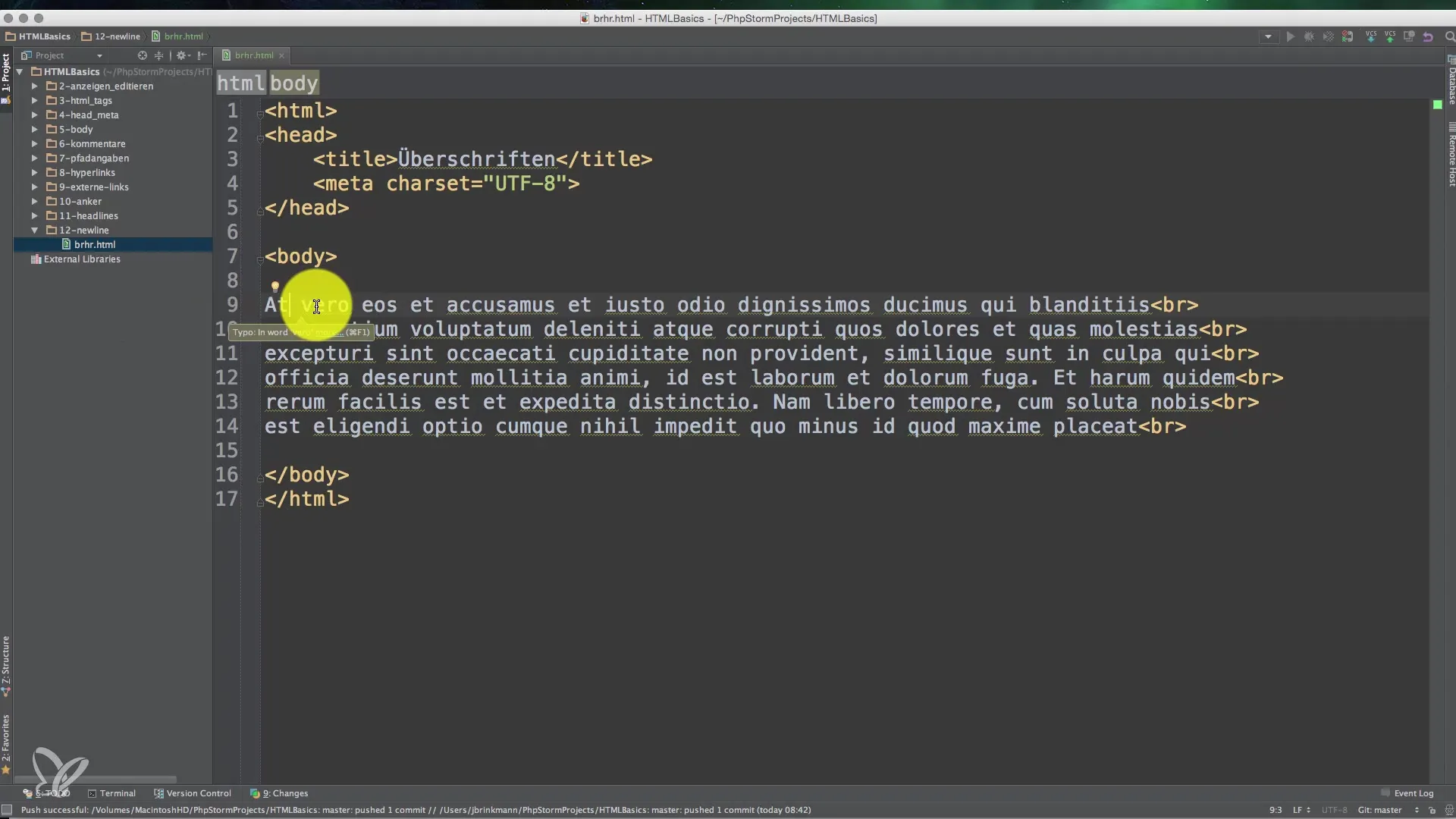
2. Estructuración simple de textos
Ahora comienzas a insertar texto en tu documento. Ten en cuenta que HTML no toma automáticamente los saltos de línea del texto fuente. Si escribes un texto largo o varios párrafos, se mostrará sin interrupciones visuales. Esto se debe a que HTML no considera los saltos de línea que has insertado en el editor.

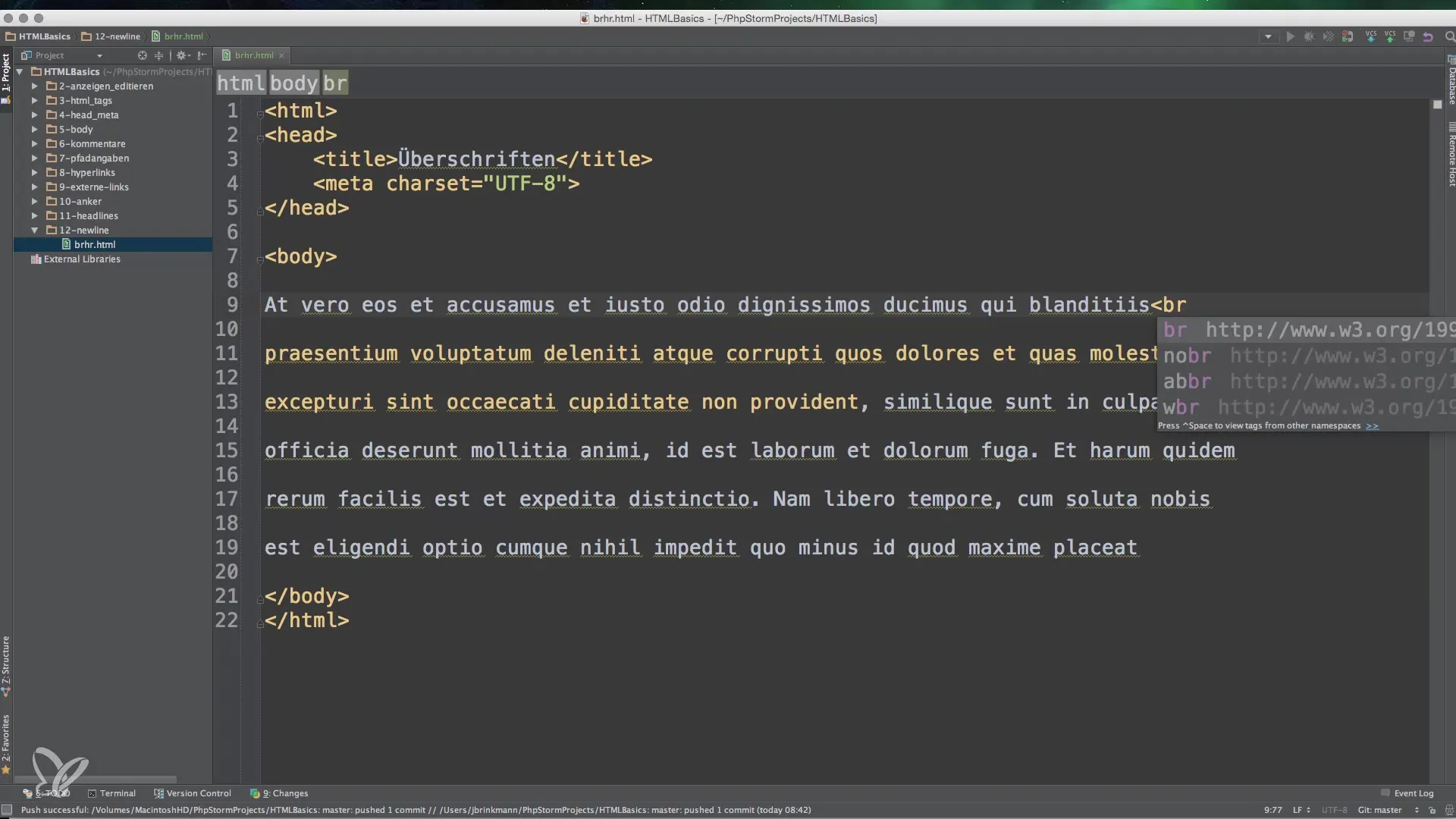
3. Introducción de saltos de línea
Para utilizar los saltos de línea de manera efectiva, debes usar la etiqueta <br>. Esta etiqueta se utiliza para crear un salto de línea abrupto. Puedes insertarla fácilmente en tu texto donde desees un salto de línea.

4. Añadir espacios
Si intentas añadir múltiples espacios entre palabras, HTML solo mostrará un único espacio. Esto significa que sin importar cuántos espacios escribas, se reducen efectivamente a uno solo. Para asegurarte de que tu texto está estructurado de manera comprensible, debes confiar en la etiqueta
para los saltos de línea.

5. Uso de la etiqueta <hr> para líneas divisorias
Además de los saltos de línea, también hay la posibilidad de añadir líneas divisorias en tu documento. Esto se logra con la etiqueta <hr>. Esta línea divisoria asegura que los secciones visuales en tu documento HTML sean claramente reconocibles. Puedes probar fácilmente la ejecución de la etiqueta <hr> en tu documento HTML y luego ajustarla usando CSS.
Resumen – Fundamentos sobre espacios y saltos de línea en HTML
En esta guía, has aprendido cómo implementar espacios y saltos de línea en HTML. HTML puede ser confuso a menudo, especialmente en lo que respecta a la presentación del texto. Ahora sabes que debes usar la etiqueta
<br> para generar saltos de línea y que HTML reduce los espacios innecesarios a uno solo. También has aprendido la función de la etiqueta <hr> para crear líneas divisorias.
Preguntas frecuentes
¿Cómo inserto saltos de línea en HTML?Utilizas la etiqueta <br> para generar un salto de línea.
¿Qué pasa con los espacios múltiples en HTML?HTML ignora los espacios adicionales y muestra solo un espacio único.
¿Puedo cambiar el aspecto de las líneas divisorias con CSS?Sí, puedes estilizar las líneas divisorias que creas con la etiqueta <hr> utilizando CSS.
¿Por qué son tan importantes los espacios en HTML?Ayudan a que el texto se presente de manera correcta y comprensible, especialmente en párrafos.


