El texto es un elemento central en el desarrollo web y su alineación es crucial para la imagen visual general de tu página web. No importa si estás implementando un proyecto sencillo o trabajando en una aplicación web compleja, la alineación correcta puede realzar tu diseño. Este tutorial te enseñará los fundamentos de la alineación de texto con CSS y te mostrará cómo posicionar textos de manera efectiva.
Conclusiones principales
- La alineación de texto se puede controlar mediante la propiedad CSS text-align.
- Por defecto, la alineación de texto en la mayoría de los navegadores es "izquierda".
- La alineación se puede cambiar a "derecha", "centrado" o "justificado".
- La alineación también afecta el diseño y el flujo de lectura del texto.
Guía paso a paso
1. Alinear texto a la izquierda
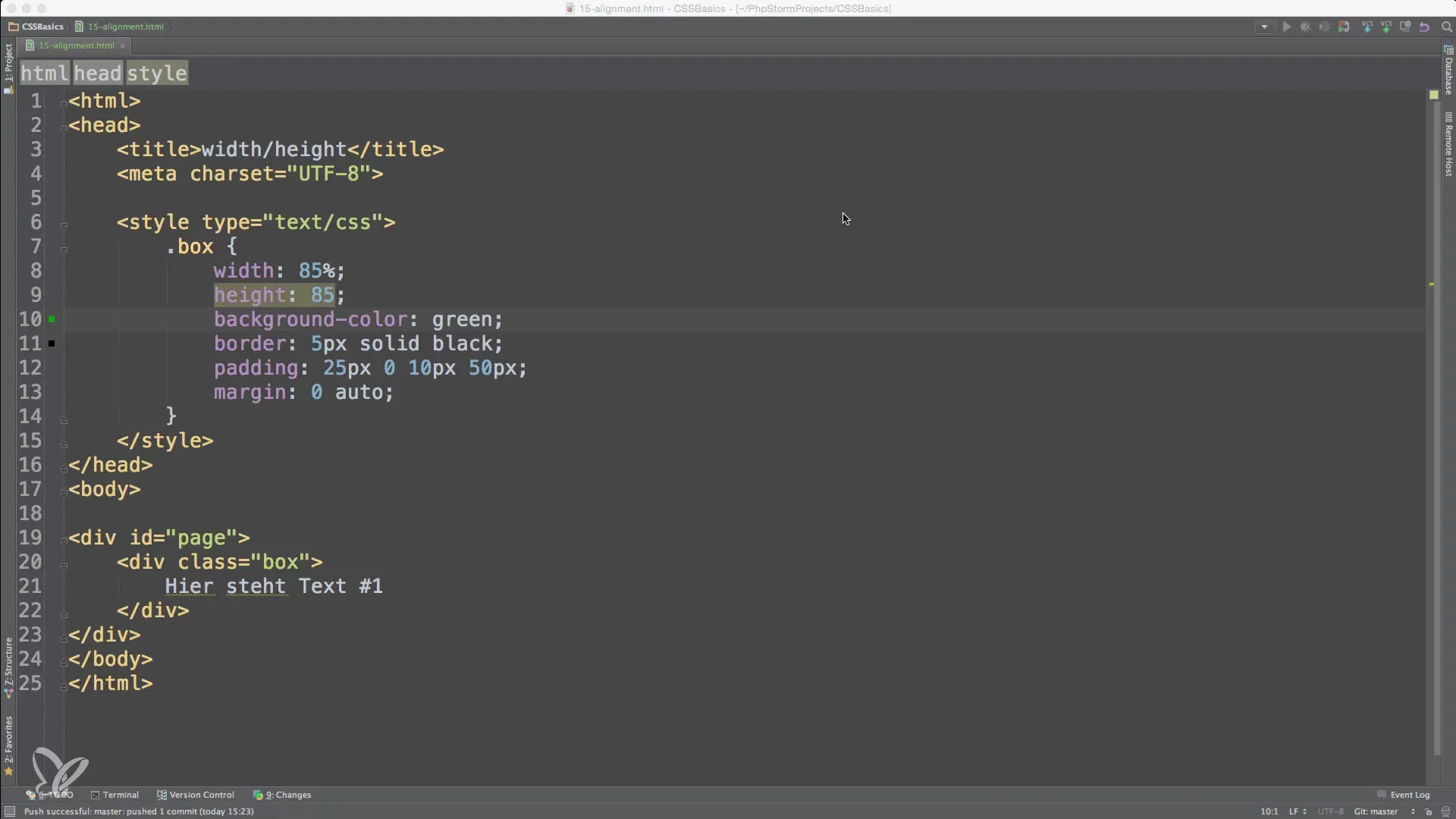
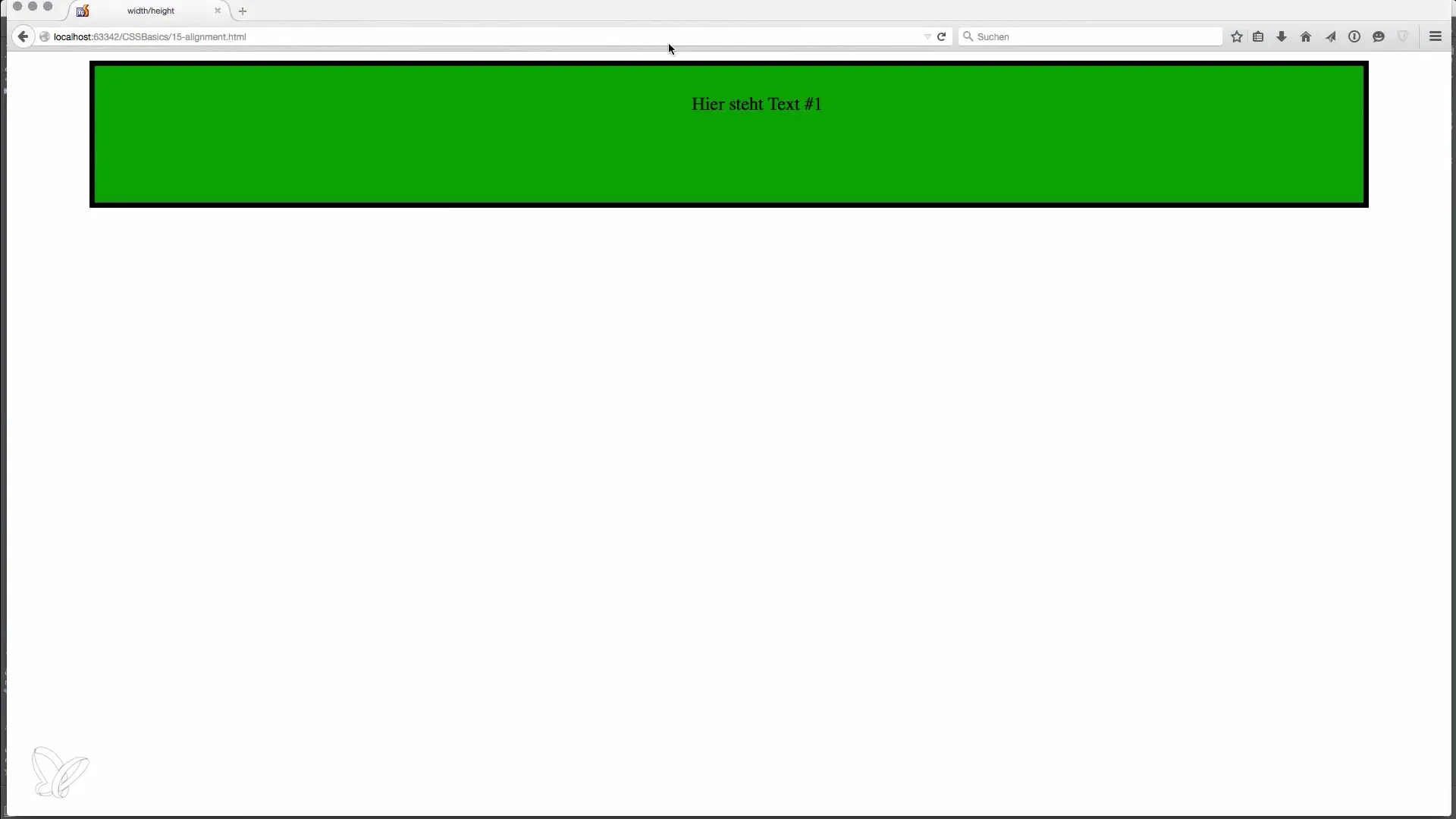
Para probar la alineación predeterminada, primero añadimos un bloque de texto cuyo alineación está configurada a "izquierda". Esta funcionalidad se logra mediante la propiedad CSS text-align: left;. Esta es la forma más común de alineación de texto y corresponde al comportamiento de la mayoría de los sistemas de escritura occidentales.

2. Alinear texto al centro
Para alinear el texto al centro, cambiamos la regla CSS a text-align: center;. Esta alineación se utiliza a menudo para resaltar títulos o secciones especiales de texto. Todo el texto se centra uniformemente en el medio, lo que a menudo es efectivo para fines estéticos.

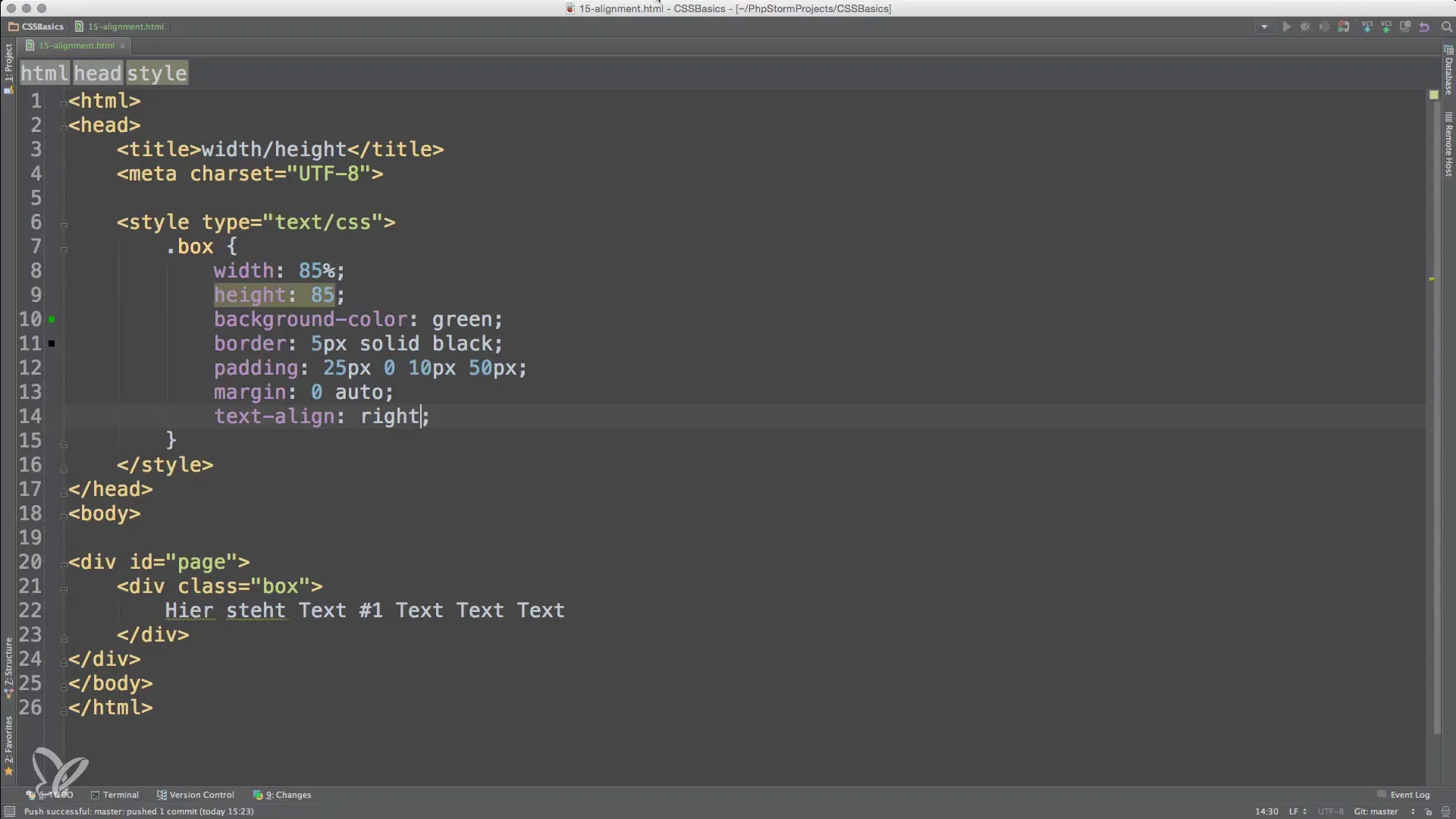
3. Alinear texto a la derecha
Con la regla CSS text-align: right; puedes lograr que el texto esté alineado al margen derecho. Esta técnica puede ser útil para diseños o pautas específicas y se utiliza a menudo en sitios web multilingües que se leen de derecha a izquierda, como el árabe.

4. Usar justificación
La justificación, donde el texto se distribuye uniformemente a lo largo de todo el ancho, también se puede lograr con CSS. Esto se hace mediante la propiedad text-align: justify;. Este tipo de alineación hace que el texto se vea ordenado, pero en algunos casos puede provocar espacios no deseados en las líneas.
Resumen – Fundamentos de la alineación de texto con CSS
En este tutorial has aprendido cómo alinear textos en tus proyectos web con CSS. La alineación predeterminada es "izquierda", pero con cambios sencillos puedes centrar el texto, alinearlo a la derecha o justificarlo. Estas habilidades son importantes para hacer tus páginas web atractivas y fáciles de usar.
Preguntas frecuentes
¿Cómo puedo alinear el texto correctamente en varios idiomas?Puedes usar la propiedad CSS direction para formatear texto para idiomas RTL.
¿Cuál es la diferencia entre text-align y float?text-align controla la alineación del contenido dentro de un elemento, mientras que float rodea los elementos y los saca del flujo normal del documento.
¿Puedo cambiar la alineación del texto según el tamaño de la pantalla?Sí, puedes utilizar Media Queries en CSS para definir diferentes diseños o alineaciones para diferentes tamaños de pantalla.


