Preparación del texto y el uso de encabezados son elementos centrales a la hora de crear páginas web. Para diseñar un diseño de página web atractivo, es fundamental estructurar contenidos auténticos. En esta guía, aprenderás cómo utilizar funciones básicas de HTML para la formateo de texto y la implementación de encabezados. ¡Vamos a empezar directamente con la práctica!
Principales conclusiones
- La estructura de los textos en una página web se realiza a través de diferentes tipos de encabezados.
- Textos de prueba como "Lorem Ipsum" son útiles para probar diseños.
- Los párrafos y encabezados correctos mejoran la legibilidad y la experiencia del usuario.
Guía paso a paso
1. Insertar encabezados
Comienza estableciendo un encabezado en tu página HTML. Para ello, utiliza la etiqueta H1 para el encabezado principal, que resume el tema de tu página. Un encabezado conciso ayuda a los visitantes a captar el contenido de la página de un vistazo.

2. Uso de párrafos
Después del encabezado, es importante dividir el texto en párrafos significativos. Usa la etiqueta P para crear párrafos y asegúrate de que cada párrafo tenga una declaración clara. Por ejemplo, puedes comenzar un nuevo párrafo para cada nuevo pensamiento o idea.

3. Generación de texto de prueba
Si no dispones de suficiente texto propio, puedes utilizar textos de prueba como "Lorem Ipsum". Visita el sitio loremipsum.de para generar textos de manera sencilla. Copia el texto de prueba y pégalo en tu estructura HTML para simular un diseño realista.

4. Utilizar jerarquía de encabezados
Utiliza una clara jerarquía de encabezados para clarificar la estructura de tu contenido. Después de la etiqueta H1, puedes usar H2 para subtítulos y H3 para encabezados en secciones más cortas. Esta estructura es fundamental para facilitar a los lectores escanear el texto.
5. Combinar párrafos con encabezados
Asegúrate de crear varios párrafos para cada encabezado. Esto da profundidad a tus textos y permite a los lectores obtener información detallada sin sentirse abrumados. Una regla general sería tener al menos dos párrafos por encabezado para desarrollar bien los contenidos.

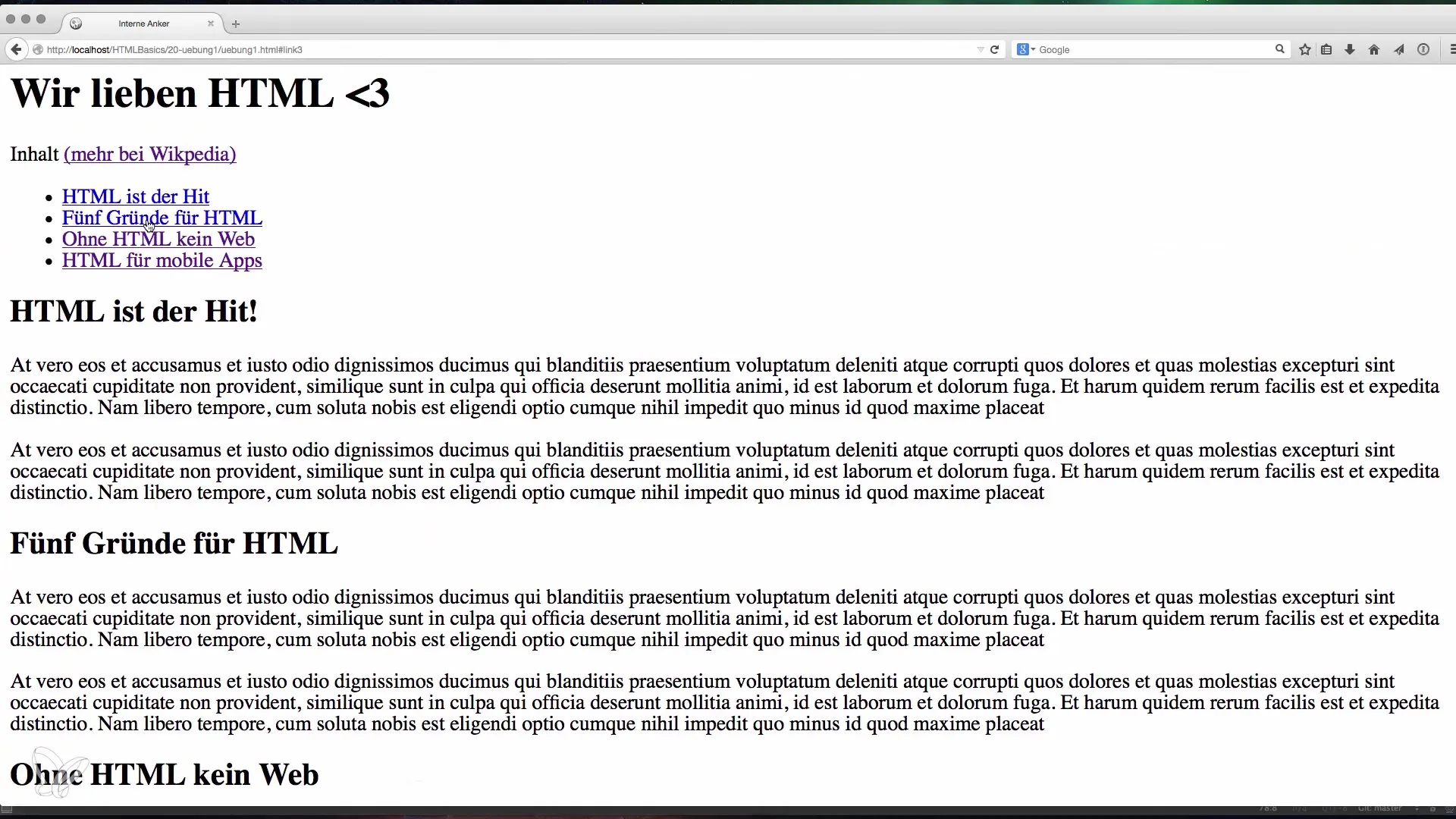
6. Crear un índice
Si tienes una gran cantidad de texto, puede ser útil crear un índice. Un índice clicable mejora la usabilidad, ya que los lectores pueden navegar rápidamente a la sección que les interesa. Asegúrate de que todos los enlaces estén correctamente establecidos y dirijan a las secciones relevantes.

7. Control final y ajustes
Una vez que has estructurado tus textos, párrafos y encabezados, es importante revisar la página completa. Asegúrate de que todos los elementos funcionen bien juntos y que la legibilidad esté garantizada. Es posible que debas realizar ajustes para lograr la experiencia de usuario que deseas.
Resumen – Fundamentos de la preparación del texto en HTML
En esta guía has aprendido cómo mejorar la estructura de tus páginas HTML mediante el uso efectivo de encabezados y párrafos. Añade textos de prueba para probar tus diseños de manera realista y crea un índice para una mejor navegación del usuario.
Preguntas frecuentes
¿Cómo inserto encabezados en HTML?Usas la etiqueta para encabezados principales, para subtítulos, etc.
¿Qué es un texto de prueba?Los textos de prueba son contenidos de ejemplo que se utilizan para ilustrar diseños, como "Lorem Ipsum".
¿Puedo tener varios párrafos bajo un encabezado?Sí, se recomienda usar al menos dos párrafos por encabezado para profundizar el contenido.
¿Por qué es importante un índice?Un índice permite a los lectores navegar rápidamente a las secciones relevantes para ellos.


