¿Tienes un documento HTML largo y deseas facilitar la navegación a tus visitantes? Entonces, los enlaces de anclaje son justo lo que necesitas. Los enlaces de anclaje te permiten referenciar secciones específicas de una página y mejorar significativamente la experiencia del usuario. En esta guía, aprenderás paso a paso cómo establecer anclajes de manera efectiva en tu documento HTML.
Principales conclusiones
- Los enlaces de anclaje permiten una navegación sencilla dentro de un documento.
- Establecer IDs es crucial para la funcionalidad de los enlaces de anclaje.
- Los usuarios pueden saltar directamente a información relevante a través de enlaces de anclaje, sin tener que buscar en toda la página.
Guía paso a paso
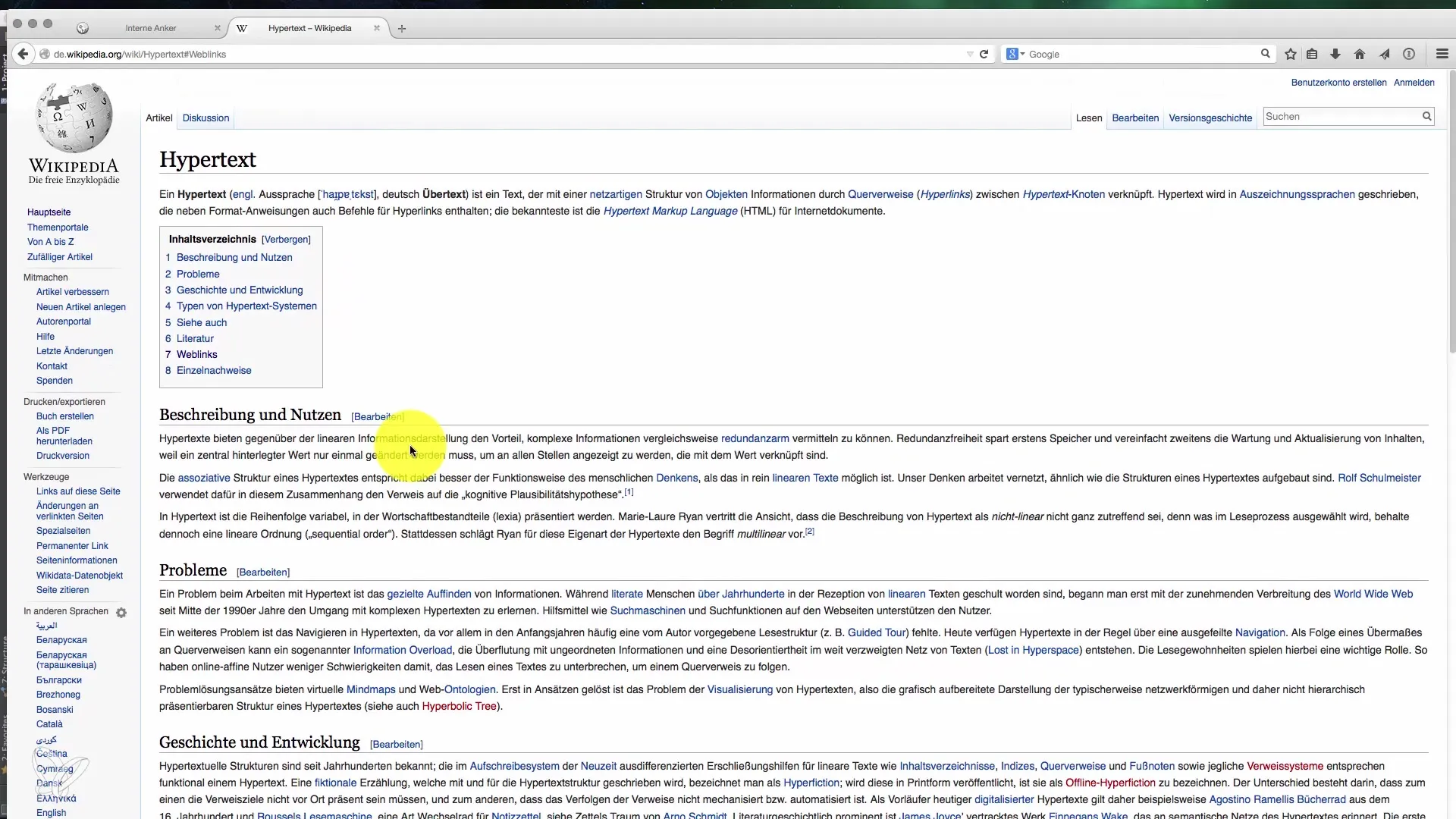
Primero, necesitas un documento estructurado de manera que la navegación tenga sentido. Asegúrate de que tu documento tenga secciones entre las cuales deseas enlazar.

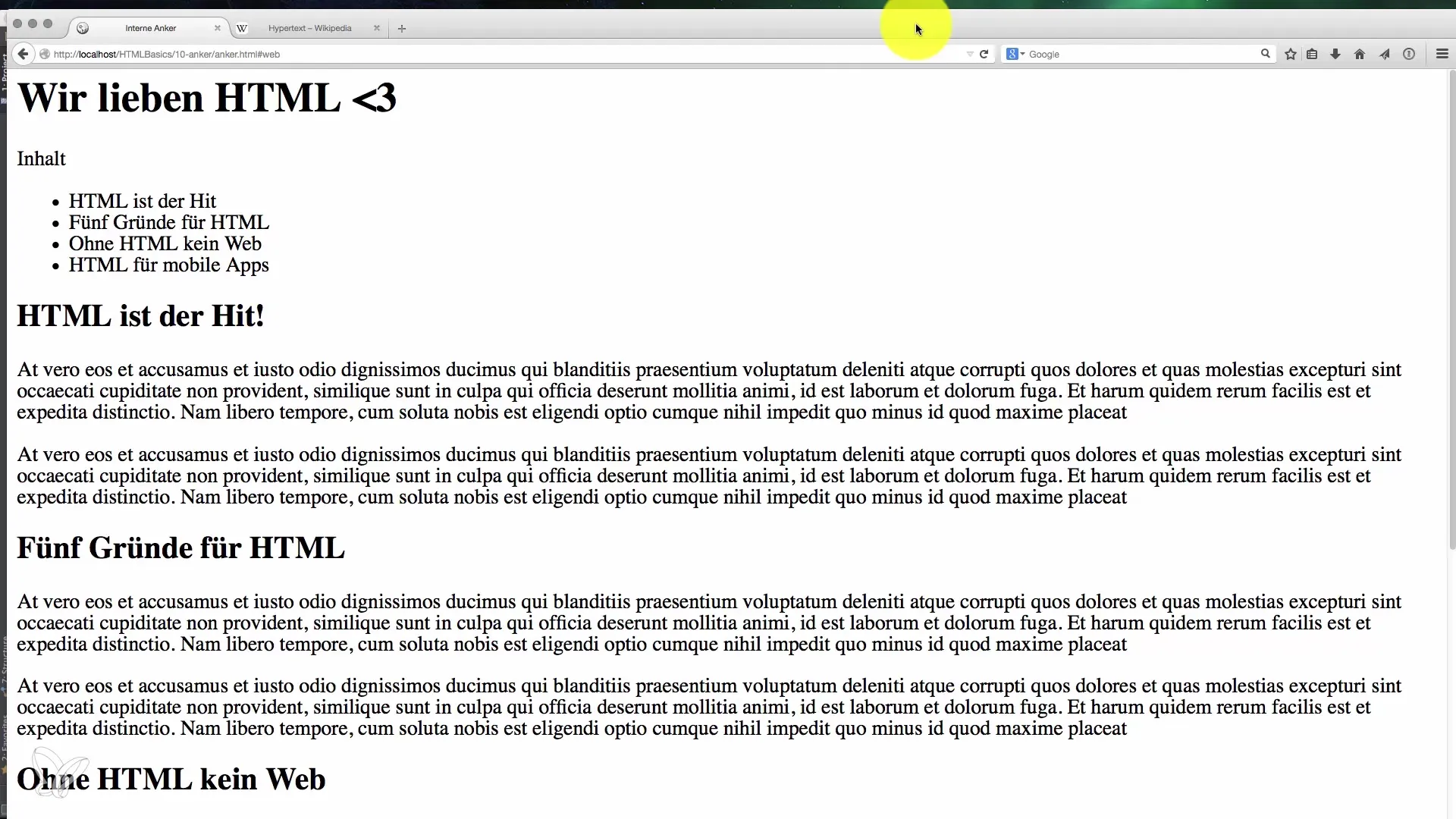
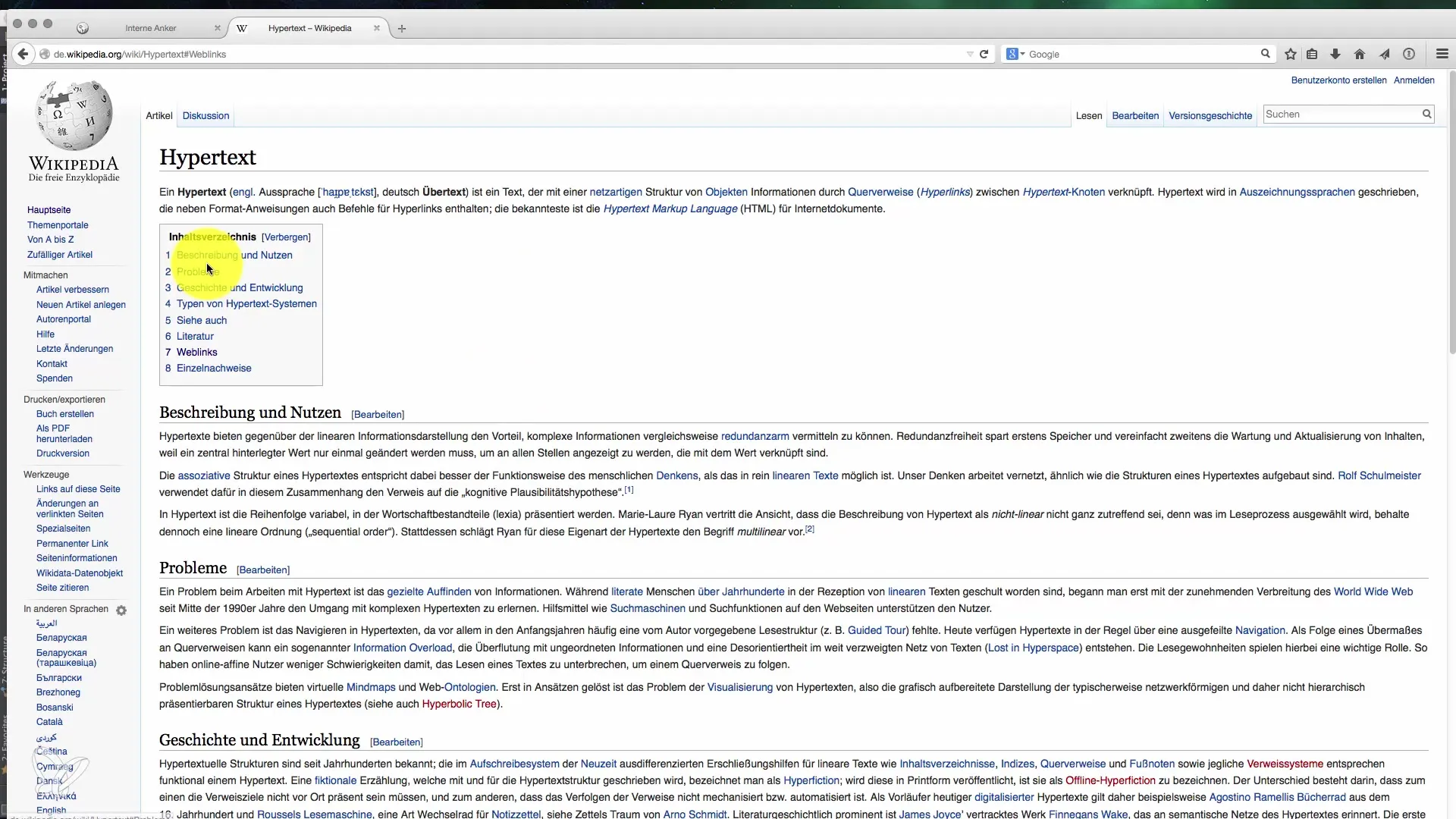
1. Crea un índice
El índice debe contener una lista de enlaces a las secciones mencionadas en el documento. Utiliza <ul> y <li> para esto.

2. Establece IDs para las secciones
Para enlazar con los enlaces de anclaje a las secciones de tu índice, debes agregar una ID única en cada sección de destino. Esta ID se utiliza entonces para navegar directamente a las secciones.

3. Formatea los enlaces en el índice
Mientras creas los enlaces en tu índice, enlaza las IDs de las secciones correspondientes. Este enlace se realiza a través del atributo href, utilizando el símbolo “#” seguido del nombre de la ID.

4. Prueba los enlaces
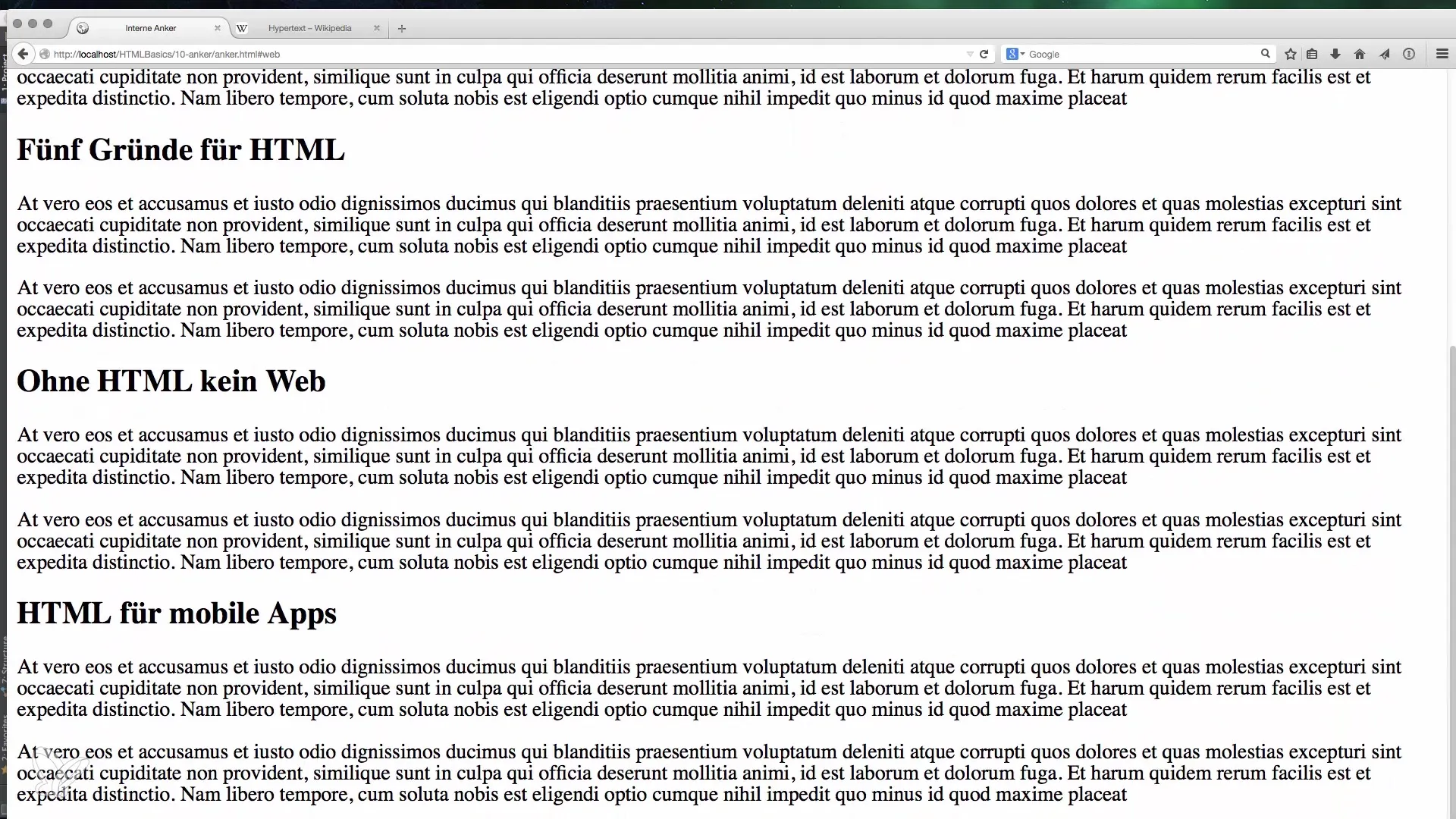
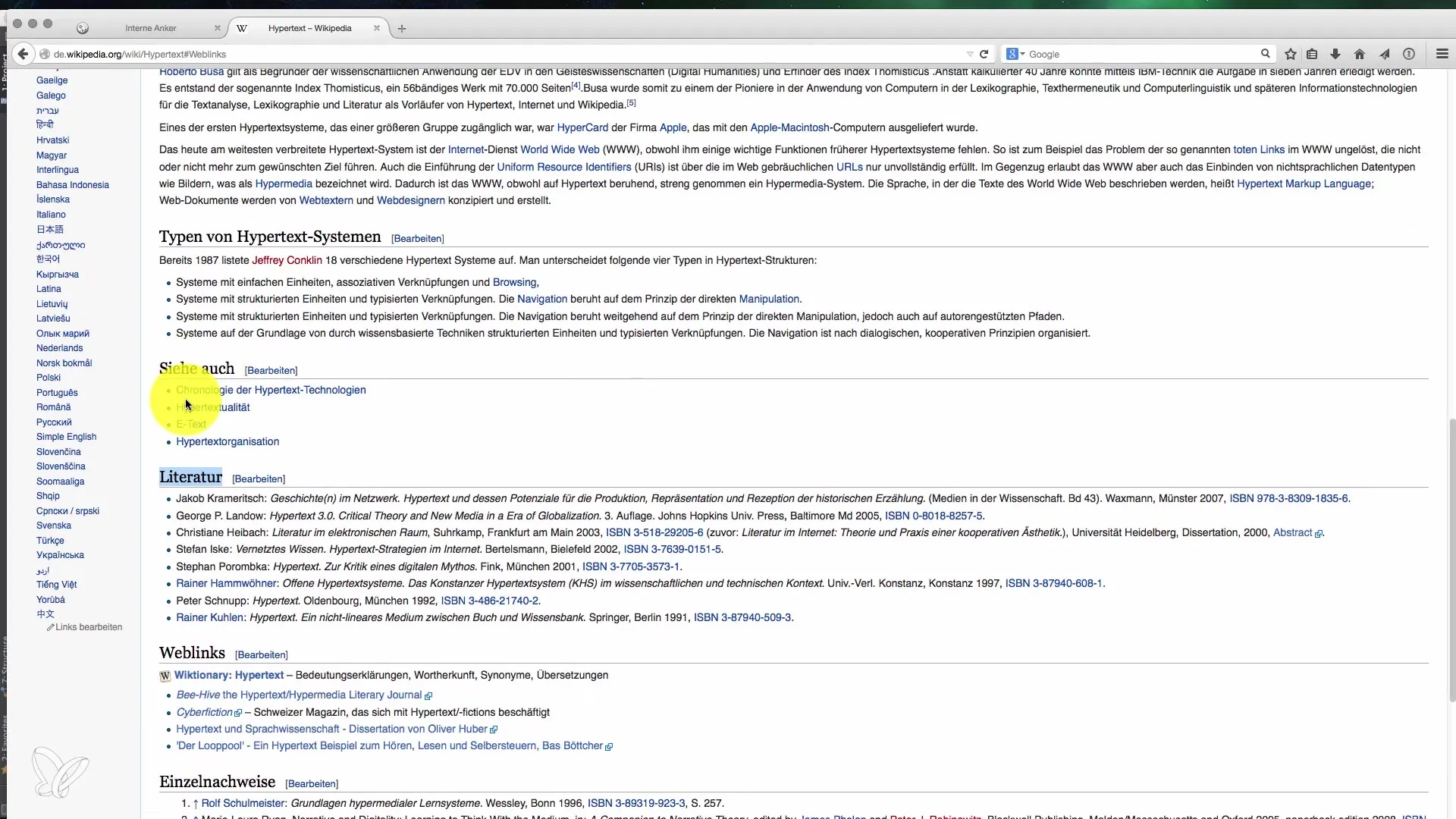
Ahora es el momento de cargar tu documento en el navegador y probar si los enlaces funcionan. Haz clic en los enlaces del índice y verifica si saltas a las secciones correspondientes de la página.

5. Errores y ajustes
Si llegas a notar que un enlace no funciona como se esperaba, verifica si las IDs están correctamente asignadas y referenciadas en los enlaces. Este es un error común que puede solucionarse fácilmente.

6. Enlaces externos y anclajes
Si deseas agregar un enlace externo en tu documento, también puedes hacerlo. Asegúrate de formatear tanto el enlace del índice como el enlace anclado en la sintaxis correcta, para que la navegación funcione sin problemas.

7. Optimiza la experiencia del usuario
Además de los enlaces de anclaje, podrías considerar utilizar estilos CSS para dirigir la atención a áreas específicas o mejorar aún más el comportamiento de desplazamiento para una mejor experiencia del usuario.
Resumen – Enlaces dentro de documentos HTML – Así estableces anclajes de manera precisa
Con la guía adecuada, puedes utilizar eficazmente los enlaces de anclaje en tu documento. Los pasos para crear y probar estos enlaces te ayudarán a mejorar significativamente la usabilidad de tu sitio web. Ya sea para artículos largos, tutoriales o páginas extensas, el uso correcto de los enlaces de anclaje puede optimizar la navegación para tus usuarios y ayudarles a llegar rápidamente al lugar deseado.
Preguntas frecuentes
¿Cómo establezco un enlace de anclaje?Agrega una ID a la sección deseada y enlaza en tu índice con #ID.
¿Por qué no puedo saltar a mi sección?Verifica la sintaxis de tu enlace de anclaje y si la ID está correctamente asignada.
¿Puedo usar enlaces de anclaje también para páginas externas?Sí, puedes combinar enlaces de anclaje con URLs externas, pero asegúrate de que el anclaje correspondiente esté correctamente referenciado.
¿Funciona esto también en dispositivos móviles?Sí, los enlaces de anclaje también son funcionales en dispositivos móviles y mejoran la experiencia del usuario.
¿Cómo puedo mejorar el comportamiento de desplazamiento?Puedes utilizar CSS para lograr un desplazamiento más suave, como con scroll-behavior: smooth;.


