Eventos de clic son un concepto fundamental en la programación con JavaScript. Te permiten responder a las interacciones del usuario y crear contenido dinámico. En esta guía aprenderás a manejar los eventos de clic de manera eficiente, aplicando buenas prácticas y separando tu lógica de JavaScript de tu código HTML.
Principales conclusiones
- Insertar funciones directamente en los controladores de eventos debe evitarse.
- Separar HTML, CSS y JavaScript mejora el mantenimiento del código.
- El uso de IDs de controladores de eventos permite la reutilización en diferentes contextos.
Guía paso a paso
Paso 1: Entender lo básico
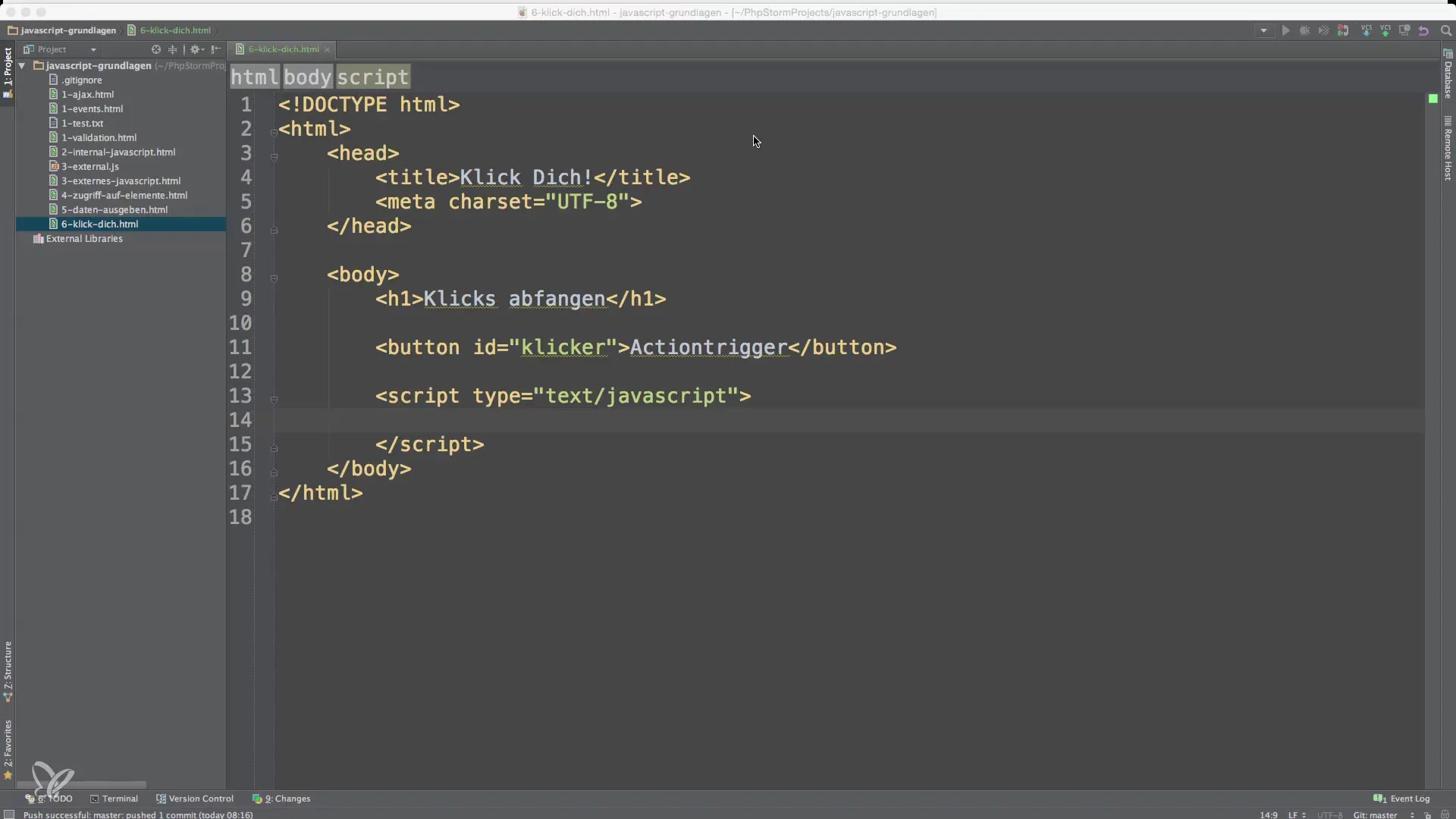
El manejo simple de eventos de clic requiere un cierto conocimiento básico de cómo JavaScript interactúa con los elementos HTML. Primero, debes ser consciente de que las funciones que desencadenan eventos no deben estar directamente en el código HTML. De esta forma el código se mantiene claro.

Paso 2: Crear un ejemplo simple
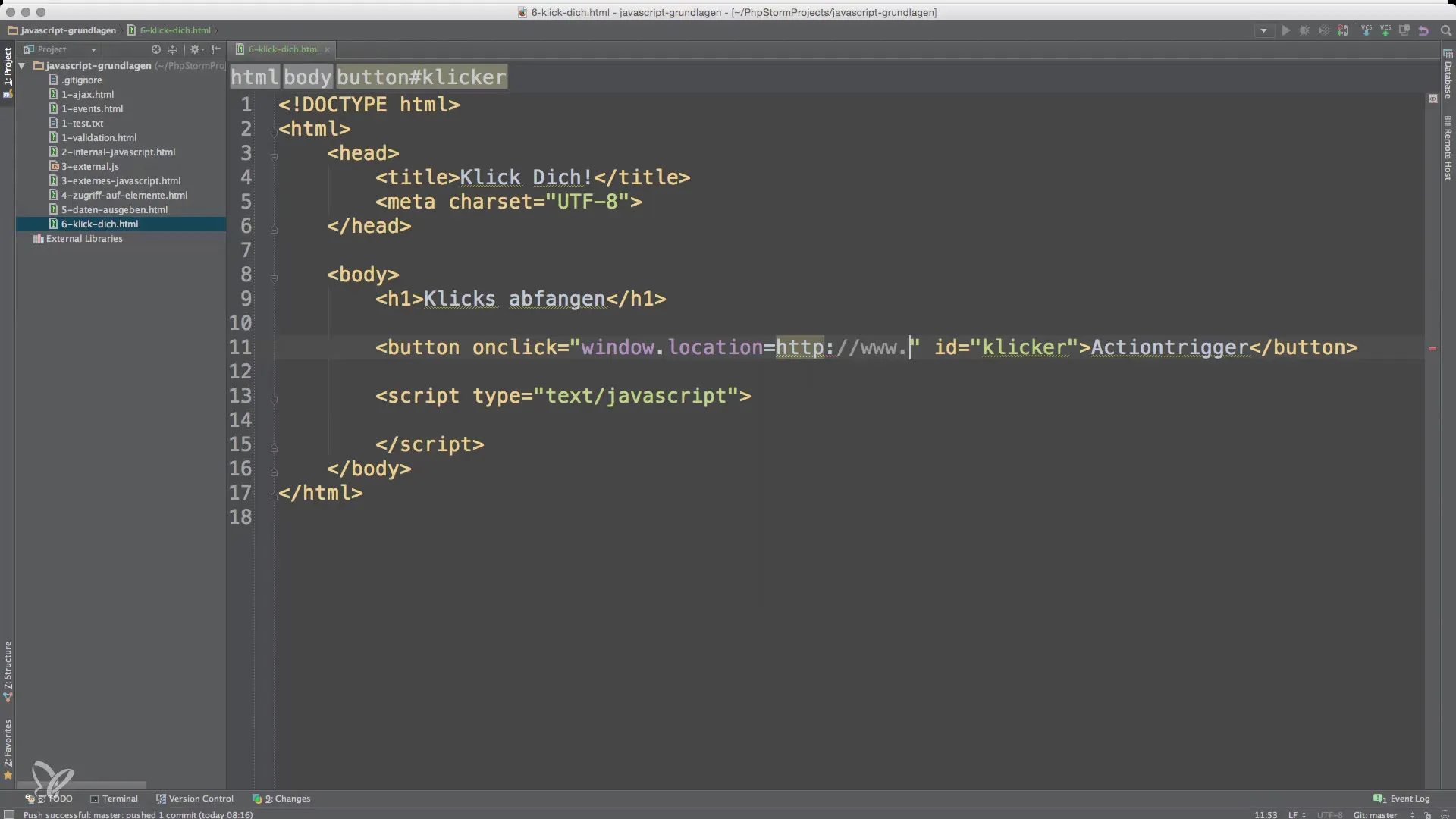
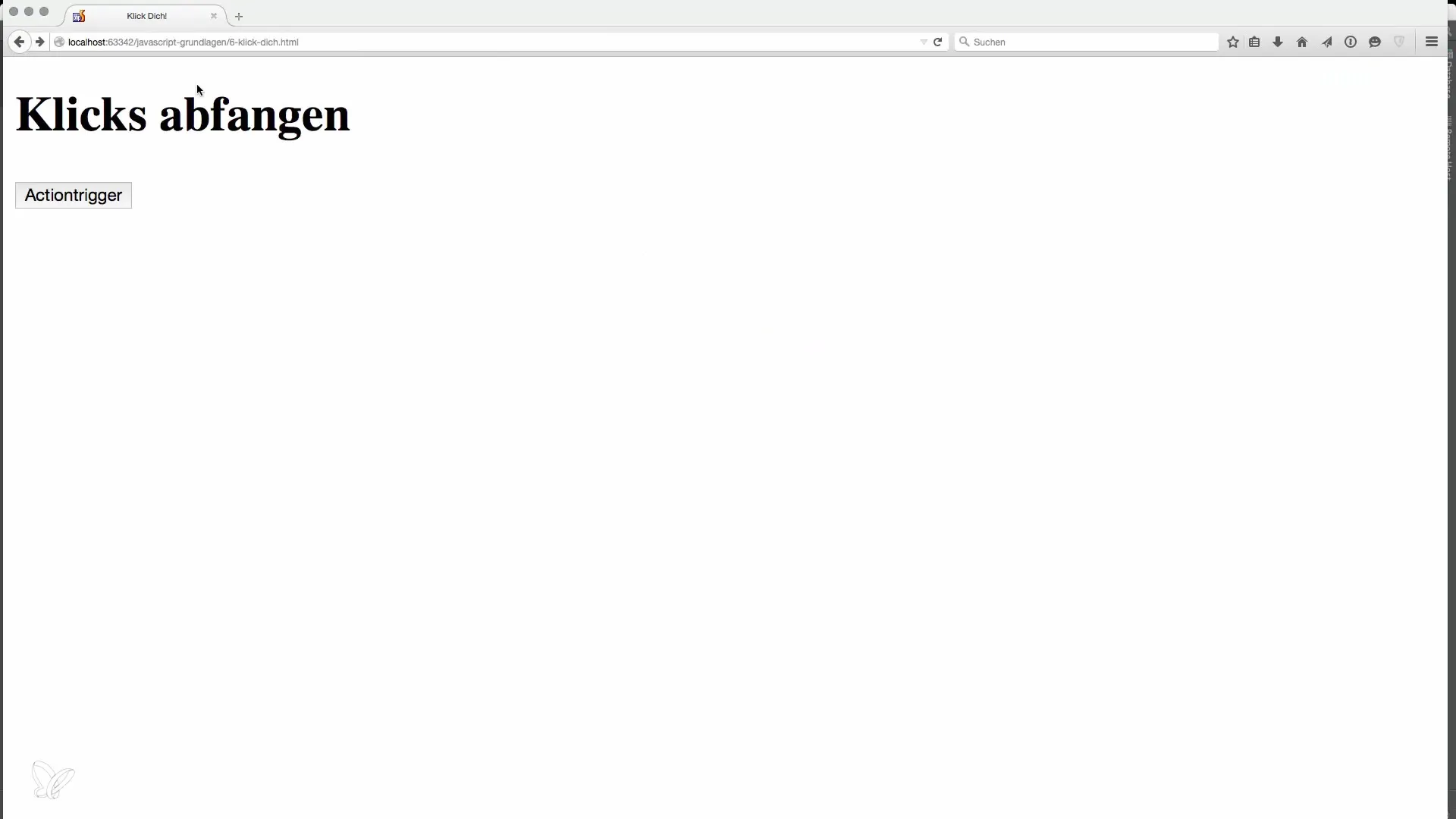
Para ello, inicialmente creamos un botón que cambie la URL de la página actual. Coloca el controlador onclick directamente en el botón. Aunque parece simple, puede volverse rápidamente confuso. Usa enlaces estáticos para hacer la lógica más comprensible.
Paso 3: Separar la función
En lugar de escribir la lógica directamente en el controlador onclick, crea una función separada. Llámala, por ejemplo, locationHandler. Esta función podría entonces tanto dar indicaciones al usuario como cambiar la URL.
Puedes ampliar la función para que también maneje llamadas AJAX o cookies, aumentando aún más su reutilización.
Paso 4: Vincular el controlador de eventos
Ahora vinculas el botón a tu función utilizando el método getElementById. De esta manera, puedes gestionar mejor el controlador onclick.
Asegúrate de que solo pases el nombre de la función, no la llamada a la función misma. Si agregas paréntesis, la función se ejecutará inmediatamente al cargar la página y no solo al hacer clic.
Paso 5: Mostrar un aviso al usuario
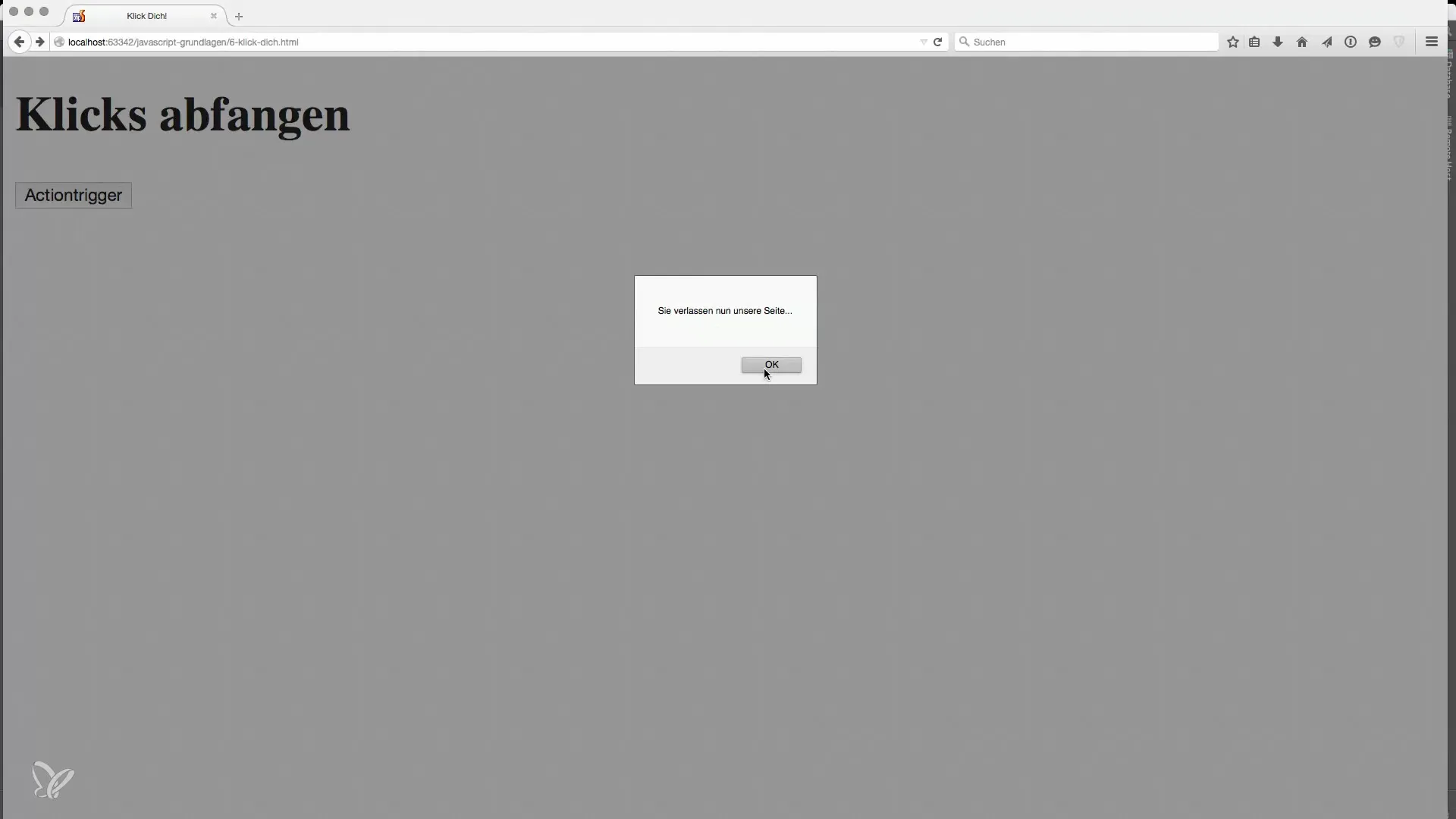
Para mejorar la experiencia del usuario, puedes mostrar un aviso que informe al usuario antes de que se abandone la página. Esto contribuye a la usabilidad y mantiene el código claro.

Paso 6: La separación de HTML y JavaScript
Otro aspecto importante es la separación de JavaScript y HTML. En el mejor de los casos, deseas que JavaScript esté en un archivo separado para aumentar la mantenibilidad y la reutilización. Separar en diferentes archivos es un buen principio que debes seguir al programar.

Paso 7: Principios de reutilización
Al vincular exactamente un controlador con diferentes elementos, puedes mejorar tu código. En lugar de escribir repetidamente código que llama a la misma función en diferentes contextos, crea un controlador universal que responda a clics en diferentes elementos.
Este enfoque promueve la claridad y comprensión de tu JavaScript y a largo plazo resulta en una menor propensión a errores.
Paso 8: Conclusión y próximos pasos
Una vez que hayas aprendido estos fundamentos, estarás en condiciones de utilizar de manera efectiva los eventos de clic y trabajar en ellos. Se recomienda aplicar los conceptos aprendidos en un pequeño proyecto para consolidar el conocimiento.

Resumen – Fundamentos de JavaScript: Manejo eficiente de eventos de clic
En esta guía has aprendido los fundamentos del manejo de eventos de clic en JavaScript. Has visto cómo crear controladores de eventos, separarlos del HTML y aumentar la mantenibilidad del código. Usa las prácticas discutidas para seguir desarrollando tus habilidades en JavaScript.
Preguntas frecuentes
¿Cómo puedo manejar múltiples eventos de clic en diferentes botones?Asignando la misma función a múltiples IDs, permites el mismo comportamiento para diferentes elementos.
¿Por qué debería separar JavaScript del código HTML?La separación mejora la mantenibilidad, legibilidad y reutilización del código.
¿Cuáles son las alternativas a onclick?Hay muchos otros eventos en JavaScript, como onmouseover, onmouseout y onchange, que puedes usar para diferentes interacciones del usuario.


