Oletko valmis laajentamaan tietämystäsi verkkodokumenttien rakenteesta? Keskeinen elementti asiakirjan rakenteessa ovat otsikot. Ne auttavat paitsi sisällön järjestämisessä, myös antavat hakukoneille ja selaimille tärkeitä tietoja sivusi hierarkiasta ja kontekstista. Tässä oppaassa opit kaiken olennaisen HTML:n eri otsikkotyypeistä ja siitä, miten voit käyttää niitä tehokkaasti.
Tärkeimmät havainnot
- HTML:ssä on kuusi hierarkian tasoa otsikoille: H1 - H6.
- Jokaisella sivulla tulisi olla vain yksi H1-otsikko.
- H2–H6-otsikoita käytetään sisällön jakamiseen ja niitä tulisi käyttää järkevästi.
- Otsikoiden semanttinen merkitys tukee käyttäjäystävällisyyttä ja hakukoneoptimointia.
Vaiheittainen opas
Vaihe 1: H1-otsikko
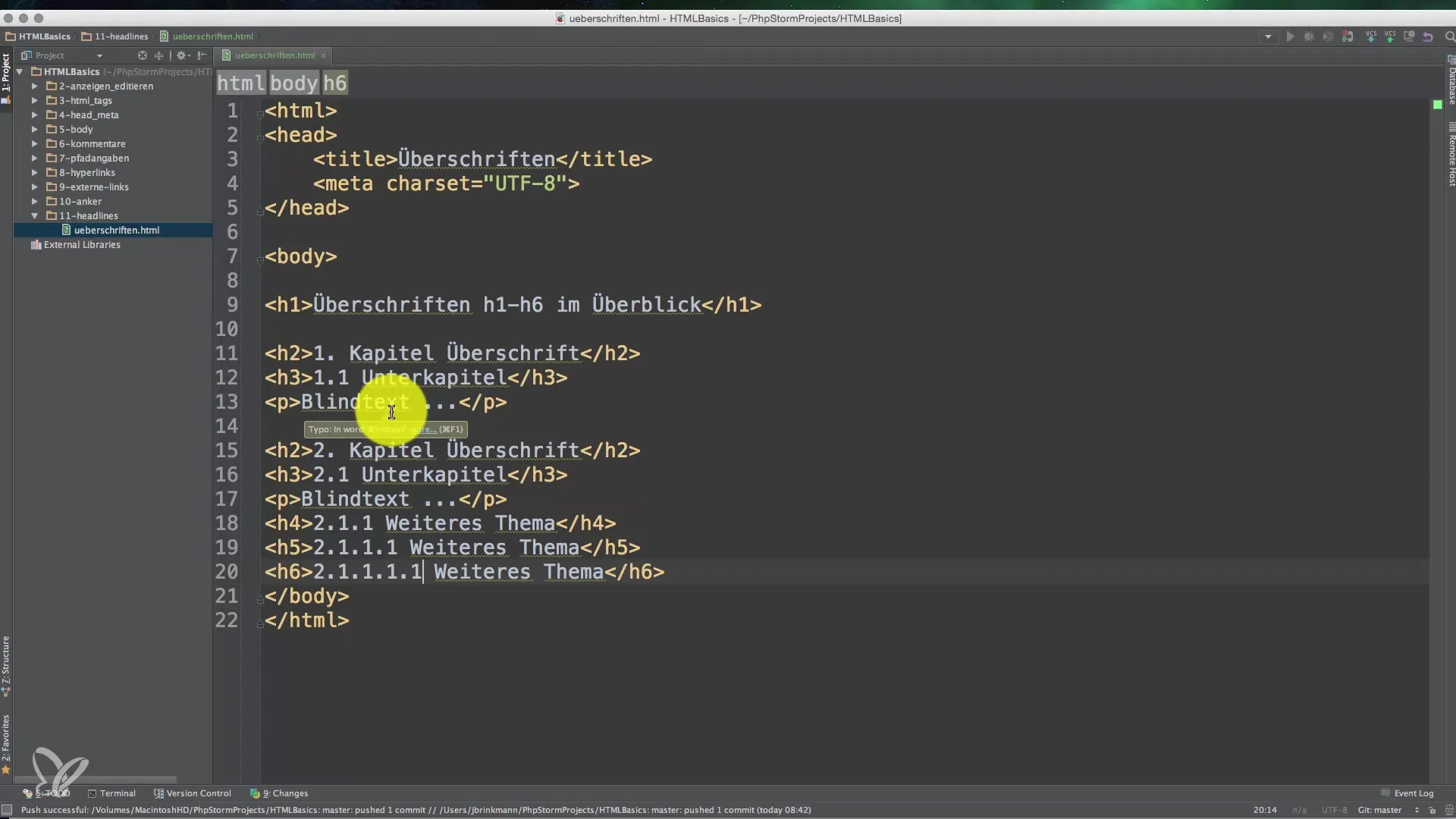
Aloitetaan H1-otsikosta. Sen tulisi olla sivusi pääotsikko ja tiivistää oleellinen sisältö. Käytä sitä vain kerran asiakirjaa kohden luodaksesi selkeyttä käyttäjille ja hakukoneille. Esimerkiksi reseptin H1 voisi olla otsikko "Paras leipäresepti". H1:n tulee aina heijastaa sisällön ydintä.

Vaihe 2: H2-otsikot
Seuraava hierarkiatason H2-otsikko. Sitä käytetään pääosien merkitsemiseen sisällössäsi. Tyypillisiä käyttökohteita ovat luvut tai osiot, jotka käsittelevät tiettyä aihetta pääotsikon alla. Esimerkki H2:sta voisi olla "Ainekset leipään".

Vaihe 3: H3-otsikot
Jos haluat jakaa sisältösi vielä tarkemmin, H3-otsikot astuvat kuvaan. H3-otsikoita tulisi käyttää H2-otsikoiden alaisissa alaluvuissa. Tämä rakenne mahdollistaa selkeän ja helposti ymmärrettävän jäsentelyn. Mahdollinen esimerkki voisi olla "Kuivahiiva vs. tuorehiiva", joka selventää H2-otsikkoa aineksista tarkemmin.
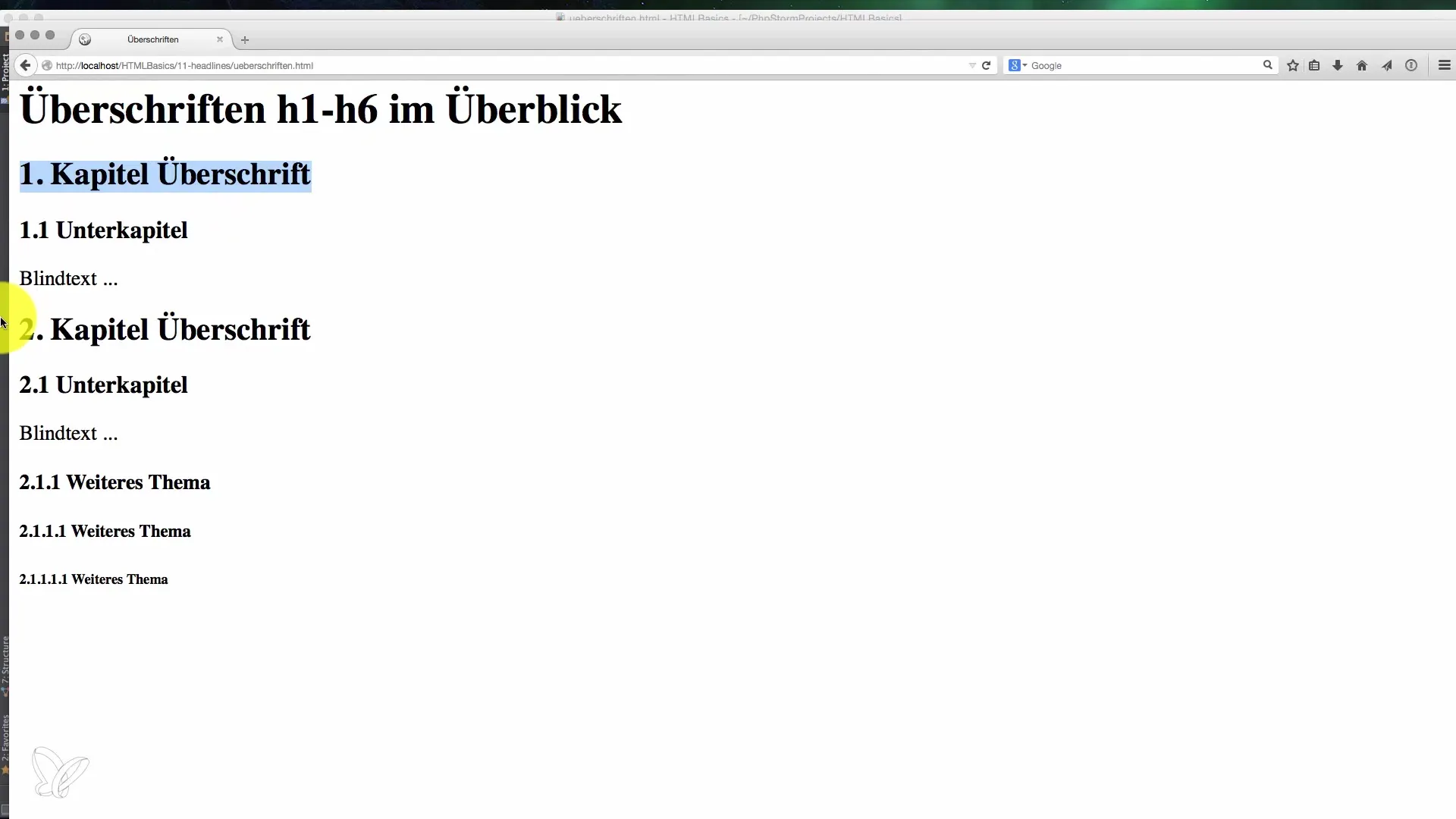
Vaihe 4: H4–H6-otsikot
Voit tarkentaa rakennetta H4-, H5- ja H6-otsikoilla. H4-otsikko voisi sisältää esimerkiksi lisätietoja "Päällystevaihtoehdoista" reseptissäsi, kun taas H5 ja H6 voivat olla hyvin spesifisiä tietoja, kuten "Juustovaihtoehdot" tai "Vihanneksenvaihtoehdot".
Vaihe 5: Oikea nimeäminen
On tärkeää, että H1–H6-otsikot ovat selkeitä ja tiiviitä. Ne auttavat lukijoita löytämään etsimänsä tiedot nopeasti. Lisäksi hakukoneet voivat paremmin ymmärtää sisältösi merkityksen ja rakenteen, kun kunnioitat tätä hierarkiaa.

Vaihe 6: Otsikoiden semanttinen merkitys
Otsikoidesi semanttinen merkitys on ratkaisevan tärkeää. Vaikka fonttikoko ja ulkonäkö ovat tärkeitä, toiminnallisuus on tärkein. HTML-dokumenttisi koodauksessa otsikkoelementtien valinnan tulisi perustua sisältöjen merkitystasoon, ei vain niiden visuaaliseen asetteluun.
Vaihe 7: Yhteenveto otsikoiden käytöstä
Käyttämällä oikeaa otsikoiden hierarkiaa parannat paitsi käyttäjäkokemusta myös verkkosivustosi SEO-optimointia. Varmista, että käytät H1–H6-otsikoita järkevästi ja jäsennät jokaisen otsikon hyvin. Näin autat hakukoneita indeksoimaan sivusi sisältöä paremmin, ja vierailijat löytävät nopeammin etsimänsä.

Yhteenveto - Otsikot HTML:ssä: Rakenne ja sovellukset
Tässä oppaassa olet oppinut otsikoiden merkityksen ja käytön HTML:ssä. Tiedät nyt, kuinka tärkeä selkeä hierarkia H1:stä H6:een on sisällön rakenteelle ja löytämiselle. Hyödynnä näitä tietoja luodaksesi käyttäjäystävällinen ja tehokas verkkosivusto.
Usein kysytyt kysymykset
Mikä on H1-otsikko?H1-otsikko on sivun pääotsikko ja kuvaa keskeistä sisältöä.
Kuinka monta H1-otsikkoa minun tulisi käyttää?Asiakirjassa tulisi käyttää vain yhtä H1-otsikkoa.
Mitkä ovat H2- ja H3-otsikot?H2 ovat pääosio-otsikoita, H3 ovat alakohta-otsikoita H2-alueella.
Kuinka käytän H4–H6-otsikoita?Nämä otsikot palvelevat sisällön tarkempaa jakoa ja ovat järkeviä, kun on erittäin spesifisiä tietoja.
Miksi otsikoiden semanttinen merkitys on tärkeää?Se auttaa hakukoneita ja käyttäjiä ymmärtämään sisältöjä paremmin ja navigoimaan niissä.


