Jos haluat tulla web-kehittäjäksi, HTML:n, CSS:n ja JavaScriptin perusteet ovat välttämättömiä. Erityisesti CSS-ominaisuus float on ratkaisevan tärkeä verkkosivujen asettelussa. Tämän tekniikan avulla voit sijoittaa elementtejä suhteellisesti toisiinsa, mikä luo ammattimaisen ja houkuttelevan suunnittelun. Katsotaanpa yhdessä, kuinka voit luoda float tehokkaita asetteluja.
Tärkeimmät havainnot
- Float mahdollistaa tekstin virtaamisen ympärillä kuvia ja muita elementtejä.
- Floatin käyttö voi merkittävästi muuttaa asettelun rakennetta.
- Clear-ominaisuuden ymmärtäminen on ratkaisevaa ongelmien estämiseksi asettelussa.
Askel askeleelta -ohjeet
Floatin perusteet
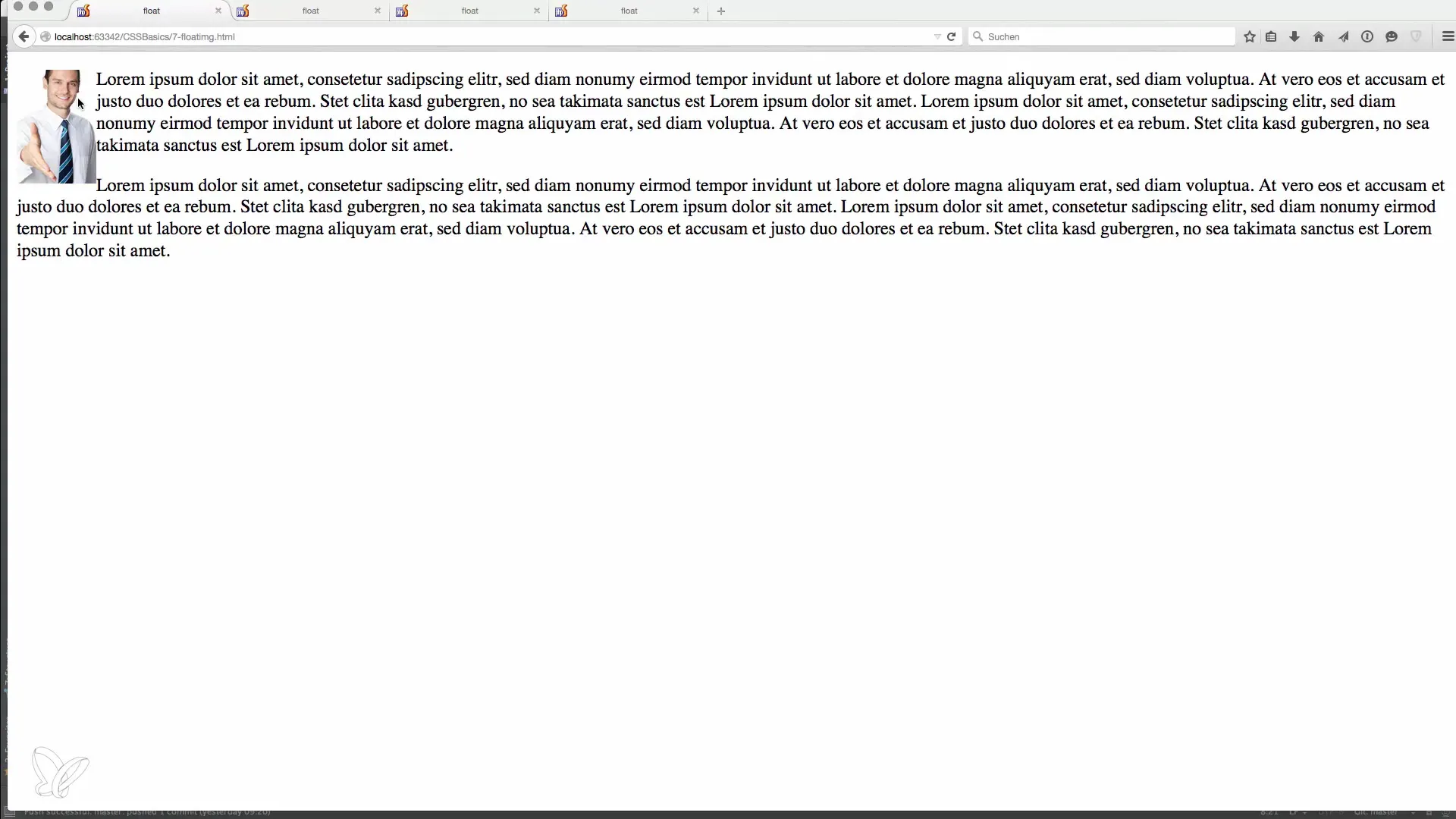
Ymmärtääksesi floatin, sinun on tiedettävä, miten elementtien sijoittaminen toimii. Kun lisäät kuvan HTML-koodiisi, sillä ei yleensä ole rivinvaihtoja. Floatia käytettäessä elementti kuitenkin leijuu, ja teksti virtaa kuvan ympärille. Tämä helpottaa visuaalisten elementtien integroimista tekstiisi.
Floatin käyttö kuvien kanssa
Aluksi katso esimerkkiä, jossa annamme kuvan leijua vasemmalle. Olet jo luonut yksinkertaisen HTML-dokumentin, jossa on kuva ja joitain kappaleita. Nyt voit käyttää CSS-ominaisuutta float: left kuvalle. Tämä sijoittaa kuvan vasemmalle, ja teksti virtaa kuvan ympärille.

Float useille kontteille
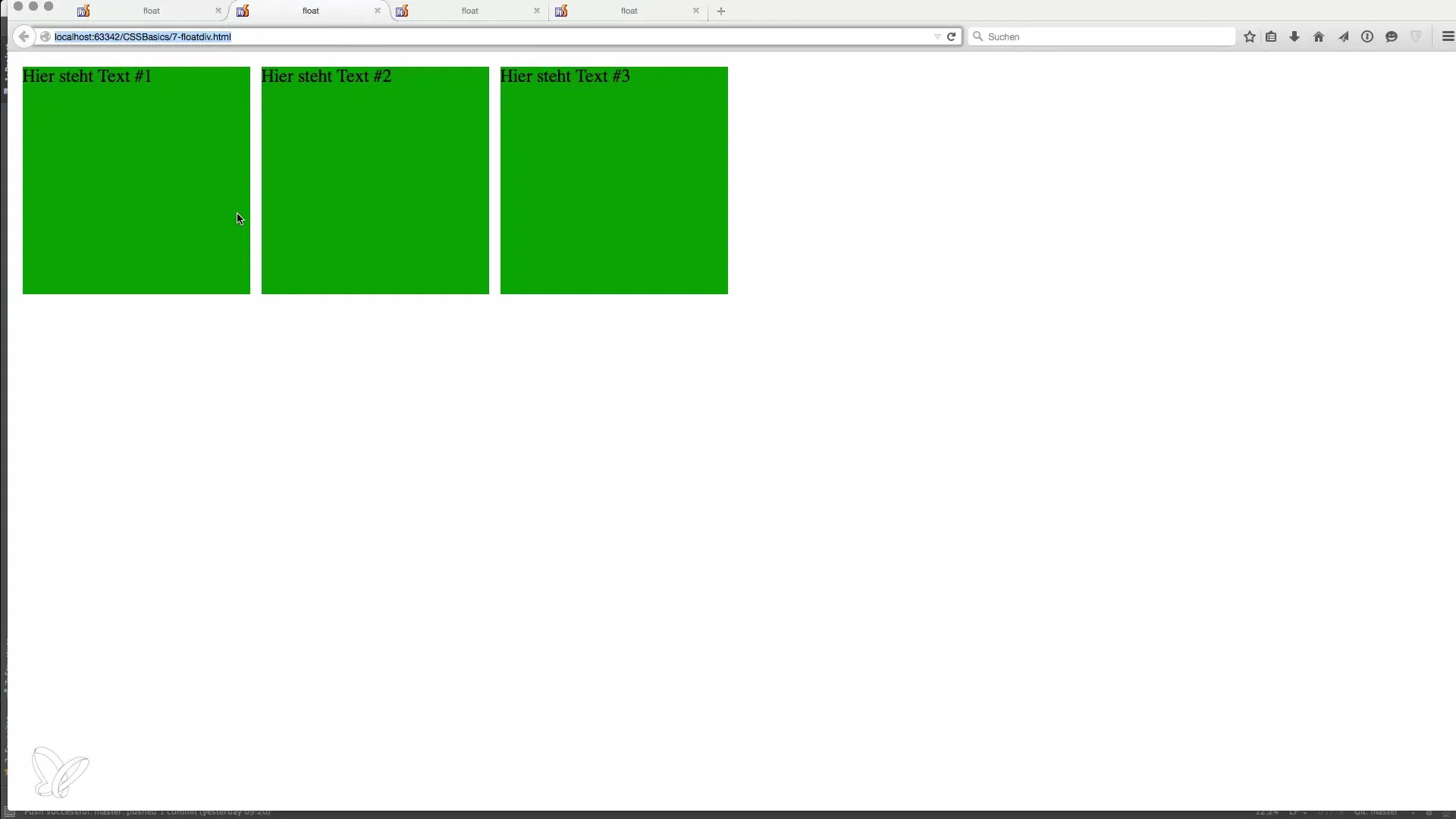
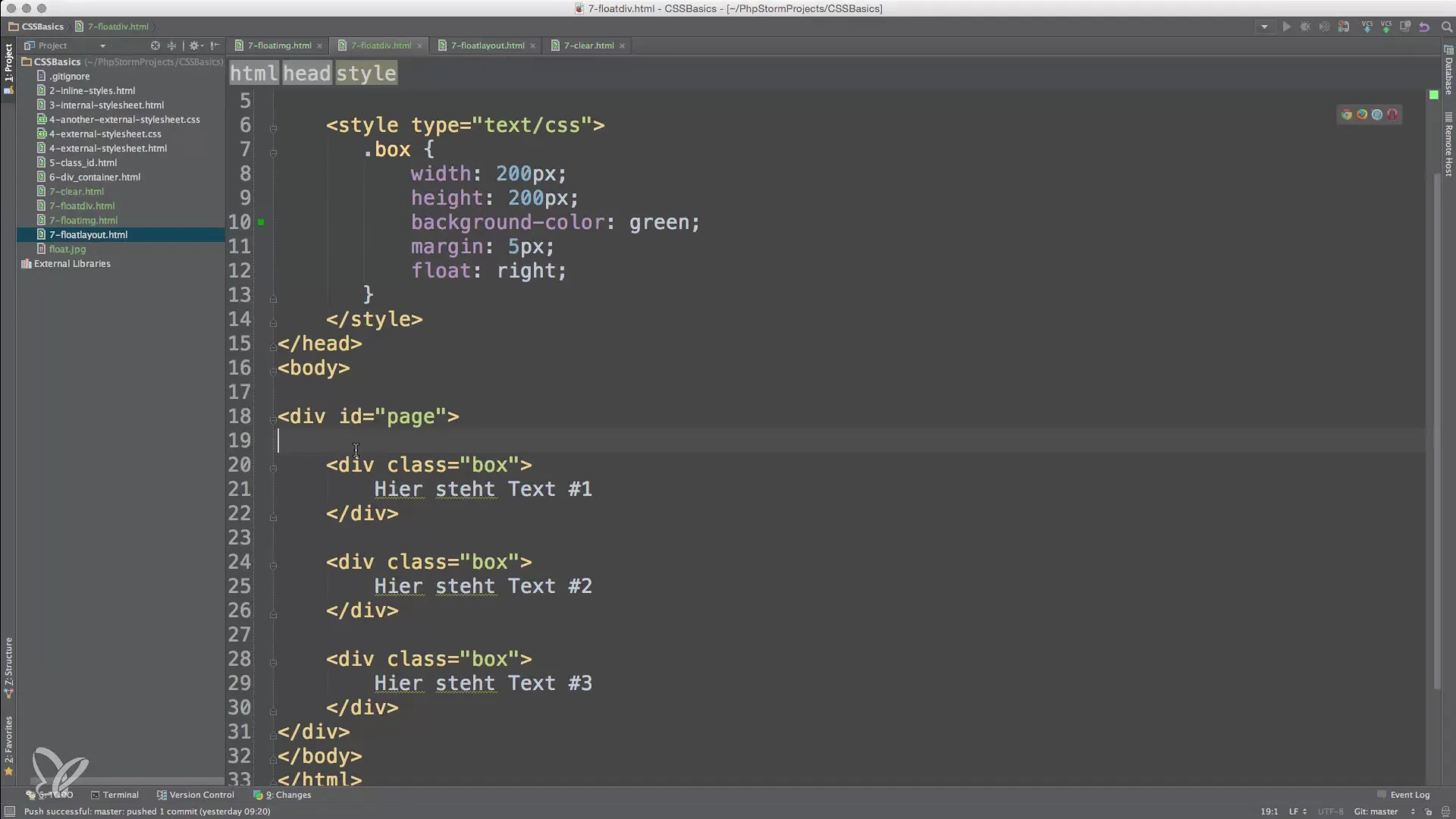
Floatin vaikutus ei rajoitu vain kuviin. Voit käyttää tätä tekniikkaa myös div-konteille. Näyttääksesi useita laatikoita rinnakkain, anna niille CSS-ominaisuus float: left. Tämä tekniikka auttaa luomaan houkuttelevan asettelun, jossa kontit sijoitetaan vierekkäin käyttäen tehokkaasti saatavilla olevaa tilaa.

Float ja elementtien järjestys
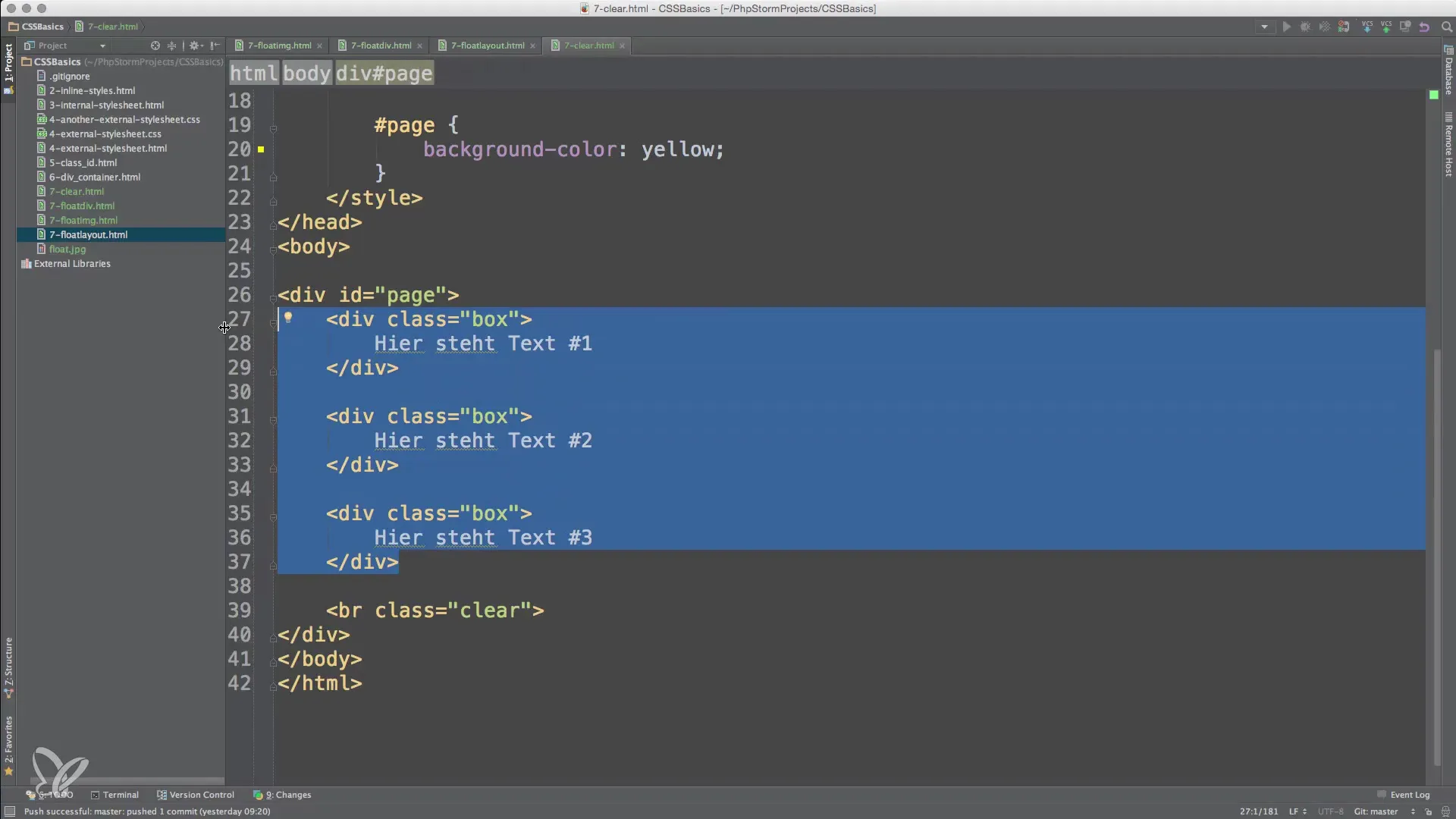
Jos sinulla on esimerkiksi kolme laatikkoa, jotka kaikki on varustettu float: left, ne järjestetään HTML-dokumentissa määrittelyjärjestyksessä. Ensimmäinen elementti sijoitetaan vasemmalle, toinen seuraa sen vieressä, ja niin edelleen. Tämä on tärkeää johdonmukaisen asettelun varmistamiseksi.

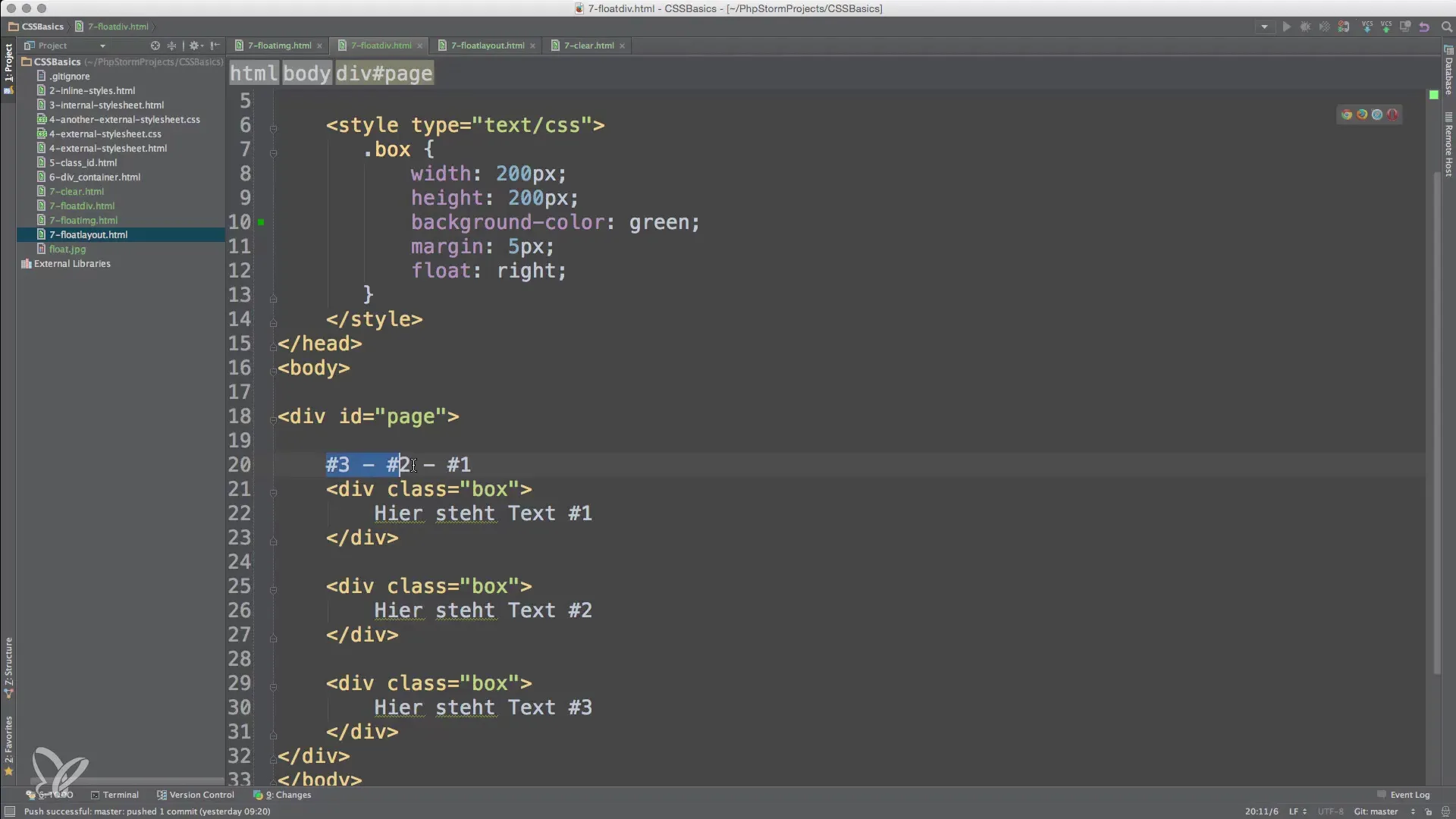
Float oikealla puolella
Sama pätee, jos haluat sijoittaa laatikot oikealle puolelle. Käytä ominaisuutta float: right siirtääksesi laatikot oikealle. Taas HTML-elementtien järjestys kunnioitetaan, mikä johtaa joustavaan asetteluun. Ensimmäinen laatikko näkyy aivan oikealla, sitten seuraavat laatikot.

Clear-ominaisuuden rooli
Yksi yleinen ongelma floatissa on, että ympäröivällä kontilla ei ehkä ole korkeutta, koska leijuvat elementit "jättävät" sen. Tämän korjaamiseksi clear-ominaisuus tulee kuvaan. Tämä varmistaa, että leijuvien elementtien jälkeen asettelussa palautuu normaali virtaus. Lisää elementti, jossa on clear: both varmistaaksesi, että kontti ottaa huomioon leijuvien laatikoiden korkeuden.

Asettelujen käytännön toteutus
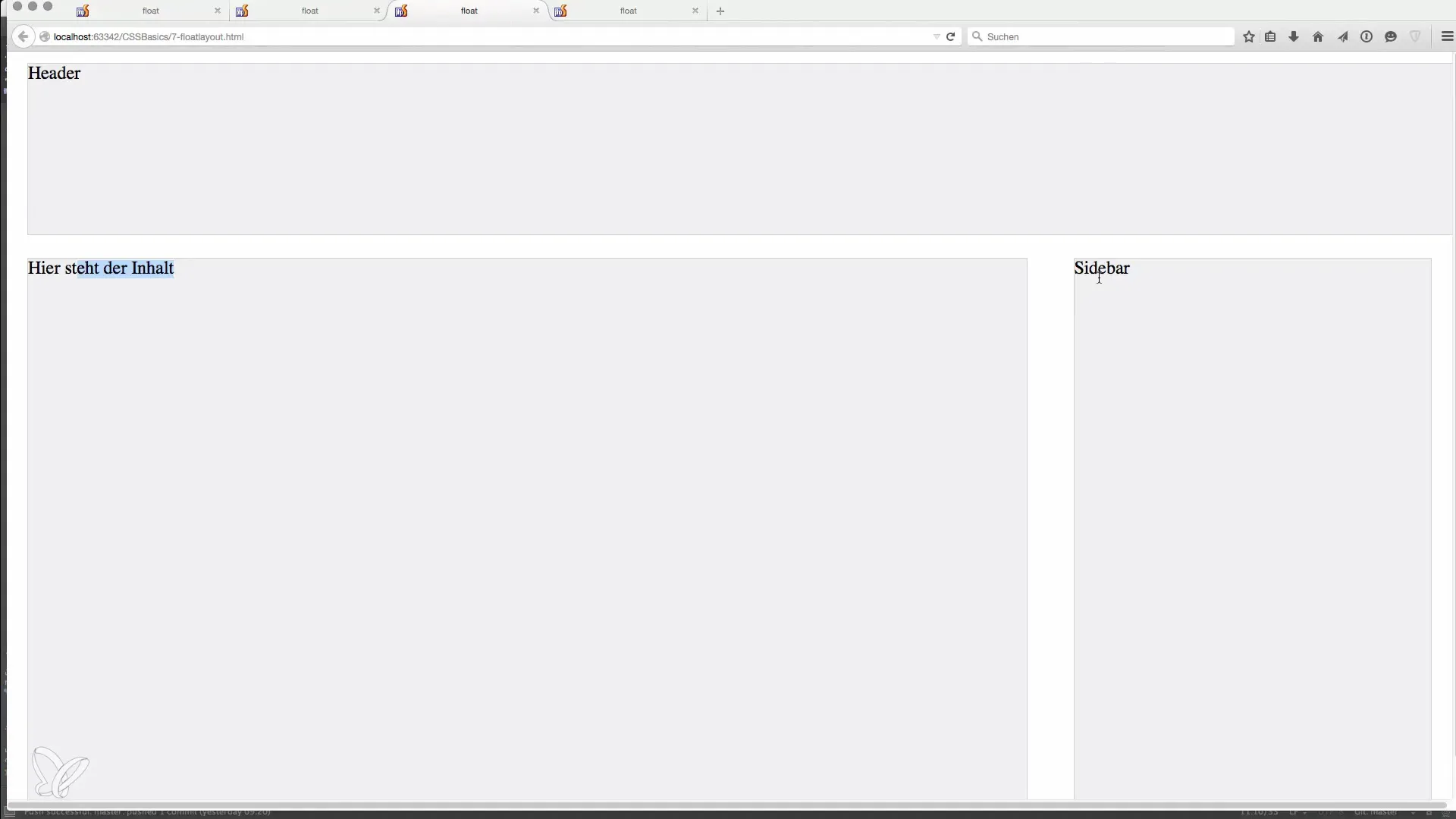
Luodaan nyt täydellinen asettelu. Luo HTML-dokumentti, jossa on yläosa, sisältöalue ja sivupalkki. Aseta sisällölle float: left ja sivupalkille float: right. Tämän avulla syntyy houkuttelevia asetteluja, jotka ovat käyttäjäystävällisiä ja selkeitä.

Yhteenveto – HTML:n, CSS:n ja JavaScriptin perusteet – Leijuvat elementit floatin avulla
Floatin käyttö verkkokehityksessä on peruskäsite, joka voi auttaa sinua luomaan houkuttelevia ja käyttäjäystävällisiä asetteluja. Oikealla floatin käytöllä ja clear-ominaisuuden ymmärtämisellä voit varmistaa, että verkkosivusi näyttävät ammattimaisilta ja toimivat hyvin.
Usein kysytyt kysymykset
mikä on float-ominaisuus CSS: ssä?Float-ominaisuus mahdollistaa elementtien leijua muiden elementtien vieressä, mikä luo tietyn asetelman asettelussa.
Miksi asti korkeus päättyy, kun käytän floatia?Tämä tapahtuu, koska leijuvat elementit ottavat ympäröivän kontin pois paikaltaan, mikä tarkoittaa, että kontilla ei ole korkeutta.
Mikä on clear-attribuutin vaikutus?Clear-attribuutti varmistaa, että leijuvien elementtien jälkeen asettelussa palautuu normaali virtaus, jolloin estetään kontti korkeuteen liittyvät ongelmat.
Kuinka saan useita laatikoita rinnakkain?Käytä float-ominaisuutta (float: left tai float: right) laatikoille, jotta ne näkyvät vierekkäin.
Kuinka voin varmistaa, että HTML-sivuni pysyy responsiivisena?Käytä CSS-asettelu tekniikoita, kuten Flexbox tai Grid, jotka tarjoavat joustavampia asettelu vaihtoehtoja verrattuna floatiin.


