Teksti on keskeinen elementti verkkokehityksessä, ja sen suuntaaminen on ratkaisevan tärkeää verkkosivustosi visuaalisen kokonaiskuvan kannalta. Riippumatta siitä, toteutatko yksinkertaista projektia vai työskenteletkö monimutkaisessa web-sovelluksessa, oikea suuntaus voi nostaa suunnittelusi tasoa. Tämä opas opettaa sinulle tekstin suuntaamisen perusteet CSS:n avulla ja näyttää, kuinka sijoitat tekstejä järkevästi.
Tärkeimmät havainnot
- Tekstin suuntausta voidaan hallita CSS-ominaisuudella text-align.
- Oletuksena tekstin suuntaus useimmissa selaimissa on "vasen".
- Suuntausta voidaan muuttaa "oikeaksi", "keskitetty" tai "tasattu".
- Suuntaus vaikuttaa myös tekstin asetteluun ja lukemisen sujuvuuteen.
Kierros-kierrokselta ohje
1. Teksti vasemmalle
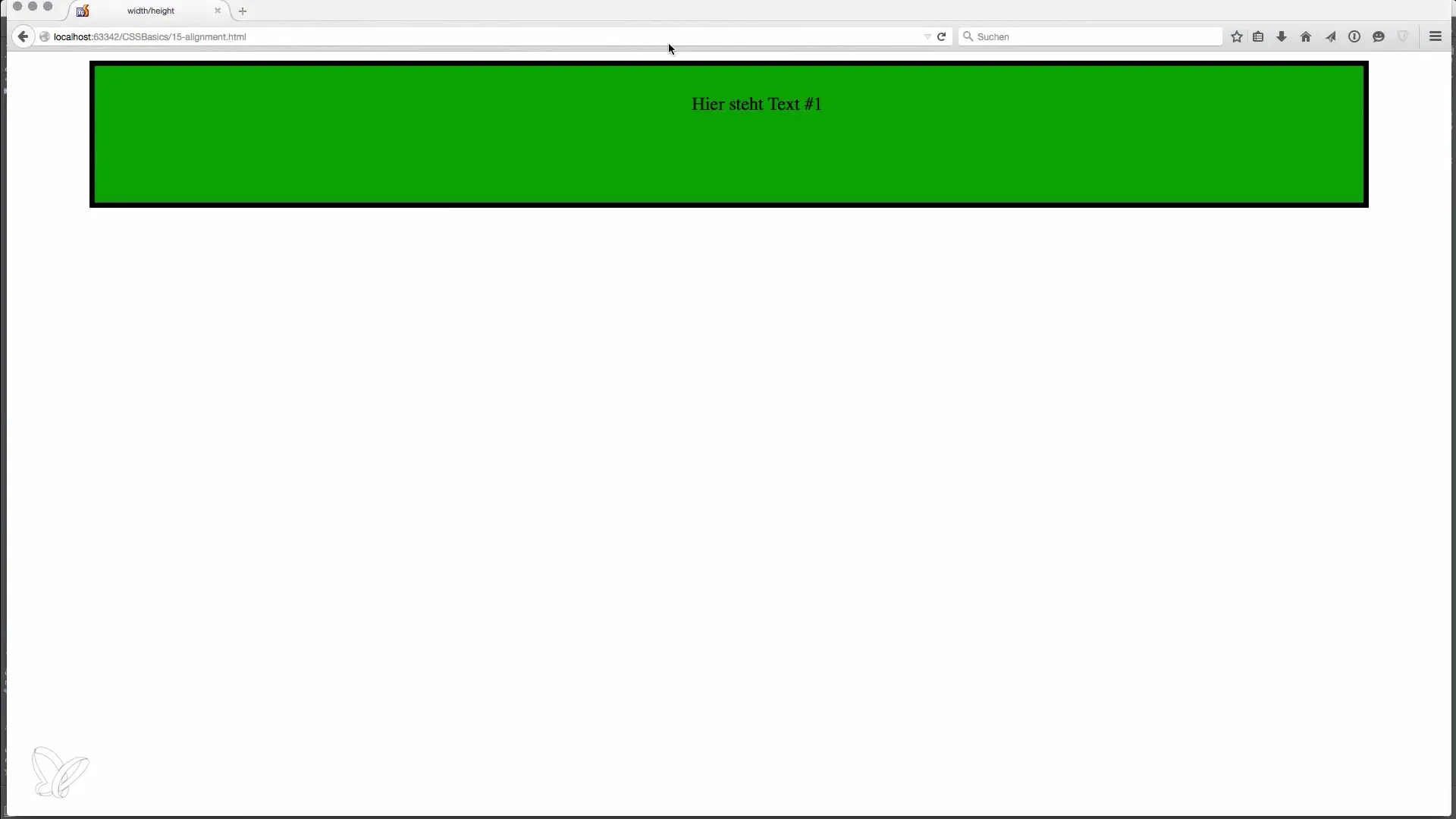
Testataksemme oletussuunnatusta, lisäämme ensin tekstiblokin, jonka suuntaus on asetettu "vasemmaksi". Tämä toiminnallisuus saavutetaan CSS-ominaisuudella text-align: left;. Tämä on yleisin tekstin suuntaustapa, ja se vastaa useimpien läntisten kirjoitusjärjestelmien käyttäytymistä.

2. Tekstin keskittäminen
Keskittääksemme tekstin, muutamme CSS-säännön muotoon text-align: center;. Tätä suuntausta käytetään usein korostamaan otsikoita tai erityisiä tekstikappaleita. Koko teksti tasoittuu keskelle, mikä on usein tehokasta esteettisistä syistä.

3. Tekstin oikealle suuntaaminen
CSS-säännön text-align: right; avulla voit saavuttaa, että teksti on oikeassa reunassa. Tätä tekniikkaa voidaan käyttää erityisissä asetteluissa tai muotoiluperiaatteissa, ja sitä käytetään usein monikielisissä verkkosivuissa, jotka luetaan oikealta vasemmalle, kuten esimerkiksi arabiaksi.

4. Tasatun tekstin käyttö
Tasatut tekstit, joissa teksti jakautuu tasaisesti koko leveyden yli, voidaan myös luoda CSS:n avulla. Tämä tapahtuu ominaisuudella text-align: justify;. Tällainen suuntaus saa tekstin näyttämään siistiltä, mutta se voi joissain tapauksissa aiheuttaa ei-toivottuja aukkoja riveissä.
Tässä oppaassa olet oppinut, miten voit suuntaa tekstejä verkkoprojekteissasi CSS:n avulla. Oletussuuntaus on "vasen", mutta yksinkertaisilla muutoksilla voit keskittää tekstin, suuntaa sen oikealle tai esittää sen tasattuna. Nämä taidot ovat tärkeitä verkkosivujesi houkuttelevuuden ja käyttäjäystävällisyyden parantamiseksi.
Usein kysytyt kysymykset
Kuinka voin suuntaa tekstin oikein useilla kielillä?Voit käyttää CSS-ominaisuutta direction muotoillaksesi tekstiä RTL-kielille.
Mikä on ero text-alignin ja floatin välillä?text-align hallitsee sisällön suuntausta elementin sisällä, kun taas float saa elementit virtaamaan ja poistaa ne dokumentin normaalista virrasta.
Voinko muuttaa tekstin suuntausta näytön koon mukaan?Kyllä, voit käyttää Media Queries -kyselyitä CSS:ssä määrittääksesi erilaisia asetteluja tai suuntauksia eri näyttökokoja varten.


