On erilaisia tapoja esittää erikoismerkkejä omissa HTML-dokumenteissasi. HTML-entiteettien käyttäminen on erityisen järkevää, jotta varattuja merkkejä ja muita erikoismerkkejä voidaan näyttää oikein. Tässä oppaassa opit, miten käytät näitä entiteettejä koodissasi oikein ja parannat siten verkkosivujesi ulkoasua.
Keskeiset havainnot
HTML-entiteettit ovat tehokas tapa esittää erikoismerkit turvallisesti. Ne auttavat sinua välttämään varattuja merkkejä ja varmistavat, että sisältösi tulkitaan oikein. Synantin ymmärtäminen on avain näiden entiteettien tehokkaaseen käyttöön.
Vaiheittainen ohje
1. HTML-entiteettien perusteiden selitys
HTML-entiteettit ovat erityisiä koodeja, joita käytetään merkkien esittämiseen, joilla on jo erityinen tarkoitus HTML:ssä. Näihin merkkeihin kuuluvat esimerkiksi pienempi kuin (<) tai suurempi kuin (>). Näiden merkkien näyttämiseksi oikein käytät vastaavia HTML-entiteettejä.

2. Varattujen merkkien käyttö
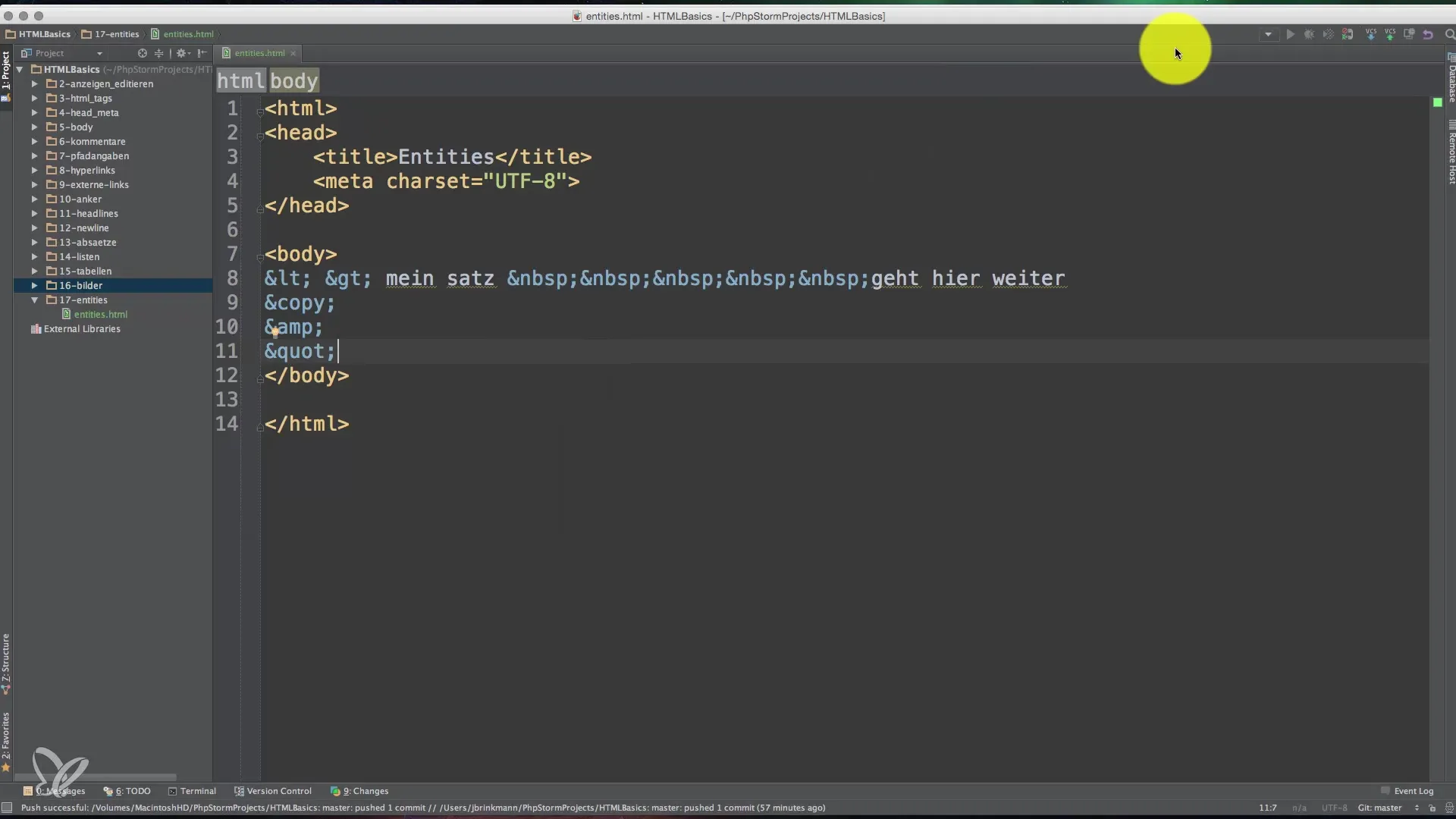
Jos esimerkiksi haluat näyttää "pienempi kuin" (<) -merkin verkkosivustolla, et voi tehdä sitä suoraan, koska HTML tulkitsee sen tagin aloituksena. Sen sijaan käytät HTML-entiteettiä <. Koko kaava koostuu yhdestä ja-merkistä (&), tagin nimestä ja päätöspisteestä (;).
3. Suurempi kuin -merkin HTML-entiteetti
Sama pätee "suurempi kuin" (>) -merkkiin. Tällöin käytät HTML-entiteettiä >. Rakenteen täytyy pysyä samana, mikä tarkoittaa, että sinun on taas aloitettava ja-merkillä ja lopetettava puolipisteellä.
4. Entiteettien näyttäminen lähdekoodissa
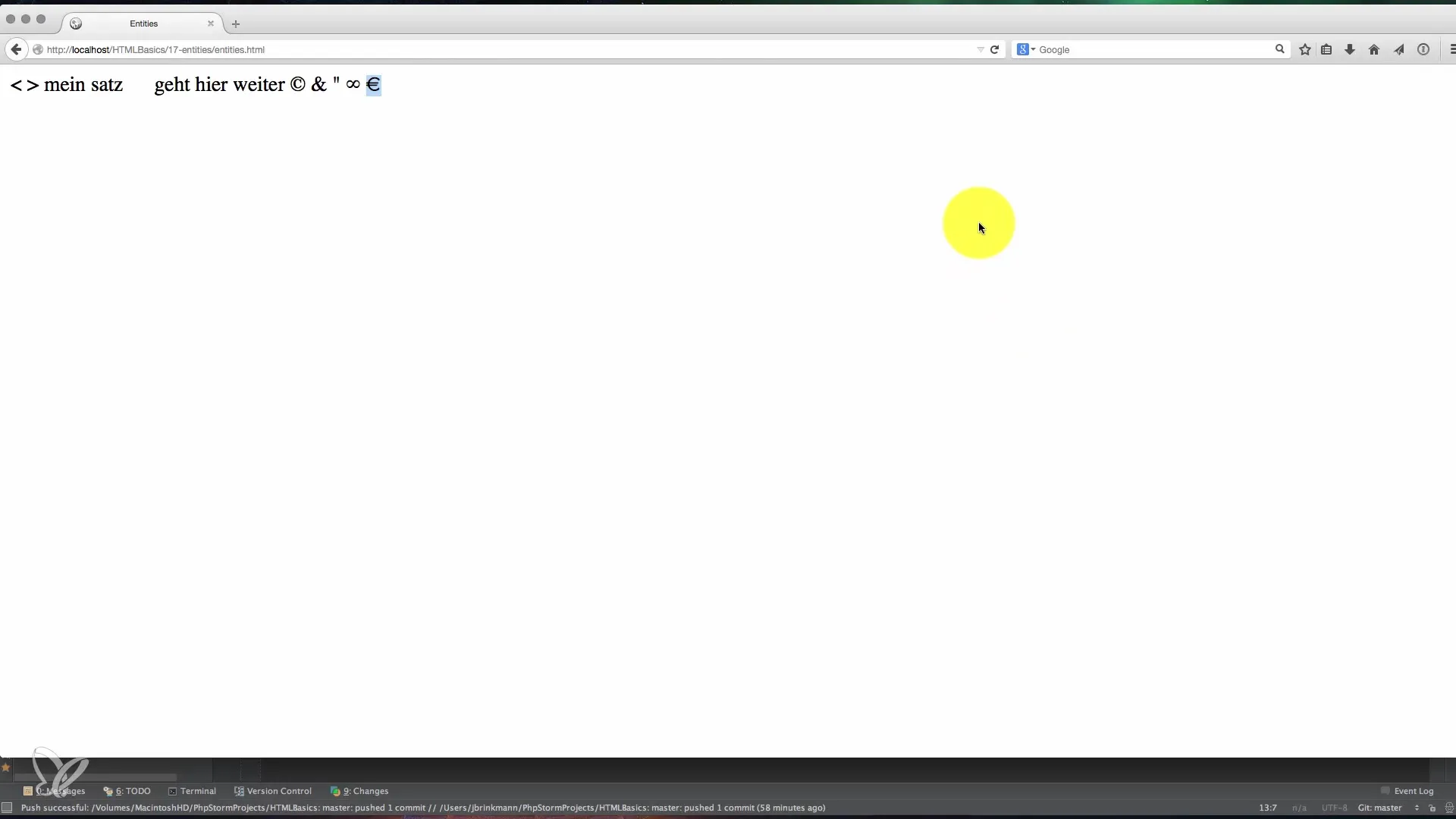
Kun katsot verkkosivusi lähdekoodia, huomaat, että nämä entiteetit kuten < ja > on merkitty itse merkkien sijaan. Tämä tarkoittaa, että entiteettejä tulkitaan oikein, jotta verkkosivun ulkoasua ei häiritä.

5. Non-Breaking Space (NBSP)
Joskus haluat näyttää useita tyhjiä merkkejä HTML-tiedostossa, mutta HTML näyttää oletusarvoisesti vain yhden tyhjän merkin. Tässä tulee peliin HTML-entiteetti , joka esittää Non-Breaking Spacea. Tämä entiteetti varmistaa, että useita tyhjiä merkkejä näytetään ilman, että ne katkeavat riville.
6. Muiden HTML-entiteettien käyttö
Yksi HTML-entiteettien mielenkiintoisimmista näkökohdista on mahdollisuus esittää myös merkkejä, joita ei ole olemassa tavallisella näppäimistöllä. Hyvä esimerkki on tekijänoikeusmerkki, jota varten voit käyttää entiteettiä ©.
7. Ja-merkin merkitys
Muista, että ja-merkki (&) on jokaisen HTML-entiteetin alku. Et voi käyttää sitä tekstissä ilman, että käytät voimassa olevaa entiteettiä. Oikea entiteetti ja-merkin itselleen on &.
8. Lainausmerkkien käyttö
Kaksinkertaisia lainausmerkkejä varten voit käyttää HTML-entiteettiä " esittääksesi ne oikein. Tämä on erityisen hyödyllistä, kun sinun on käytettävä lainausmerkkejä attribuutissa tai tekstissä.

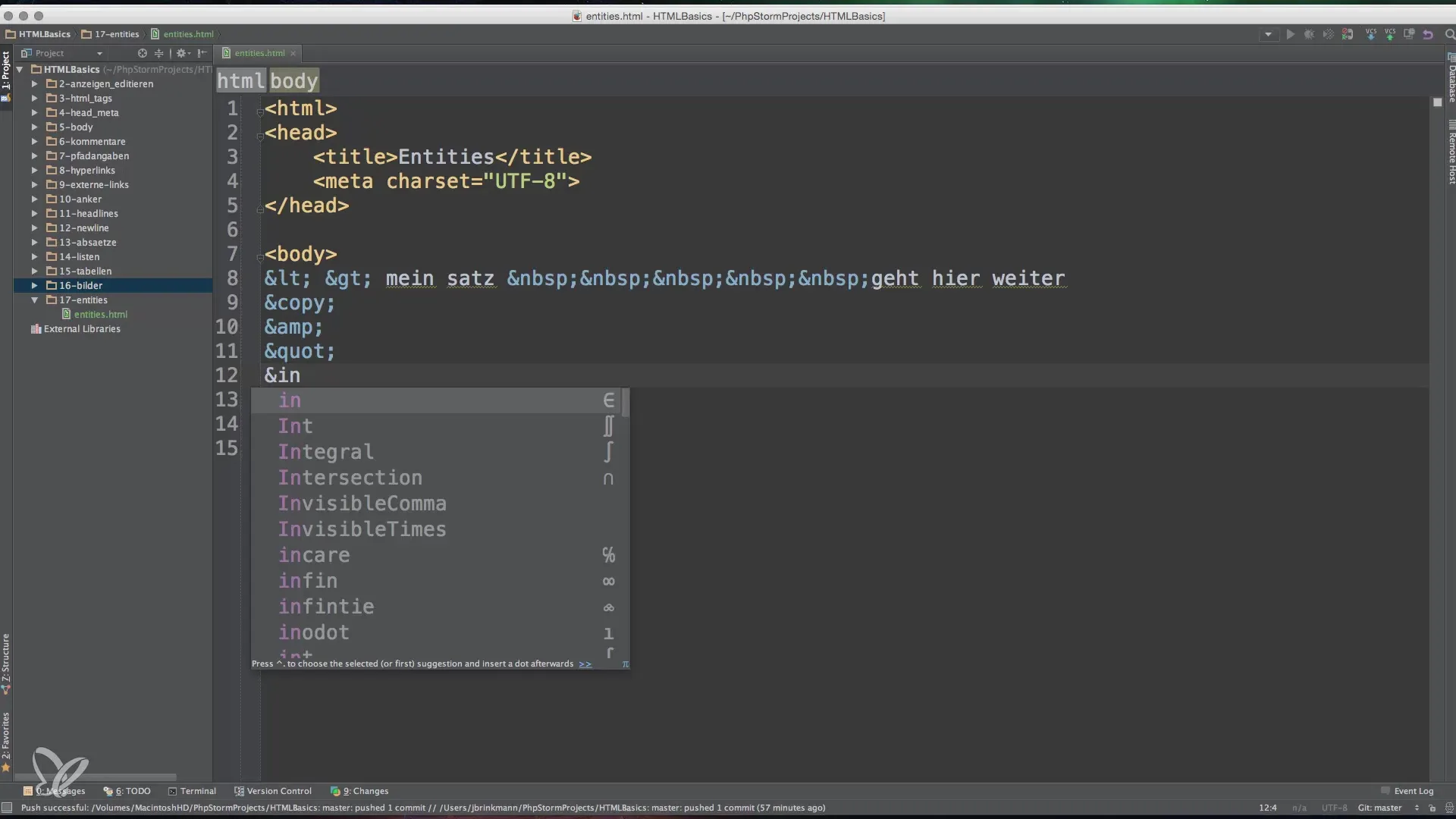
9. Matematiikka ja äärettömät merkit
Kun käytät matemaattisia käsitteitä, myös erityiset merkit kuten äärettömyysmerkki ovat hyödyllisiä. Tämä esitetään entiteetillä ∞. Tämä mahdollistaa äärettömyysajatuksen esittämisen asiakirjoissasi ilman sekaannuksia.

10. Euro-symboli HTML:ssä
Euro-merkin esittämiseksi voit käyttää entiteettiä €. Tämä on erityisen hyödyllistä, kun haluat esittää verkkosivusi eri valuutoissa.
11. Viittausdatasarjojen käyttö
On olemassa monia HTML-entiteettejä, joita voit käyttää töissäsi. Jotta löydät täydellisen luettelon, voit etsiä verkosta "HTML entiteettejä". Tämä viite auttaa sinua löytämään lisää hyödyllisiä entiteettejä, joita voit käyttää projekteissasi käytä.

Yhteenveto – HTML-entiteettien tehokas käyttö
tässä oppaassa olet oppinut, miten voit käyttää HTML-entiteettejä esittääksesi erikoismerkkejä asiakirjoissasi. Näiden entiteettien oikea käyttö on ratkaisevan tärkeää varmistaaksesi, että sisältösi näyttää oikealta ja että HTML-järjestelmät tulkitaan oikein.
Usein kysytyt kysymykset
Kuinka HTML-entiteetit toimivat?HTML-entiteetit ovat erityisiä koodeja, jotka voivat esittää varattuja merkkejä.
Mikä on Non-Breaking Space -entiteetti?Se on , joka esittää tyhjät merkit, joita ei katkaista.
Kuinka lisään tekijänoikeusmerkin HTML:ään?Käytä entiteettiä © näyttääksesi tekijänoikeusmerkin oikein.
Mikä on Euro-symbolin entiteetti?Euro-symboli esitetään entiteetillä €.
Kuinka löydän HTML-entiteettien luettelon?Etsi verkosta "HTML entiteettejä", jotta pääset kattaviin viiteluetteloihin.


