Tekstin muotoilu ja rakenneotsikoiden käyttö ovat keskeisiä elementtejä verkkosivujen luomisessa. Jotta voit suunnitella houkuttelevan verkkosivun ulkoasun, on ratkaisevaa jäsentää aito sisältö. Tässä oppaassa opit, kuinka voit hyödyntää perusHTML-toimintoja tekstin muotoilussa ja otsikoiden toteutuksessa. Aloitetaan suoraan käytännössä!
Tärkeimmät havainnot
- Verkkosivujen tekstirakenne sisältää erilaisia otsikoita.
- Sokeat tekstit, kuten "Lorem Ipsum", ovat hyödyllisiä ulkoasujen testaamiseen.
- Oikeat kappaleet ja otsikot parantavat luettavuutta ja käyttäjäkokemusta.
Askel askeleelta -opas
1. Otsikoiden lisääminen
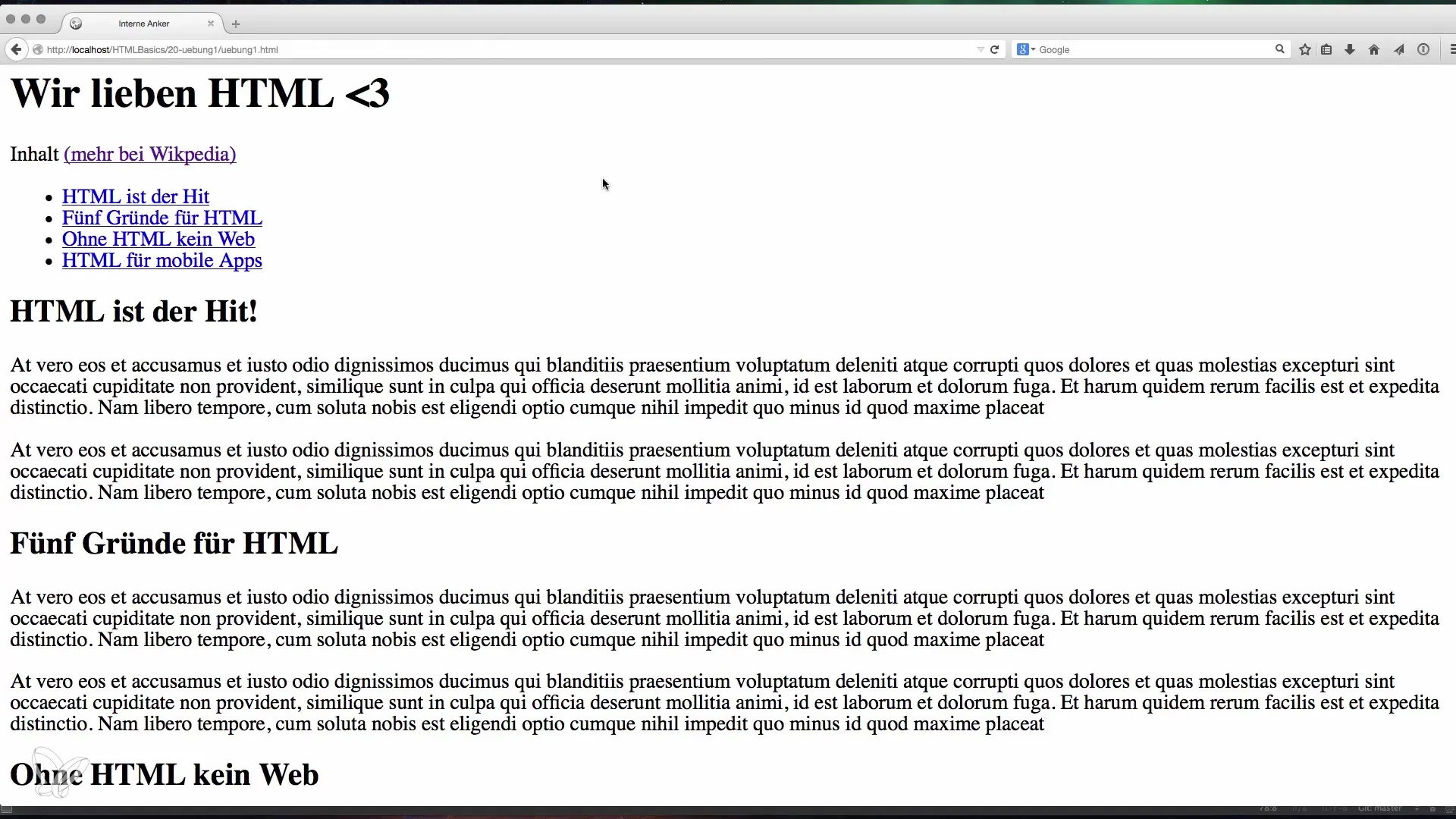
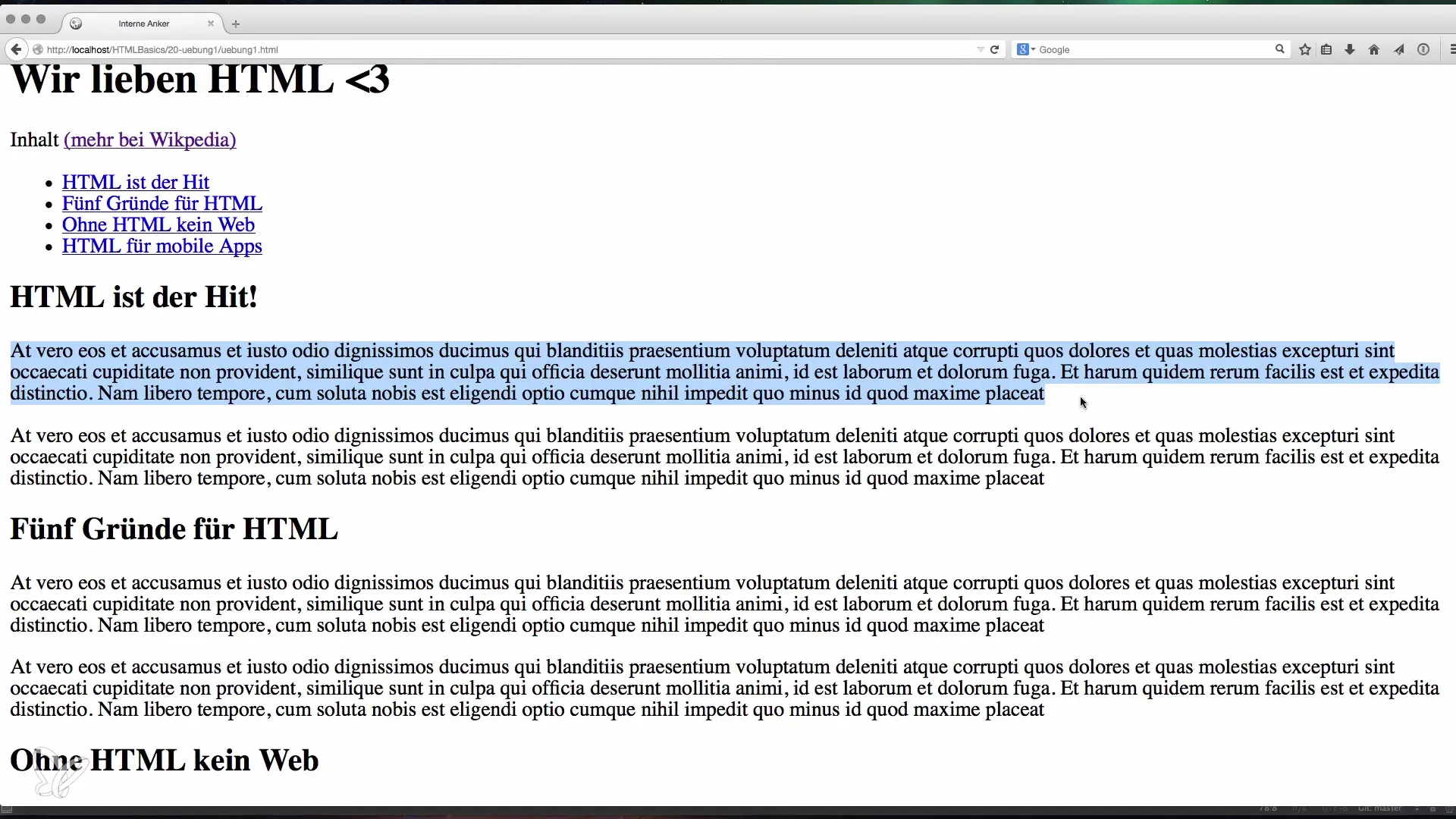
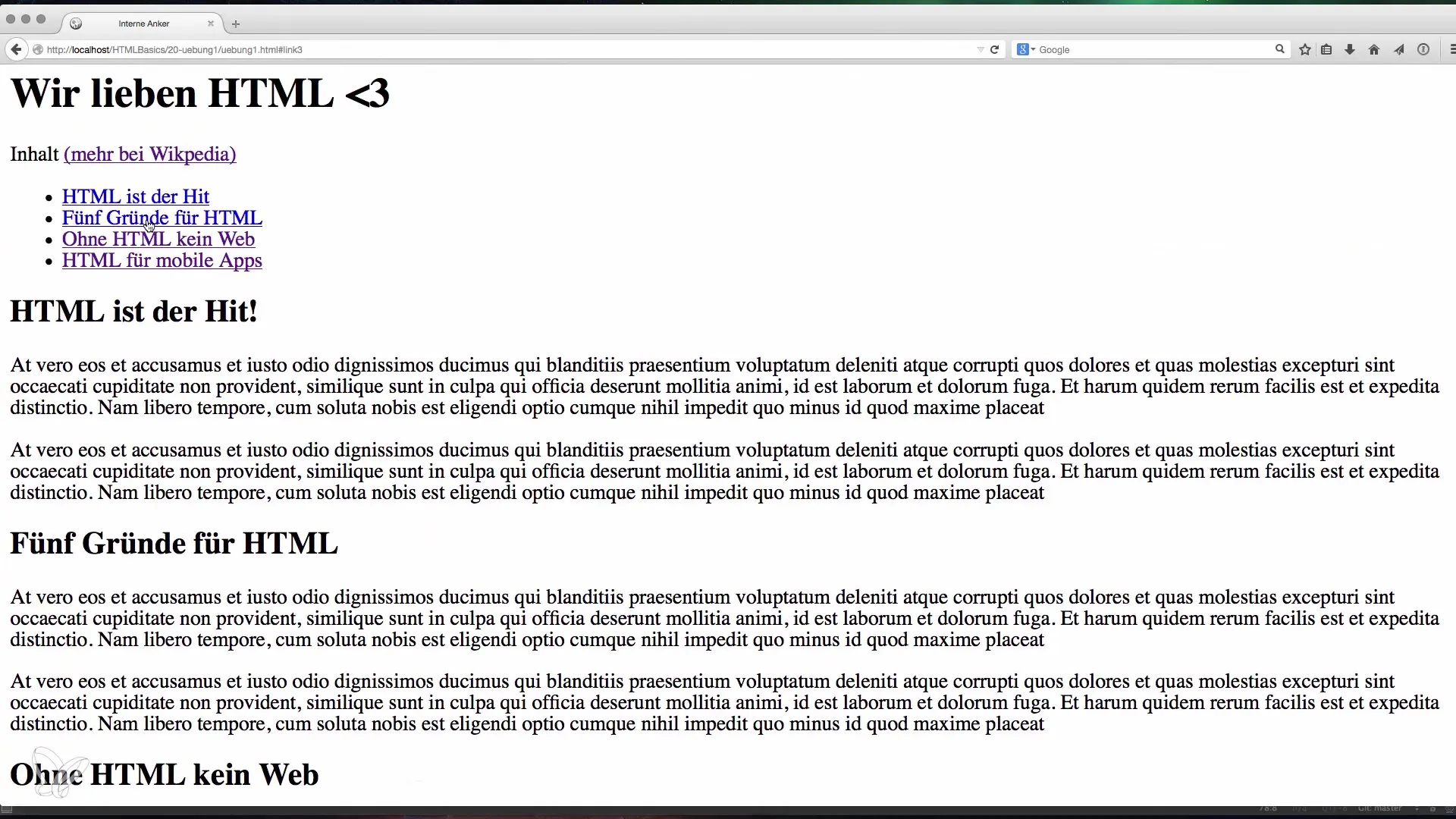
Aloita asettamalla otsikko HTML-sivullesi. Käytä H1-tunnistetta pääotsikolle, joka yhdistelee sivusi teeman. Yhdistelevä otsikko auttaa kävijöitä ymmärtämään sivuston sisällön yhdellä silmäyksellä.

2. Kappaleiden käyttäminen
Otsikon jälkeen on tärkeää jakaa teksti mielekkäisiin kappaleisiin. Käytä P-tunnistetta luodaksesi kappaleita ja varmista, että jokaisella kappaleella on selkeä lause. Esimerkiksi voit aloittaa uuden kappaleen jokaista uutta ajatusta tai ideaa varten.

3. Sokean tekstin generointi
Jos sinulla ei ole tarpeeksi omaa tekstiä, voit käyttää sokeita tekstejä, kuten "Lorem Ipsum". Vieraile sivustolla loremipsum.de luodaksesi tekstejä vaivattomasti. Kopioi sokea teksti ja liitä se HTML-rakenneesi, jotta voit simuloida realistista ulkoasua.

4. Otsikkohierarkian käyttäminen
Käytä selkeää otsikkohierarkiaa jäsentääksesi sisältöäsi. H1-tunnisteen jälkeen voit käyttää alakohtaisia otsikoita sekä lyhyempien osuuksien otsikoita. Tämä rakenne on ratkaiseva, jotta lukijat voivat skannata tekstiä helpommin.
5. Kappaleiden yhdistäminen otsikoiden kanssa
Varmista, että luot useita kappaleita jokaista otsikkoa varten. Tämä antaa teksteillesi syvyyttä ja mahdollistaa lukijoiden saada yksityiskohtaisia tietoja ilman, että heitä tulvii ylitse. Yleinen sääntö on, että jokaiselle otsikolle tulisi olla vähintään kaksi kappaletta, jotta sisältöä voidaan muotoilla hyvin.

6. Sisällysluettelo luominen
Jos sinulla on suuria määriä tekstiä, voi olla järkevää luoda sisällysluettelo. Klikattava sisällysluettelo parantaa käytettävyyttä, koska lukijat voivat nopeasti navigoida mielenkiintoiseen osioon. Varmista, että kaikki linkit on asetettu oikein ja ne vievät kaikkiin asiaankuuluviin osioihin.

7. Lopputarkastus ja muutokset
Kun olet jäsentänyt tekstit, kappaleet ja otsikot, on tärkeää tarkistaa koko sivu. Varmista, että kaikki elementit toimivat hyvin yhdessä ja että luettavuus on taattu. Saatat joutua tekemään muutoksia saavuttaaksesi haluamasi käyttäjäkokemuksen.
Yhteenveto – HTML: n tekstimuotoilun perusteet
Tässä oppaassa olet oppinut, kuinka voit parantaa HTML-sivujesi rakennetta tehokkaalla otsikoiden ja kappaleiden käytöllä. Lisää sokeita tekstejä testataksesi ulkoasuja realistisesti ja luo sisällysluettelo paremman käyttäjäohjauksen saavuttamiseksi.
Usein kysytyt kysymykset
Kuinka voin lisätä otsikoita HTML: ään?Käytä H1-tunnistetta pääotsikoille, H2-tunnistetta alaotsikoille jne.
mitä on sokea teksti?Sokeat tekstit ovat esimerkkisisältöä, jota käytetään ulkoasujen havainnollistamiseen, kuten "Lorem Ipsum".
Voinko olla useita kappaleita otsikon alla?Kyllä, on suositeltavaa käyttää vähintään kahta kappaletta jokaista otsikkoa varten, jotta sisältö syvenee.
Miksi sisällysluettelo on tärkeä?Sisällysluettelo mahdollistaa lukijoiden navigoida nopeasti heidän kannaltaan merkityksellisiin osioihin.


