Le widget Accordion est un élément d'interface utilisateur extrêmement utile qui permet d'afficher et de masquer des contenus de manière ciblée. Pense à des endroits où tu dois loger beaucoup d'informations sans que la page paraisse surchargée - un Accordion est parfait pour cela. Dans ce guide, tu apprendras étape par étape comment créer un Accordion avec jQuery UI pour rendre tes pages web plus interactives et plus claires.
Principales conclusions
- Avec jQuery UI, la mise en œuvre d'un Accordion est rapide et simple.
- Tu apprendras à personnaliser un Accordion selon tes besoins.
- Il existe différents paramètres de conception et de fonctionnalité que tu peux facilement sélectionner et appliquer.
Guide étape par étape
Étape 1: Comprendre les bases
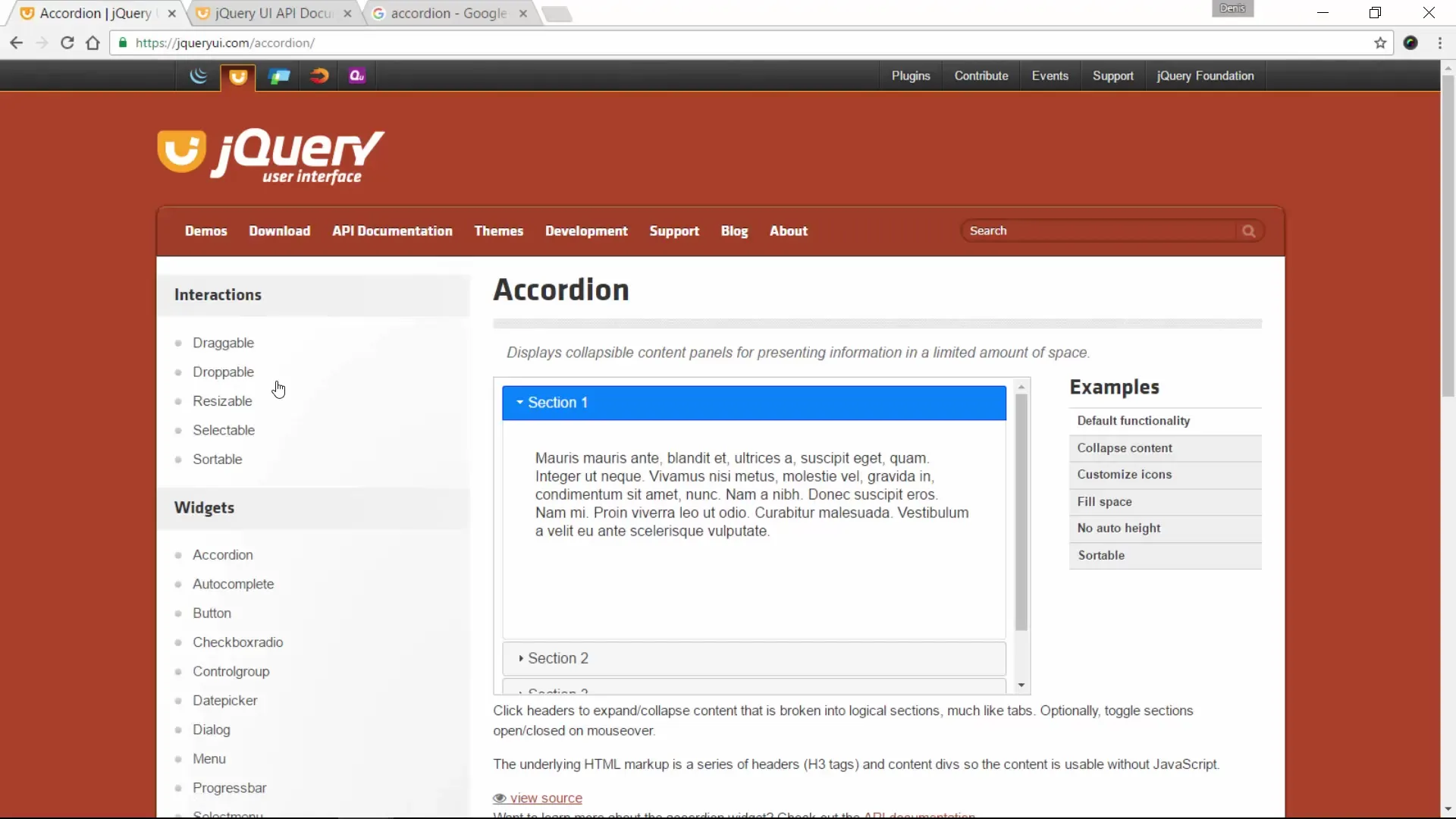
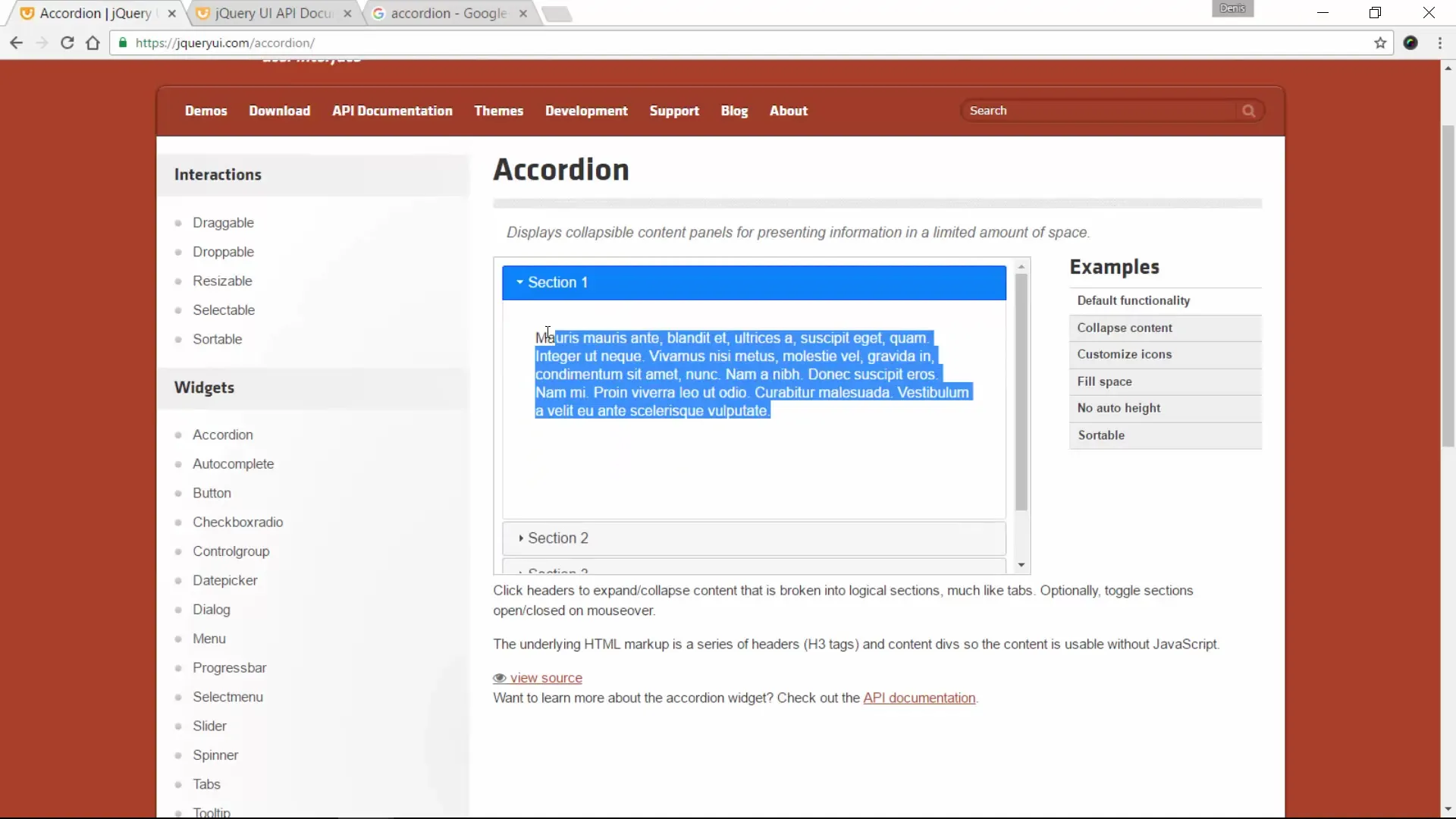
Avant de commencer à programmer, il est important de comprendre ce qu'est un Accordion et comment il fonctionne. Un Accordion est un widget qui permet de voir uniquement certaines parties d'un contenu, tandis que d'autres parties restent cachées. Ainsi, l'utilisateur peut garder une vue d'ensemble et peut accéder aux informations dont il a besoin.

Étape 2: Configurer jQuery UI et la structure de base
Pour mettre en œuvre un Accordion, tu as besoin de jQuery UI. Celui-ci contient non seulement le script nécessaire, mais aussi les fichiers CSS appropriés pour le style. Tu trouveras toutes les informations nécessaires sur le site web de jQuery UI. Télécharge les fichiers et ajoute-les dans ton répertoire de projet.
Étape 3: Créer la structure HTML
Maintenant, commence la partie amusante. Crée la structure de base de ton Accordion. Dans ton document HTML, tu as besoin d'un div principal avec la classe accordion ainsi que plusieurs zones d'en-tête et de contenu. Ce sont les sections qui s'ouvrent et se ferment.

Étape 4: Lier jQuery et jQuery UI
Il est important que tu insères jQuery et jQuery UI dans le bon ordre dans ton document HTML. Cela peut se passer soit dans la section d'en-tête, soit juste avant la balise de fermeture. Assure-toi que jQuery est chargé d'abord, suivi de jQuery UI.

Étape 5: Activer l'Accordion
Pour donner vie à l'Accordion, tu peux maintenant insérer le code JavaScript. La fonction jQuery accordion() rend cela très facile.
Étape 6: Personnaliser le module Python
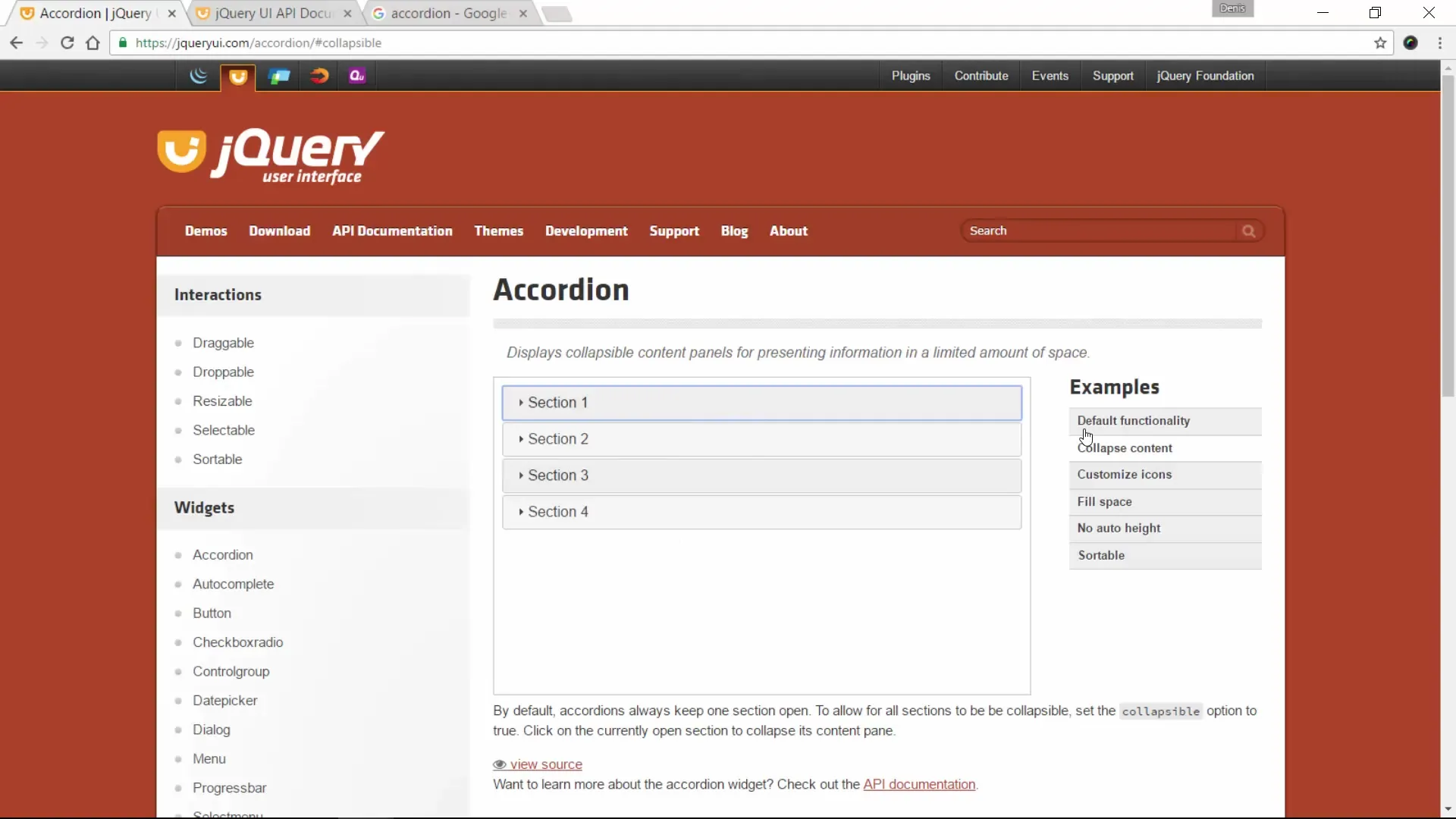
Pour personnaliser ton Accordion, tu peux régler différentes options. Par exemple, tu peux ajouter des icônes à l'Accordion qui montrent l'état actuel (ouvert ou fermé). De plus, tu peux ajuster le comportement de sorte que l'Accordion soit fermé lors du chargement de la page.
Étape 7: Ajouter d'autres personnalisations et styles
Tu peux effectuer de nombreuses personnalisations à ton Accordion grâce au CSS. Assure-toi de définir les styles pour les classes de l'Accordion dans ton fichier CSS. Ici, tu peux définir des couleurs, des polices et des espacements pour adapter ton widget au design de ta page web.
Étape 8: Utiliser des fonctions supplémentaires
En plus des fonctionnalités standard, jQuery UI propose de nombreuses autres fonctions qui peuvent contribuer à une expérience utilisateur interactive. Tu peux, par exemple, rendre les sections triables ou les rendre réductibles. Ces options se trouvent directement dans la documentation de jQuery UI et peuvent être facilement intégrées.
Étape 9: Assurer une installation locale
Pour travailler localement avec jQuery UI, tu peux installer le paquet jQuery UI localement, sans avoir besoin d'Internet. Cela te donne la liberté de développer hors ligne. Télécharge le paquet ZIP correspondant, décompresse-le et utilise les fichiers stockés localement dans ton projet.
Étape 10: Tester ton Accordion
Il est maintenant temps de tester ton Accordion. Charge ta page HTML dans le navigateur et vérifie si toutes les sections s'ouvrent et se ferment comme prévu. Fais particulièrement attention au design et aux différentes fonctionnalités ajoutées.

Résumé – Tutoriel ultime sur les Accordions avec jQuery UI
Tu as maintenant appris dans ce tutoriel comment créer, personnaliser et faire fonctionner un Accordion avec jQuery UI. Avec les nombreuses options et possibilités de personnalisation, tu peux adapter ton widget et répondre aux besoins de ta page web.
Questions fréquentes
Comment intégrer jQuery UI dans mon projet ?Tu peux télécharger jQuery UI et lier les fichiers CSS ainsi que JavaScript dans ton document HTML.
Quelles sont les fonctionnalités principales de l'Accordion ?Un Accordion permet d'ouvrir et de fermer des contenus pour afficher les informations de manière claire.
Puis-je personnaliser le design de l'Accordion ?Oui, tu peux adapter le design grâce au CSS pour intégrer l'Accordion dans ta page web.
Quelles fonctions supplémentaires puis-je utiliser avec jQuery UI ?En plus de l'Accordion, tu peux intégrer des fonctions telles que le glisser-déposer ou le tri.
Est-il nécessaire d'avoir une connexion Internet pour utiliser jQuery UI ?Non, tu peux télécharger jQuery UI localement et l'utiliser hors ligne.


