Tu souhaites créer une FAQ-page interactive, qui soit non seulement informative mais aussi interactive et conviviale ? Dans ce guide, tu découvriras comment réaliser une FAQ attrayante avec HTML, CSS, JavaScript et jQuery. Nous passerons en revue les composants de base et te montrerons comment créer un accordéon pour les questions et réponses, permettant aux visiteurs de ne voir que les informations qui les intéressent.
Principales découvertes
- Les bases de la structuration de la page FAQ avec HTML.
- Création d'éléments interactifs avec JavaScript et jQuery.
- Conception de l'interface utilisateur avec CSS.
Guide étape par étape
La création d'une page FAQ comporte plusieurs étapes, de la structure de base à la fonctionnalité complète. Commençons par la première étape.
1. Créer une structure de base
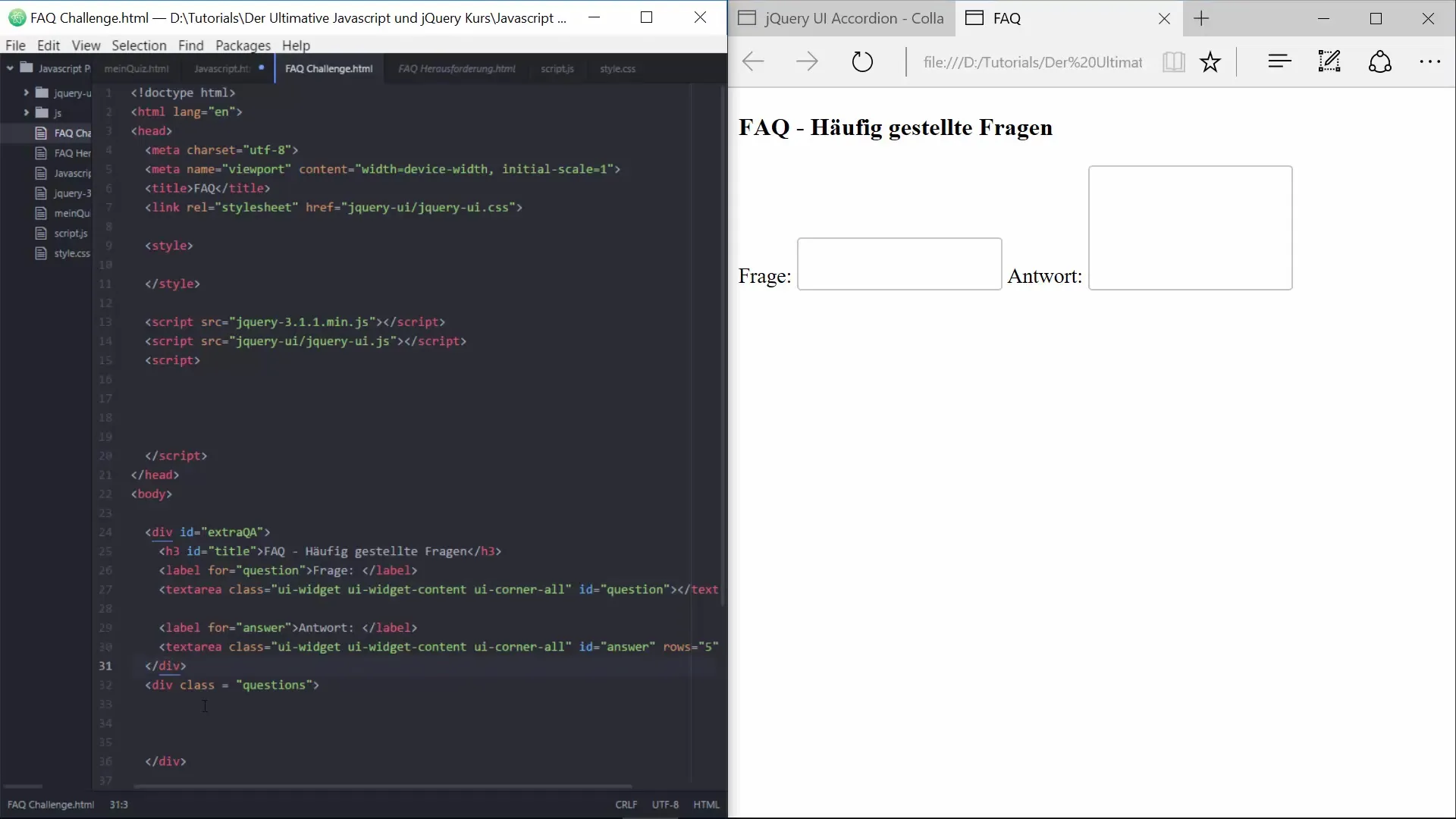
Tout d'abord, tu crées le fichier HTML pour ta page FAQ. Ouvre ton éditeur de code et crée un nouveau fichier nommé FAQ_Challenge.html. Commence par les éléments HTML de base :

2. Ajouter des zones de texte pour les questions et réponses
Ajoute deux zones de texte : une pour la question et une pour la réponse. Celles-ci seront accompagnées d'étiquettes pour améliorer la convivialité.
3. Bouton pour ajouter des questions
Sous les zones de texte, place un bouton qui permettra d'ajouter de nouvelles questions et réponses. Assure-toi que le bouton a un lien clair avec sa fonction.

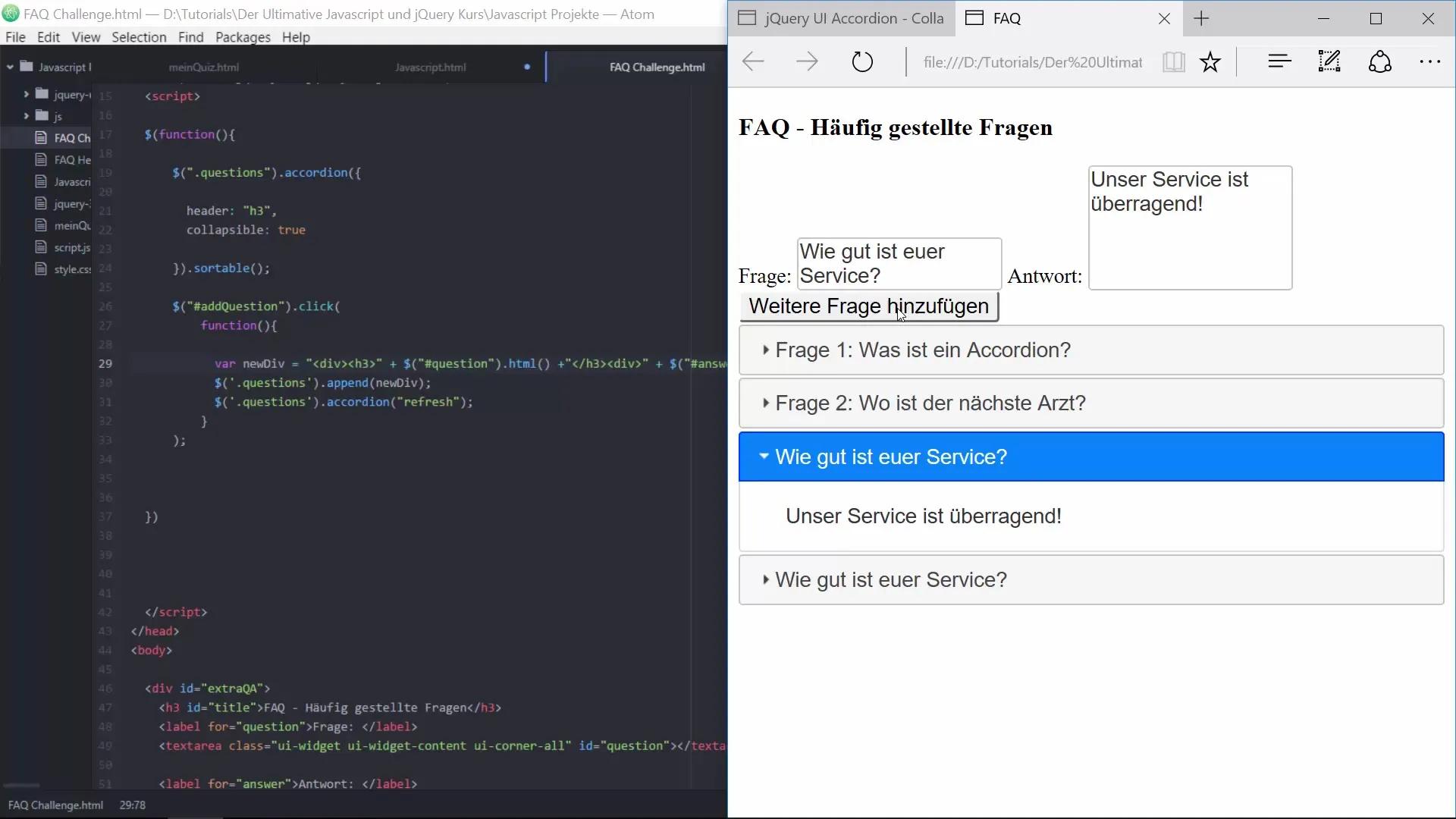
4. Créer l'accordéon
Pour créer l'accordéon, tu as besoin d'un conteneur qui abritera les questions et les réponses. Chaque question est placée dans un div à part, qui peut être affiché ou masqué en cliquant dessus.
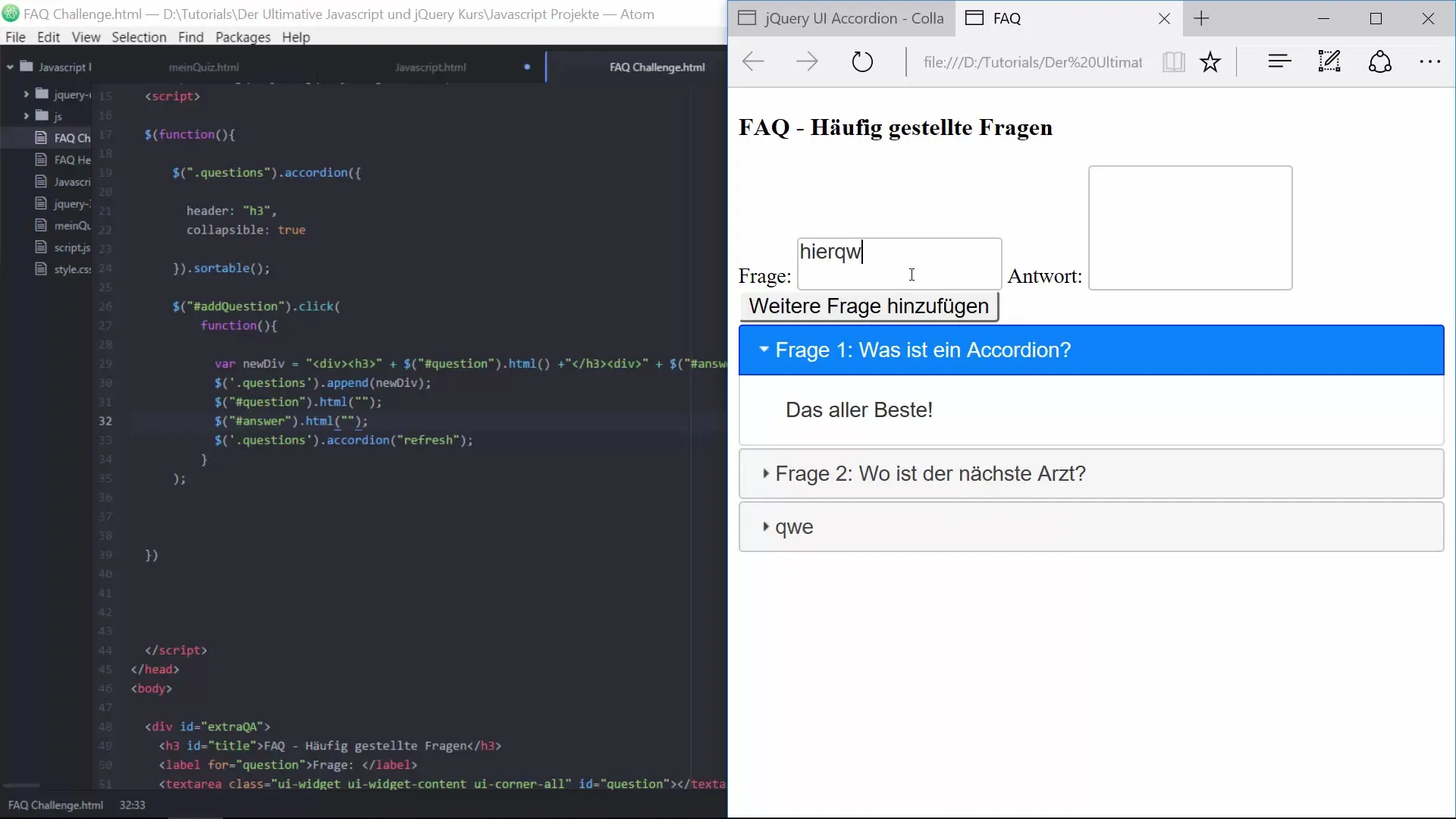
5. Ajouter de l'interactivité avec JavaScript
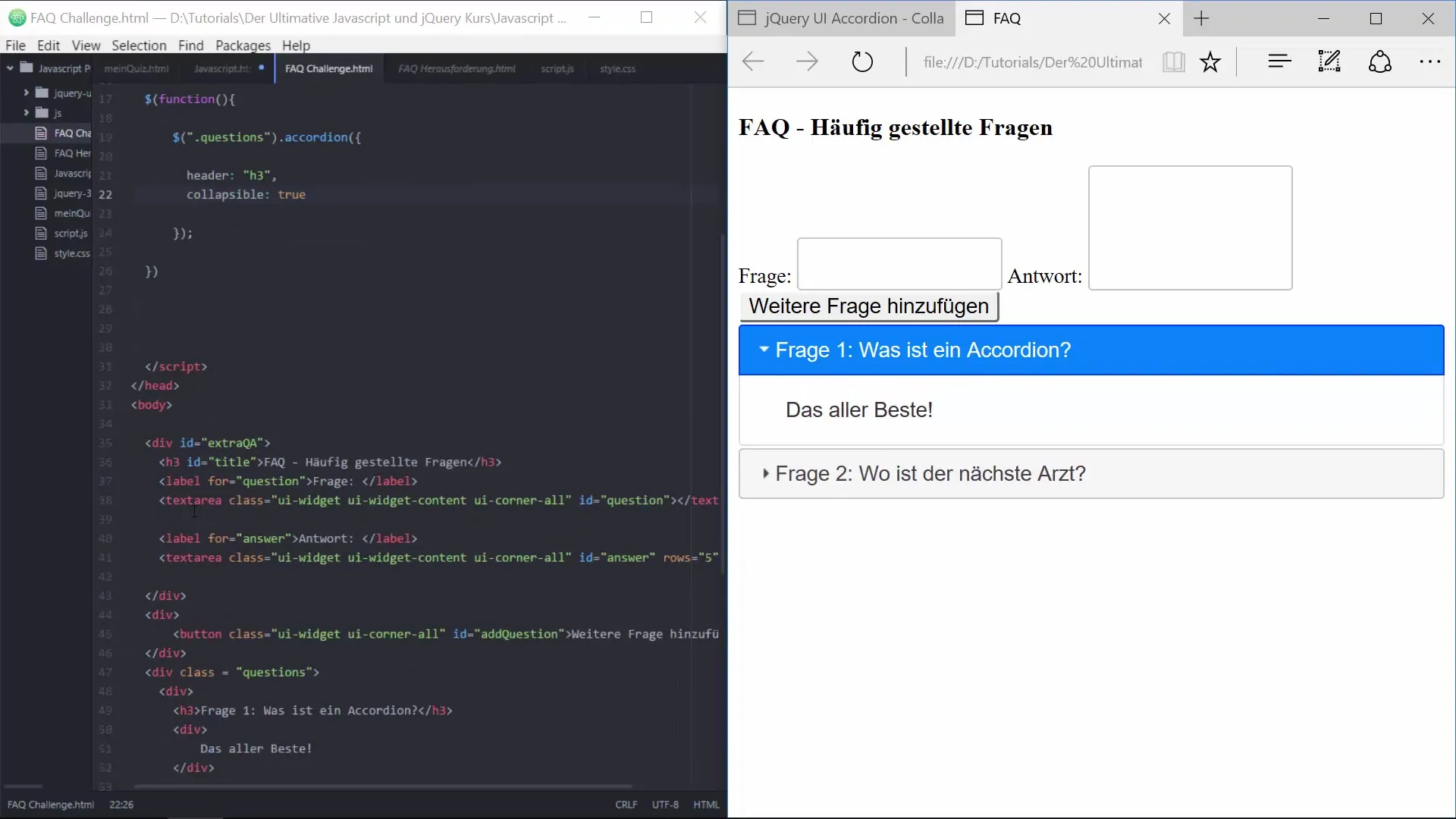
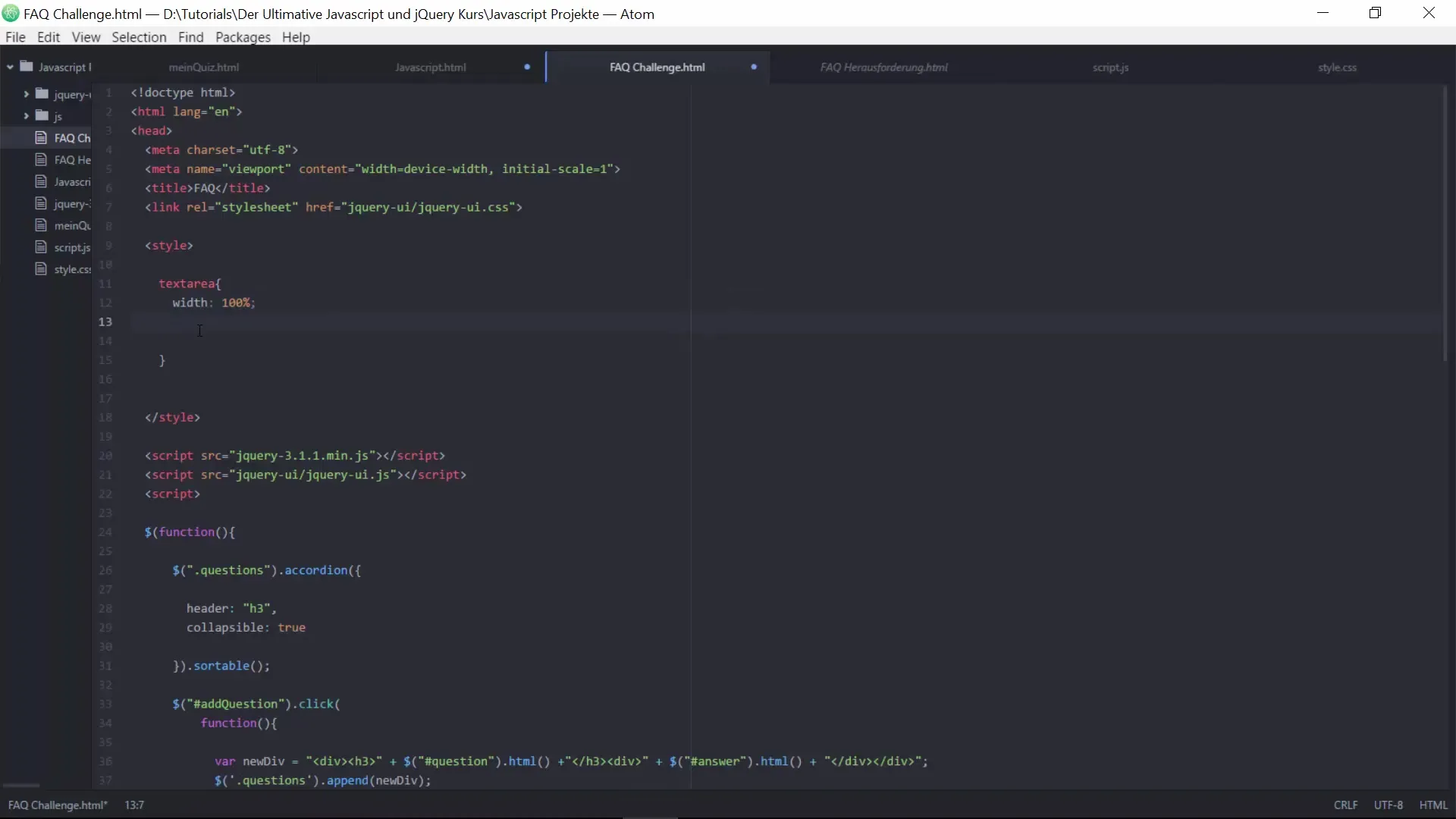
Passons maintenant à la composante interactive ! Avec JavaScript et jQuery, tu rajoutes maintenant la logique pour ajouter les nouvelles questions et réponses. Cela signifie que les questions et réponses saisies seront ajoutées à l'accordéon quand le bouton est pressé.
6. Implémenter la fonctionnalité de l'accordéon
Une fois les questions ajoutées, tu dois assurer qu'elles fonctionnent également comme un accordéon. Cela peut être facilement réalisé avec jQuery. Assure-toi de définir les acteurs pour gérer le comportement.

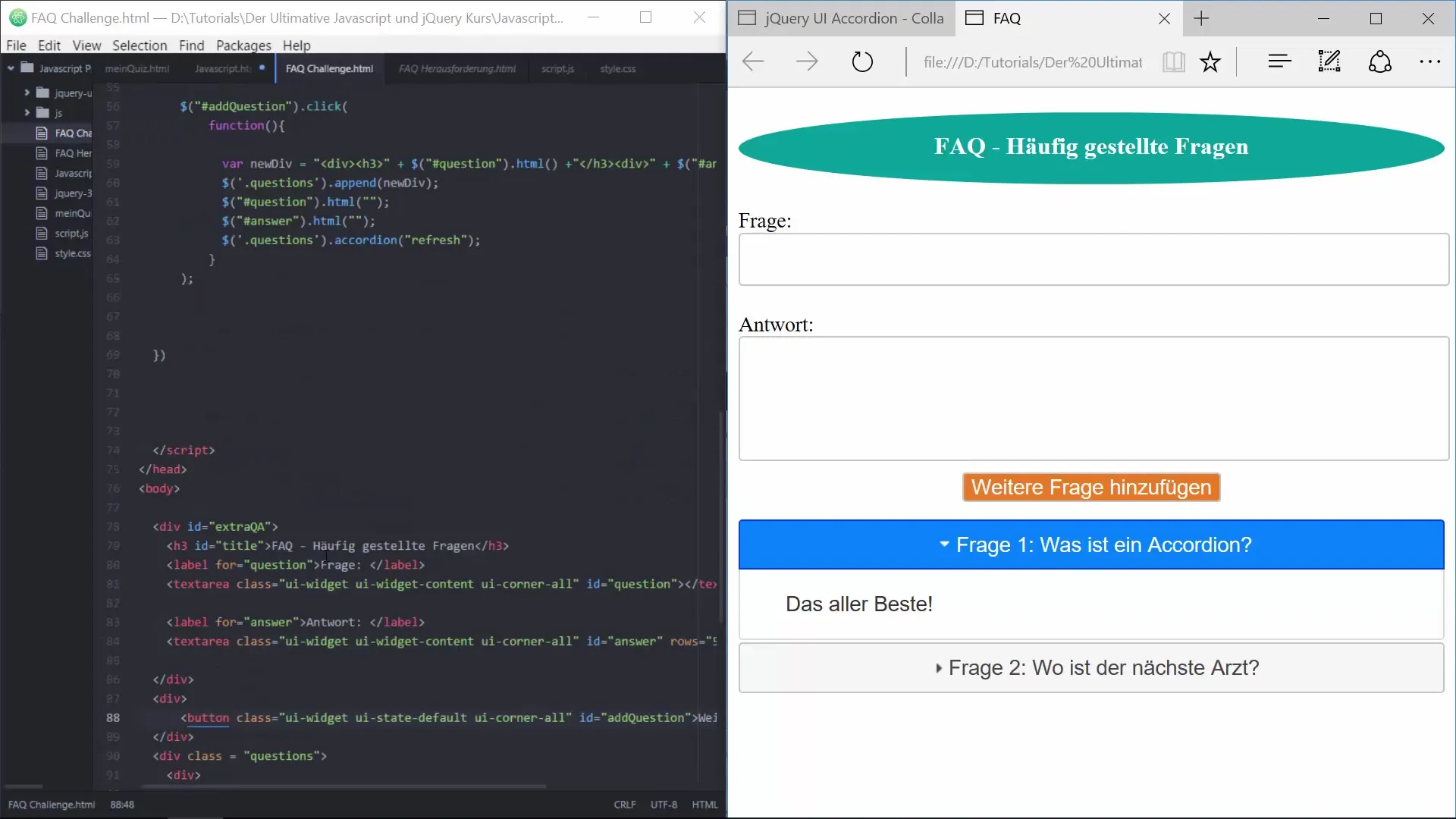
7. Styling avec CSS
Pour rendre la page FAQ visuellement attrayante, tu ajoutes du CSS. Assure-toi que les zones de texte occupent toute la largeur du conteneur et que les éléments sont bien disposés.

8. Tester la fonctionnalité
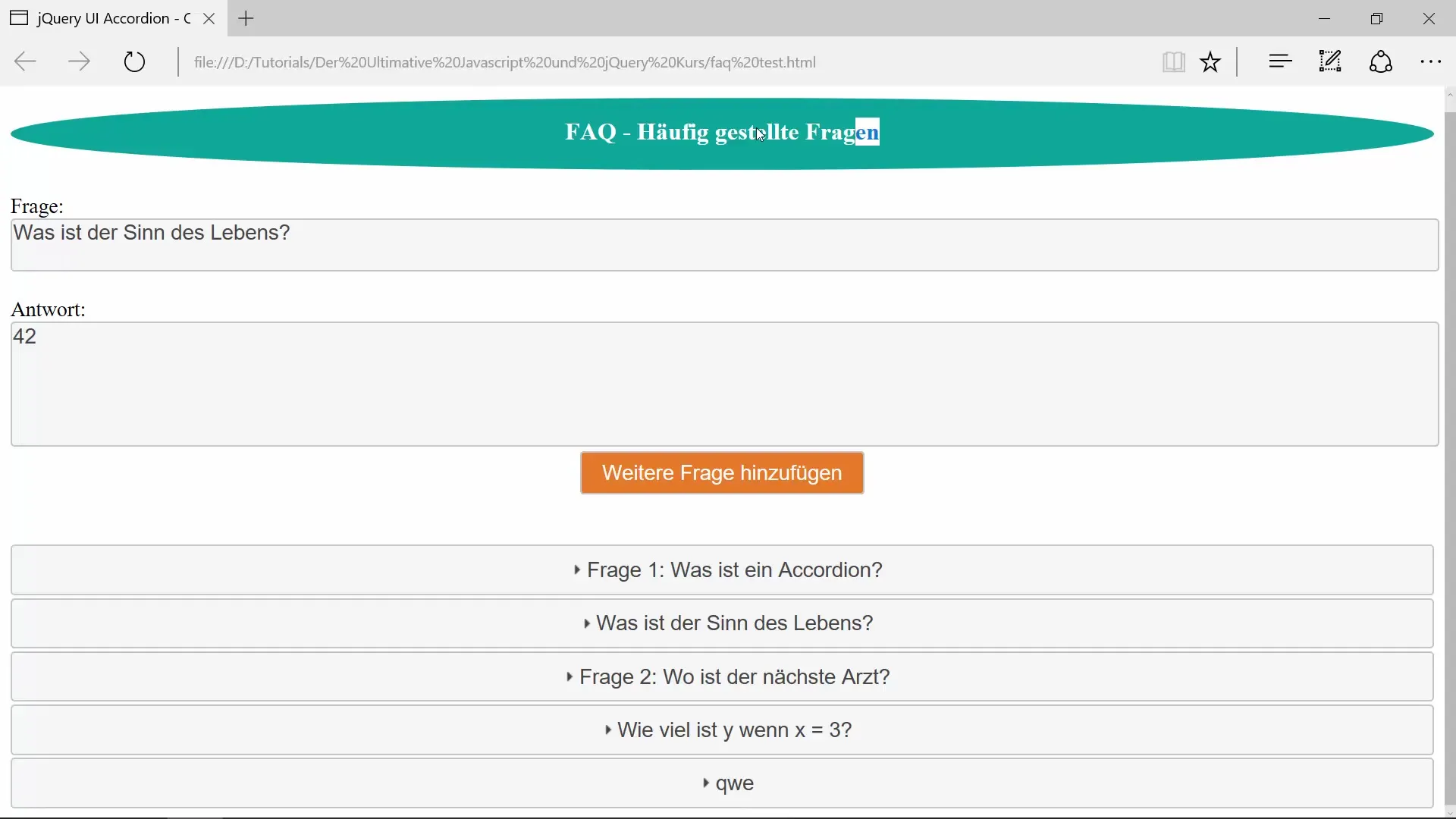
Après avoir suivi toutes les étapes, teste ta page FAQ. Ajoute quelques questions et assure-toi que tout fonctionne comme prévu. Vérifie l'interactivité de l'accordéon et l'interface utilisateur.

9. Dépannage
Si quelque chose ne fonctionne pas comme prévu, passe en revue le code étape par étape. Vérifie la console de ton navigateur pour d'éventuels messages d'erreur JavaScript et corrige-les en conséquence.

10. Finalisation et perfectionnement
Lorsque tout fonctionne, concentre-toi sur l'amélioration du design et l'optimisation du code. Fais attention à la réactivité et à l'efficacité de l'utilisateur, afin de tirer le meilleur parti de ta page FAQ.

Résumé – Page FAQ avec JavaScript et jQuery
Tu as maintenant appris étape par étape comment créer une page FAQ avec des éléments interactifs. De la structure HTML de base à la fonctionnalité complète avec jQuery et CSS, tu as tout essentiel appris et mis en œuvre.
Questions Fréquemment Posées
Comment rendre la page FAQ responsive ?Utilise des Media Queries CSS pour optimiser le design pour différentes tailles d'écran.
Puis-je personnaliser davantage le design ?Oui, tu peux adapter les styles CSS selon tes besoins pour changer l'apparence.
Que faire si jQuery ne fonctionne pas ?Assure-toi que jQuery est correctement intégré dans ton projet et qu'aucune erreur JavaScript n'apparaît dans la console.


