Lorsque tu travailles sur le développement de sites web interactifs, tu ne peux pas échapper à jQuery. C'est un outil éprouvé qui facilite considérablement le travail avec JavaScript. Mais savais-tu qu'il existe une extension qui peut optimiser l'interface utilisateur de ton application ? Cette extension s'appelle jQuery UI. Dans ce tutoriel, tu découvriras ce qu'est jQuery UI et comment l'utiliser de manière effective dans tes projets.
Principales conclusions
jQuery UI est un addon pour jQuery qui te fournit une multitude de fonctions pour créer rapidement et efficacement des éléments d'interface utilisateur. Cela inclut des éléments draggable et droppable, des fenêtres de dialogue, des sélecteurs de date et de nombreux autres widgets. jQuery UI accélère le processus de développement et élargit considérablement les possibilités de tes applications web.
Guide étape par étape
Qu'est-ce que jQuery UI?
jQuery UI est un addon pour jQuery, spécialement conçu pour la conception et le développement d'interfaces utilisateur. Il offre de nombreuses fonctionnalités utiles qui te permettent de créer des éléments attrayants et interactifs.

Concevoir des interfaces utilisateur efficacement
Un des principaux avantages de jQuery UI est qu'il te fait gagner beaucoup de travail que tu devrais autrement accomplir toi-même avec CSS, HTML et JavaScript. Au lieu de tout créer à partir de zéro, tu peux utiliser les nombreux widgets et interactions préfabriqués que jQuery UI propose. Des exemples incluent des éléments draggable et des fenêtres de dialogue.
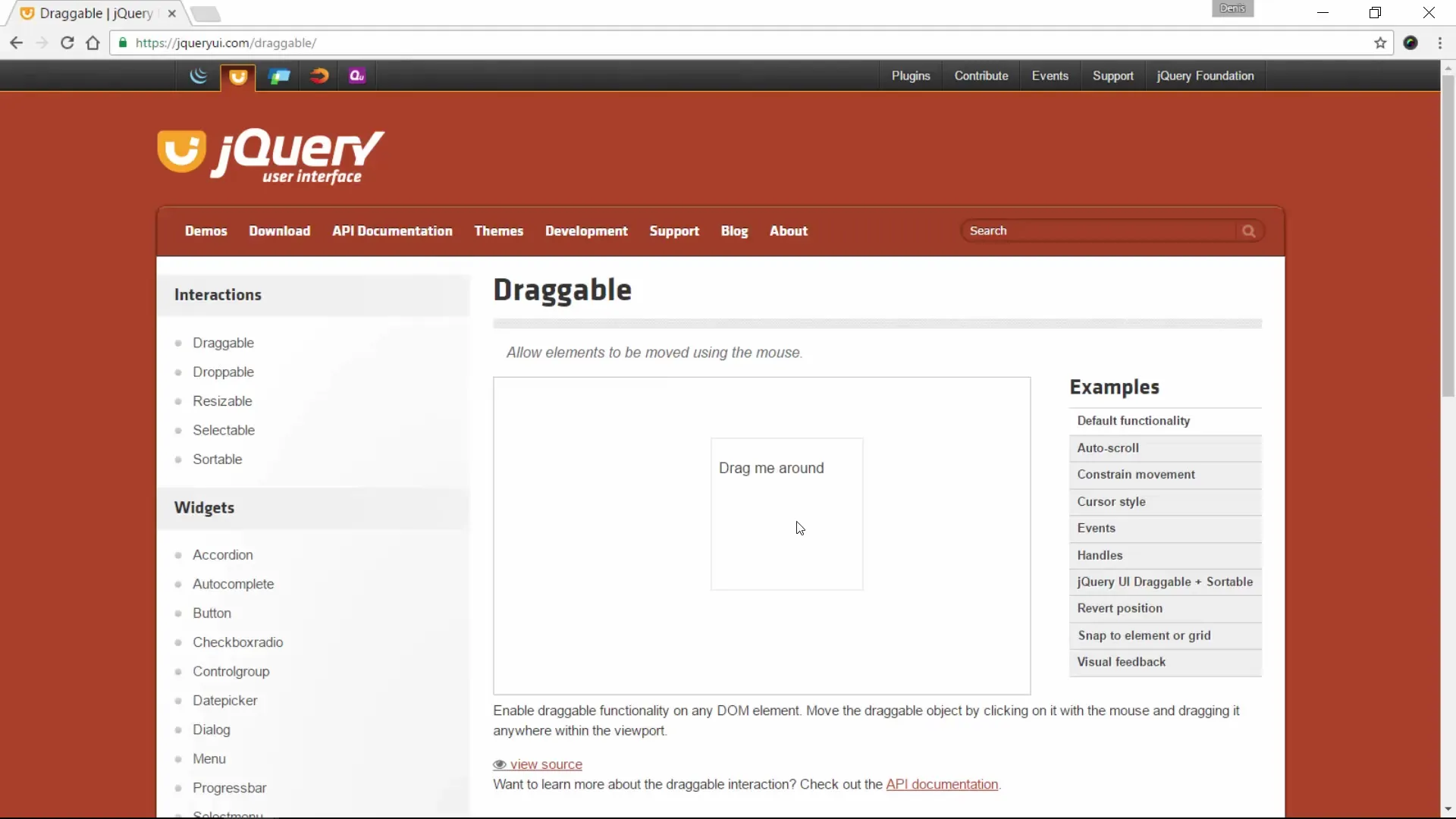
Utiliser des éléments draggable
Commençons par le widget draggable. Il te permet de déplacer des éléments au sein de ta page web par glisser-déposer. Cela signifie que tu n'as besoin que d'une quantité minimale de code source pour créer une interface utilisateur fonctionnelle.
Utiliser un retour visuel
Une caractéristique remarquée de jQuery UI est le retour visuel qu'il fournit. Lorsque tu déplaces un élément draggable, son apparence change, permettant à l'utilisateur de voir immédiatement qu'un élément est en cours de déplacement. Ce retour visuel améliore considérablement l'expérience utilisateur.

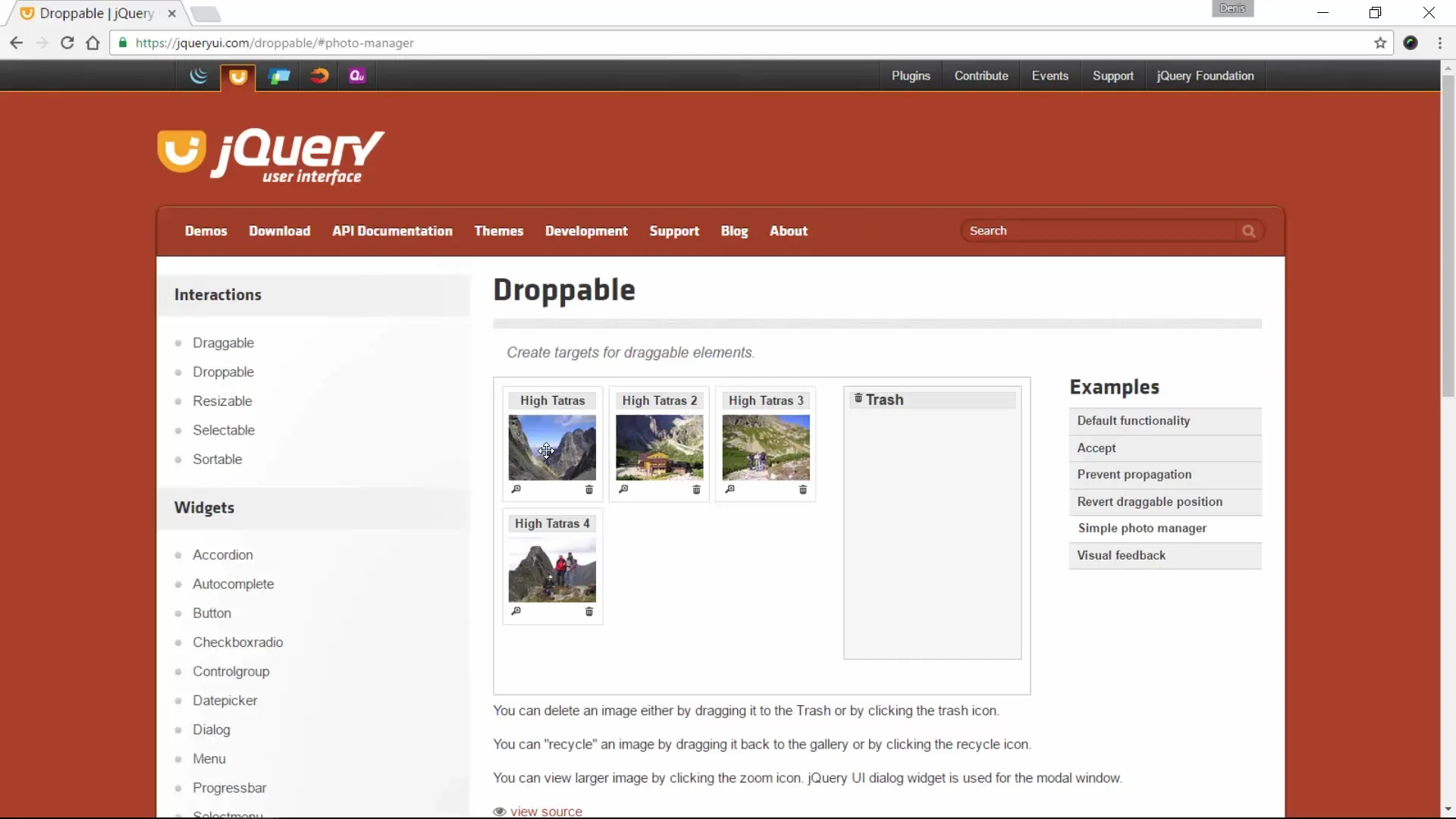
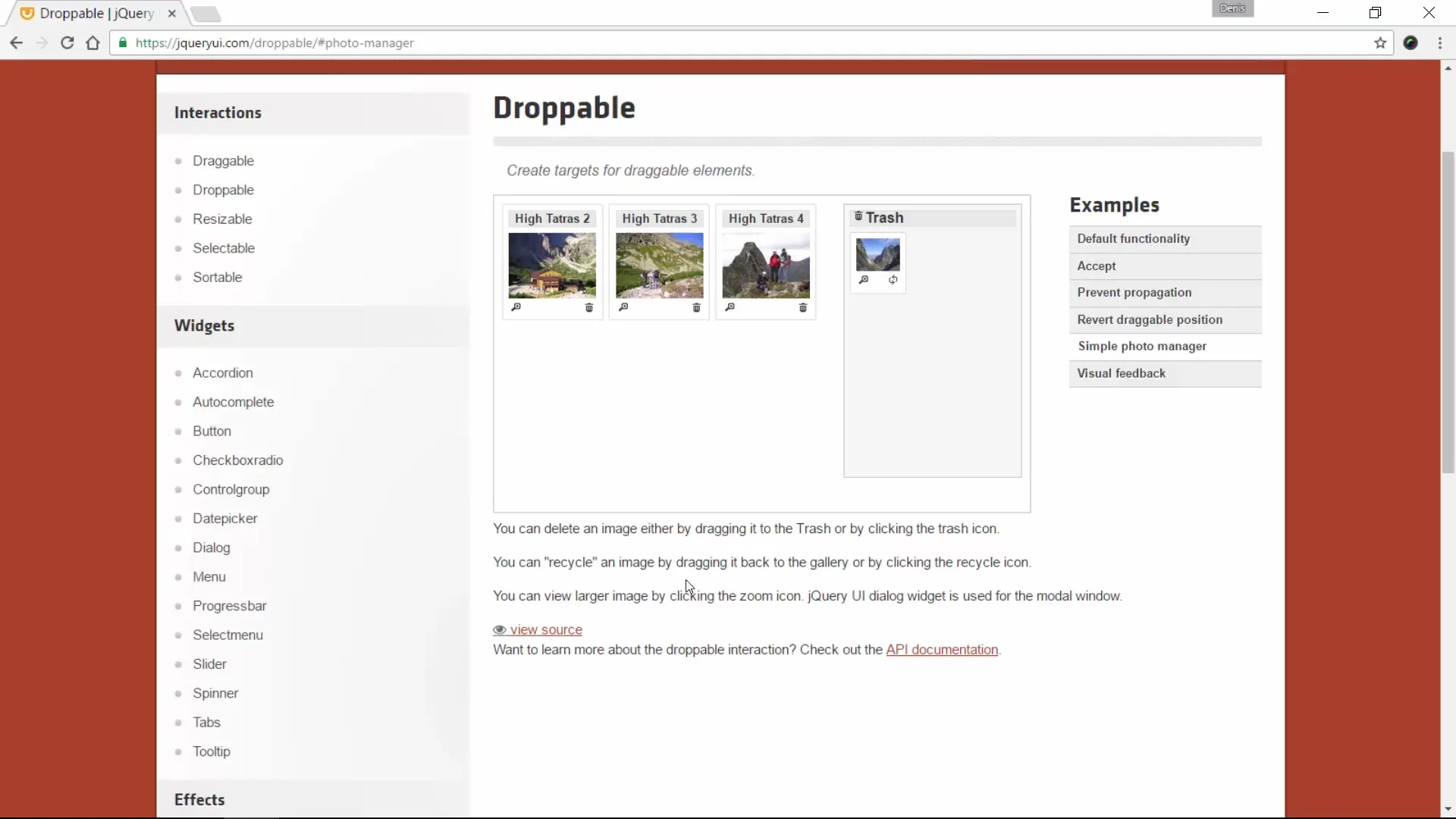
Créer des éléments droppables
jQuery UI inclut également des éléments droppable, qui sont particulièrement utiles lorsque tu développes, par exemple, une application où les utilisateurs souhaitent télécharger et classer des fichiers ou des images. Tu peux configurer un dossier « corbeille » dans lequel les utilisateurs peuvent tirer des fichiers pour les supprimer.

Accent sur l'expérience utilisateur
Grâce à jQuery UI, tu économises beaucoup de temps de développement. Beaucoup de fonctions récurrentes sont déjà intégrées, te permettant de te concentrer sur la créativité et la convivialité de ton application.

Exemples de widgets jQuery UI
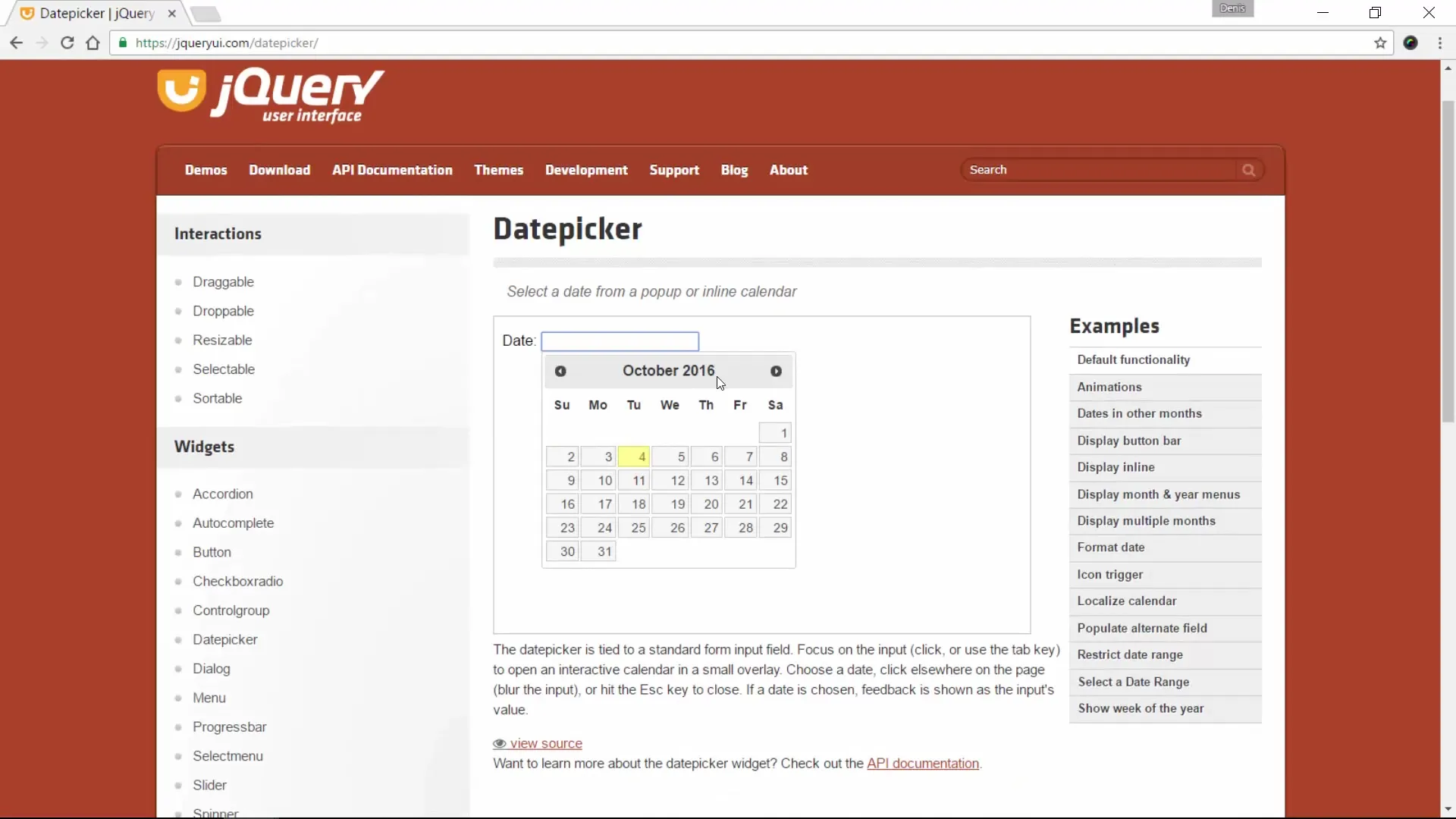
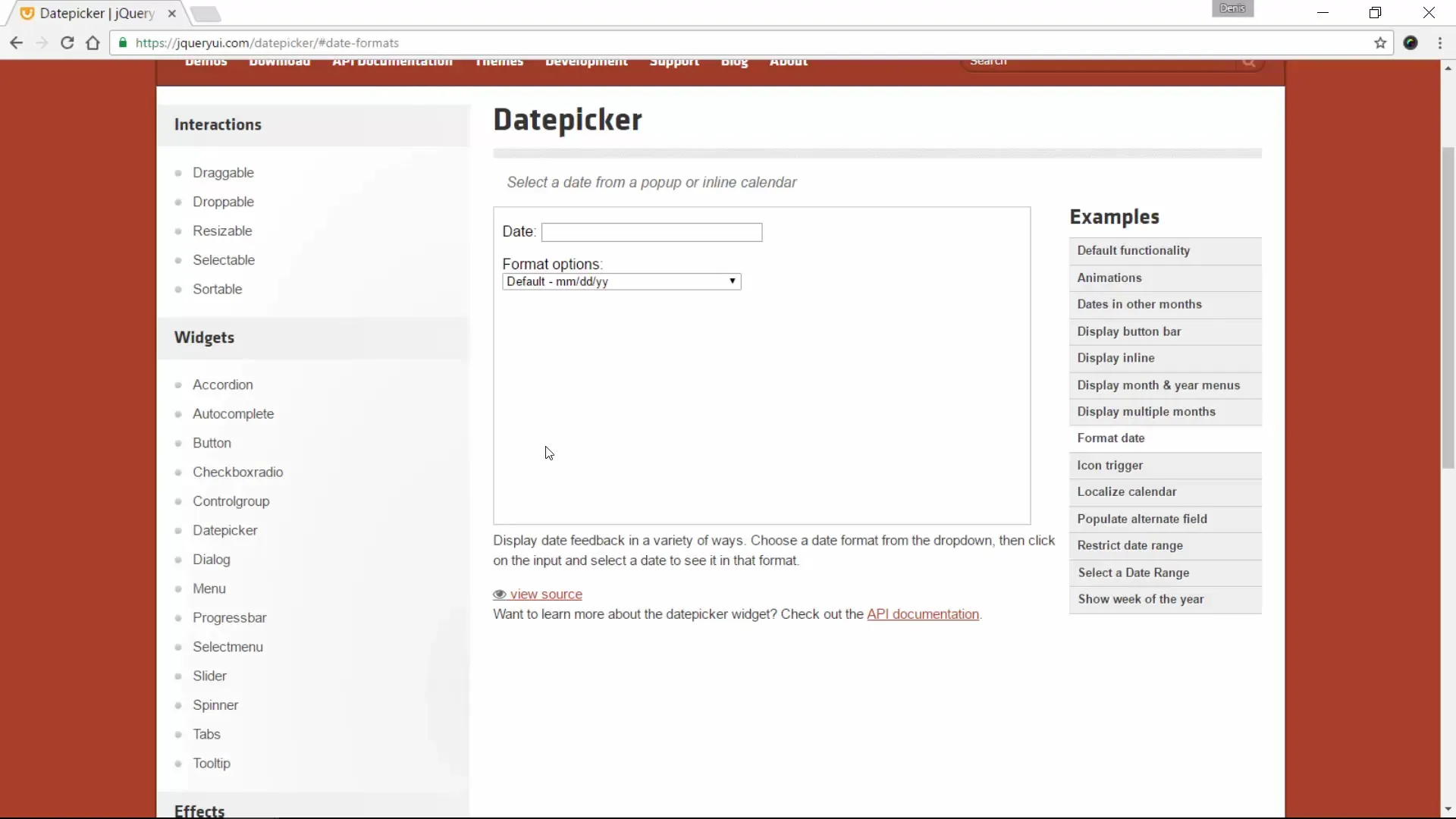
jQuery UI ne se limite pas à fournir des widgets de base, mais offre également de nombreuses options qui t'ouvrent une multitude de possibilités. Par exemple, tu peux créer une fenêtre de dialogue ou un sélecteur de date sans avoir à programmer à partir de zéro.

Mise en œuvre simple sur ta page web
Dans la section suivante, nous aborderons plus en détail comment intégrer jQuery UI dans ta page web. Tu verras qu'il ne faut pas beaucoup d'efforts pour profiter des fonctions et des caractéristiques de jQuery UI.

Conclusion sur l'utilisation de jQuery UI
De nombreux développeurs ont tendance à créer leurs propres solutions pour des problèmes d'interface utilisateur, alors qu'il existe déjà des outils hautement développés. jQuery UI est l'un de ces outils qui t'aide à réduire ton temps de développement tout en augmentant considérablement la fonctionnalité et l'expérience utilisateur de ton site web.
Résumé - Utiliser jQuery UI de manière efficace : Un guide
Dans ce guide, tu as appris ce qu'est jQuery UI et quelles possibilités il t'offre pour améliorer les interfaces utilisateur. Avec les widgets et interactions préfabriqués, tu peux développer des applications interactives et attrayantes sans passer beaucoup de temps à coder. Utilise jQuery UI pour maximiser l'efficacité et la convivialité de tes projets.
Questions fréquentes
Qu'est-ce que jQuery UI ?jQuery UI est un addon pour jQuery qui offre de nombreuses fonctionnalités utiles pour la conception d'interfaces utilisateur.
Comment fonctionne le widget draggable ?Le widget draggable permet aux utilisateurs de déplacer des éléments au sein de la page web par glisser-déposer.
Qu'est-ce que des éléments droppable ?Les éléments droppable sont des zones spéciales dans lesquelles d'autres éléments peuvent être tirés pour exécuter certaines actions, comme supprimer des fichiers.
Pourquoi devrais-je utiliser jQuery UI ?jQuery UI fait gagner du temps de développement, car de nombreuses fonctions sont déjà intégrées, te permettant de te concentrer sur le design et l'expérience utilisateur.
Puis-je intégrer jQuery UI facilement dans ma page web existante ?Oui, jQuery UI peut être facilement intégré dans des pages web existantes, te permettant de bénéficier immédiatement des widgets disponibles.


