Programmer soi-même est amusant et ouvre de nombreuses portes dans le monde numérique. Cependant, avant de pouvoir commencer avec JavaScript et jQuery, tu as besoin d’un éditeur de code approprié. Dans ce guide, nous nous concentrons sur l’installation de Atom, un éditeur de texte convivial et multiplateforme qui te facilitera la programmation.
Connaissances clés
- Atom est un éditeur de texte multiplateforme qui convient à Windows, Mac et Linux.
- Tu apprendras comment télécharger et installer Atom pour commencer le développement JavaScript.
- Il est important de comprendre les bases de HTML et CSS avant de travailler avec JavaScript.
Guide étape par étape
Étape 1: Télécharger Atom
Pour installer Atom, rends-toi sur le site atom.io. Clique sur le bouton pour télécharger le logiciel. Tu décideras ensuite si tu souhaites conserver les paramètres par défaut.

Étape 2: Installer Atom
Une fois le téléchargement terminé, ouvre le fichier.exe (sous Windows) ou le fichier d’installation correspondant à ton système d’exploitation. Suis les instructions d’installation à l’écran.

Étape 3: Découvrir l'interface utilisateur
Une fois Atom installé, ouvre l'application. Il se peut que tu sois dirigé vers une page de bienvenue. Tu peux simplement la fermer, car nous allons commencer directement à créer un projet.

Étape 4: Créer un dossier de projet
Pour démarrer un nouveau projet, va dans « File » et sélectionne « New Folder ». Nomme ton nouveau dossier de projet, par exemple « JavaScript Projekte », et sélectionne-le.
Étape 5: Créer un nouveau fichier
Dans le dossier de projet nouvellement créé, tu peux créer un nouveau fichier. Clique avec le bouton droit sur le dossier et sélectionne « New File ». Nomme le fichier « javascript.html ».
Étape 6: Insérer la structure HTML
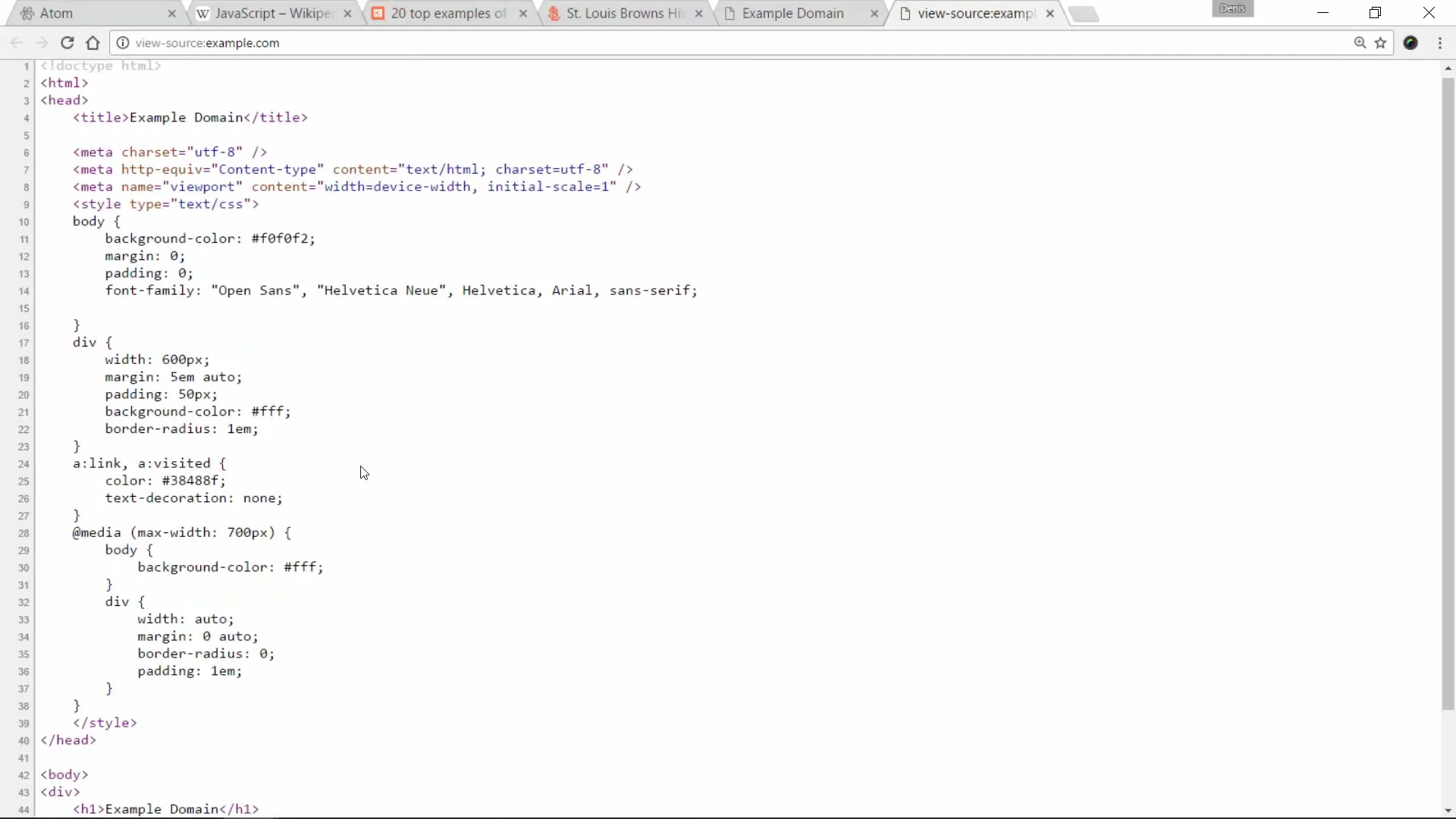
Maintenant, ajoute le code HTML de base dans le fichier. Tu peux le copier depuis une page d'exemple, comme par exemple example.com. Pour ce faire, fais un clic droit sur la page web et sélectionne « Afficher le code source de la page » pour extraire le code HTML.

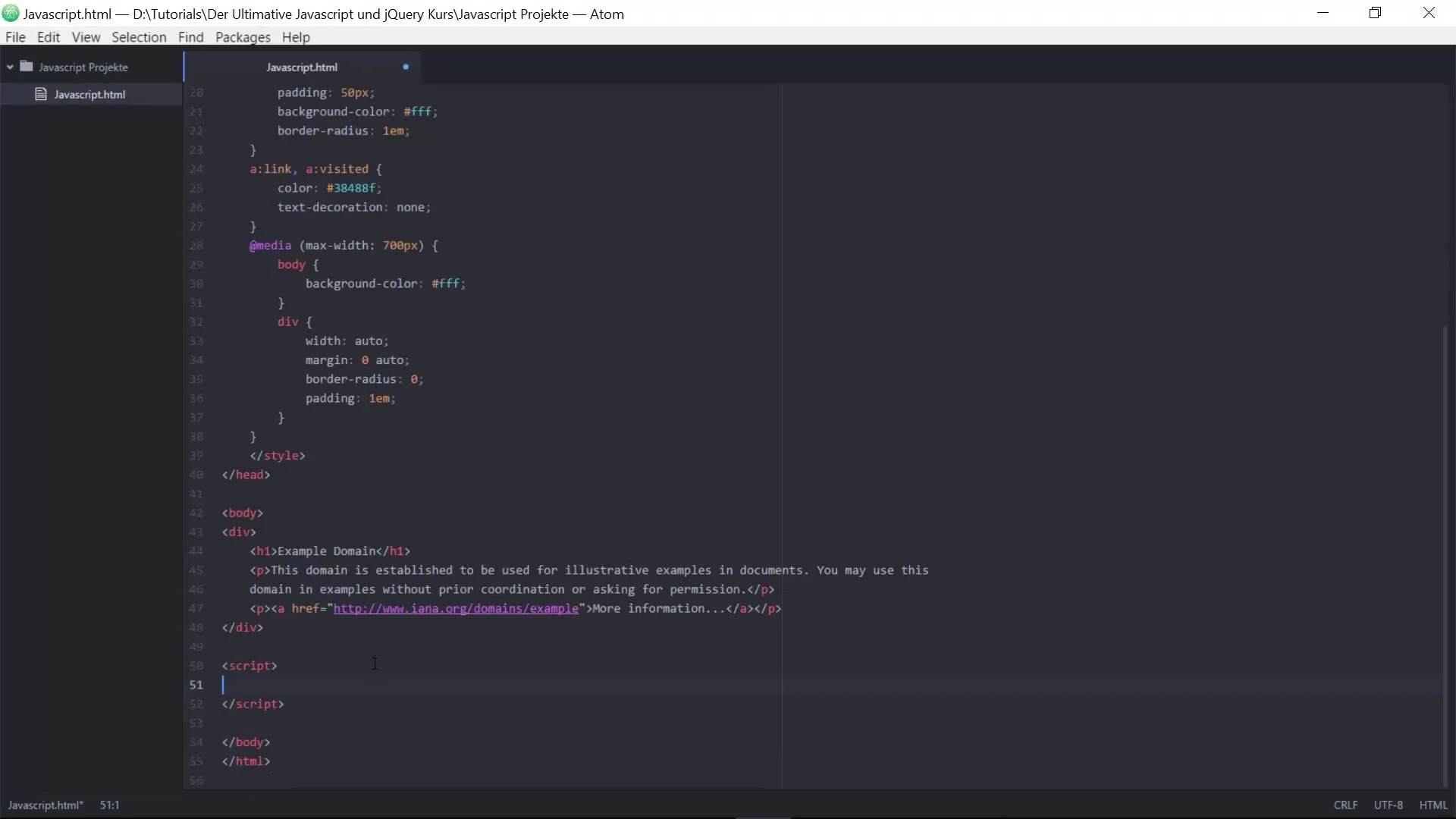
Étape 7: Ajouter du code JavaScript
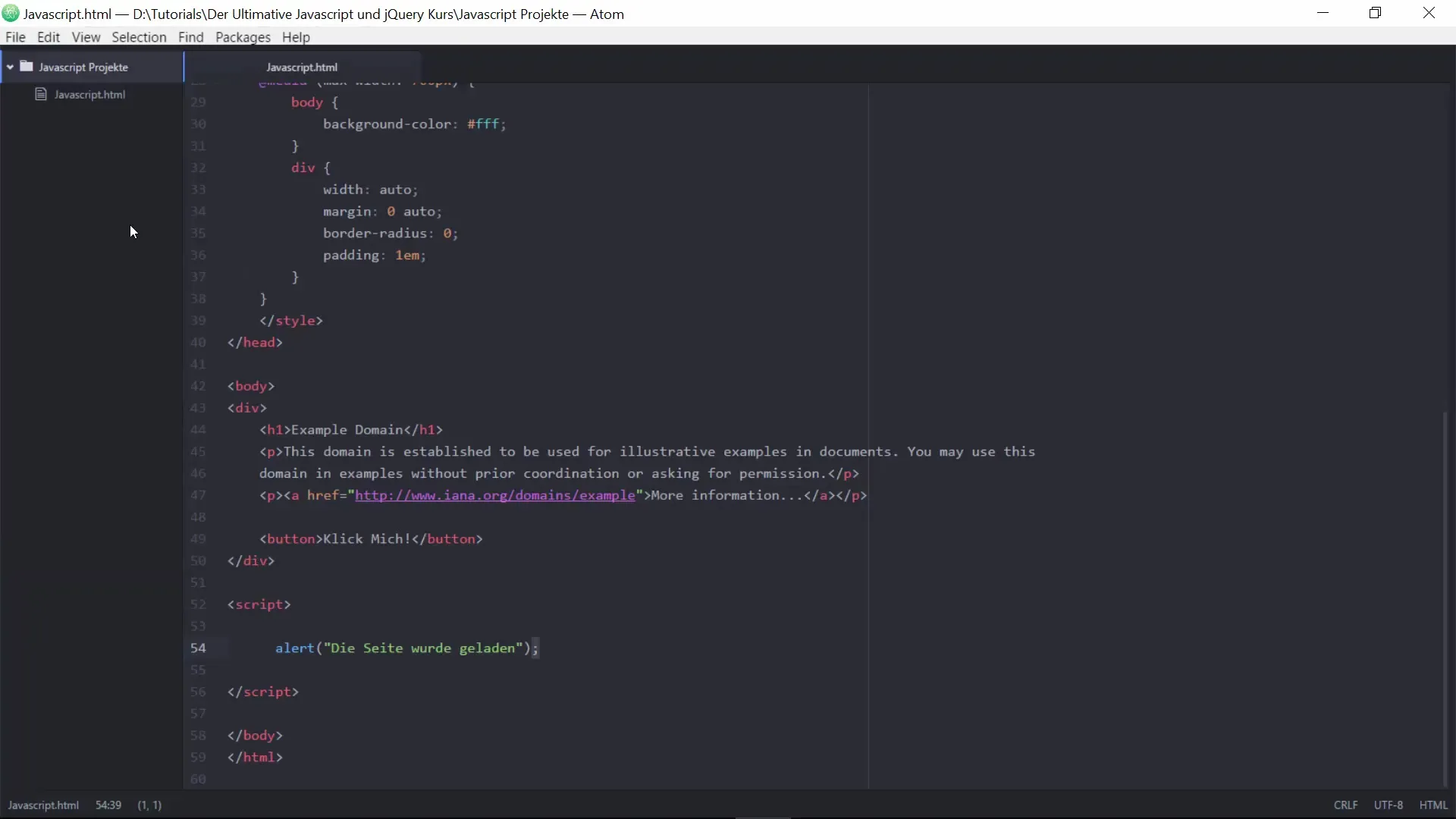
Ajoute ton code JavaScript dans la section - de ton fichier HTML. Le code doit générer un champ d'alerte affichant un message lorsque la page est chargée.

Étape 8: Enregistrer le fichier
Enregistre tes modifications en cliquant sur « File » puis sur « Save ». Ton fichier est maintenant prêt à être testé, alors ouvre-le dans ton navigateur web.

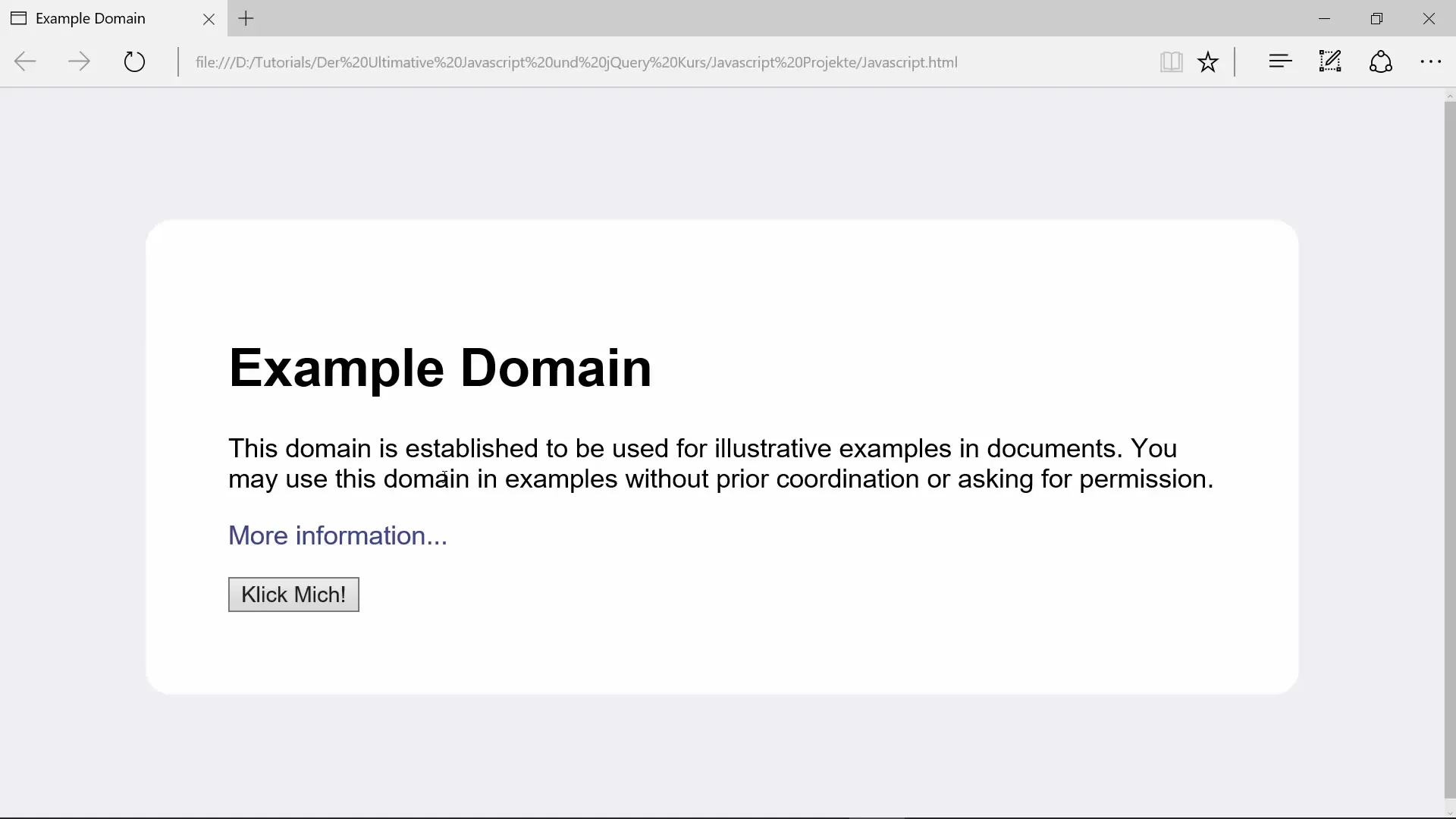
Étape 9: Tester l'application
Lorsque tu ouvres le fichier javascript.html dans le navigateur, une invite doit apparaître : « La page a été chargée. » Tu as ainsi intégré avec succès HTML et JavaScript dans un projet.

Étape 10: Expérimenter
Enfin, je t'invite à expérimenter avec ton code. Modifie le texte dans le champ d’alerte pour le rendre plus personnel – peut-être veux-tu utiliser « Bonjour le monde » ou ton propre nom.
Le mieux est de pratiquer en non seulement suivant les étapes montrées, mais aussi en essayant de manière autonome. Cela te permettra de mieux comprendre le code et son fonctionnement.
Résumé – Télécharger et utiliser Atom : Une introduction simple à JavaScript et jQuery
En résumé, tu as maintenant appris à télécharger et à installer Atom. Tu sais comment créer un nouveau fichier HTML et intégrer un code JavaScript de base. Avec un peu de pratique, tu peux développer tes compétences en programmation et t’attaquer à des projets de plus en plus complexes.
Questions fréquentes
Comment télécharger Atom ?Tu vas sur atom.io et cliques sur le bouton de téléchargement pour ton système d'exploitation.
Puis-je utiliser Atom sur Windows, Mac et Linux ?Oui, Atom est multiplateforme et prend en charge les trois systèmes d'exploitation.
Où puis-je trouver le code source de mon document HTML ?Fais un clic droit dans ton navigateur sur la page d'exemple et sélectionne « Afficher le code source de la page ».
Comment enregistrer mon fichier JavaScript ?Clique dans Atom sur « File » puis sur « Save ».
Comment puis-je expérimenter avec JavaScript ?Modifie le texte à l'intérieur de la fonction alert() et vois ce qu'il se passe.


