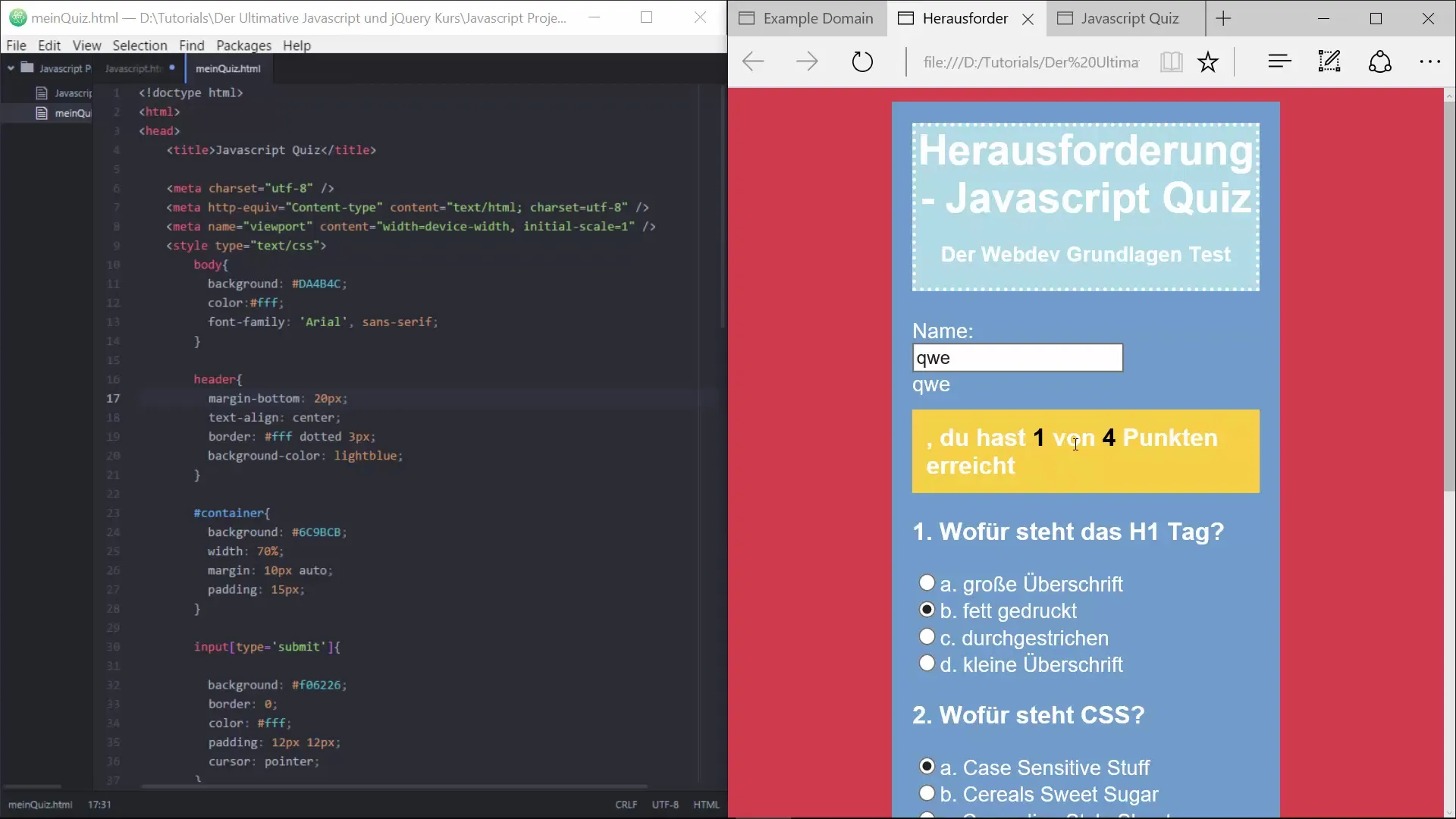
Tu es actuellement confronté au défi de rafraîchir l'apparence de ton Quiz en HTML avec CSS. L'objectif est de donner au quiz un design attrayant afin que les utilisateurs aient une meilleure expérience. Dans ce tutoriel, je vais te montrer comment créer une mise en page simple mais efficace pour ton quiz grâce à des ajustements ciblés en CSS. Passons directement à la conception.
Principales conclusions
- L'utilisation de CSS peut améliorer radicalement l'apparence de ton site web.
- Choisis des couleurs, des polices et des mises en page attrayantes pour optimiser l'expérience utilisateur.
- Une mise en page structurée favorise l'interactivité et la convivialité.
Guide étape par étape
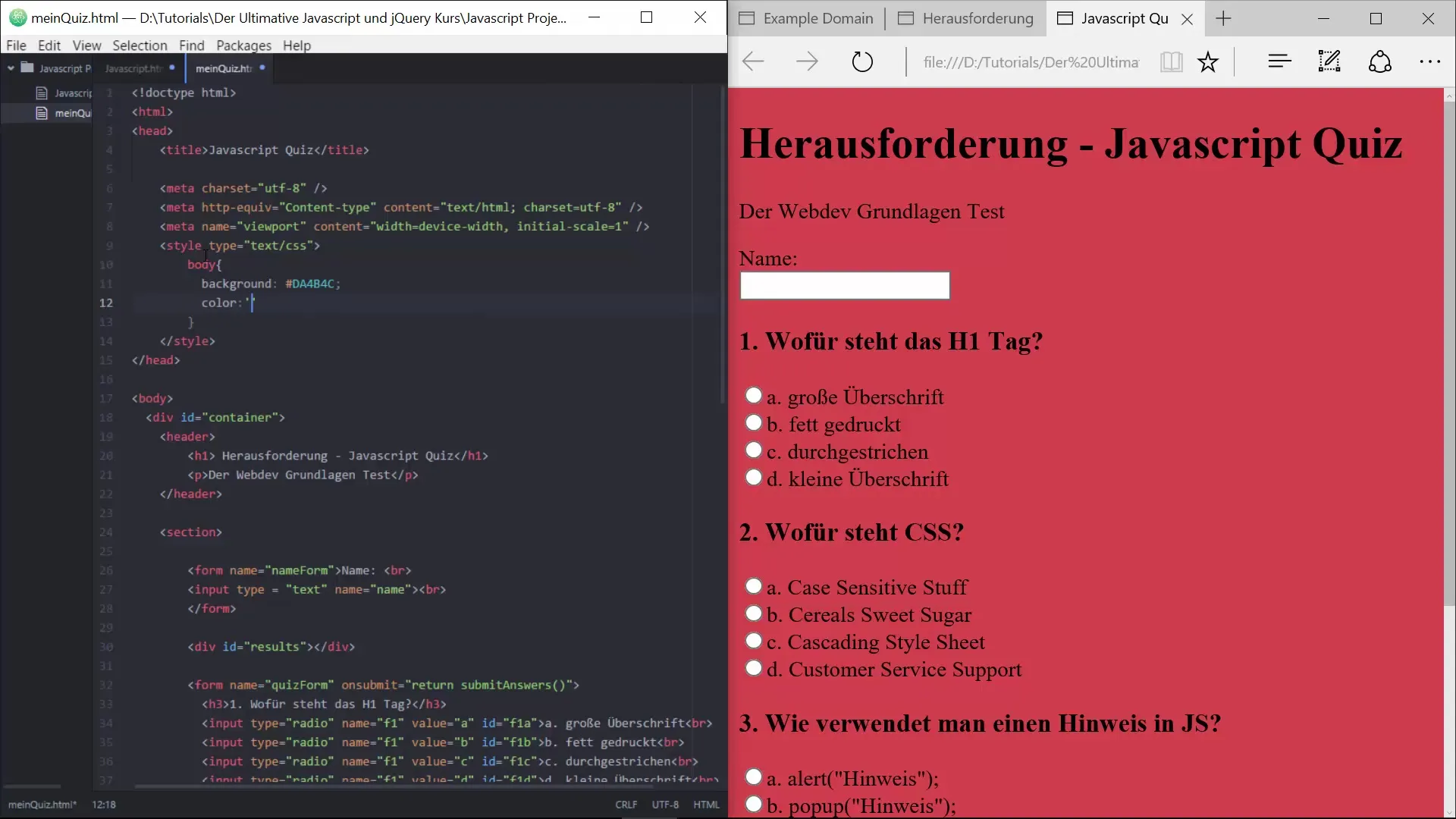
1. Conception de l'arrière-plan
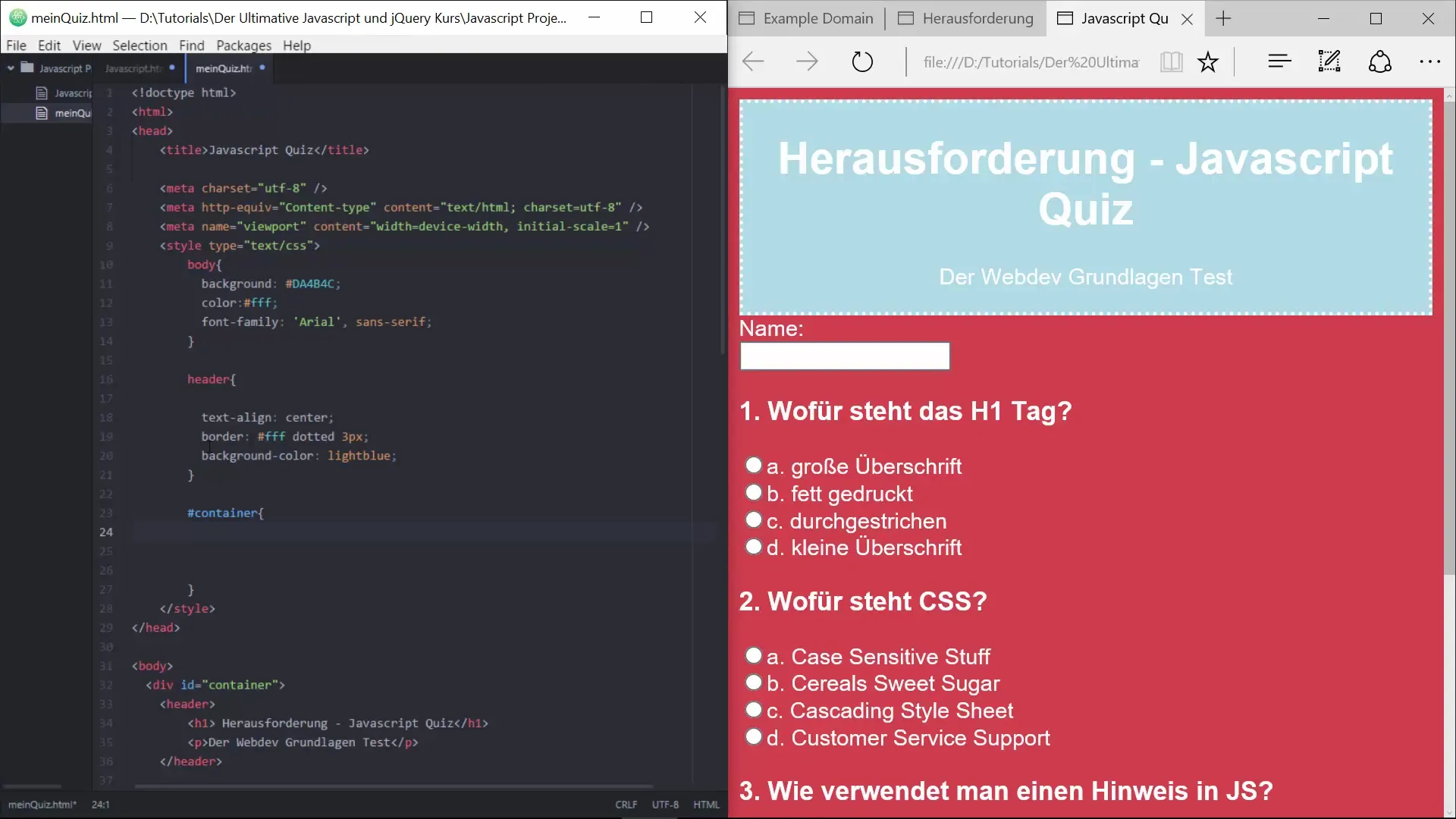
La première chose à faire est de donner une couleur de fond attrayante au corps de ton site web. Un moyen simple mais efficace de donner une atmosphère conviviale à ton quiz est de choisir une couleur douce. Je recommande d'utiliser une couleur comme « #b4c ».

En ajoutant cette couleur de fond, tu t'assures que la mise en page de base semble moins ennuyeuse que le design noir et blanc original.
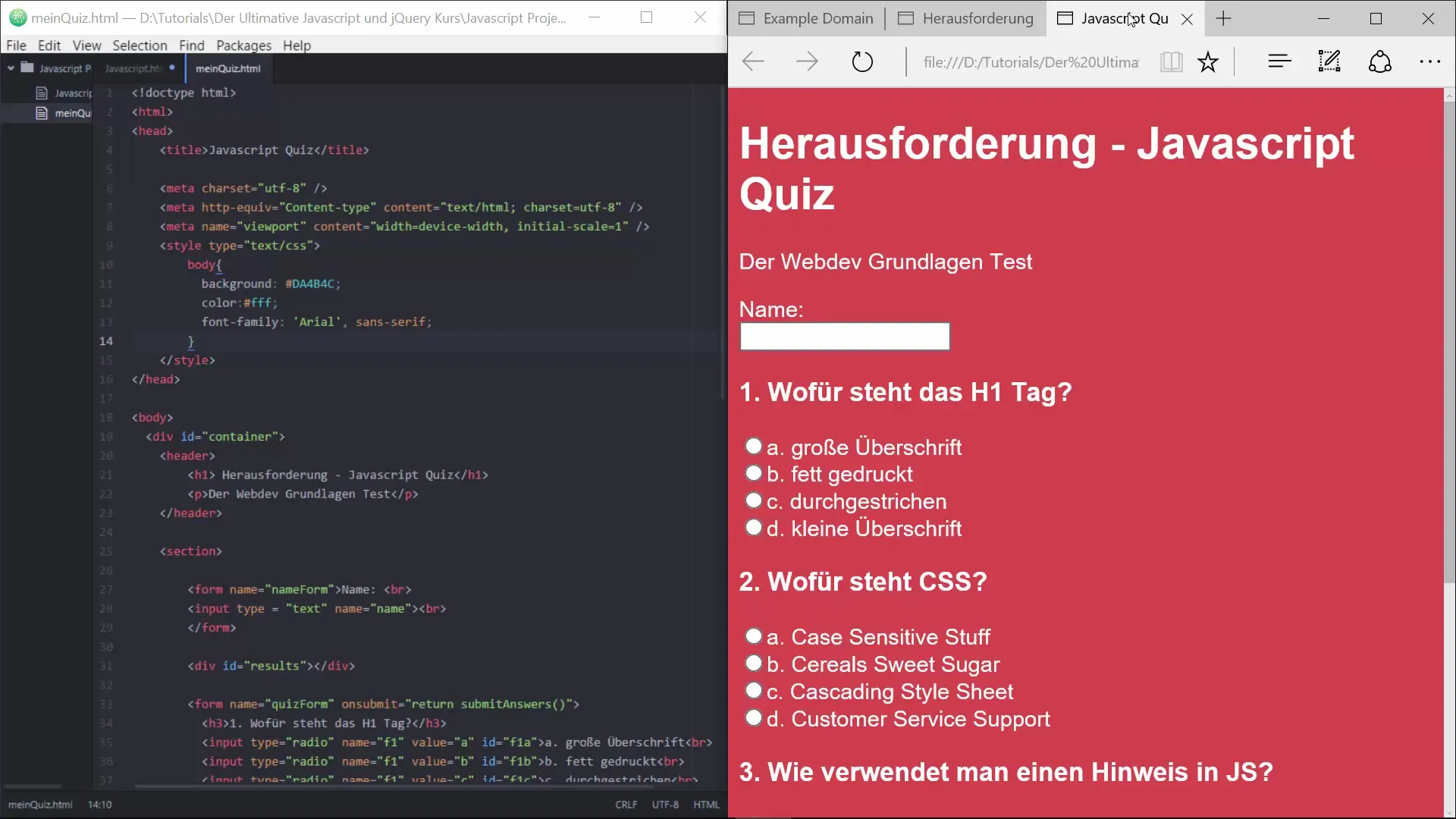
2. Ajuster la couleur et la police du texte
Ensuite, tu devrais changer la couleur du texte pour t'assurer qu'elle ressort bien sur le nouveau fond. Un blanc pur avec la valeur hexadécimale « #FFF » est optimal pour cela. De plus, tu devrais choisir la police ; Arial convient parfaitement pour une présentation moderne et garantit la lisibilité.

En effectuant ces ajustements, ton quiz aura une apparence visuellement plus attrayante.
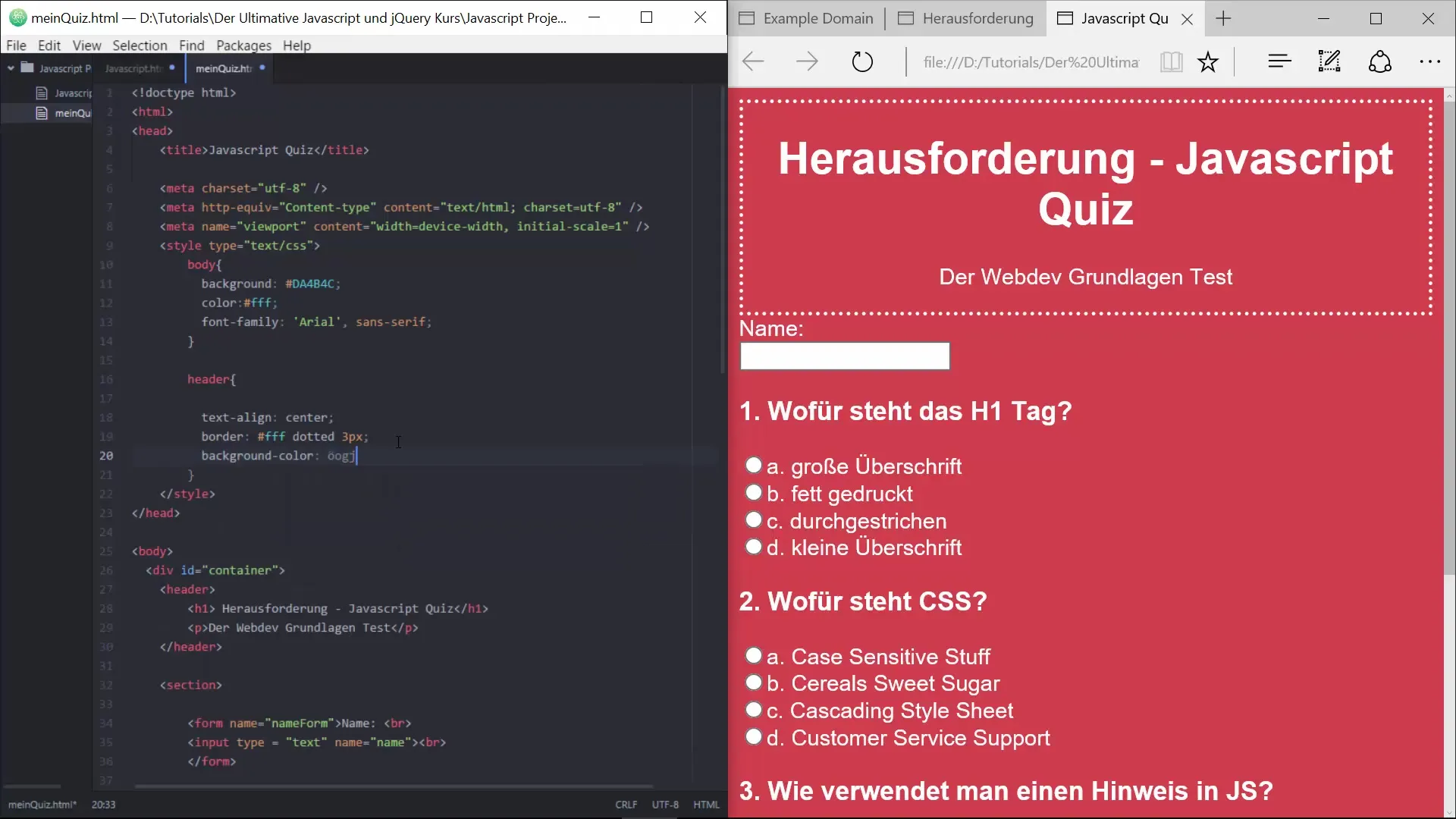
3. Ajuster le style du header
Ton header devrait également être stylisé pour le distinguer du reste de la page. Centre le texte dans le header et ajoute une bordure blanche en pointillé. La bordure permet une nette distinction.

Un exemple de code CSS que tu peux utiliser : « border : 3px dotted #FFF ; » améliore la structure visuelle.
4. Couleur de fond du header
Tu peux mettre la couleur de fond du header sur une teinte de bleu clair pour harmoniser avec l'ensemble du quiz. Un code couleur comme « lightblue » donne un aspect frais et accueillant.

Tu peux appliquer la commande CSS « background-color : lightblue ; ».
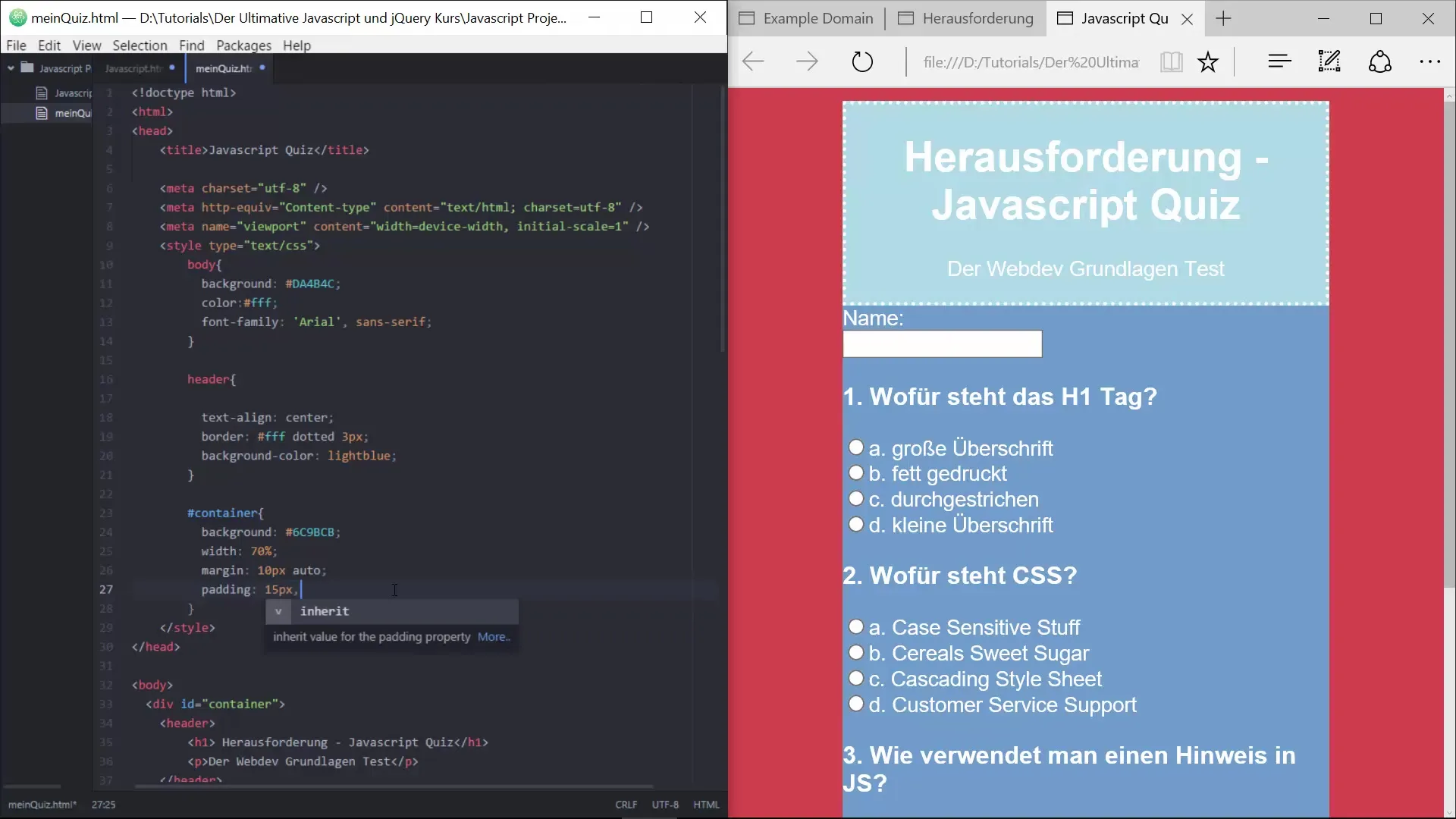
5. Créer un conteneur pour le quiz
Maintenant, il est temps de créer un conteneur pour ton quiz. Un conteneur doit créer des séparations visuelles et stabiliser la mise en page. Mets l'arrière-plan du conteneur sur « #6c9BCB » et assure-toi que sa largeur représente 50 % de la page entière.

Utilise des marges et des espacements pour centrer le conteneur et lui laisser de l'espace.
6. Padding pour une meilleure mise en page
Pour donner plus d'espace au conteneur, ajoute du padding interne. Une valeur de 15 pixels améliore la lisibilité et rend la zone visuellement plus attrayante.

En ajoutant du padding, ton conteneur obtiendra un design plus doux.
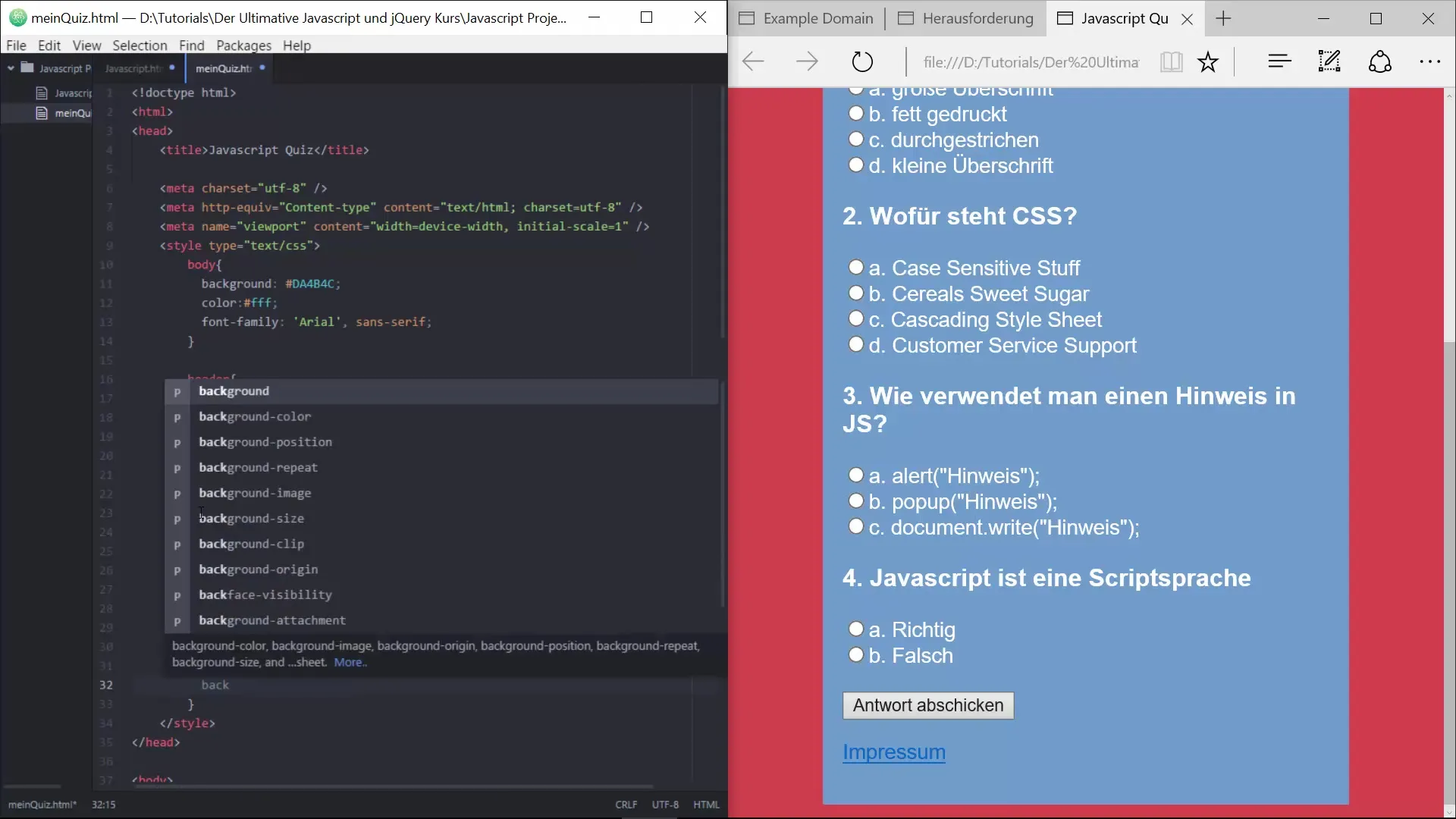
7. Styliser le bouton d'envoi
Le bouton utilisé pour soumettre le quiz fait partie des éléments importants. Mets la couleur de fond du bouton sur un orange vif (par exemple « #f06226 ») pour le mettre en valeur. Supprime la bordure par défaut pour créer un look plus net et moderne.

De plus, tu devrais utiliser la commande CSS « cursor : pointer ; » pour que les utilisateurs comprennent immédiatement qu'il s'agit d'un élément interactif.
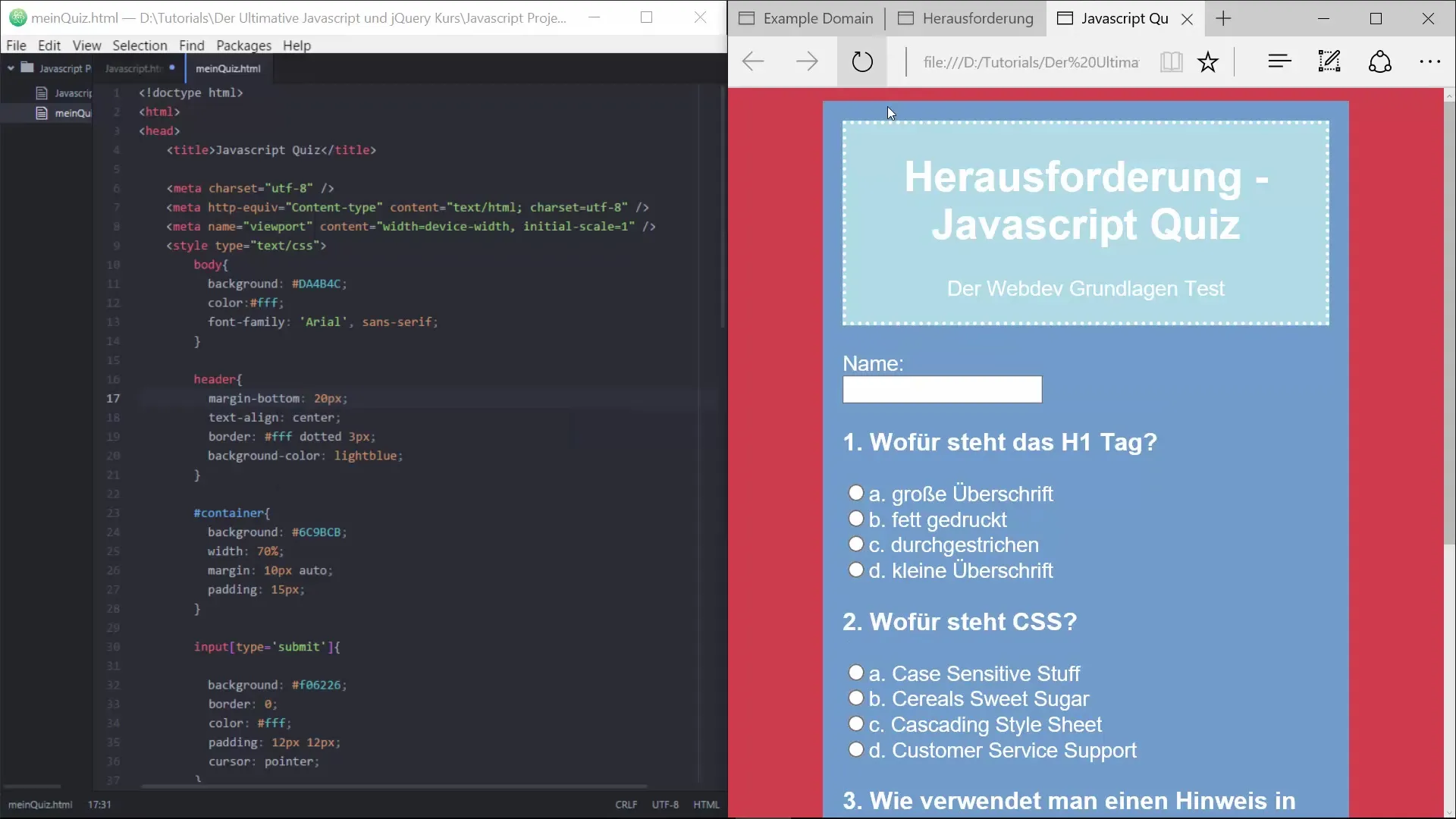
8. Augmenter l'espace dans le header
Pour donner un peu plus d'espace au header et le distinguer du reste du contenu, ajoute une marge en bas de 20 pixels. Cela améliore la séparation visuelle et crée une présentation agréable.

En ajoutant une marge, le header acquiert l'effet dont il a besoin.
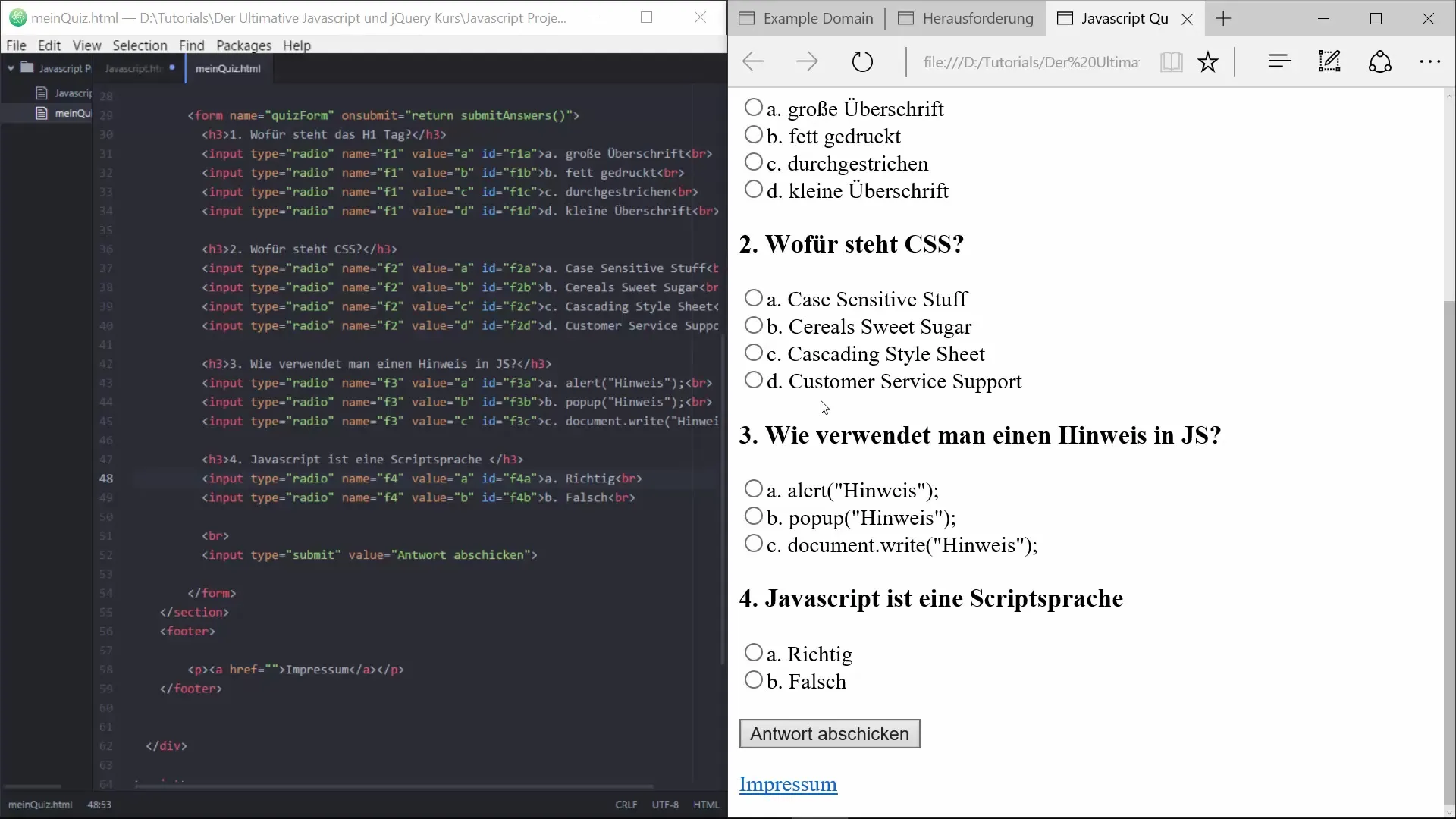
9. Styliser la section des réponses
La section des réponses est un autre segment important. Comme elle contribue fortement à l'expérience utilisateur, tu devrais également choisir un design attrayant ici. Le code CSS sera utilisé pour afficher les résultats et pourra être entièrement adapté seulement après l'intégration de JavaScript.

Le style final de la section des réponses sera complété dans les sections suivantes du cours.
10. Résumé et perspectives
L'objectif de ce tutoriel était de te montrer les étapes de base pour concevoir de manière attrayante ton quiz avec CSS. Une fois que les éléments stylistiques sont mis en œuvre, tu peux te concentrer sur JavaScript et concevoir l'interactivité de ton quiz.
Résumé - Style CSS du quiz pour un look décisif
Grâce à un style ciblé de ta page de quiz, tu as considérablement amélioré l'expérience utilisateur. Avec le savoir que tu as acquis dans ce tutoriel, tu es bien préparé pour travailler de manière créative avec CSS et continuer à optimiser ton quiz.
Questions fréquemment posées
Comment changer la couleur de fond ?Tu peux changer la couleur de fond du corps en CSS avec « background-color : #CodeCouleur ; ».
Comment centrer le header ?En spécifiant « text-align : center ; » en CSS, le texte sera centré.
Qu'est-ce que le padding en CSS ?Le padding décrit l'espace intérieur au sein d'un élément pour le rendre visuellement plus agréable.
Puis-je choisir mes propres couleurs ?Oui, tu peux utiliser n'importe quelle couleur souhaitée en indiquant une valeur hexadécimale ou un nom de couleur.
Comment activer JavaScript pour mon quiz ?Tu peux intégrer JavaScript dans ton fichier HTML pour implémenter des fonctions interactives.


