L'utilisation de TextArea est un élément essentiel dans le développement d'interfaces JavaFX. Dans ce guide, vous apprendrez comment intégrer efficacement TextArea dans votre programme intégrer. TextArea permet aux utilisateurs de saisir des textes plus longs, ce qui améliore considérablement l'expérience utilisateur. Commençons tout de suite et passons en revue les différentes étapes de l'implémentation.
Principales conclusions
- TextArea offre une manière flexible de permettre des saisies de texte plus longues dans JavaFX.
- Vous pouvez ajuster le nombre de colonnes et de lignes pour optimiser l'interface utilisateur.
- TextArea prend en charge les sauts de ligne et une fonction de défilement, ce qui améliore l'utilisabilité.
Guide étape par étape
Étape 1: Importez la classe TextArea
Tout d'abord, vous devez importer la classe TextArea dans votre programme. C'est nécessaire pour pouvoir utiliser les fonctionnalités de cette classe. Assurez-vous d'utiliser la bibliothèque Scene-Control.

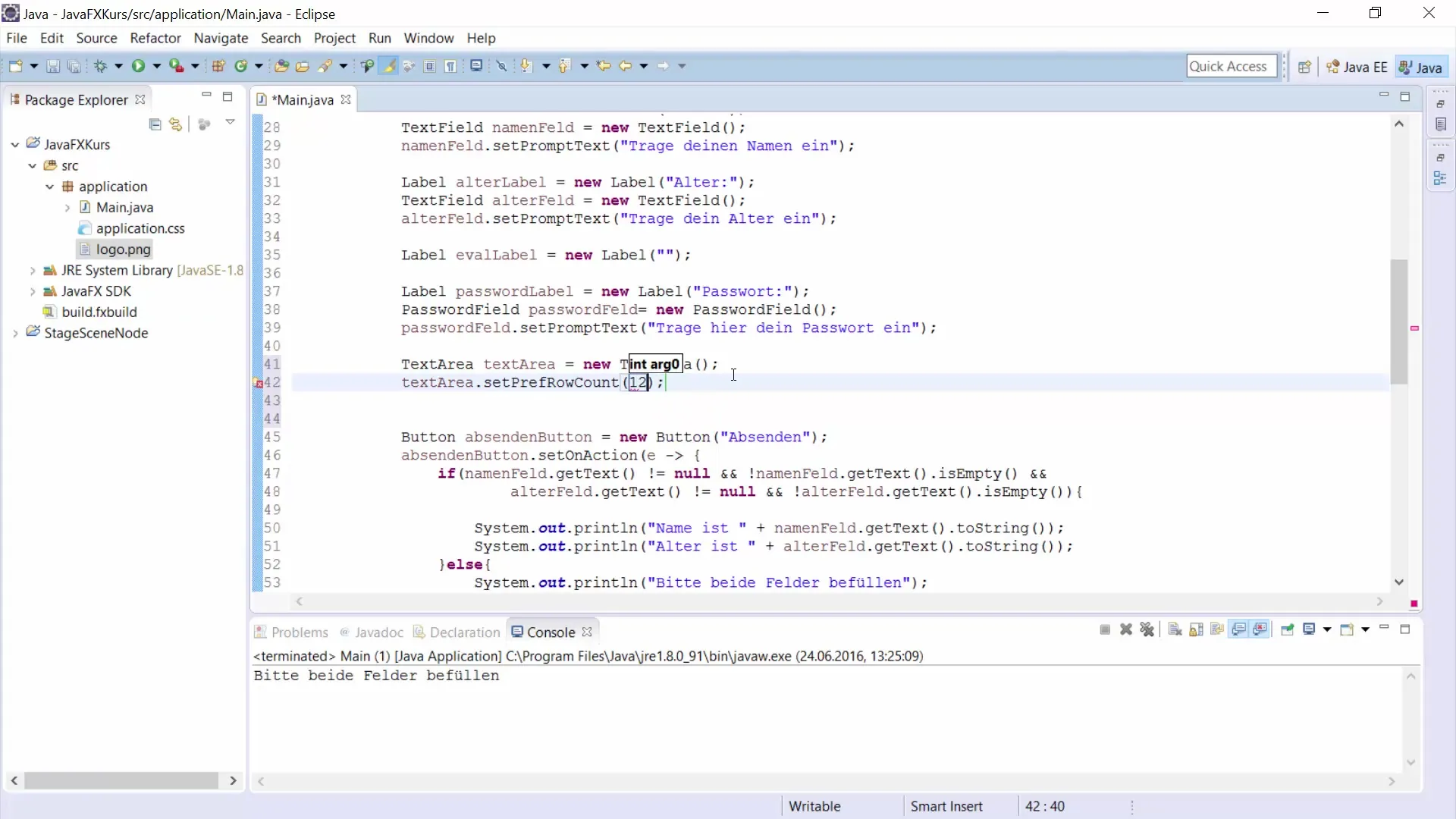
Étape 2: Définissez la TextArea
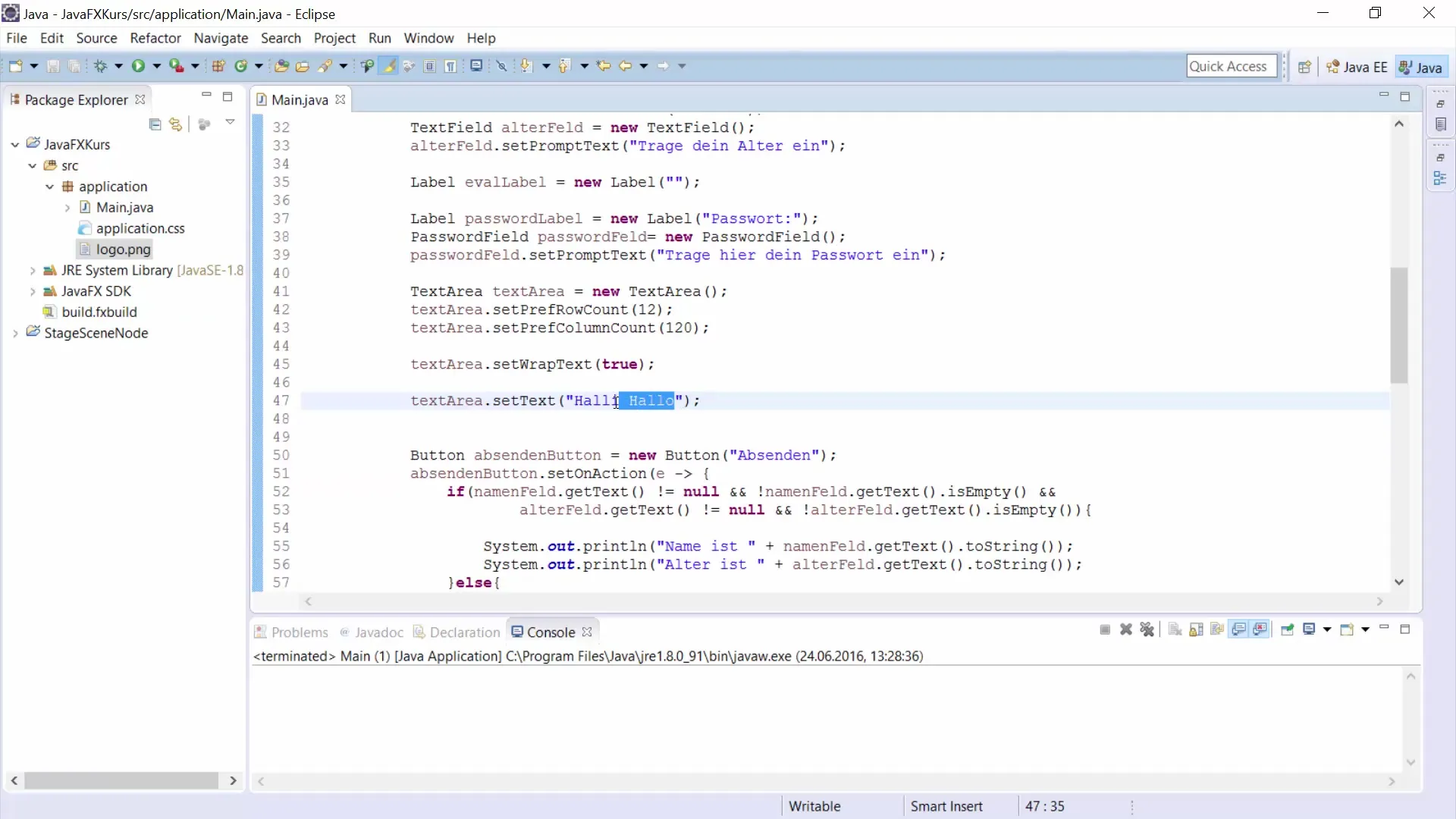
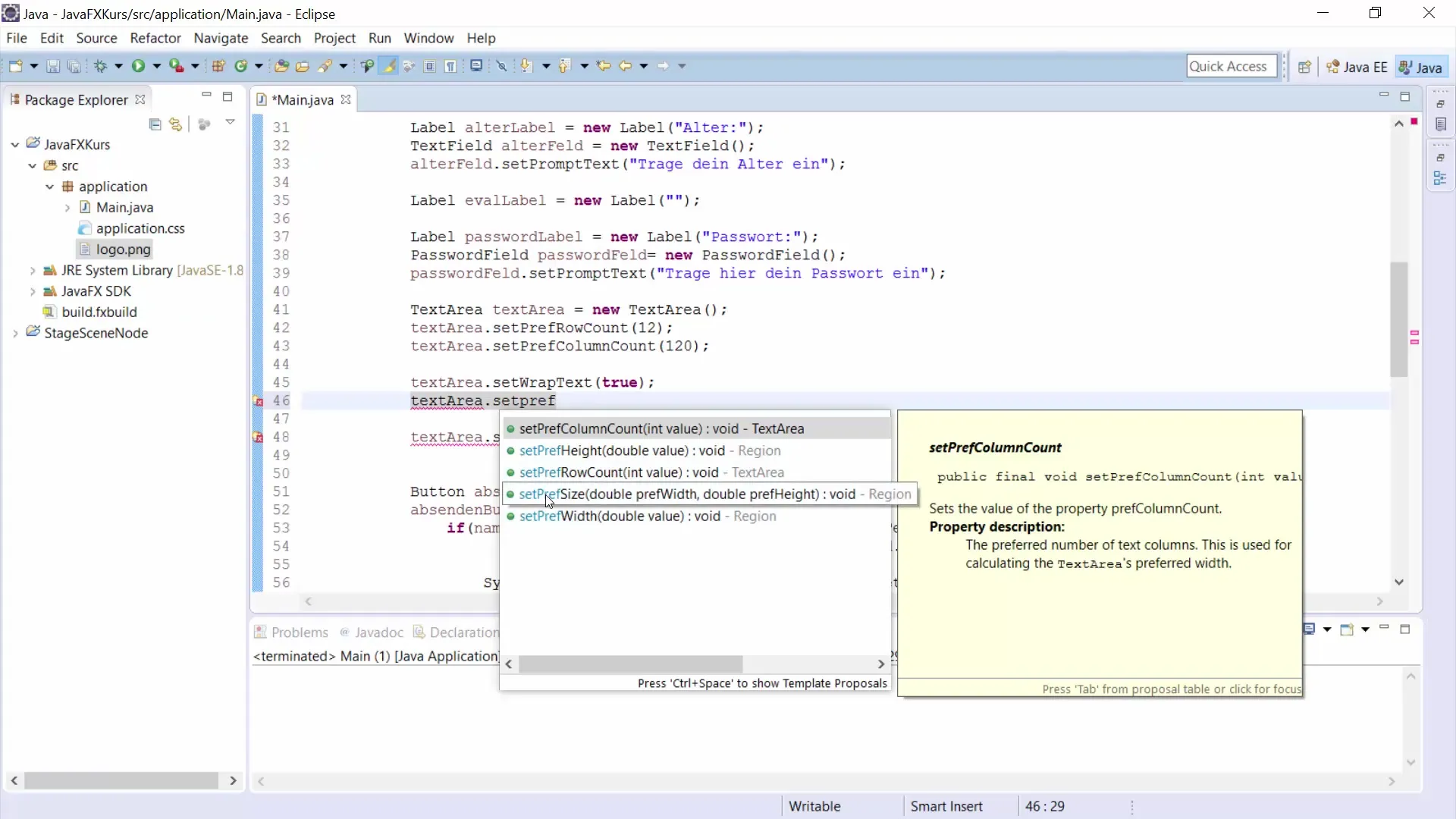
Maintenant, vous définissez la TextArea dans votre programme. Vous pouvez spécifier le nombre de lignes à afficher dans la TextArea en utilisant la méthode setPrefRowCount(). Par exemple : Si vous souhaitez que 12 lignes soient affichées, utilisez l'appel approprié.

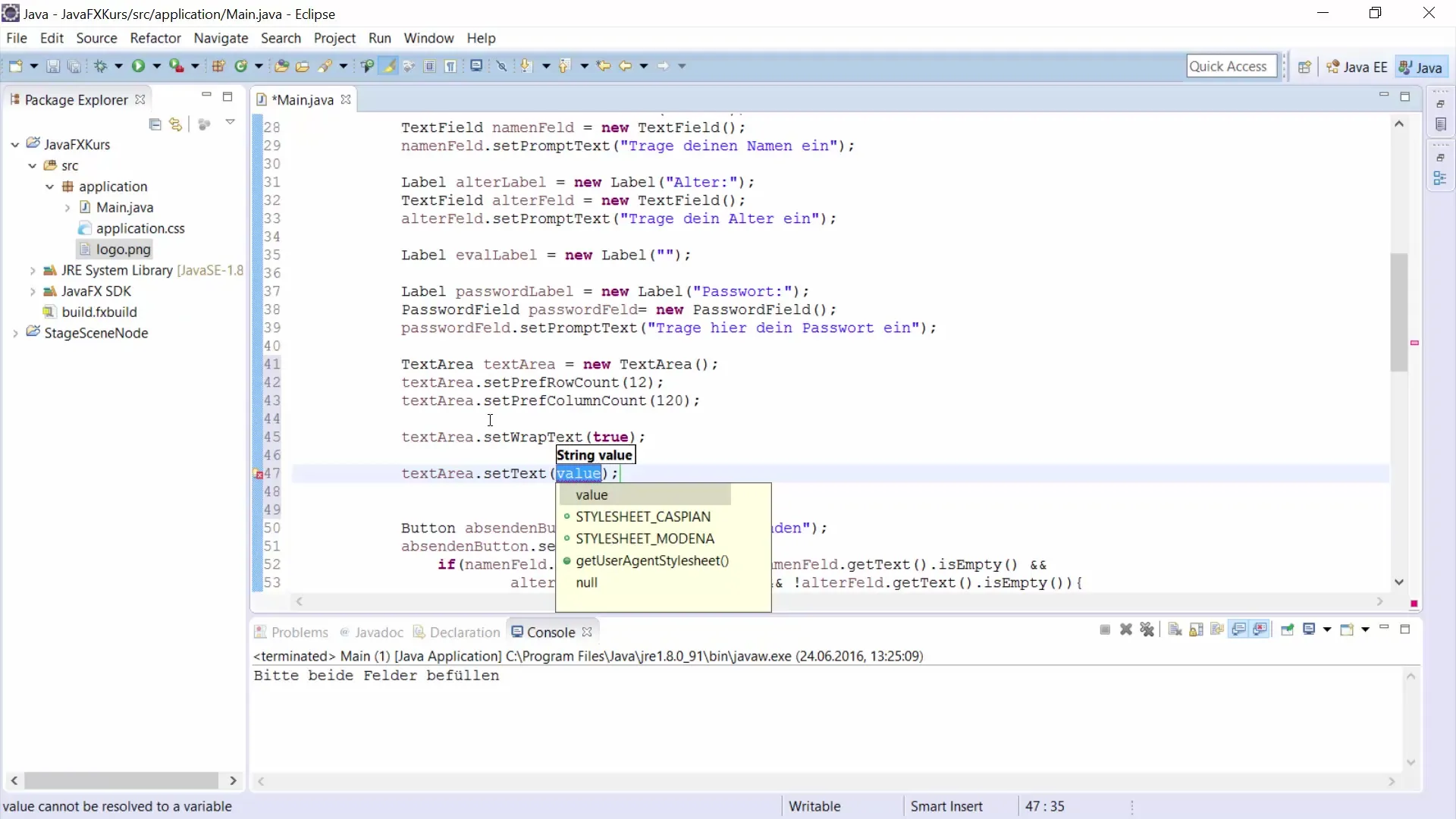
Étape 3: Déterminez le nombre de colonnes
Il est également possible de définir le nombre de colonnes pouvant être contenues dans la TextArea. Pour cela, vous pouvez utiliser la méthode setPrefColumnCount(). Si vous voulez que la TextArea ait 120 colonnes, définissez cela avec la valeur appropriée.

Étape 4: Activez le retour à la ligne
Pour vous assurer que les textes plus longs ne s'affichent pas hors de la TextArea, activez le retour à la ligne. Utilisez pour cela la méthode setWrapText(true). Cela est particulièrement important pour que l'utilisateur puisse voir la saisie de manière claire.
Étape 5: Définissez le texte initial
Vous pouvez immédiatement ajouter du contenu à la TextArea en utilisant la méthode setText(). Cette fonction vous permet d'afficher un texte par défaut comme « Bonjour », qui est visible au démarrage du programme.

Étape 6: Ajoutez la TextArea à l'interface
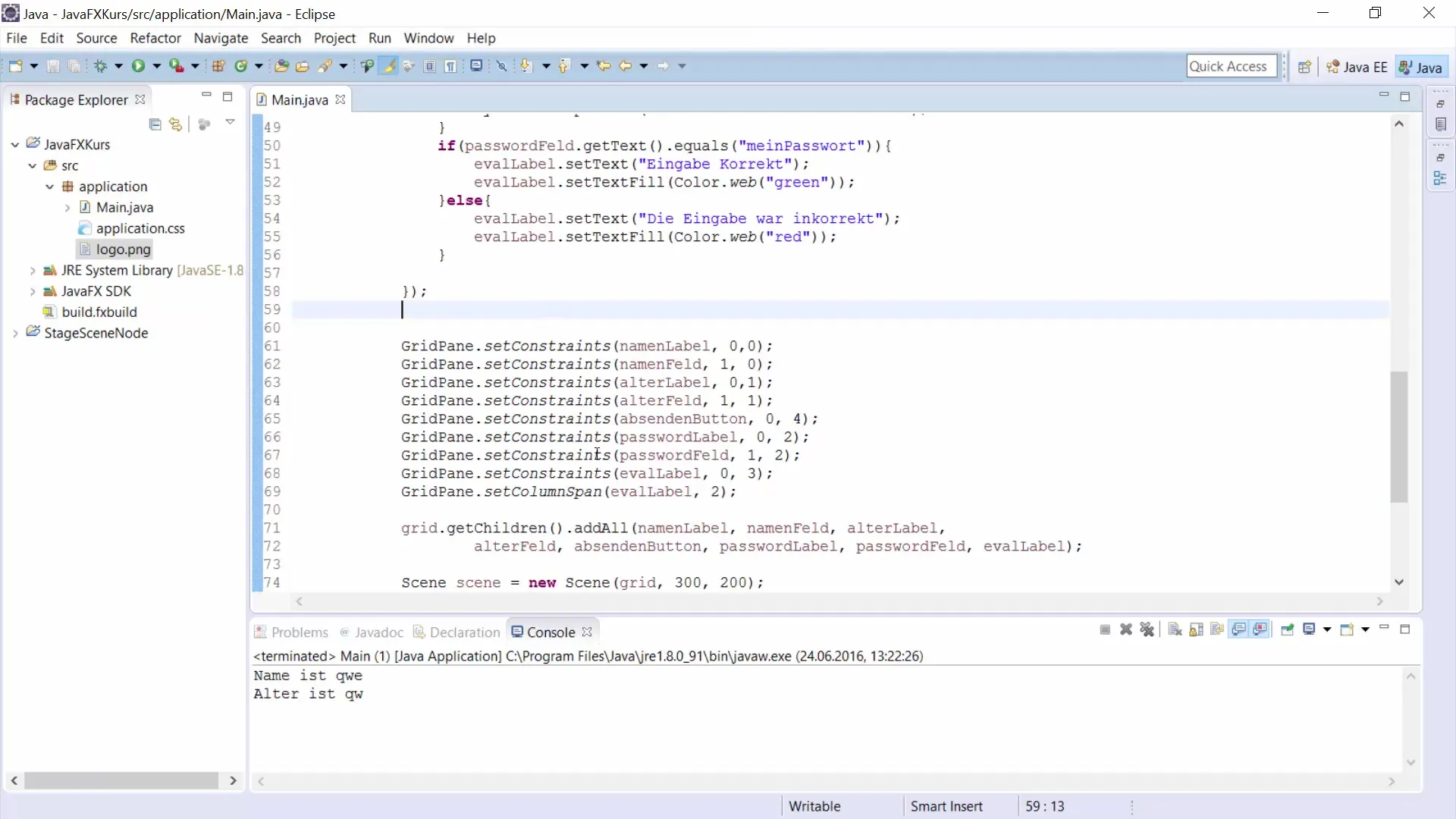
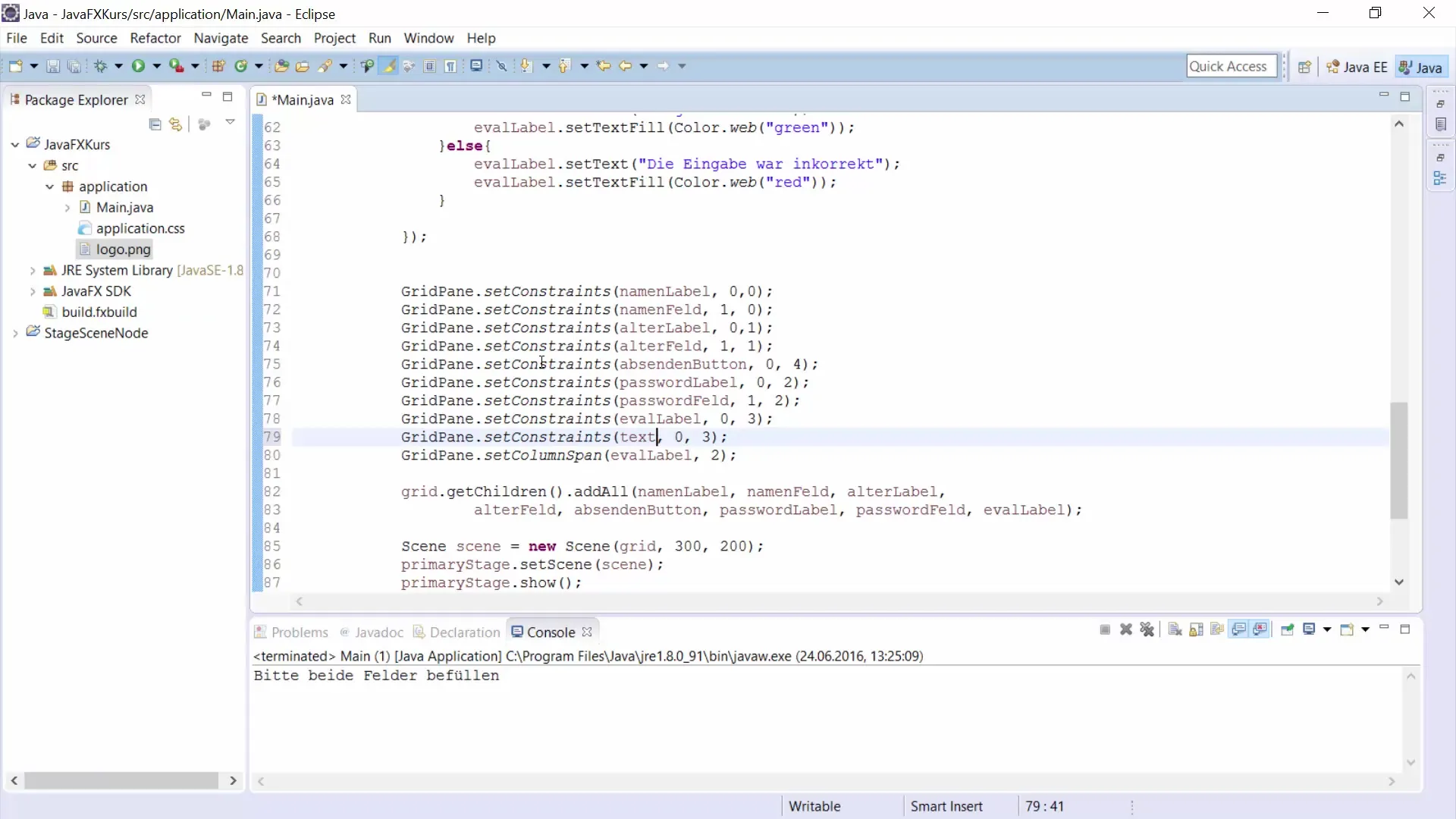
Il est maintenant temps d'ajouter la TextArea à votre interface utilisateur. Vous pouvez par exemple utiliser un GridPane et déterminer la position où la TextArea doit apparaître.

Étape 7: Ajustement de la mise en page
Il peut arriver qu'en ajoutant la TextArea, d'autres éléments de l'interface utilisateur soient déplacés. Assurez-vous d'utiliser efficacement columnSpan efficacement pour optimiser les changements de mise en page et obtenir une apparence harmonieuse.
Étape 8: Interaction avec la TextArea
Testez les possibilités de saisie dans la TextArea. Vous pouvez ajouter différentes lignes en entrant \n et vous assurer que le texte traite bien à la fois les longs et les courts textes.

Étape 9: Régler la taille de la TextArea
Vous avez également la possibilité d'ajuster précisément la taille de la TextArea. Avec des méthodes comme setPrefWidth() et setPrefHeight(), vous pouvez définir la largeur et la hauteur de votre TextArea pour vous assurer qu'elle s'intègre parfaitement dans votre mise en page.

Étape 10: Aperçu des modifications
Vous devriez maintenant exécuter votre programme pour voir à quoi ressemble la TextArea dans l'interface utilisateur et si tout fonctionne comme prévu. Assurez-vous que la taille, le texte saisi et la disposition des éléments correspondent à vos attentes.
Résumé – Utiliser TextArea dans JavaFX pour un développement GUI efficace
Dans ce guide, vous avez appris comment implémenter et ajuster TextArea dans JavaFX pour créer une interface conviviale. Les différentes étapes et fonctions vous permettent d'intégrer TextArea de manière optimale et d'améliorer l'expérience utilisateur.
Questions fréquentes
Qu'est-ce qu'une TextArea dans JavaFX ?Une TextArea est un champ de saisie de texte plus grand dans JavaFX, qui prend en charge du texte plus long.
Comment puis-je définir le nombre de lignes dans la TextArea ?Utilisez la méthode setPrefRowCount(int rowCount) pour définir le nombre de lignes souhaité.
Comment activer le retour à la ligne dans la TextArea ?Utilisez la méthode setWrapText(true) pour activer le retour à la ligne.
Quelle méthode dois-je utiliser pour le texte initial ?Avec setText(String text), vous pouvez assigner un texte par défaut à la TextArea.
Comment ajouter la TextArea à mon interface ?Utilisez des gestionnaires de mise en page comme GridPane pour insérer la TextArea à l'emplacement souhaité.


