Vous souhaitez créer un lecteur multimédia ? Avec JavaFX et le Scene Builder, vous pouvez y parvenir de manière simple et intuitive. Le Scene Builder vous offre une interface graphique pour concevoir votre mise en page sans avoir à écrire beaucoup de code. Dans ce tutoriel, vous serez guidé étape par étape à travers le processus de création d'un lecteur multimédia fonctionnel.
Principales conclusions
- Utilisez le Scene Builder pour une conception efficace des interfaces utilisateur.
- Comprenez la hiérarchie des éléments dans la mise en page.
- Implémentez la fonctionnalité des boutons et contrôles dans le contrôleur.
Guide étape par étape
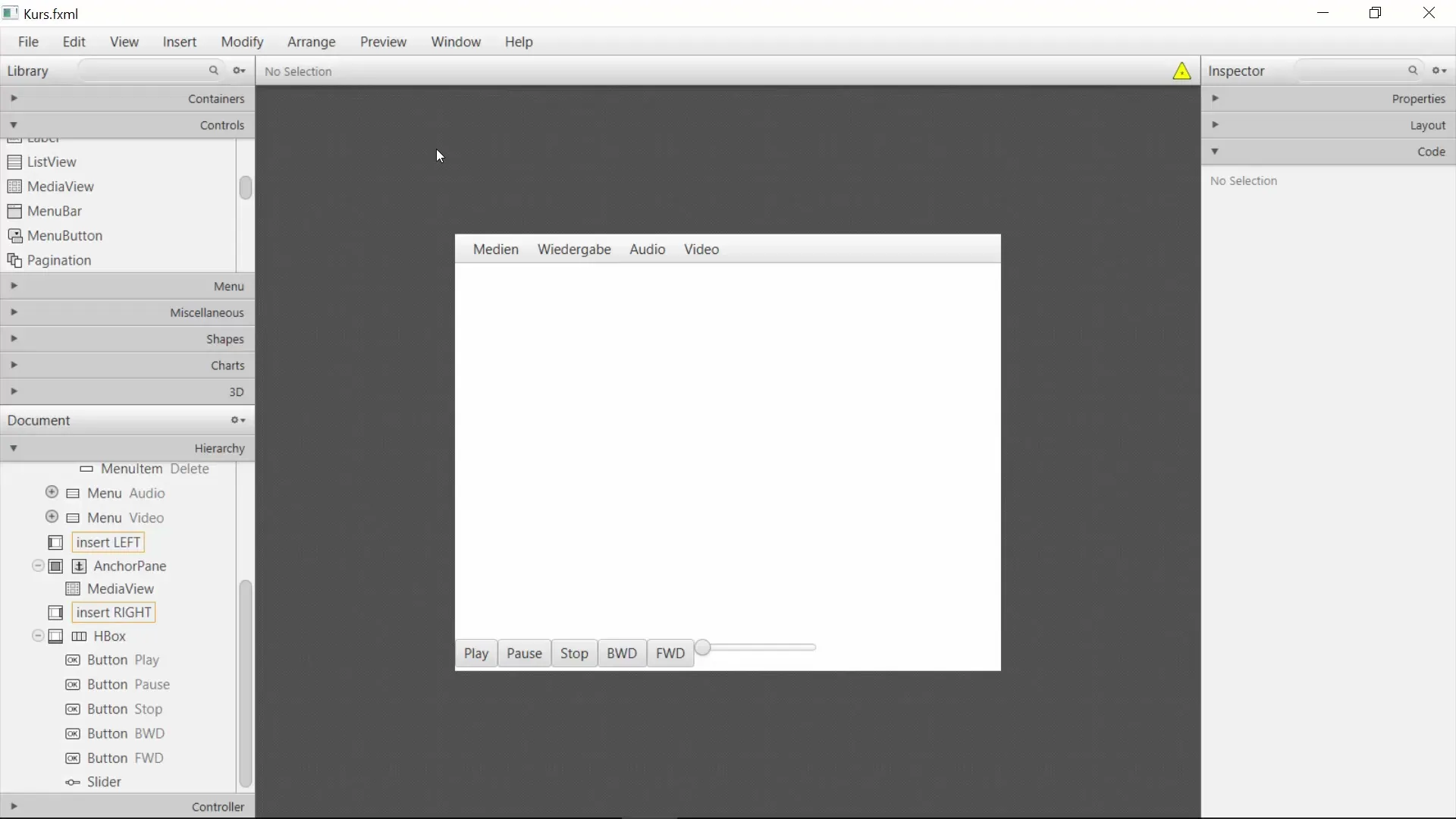
Tout d'abord, ouvrons le Scene Builder et préparons notre projet. Vous verrez comment nous construisons efficacement le lecteur multimédia.
Pour commencer, vous devez supprimer tous les éléments existants de votre mise en page. Vous pouvez simplement sélectionner les composants individuels et appuyer sur la touche Suppr. Cela vous donnera un espace de travail clair pour commencer avec votre nouvelle mise en page.

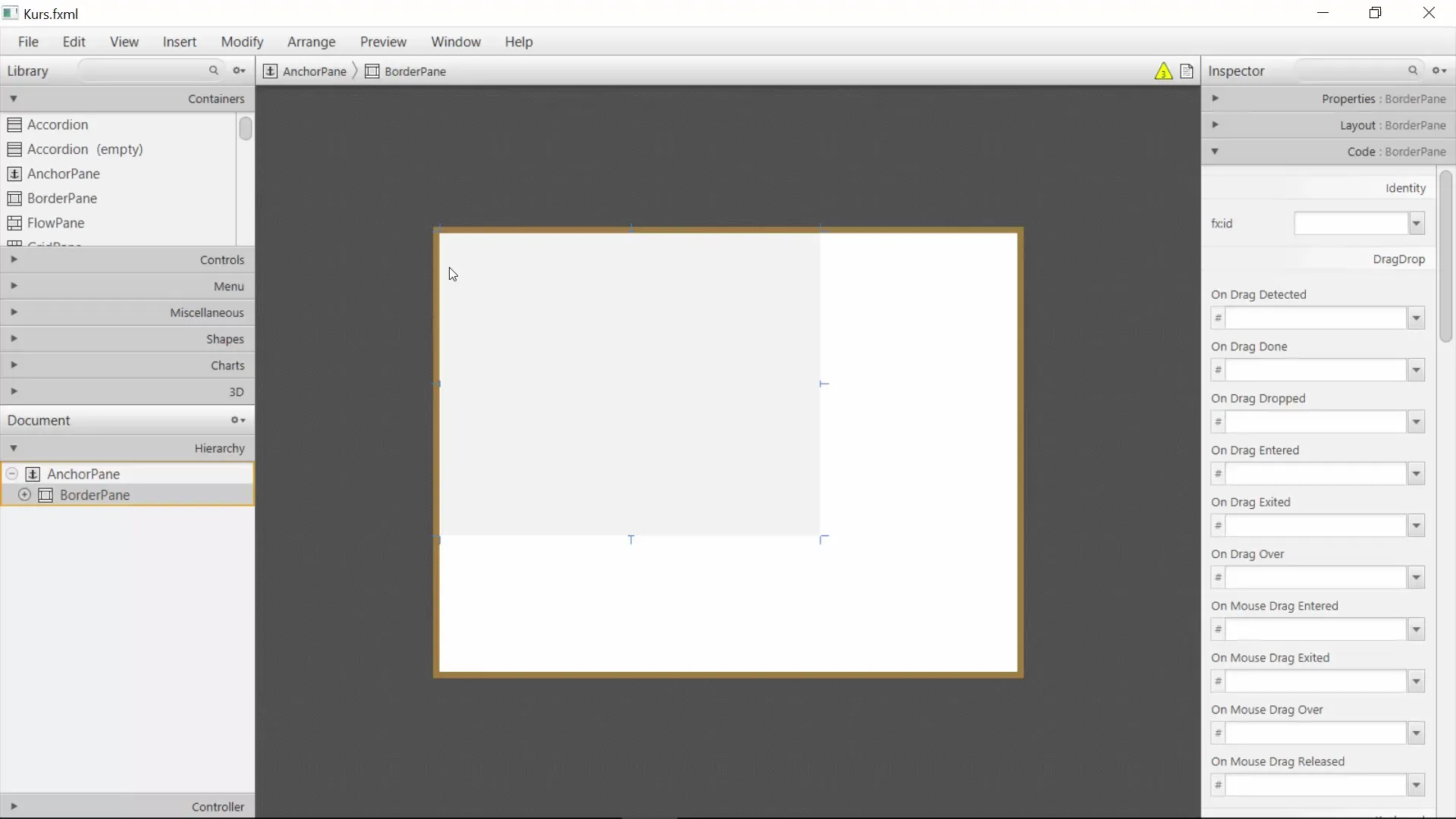
Maintenant, établissons notre fondation avec un AnchorPane. Cet élément servira de base pour le placement de vos autres composants. Vous pouvez placer l'AnchorPane au centre de la fenêtre.
Ensuite, ajoutons un BorderPane. Le BorderPane fournira la structure pour disposer des éléments en haut, en bas, à gauche et à droite. Placez le BorderPane au centre de votre AnchorPane.

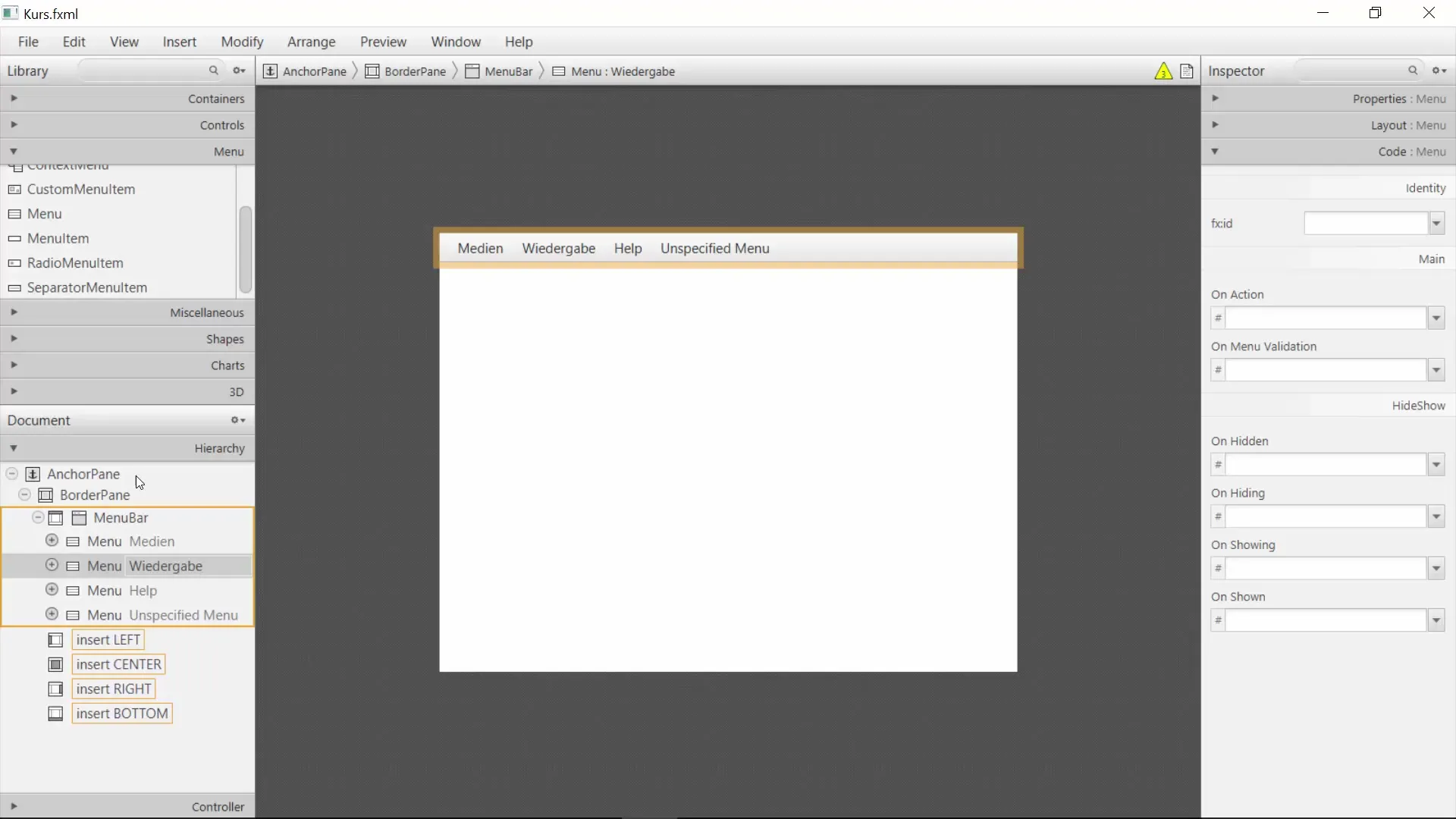
Il est maintenant temps d'ajouter un menu. Sélectionnez dans le BorderPane l'option pour la barre de menu et ajoutez une MenuBar. Cette barre de menu permettra le contrôle de votre lecteur multimédia. Vous pouvez déjà ajouter des entrées de menu telles que « Médias », « Lecture » et « Audio ». Renommez simplement le premier menu en « Fichier » et ajoutez l'option « Ouvrir ».

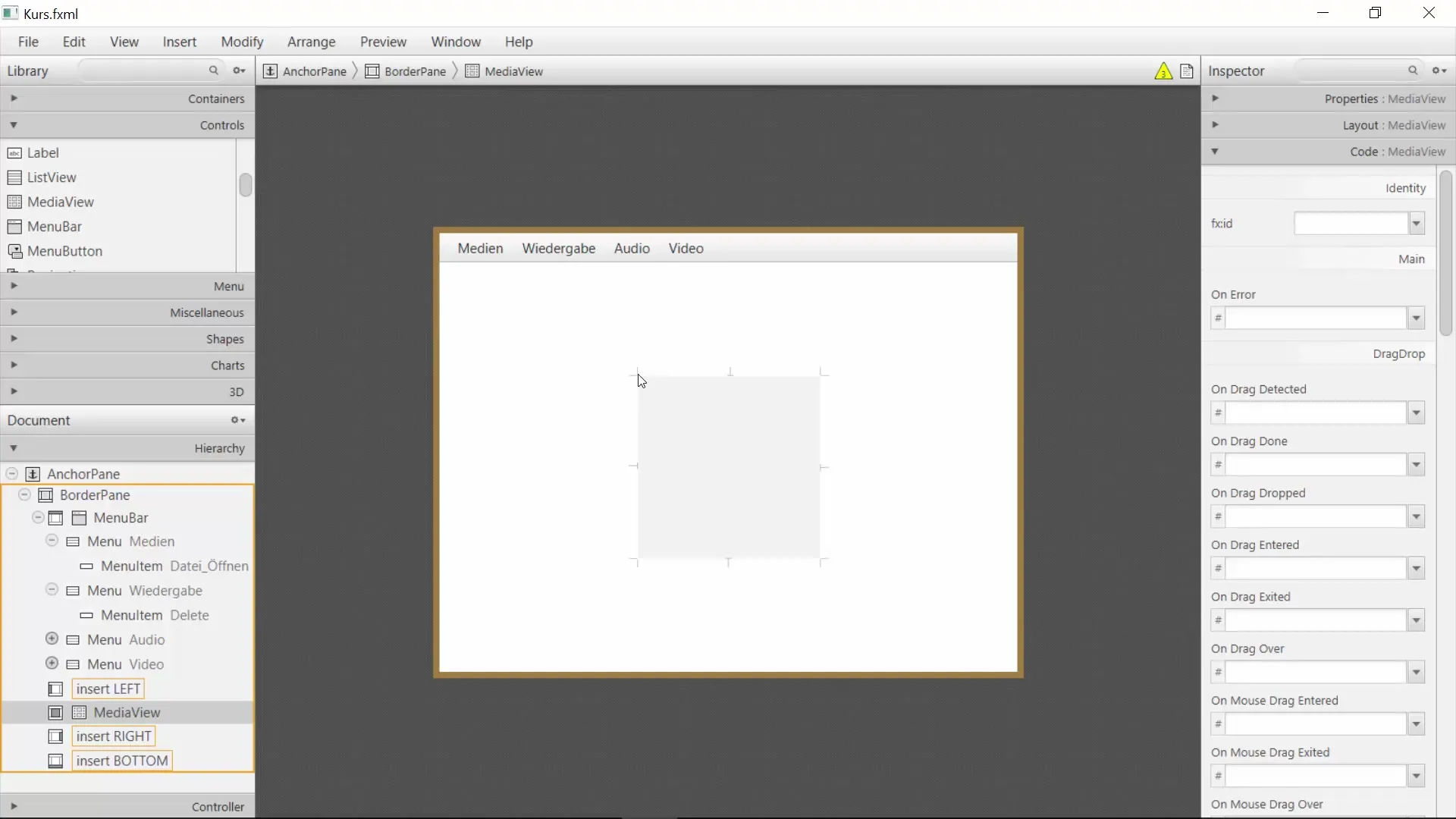
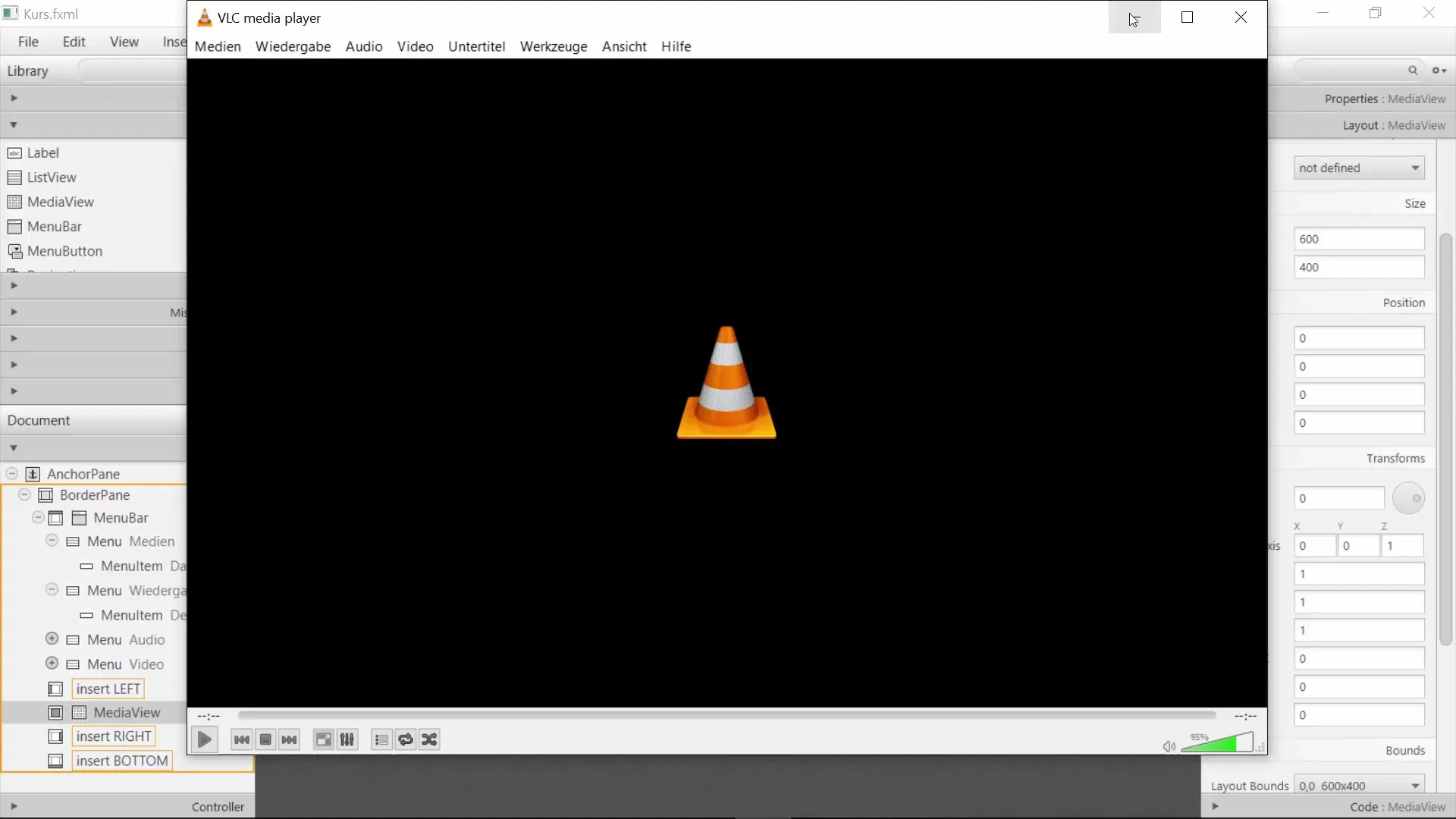
Maintenant, vous avez besoin d'un MediaView pour afficher les médias. Ajoutez un MediaView à la zone centrale du BorderPane. Réglez les dimensions à 800 pixels de large et 400 pixels de haut pour laisser suffisamment d'espace pour les médias. Testez la mise en page pour vous assurer que le MediaView est bien présenté.

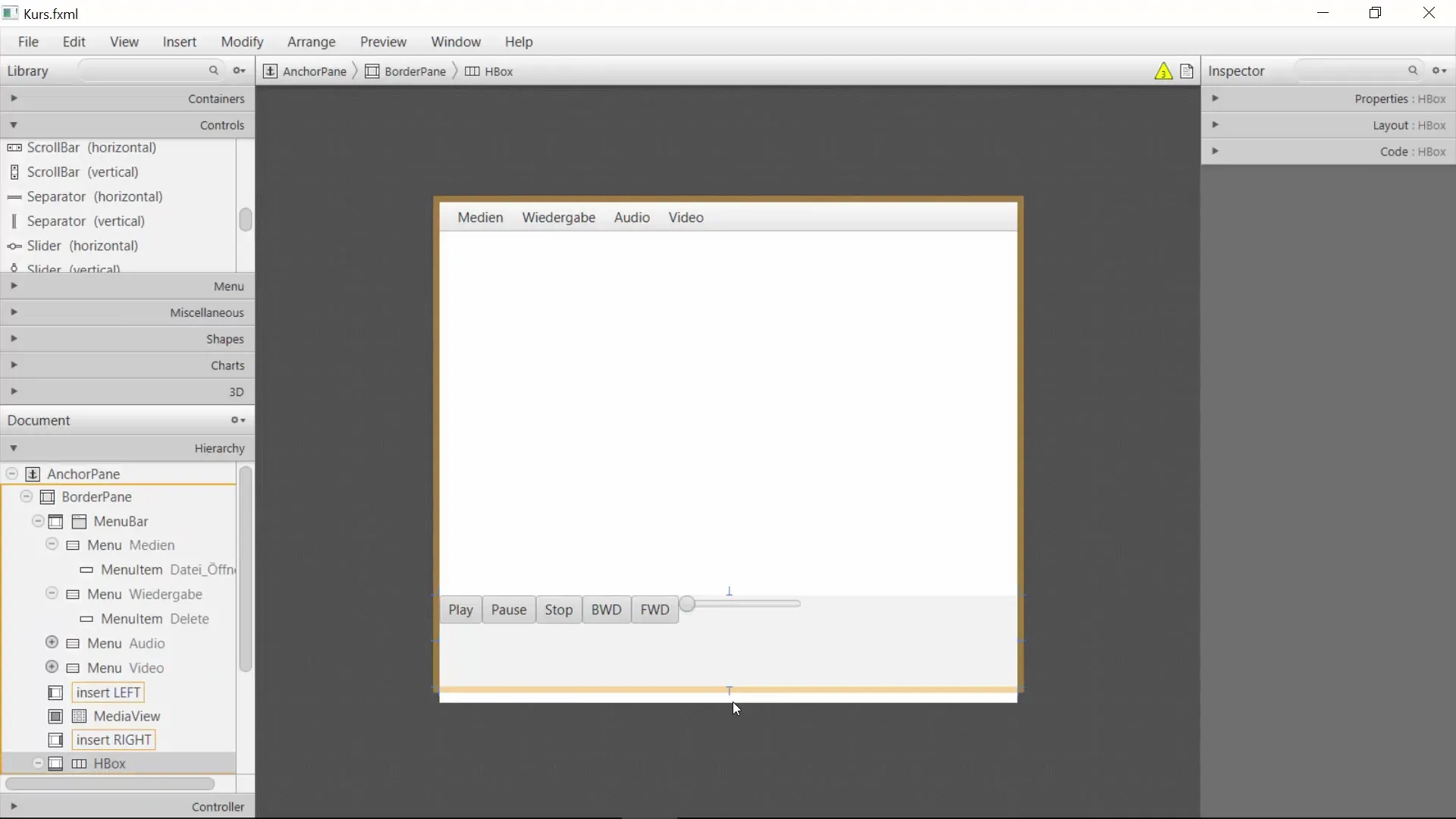
Nous allons maintenant placer les contrôles en dessous du MediaView. Vous pouvez ajouter des boutons pour « Lecture », « Pause », « Arrêt », « Retour » et « Avancer ». Moins, c'est souvent plus, alors assurez-vous d'avoir une vue d'ensemble claire et conviviale. Intégrez ces boutons dans la partie inférieure de l'interface utilisateur.

Pour le contrôle du volume, nous allons maintenant intégrer un Slider. Cela permettra aux utilisateurs de régler facilement le volume. Placez également le Slider dans la partie inférieure, soit à côté, soit en dessous des boutons précédemment créés.

Une fois les boutons et le Slider placés, il est important de tester l'arrangement des éléments. Assurez-vous que les boutons se comportent correctement lors du redimensionnement de la fenêtre. Cela peut être accompli en définissant correctement les propriétés de mise en page.

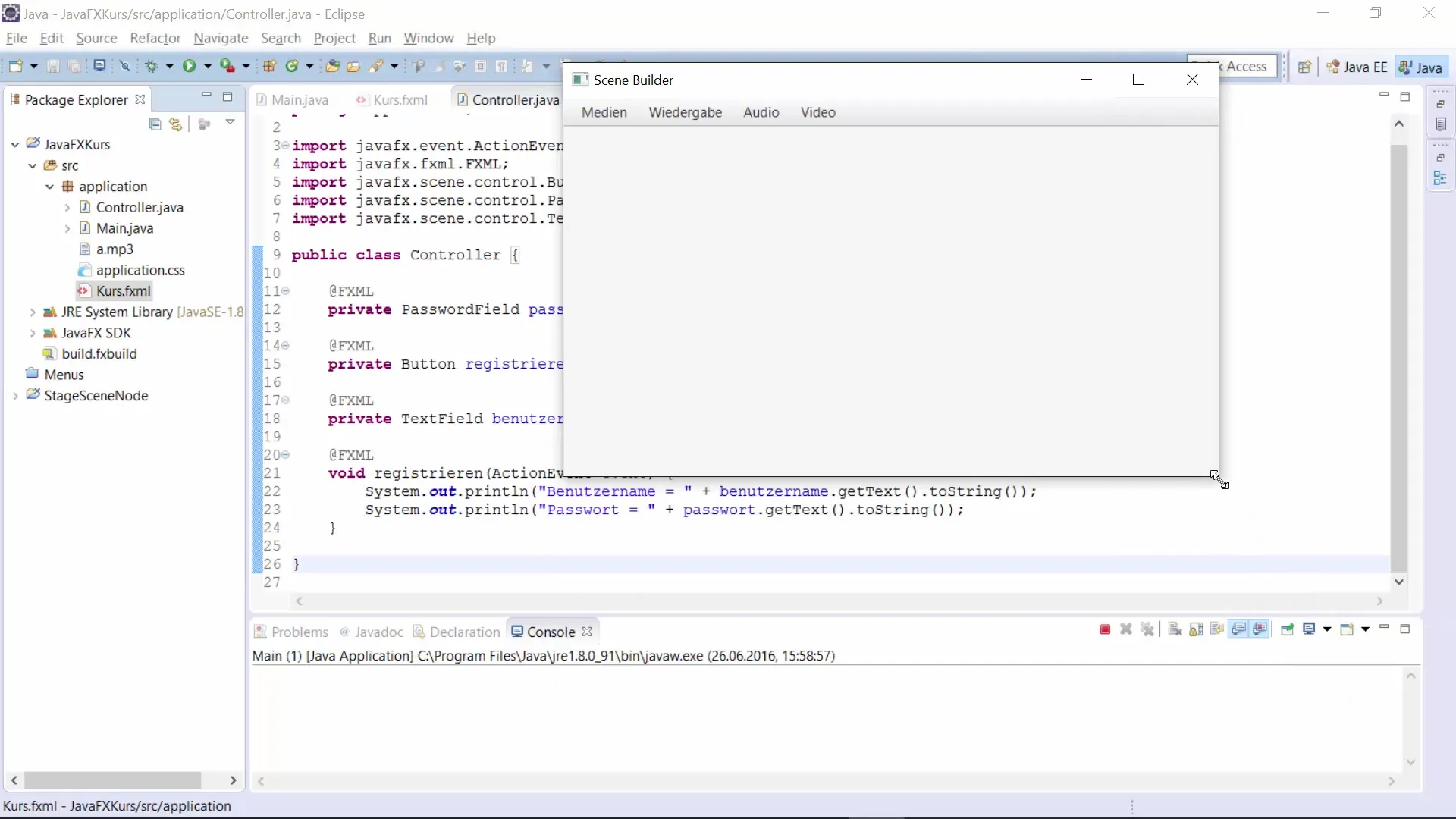
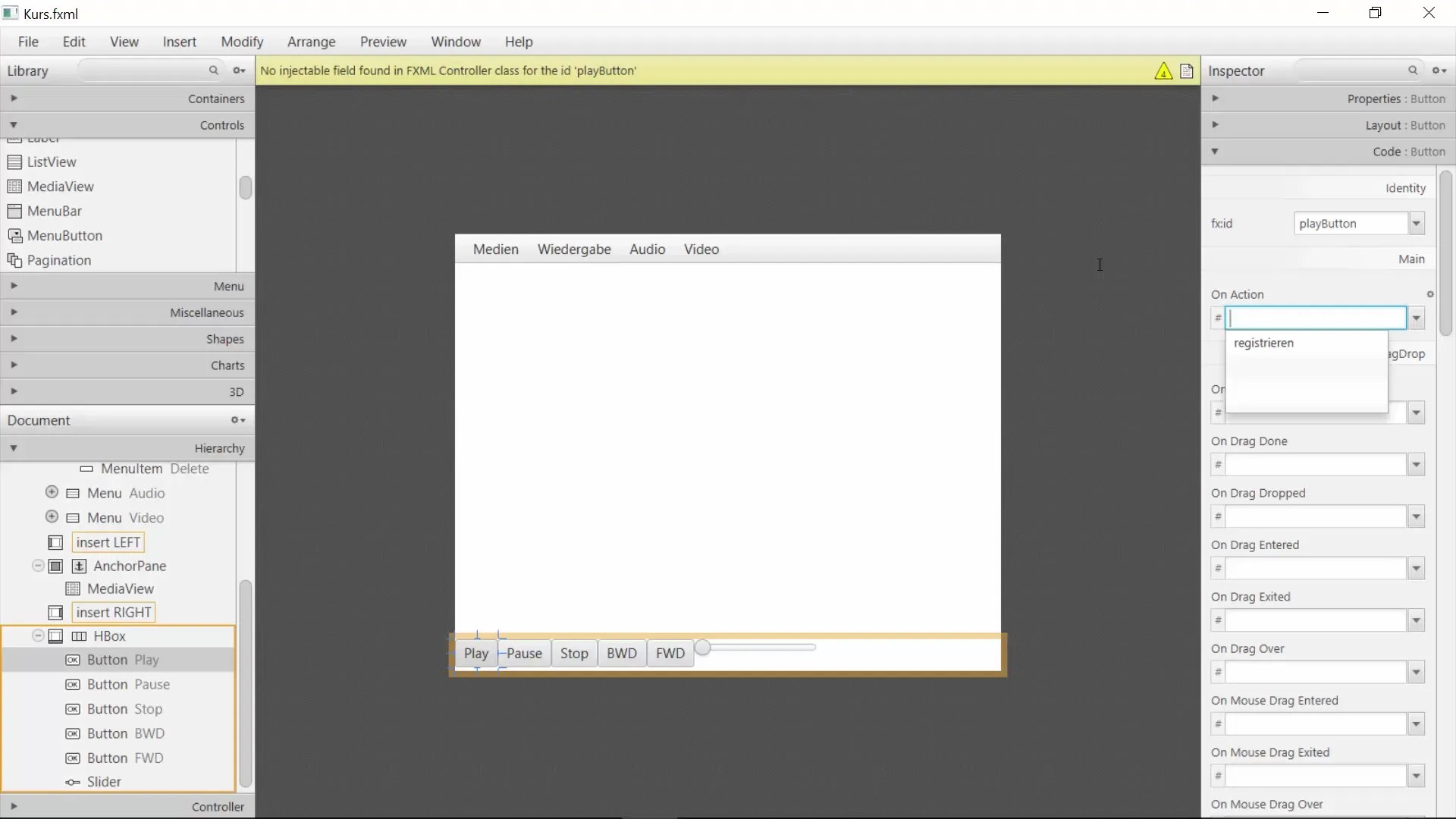
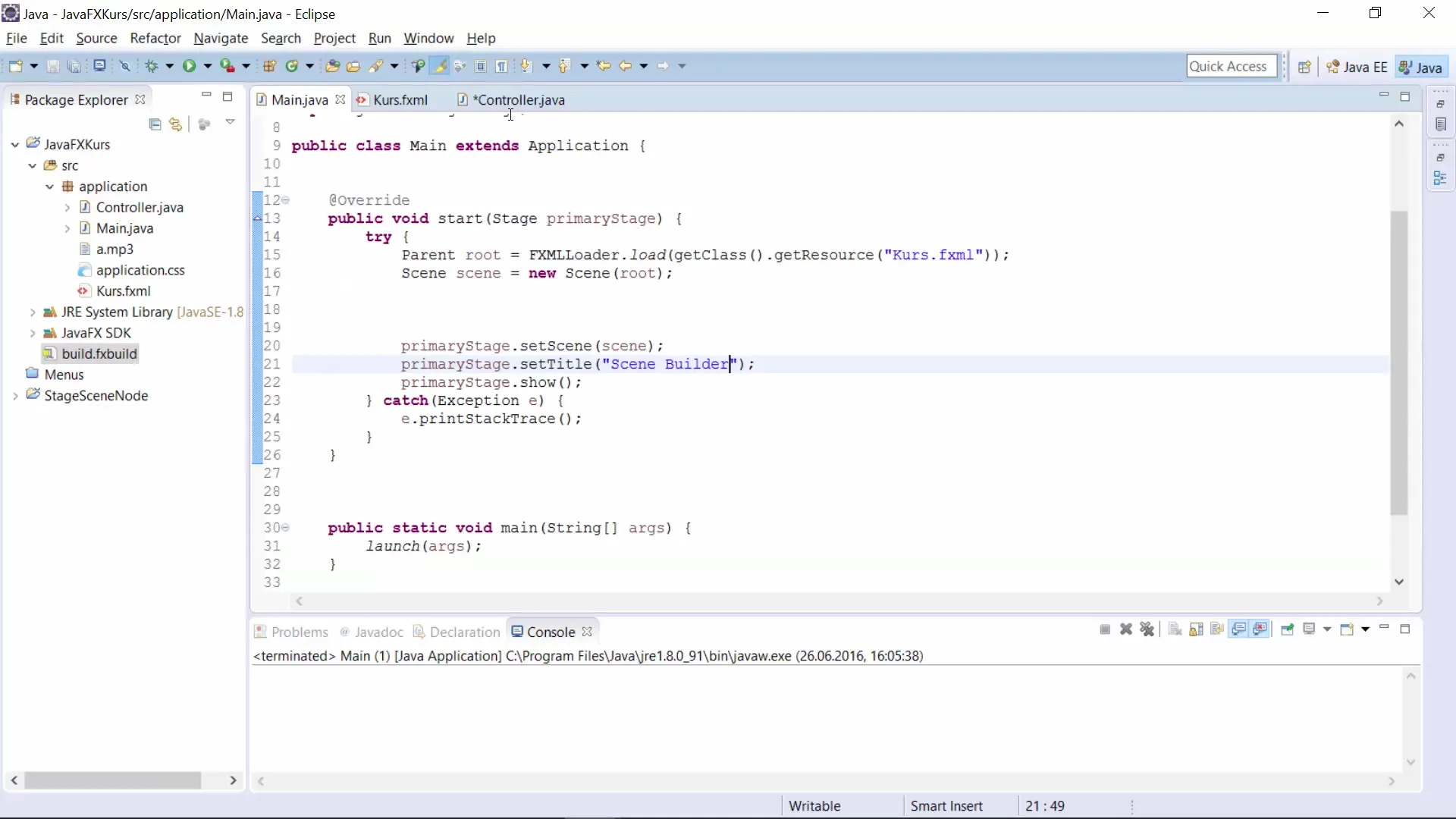
Maintenant que votre mise en page est en place, ajoutez la fonctionnalité aux boutons. Tout d'abord, convertissez chaque bouton en un ActionEvent. Commencez par le bouton Lecture et liez l'action à « playVideo ». Implémentez les méthodes pour Pause, Arrêt, Retour et Avancer en conséquence.

Une fois que tous les boutons sont actifs, vous pouvez implémenter votre MediaPlayer. Ajoutez le contrôleur MediaPlayer dans la classe Main et contrôlez la lecture des médias à partir de la logique définie.

Enfin, enregistrez votre projet et testez l'application. Vous devriez maintenant avoir un lecteur multimédia entièrement fonctionnel. Expérimentez avec d'autres fonctionnalités du Scene Builder et développez davantage votre design.

Résumé – GUI JavaFX avec Scene Builder – Construction d'un lecteur multimédia
Dans ce tutoriel, vous avez appris à créer un lecteur multimédia fonctionnel avec JavaFX et le Scene Builder. De la structuration de la mise en page à l'implémentation des fonctionnalités, vous avez parcouru toutes les étapes pour créer une application conviviale.
Questions fréquentes
Comment ajouter d'autres contrôles ?Vous pouvez à tout moment ajouter de nouveaux contrôles dans le Scene Builder en sélectionnant le contrôle souhaité dans le menu.
Que faire si mes éléments de mise en page ne réagissent pas correctement ?Vérifiez la disposition et les réglages des propriétés de mise en page pour vous assurer qu'ils sont correctement configurés.
Dois-je écrire du code manuellement ?Vous pouvez insérer certains éléments de code dans le Scene Builder, mais pour certaines actions, vous devrez ajouter manuellement du code.
Puis-je modifier le design plus tard ?Oui, vous pouvez toujours revenir au Scene Builder pour apporter des modifications à la mise en page.

