Tu veux créer des graphiques ou des formes visuellement attrayants dans ton application JavaFX ? Travailler avec des chemins peut t'aider à produire des designs impressionnants et à rendre tes interfaces utilisateur plus intéressantes. Dans ce guide, nous allons explorer en profondeur la classe Path dans JavaFX et apprendre étape par étape comment définir, ajuster et styliser différents chemins.
Principales conclusions
- Avec la classe Path, tu peux créer des formes complexes et dynamiques dans JavaFX.
- Différents types de courbes, comme CubicCurveTo et QuadCurveTo, permettent de dessiner des graphiques de manière flexible.
- Tu peux non seulement dessiner des chemins, mais aussi les remplir de couleurs et ajuster les épaisseurs de ligne.
Guide étape par étape
Les bases de l'objet Path
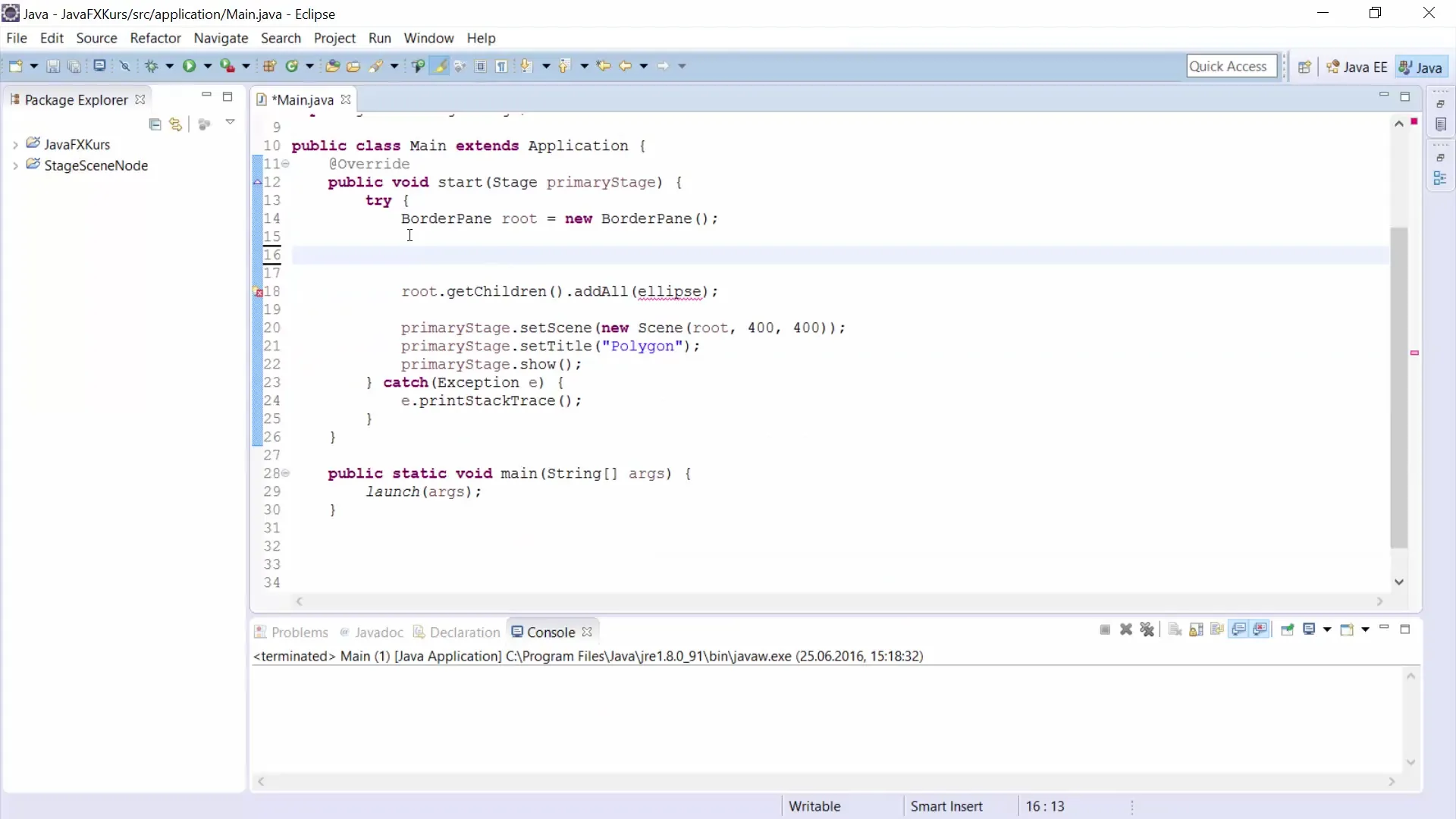
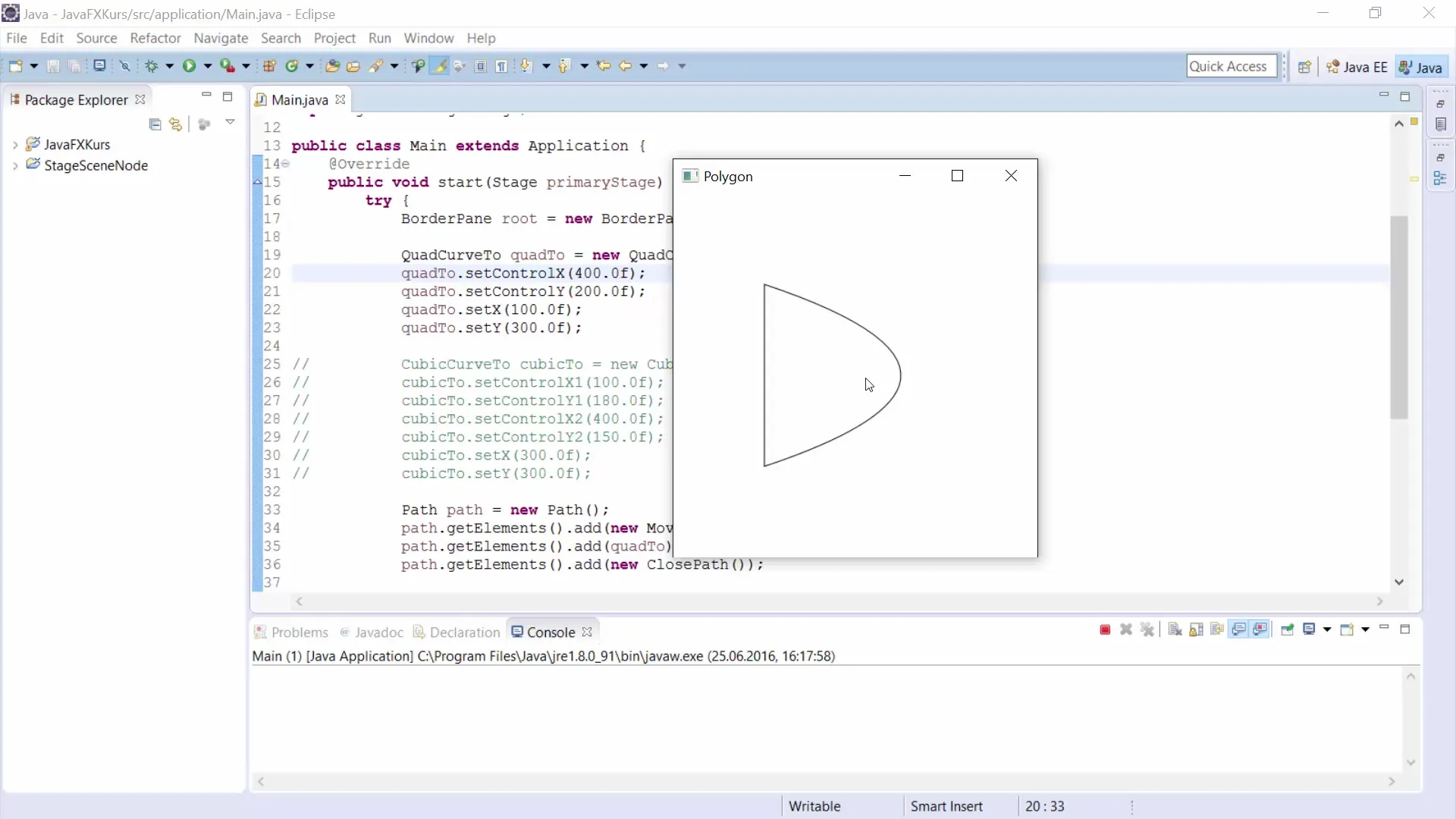
Pour comprendre les bases du dessin, commençons par créer un chemin simple. La première étape consiste à importer la classe Path et à créer une nouvelle instance.

Ce code jette les bases pour d'autres éléments que nous allons ajouter.
Ajouter un CubicCurve
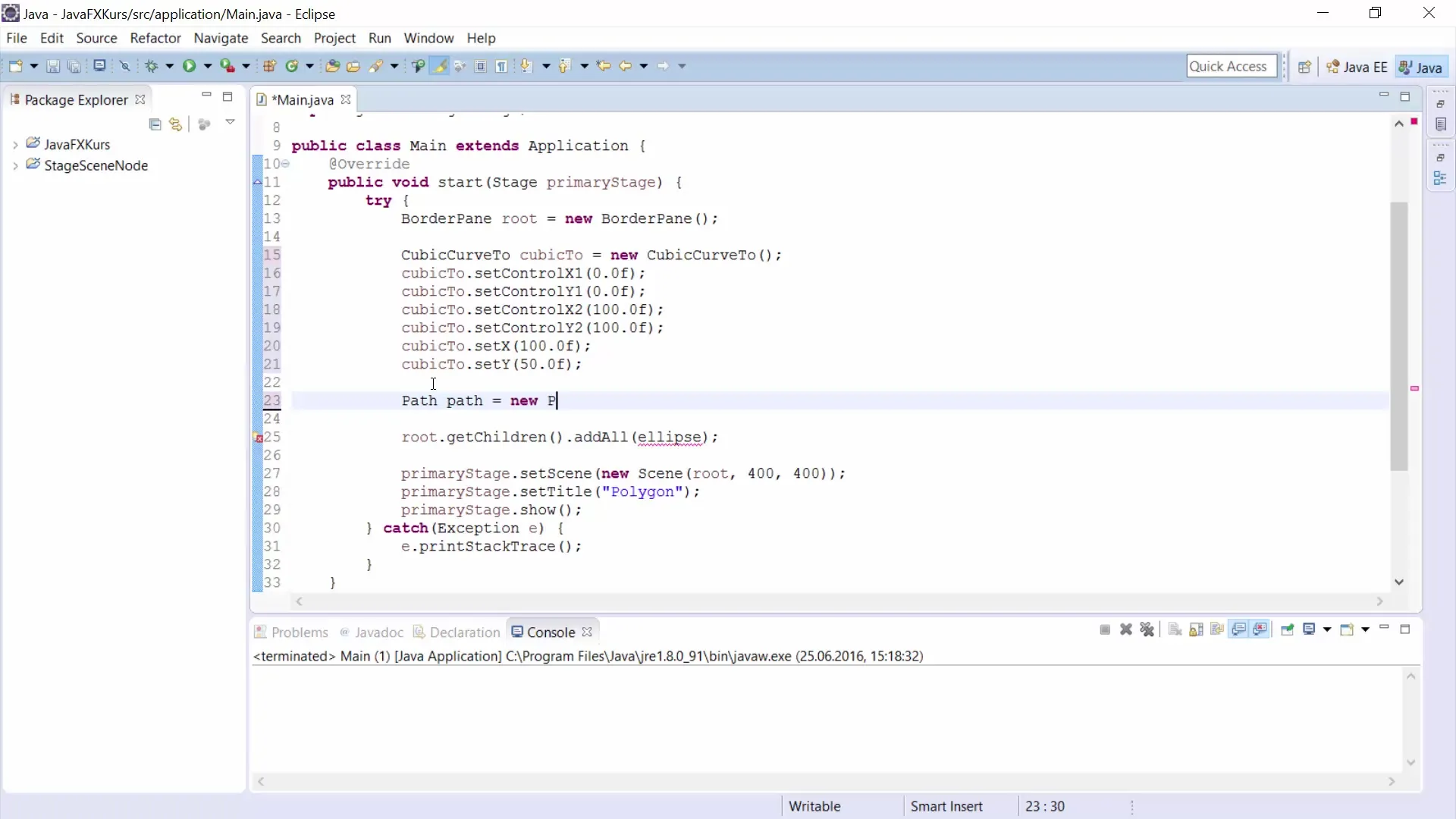
Pour créer des formes plus complexes, nous utiliserons la classe CubicCurveTo. Cela nous permet de définir une courbe avec des points de contrôle.
Ici, x1, y1, x2, y2 représentent les points de contrôle, et x, y représente la position finale.
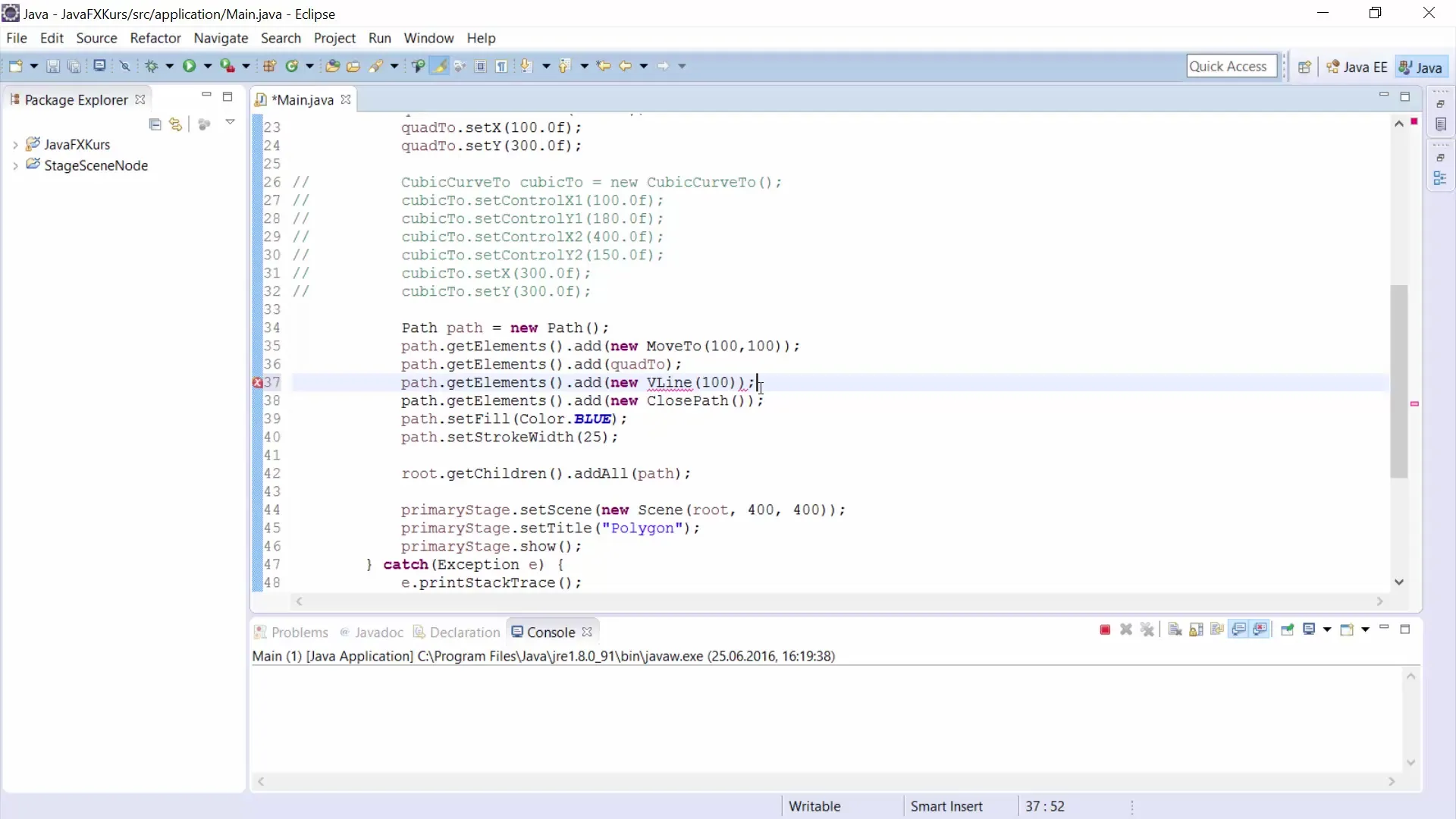
Ajouter des éléments au chemin
Pour ajouter notre courbe au chemin, il est nécessaire d'utiliser la méthode getElements().

Cette ligne garantit que notre courbe est incluse dans le chemin et peut être dessinée.
Visualiser le chemin
Après avoir créé le chemin et ajouté la courbe, il est temps d'afficher le chemin dans la fenêtre de visualisation.
Avec ces ajustements, ton chemin sera visuellement plus clair et attrayant.
Utilisation de QuadCurveTo
Dessiner des chemins peut devenir encore plus simple et intuitif avec QuadCurveTo. Cette méthode est bien adaptée pour des courbes simples.
La méthode pour les courbes quadratiques est similaire mais n'a qu'un seul point de contrôle.
Combiner des lignes et des courbes
Tu peux combiner des lignes et des courbes pour créer des graphiques encore plus dynamiques. Par exemple, une ligne verticale peut être ajoutée comme suit :

L'ajout de ces lignes rendra ton chemin encore plus intéressant et complètera les courbes existantes.
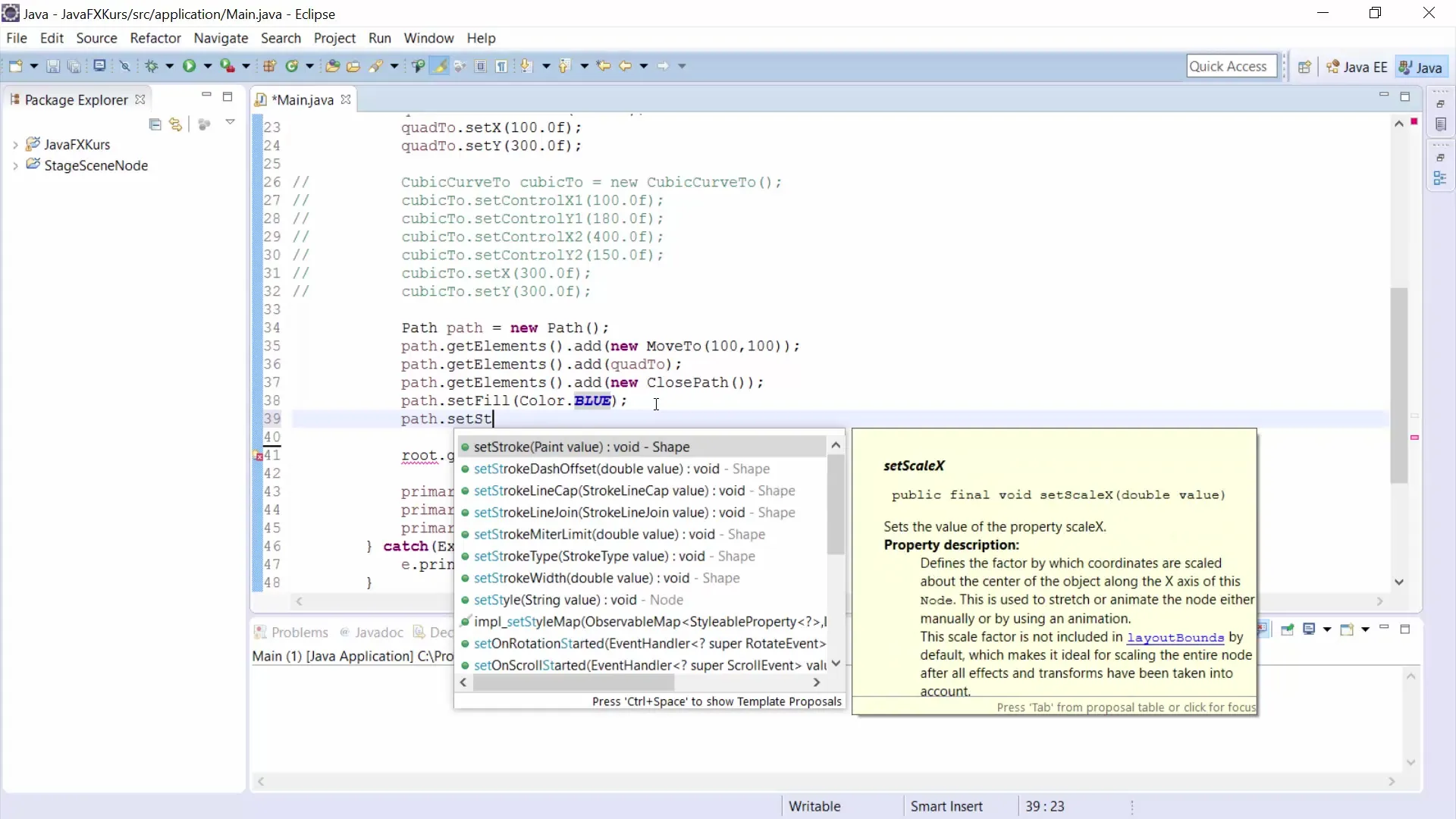
Ajustements finaux
Tu peux encore améliorer le style de ton chemin en utilisant différentes épaisseurs de trait et couleurs de remplissage.

De tels ajustements donneront à ton chemin une touche attrayante et professionnelle.
Amuse-toi avec les animations
Une excellente caractéristique des chemins dans JavaFX est que tu peux les animer. Tu peux par exemple modifier les points de contrôle à l'exécution pour créer une animation intéressante.

Cette méthode déplace ton chemin le long de l'axe des X et lui donne un aspect dynamique.
Résumé – JavaFX pour la création de chemins
Au cours de ce guide, tu as appris à utiliser la classe Path dans JavaFX pour créer différents graphiques. Tu as compris comment créer des courbes Cubiques et Quadrangulaires, ajouter des lignes et rendre ces graphiques saisissants. Tu es maintenant capable de concevoir des chemins intéressants et de les animer de manière créative.
Questions fréquentes
Comment ajouter un chemin à mon application ?Importe la classe Path et crée une nouvelle instance.
Quels sont les points de contrôle dans les courbes ?Les points de contrôle influencent la forme des courbes et déterminent comment elles se plient entre les points d'extrémité.
Est-il possible d'animer des chemins ?Oui, tu peux modifier les propriétés des chemins pendant l'exécution pour obtenir des animations.


