アニメーション用のロゴを準備し調整するプロセスは、特にロゴがデザイナーから来ており、そのデザイナーがアニメーションの特定のニーズに配慮していない可能性がある場合、挑戦的なタスクになることがあります。このガイドでは、Adobe Illustratorでロゴをどのように準備し、After Effectsでのアニメーションに最適化できるかを示します。ロゴを完璧に準備するために必要なさまざまなステップに飛び込んでみましょう。
重要なポイント
- アニメーションにおける柔軟性のためには、ベクターグラフィックスの使用が重要です。
- After Effectsで最適に作業するために、ロゴを個別のレイヤーに分けることが重要です。
- レイヤーを意味のある名前で付けることは、整理を助け、後のアニメーションに役立ちます。
ステップバイステップガイド
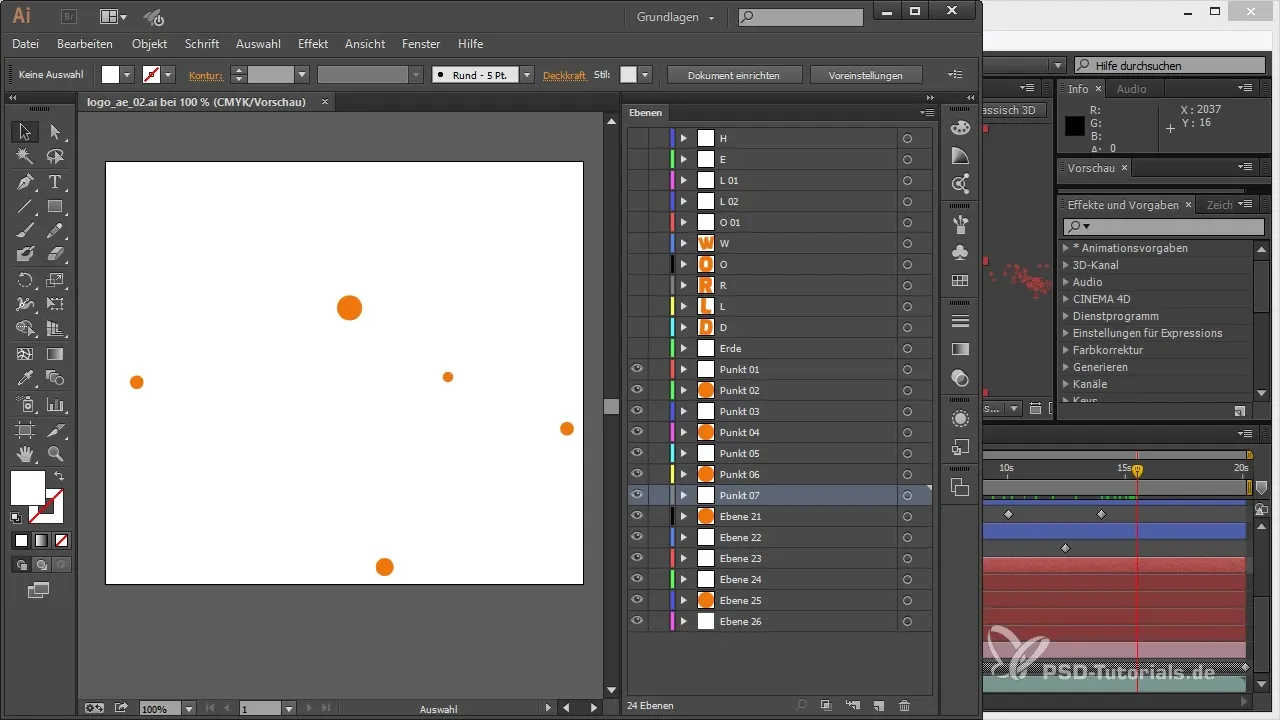
最初に、Illustratorでロゴを開き、必要な調整を確認します。

要素の可視性を改善するために、新しいレイヤーを追加し、それをロゴの下に移動することをお勧めします。白以外の色の領域を追加し、暗い色にして要素をより明確に表示させるべきです。

ロゴが見えるようになったら、グループ構造を見てみましょう。Illustratorでは、要素がグループにまとめられていることが多く、After Effectsで問題を引き起こす可能性があります。したがって、すべての必要な要素を個別のメインレイヤーに分けます。
テキスト要素を選択して、新しいレイヤーに移動させましょう。フォントを含むグループに移動し、各文字のために独自のレイヤーを作成します。この時、各文字を個別のレイヤーに移動し命名します。

これらのテキストを整理し、後での全体像をより良く把握できるようにします。これは特に、After Effectsでのアニメーションタイムラインを効果的に活用するために重要です。

テキストが準備されると、ロゴの他の要素に取り組みます。ロゴを構成するグラフィックスや形状も別々のレイヤーに移動します。これらの部分はアニメーションにとって重要であり、独立してアニメーションされるべきです。

すべての必要な要素が独立したレイヤーに存在するかどうか確認してください。これらの各レイヤーにそれらの内容に基づいて名前を付けることをお勧めします。そうすれば、After Effectsで混乱することがなくなります。

アニメーション効果を最適化するために、レイヤーの編成を変更します。そのためには、レイヤーパネルで「オブジェクトのためのレイヤーを作成」をクリックし、メニューを選択してすべてのオブジェクトを新しいレイヤーに統合します。

すべての要素が独自のレイヤーに構造化されたら、元のファイルを保存することをお勧めします。これにより、後で調整を行いたい場合でもバックアップができます。

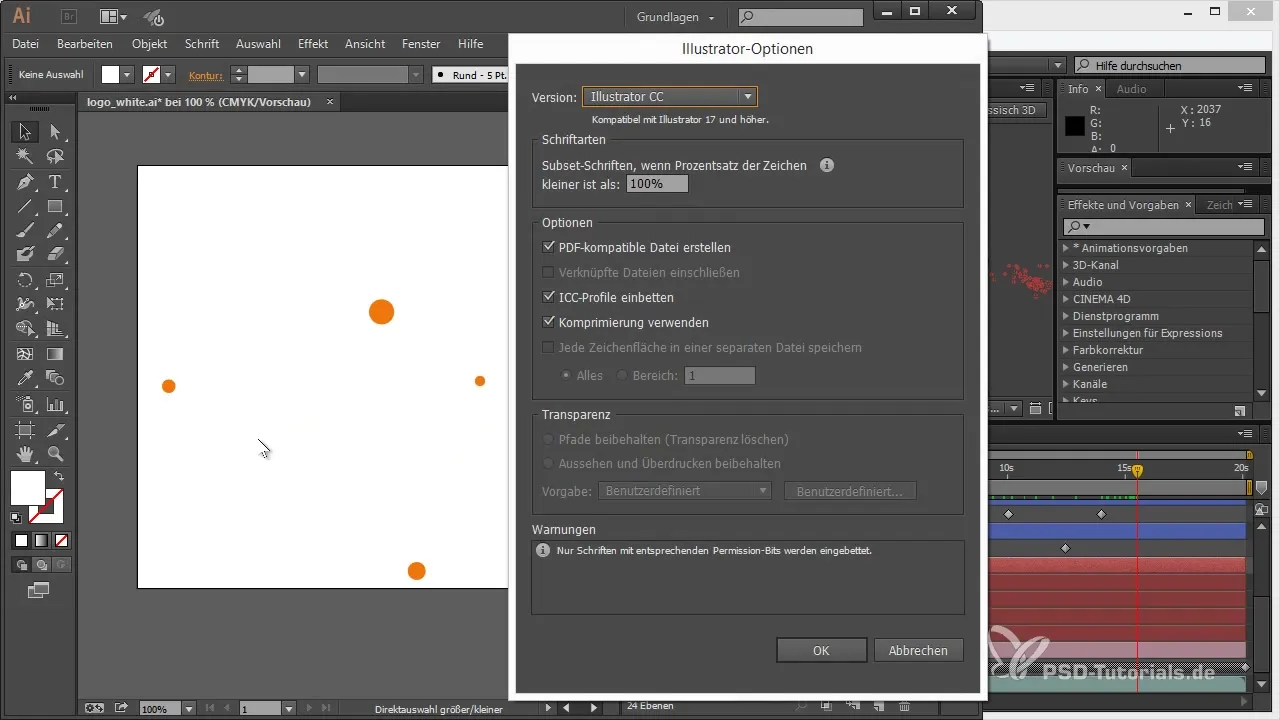
IllustratorファイルをAfter Effects用に保存し、すべての必要な情報が保持されることを確認するために適切な形式でファイルを保存してください。

これで、After Effectsにロゴをインポートする準備が整いました。そこで本格的なアニメーションが始まります。Illustratorでのきちんとした準備は、アニメーションに必要な自由と柔軟性を提供します。
まとめ - After Effectsでの3Dプロジェクト: Illustratorからのロゴアニメーションの準備
このチュートリアルでは、IllustratorでのロゴをAfter Effectsでのアニメーションに最適化する方法を学びました。手順には、要素の識別、個別のレイヤーの作成、およびこのレイヤーを整理して効率的なアニメーションのために命名することが含まれています。
よくある質問
ロゴのためにいくつのレイヤーを作成するべきですか?独立してアニメーションを行いたいすべての要素は、独自のレイヤーにするべきです。
可視性を改善するためにどの色を使用すべきですか?ロゴを背景から際立たせるために、暗い色を使用するのが最適です。
後でIllustratorファイルを再編集できますか?はい、変更を加えるために元のファイルを保存することをお勧めします。
After Effectsでレイヤーを再命名する必要がありますか?それは必要ありませんが、整理を改善するために役立つことがあります。
After Effects用にファイルをどのように保存しますか?After Effectsのためにすべてのデータが準備できるように、Illustrator CC形式でファイルを保存してください。


