After Effectsで3D作業を行うことは、特にレイヤーを両面異なるデザインにする場合、しばしば困難です。スライドショーなどで、両面にコンテンツを表示するマップや似たような要素を表現したいと感じたことがあるかもしれません。ここでは、複雑な技術に悩むことなく、この問題を効果的に解決する方法を学ぶことができます。
主なポイント
- After Effectsで3Dレイヤーを使用することで、両面コンテンツを作成できます。
- マップダンス効果とクラッシュ効果を使用すると、魅力的でクリエイティブな3Dレイヤーを作成できます。
- 異なる背面レイヤーを指定することで、それぞれの面を個別にデザインできます。
ステップバイステップガイド
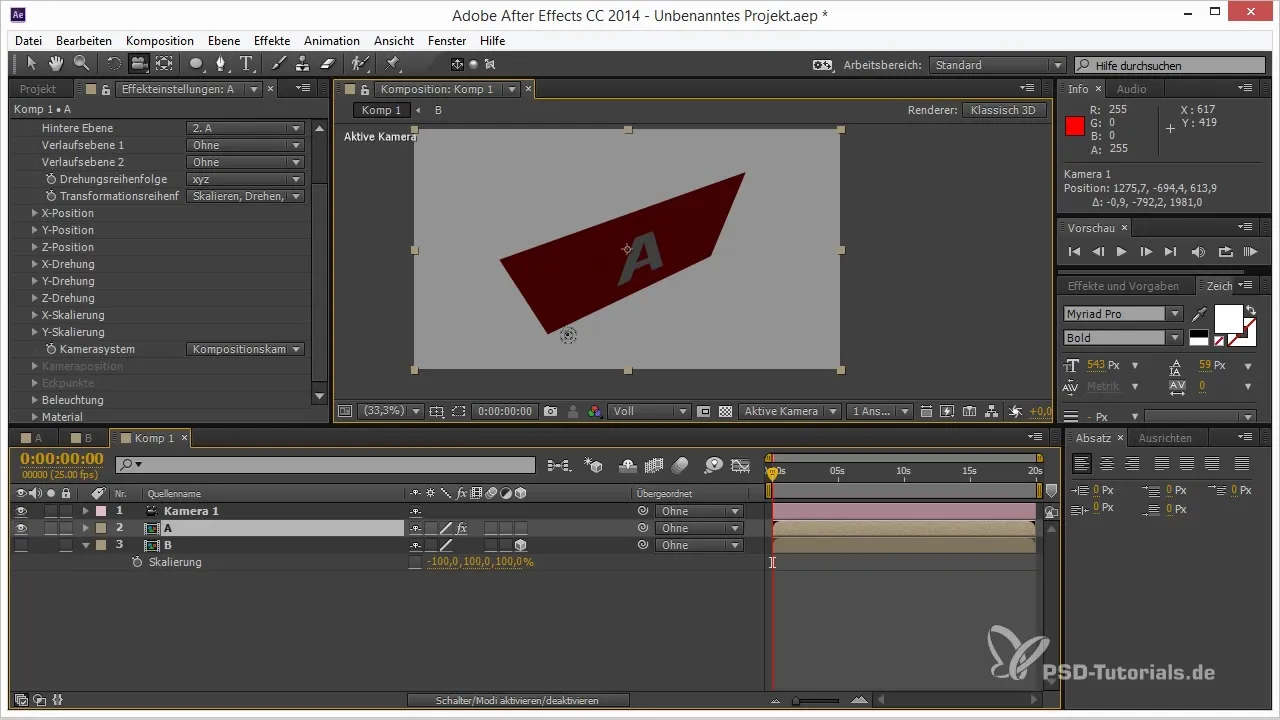
ステップ1: カメラを作成しレイヤーを有効にする
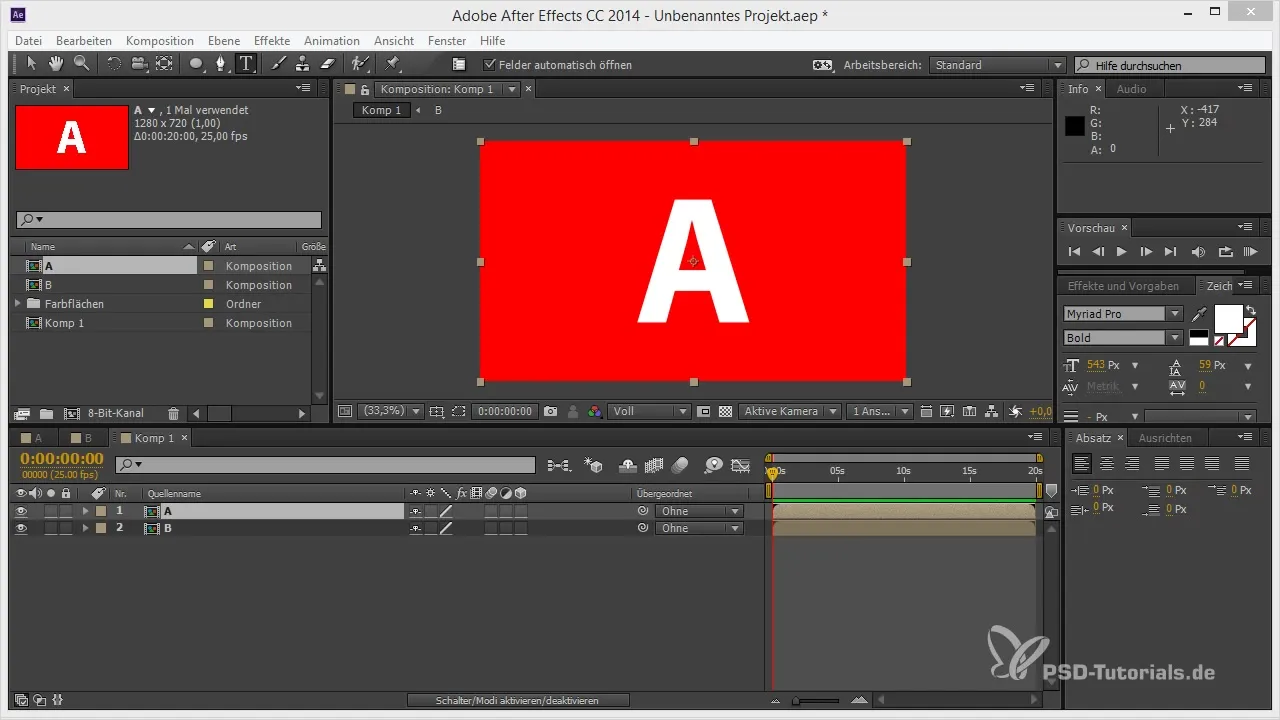
まず、After Effectsプロジェクトにカメラを作成します。ここで、2つのレイヤーを3Dレイヤーとして有効にするために、該当するチェックボックスを選択します。前面(A)と背面(B)の2つのレイヤーが必要です。

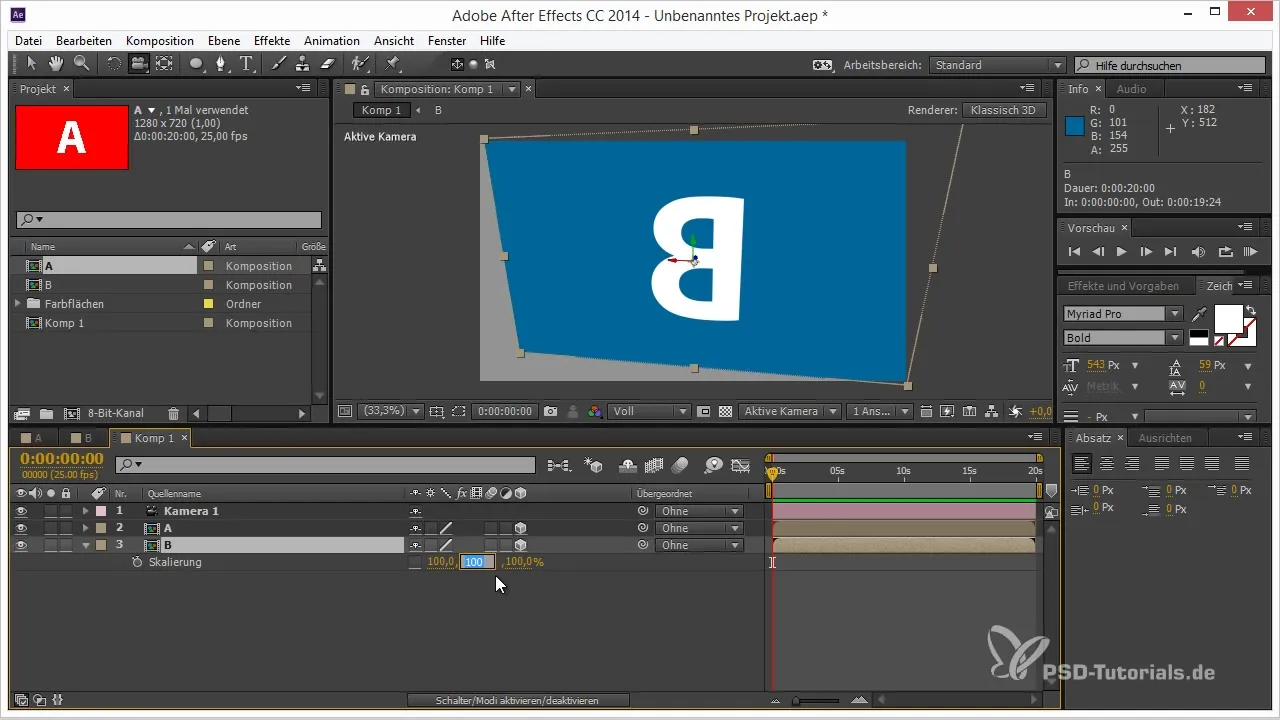
ステップ2: レイヤーの位置を調整する
次に、レイヤーAの位置を少し前に、レイヤーBの位置を後ろに移動させます。この方法により、2つのレイヤーが重ならず、間に小さなスペースを設けることができます。この手法は最も簡単ですが、両方のレイヤーを個別にアニメーションさせる必要があります。

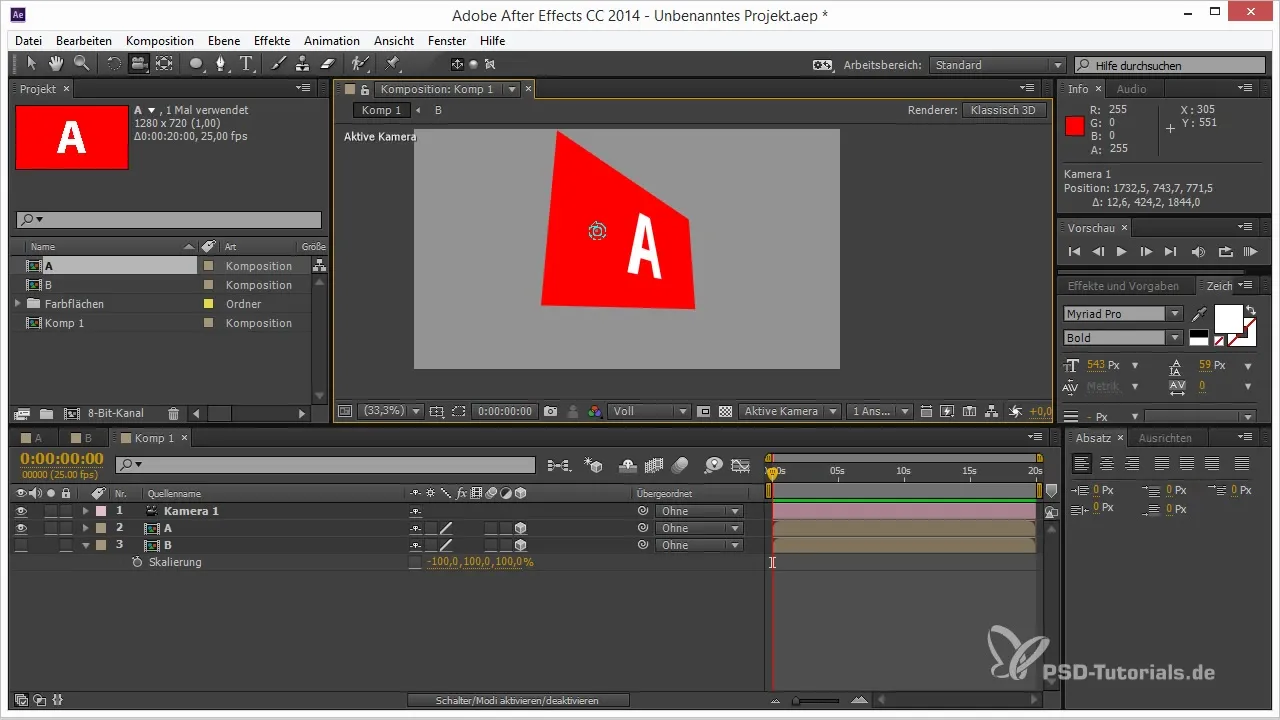
ステップ3: レイヤーAを孤立させる
裏面をより良くデザインするために、まずレイヤーBを非表示にして、レイヤーAだけを表示させます。これにより、他のレイヤーによる視覚的な邪魔がなくなり、両面のレイヤーを作成できます。

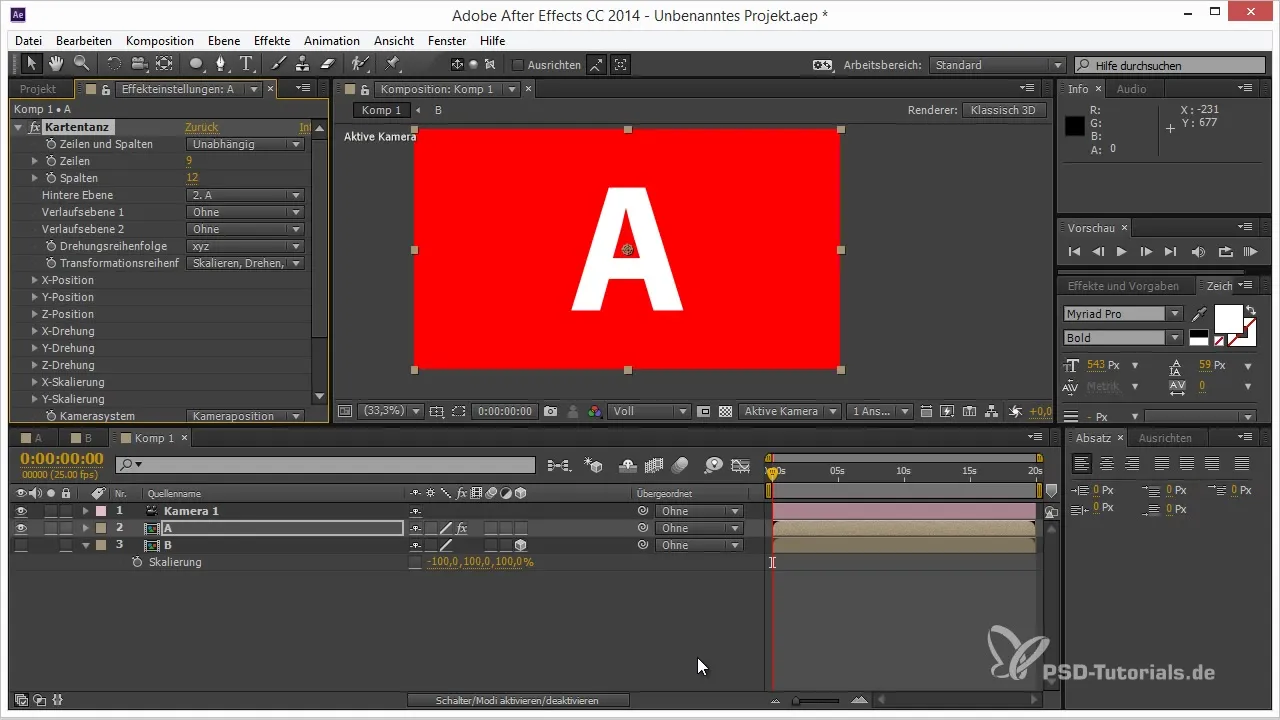
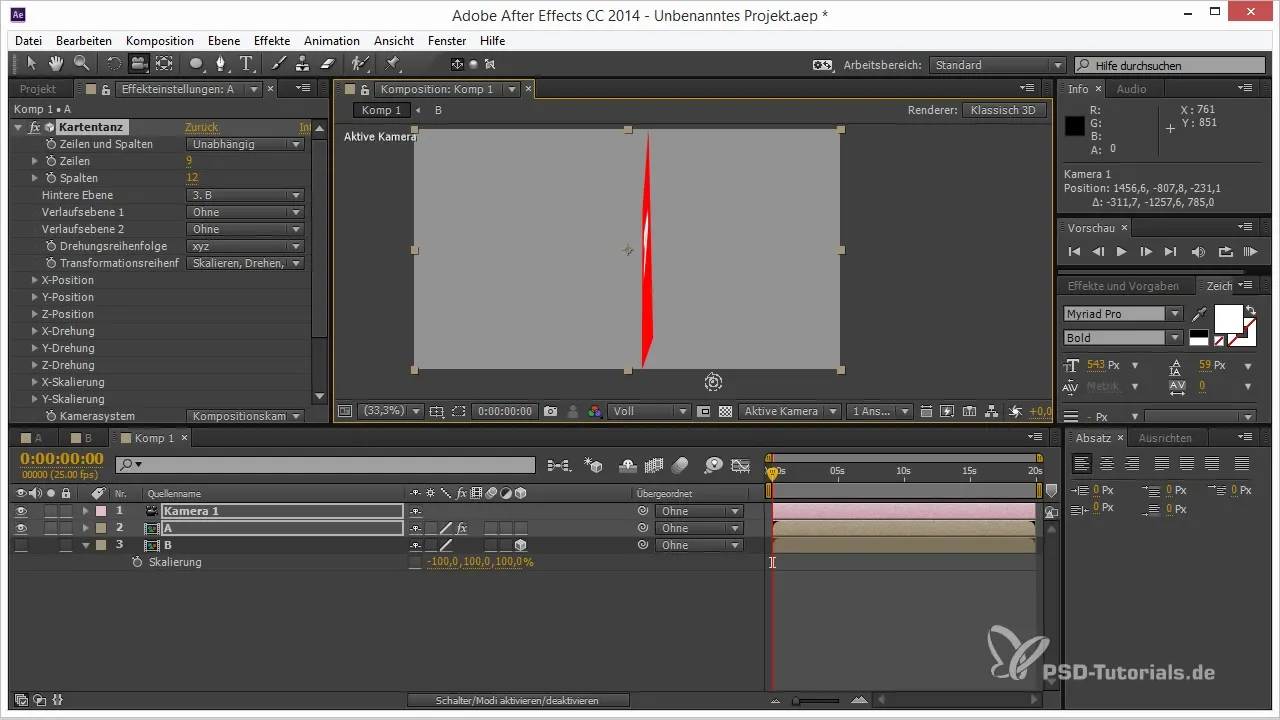
ステップ4: マップダンス効果を追加する
効果リストからマップダンス効果を選択して有効にします。レイヤーの3D機能をオフにすることを忘れないでください。マップダンス効果を使うことで、レイヤーの両面に異なるコンテンツを適用することができます。

ステップ5: コンポジションカメラを選択する
次に、マップダンス効果内でコンポジションカメラを選びます。これにより、レイヤーが3Dでアニメーションし、創造的な可能性が広がります。

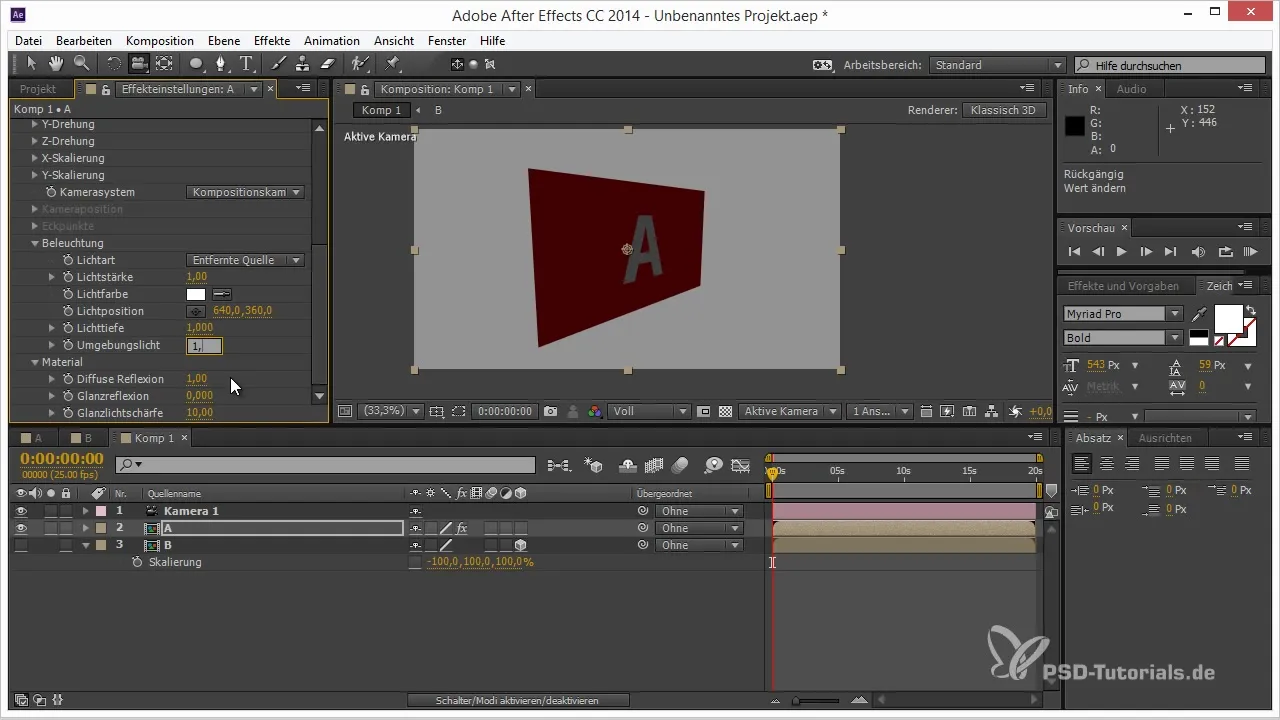
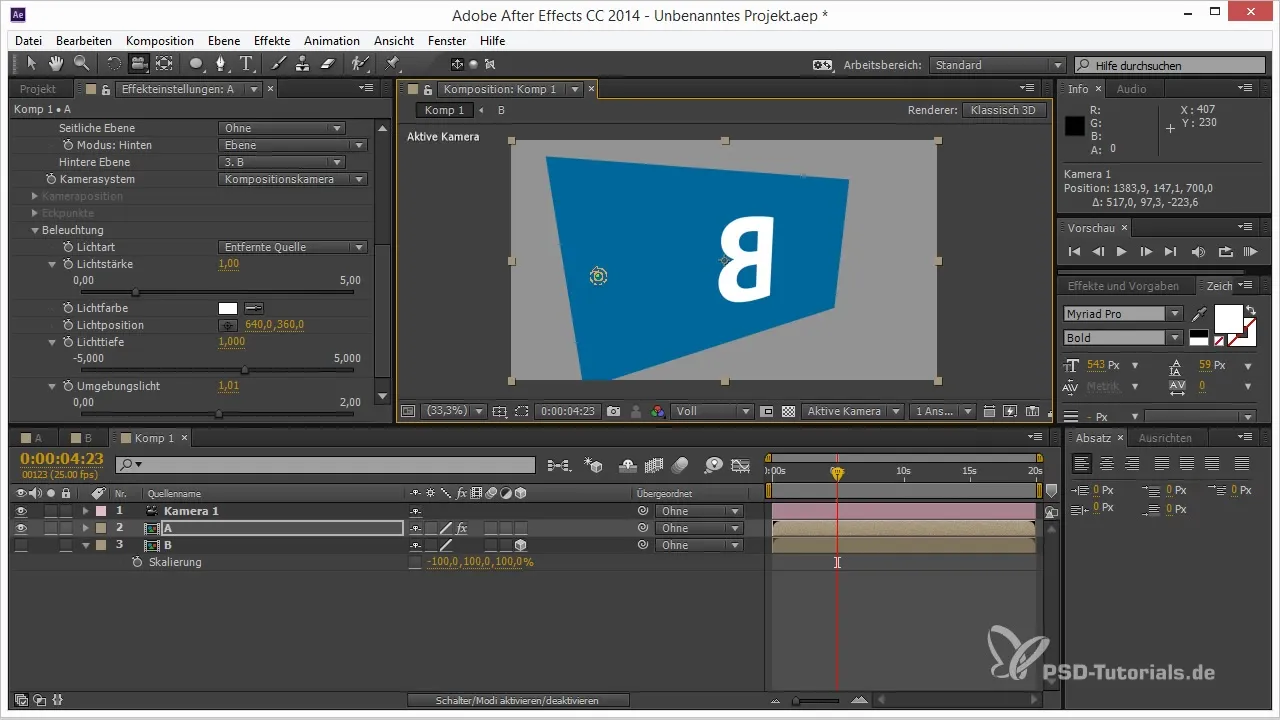
ステップ6: 照明を調整する
さらなる編集のために、マテリアル設定に入り、拡散反射と環境光の設定を調整します。これにより、レイヤーの両面が均等に照らされ、視覚的な美学が向上します。

ステップ7: 背面レイヤーを指定する
両面レイヤーの背面をデザインするために、マップダンス効果内でレイヤーBを指定します。これにより、前面と背面の両方を表示できる平坦ですが両面のレイヤーが生成されます。

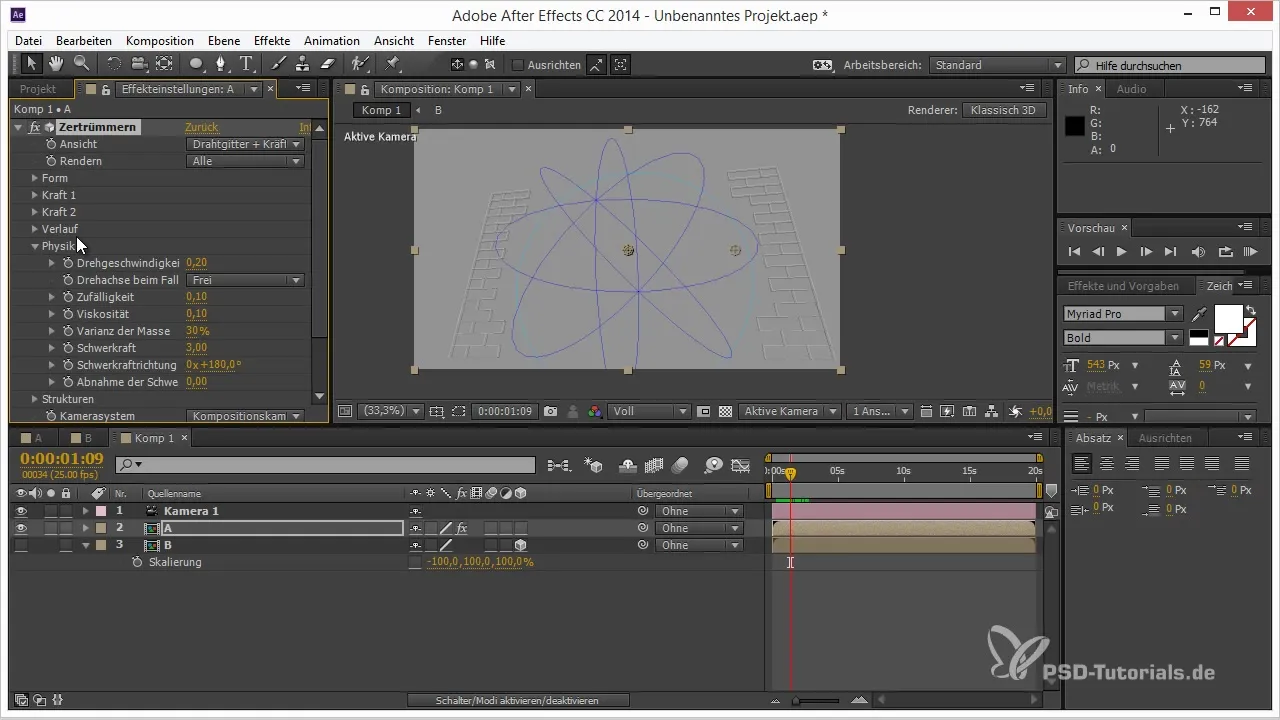
ステップ8: クラッシュ効果を試す
もしマップダンス効果が希望通りでない場合、クラッシュ効果を使用することもできます。この効果により、重力をゼロに設定し、レイヤーを安定させることで別の次元を作成できます。

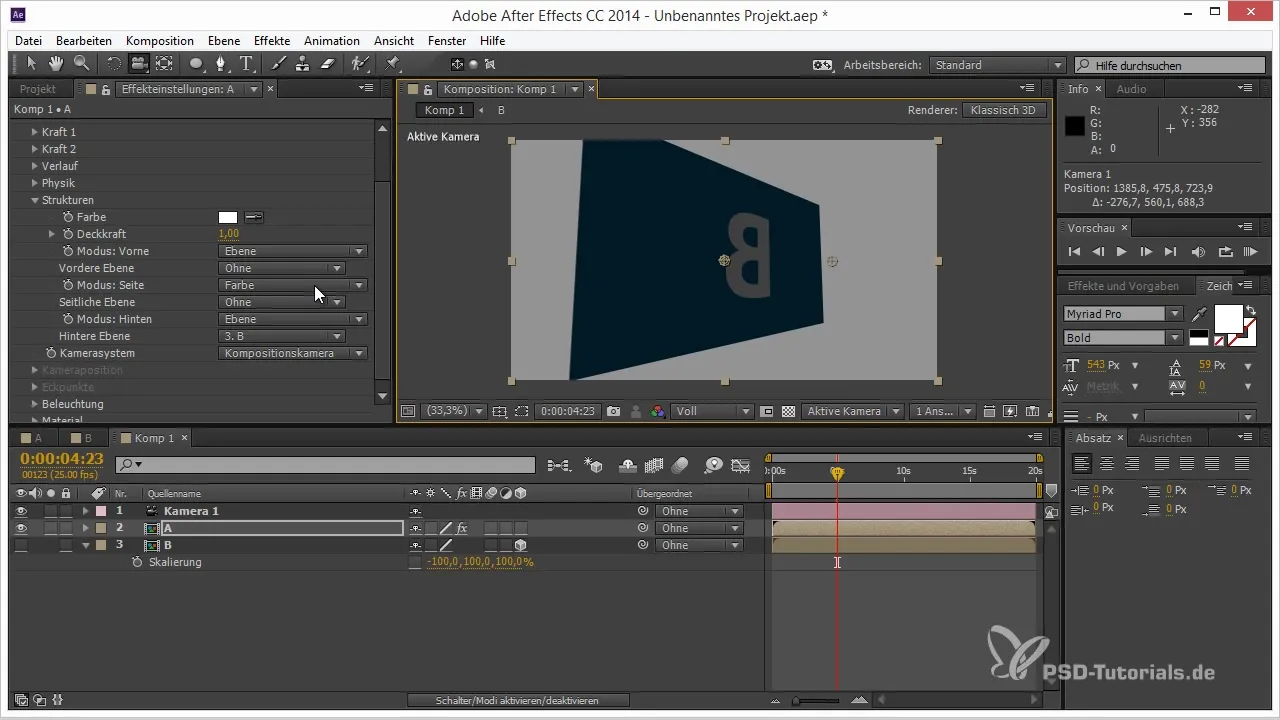
ステップ9: 構造と色を調整する
構造オプションでは、両面に異なるデザインを指定できます。色や設定を変更して、両面レイヤーの視覚的なインパクトを最適化します。さまざまなライティングやカラー設定を試して、最高の結果を得ることができます。

ステップ10: 完成とプレビュー
これで、After Effectsで両面レイヤーを作成しました。プロジェクト全体を確認し、すべてがあなたの希望通りに機能しているかどうかをチェックしてください。要素をアニメーション化し、プレビューで結果を確認して、完璧に見えるかどうかを確認します。

まとめ - After Effectsでの両面レイヤー作成ガイド
説明した手順を通じて、After Effectsで印象的な両面レイヤーを作成し、マップダンス効果やクラッシュ効果で生き生きとさせることができます。創造的な発想を得て、自分のアイデアに合わせて効果をカスタマイズしてください。
よくある質問
マップダンス効果とは何ですか?マップダンス効果は、2Dレイヤーを3Dレイヤーのように編集することを可能にし、両面にコンテンツを表示する機能を提供します。
After Effectsで照明を調整するにはどうすればいいですか?マテリアル設定で照明を調整でき、特に拡散反射と環境光を調整します。
レイヤーの裏面を個別にデザインすることはできますか?はい、マップダンス効果またはクラッシュ効果を使用することで、レイヤーの前面と背面に異なるコンテンツを指定できます。
重力をゼロに設定するとはどういう意味ですか?重力をゼロに設定することで、要素が重力の影響を受けずに移動するのを防ぎ、編集を簡単にします。
3Dレイヤーに他の効果を使用することはできますか?はい、マップダンスやクラッシュ以外にも、レイヤーをより興味深くするために試せる他の効果はたくさんあります。


