Responsiv design er nøkkelen til å forbedre brukeropplevelsen på forskjellige enheter. Flere og flere smarttelefonbrukere forventer at nettsteder vises intuitivt og raskt på deres skjermer. Når det gjelder meg, er tilpasning av nettstedet ditt til forskjellige skjermstørrelser mer enn bare en trend - det er et nødvendighet for å forbli konkurransedyktig og til slutt tjene penger med AdSense.
Viktigste innsikter
Responsiv design er avgjørende for en god rangering på Google, da det forbedrer brukeropplevelsen. Hvis nettstedet ditt ikke vises optimalt på mobile enheter, mister du besøkende og potensielle inntekter. Google vurderer mobilvennlige sider høyere, noe som betyr at de plasseres bedre i søkeresultater. Bruk verktøy som Google sin Mobilvennlig-test for å sjekke optimaliseringen av nettstedet ditt. Sørg for at lastetidene er raske, da lange ventetider øker frafallsraten.
Trinn-for-trinn-guide
1. Sjekk det nåværende layoutet på nettstedet ditt
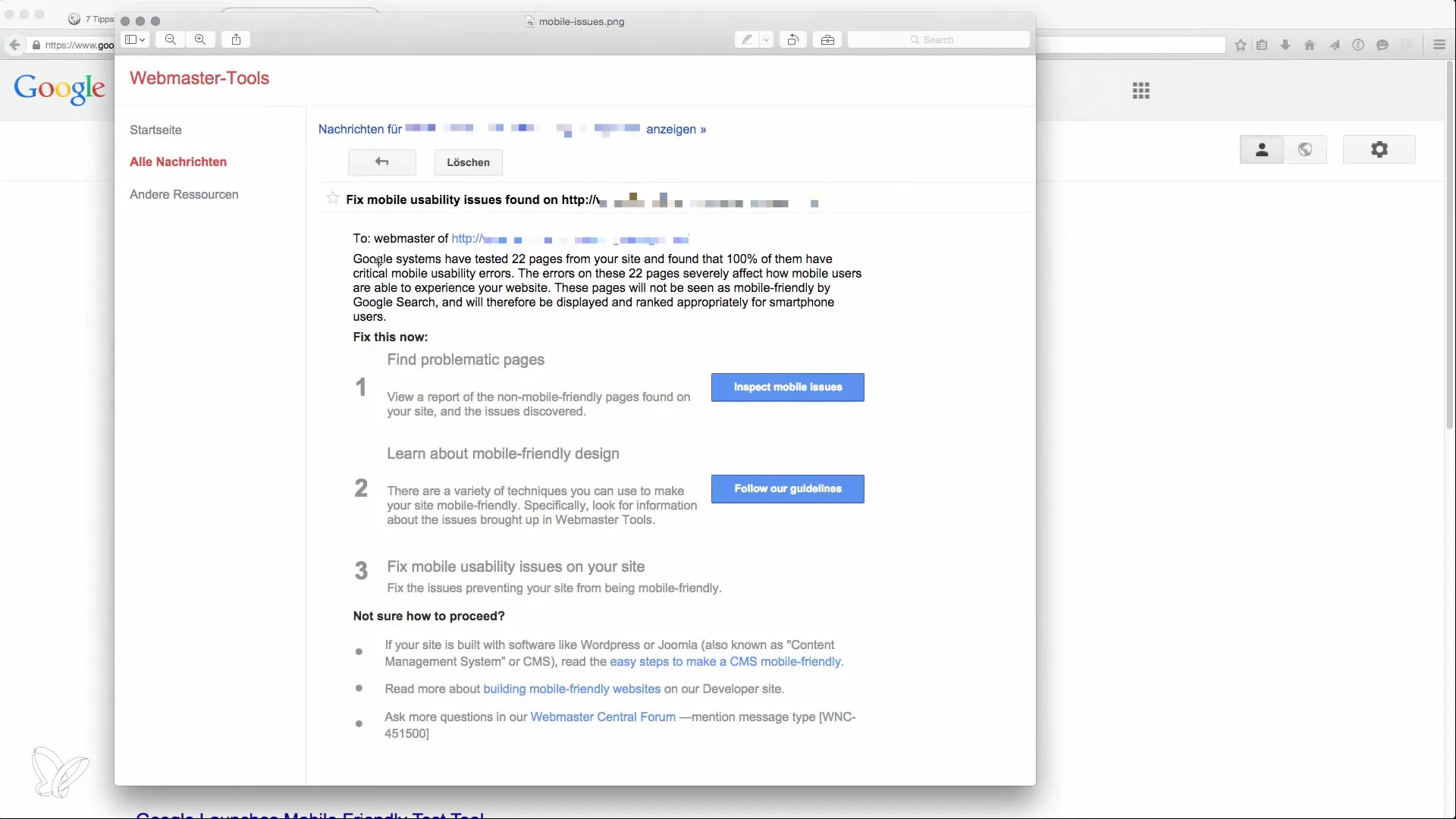
Før du gjør justeringer, er det viktig å vite hvor nettstedet ditt står for øyeblikket. Bruk verktøy som Google Search Console for å motta varsler om ikke mobilvennlige sider. Hvis nettstedet ditt ikke er optimalisert for mobile enheter, vil du få tilsvarende varsler.

Google Search Console viser deg hvilke sider som ikke vurderes som mobilvennlige. Identifiser problemene for å kunne gjøre målrettede forbedringer.
2. Forstå betydningen av responsiv design
Responsiv design lar nettstedet ditt dynamisk tilpasse seg forskjellige skjermstørrelser. I stedet for å lage separate mobile nettsteder, bør du bruke en responsiv layout som endres med skjermstørrelsen.
Her ser du hvordan layouten på et nettsted tilpasser seg forskjellige skjermstørrelser. Hold designet ditt fleksibelt for å maksimere brukeropplevelsen.
3. Test nettstedet ditt for mobilvennlighet
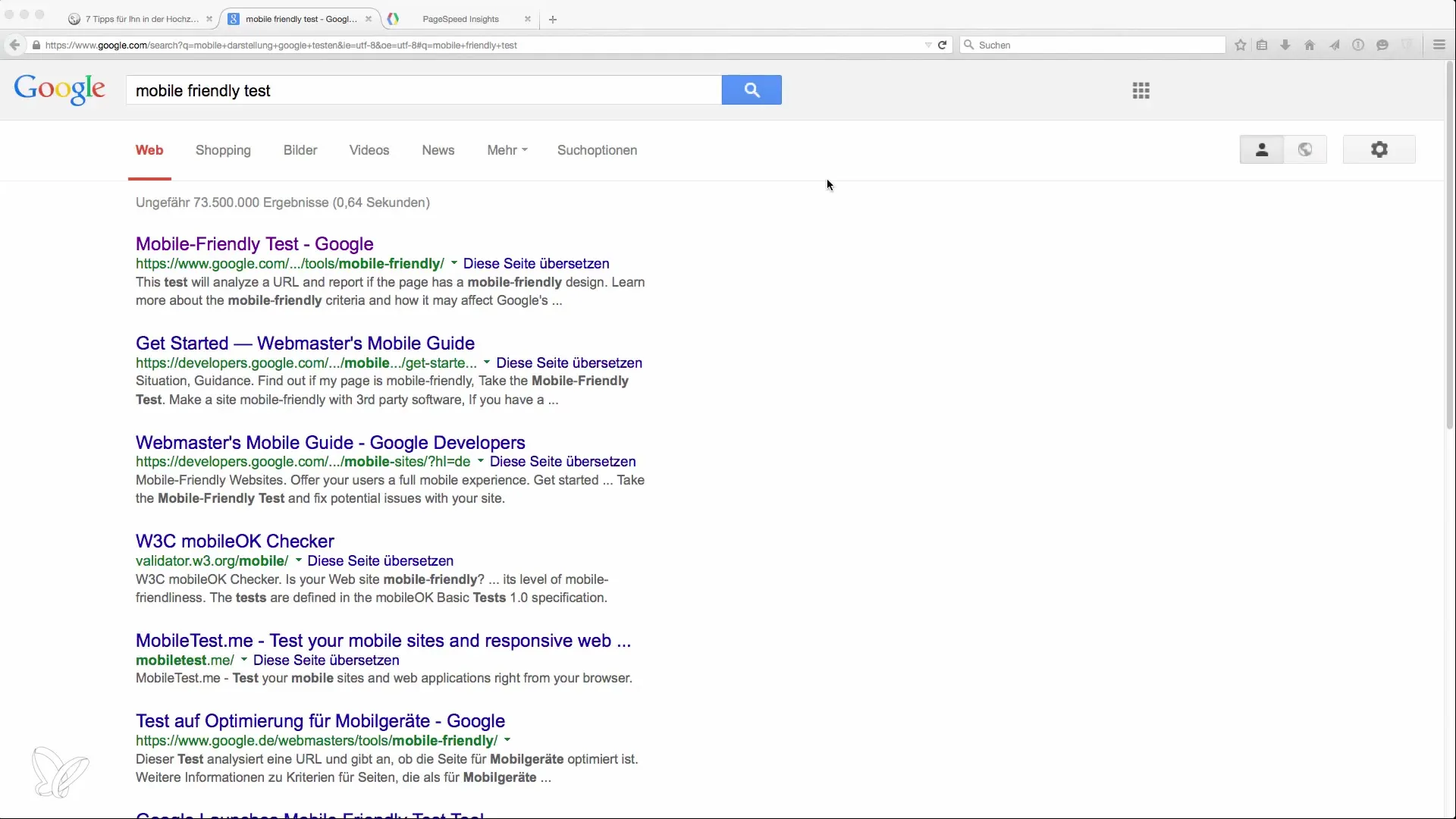
Utfør en Mobilvennlig-test for å sikre at nettstedet ditt er optimalisert for mobile enheter. Gå til Google og søk etter "Mobilvennlig-test". Skriv inn URL-en til nettstedet ditt og klikk på "Start testen".
Denne testen viser deg om nettstedet ditt er egnet for mobile enheter. Vær oppmerksom på resultatene og arbeid med de foreslåtte endringene.
4. Oppdage: Justere elementer og avstander
Sørg for at skrifttyper og avstander mellom kontrollene er lett lesbare på mobile enheter. Google vurderer disse faktorene automatisk, så sørg for at de fungerer godt også på mindre skjermer.
Kvaliteten på brukeropplevelsen avhenger sterkt av lesbarhet og avstander. Test nettstedet ditt kontinuerlig for å kunne gjøre forbedringer.
5. Optimaliser lastetiden
Lastetiden på nettstedet ditt er en avgjørende faktor. Google har funnet ut at en forsinkelse på bare et halvt sekund fører til en økt frafallsrate. Reduser lastetidene for å sikre at brukere ikke forlater nettstedet.
Overvåk lastetidene på nettstedet ditt med verktøy som Google PageSpeed Insights. Her får du konkrete forslag til forbedringer.
6. Optimaliser innholdet for mobile brukere
Sørg for at innholdet på nettstedet ditt er godt strukturert for mobile brukere. Bruk korte avsnitt, punkter og klare overskrifter, slik at informasjonen kan oppfattes raskt.
En strukturert layout hjelper deg å presentere innholdet ditt på en oversiktlig måte. Slik kan brukerne raskere finne informasjonen de ønsker på sine mobile enheter.
7. Bruke ressurser
Hvis du vil dykke dypere inn i temaet responsiv webdesign, kan du bruke den offisielle dokumentasjonen fra Google. Den gir verdifull informasjon om optimalisering av nettsteder for mobile enheter.

Med denne dokumentasjonen kan du utvide kunnskapene dine og ta tak i spesifikke problemer ved optimaliseringen av nettstedet ditt.
8. Implementere responsiv design
Bruk CSS Media Queries for å sikre at nettstedet ditt tilpasser seg forskjellige enhetstyper. Forbered designet ditt på forhånd slik at det forblir fleksibelt.
Ved å bruke Media Queries kan du endre layouten på nettstedet ditt basert på skjermstørrelsen, noe som betydelig forbedrer brukeropplevelsen.
Sammendrag
Responsiv design er avgjørende for brukeropplevelsen og rangeringen i søkemotorer. Optimaliser nettstedet ditt for å sikre at det vises godt på mobile enheter. Utfør regelmessige tester og arbeid med de anbefalte forbedringene. Slik kan du ikke bare redusere frafallsraten, men også øke sjansen for at brukerne forblir på nettstedet ditt og genererer inntekter gjennom AdSense.
Vanlige spørsmål
Hvordan kan jeg sjekke om nettstedet mitt er mobilvennlig?Du kan bruke Google sin Mobilvennlig-test for å sjekke optimaliseringen av nettstedet ditt for mobile enheter.
Hva er responsiv design?Responsiv design er et layout som dynamisk tilpasser seg forskjellige skjermstørrelser for å forbedre brukeropplevelsen.
Hvorfor er lastetiden viktig?En langsom lastetid kan øke frafallsraten. Google anbefaler at nettsteder laster så raskt som mulig for å holde på brukerne.