Med den riktige kombinasjonen av Adobe Photoshop og After Effects kan du lage imponerende animerte GIF-Bannere. I denne veiledningen vil jeg vise deg hvordan du kan designe og animere et banner med en impulsiv texteffekt som er perfekt for arrangementer eller konkurranser. La oss dykke inn i prosessen sammen!
Viktigste funn
- Å lage et animert GIF-banner krever et godt samarbeid mellom Adobe Photoshop og After Effects.
- Animasjonen bør være enkel og klar for å gi et effektivt visuelt inntrykk.
- Eksporten som GIF er enkel og muliggjør en ukomplisert spredning av animasjonen din.
Trinn-for-trinn veiledning
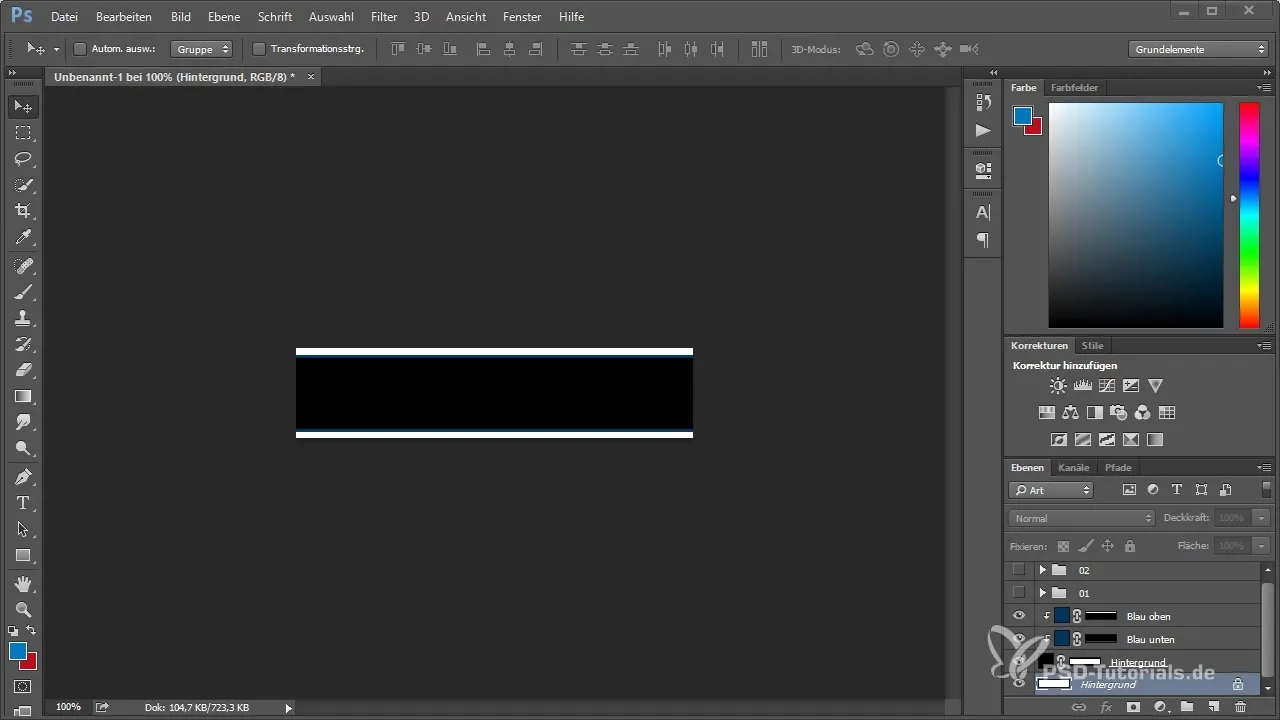
Trinn 1: Klargjør Photoshop-filen
Før vi jobber med After Effects, er det viktig å forberede grafikken i Photoshop. Opprett en ny PSD-fil og strukturer lagene klart. Jeg anbefaler å sortere hvert tekst- og bilde-lag i separate mapper, slik at animasjonen senere blir mer oversiktlig. For eksempel kan du opprette en mappe for teksten og en for bakgrunnen.

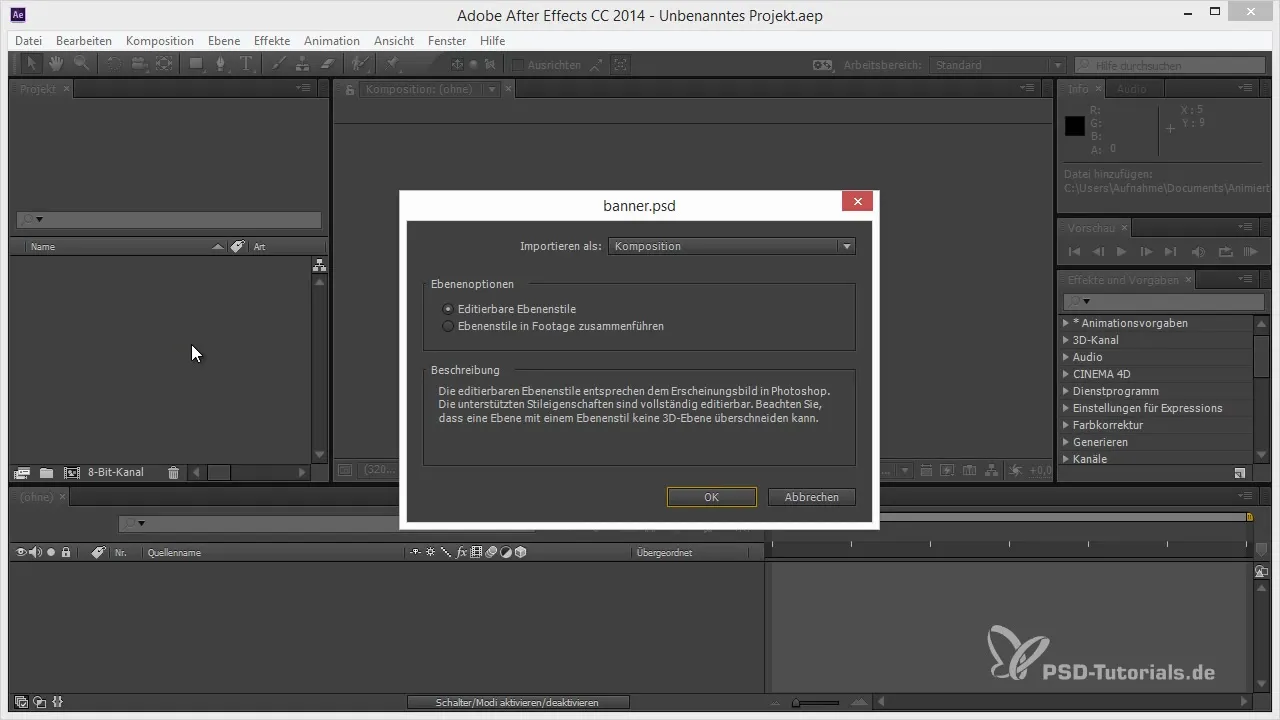
Trinn 2: Importer PSD-filen til After Effects
Etter at du har lagret PSD-filen din, åpner du After Effects og importerer filen som en komposisjon. Sørg for å aktivere "Behold lagstørrelser"-alternativet for å sikre en korrekt fremstilling av elementene. Dette sørger for at hvert lag i komposisjonen har samme størrelse som i Photoshop-dokumentet.

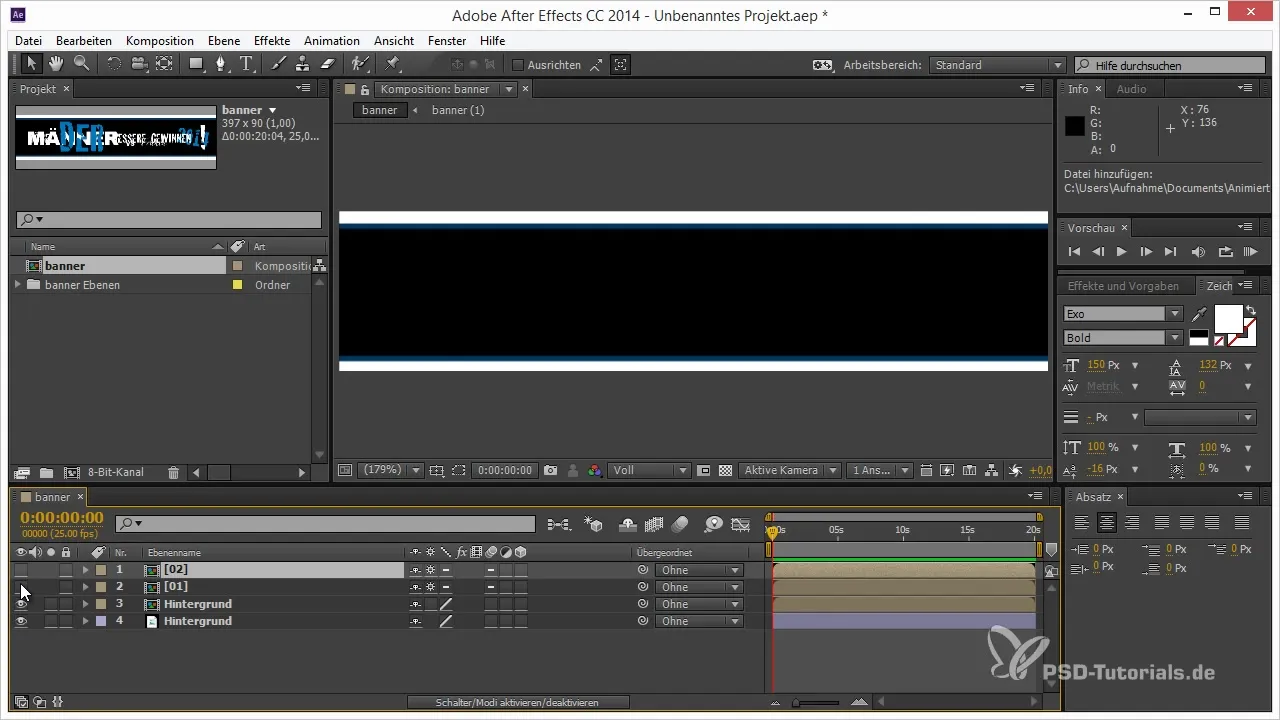
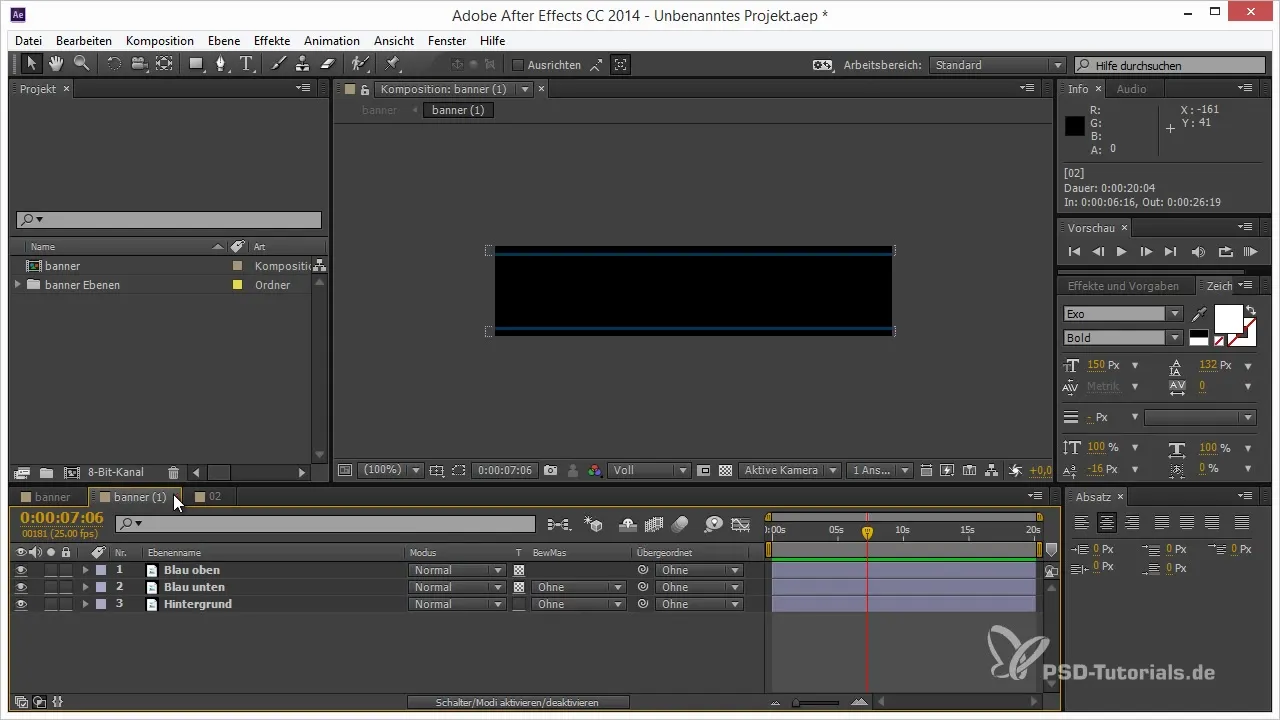
Trinn 3: Arbeide med underkomposisjoner
I After Effects ser du PSD-filen din som en komposisjon med de forskjellige mappene. Disse mappene vises som underkomposisjoner, som lar deg animere innholdet på en enkel måte. Velg de enkelte elementene og begynn å planlegge animasjonen og sette de første keyframes.

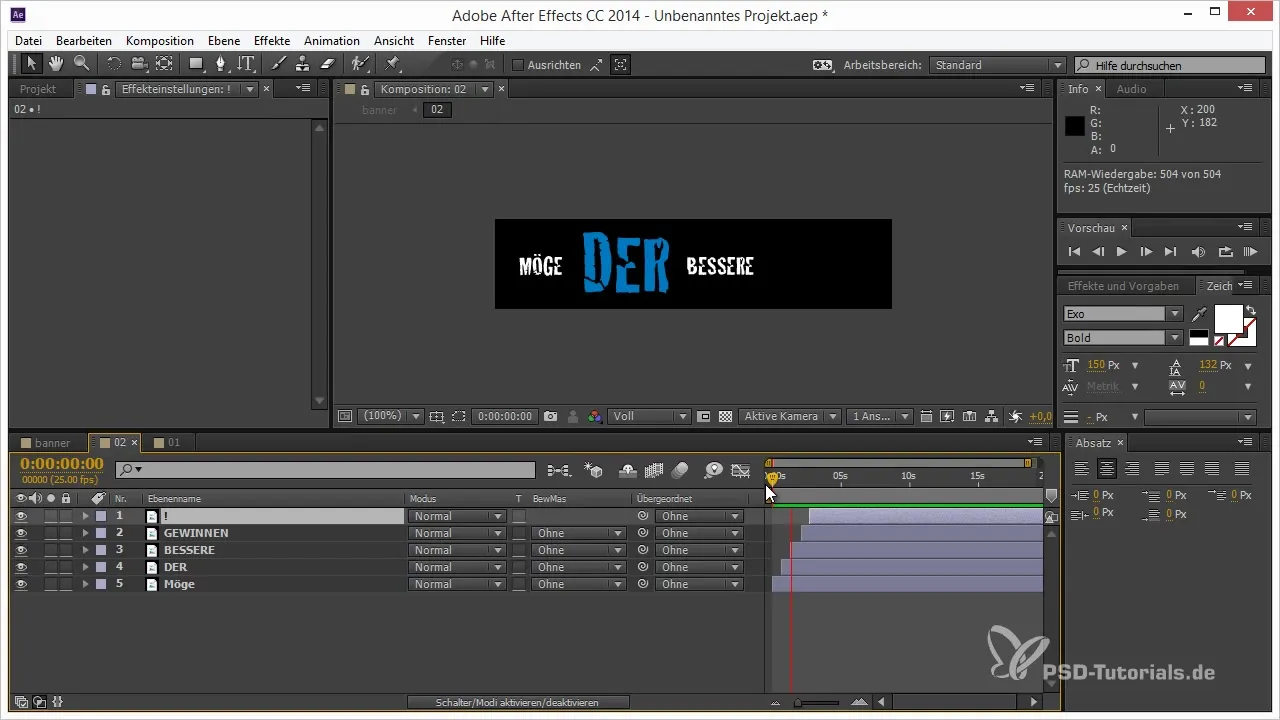
Trinn 4: Lage enkel animasjon
For animasjonen av et GIF-banner er det ofte best å holde animasjonen enkel. Begynn med å animere teksten "Menn VSS Kvinner". Sett keyframes for fading inn av tekstene og juster timingen slik at elementene vises etter hverandre. Forslag til eksperimentering med timingen kan forbedre den totale opplevelsen betydelig.

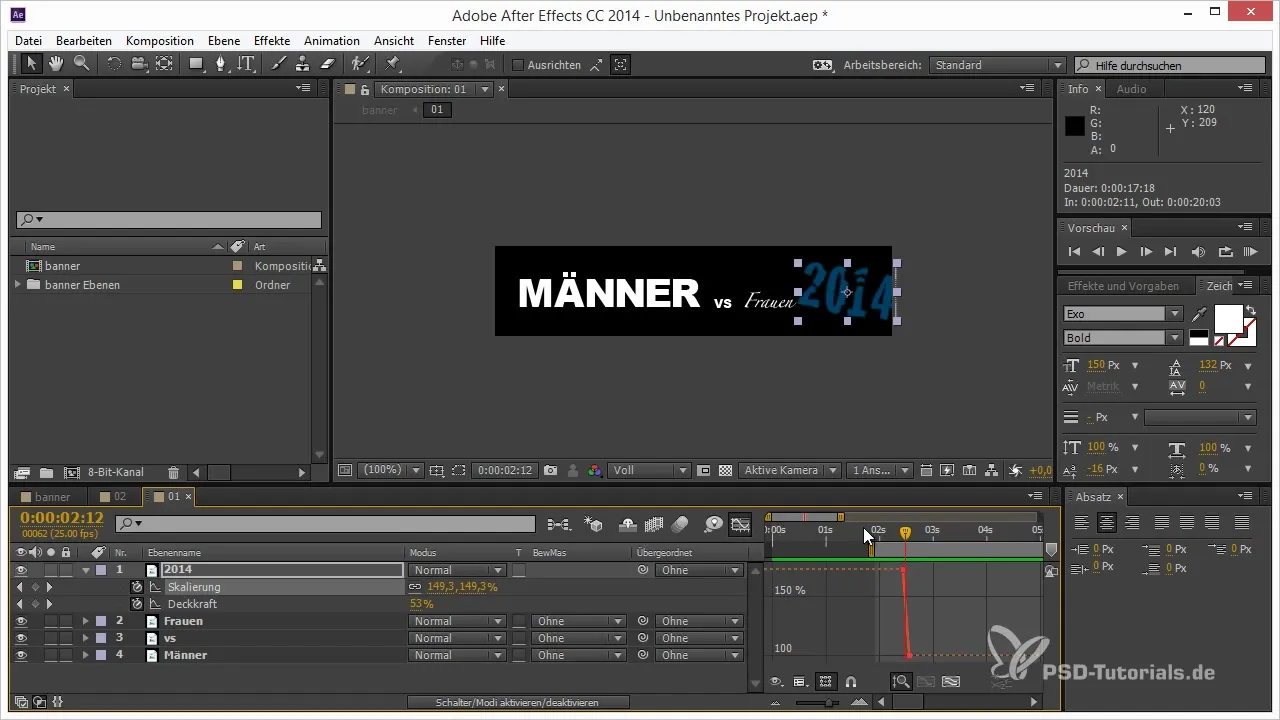
Trinn 5: Legg til impulsiv effekt
Nå kommer den sentrale effekten som gir banneret sitt "puff". Velg teksten "2014" og animere skaleringen samt opaciteten. Sett keyframes for skaleringen, slik at teksten forstørres og samtidig blir gjennomsiktig. Husk å raffinere animasjonen i kurvene for å oppnå en plutselig og dynamisk effekt.

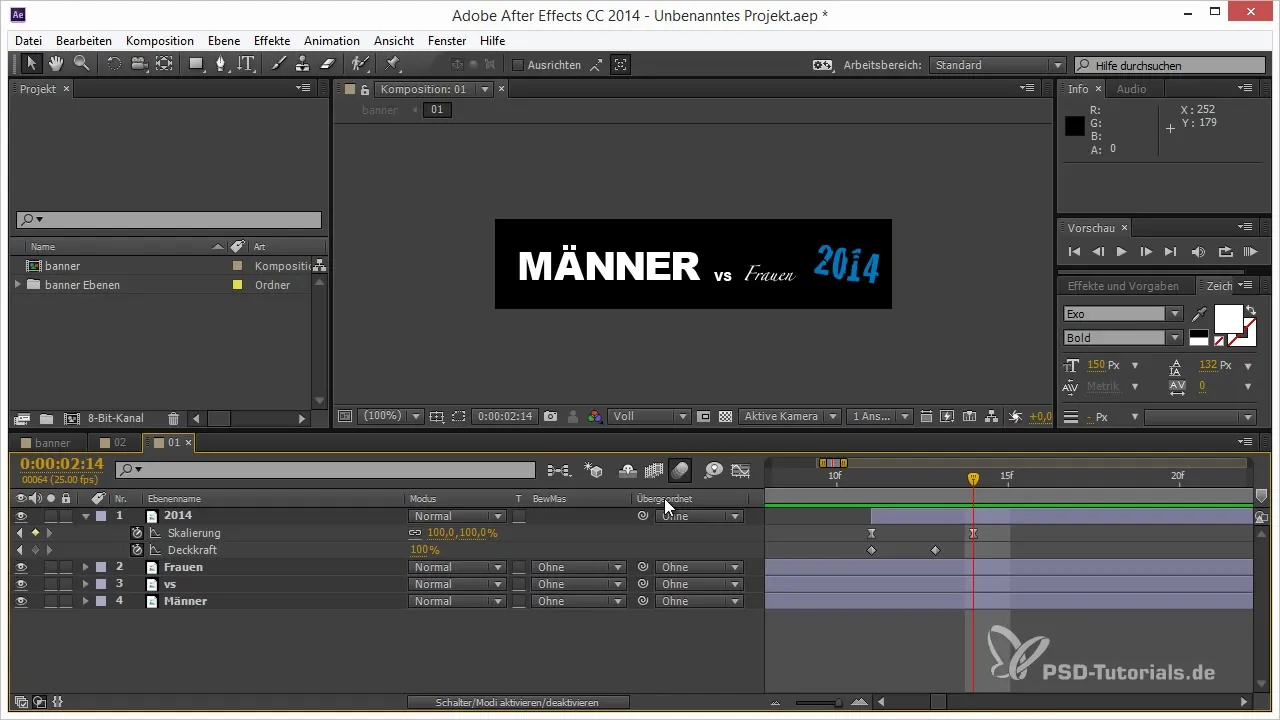
Trinn 6: Aktiver bevegelsessløring
For å forsterke følelsen av dynamikk, aktiver bevegelsessløring for animasjonslagene. Dette sørger for at bevegelsene virker mykere og mer livlig når elementene glir inn eller ut av scenen.

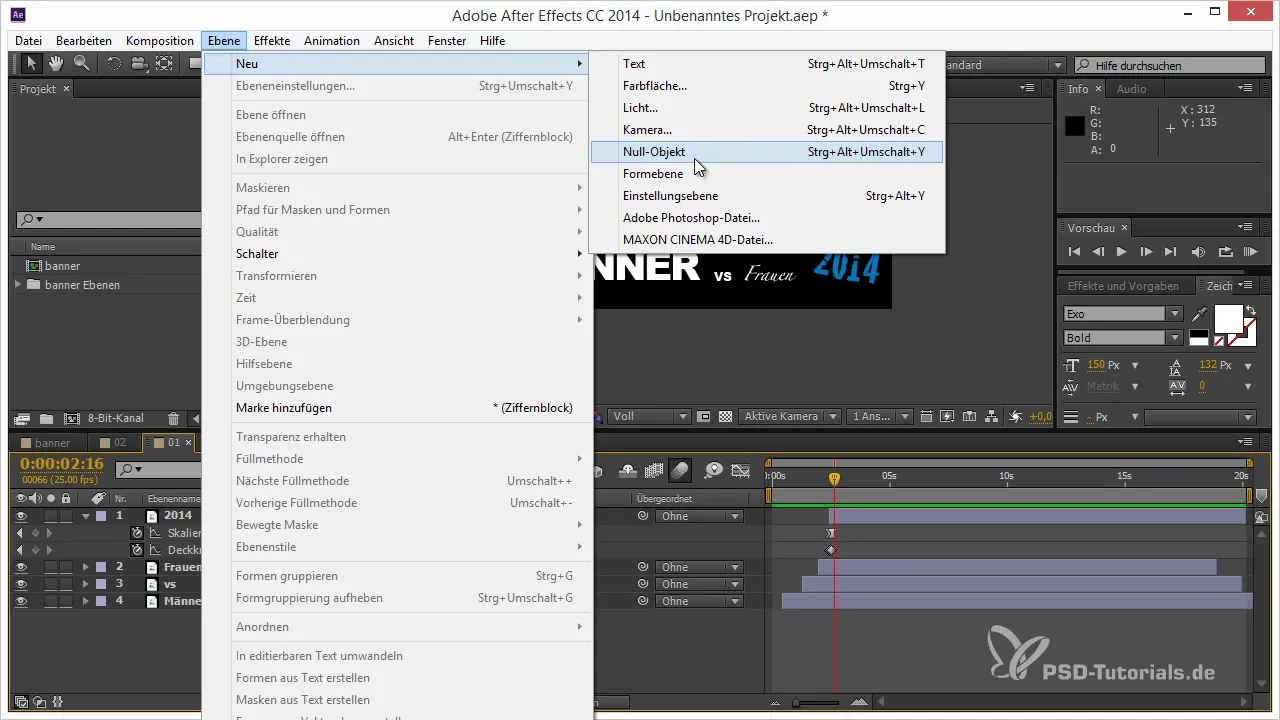
Trinn 7: Legg til rysteeffekt
For å gi banneret enda mer liv, opprett et nullobjekt og knytt alle de animerte elementene under dette objektet. Med en spesiell uttrykk kan du legge til en rystelse som får banneret til å dirre lett når 2014-teksten vises. Dette vil skape en kraftfull visuell effekt.

Trinn 8: Finjustering av animasjonen
Eksperimenter med keyframes og styrken på rystelsen for å sikre at bevegelsesmønsteret ser smidig og tiltalende ut. Prøv deg frem med forskjellige verdier for å finne det perfekte utseendet, til du er fornøyd med resultatet.

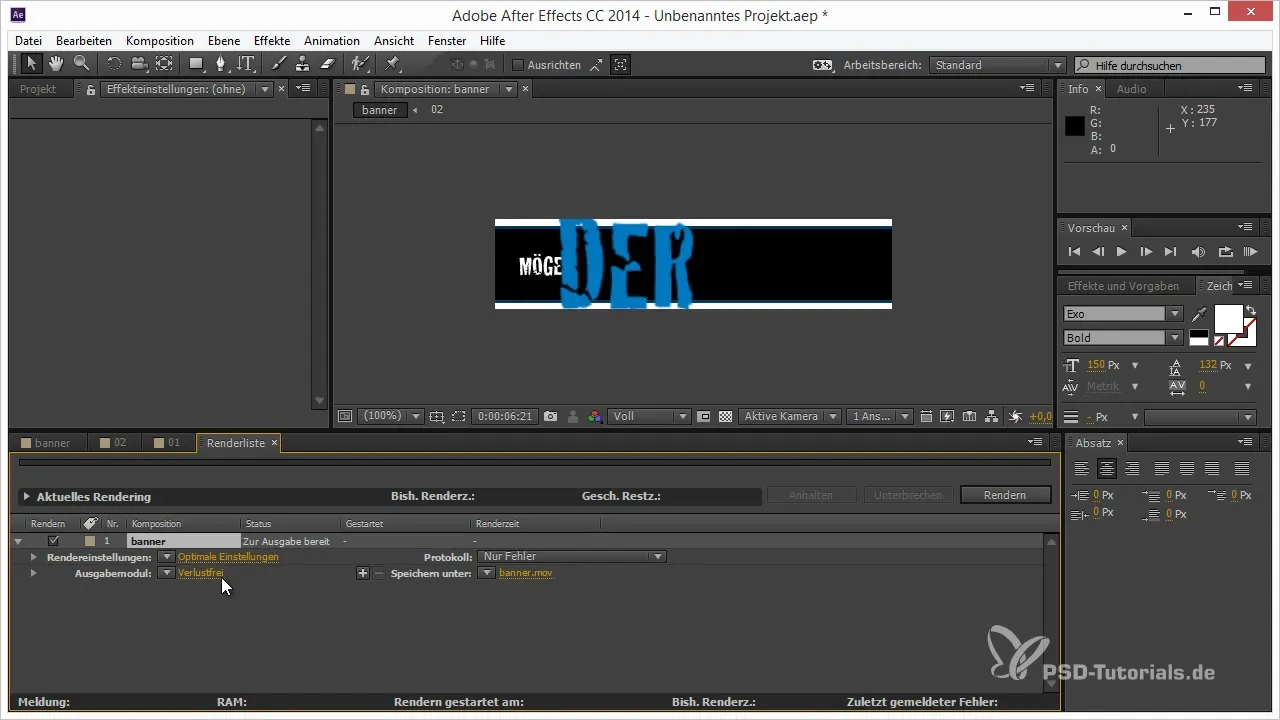
Trinn 9: Eksportere til videformat
Når animasjonen er ferdig, eksporter resultatet via renderlisten. Velg et passende format, som QuickTime, for å forberede animasjonen til neste steg. Sørg for at du viser alle effektene riktig.

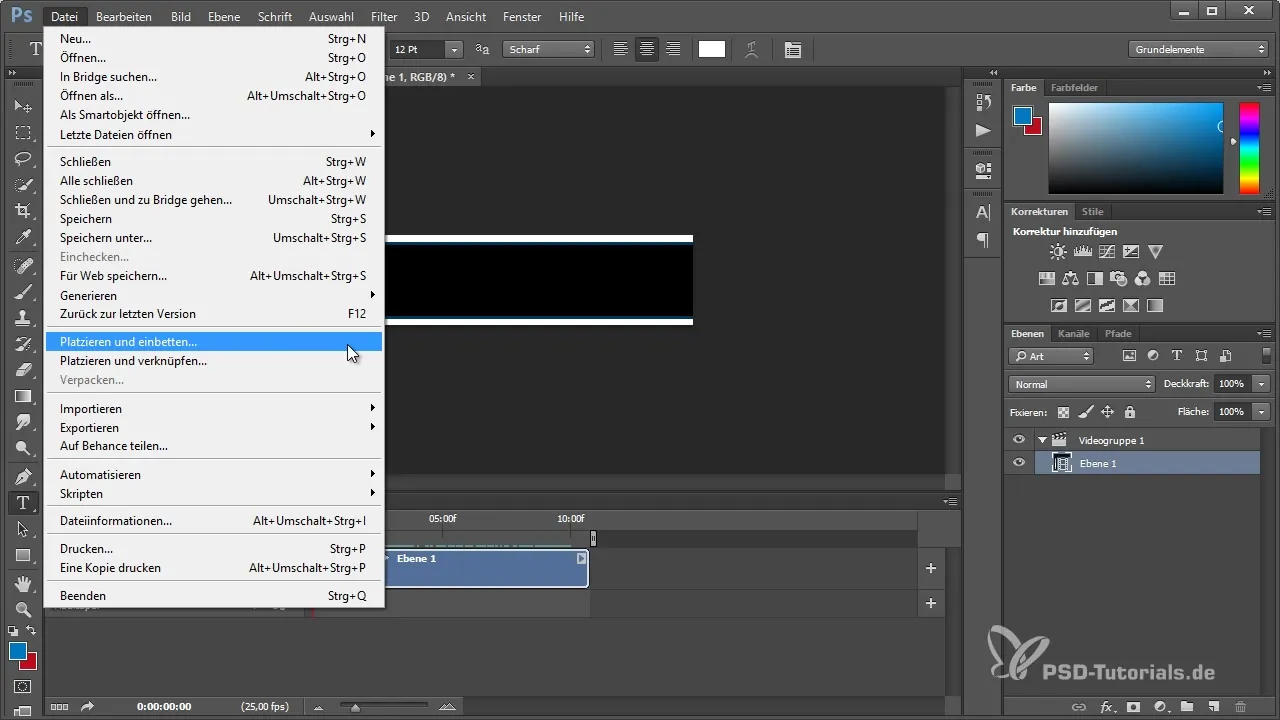
Trinn 10: GIF-eksportere i Photoshop
Nå importerer du den renderte videoen til Photoshop for å konvertere den til en GIF. Åpne tidslinjen i Photoshop og velg "Lagre for web". Sørg for at formatet er satt til GIF og juster alternativene for animasjonen for å sikre at den spilles av i en sløyfe.

Trinn 11: Sjekk og lagre
Før du lagrer GIF-en, kontroller fargepaletten og sørg for at animasjonen kjører jevnt. Reduser antallet farger for å sikre at GIF-filen forblir liten og rask å laste. Lagre til slutt GIF-en med et passende navn i en ønsket mappe.

Oppsummering - Lage animerte GIF-bannere med After Effects og Photoshop
Du har nå lært hvordan du lager et animert GIF-banner med Adobe Photoshop og After Effects. Fra designet i Photoshop til eksporten i Photoshop for GIF-formatet har du gjennomgått alle nødvendige trinn for å lage imponerende animasjoner.
Vanlige spørsmål
Hvor lang tid tar det å lage et animert GIF-banner?Tiden avhenger av din erfaring og kompleksiteten til designet, men kan vanligvis variere mellom 1 til 3 timer.
Kan jeg bruke GIF-filen i sosiale medier?Ja, du kan bruke GIF-filen i sosiale medier eller på nettsteder for å fange oppmerksomhet.
Hvilke programvareversjoner trenger jeg?For veiledningen kreves Adobe Photoshop og After Effects. Sørg for at du har en oppdatert versjon for å kunne bruke alle funksjonene.

