Hvis du jobber i designverdenen, vet du at tid er en kostbar ressurs. I denne opplæringen vil du lære hvordan du kan akselerere designprosessene dine med UI kits i Adobe XD. Du vil få verdifulle tips om hvordan du får tilgang til de forhåndsdefinerte elementene fra Apple, Google og Microsoft for å lage prototyper raskere.
Viktige innsikter
- UI Kits er forhåndslagede designressurser som kan spare tid og forbedre kvaliteten på designene dine.
- Det finnes UI Kits for forskjellige plattformer, inkludert Apple, Google og Microsoft.
- Bruken av UI Kits kan hjelpe deg med å overholde retningslinjer og anbefalinger for design, spesielt for forskjellige skjermstørrelser og formater.
Trinn-for-trinn-veiledning
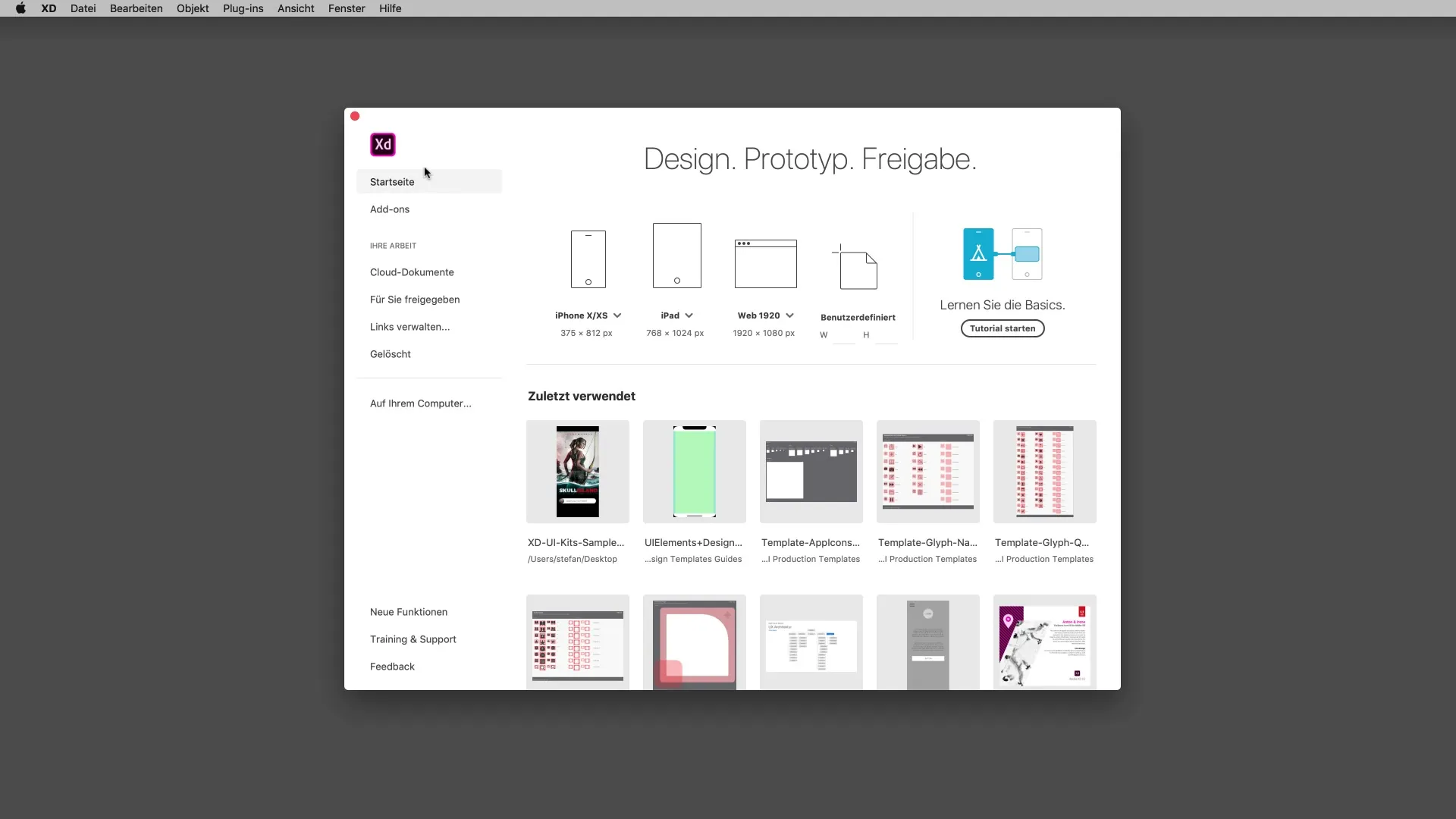
1. Tilgang til UI Kits
Begynn med å åpne Adobe XD. Naviger til tilleggsdelen for å få tilgang til tilgjengelige ressurser. Her finner du mange nyttige tillegg som gjør at du kan utvide designmulighetene dine.

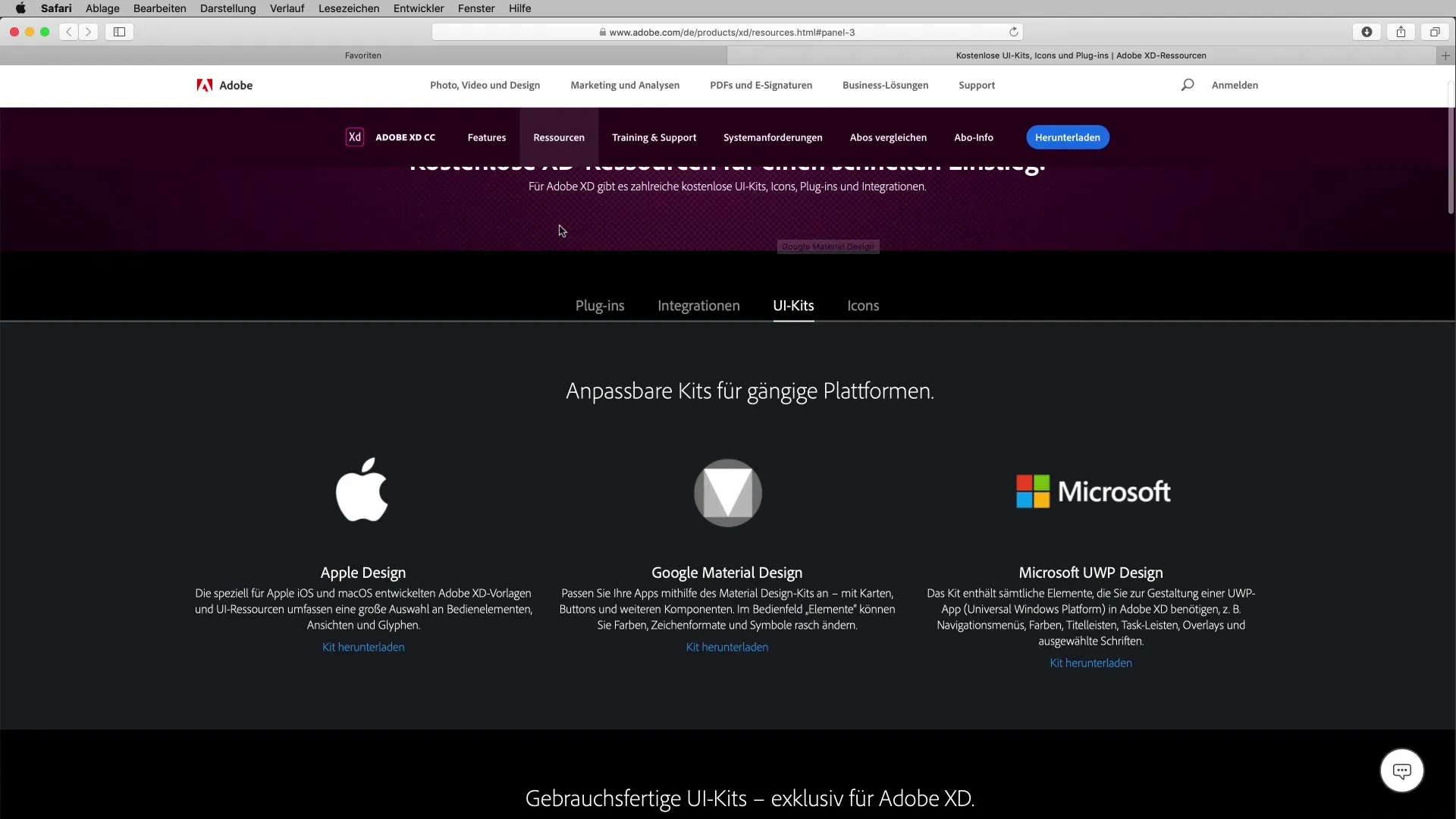
2. Velge riktig UI Kit
Klikk på lenken til UI Kits. Du vil automatisk bli sendt til den relevante siden i nettleseren. Der kan du velge mellom UI Kits for forskjellige plattformer: Apple, Google og Microsoft. Velg kit for plattformen du ønsker å designe for.

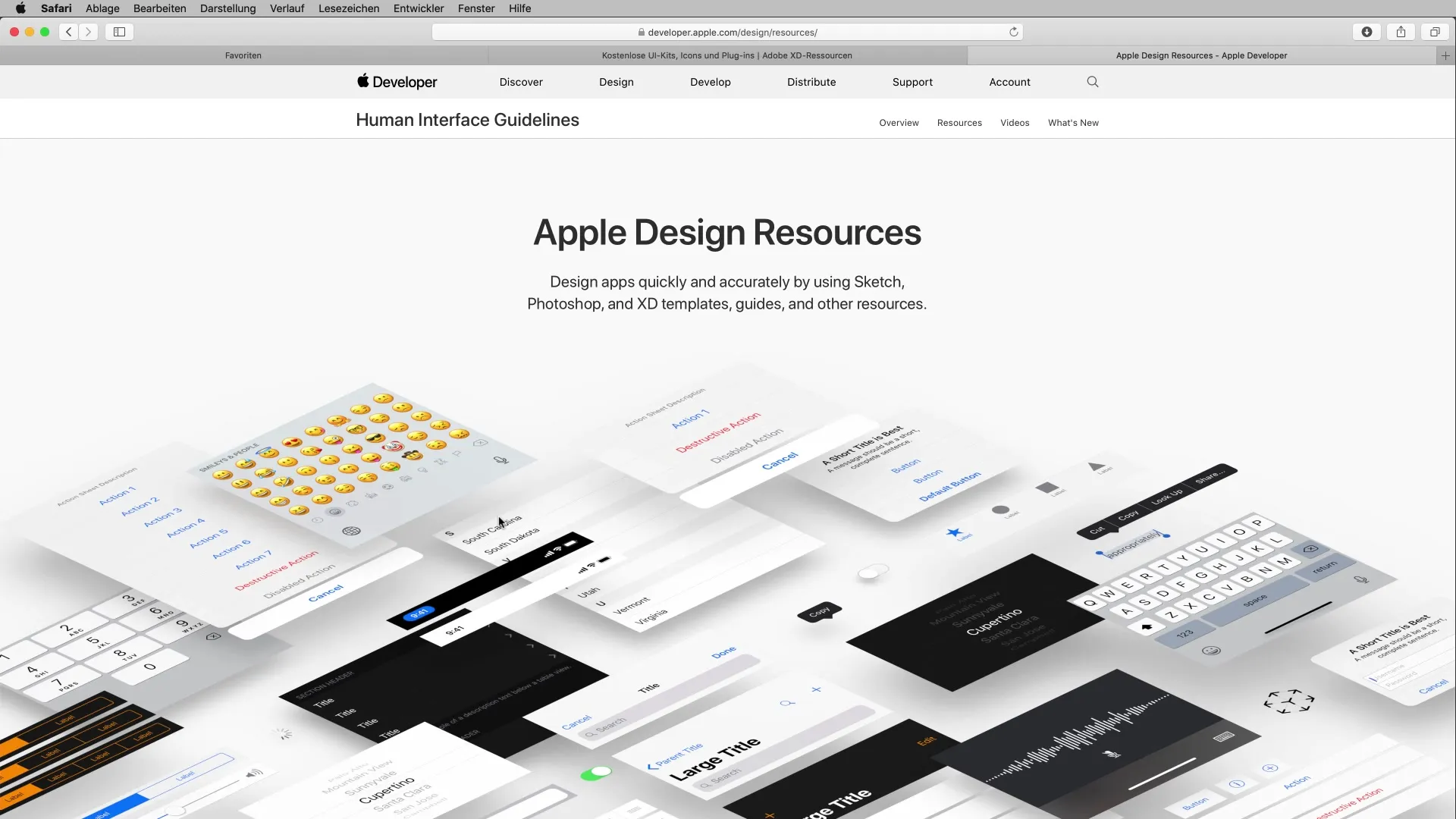
3. Laste ned UI Kit
Dersom du for eksempel ønsker å bruke Apple Design Kit som Apple-bruker, klikker du på nedlastingslenken. Du vil bli sendt til utviklersiden til Apple, hvor du kan laste ned kitet for Adobe XD. Sørg for å velge riktig versjon for prosjektet ditt.

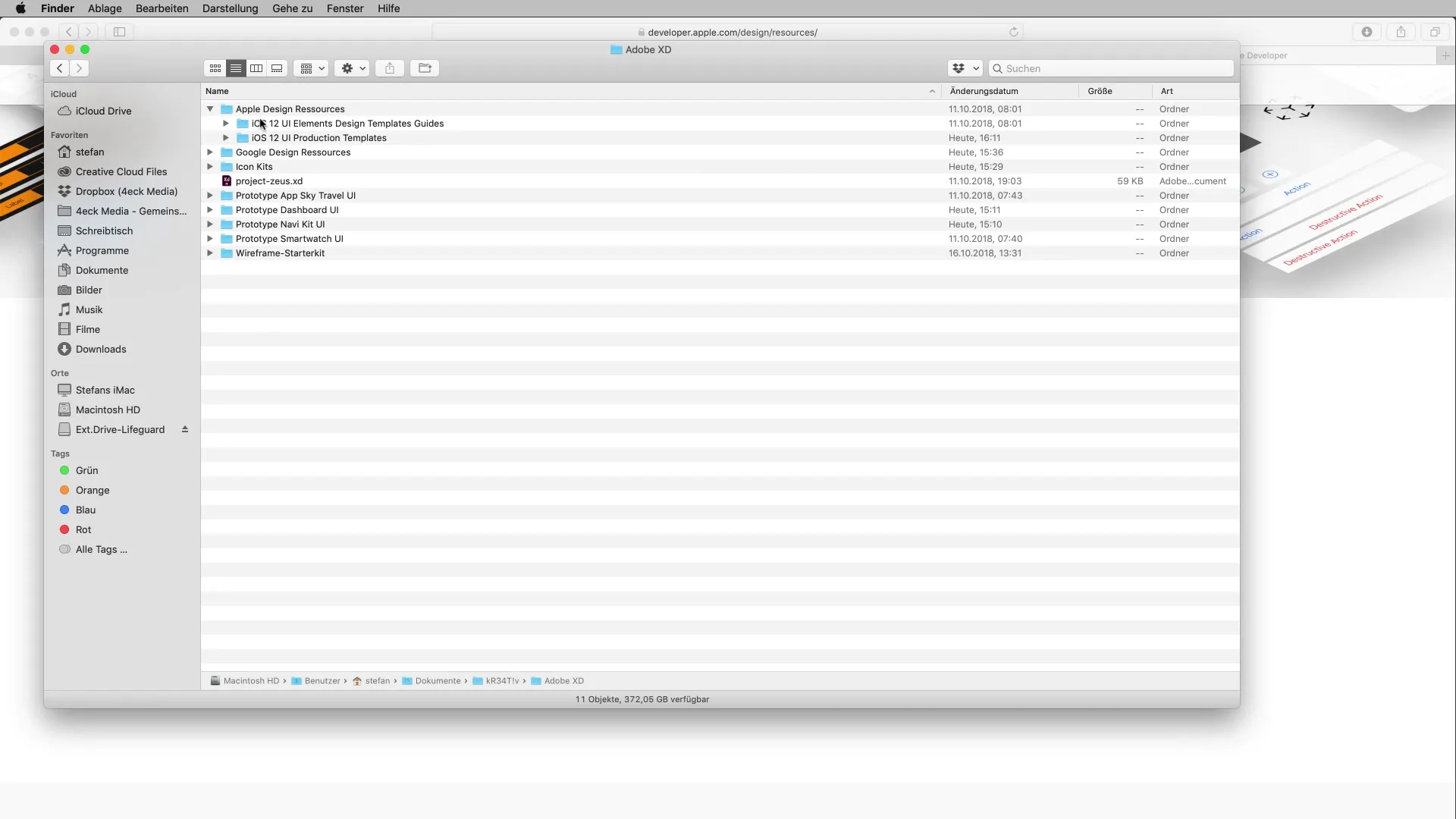
4. Forberede UI Kit
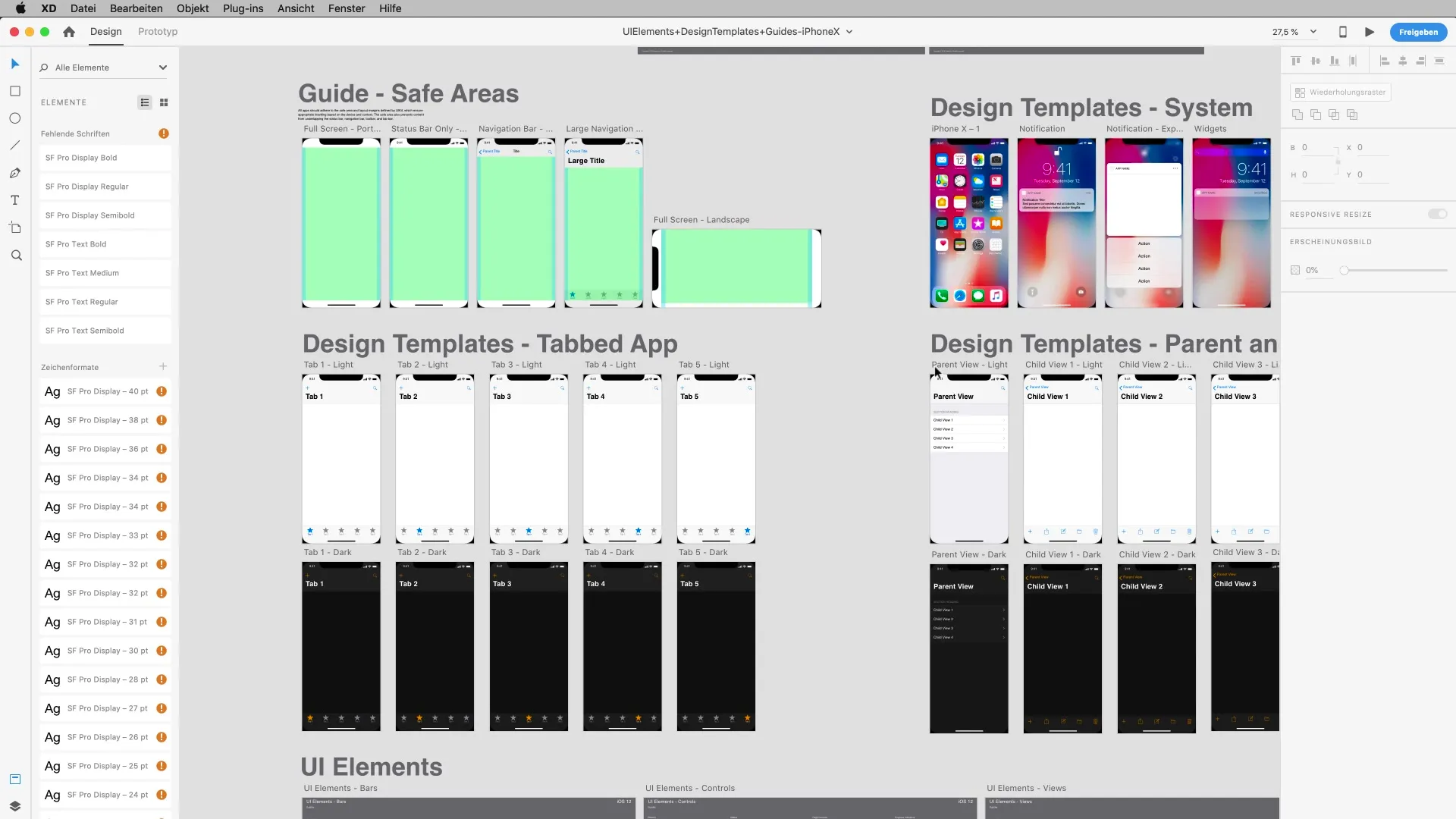
Etter nedlastingen, åpne filen på datamaskinen din. Du kan bla gjennom de forskjellige elementene og instruksjonene i kitet. Vær spesielt oppmerksom på layoutene, fargene og skrifttypene som brukes i UI Kits.

5. Håndtering av designretningslinjer
UI Kit gir deg også designretningslinjer som hjelper deg å forstå hvilke områder som er synlige på en iPhone. Disse sikre områdene er avgjørende for å sikre at designene dine ser bra ut på forskjellige skjermstørrelser.

6. Bruk av designelementer
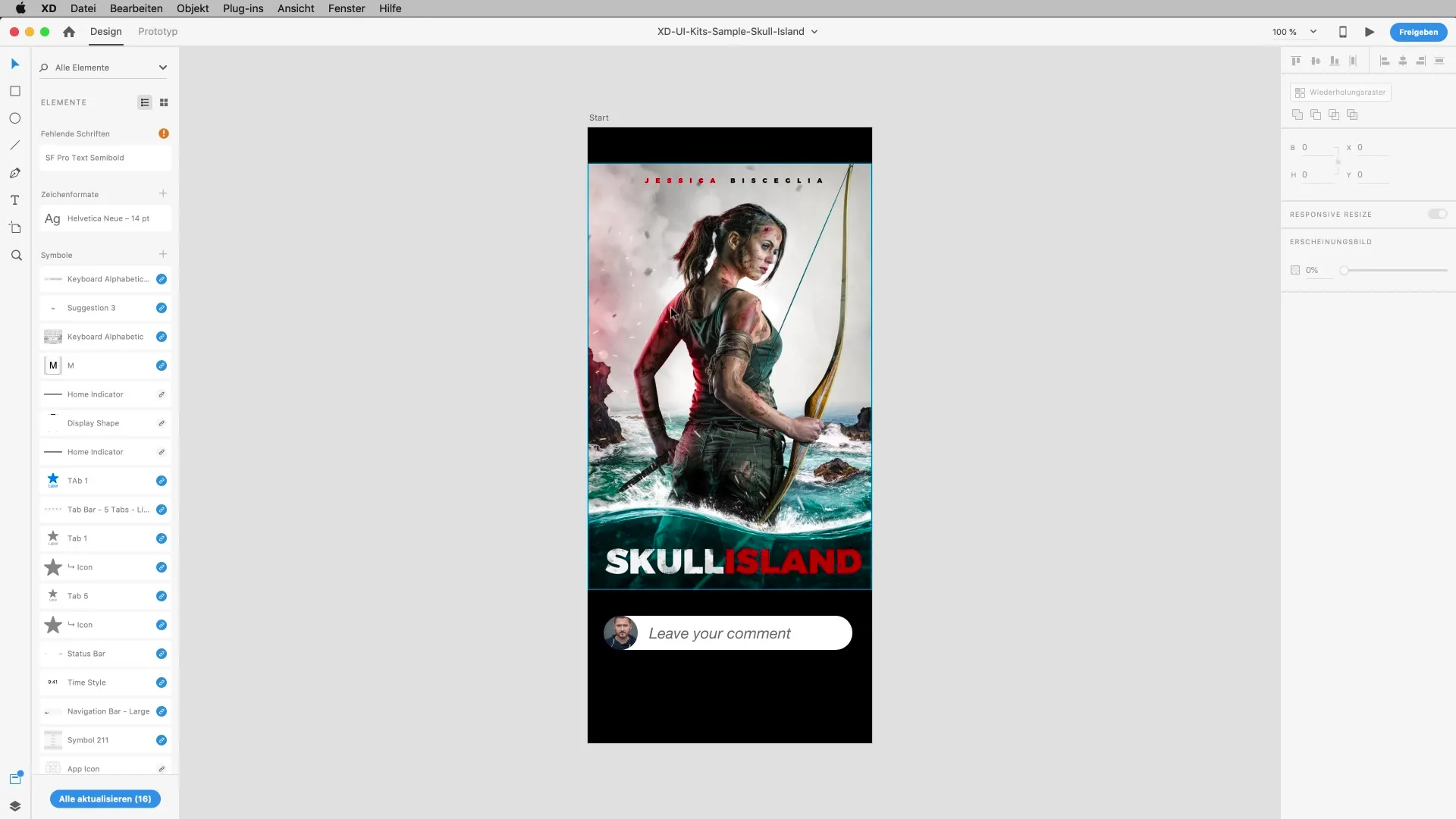
Åpne prosjektet ditt og begynn å bruke elementer fra UI Kit. Du kan enkelt kopiere skjermbilder og lime dem inn i designen din. Sørg for at effektene og bakgrunnene blir tilpasset slik at de passer til det overordnede bildet ditt.

7. Tekstfelt og inndatafelt
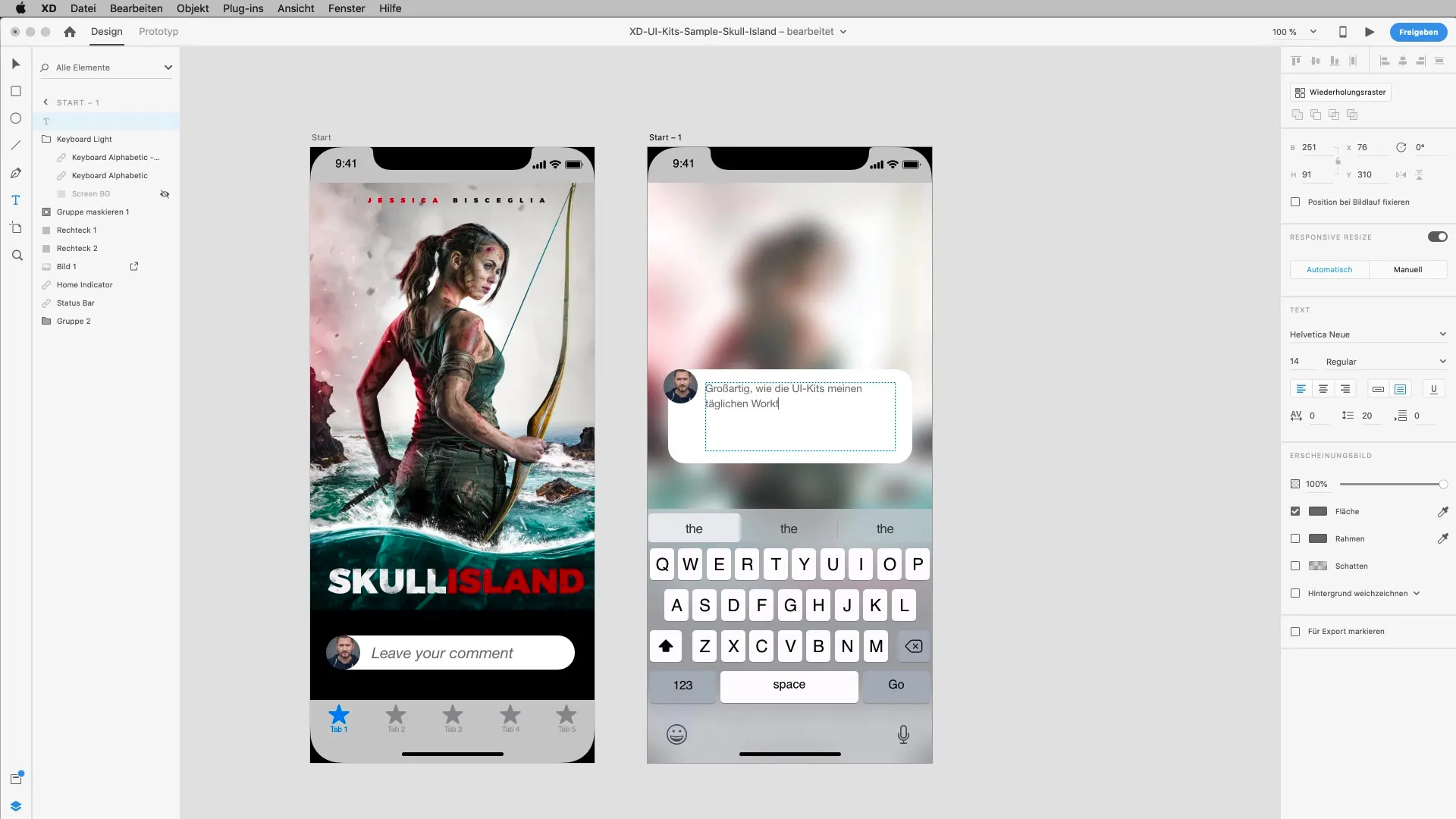
Dersom du trenger inndataelementer som tekstfelt for kommentarer, kan du også hente dem fra UI Kit. Det er ikke nødvendig å designe alt på nytt; bruk de eksisterende elementene for å spare tid.

8. Bruk av tastaturer og grensesnitt
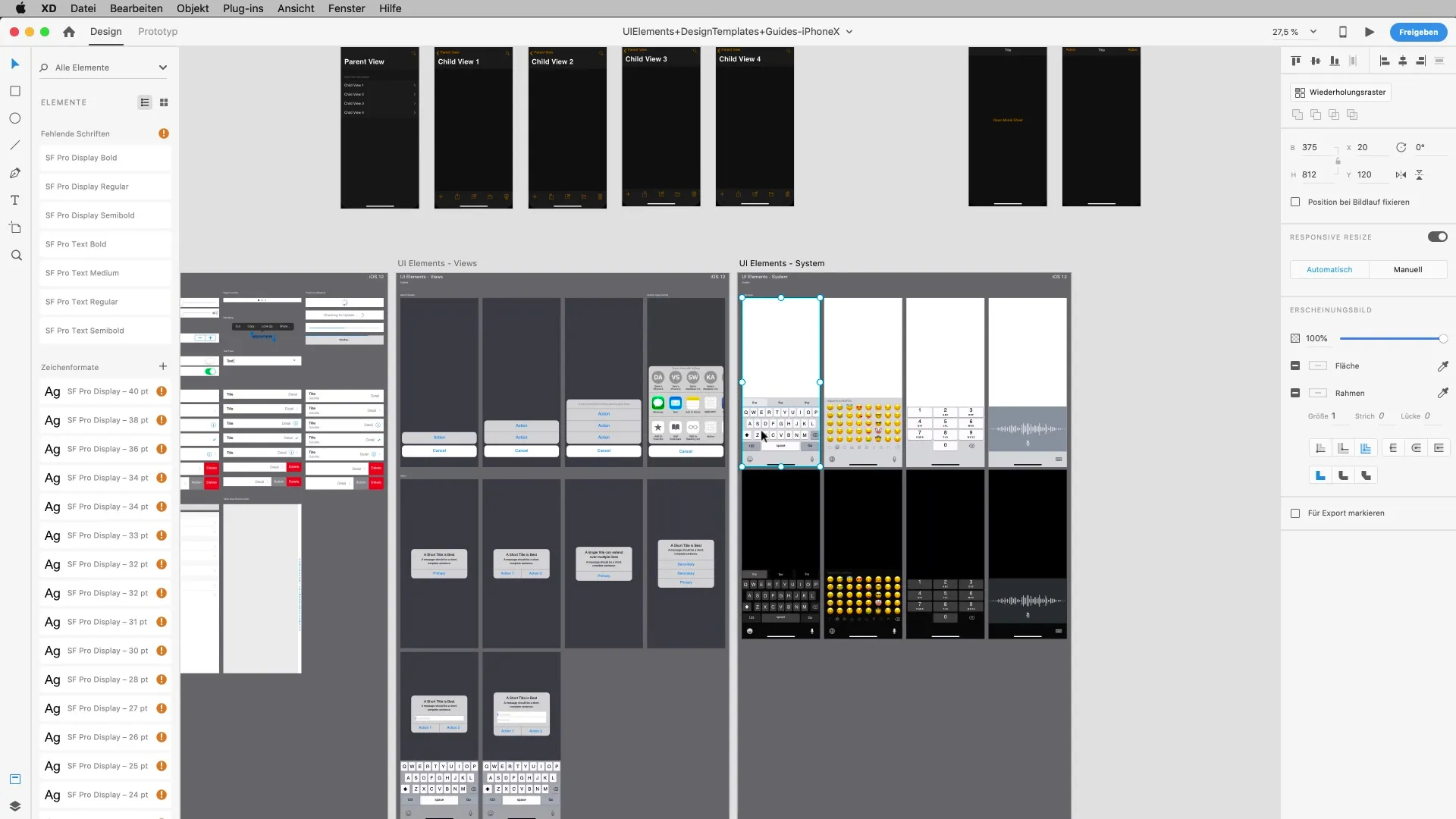
For å simulere brukeropplevelsen, skaff deg også de passende tastatur-layoutene fra UI Kits. Disse hjelper deg med å lage realistiske inndatafelt for prototypene dine.

9. Tilgang til wireframes
Hvis du trenger helt nye elementer, kan du bruke wireframes. Disse er spesielt nyttige i den tidlige fasen av designet. Du finner disse på også ressurssidene for Adobe XD.

10. Last ned ikoner
I tillegg til UI Kits finnes det også omfattende ikonpakker som dekker forskjellige stilarter. Disse ikonene kan du legge til designene dine for å forbedre den visuelle opplevelsen.

Oppsummering – UI Kits i Adobe XD for mer effektiv design
UI Kits er en utmerket ressurs for å akselerere designarbeidet ditt og lage mer profesjonelle prototyper. De gir deg tilgang til en rekke designressurser som du kan bruke for prosjektene dine. Eksperimenter med ulike kit og finn ut hvilke som passer best til stilen din og arbeidsflyten din.
Ofte stilte spørsmål
Hvordan finner jeg UI Kits i Adobe XD?Du finner UI Kits i tilleggsområdet i Adobe XD, hvor du kan velge ulike plattformer.
Kan jeg bruke UI Kits fra Apple, Google og Microsoft?Ja, du kan bruke UI Kits fra alle tre leverandører, avhengig av hvilken plattform du designer for.
Hvordan laster jeg ned et UI Kit?Klikk på det ønskede kitet i tilleggsområdet og følg instruksjonene for å laste det ned.
Kan jeg tilpasse elementene i UI Kit?Ja, elementene fra UI Kits er fullt redigerbare, slik at du kan tilpasse farger og layout.
Hva er wireframes og hvordan hjelper de meg?Wireframes er forhåndslagede layout som hjelper deg å lage prototyper raskere, uten å måtte designe alt fra bunnen av.


