Ao criar páginas web com Elementor, o uso adequado de espaços é crucial para a aparência do seu site. O espaço atua como um elemento invisível que aumenta o conforto visual e estrutura claramente o conteúdo. Neste guia, você aprenderá como aplicar espaços no Elementor para dar ao seu site o layout perfeito.
Principais descobertas
- Os espaços ajudam a estruturar o conteúdo e criar uma separação clara entre diferentes elementos.
- A configuração dos valores de espaço é feita facilmente através de um controle deslizante.
- Você pode ajustar os espaços superiores e inferiores para criar mais folga.
Guia passo a passo
Para adicionar um espaço no Elementor, siga estas etapas:
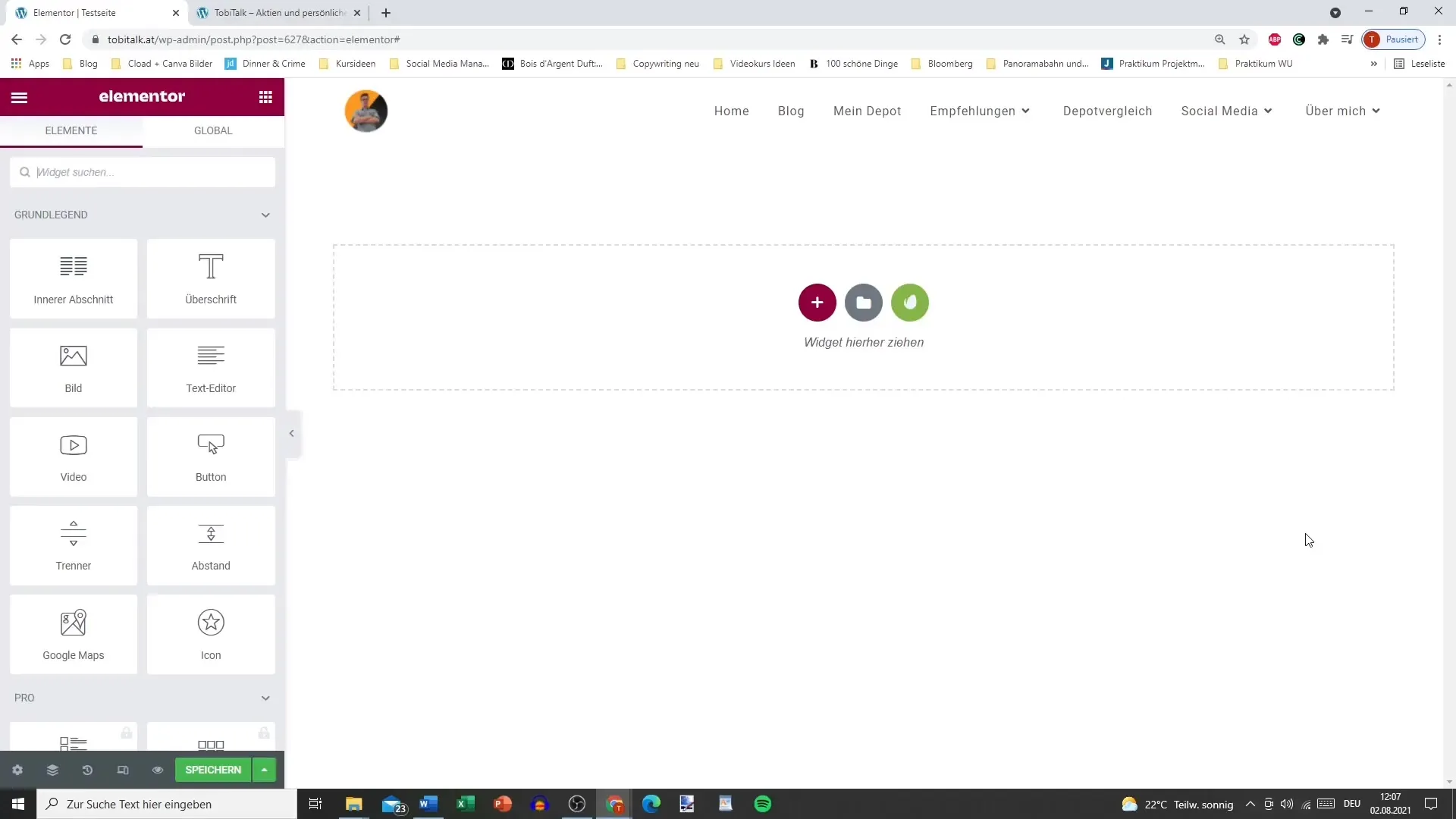
Primeiro, você precisa selecionar o elemento no qual deseja adicionar um espaço. Abra seu editor Elementor e encontre o elemento ao qual deseja adicionar o espaço. Isso pode ser uma seção, um cabeçalho ou um bloco de texto.

Clique no símbolo “+” para adicionar um novo elemento. Neste elemento específico, vamos adicionar um espaço. Note que a princípio você não verá nada visível, pois se trata de um espaço sem linha visível.

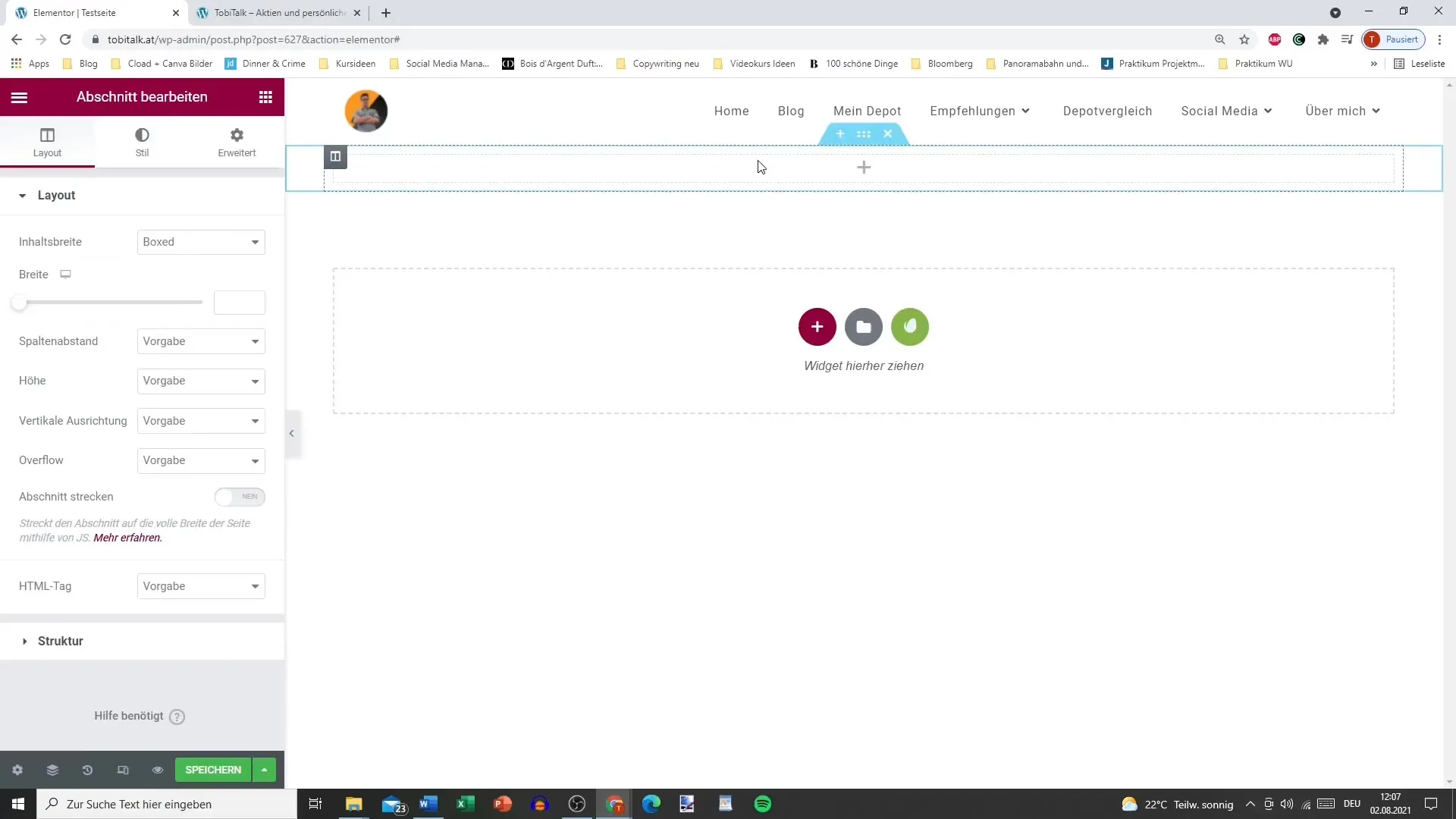
O espaço funciona exatamente como o separador que analisamos anteriormente. Você tem a opção de personalizar o espaço, sem que isso se torne visualmente distrativo. O fundo permanece como você definiu.

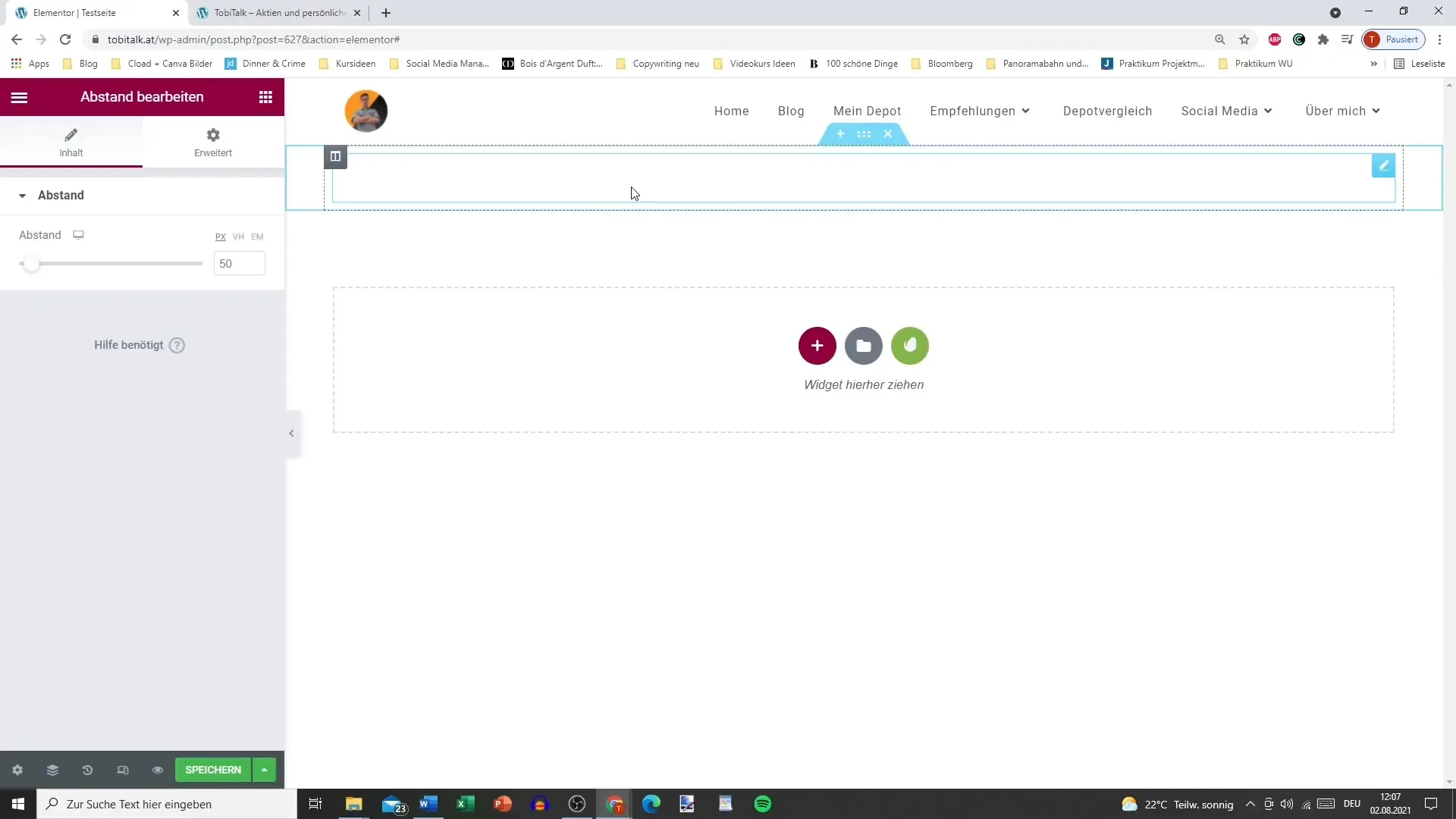
Você não precisa ajustar mais nada além do tamanho do espaço, ou seja, o valor em pixels. Por exemplo, você pode definir um máximo de 600 pixels, o que equivale a uma grande área de folga.
Também é possível definir um espaço mínimo de 10 pixels. Essa flexibilidade permite que você ajuste os espaços conforme sua vontade, criando uma experiência de usuário harmoniosa.
Se você, por exemplo, criou uma seção e acha que seria benéfico criar mais folga, pode simplesmente adicionar um espaço. Isso garante que a próxima seção não fique diretamente ao lado da anterior.
Esses ajustes são especialmente importantes, dependendo do tipo de site que você está criando ou quais são os requisitos do seu cliente. Ao adicionar espaços, você pode melhorar a legibilidade e o layout geral do seu site.

Finalmente, quando você tem várias seções, verá a diferença assim que adicionar espaços entre essas seções. Assim, o conteúdo fica estruturado e organizado, o que melhora significativamente a experiência do usuário.
Resumo – Como usar o espaço no Elementor corretamente
Neste guia, você aprendeu a importância dos espaços no Elementor e como utilizá-los de forma eficaz para tornar seu site atraente e organizado. Os espaços corretos contribuem significativamente para a estrutura e a impressão do seu conteúdo.
Perguntas frequentes
Como adiciono um espaço no Elementor?Clique no símbolo de mais e escolha o elemento de espaço para adicioná-lo.
Posso ajustar o espaço individualmente?Sim, você pode ajustar os espaços superiores e inferiores individualmente.
Qual é o espaço máximo que posso configurar?O espaço máximo pode ser ajustado para até 600 pixels.
O que acontece se eu definir o espaço como zero?Se você definir o espaço como zero, não haverá folga entre as seções.
Existem espaços mínimos?Sim, o espaço mínimo pode ser ajustado para 10 pixels.


