Tabs são um meio eficaz de apresentar informações de maneira organizada em seu site WordPress. Eles permitem que grandes quantidades de conteúdo sejam exibidas em um formato compacto, sem que a página pareça sobrecarregada. Neste tutorial, eu vou te mostrar passo a passo como usar Tabs no Elementor para tornar seu conteúdo atraente e amigável ao usuário.
Principais conclusões
- Tabs são uma função útil no Elementor para a apresentação organizada de informações.
- Você pode inserir diferentes conteúdos em Tabs, incluindo texto, imagens e links.
- A personalização de elementos de design, como cores e fontes, é crucial para personalizar a aparência dos Tabs.
Guia passo a passo
Para criar e editar Tabs no Elementor, siga os passos abaixo.
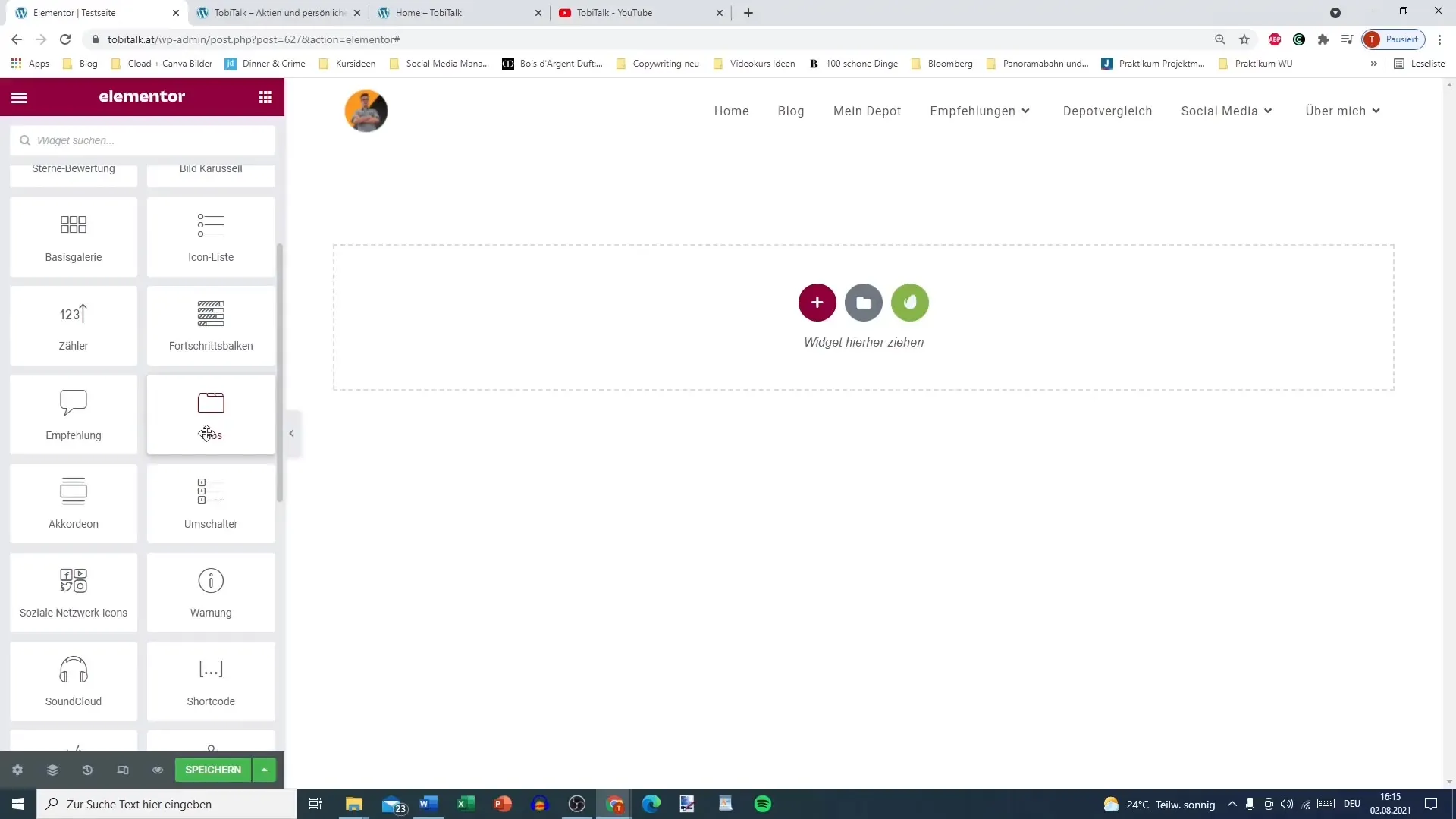
Passo 1: Selecionar o widget Tabs
Primeiro, você precisa encontrar o widget Tabs no Elementor. Ele está localizado na seção "Geral" da sua biblioteca do Elementor. Procure pelo widget "Tabs" e arraste-o para a área desejada da sua página.

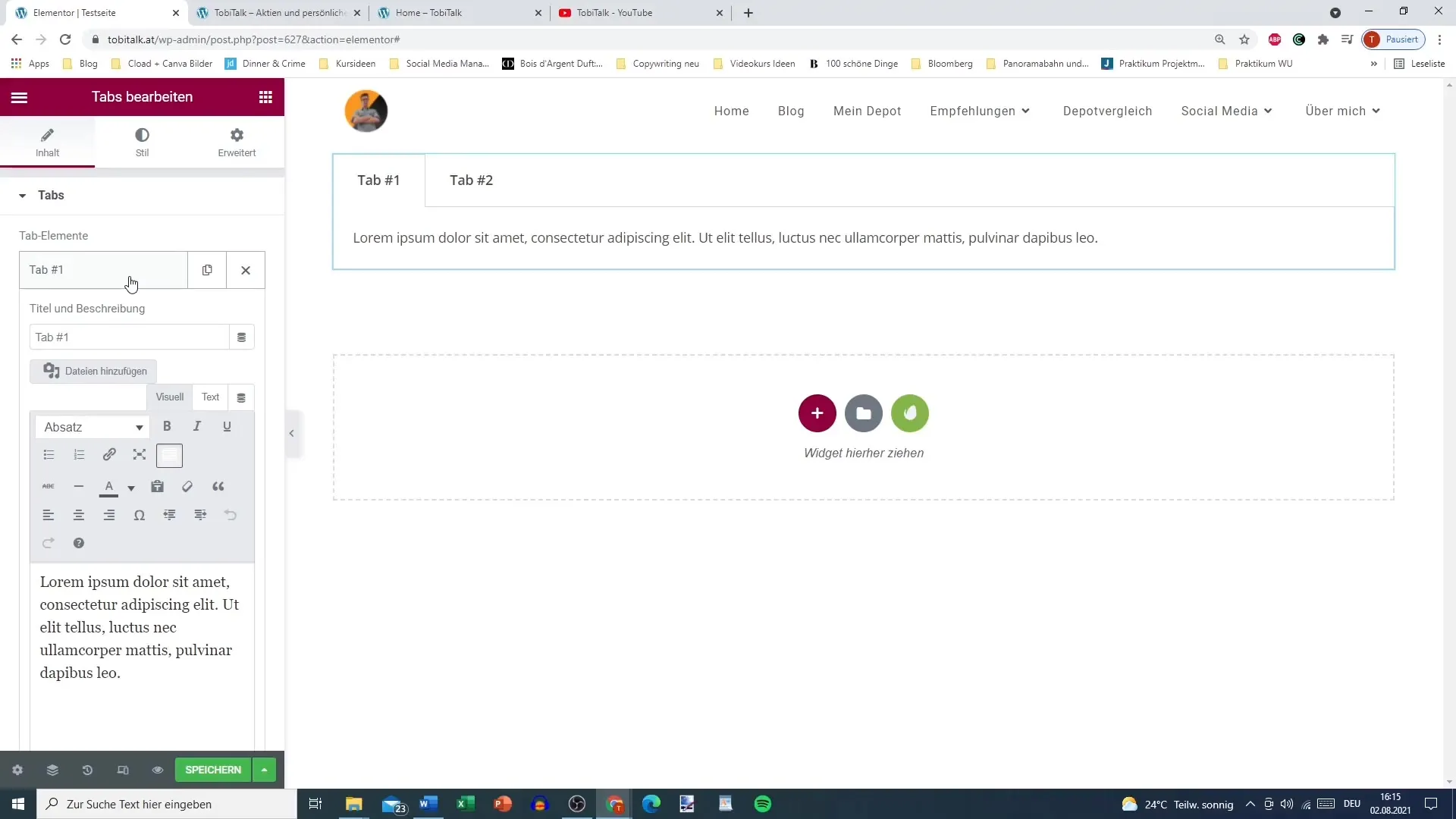
Passo 2: Nomear os Tabs
Agora você pode começar a nomear seus Tabs. Clique na primeira aba e dê um nome a ela, como "Tab 1". Em seguida, adicione outra aba com um nome como "Tab 2". Aqui você pode ser criativo e dar títulos significativos aos Tabs que se relacionem com seu conteúdo.

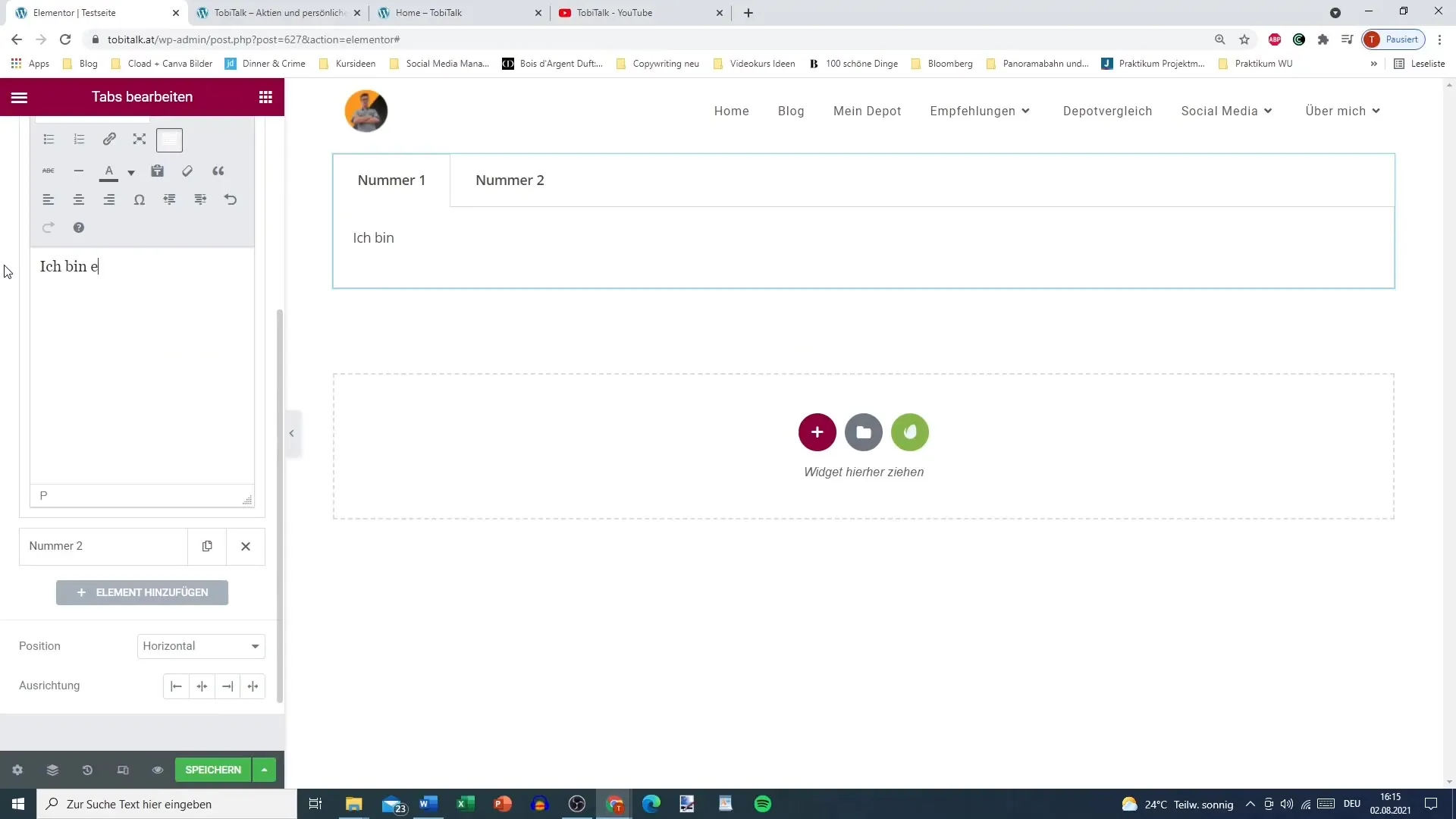
Passo 3: Editar conteúdos
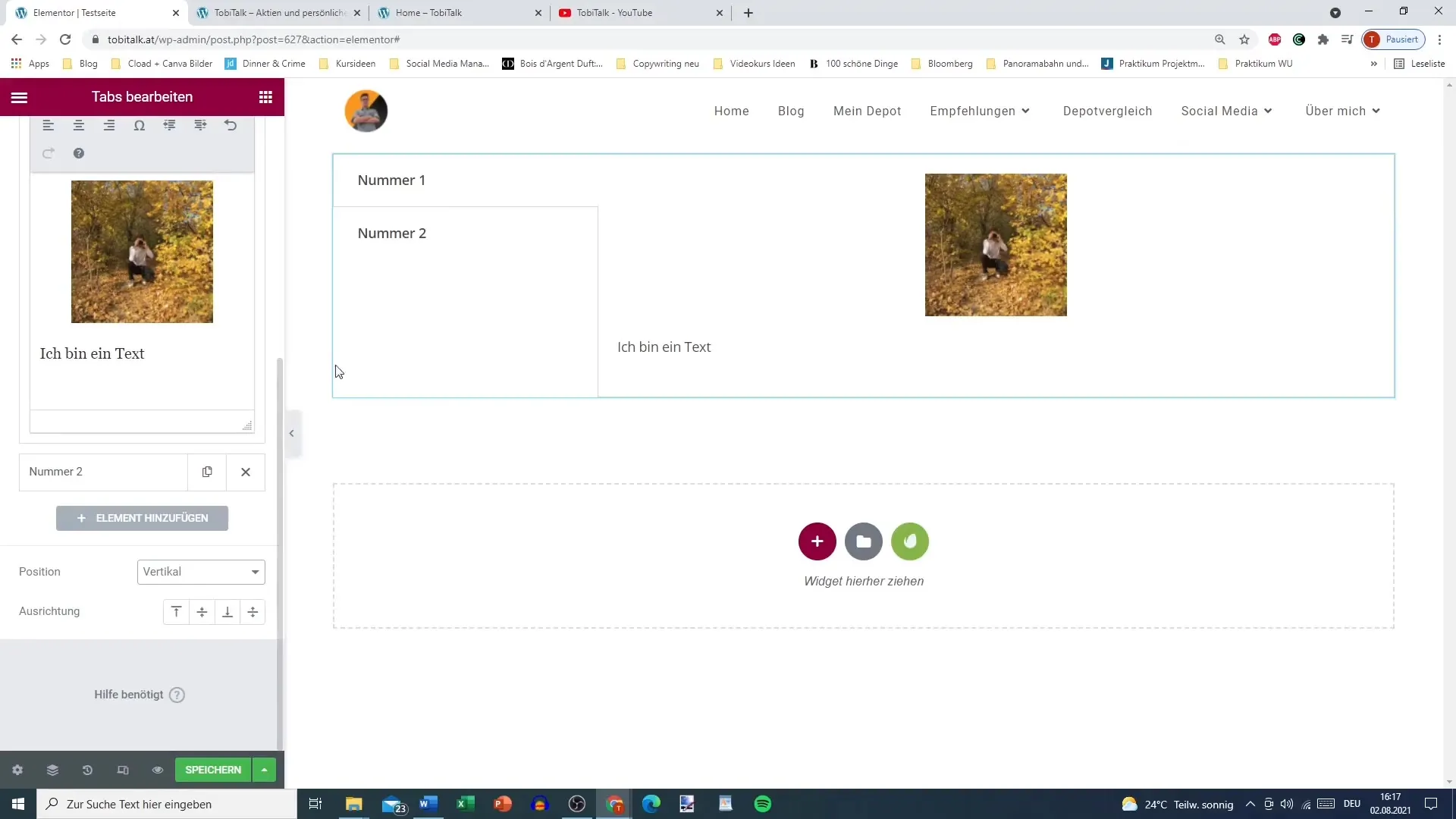
Depois que os Tabs estiverem nomeados, é hora de inserir os conteúdos. Clique no primeiro Tab para abrir o editor de conteúdo. Aqui você pode digitar o texto. Certifique-se de formatar o texto de forma que fique claro e informativo para o leitor. Além disso, você também pode inserir imagens no Tab usando a ferramenta de imagem.

Passo 4: Adicionar mais conteúdos
Se você desejar realizar mais ações, também pode inserir links. Vá novamente para o Tab e procure pela opção de adicionar links. Você pode colocar um link para um site externo ou para conteúdos específicos na sua própria página.
Passo 5: Ajustar o design
O próximo passo é ajustar o design dos seus Tabs. Vá para as configurações do Tab e escolha se os Tabs devem ser dispostos horizontal ou verticalmente. Eu recomendo que você escolha a disposição vertical, pois ela é mais clara na maioria dos casos.

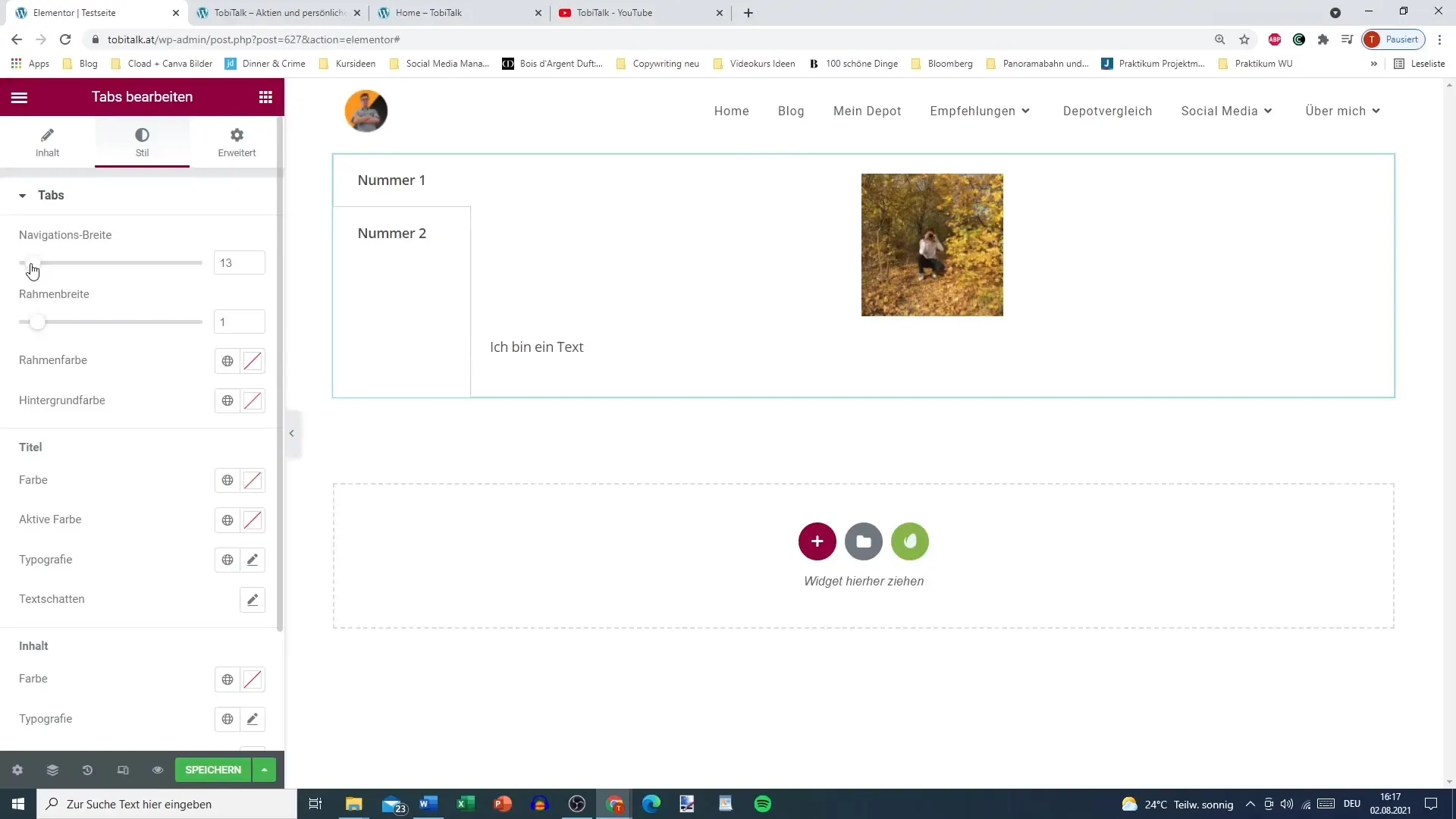
Passo 6: Definir larguras e estilos
Você também pode ajustar a largura da barra de Tabs para garantir que ela se encaixe bem em seus conteúdos. É importante definir também a largura da borda, pois isso afeta a aparência geral dos Tabs. Você pode escolher entre diferentes tamanhos, com uma borda fina muitas vezes parecendo mais elegante.

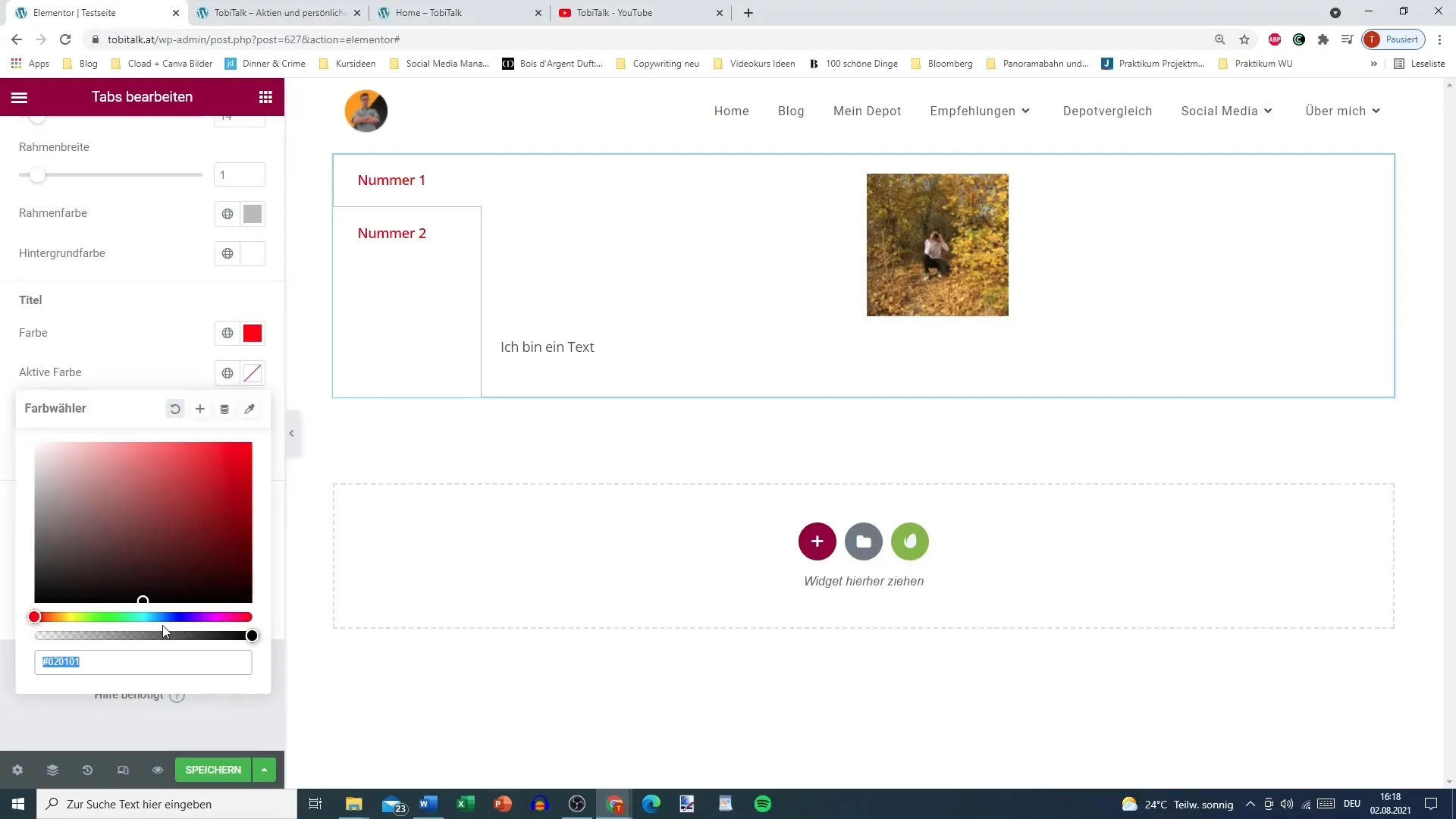
Passo 7: Ajustar cores
Para tornar seus Tabs atraentes, as cores são muito importantes. Escolha uma cor de fundo para os Tabs ativos e inativos que combine com o design do seu site. Por exemplo, você pode escolher a cor azul para o Tab ativo e uma cor mais escura para os inativos.

Passo 8: Adicionar estilização de texto
O último passo no seu processo é a estilização do texto. Você pode alterar a cor da fonte, ajustar fontes e até mesmo adicionar sombras ao texto para melhorar a legibilidade. Pense em como você pode otimizar a fonte em relação ao design geral da sua página para obter uma apresentação consistente.
Resumo – Usando Tabs no Elementor para WordPress com sucesso
Usar Tabs no Elementor oferece uma maneira interessante de apresentar conteúdos de forma atraente e organizada no seu site WordPress. Isso te dá controle sobre o design e a experiência do usuário, resultando em um site melhor.
Perguntas frequentes
Como adiciono Tabs no Elementor?Você pode selecionar o widget Tabs da biblioteca do Elementor e arrastá-lo para a posição desejada na sua página.
Posso inserir imagens nos Tabs?Sim, você pode inserir imagens e muitos outros conteúdos, como texto ou links, nos Tabs.
Como ajusto as cores dos Tabs?Você pode ajustar as cores para Tabs ativos e inativos nas opções de design do widget Tabs.
O Elementor também suporta Tabs verticais?Sim, nas configurações você pode dispor os Tabs horizontal ou verticalmente.
O que posso exibir nos Tabs?Você pode exibir textos, imagens, links e muitos outros conteúdos nos seus Tabs.


