Elementor é uma ferramenta poderosa para a criação de sites WordPress. O Editor de Texto do Elementor permite que você apresente conteúdos de forma atraente e estilosa. Neste guia, você conhecerá as diferentes funções do editor de texto e aprenderá passo a passo como formatar textos de forma eficaz. Você achará fácil tornar o conteúdo do seu site não apenas informativo, mas também atrativo.
Principais descobertas
Este guia oferece uma visão clara das funções do editor de texto no Elementor. Você aprenderá como ajustar fontes, cores e muito mais para destacar seus textos. Além disso, você aprenderá a criar títulos e listas e como adicionar links.
Guia passo a passo
Abrir o editor de texto
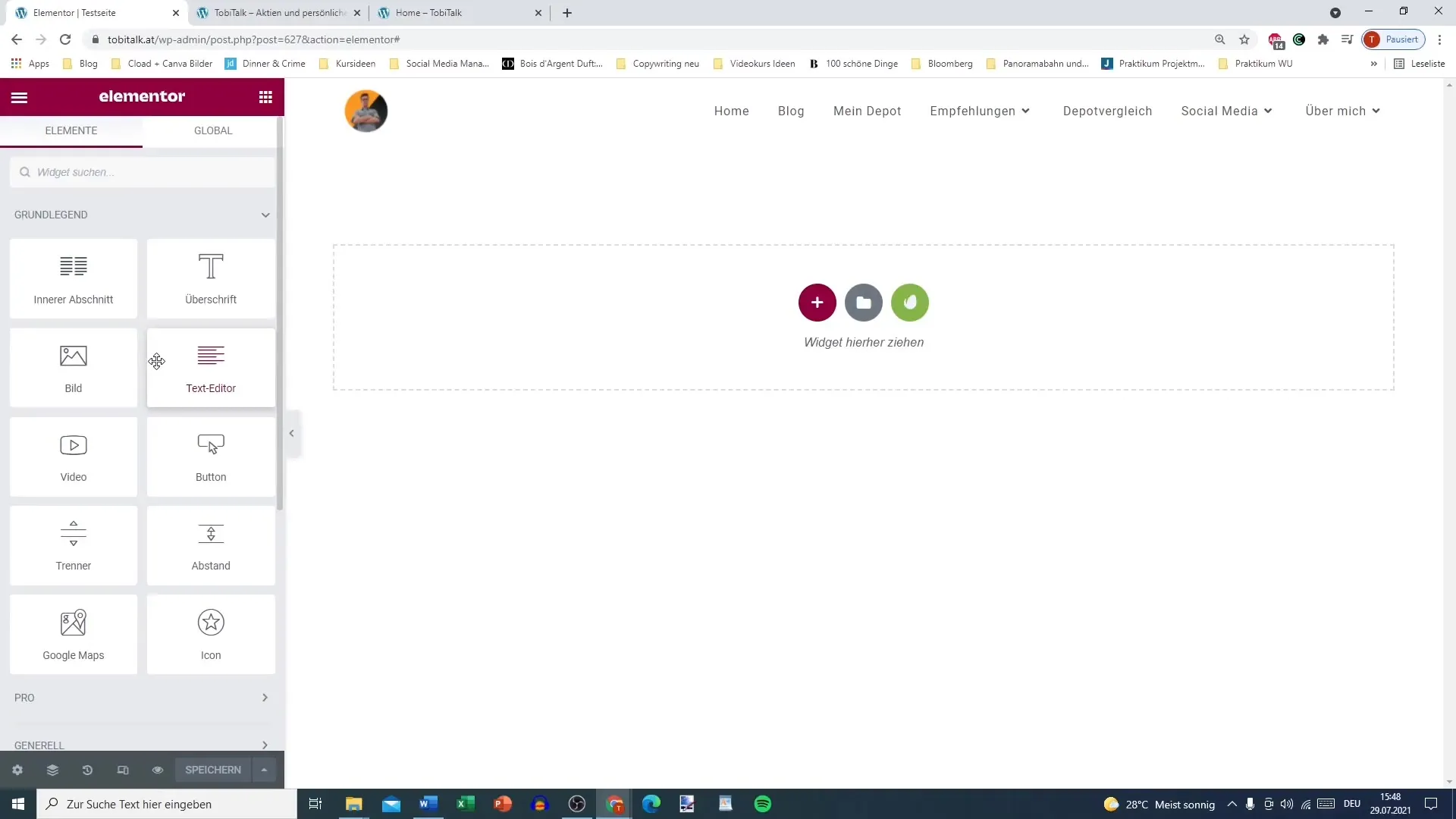
Para usar o editor de texto no Elementor, você deve primeiro adicionar o elemento para o editor de texto em sua página. Isso é muito simples, basta arrastar o widget “Editor de Texto” da parte esquerda para a sua caixa de layout.

Formatação de texto
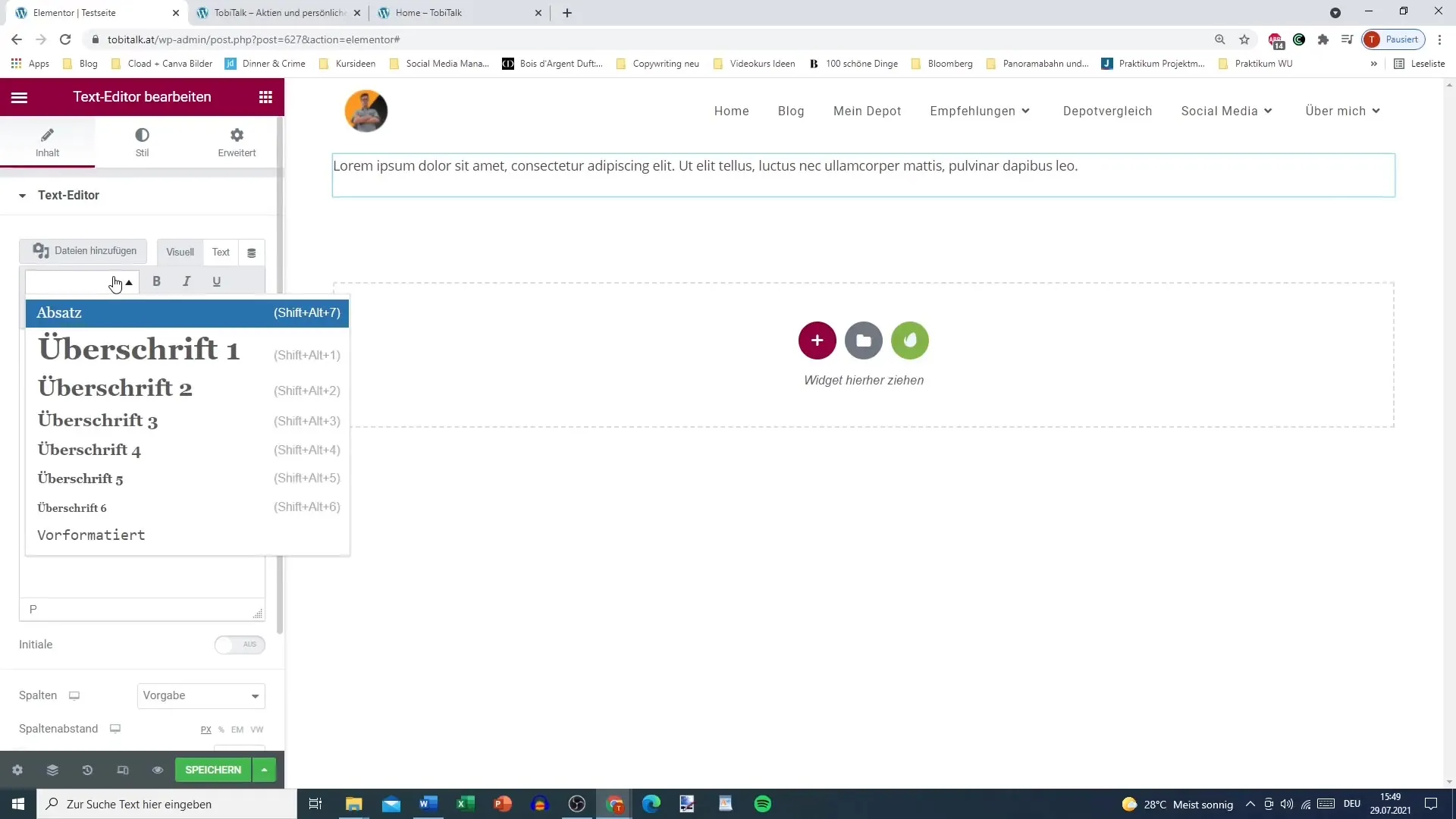
Depois de adicionar o widget, você pode digitar seu texto no editor. Você tem a opção de selecionar diferentes formatações, como título, parágrafo ou subtítulo. Clique na caixa de texto e escolha a formatação adequada no menu suspenso.

Ajustar estilos de fonte
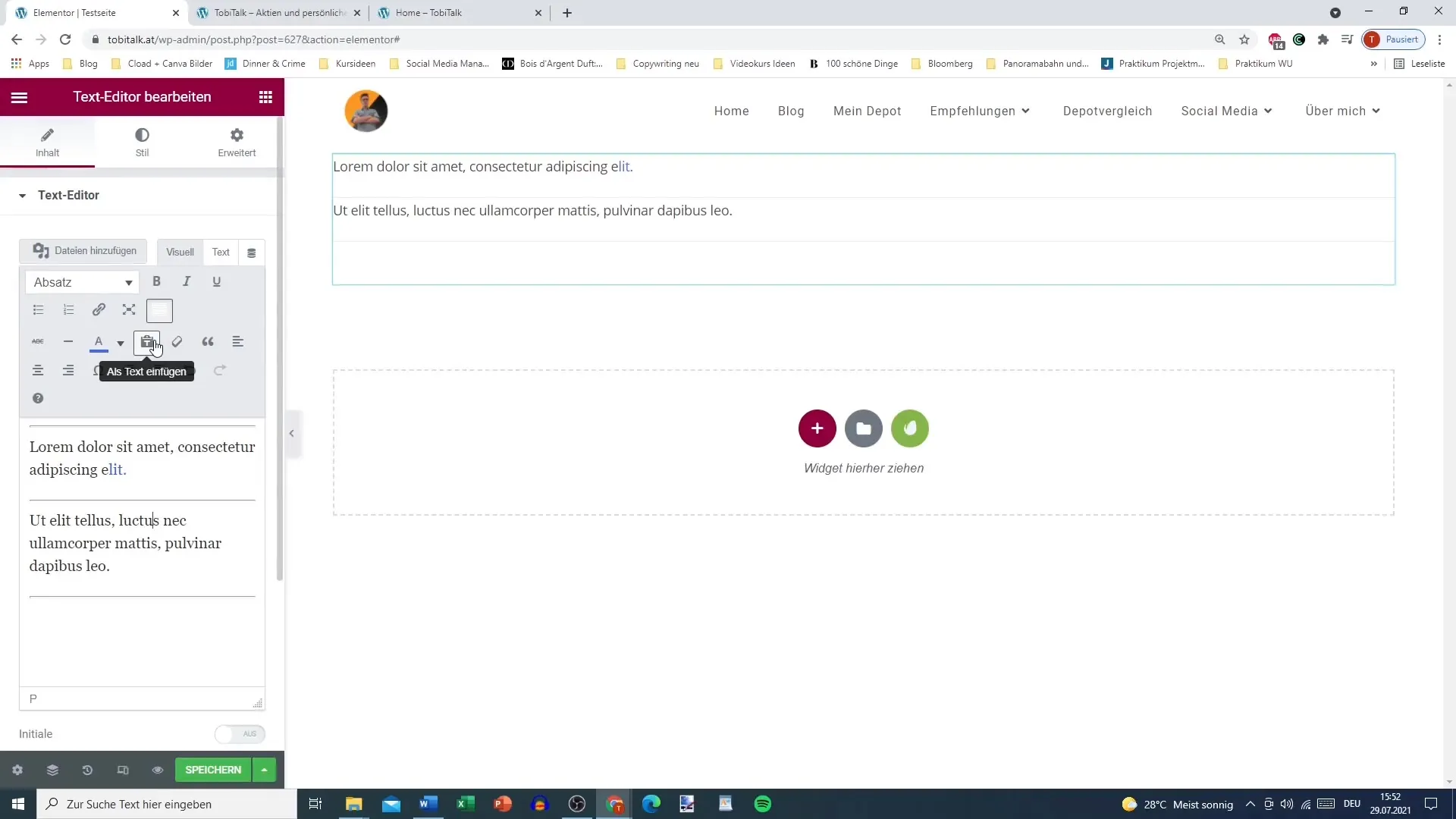
Clicando no texto, você pode exibi-lo em negrito, itálico ou sublinhado, similar a um programa de processamento de texto. Basta selecionar o texto desejado e utilizar as opções de formatação.
Lists and bullet points
Você também pode criar listas, tanto com marcadores quanto com numerações. Através da barra de ferramentas no editor de texto, você pode selecionar a opção desejada e adicionar seus itens.
Inserir links
Para criar um link, selecione a palavra que deseja vincular e clique no ícone de link. Insira a URL para a qual deseja vincular e salve as alterações. Assim, você pode referenciar outras páginas do seu site ou páginas externas.
Opções de imagem e formatação
No editor de texto, você também tem a opção de inserir imagens e mudar a formatação do texto. Você pode ajustar a cor do texto e o fundo, além de adicionar citações.

Espaçamentos e recuos de linha
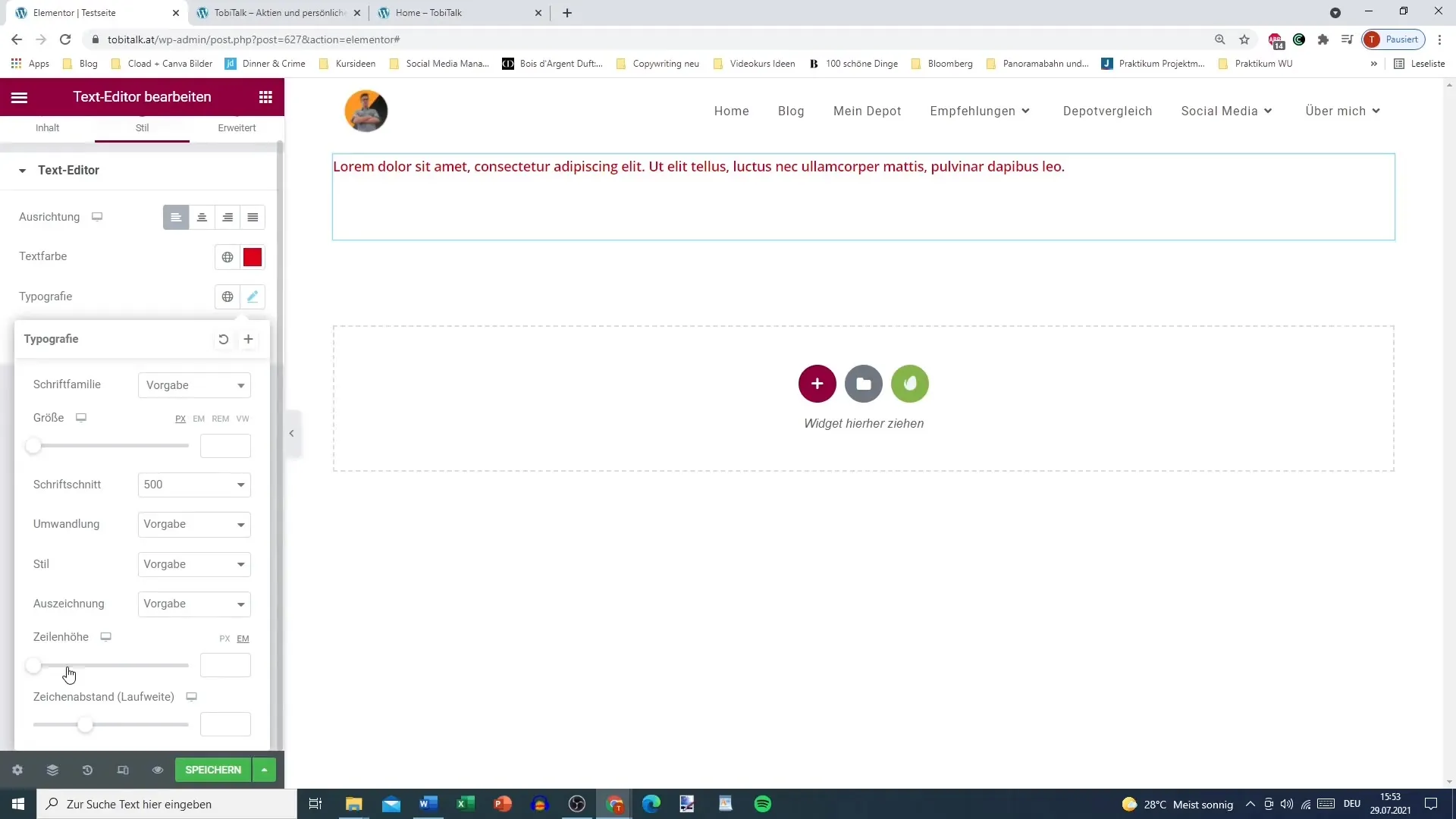
Um aspecto importante do design de texto é o espaçamento entre linhas e o recuo. Você pode ajustar a altura da linha e o espaçamento entre caracteres para tornar o texto mais legível. Isso contribui significativamente para a experiência geral do usuário.

Ajustar tipografia
O Elementor permite que você personalize a tipografia de seus textos. Você pode ajustar o tamanho da fonte, espessura e estilo conforme sua preferência. Além disso, você pode usar a ferramenta de cor global para definir as cores de todo o seu design.
Edições finais
Quando você terminar de editar seu texto, deve salvar todas as alterações e visualizar sua página para verificar a apresentação. Assim, você pode ver se tudo está como você imaginou.

Resumo – Elementor para WordPress: Usando o editor de texto de maneira abrangente
No editor de texto do Elementor, você tem muitas opções de personalização à sua disposição. Você pode formatar textos, inserir links e ajustar a tipografia conforme suas preferências. Isso torna seu conteúdo não apenas informativo, mas também atrativo.
Dúvidas Frequentes
O que é o editor de texto no Elementor?O editor de texto no Elementor é um widget que permite criar e editar textos em vários formatos e estilos.
Como insiro links no meu texto?Você pode destacar palavras no texto, selecionar o ícone de link e inserir a URL desejada para adicionar um link.
Posso também integrar imagens no editor de texto?Sim, você pode inserir imagens no seu editor de texto para enriquecer seu conteúdo.
Existe uma maneira de formatar o texto?Sim, você pode exibir seus textos em negrito, itálico e sublinhado, além de criar listas e adicionar citações.
Como salvo minhas alterações?Depois de terminar de editar o texto, basta clicar em “Salvar” para garantir suas mudanças.


