Um formulário convidativo e amigável ao usuário pode melhorar significativamente a interação com seus visitantes. O Multistep-formulário é uma solução especialmente atraente para dividir longos formulários e facilitar a entrada de dados para os usuários. Neste guia, vou te mostrar passo a passo como você pode criar um formulário desse tipo com Elementor.
Principais descobertas Um formulário Multistep estrutura a entrada de dados em vários passos claros, reduzindo a taxa de abandono e aumentando a usabilidade. Você pode personalizar cada passo individualmente e, assim, moldar o design e a funcionalidade de acordo com suas preferências.
Instruções passo a passo
Para criar seu formulário Multistep, siga estes passos detalhados:
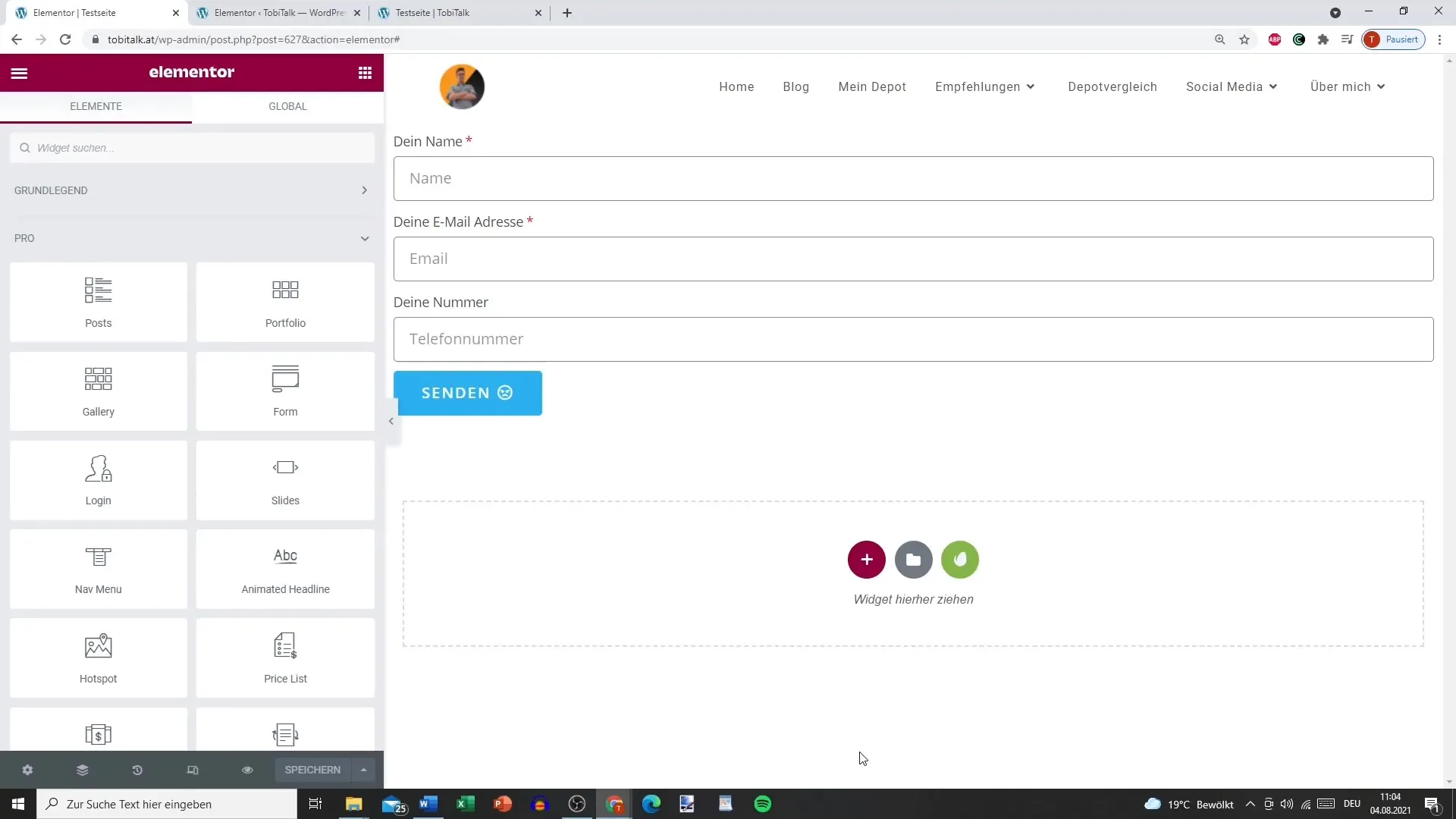
Passo 1: Abra o Elementor e o widget de formulário
Primeiro, você precisa abrir o Elementor e editar um novo layout ou uma página existente. Assim que estiver no Elementor, arraste o widget de formulário para sua página.

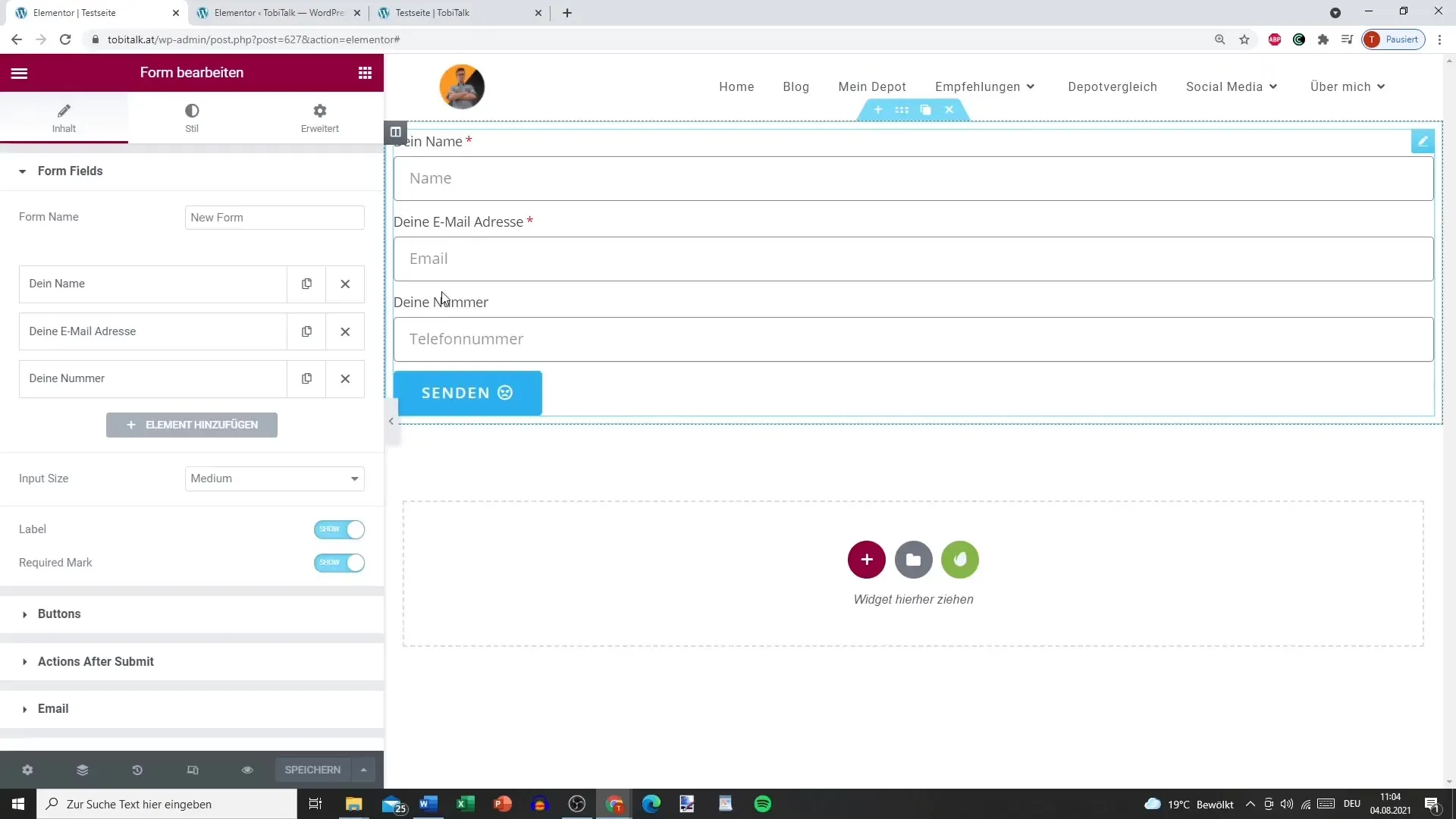
Passo 2: Adicione os fundamentos do formulário
No primeiro passo, adicione os campos de entrada básicos do seu formulário. Você pode usar campos de texto, caixas de seleção ou outros campos de entrada. Certifique-se de que os campos estejam claramente rotulados para evitar mal-entendidos.

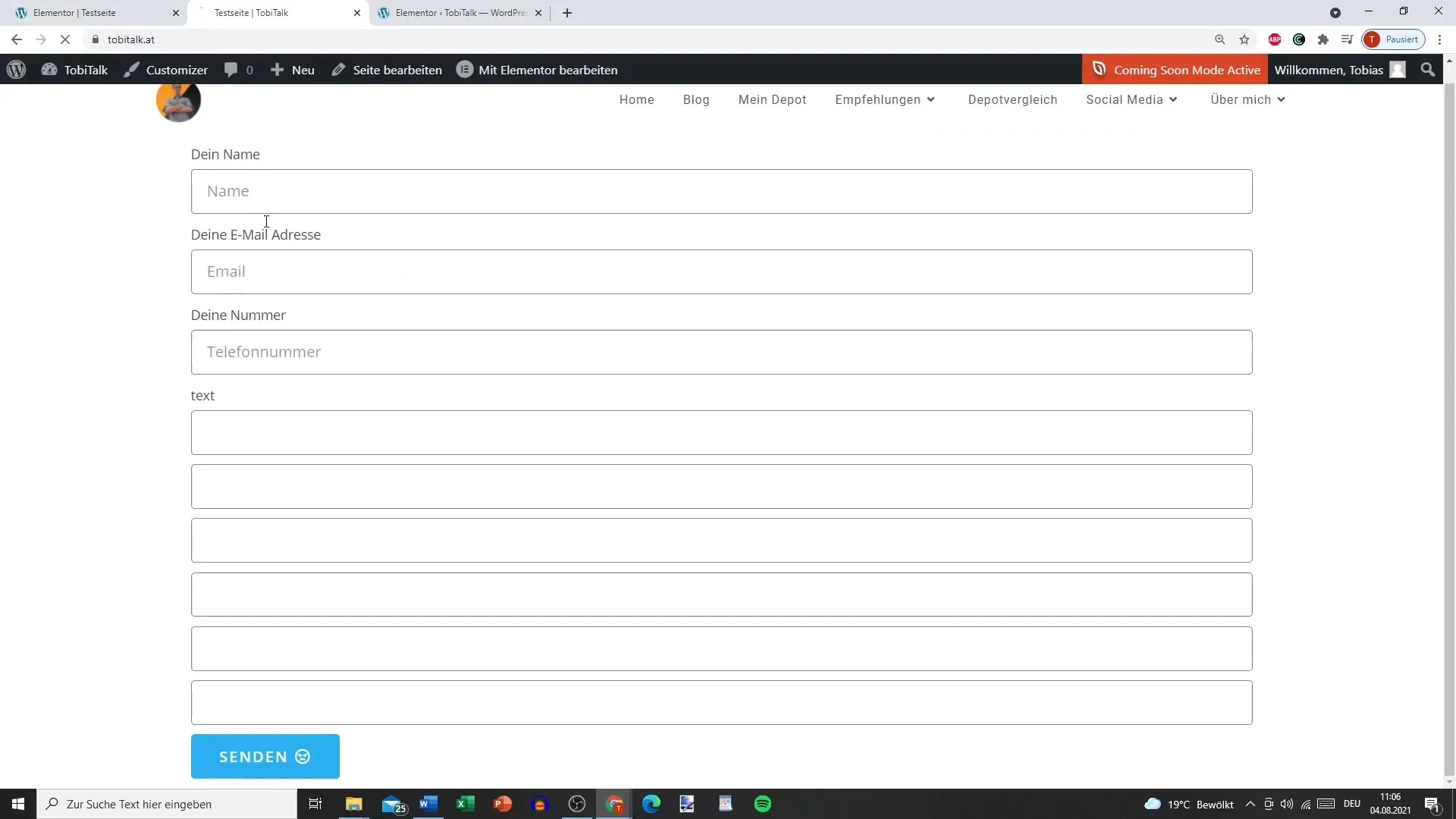
Passo 3: Configure os campos para o processo Multistep
Você pode adicionar mais campos e estruturar as entradas do formulário. Aqui, você deve se certificar de que os campos obrigatórios estejam devidamente identificados. Uma estrutura clara é fundamental para que o usuário não fique sobrecarregado.
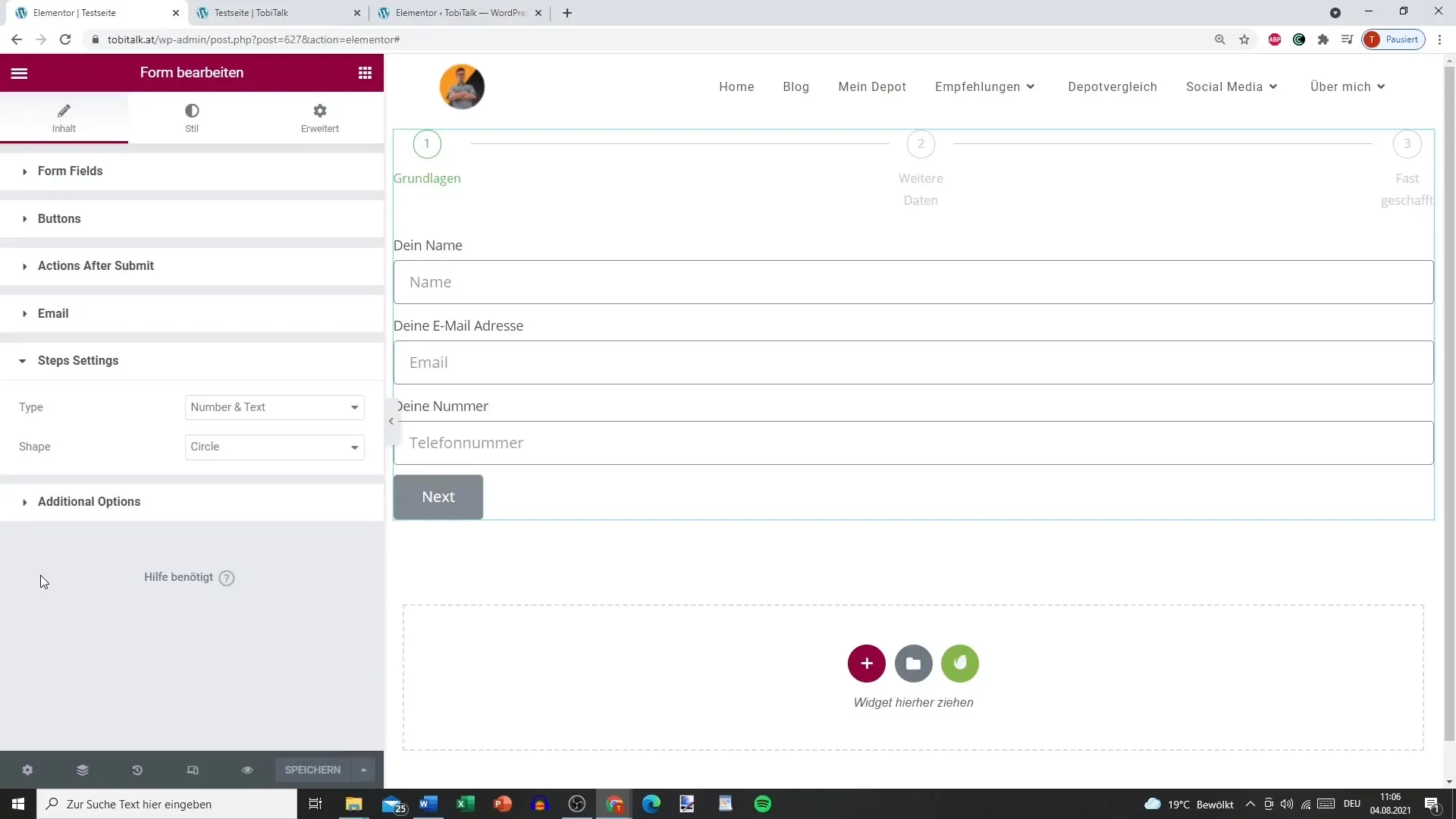
Passo 4: Nomeie os passos
Neste passo, você pode dar nomes específicos aos elementos do formulário. Exemplos de nomes que você poderia usar incluem "Início", "Mais Dados" e "Quase lá". Isso dá aos usuários uma orientação clara.
Passo 5: Atualize e teste os passos
Atualize o formulário e verifique a aparência. Os passos devem estar claramente estruturados, para que os usuários possam acompanhar o progresso facilmente. A possibilidade de avançar sem preenchimento também é importante aqui.

Passo 6: Defina as configurações de STEP
O especial do formulário Multistep são as configurações de STEP. Aqui, você pode definir se os passos serão exibidos numericamente ou textualmente. Ícones ou formas como círculos ou quadrados também podem ser escolhidos, conferindo ao seu formulário uma aparência atraente.

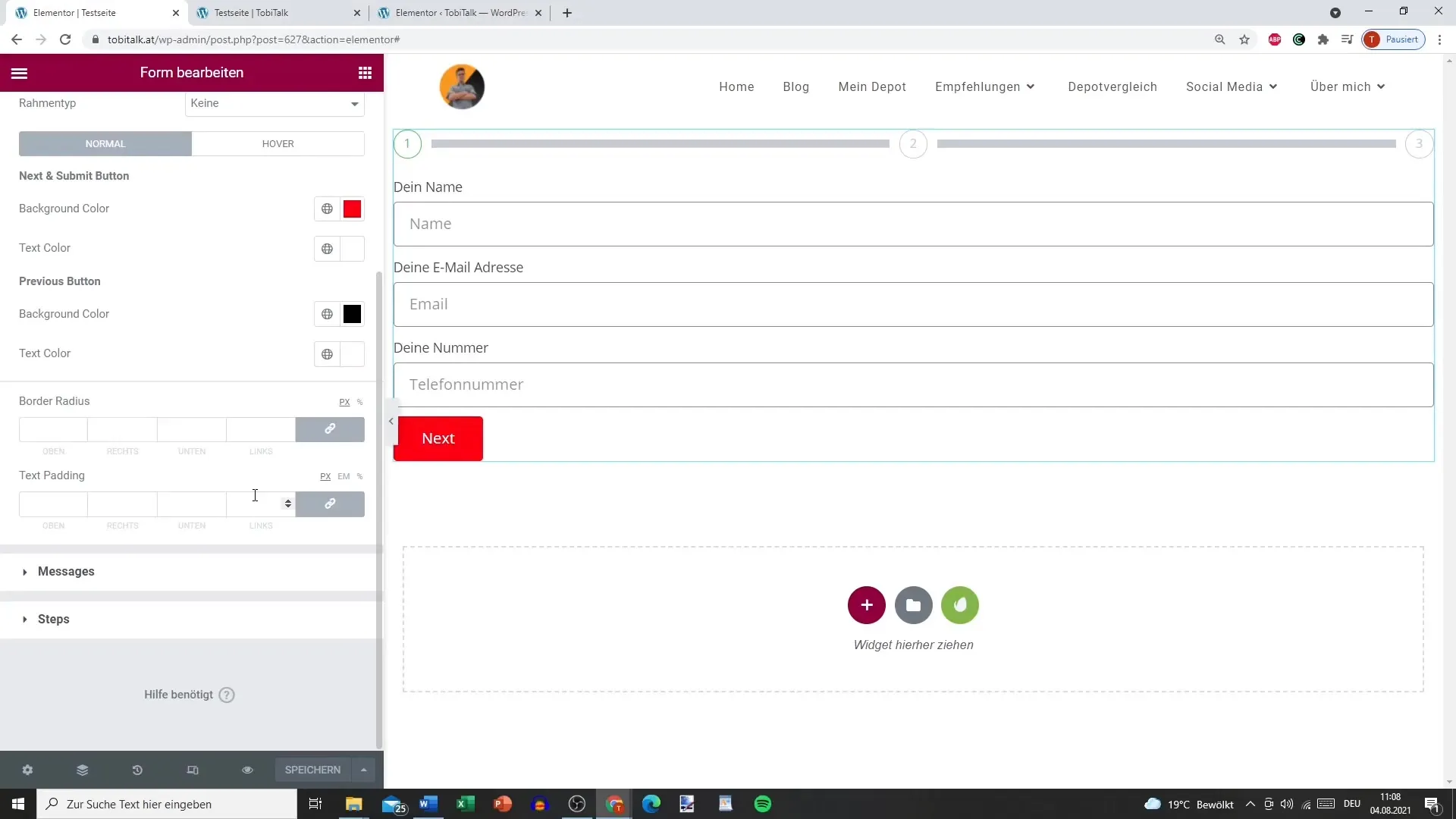
Passo 7: Ajuste o design dos botões e os espaços
Para um design atraente, você deve estilizar individualmente os botões de "Próximo Passo" e "Voltar". Você pode ajustar cores e fontes para criar uma interface de usuário agradável.
Passo 8: Teste o formulário
Realize um teste para ver tudo em ação. Certifique-se de que os passos sejam facilmente reconhecíveis e que o usuário possa navegar pelo formulário sem problemas. Isso garantirá que tudo funcione como planejado.

Resumo – Criar um formulário Multistep com Elementor
Com o Elementor, você pode facilmente criar um formulário Multistep atraente. Ao escolher passos claramente estruturados e um design amigável, você facilita a entrada de dados para os usuários e aumenta a probabilidade de que preencham o formulário até o final.
Perguntas Frequentes
Como posso criar um formulário Multistep no Elementor?Você primeiro adiciona o widget de formulário, estruturando-o em diferentes passos e atualizando as configurações.
Posso nomear os passos individualmente?Sim, você pode dar um nome específico a cada passo para fornecer orientação aos usuários.
O que fazer se o formulário não funcionar corretamente?Verifique as configurações de STEP e teste o formulário novamente para garantir que todos os passos sejam exibidos corretamente.
Quais ajustes de design posso fazer?Você pode ajustar cores, fontes e os espaços entre os elementos para projetar o formulário de acordo com suas preferências.
Todos os passos são campos obrigatórios?Isso depende dos seus requisitos. Você pode definir campos obrigatórios ou permitir que os usuários pulem os passos.


