A utilização de imagens é essencial para a criação de um site atraente. Uma galeria bem estruturada pode melhorar significativamente a qualidade visual da sua página e aumentar a experiência do usuário. Neste guia, você aprenderá como criar e personalizar uma galeria de imagens com o Elementor para obter os melhores resultados.
Principais descobertas
- A galeria básica no Elementor oferece maneiras simples de selecionar, organizar e formatar imagens.
- Você pode escolher e nomear imagens de sua biblioteca de mídia ou pasta de downloads.
- As opções de design para colunas, tamanhos de imagem e espaçamentos permitem muita liberdade para design criativo.
- É importante formatar as legendas e molduras de maneira atraente para otimizar a galeria.
Instruções passo a passo
Para criar uma galeria de imagens no Elementor, siga este guia detalhado.
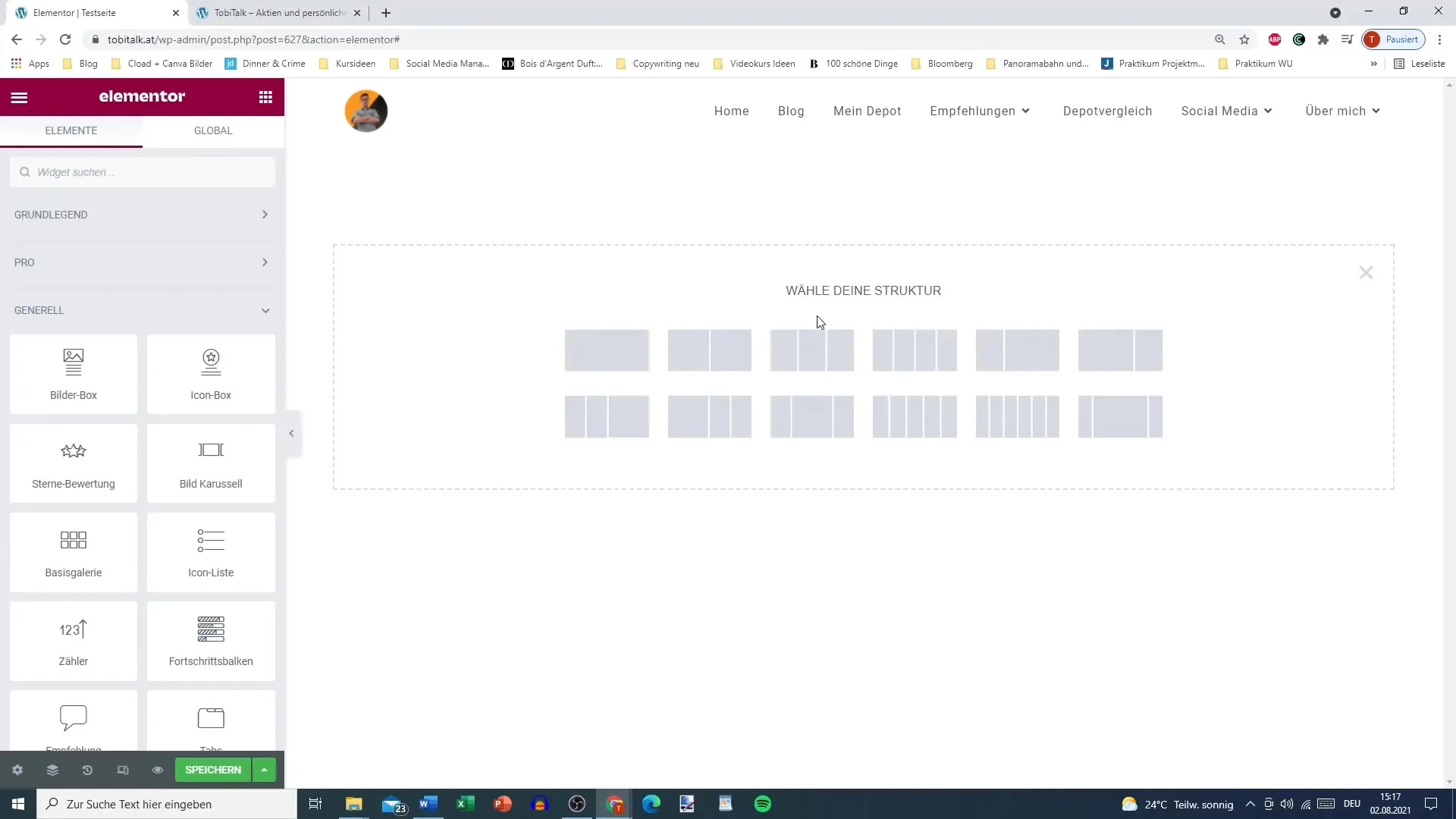
Passo 1: Criar uma nova seção
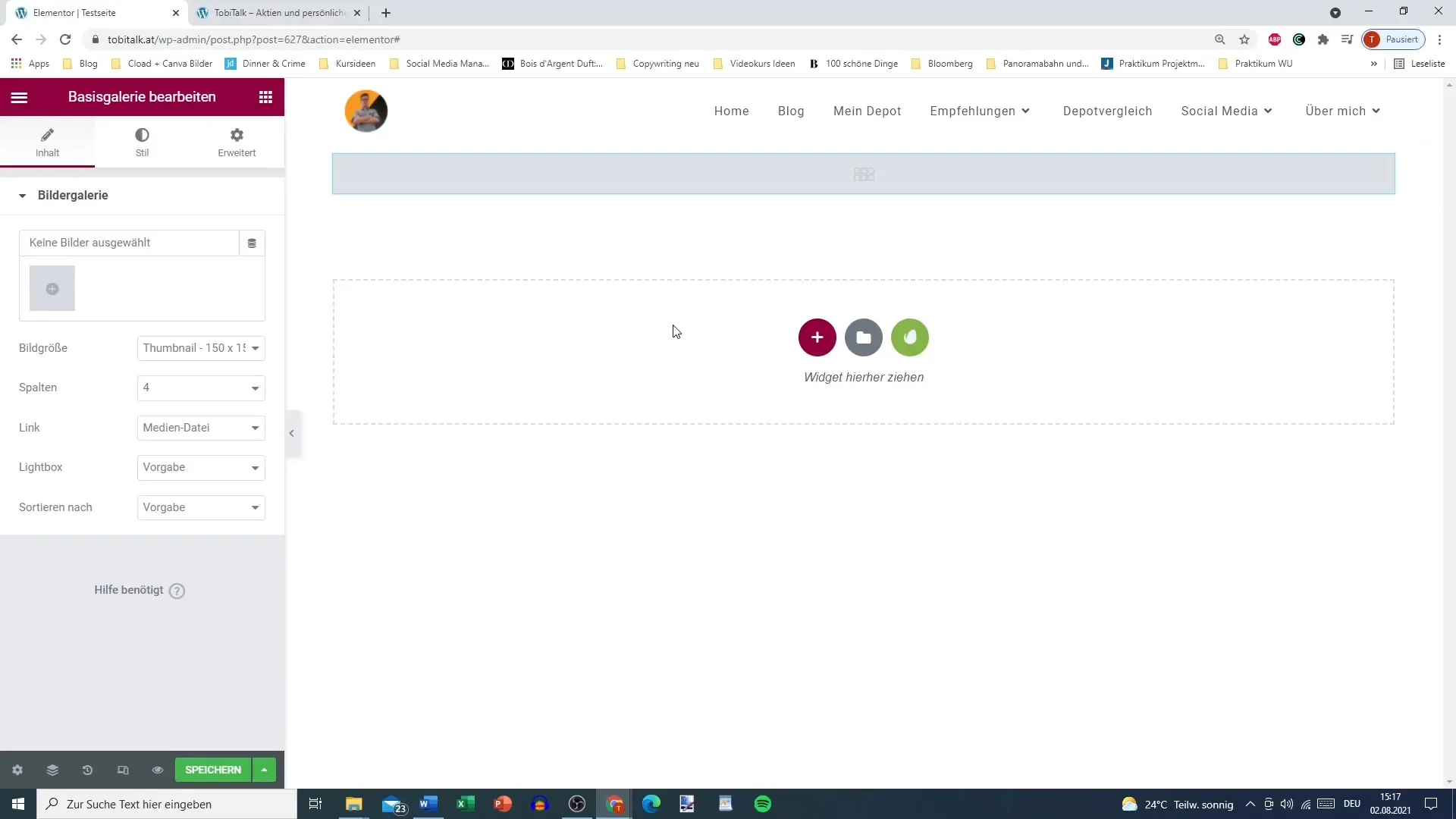
Para começar sua galeria de imagens, primeiro abra uma nova seção no Elementor. Arraste a galeria básica da barra de widgets para a seção desejada da sua página.

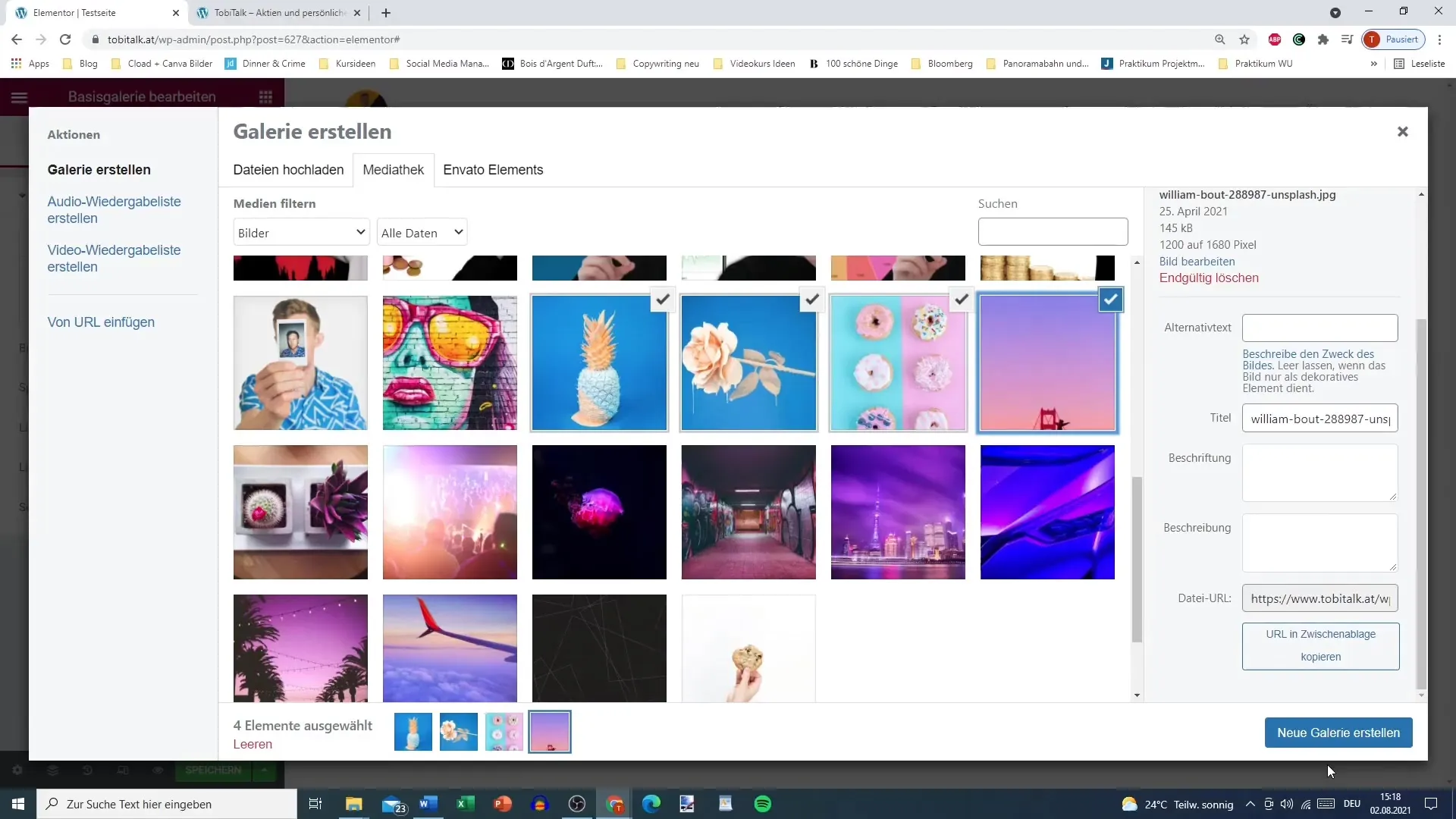
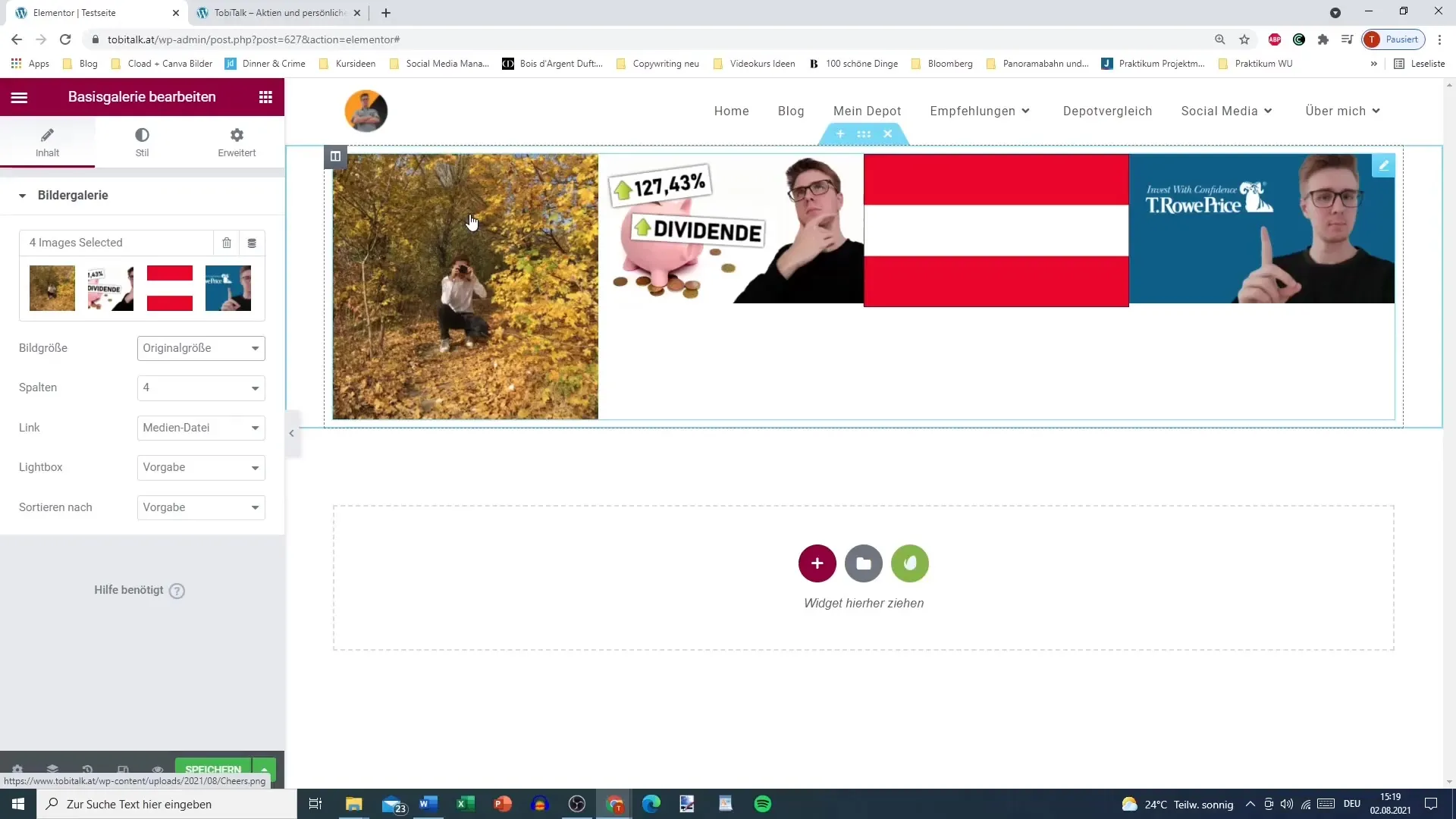
Passo 2: Seleção das imagens
Agora você pode selecionar as imagens desejadas. Você tem a opção de carregar imagens de sua biblioteca de mídia ou do seu computador. Basta escolher quatro imagens que deseja apresentar na galeria.

Passo 3: Adicionar títulos e descrições
Cada imagem em sua galeria pode ser nomeada e descrita individualmente. Isso fornece aos visitantes do seu site mais contexto sobre os conteúdos representados.

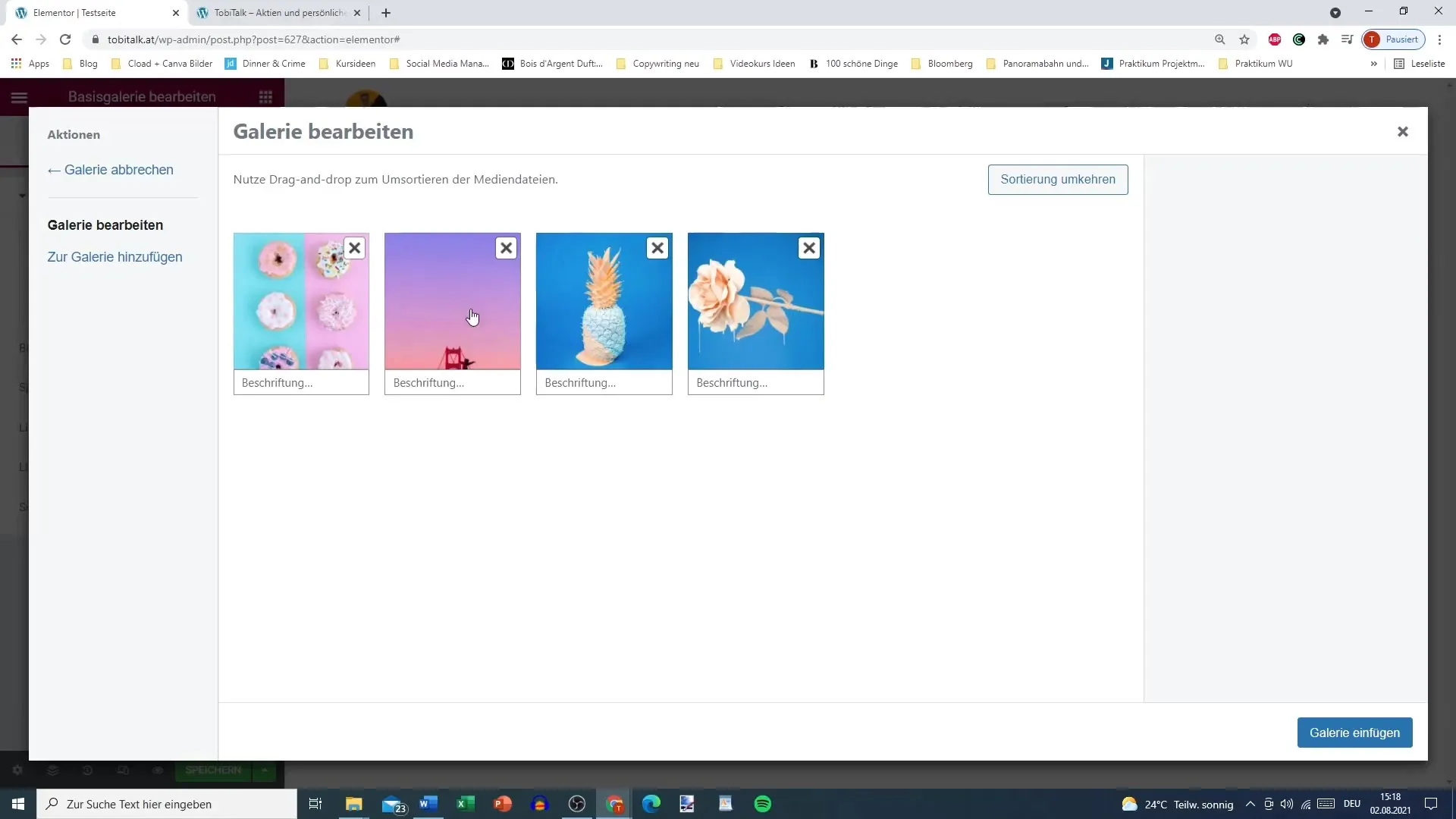
Passo 4: Personalizar e organizar a galeria
Para tornar a galeria clara, você pode definir a ordem em que as imagens são exibidas. Arraste as imagens para a posição desejada – por exemplo, a abacaxi na posição dois e a rosa na posição quatro.

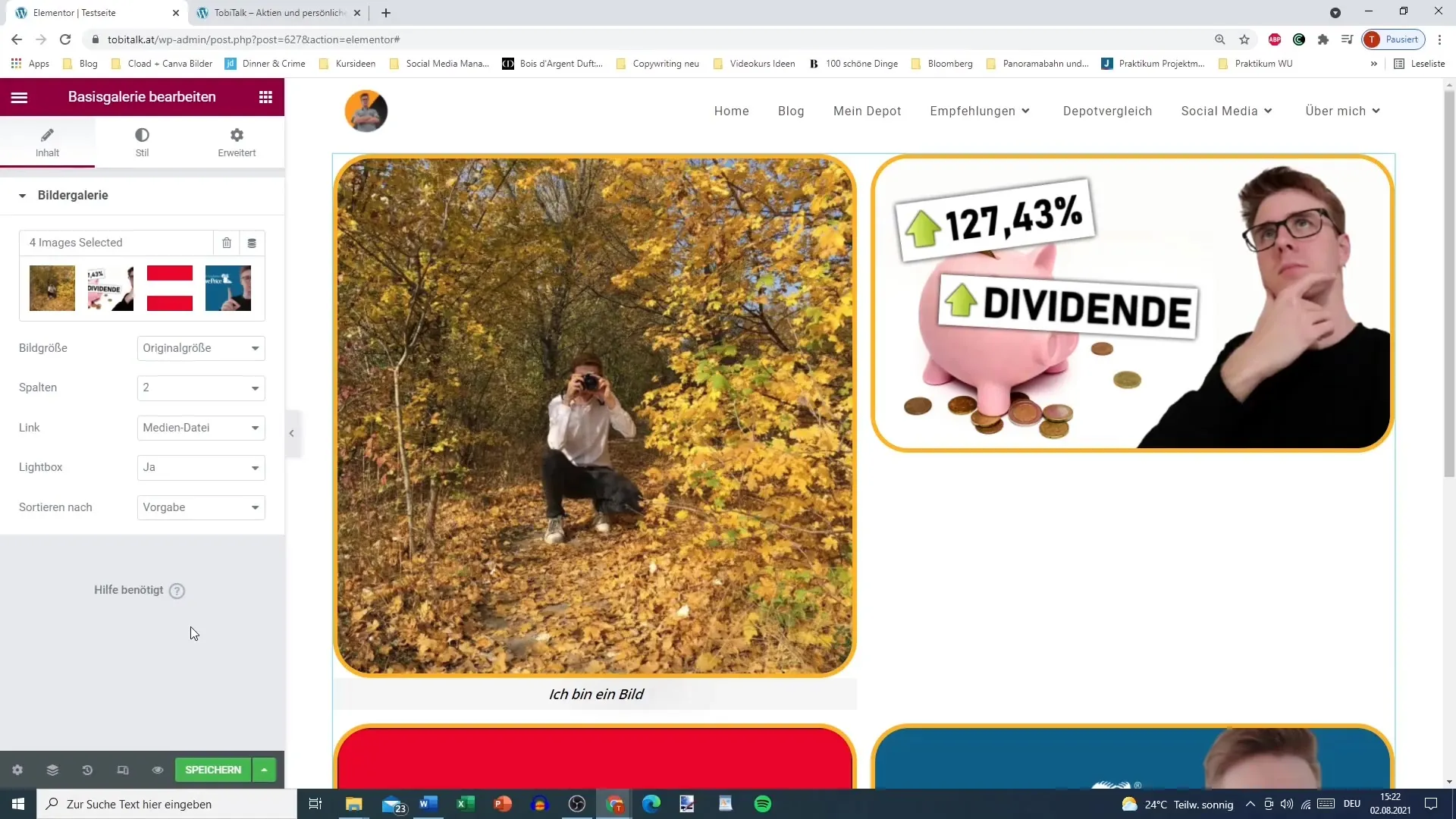
Passo 5: Definir tamanho da imagem e número de colunas
Agora selecione o tamanho da imagem. Você pode manter o tamanho original ou recortar as imagens em um tamanho médio. Também decida quantas colunas deseja usar – duas ou três colunas geralmente são adequadas, enquanto cinco colunas podem parecer lotadas.

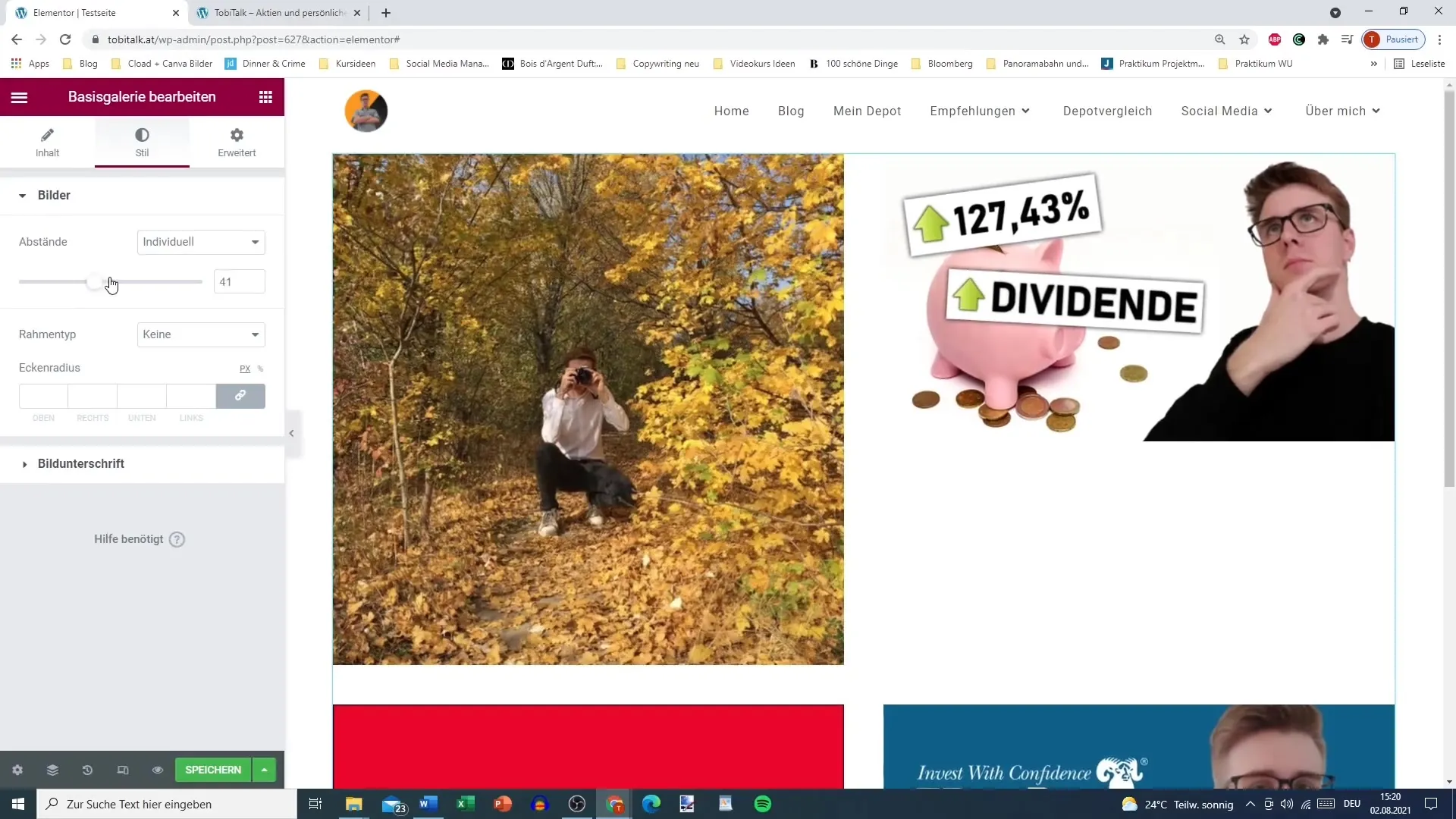
Passo 6: Configurar estilos da galeria
Agora é hora de refinar ainda mais o layout da sua galeria. Aqui você pode definir espaçamentos entre as imagens para que não fiquem muito próximas uma da outra. Além disso, você pode adicionar molduras e ajustar seu estilo – por exemplo, com cantos arredondados.

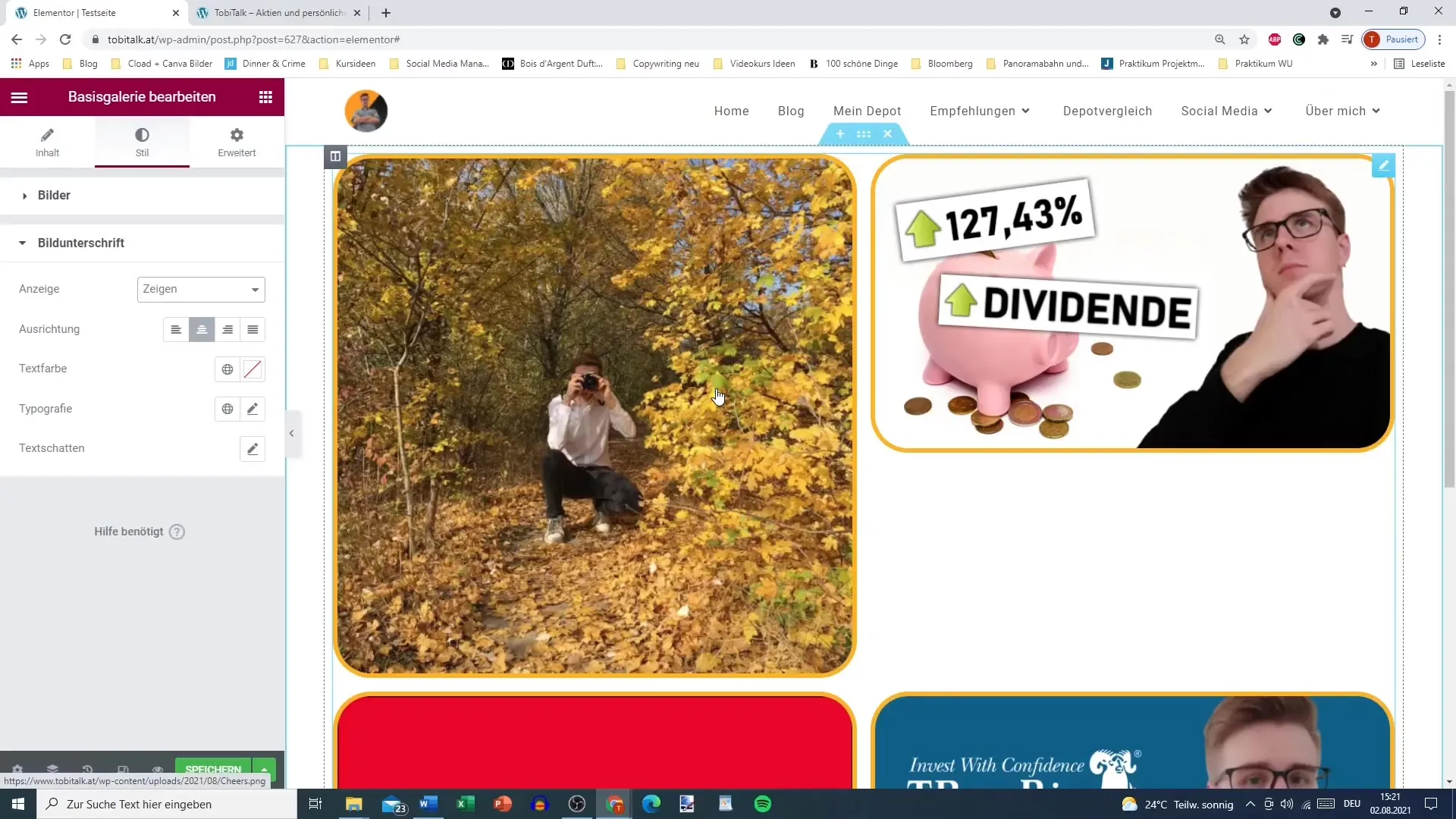
Passo 7: Gerenciar legendas das imagens
Você pode exibir ou ocultar as legendas das imagens. Se desejar legendas, adicione-as diretamente na biblioteca de mídia. Em seguida, você pode definir o alinhamento (direita, esquerda ou centralizado) das legendas e ajustar sua cor e tipografia.

Passo 8: Últimos ajustes e revisão
Certifique-se de que as imagens combinam bem. Evite misturar imagens de tamanhos diferentes, pois isso pode prejudicar a aparência geral. É aconselhável editar as imagens previamente para que tenham uma aparência uniforme.

Resumo – Galeria de Imagens no Elementor
Com o uso do Elementor para criar uma galeria de imagens, você pode tornar seu site visualmente atraente. Por meio de etapas simples para selecionar, organizar e editar suas imagens, você obtém uma galeria profissional que agrada seus visitantes.
Perguntas frequentes
Como adiciono imagens à minha galeria?Você pode escolher e fazer upload de imagens de sua biblioteca de mídia ou do computador.
Como posso mudar a ordem das minhas imagens?Arraste as imagens na galeria para a posição desejada.
Quais tamanhos de imagem posso escolher?Você pode escolher o tamanho original, tamanho médio ou tamanhos personalizados.
Posso adicionar legendas às imagens?Sim, você pode adicionar títulos e descrições para cada imagem na galeria.
O que posso fazer se as imagens tiverem tamanhos diferentes?É aconselhável editar as imagens previamente para garantir uma aparência uniforme.


