Você quer dar um visual moderno ao seu site e permitir que os visitantes te sigam em sozialen Netzwerken? Ícones de redes sociais são uma ótima escolha para aumentar o engajamento dos usuários. Nesta guia, você descobrirá como integrar e personalizar esses ícones de forma eficiente com Elementor. Vamos mergulhar diretamente nos passos!
Principais conclusões
- A integração de ícones de redes sociais no Elementor é simples e oferece numerosas opções de personalização.
- Você pode adicionar links a várias redes sociais e personalizá-los individualmente.
- Certifique-se de que os links sejam abertos em novas janelas para melhorar a experiência do usuário.
Guia passo a passo
Para adicionar ícones de redes sociais ao seu site WordPress, siga estas etapas:
Passo 1: Selecionar o widget para ícones de redes sociais
Abra o editor do Elementor para a página onde você deseja adicionar os ícones sociais. Procure no painel do Elementor pelo widget para ícones de redes sociais. Arraste o widget para o local desejado na sua página.

Passo 2: Selecionar as redes sociais desejadas
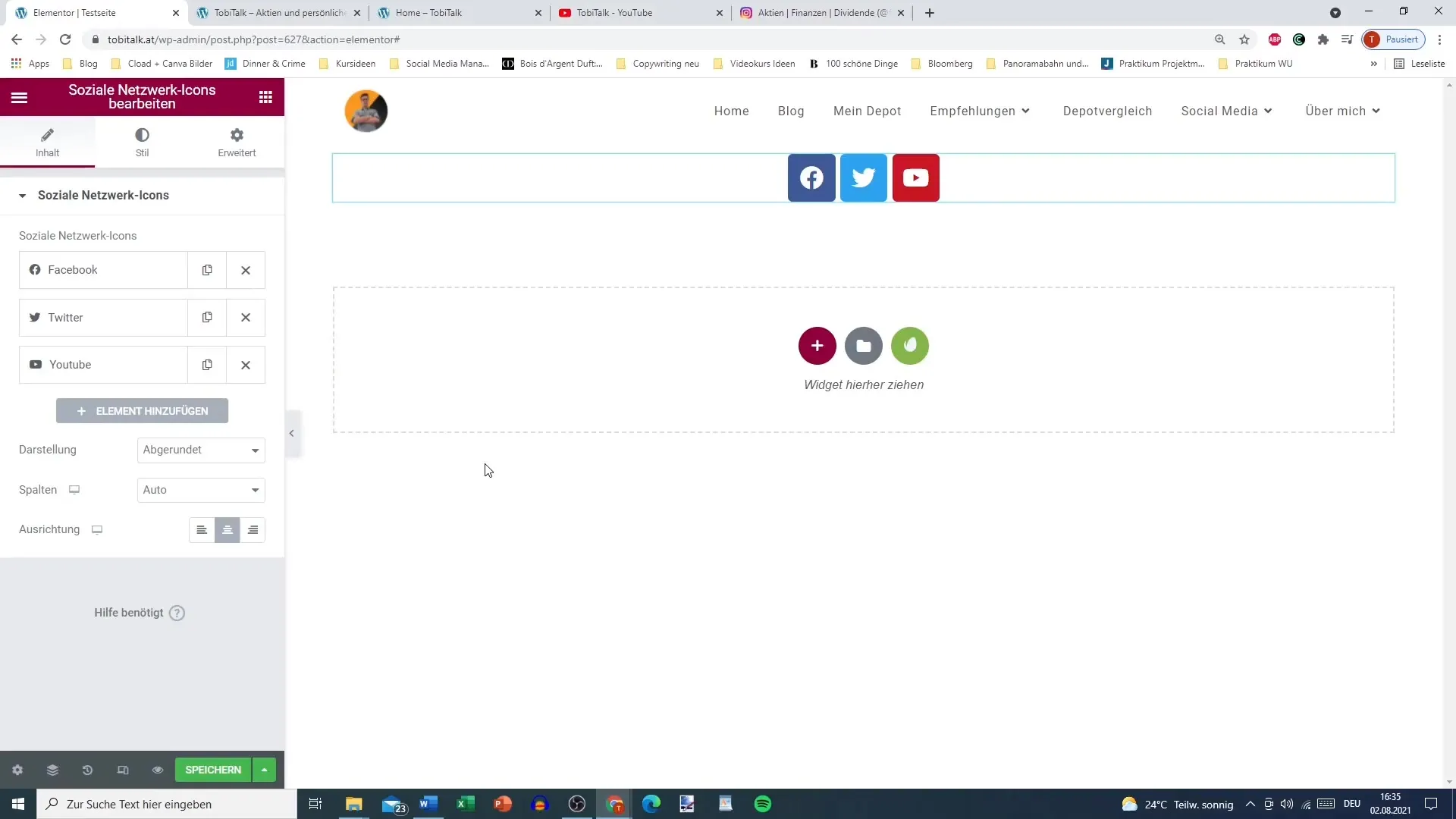
Assim que o widget for adicionado, você verá ícones padrão como Facebook, Twitter e YouTube. Você pode editar esses ícones ou adicionar novos. Clique no símbolo "+" para integrar redes sociais adicionais, como Instagram.
Passo 3: Adicionar links às redes sociais
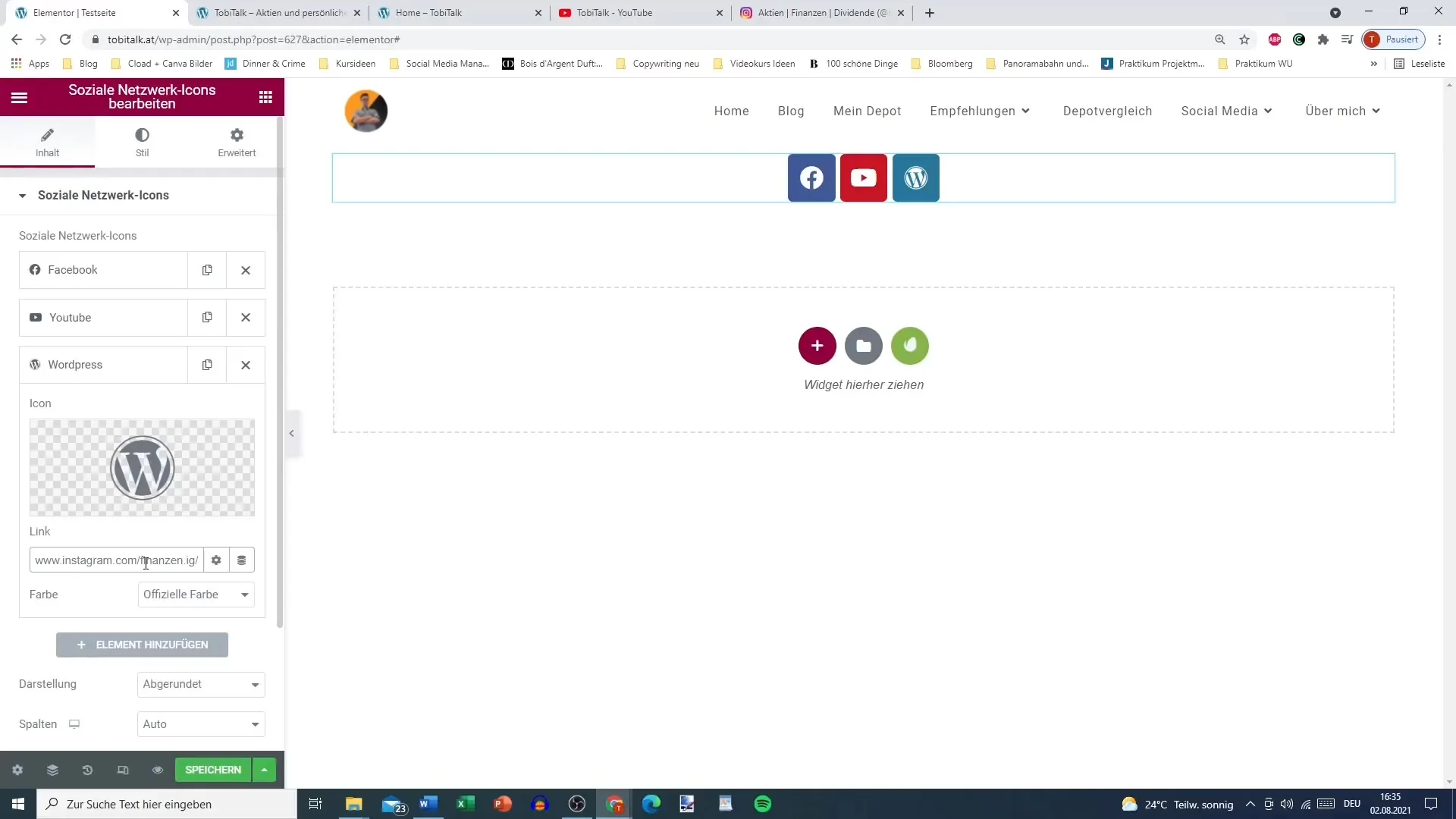
Para cada ícone de rede social, você deve fornecer o link correspondente. Clique no ícone desejado e insira o link para sua rede social. Certifique-se de copiar o link diretamente do navegador e colá-lo aqui.

Passo 4: Selecionar e Personalizar ícones
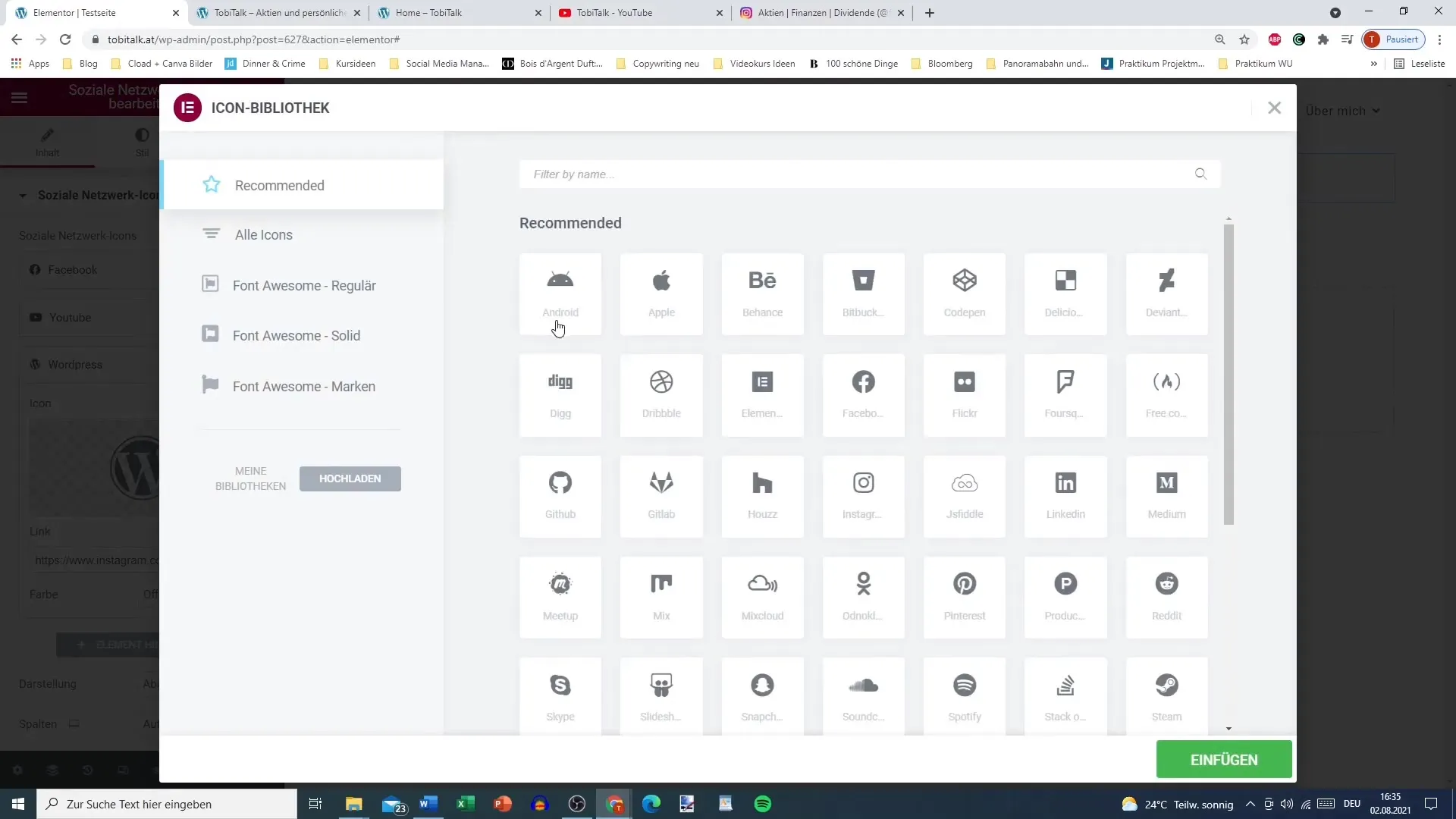
Para personalizar o design dos ícones, clique no ícone e vá para a biblioteca de ícones. Aqui, você pode escolher entre diferentes ícones. Se precisar de um símbolo que não está disponível, é recomendável evitar para garantir uma experiência de usuário consistente.

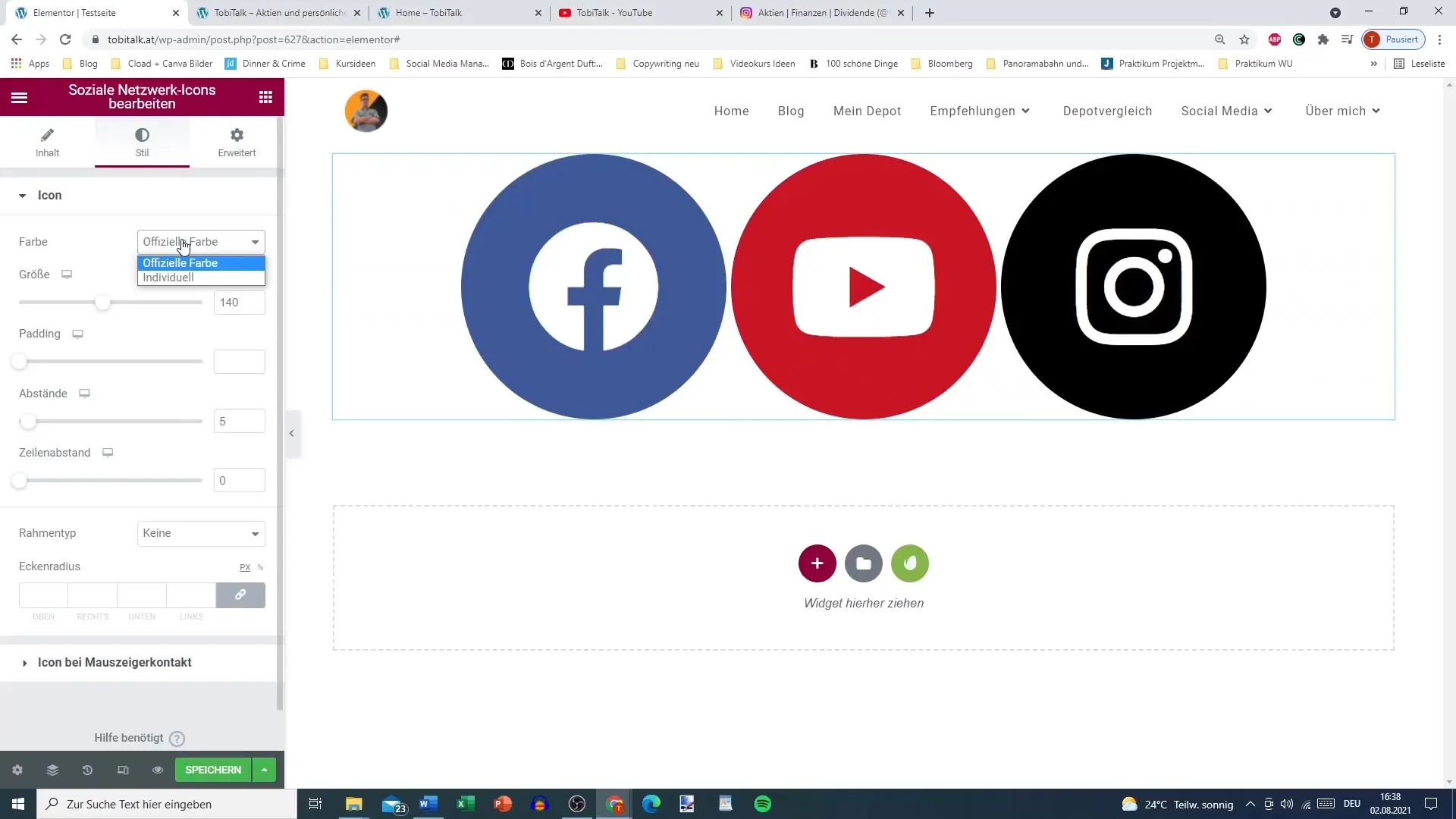
Passo 5: Definir cores personalizadas
Você tem a opção de definir cores oficiais ou próprias para os ícones. Selecione a opção "Cor personalizada" para ajustar a cor primária e o fundo de acordo com suas preferências. Isso garante que os ícones se encaixem bem no design geral e sejam chamativos.
Passo 6: Configurar a opção de link
Um passo crucial é selecionar a opção "Abrir link em nova janela". Clique na opção de link para cada ícone para ativar essa função. Isso garante que os usuários não sejam levados para fora do seu site ao clicar nos ícones sociais.
Passo 7: Salvar e atualizar alterações
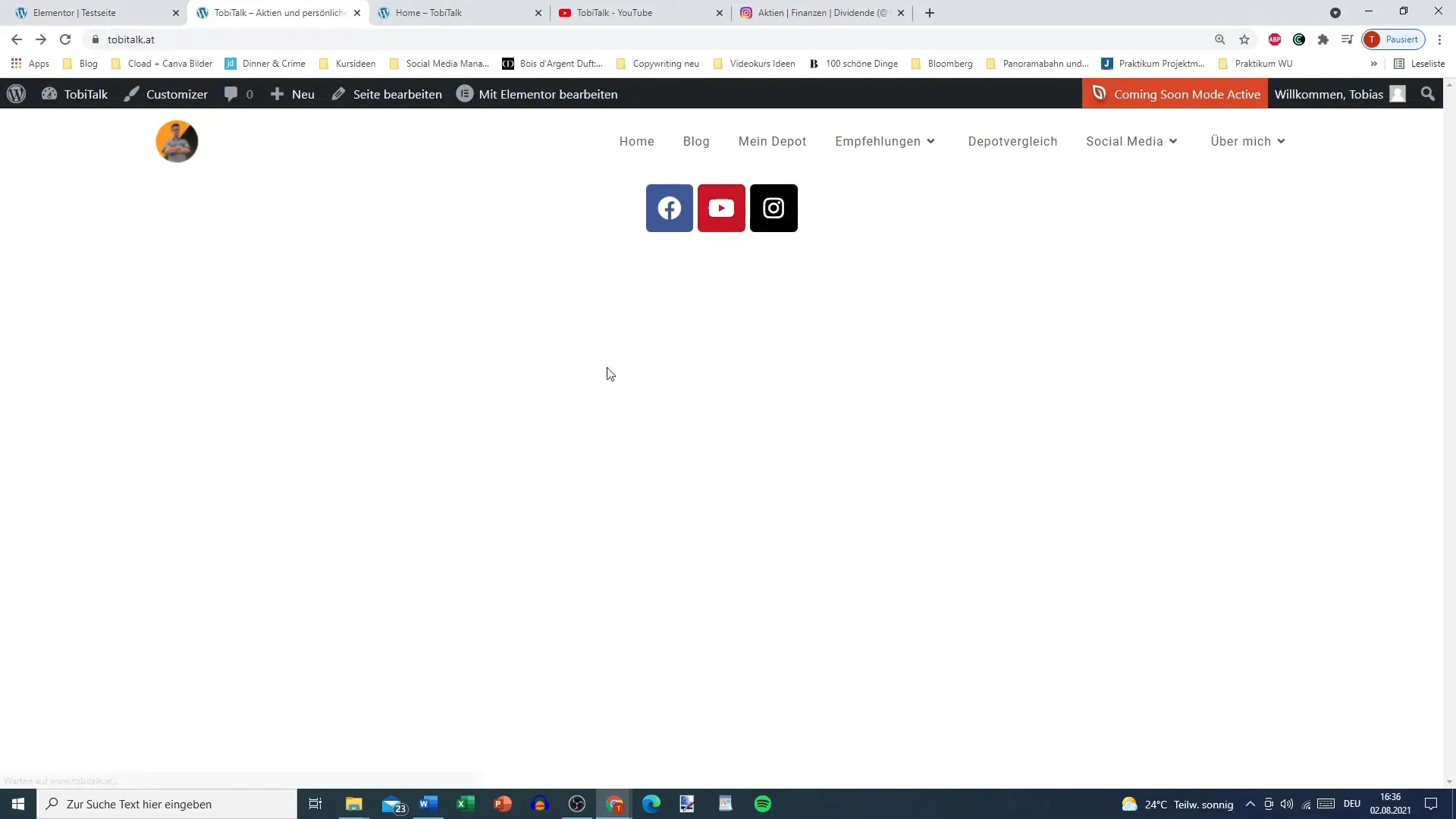
Depois de fazer todas as personalizações necessárias, clique em "Salvar" e atualize a página. Verifique se os links funcionam corretamente e são abertos em uma nova aba.

Passo 8: Ajustar ícones no estilo desejado
Vá para a opção de estilo no editor do Elementor. Aqui, você pode ajustar o tamanho dos ícones, alterar o espaço entre os ícones e decidir se os ícones devem ter bordas arredondadas ou quadradas.

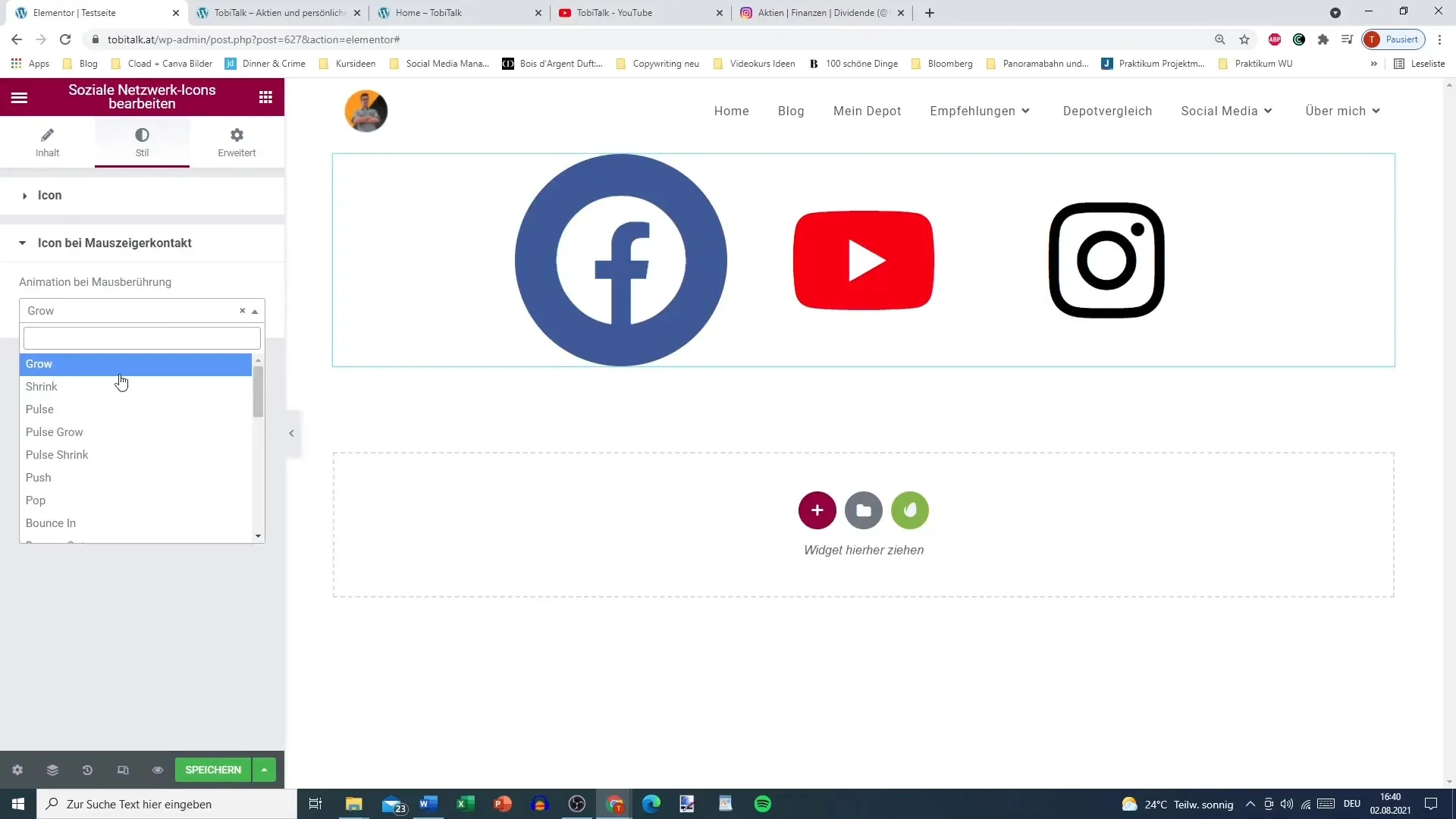
Passo 9: Adicionar opções de interação
Você quer dar um toque interativo extra aos seus ícones? Adicione efeitos visuais nas opções de contato do mouse, como "Grow" ou "Pulse". Esses efeitos garantem que os ícones se destaquem ao toque.

Passo 10: Posicionar os ícones no local adequado
Por fim, pense em onde você gostaria de colocar os ícones em sua página. Muitos usuários optam por posicioná-los no cabeçalho ou rodapé. Você também pode organizá-los em um layout vertical ou horizontal.
Resumo - Como integrar ícones de redes sociais em seu site WordPress com Elementor
Adicionar e personalizar ícones de redes sociais no Elementor é um processo descomplicado que ajuda a modernizar seu site e aumentar o compromisso dos usuários. Você pode escolher cores personalizadas, links em novas janelas e diferentes estilos para personalizar os ícones conforme suas preferências de design.
Perguntas frequentes
Como adiciono ícones de redes sociais no Elementor?Arraste o widget para ícones de redes sociais no seu editor do Elementor e adicione os links desejados.
Posso personalizar os ícones individualmente?Sim, você pode personalizar as cores, tamanhos e estilos dos ícones de acordo com suas preferências.
Por que os links devem ser abertos em novas janelas?A abertura em novas janelas garante que os usuários permaneçam em seu site enquanto visitam as redes sociais.
Como posso adicionar diferentes redes sociais?Clique no símbolo "+" no widget e adicione novas redes sociais da lista.
Como posso configurar efeitos para os ícones?Na opção de estilo, você pode escolher efeitos de interação como "Grow" ou "Pulse" para dar mais vida aos ícones.


