В этом руководстве я покажу вам шаг за шагом, как создать ваше первое окно с помощью JavaFX. Эта практическая часть курса поможет вам получить базовое понимание основных компонентов GUI-разработки. Мы сосредоточимся на трех центральных концепциях: Stage, Scene и Node. Давайте начнем!
Главные выводы
- Stage — это главное окно вашего приложения.
- Scene содержит визуальные элементы (Nodes), которые вы хотите отобразить в вашем окне.
- Nodes — это отдельные элементы, такие как кнопки, текстовые поля и т. д., которые вы размещаете на сцене.
Шаг 1: Создание нового JavaFX-проекта
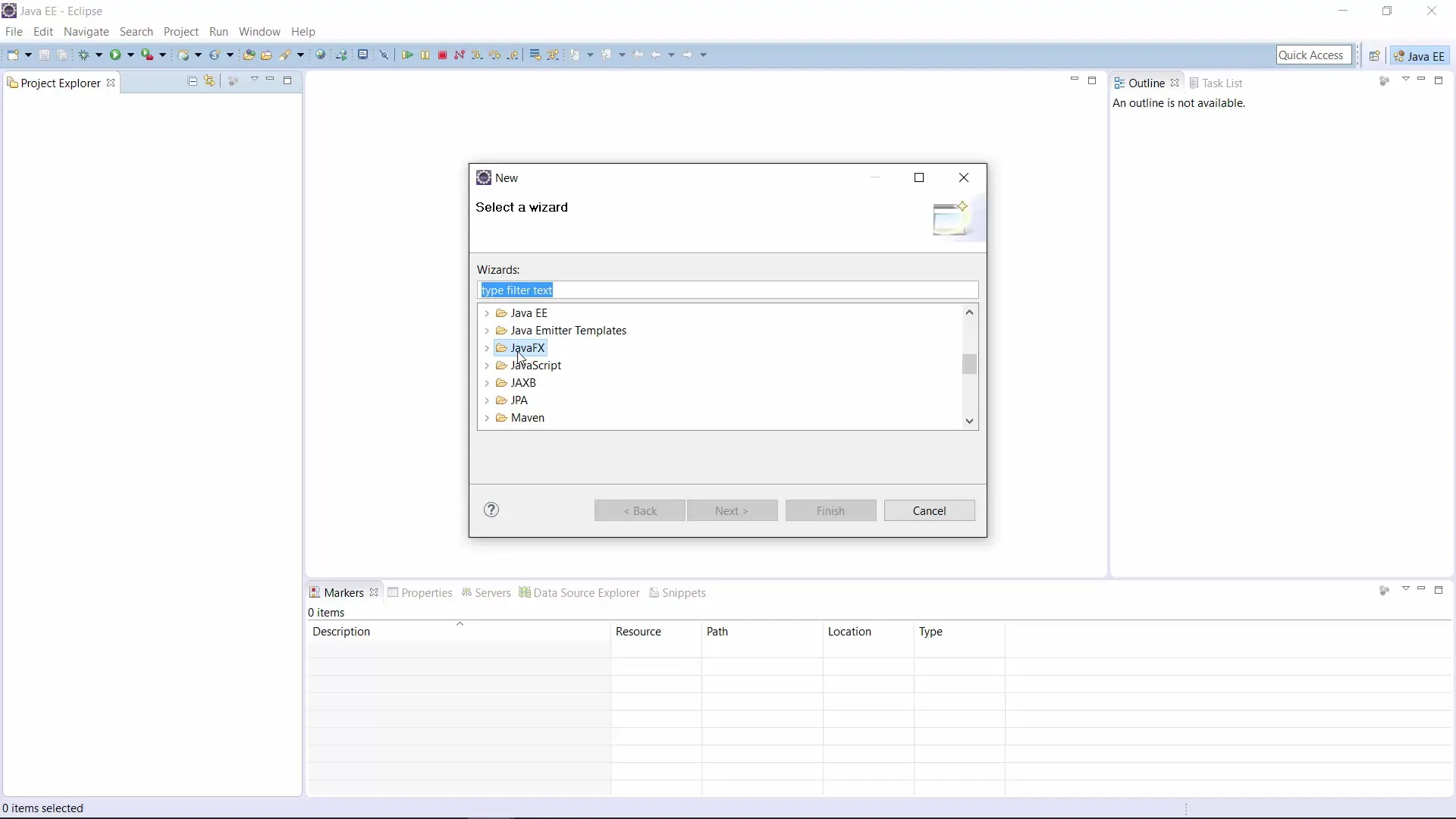
Сначала вам нужно создать новый проект в вашей среде разработки. Для этого перейдите в "Новый проект" и выберите "JavaFX-проект". Нажмите "Далее" и дайте вашему проекту имя, например "stageSceneNode". Убедитесь, что версия Java (например, Java SE 1.8) остается прежней, прежде чем нажимать на "Готово".

Шаг 2: Понимание структуры проекта
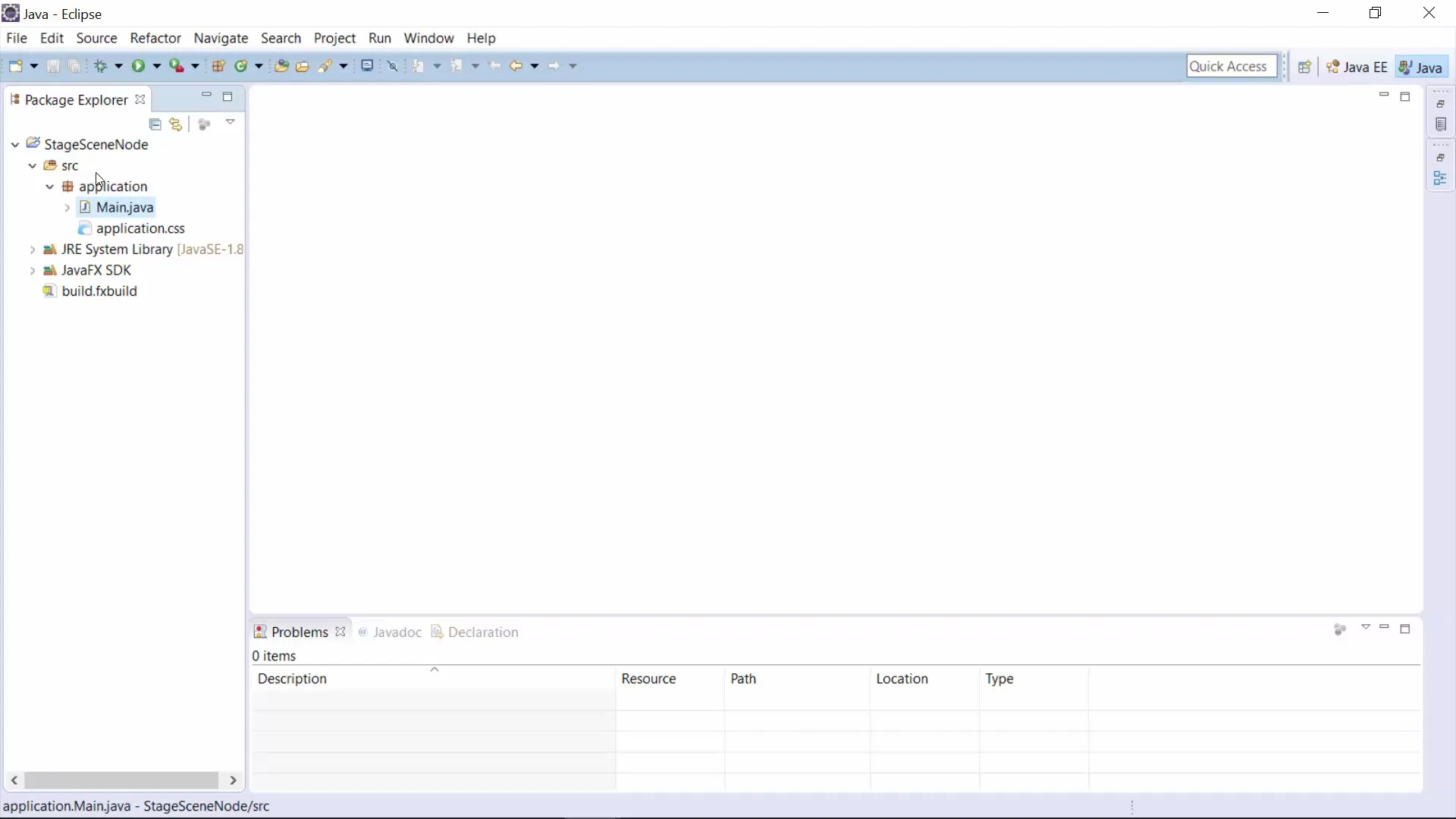
Теперь вам нужно посмотреть на структуру только что созданного проекта. Здесь вы найдете папку Source, в которой находится ваш пакет с именем по умолчанию "application". Внутри этого пакета находится главный класс, представляющий точку входа в ваше приложение.

Шаг 3: Модификация главного класса
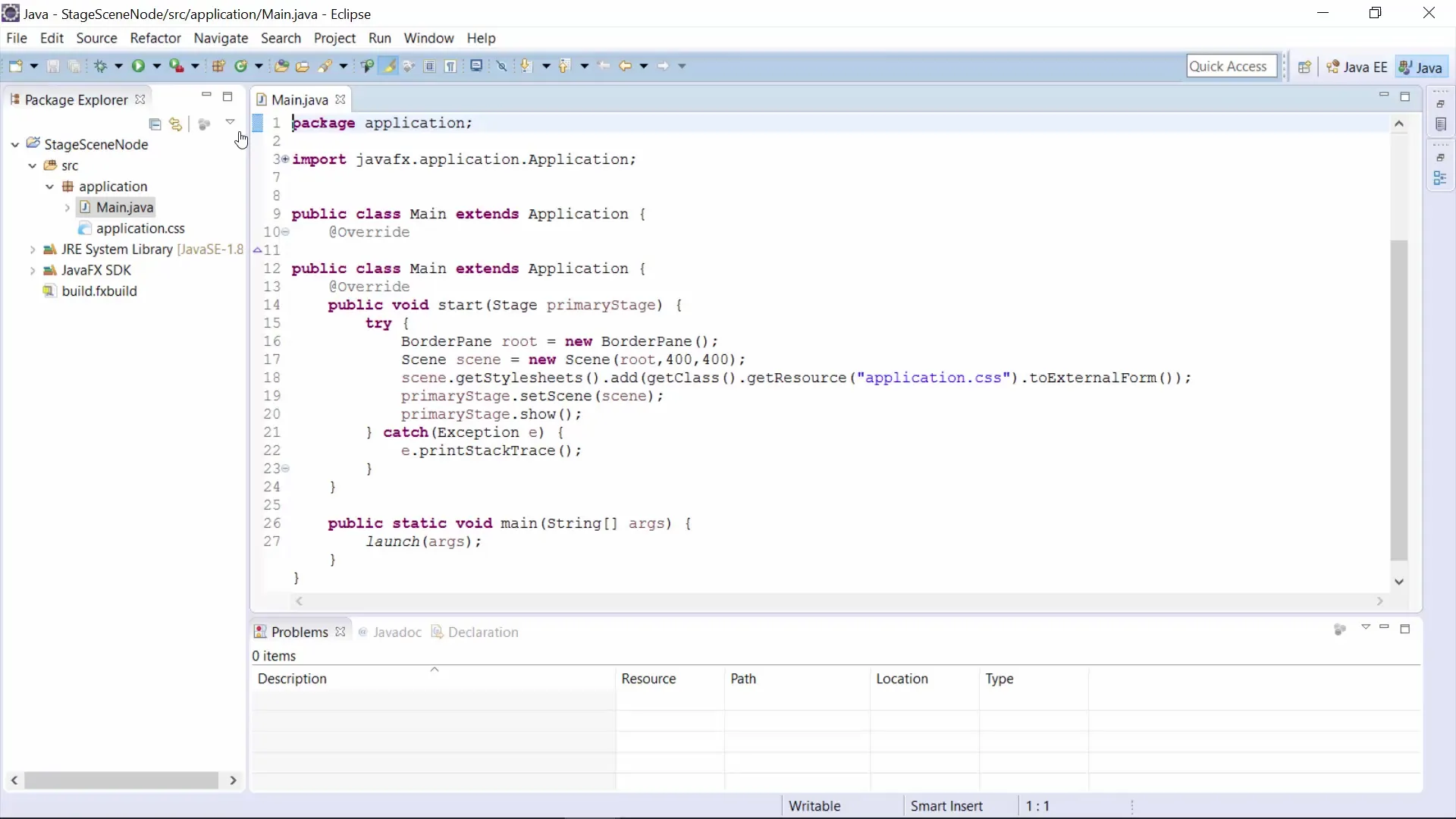
Откройте файл Main-Java и ознакомьтесь с основными импортами, которые позволяют вам работать с JavaFX. Эти импорты включают, среди прочего, application.Application, Stage, Scene и BorderPane.

Шаг 4: Настройка окна и сцены
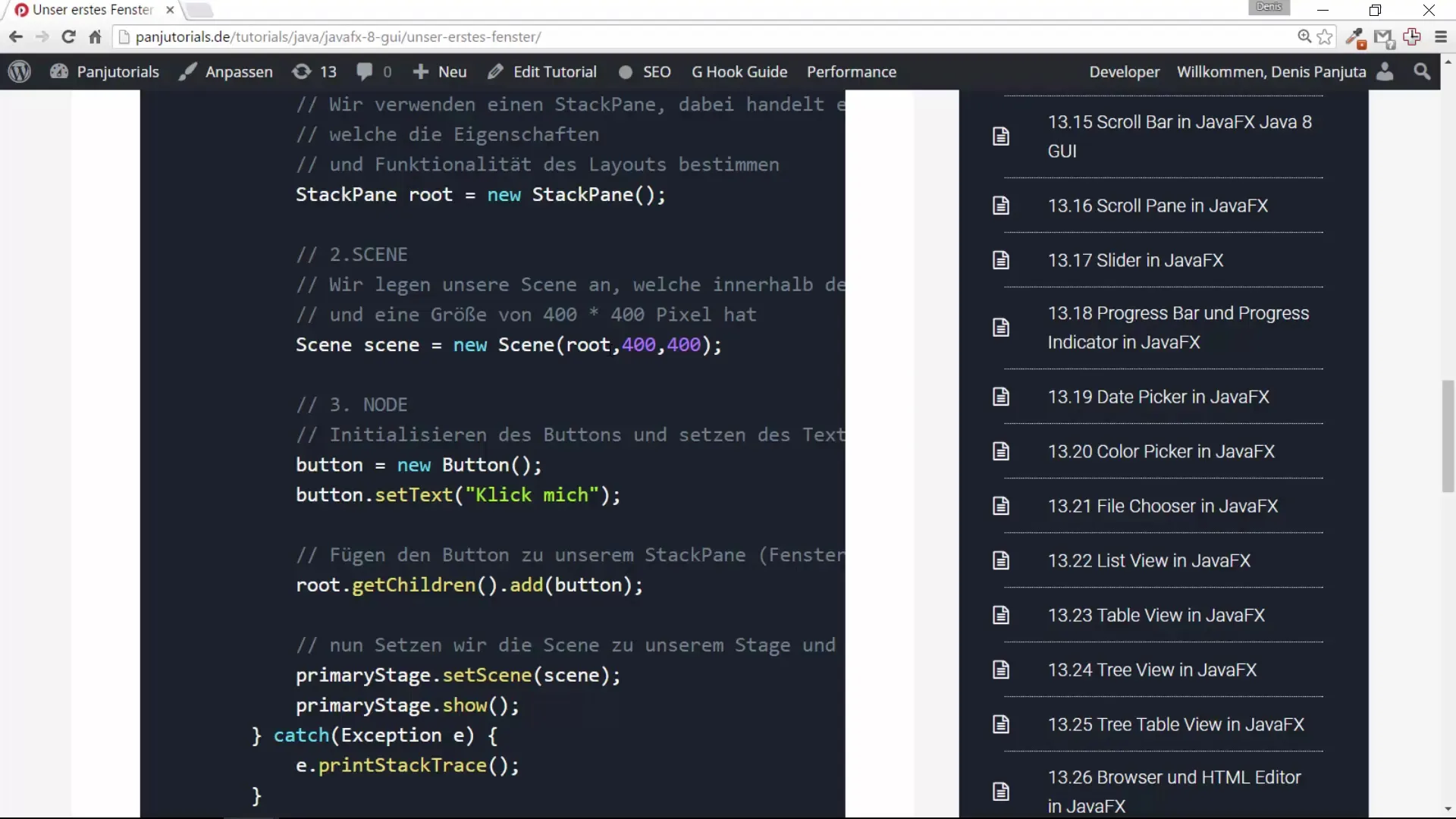
Теперь вы можете запустить свою программу, чтобы увидеть пустое окно размером 400 x 400 пикселей. Для создания сцены вам нужно будет использовать макет. В этом примере мы используем BorderPane, макет, который позволяет вам разделять элементы на разные области (верх, низ, лево, право, центр).
Шаг 5: Добавление кнопки
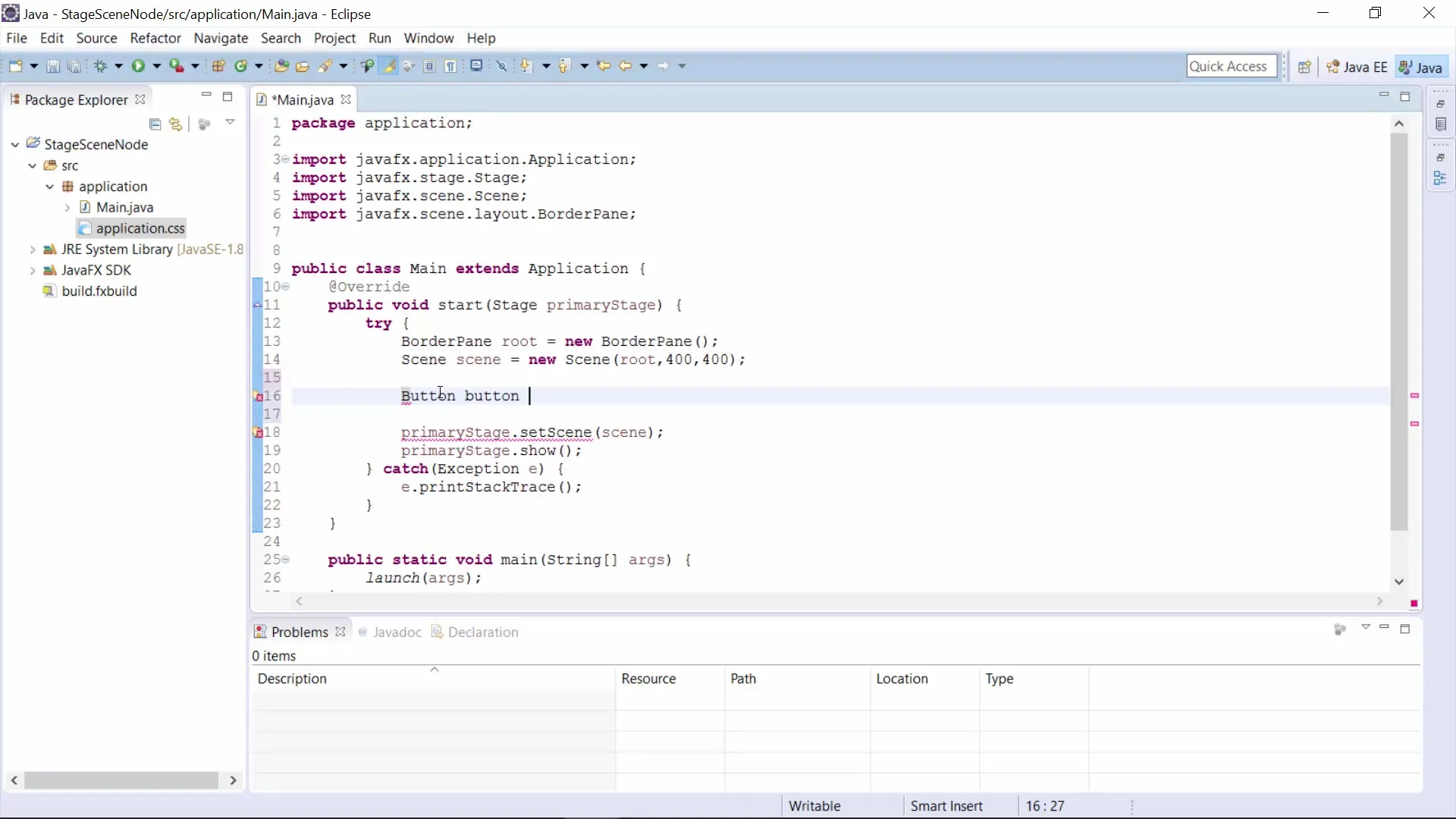
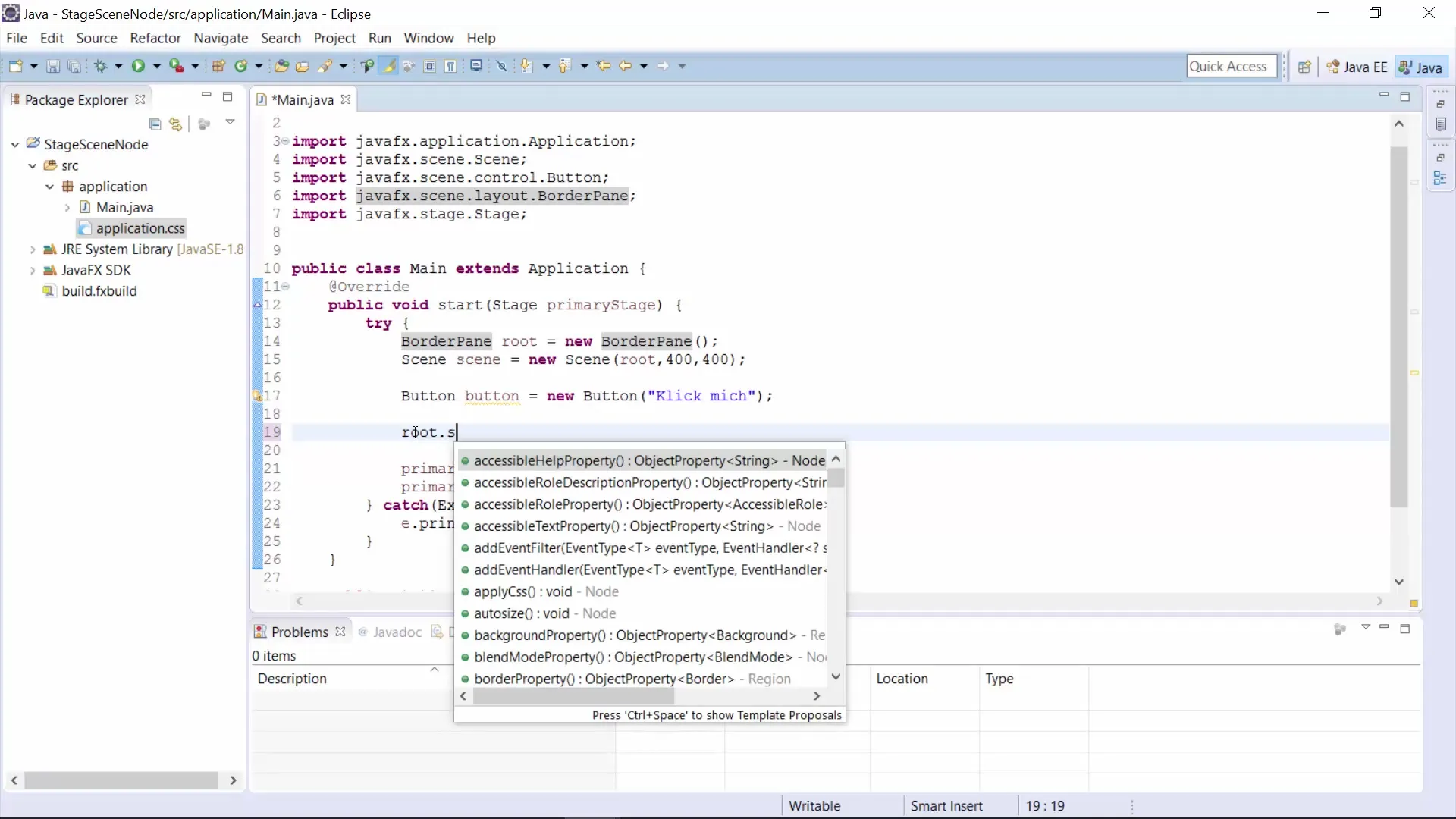
На этом шаге вы добавите кнопку на свою сцену. Создайте объект кнопки и установите ему текст "Нажми меня". Чтобы убедиться, что кнопка работает корректно, необходимо внести нужные импорты. Часто вы можете быстро сделать это, нажав Ctrl + Shift + O.

Шаг 6: Добавление кнопки на сцену
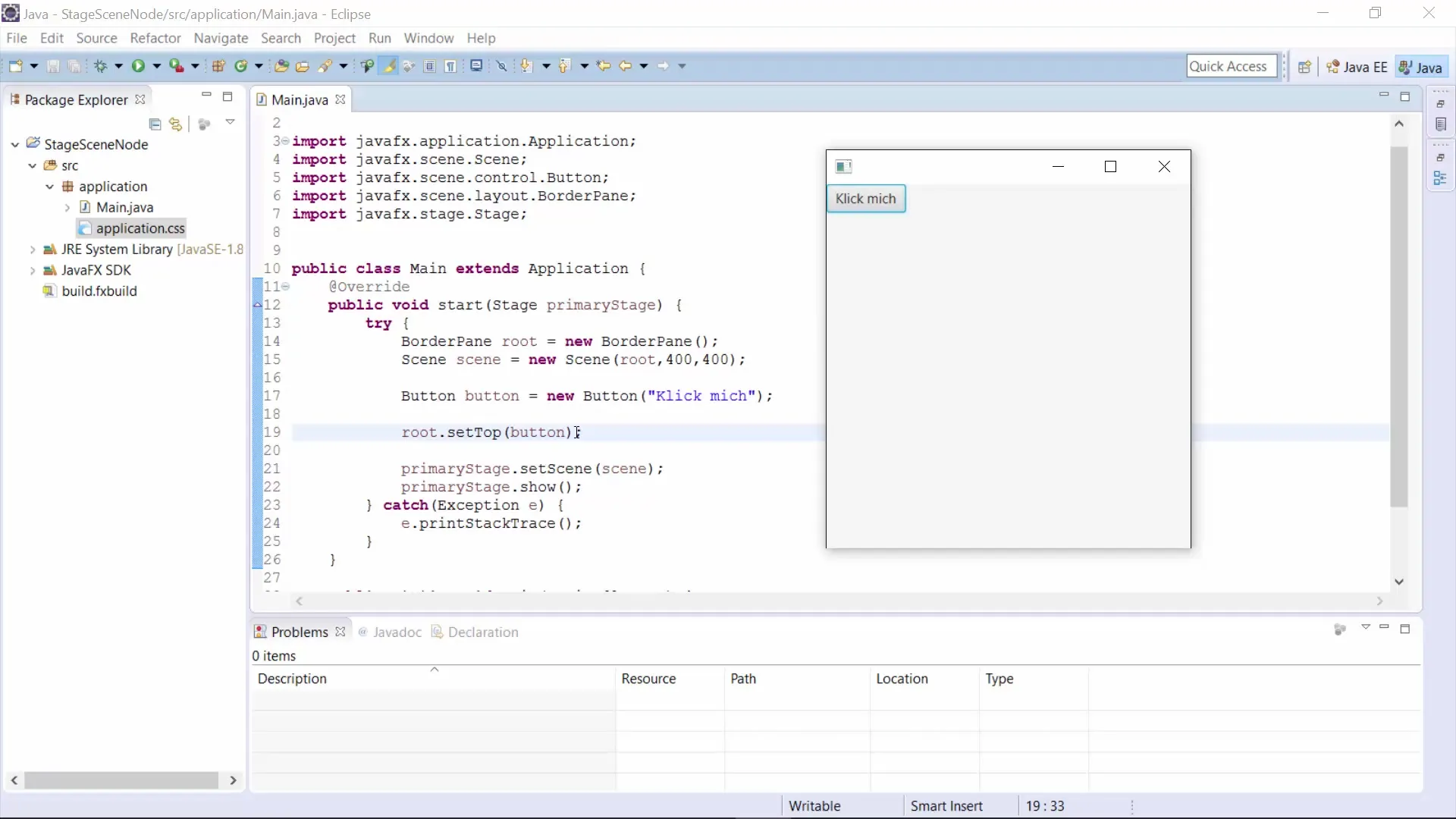
Теперь, когда ваша кнопка создана, вам нужно добавить ее в макет BorderPane. Укажите, где должна отображаться кнопка, например, сверху или снизу. Используйте методы BorderPane, такие как setTop() или setBottom(), чтобы соответствующим образом разместить кнопку.

Шаг 7: Запуск программы
Снова запустите вашу программу, чтобы сделать кнопку видимой. Теперь вы должны увидеть кнопку на месте, которое вы указали. Если вы измените положение с "SetTop" на "SetLeft", вы увидите, как кнопка перемещается в окне соответственно.

Шаг 8: Дополнительные настройки и версионирование
После того как вы разместили кнопку, вы можете внести дополнительные настройки в интерфейсе. Обратите внимание, если столкнетесь с разными результатами — введенный вами метод поможет вам изучить структуру кода и поведение элементов.

Резюме – Ваш первый шаг в разработке GUI JavaFX: Stage, Scene и Node
В этом руководстве вы узнали, как создать проект JavaFX, понять структуру приложения и начать разработку вашего первого окна. Вы усвоили важные основы работы со Stage, Scene и Nodes.
Часто задаваемые вопросы
Как создать новый проект JavaFX?Перейдите на "Новый проект", выберите "JavaFX-проект" и введите имя проекта.
Что такое Stage, Scene и Node?Stage — это главное окно, Scene содержит Nodes, такие как кнопки и текстовые поля.
Как я могу вставить кнопку в окно?Создайте объект кнопки, установите текст и добавьте его на сцену через BorderPane.
Почему я должен импортировать определенные классы?Импорт необходим для использования необходимых функций и классов в вашем проекте.


