Управление макетом в JavaFX является ключевым для создания привлекательных и функциональных пользовательских интерфейсов. Одним из самых универсальных макетов, которые ты можешь использовать в своем JavaFX-приложении, является BorderPane. В этом руководстве я хочу показать тебе, как эффективно создавать пользовательский интерфейс с использованием BorderPane, который будет удобным и хорошо структурированным. Мы предполагаем, что ты разрабатываешь приложение, похожее на клиент электронной почты, так что давай начнем.
Ключевые выводы
- Макет BorderPane состоит из пяти основных областей: верхней, нижней, левой, правой и центральной.
- Каждая область может содержать разные макеты и элементы управления.
- BorderPane позволяет логически и привлекательно структурировать пользовательский интерфейс.
Пошаговое руководство
Шаг 1: Создание BorderPane
Чтобы начать с нашего BorderPane, нужно сначала инстанцировать этот макет и вставить его в твою сцену. Следующий код показывает, как создать новый BorderPane размером, например, 500x600.

Шаг 2: Добавление элементов управления
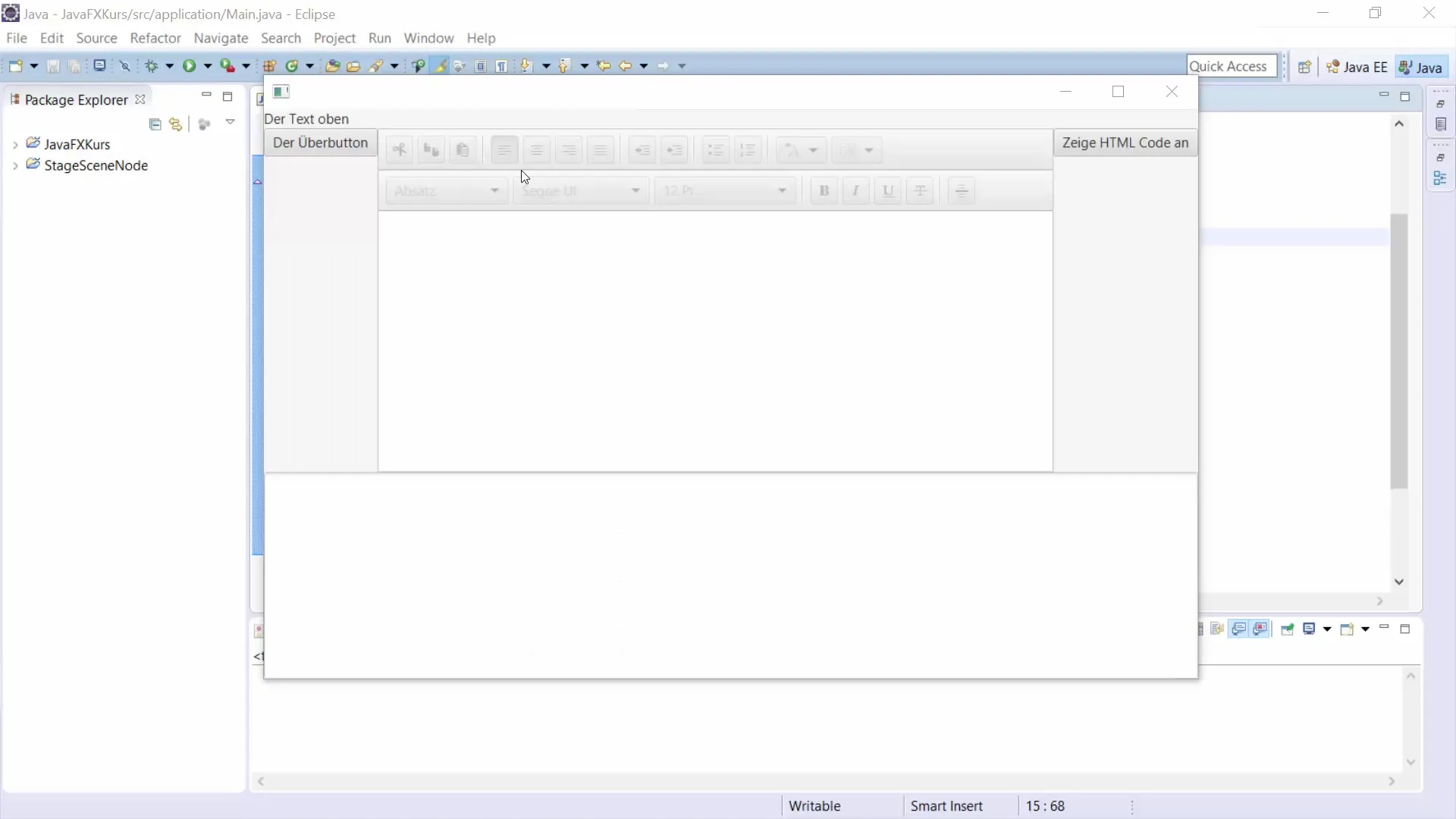
Теперь мы переходим к отдельным областям. Начнем с верхней области, где мы разместим метку, которая будет служить заголовком. Ты можешь создать свою метку следующим образом:
Шаг 3: Создание VBox для боковых областей
Для левой и правой стороны BorderPane мы будем использовать макеты VBox. Это позволяет нам располагать содержащиеся элементы вертикально.
Шаг 4: Расположение элементов управления в левой VBox
Теперь мы добавим несколько кнопок в левую VBox, чтобы представлять электронные письма. Например, одна кнопка может представлять шрифт "Электронная почта 1".
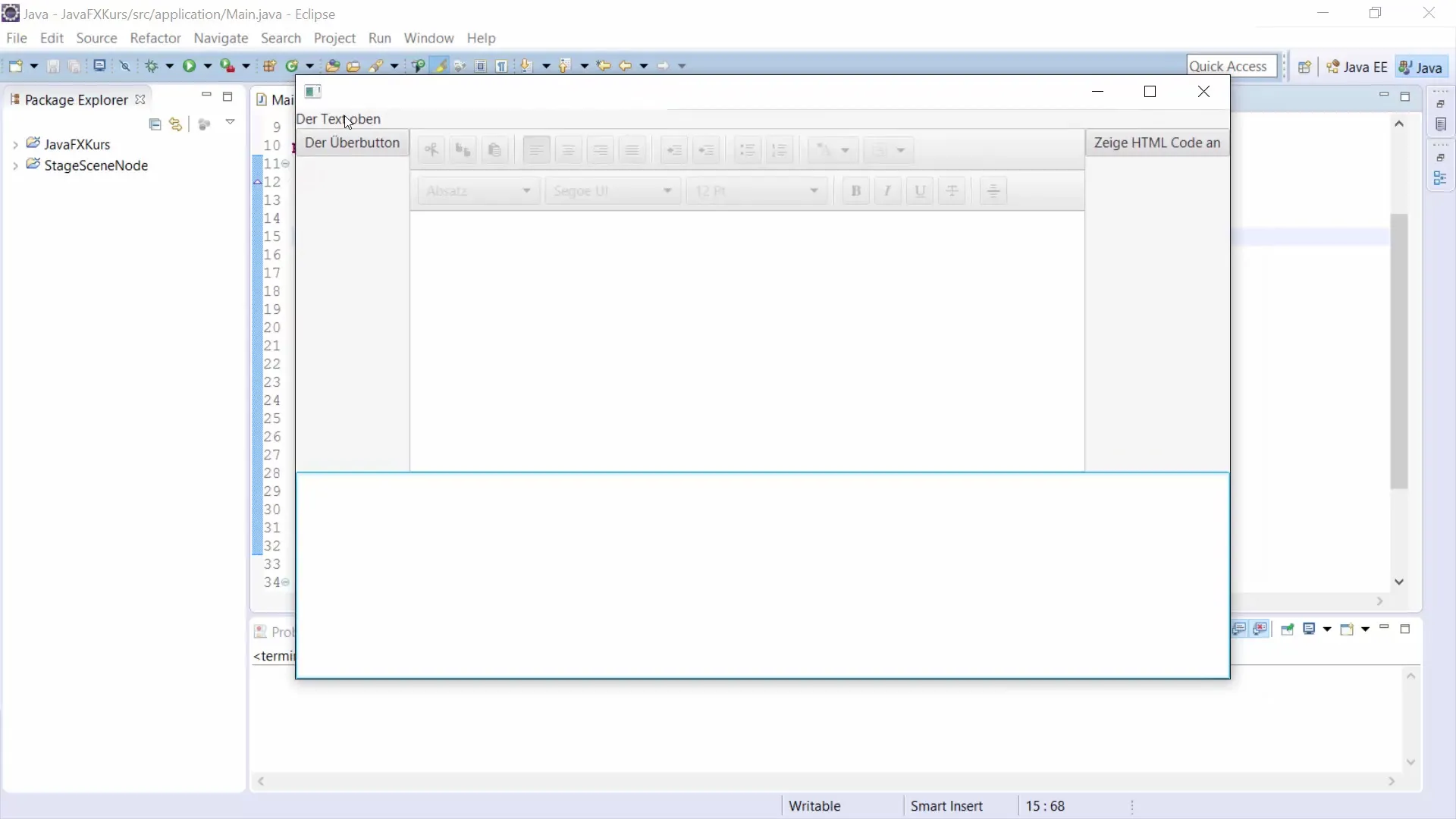
Шаг 5: Отображение электронной почты в центре
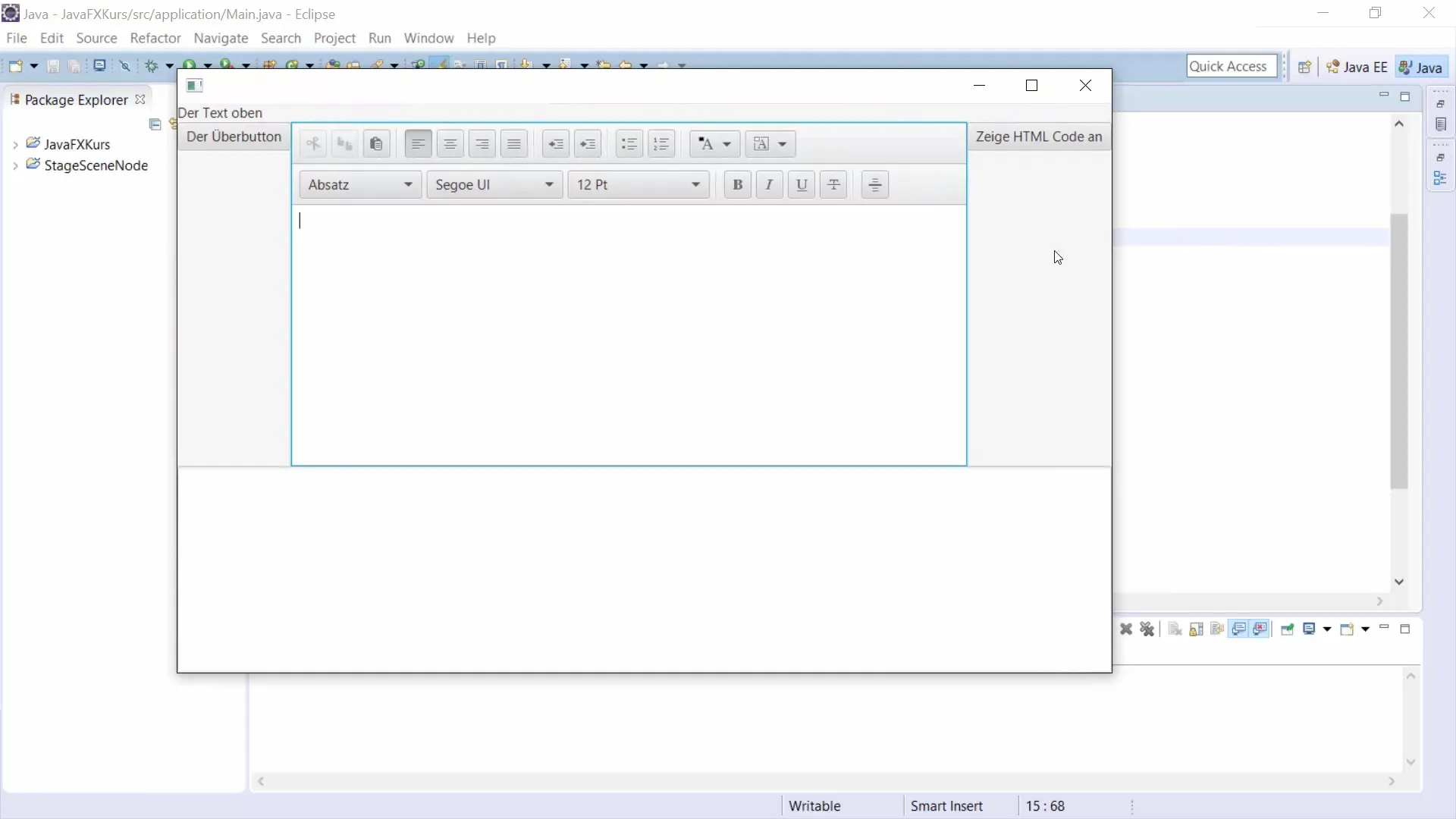
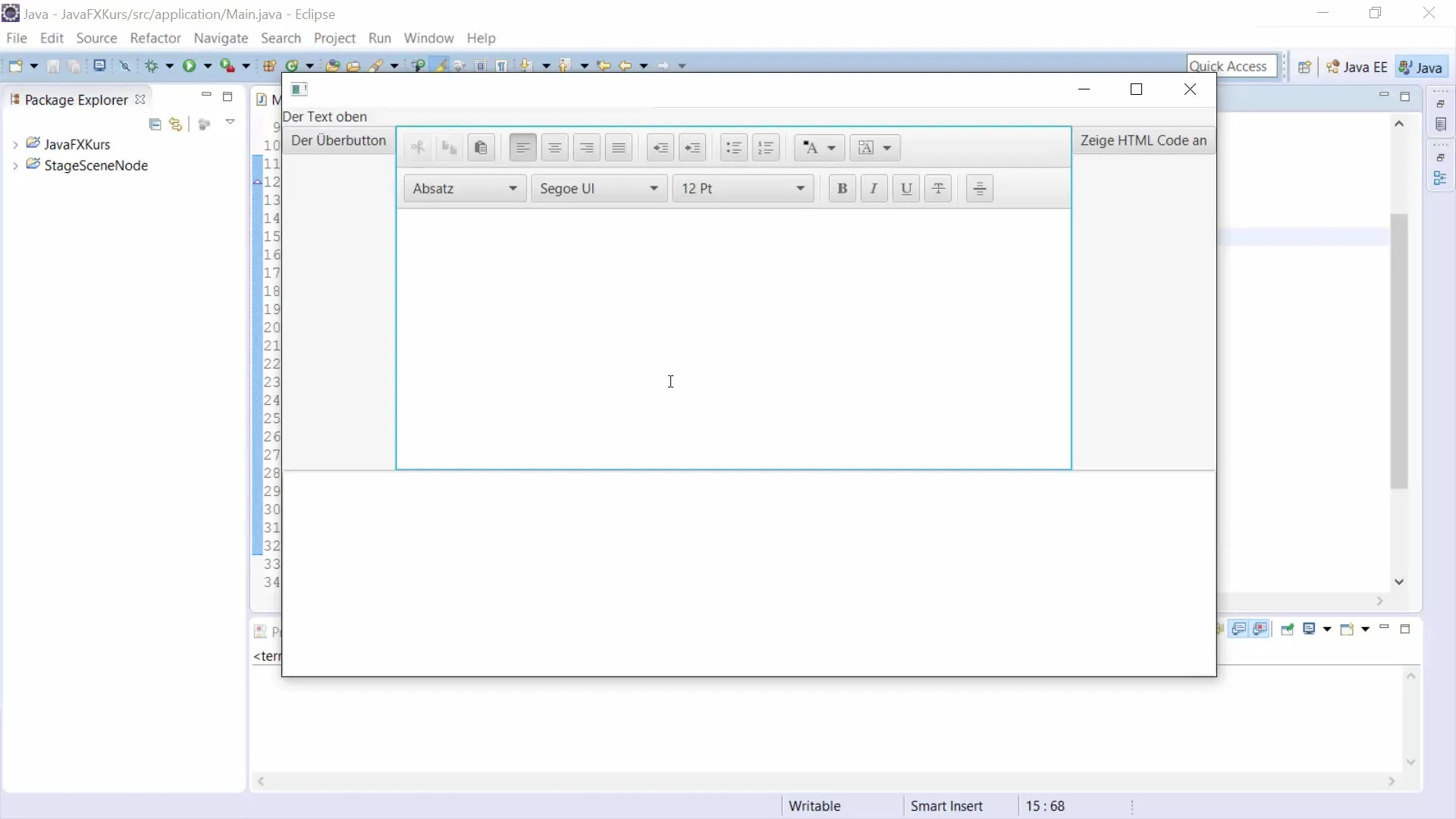
Для центральной области мы добавим HTMLEditor, который позволит пользователю писать или просматривать электронные письма. Вот как ты можешь создать HTMLEditor:

Шаг 6: Добавление деталей в нижней области
В нижней области BorderPane ты можешь разместить TextArea, чтобы отображать HTML-содержимое.
Шаг 7: Применение правой области
Мы добавляем еще одну кнопку в правую VBox, чтобы отображать HTML, созданный в редакторе.
Шаг 8: Реализация логики для кнопки
Наконец, мы должны убедиться, что кнопка действительно отображает HTML-содержимое. Для этого мы добавляем обработчик события действия:

Шаг 9: Завершение и обзор
Теперь пришло время свести все вместе и отобразить наш BorderPane в приложении. Если ты правильно реализовал все, твой пользовательский интерфейс теперь должен выглядеть так, как задумано.

Резюме - Обзор JavaFX BorderPane
В этом руководстве ты узнал, как создать и эффективно использовать BorderPane в JavaFX. От создания основной структуры до реализации элементов управления и их логики ты прошел основы макета. BorderPane предлагает тебе гибкий способ организовать пользовательский интерфейс, который идеально подходит для различных приложений.
Часто задаваемые вопросы
Что такое BorderPane в JavaFX?BorderPane - это контейнер макета, который позволяет располагать элементы интерфейса в пяти областях (верхней, нижней, левой, правой и центральной).
Как добавить элементы в BorderPane?Ты добавляешь элементы, используя соответствующие методы, такие как setTop(), setBottom(), setLeft(), setRight() и setCenter().
Можно ли использовать разные макеты в каждой области?Да, в каждой области BorderPane могут использоваться различные макеты для обеспечения разнообразного расположения элементов интерфейса.
Подходит ли BorderPane для сложных приложений?Да, благодаря своей гибкости и простоте BorderPane особенно хорошо подходит для сложных приложений, таких как клиент электронной почты.


