Разработка графических пользовательских интерфейсов (GUI) с помощью JavaFX — это увлекательная задача, которая позволяет создавать удобные для пользователя приложения. В этом учебном пособии вы научитесь эффективно использовать текстовые поля (TextField) и управление макетом с помощью GridPane. Вы будете шаг за шагом проходить процесс создания приложения, в котором пользователи смогут ввести свое имя и возраст. В конце вы получите базовые знания о макетах и работе с вводными полями в JavaFX.
Основные выводы
- GridPane позволяет располагать элементы управления в сетке.
- TextField — это интерактивное поле ввода для пользовательских данных.
- Правильное размещение элементов GUI имеет решающее значение для удобства использования.
Пошаговое руководство
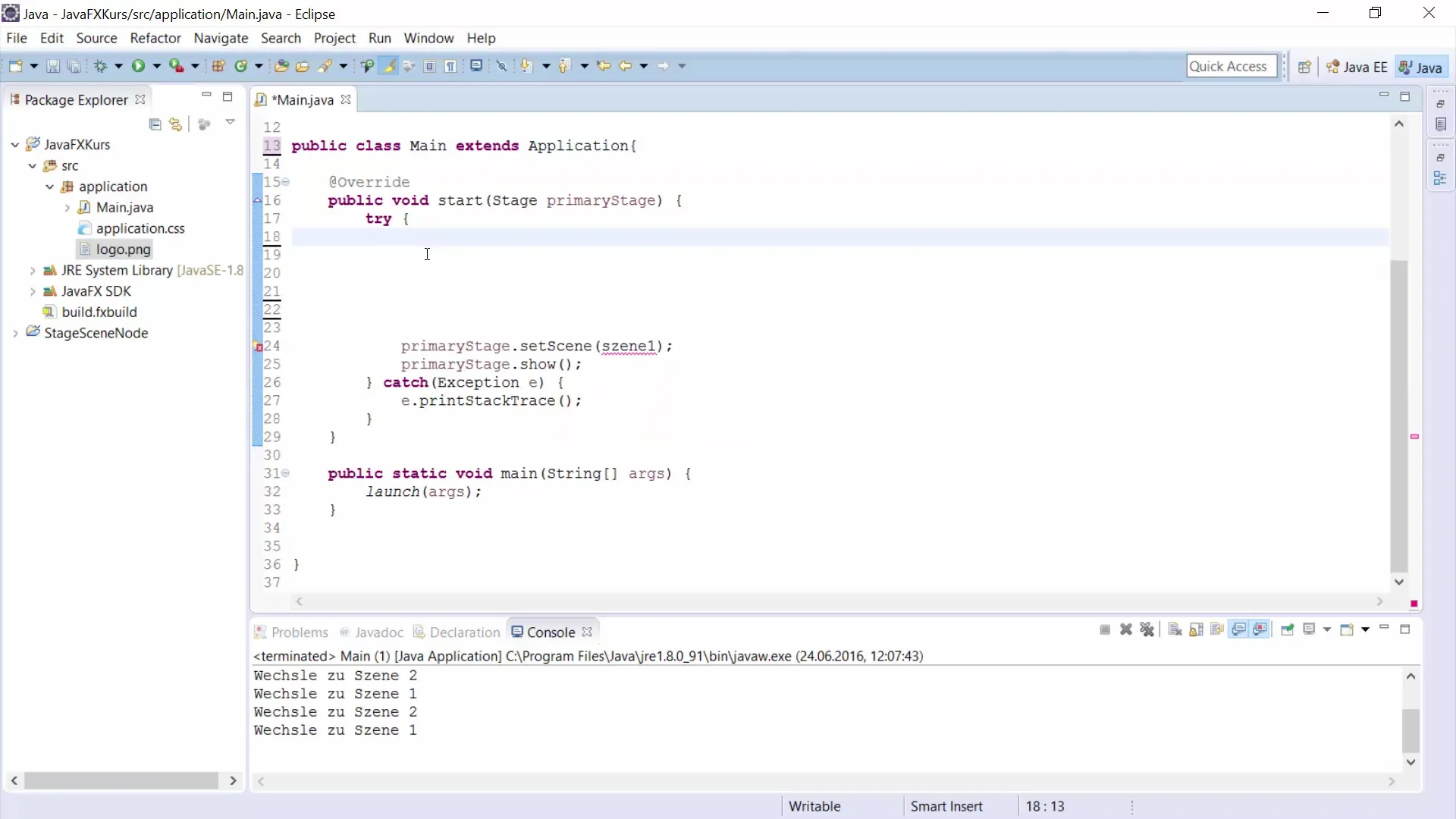
Шаг 1: Уборка и создание GridPane
Сначала вы убираете существующий код, чтобы освободить место для новых элементов. Удалите все предыдущие сцены и макеты, которые больше не нужны.
GridPane здесь является важной частью, так как он позволяет организовать ваши элементы пользовательского интерфейса в структурированной сетке. Уборка важна для обеспечения ясности.

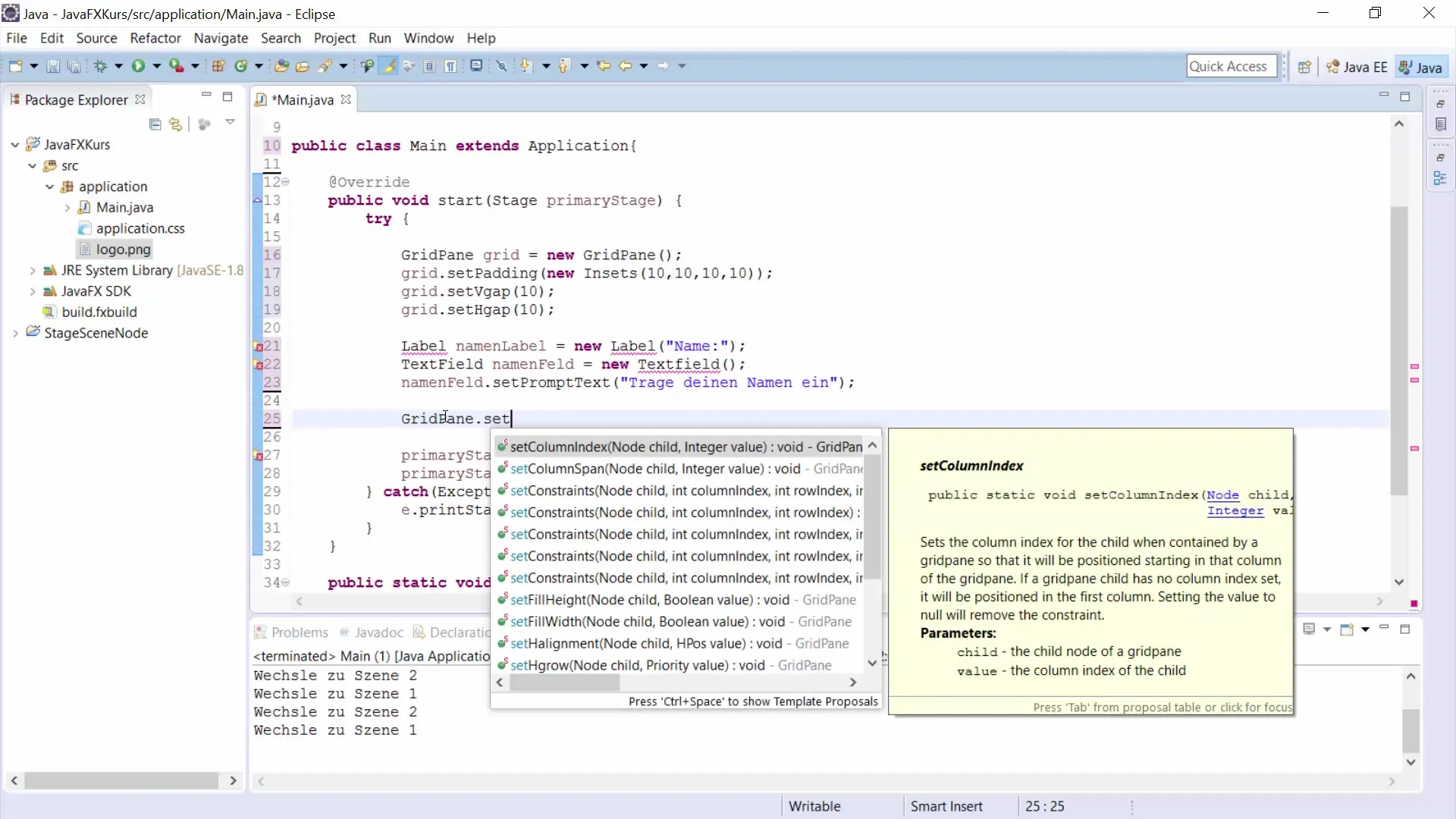
Шаг 2: Установка отступов и промежутков
Чтобы убедиться, что макет выглядит так, как вы хотите, вы можете добавить отступы и промежутки.
Отступы обеспечивают наличие пространств между краями GridPane и содержащимися элементами.

С этими значениями вы обеспечите четкое и легко читаемое расположение ваших компонентов.
Шаг 3: Создание элементов в GridPane
Добавьте метки и текстовые поля, которые вам нужны.
Подсказка в TextField помогает пользователям понять, что им нужно ввести.
При этом вы определяете позиции в сетке.
Шаг 4: Добавление дополнительных элементов
Обратите внимание на то, чтобы новые элементы были размещены на правильных позициях в GridPane.

Шаг 5: Создание кнопки для ввода
Эта кнопка должна вызывать действие при нажатии.
Этот код проверяет, заполнены ли поля, и выводит значения в консоль.
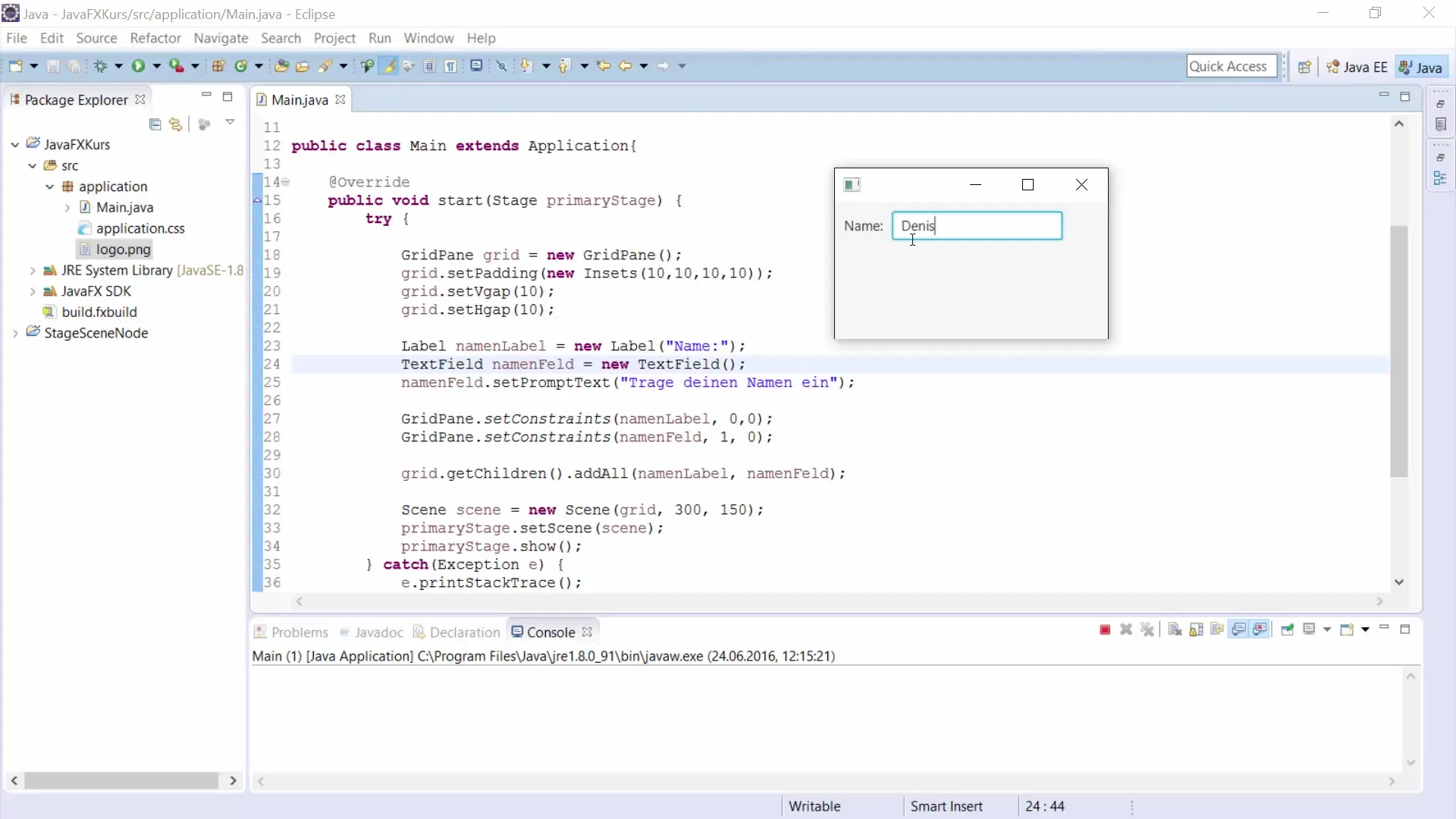
Шаг 6: Добавление всех элементов в GridPane
Убедитесь, что кнопка расположена под текстовыми полями, чтобы обеспечить логичное взаимодействие с пользователем.
Шаг 7: Настройка сцены и отображение
Размер кнопки и макет имеют решающее значение для того, чтобы сделать ваше окно удобным для использования.

Резюме – Разработка GUI на JavaFX: эффективное использование TextField и GridPane
В этом учебном пособии вы узнали, как использовать TextField и GridPane в JavaFX для создания простого GUI, в котором пользователи могут вводить данные. Вы освоили технику расположения элементов GUI в GridPane и узнали, насколько важно корректно устанавливать отступы и промежутки, чтобы обеспечить привлекательный интерфейс. Эти основы являются базой для более сложных приложений, которые вы сможете разработать в будущем.
Часто задаваемые вопросы
Что такое GridPane?GridPane — это контейнер макета в JavaFX, который позволяет располагать элементы пользовательского интерфейса в сетке.
Как я могу добавить кнопки в GridPane?Кнопки создаются как и другие элементы, а затем добавляются в GridPane с помощью метода add() или getChildren().add().
Как я могу считать текст из TextField?Используйте метод getText() объекта TextField, чтобы получить введенный текст.
Что произойдет, если TextField пуст?Если TextField пуст, вы можете провести проверку и попросить пользователя заполнить оба поля.
Как я могу настроить расстояния между элементами в GridPane?Используйте методы setVgap() и setHgap() для вертикальных и горизонтальных промежутков, а также setPadding() для внешнего отступа.


