Ты хочешь создать медиа-плеер? С помощью JavaFX и Scene Builder ты можешь достичь этого простым и интуитивно понятным способом. Scene Builder предлагает графический интерфейс для проектирования твоего макета, без необходимости писать много кода. В этом учебном пособии ты шаг за шагом пройдешь процесс создания функционального медиаплеера.
Основные выводы
- Используй Scene Builder для эффективного проектирования пользовательских интерфейсов.
- Понимание иерархии элементов в макете.
- Реализуй функциональность кнопок и элементов управления в контроллере.
Пошаговое руководство
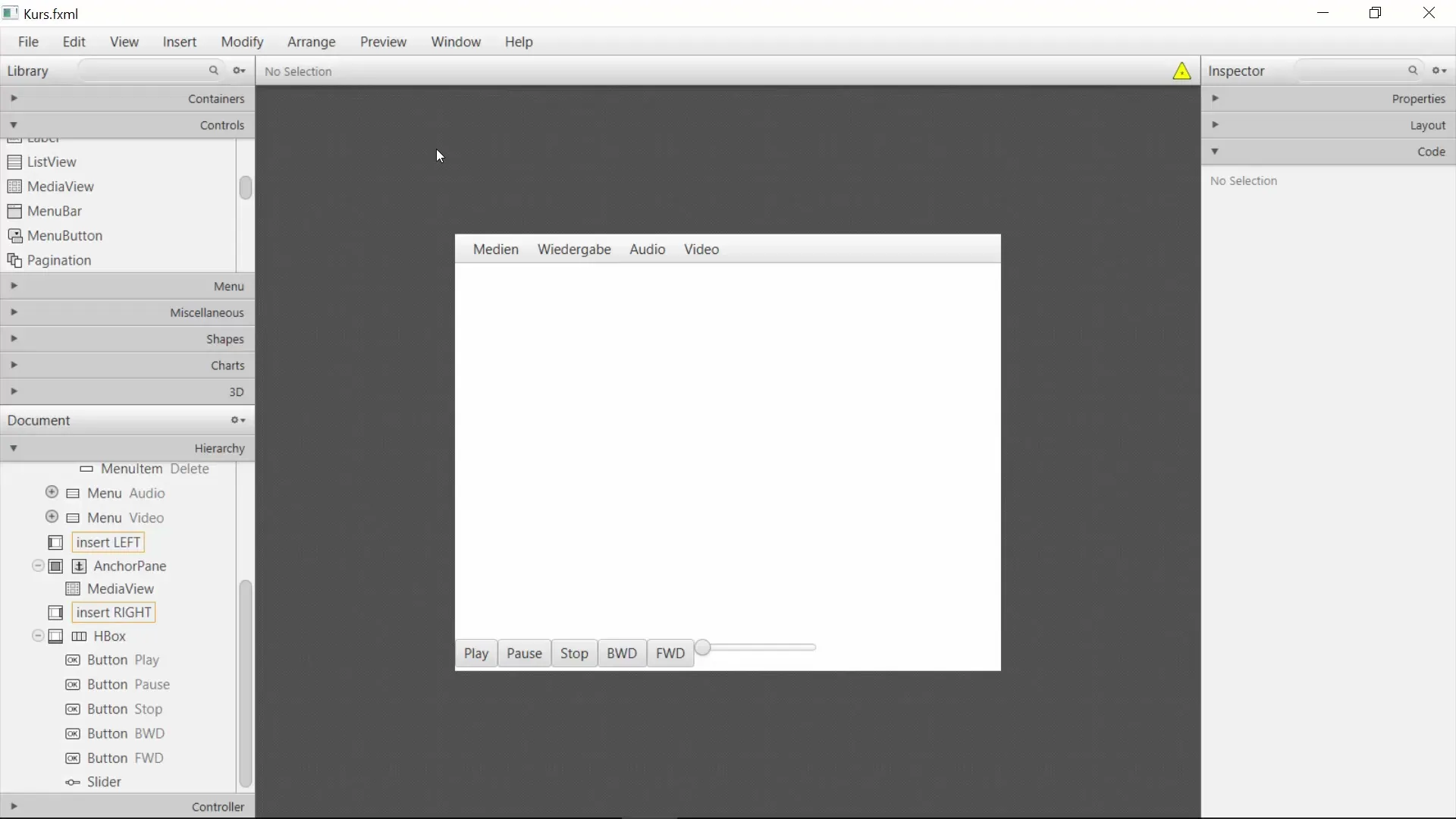
Сначала откроем Scene Builder и подготовим наш проект. Ты увидишь, как мы эффективно создадим медиаплеер.
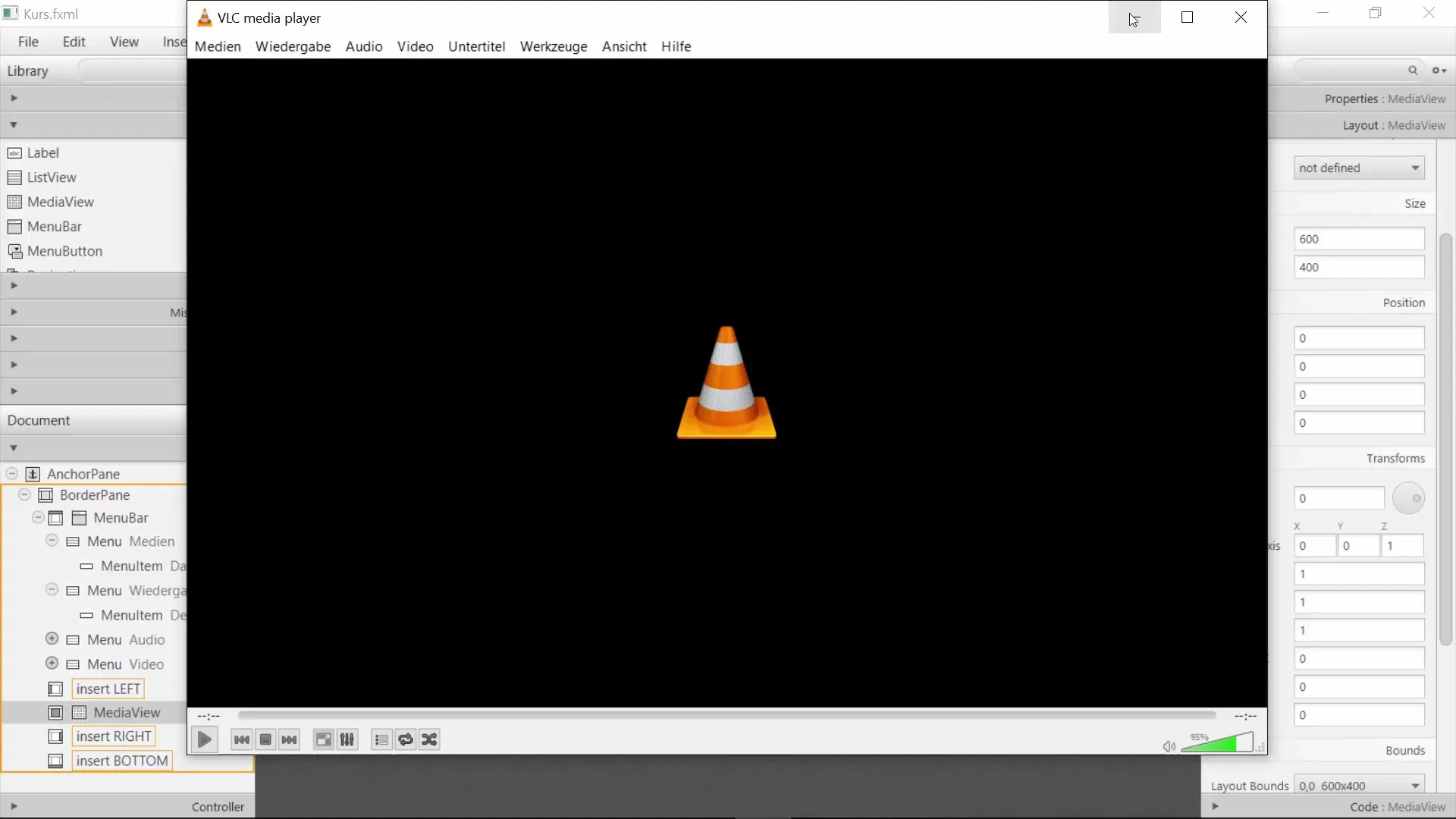
Чтобы начать, удалите все существующие элементы из вашего макета. Ты можешь просто выделить отдельные компоненты и нажать клавишу Delete. Это даст вам чистое рабочее пространство для начала с новым макетом.

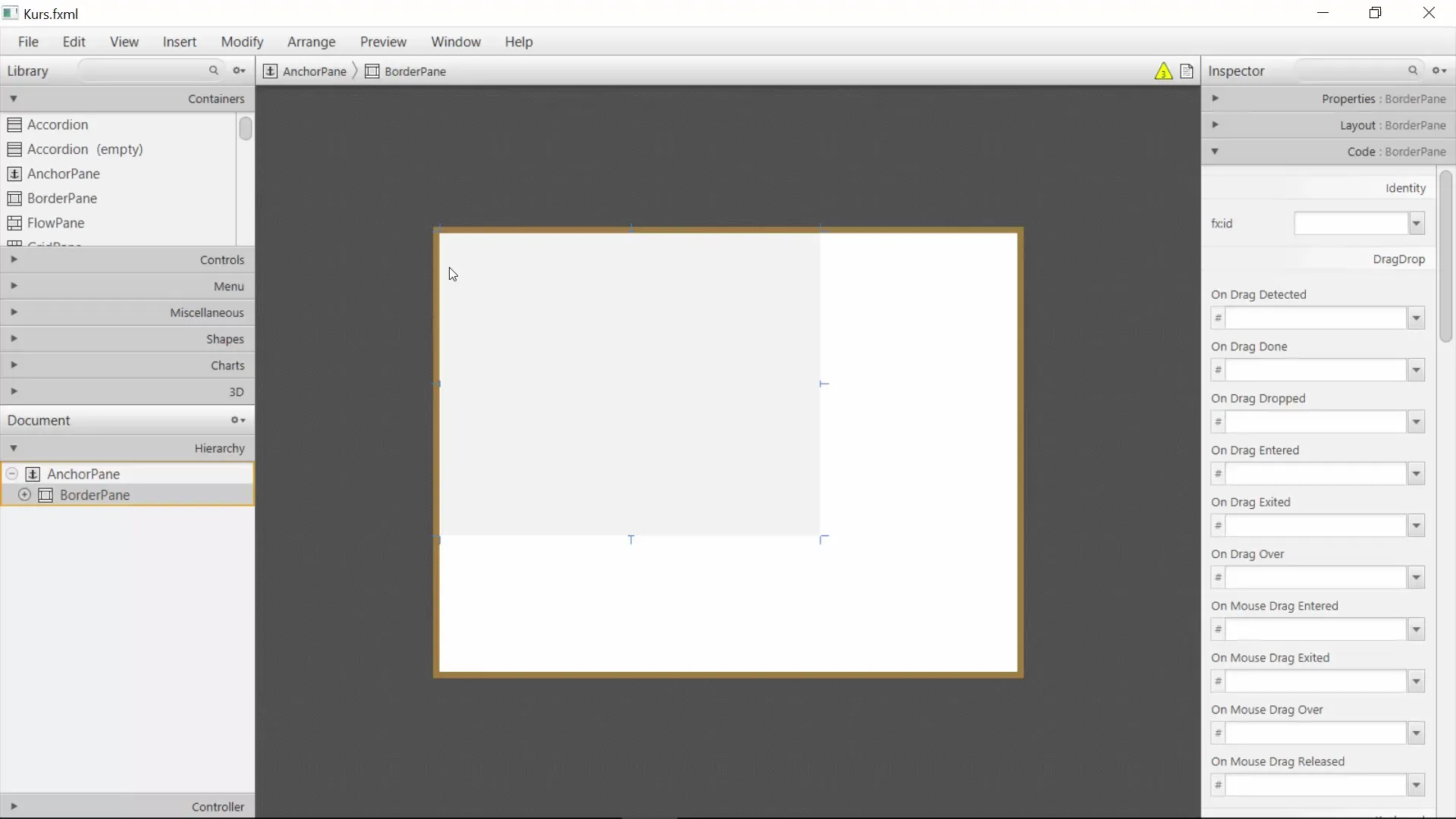
Теперь мы закладываем фундамент с помощью AnchorPane. Этот элемент служит основой для размещения ваших дальнейших компонентов. Ты можешь разместить AnchorPane в центре окна.
На следующем этапе добавим BorderPane. BorderPane обеспечит структуру для размещения элементов сверху, снизу, слева и справа. Помести BorderPane в центре своего AnchorPane.

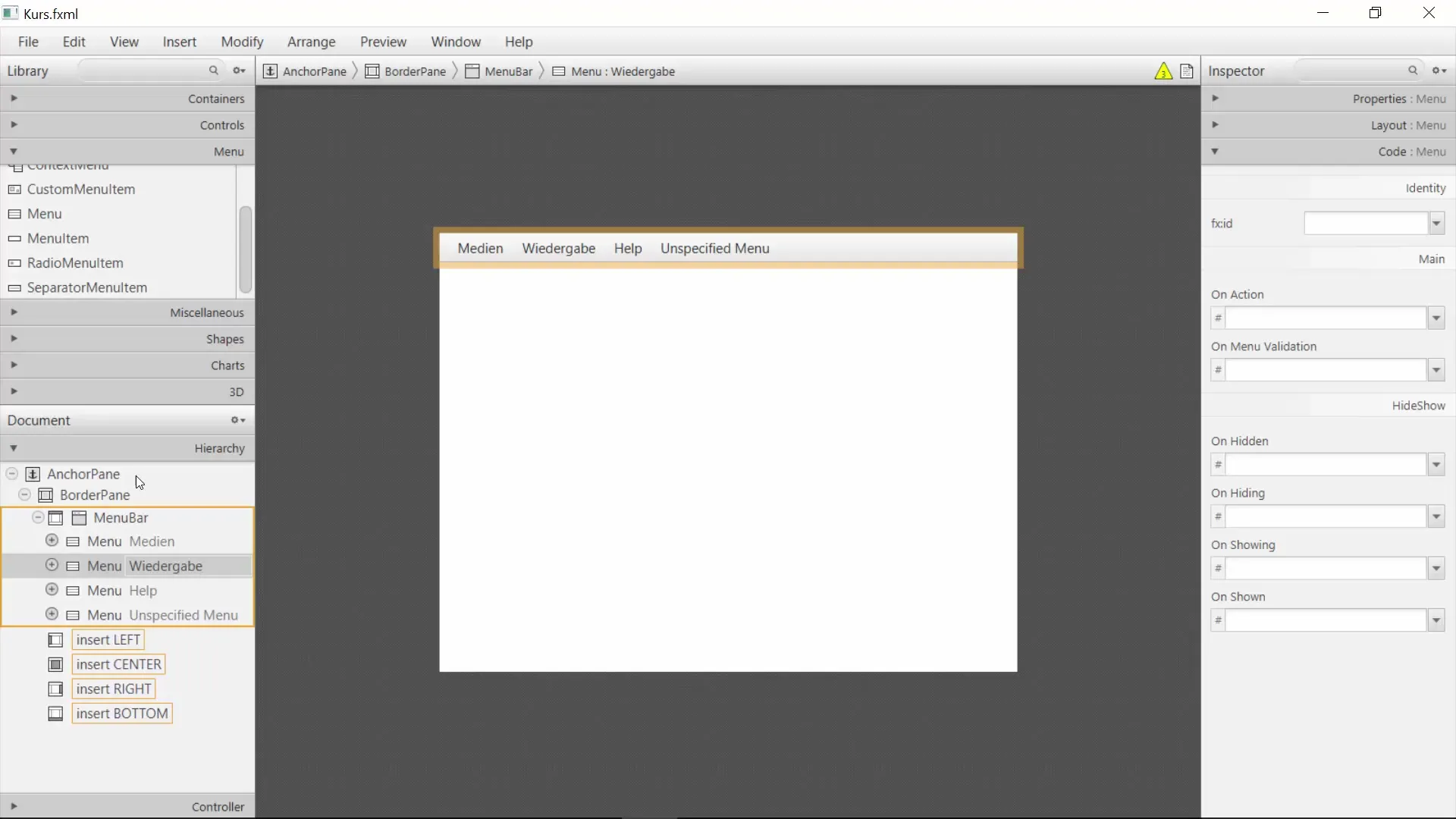
Теперь пришло время вставить меню. В BorderPane выбери опцию для меню и добавь MenuBar. Эта строка меню позволит управлять твоим медиаплеером. Ты можешь уже добавить пункты меню, такие как «Медиа», «Воспроизведение» и «Аудио». Просто назови первое меню «Файл» и добавь пункт «Открыть».

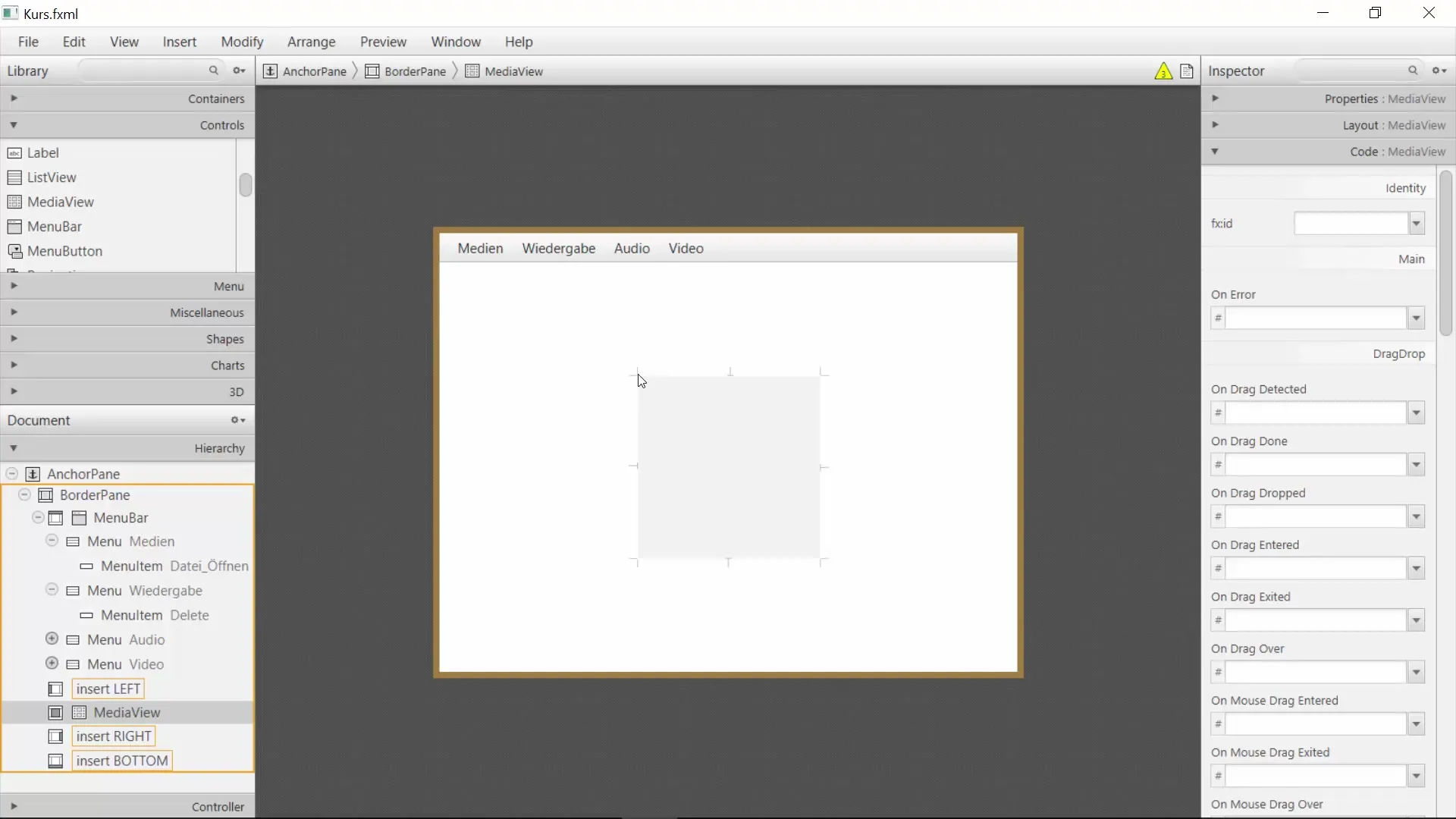
Теперь тебе нужен MediaView для отображения медиа. Добавь MediaView в центральную область BorderPane. Установи размеры в 800 пикселей по ширине и 400 пикселей по высоте, чтобы обеспечить достаточно места для медиа. Протестируй макет, чтобы убедиться, что MediaView выглядит хорошо.

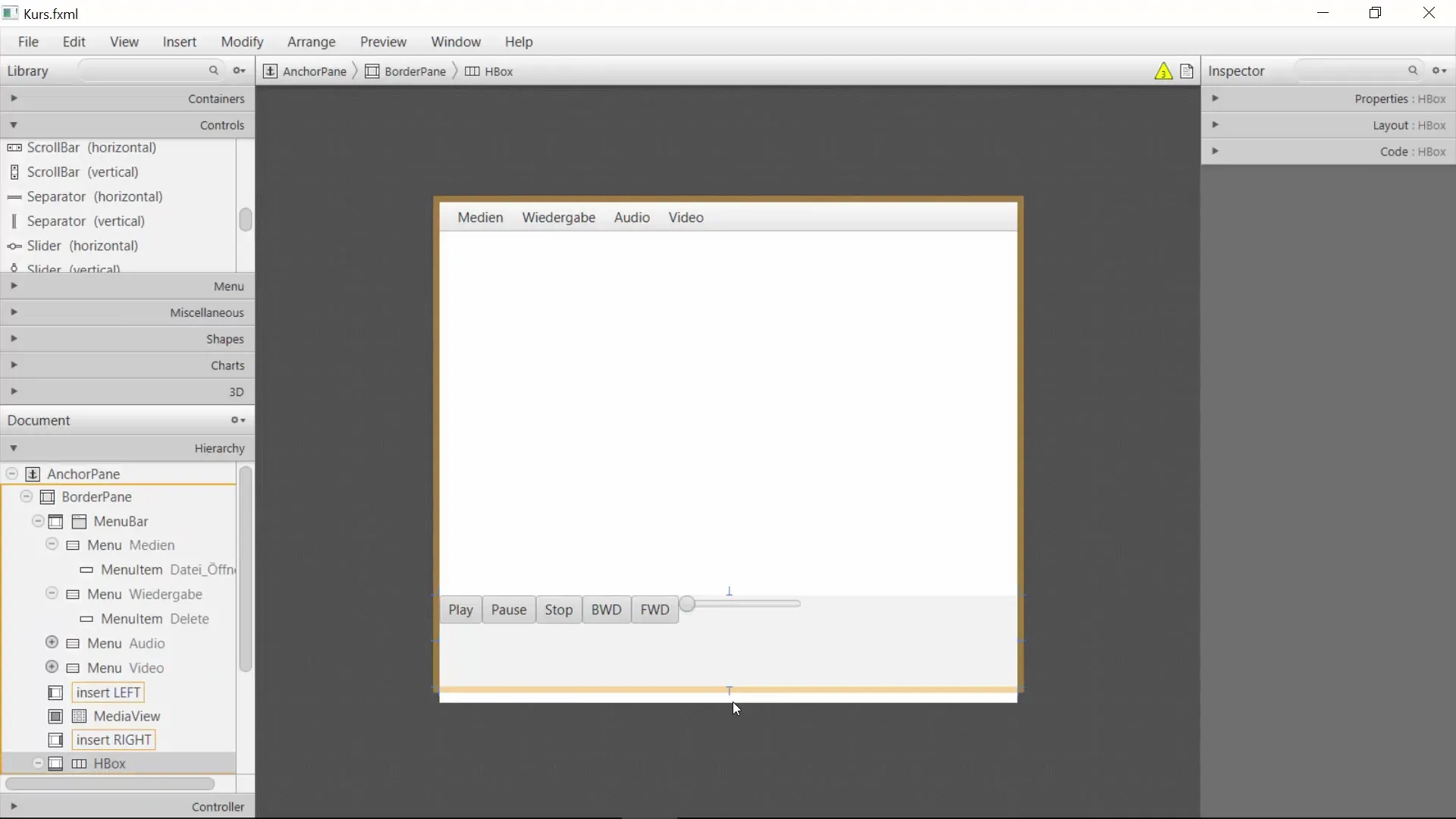
Под MediaView мы разместим управляющие кнопки. Ты можешь добавить кнопки для «Воспроизвести», «Пауза», «Стоп», «Перемотать назад» и «Перемотать вперед». Меньше - значит больше, поэтому следи за тем, чтобы у тебя был четкий и удобный интерфейс. Размести эти кнопки в нижней части интерфейса.

Для регулировки громкости мы сейчас интегрируем ползунок. Он позволит пользователям легко управлять громкостью. Размести ползунок также в нижней части, либо рядом с ранее созданными кнопками, либо под ними.

После размещения кнопок и ползунка важно протестировать расположение элементов. Убедись, что кнопки ведут себя правильно при увеличении или уменьшении размера окна. Это достигается правильной установкой свойств макета.

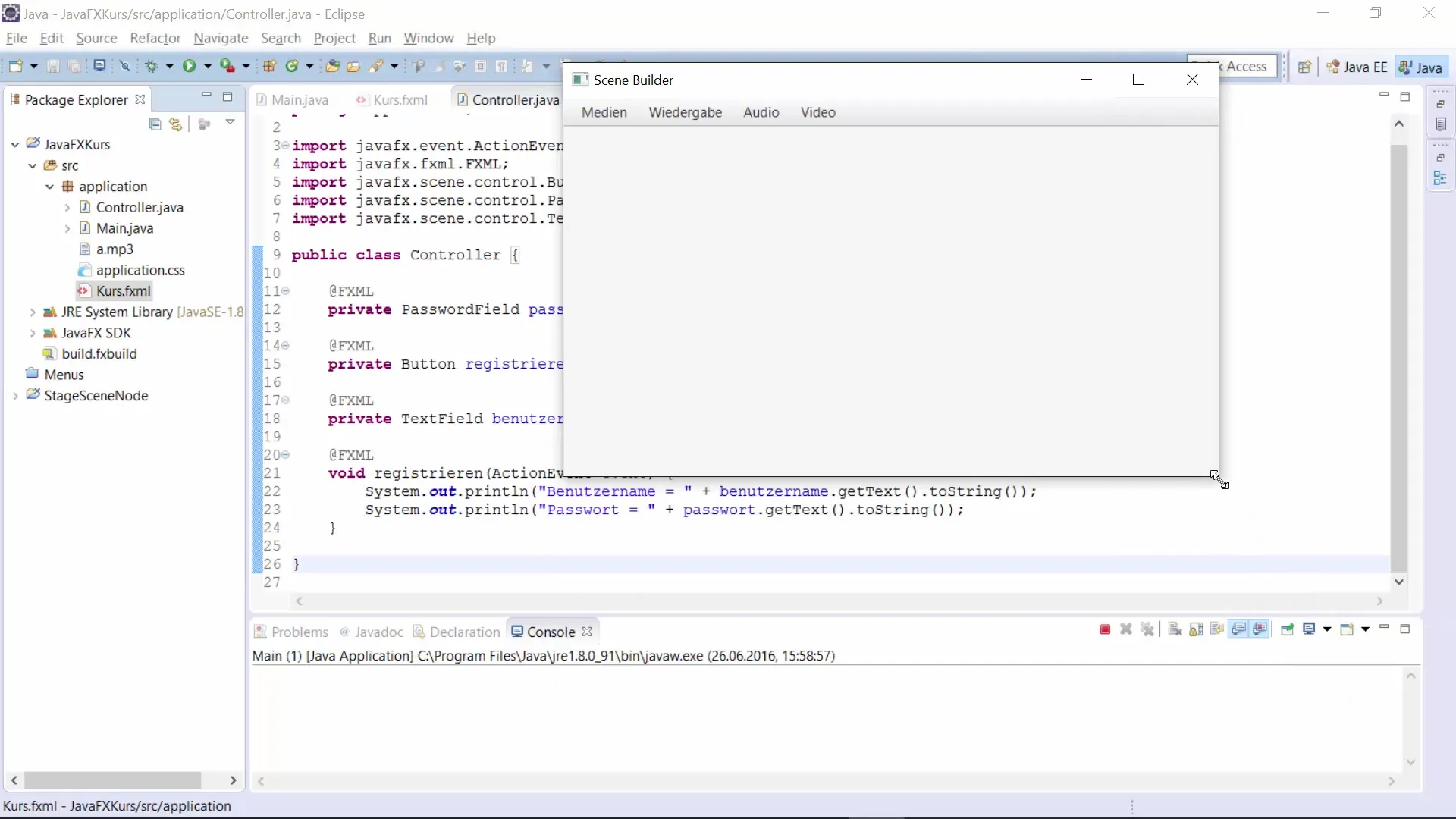
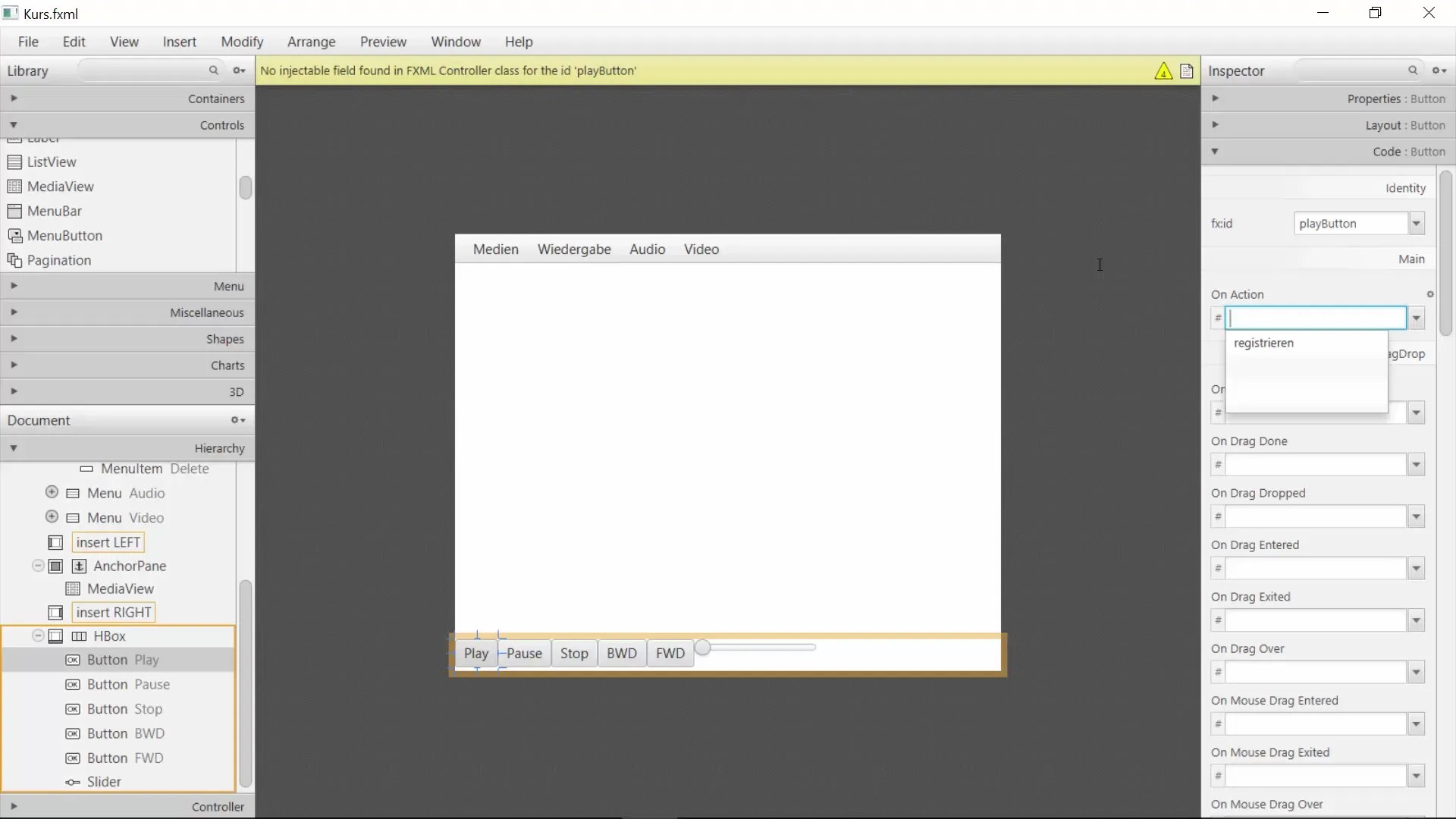
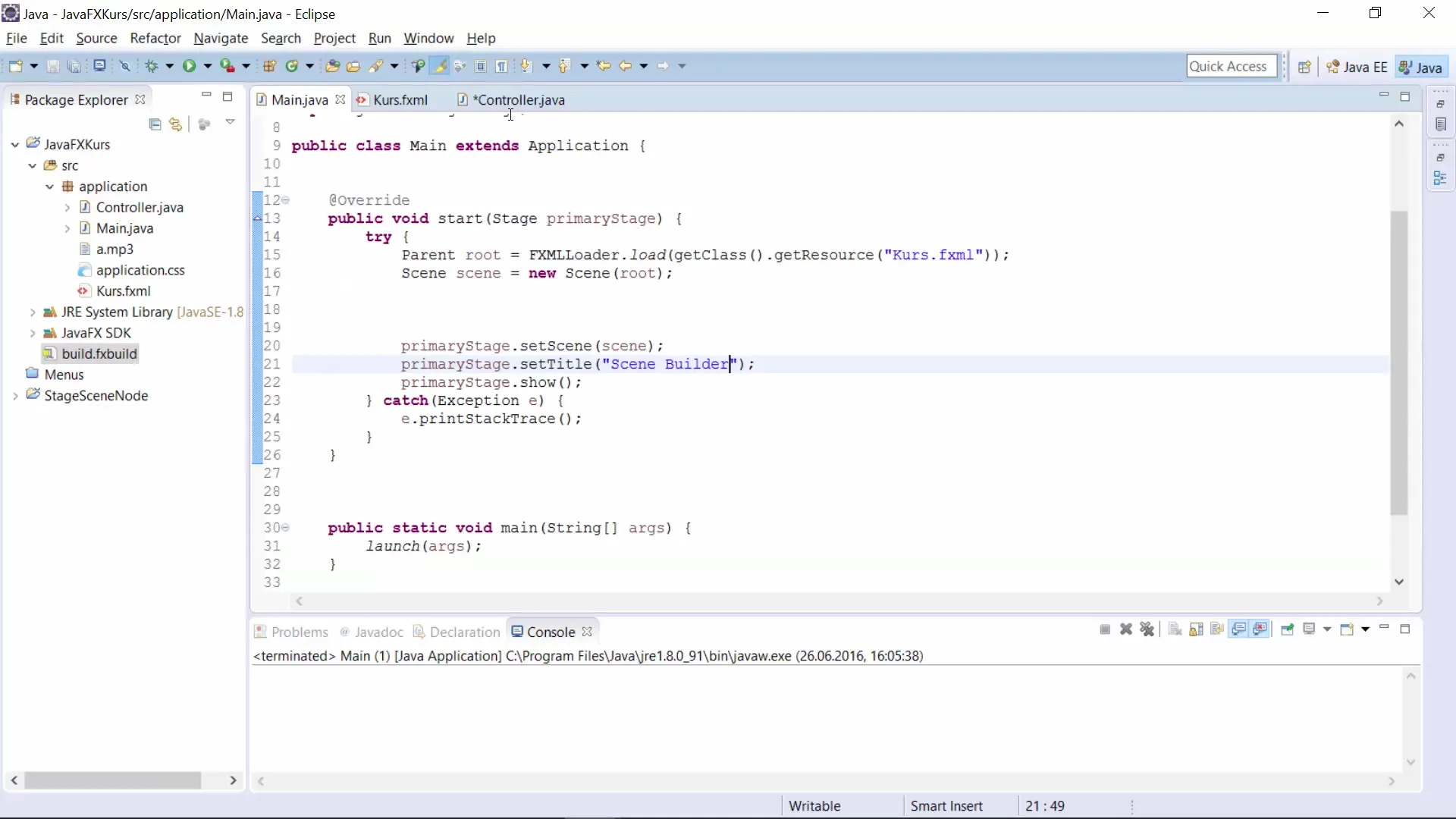
Теперь, когда твой макет готов, добавь функциональность к управляющим кнопкам. Сначала конвертируй каждую кнопку в ActionEvent. Начни с кнопки воспроизведения и свяжи действие с «playVideo». Реализуй методы для паузы, остановки, перемотки назад и вперед соответственно.

Когда все кнопки активны, ты можешь реализовать свой MediaPlayer. Добавь контроллер MediaPlayer в главный класс и управляй воспроизведением медиа оттуда, используя определенную логику.

Наконец, сохрани свой проект и протестируй приложение. Теперь у тебя должен быть полностью функциональный медиаплеер. Экспериментируй с дополнительными функциями Scene Builder и развивай свой дизайн.

Резюме – JavaFX GUI с Scene Builder – создание медиаплеера
В этом учебном пособии ты научился, как создать функциональный медиаплеер с помощью JavaFX и Scene Builder. От структурирования макета до реализации функциональности ты прошел все этапы, чтобы создать удобное приложение.
Часто задаваемые вопросы
Как добавить дополнительные элементы управления?Ты можешь в любое время добавить новые элементы управления в Scene Builder, выбрав нужное управление из меню.
Что делать, если мои элементы макета не реагируют должным образом?Проверь расположение и настройки свойств макета, чтобы убедиться, что они правильно настроены.
Должен ли я вручную писать код?Некоторые элементы кода ты можешь вставить в Scene Builder, но для определенных действий тебе нужно будет вручную добавить код.
Могу ли я позже изменить дизайн?Да, ты можешь в любое время вернуться в Scene Builder, чтобы внести изменения в макет.

