Приготовление и процесс адаптации логотипа для анимации может быть сложной задачей, особенно если логотип создан дизайнером, который, возможно, не учел конкретные потребности анимации. В этом руководстве я покажу тебе, как подготовить логотип в Adobe Illustrator, чтобы он был оптимально готов для анимации в After Effects. Давай погрузимся в различные шаги, необходимые для того, чтобы идеально подготовить твой логотип.
Основные выводы
- Использование векторной графики имеет решающее значение для гибкости при анимации.
- Важно разбить логотип на отдельные слои для оптимальной работы в After Effects.
- Осмысленное именование слоев помогает в упорядоченности и дальнейшей анимации.
Пошаговое руководство
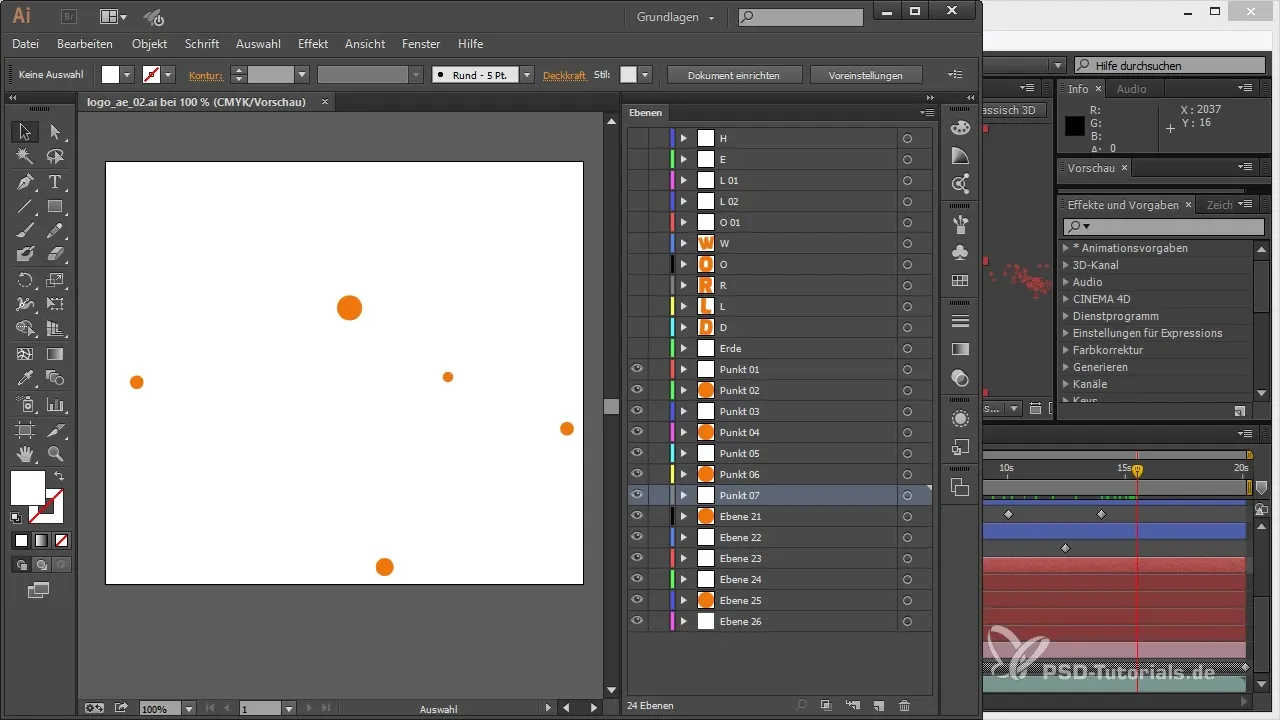
Для начала мы откроем наш логотип в Illustrator и посмотрим на необходимые настройки.

Чтобы улучшить видимость элементов, я рекомендую добавить новый слой и переместить его под логотип. Добавь цветное поле, которое не белое; оно должно быть темного цвета, чтобы элементы были более заметны.

После того как логотип стал видимым, мы взглянем на структуру групп. В Illustrator элементы часто упакованы в группы, которые могут создать проблемы в After Effects. Поэтому мы разобьём все необходимые элементы на отдельные основные слои.
Начнем с выбора текстовых элементов и переноса их на новые слои. Перейди в группу, содержащую шрифт, и создай для каждого символа отдельный слой. При этом мы будем перетаскивать каждую букву на отдельный слой и называть его.

Теперь мы упорядочим эти надписи, чтобы позже иметь лучшее представление. Это особенно важно для эффективного использования временной шкалы анимации в After Effects.

Как только надписи подготовлены, мы займемся другими элементами логотипа. Перетащи графику и формы, которые составляют логотип, также на отдельные слои. Эти части важны для анимации, так как их следует анимировать независимо друг от друга.

Теперь проверь, все ли необходимые элементы доступны на отдельных слоях. Я рекомендую именовать каждый из этих слоев в соответствии с их содержимым, чтобы ты не запутался в After Effects.

Чтобы оптимизировать анимационные эффекты, перенаправь сборку слоев. Для этого нажми в палитре слоев «Создать слои для объектов» и выбери меню, чтобы объединить все объекты на новых слоях.

Как только все элементы будут структурированы на своих слоях, будет разумно сохранить оригинальный файл. Таким образом, у тебя будет резервная копия на случай, если ты решишь внести изменения позже.

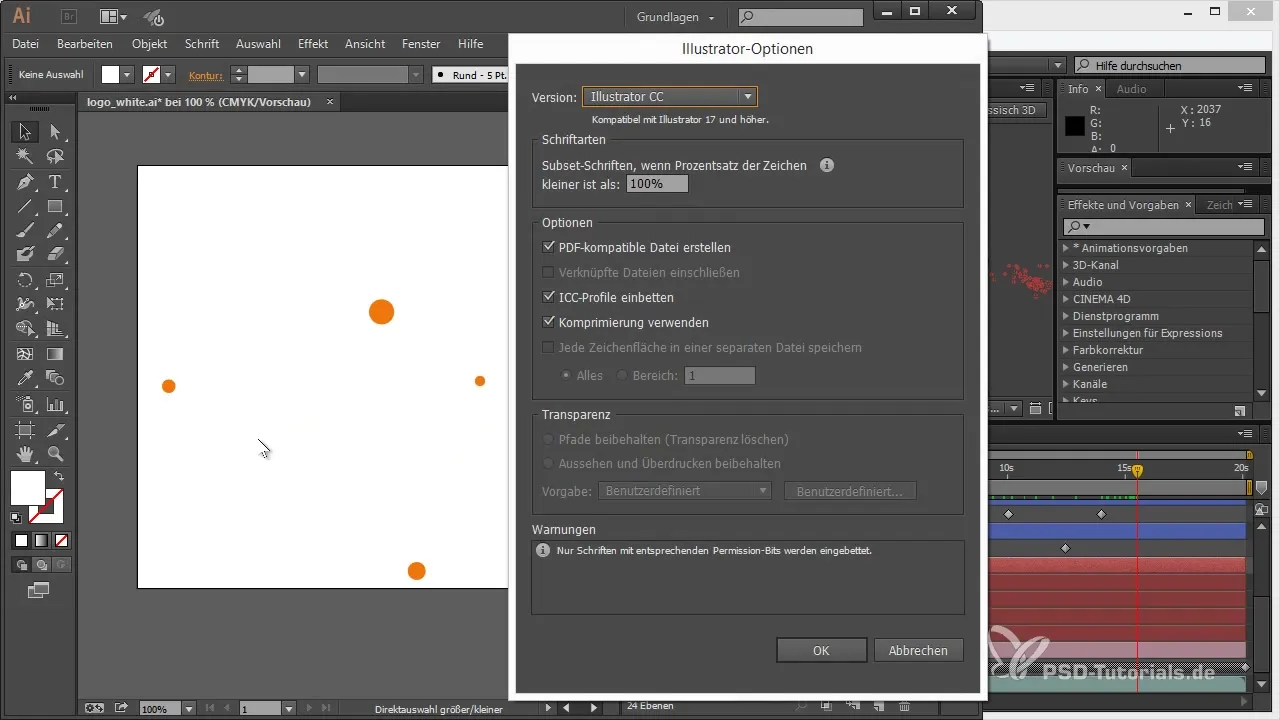
Теперь сохрани файл Illustrator для After Effects и убедись, что сохраняешь файл в правильном формате, чтобы обеспечить сохранность всей необходимой информации.

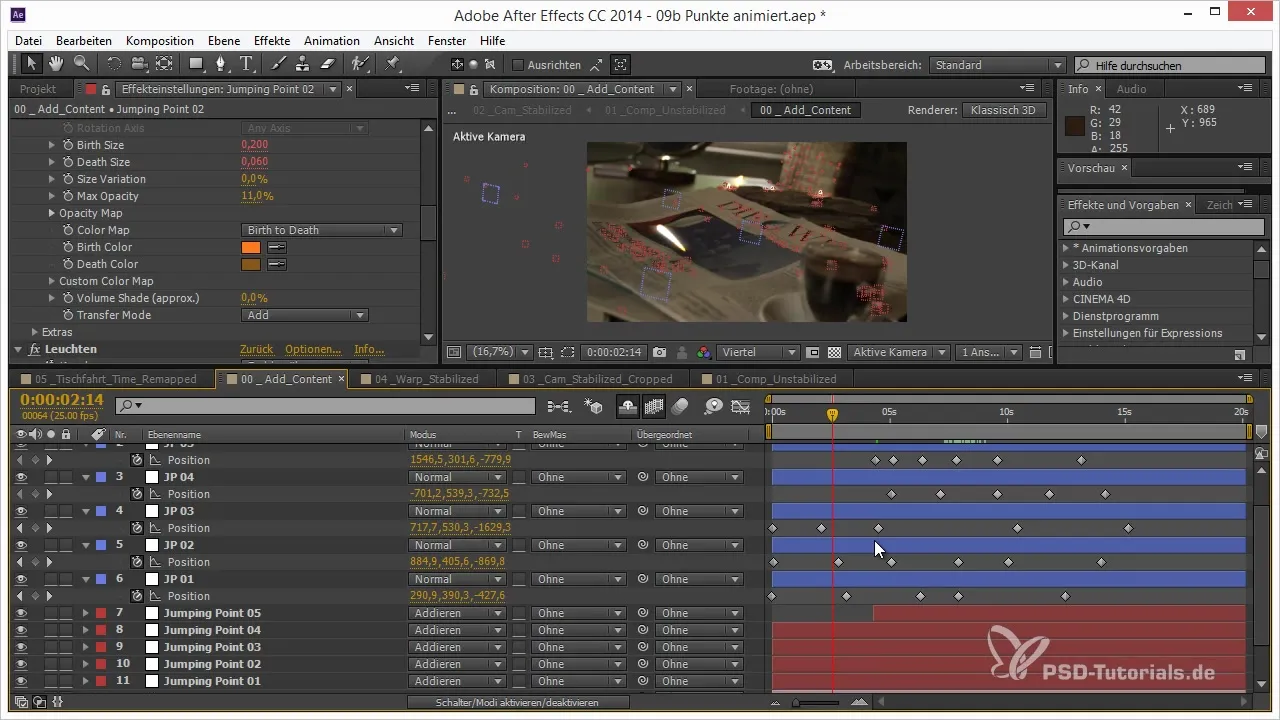
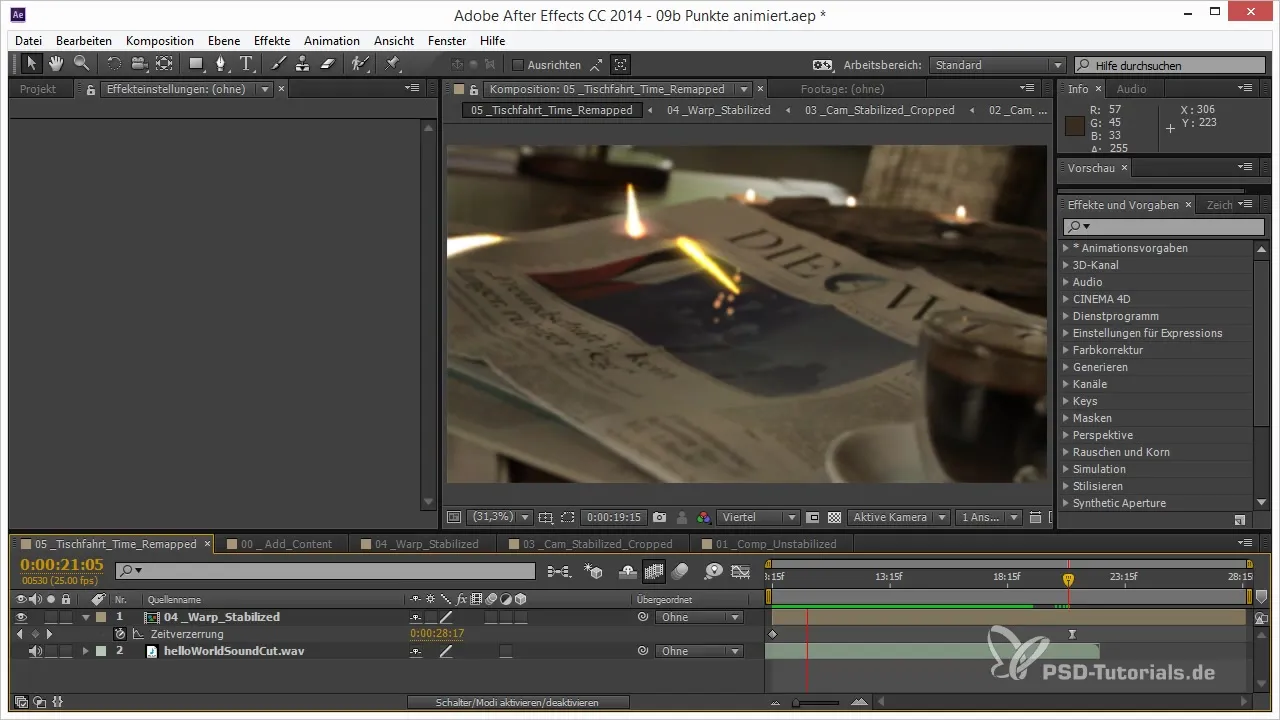
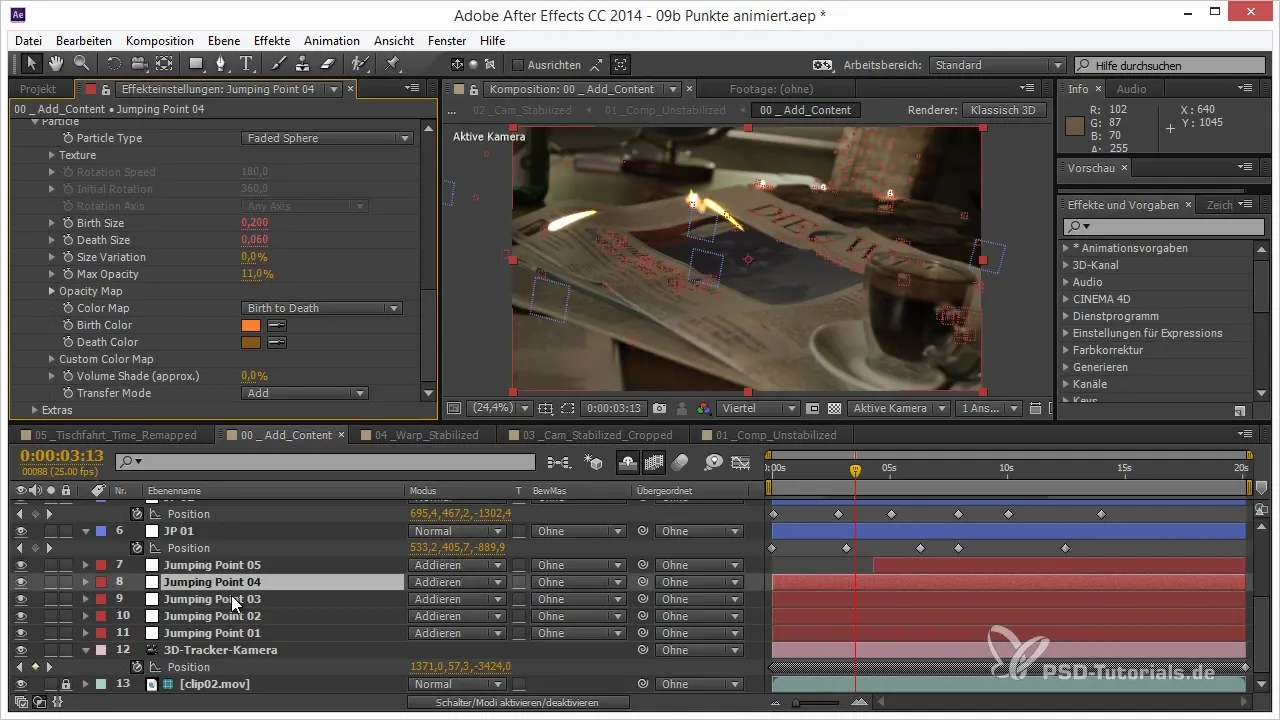
Теперь мы готовы импортировать логотип в After Effects, где может начаться сама анимация. Тщательная подготовка в Illustrator предоставляет тебе свободу и гибкость, необходимые для анимации.
Резюме – 3D-проекты в After Effects: подготовка анимации логотипа из Illustrator
В этом уроке ты узнал, как оптимально подготовить логотип в Illustrator для анимации в After Effects. Шаги включают различение элементов, создание отдельных слоев и аккуратное именование этих слоев для эффективной анимации.
Часто задаваемые вопросы
Сколько слоев я должен создать для моего логотипа?Каждый элемент, который ты хочешь анимировать независимо, должен находиться на отдельном слое.
Какой цвет мне следует использовать, чтобы улучшить видимость?Подходит темный цвет, чтобы выделить логотип на фоне.
Могу ли я редактировать свой файл Illustrator позже?Да, рекомендуется сохранить оригинальный файл, чтобы иметь возможность внести изменения.
Нужно ли мне повторно именовать слои в After Effects?Это не обязательно, но может быть полезно для улучшения ясности.
Как мне сохранить файл для After Effects?Сохрани файл в формате Illustrator CC, чтобы убедиться, что все данные для After Effects доступны.


