У тебе є потреба використовувати привабливі графіки для своїх кнопок у Unity? Замість непомітного тексту ти можеш інтегрувати власні дизайни, щоб зробити інтерфейс користувача привабливішим. У цьому посібнику ти навчишся, як створювати привабливі графіки кнопок у Photoshop, імплементувати їх у Unity та ефективно їх використовувати – зовсім без скриптингу. Давай розпочнемо.
Основні висновки
- За допомогою Photoshop ти можеш швидко створити прості, настроювальні графіки кнопок.
- Unity підтримує вбудовування PNG-зображень, які містять прозорості.
- Зміна типу текстури в Unity на "Sprite" є необхідною для коректного відображення графіків.
Покрокова інструкція
Крок 1: Створити графіку у Photoshop
Спочатку створіть новий файл у Photoshop, натиснувши "Файл" і потім "Новий". Встановіть розміри на 250 пікселів на 250 пікселів і роздільну здатність на 72 DPI. Натисніть "ОК".

Крок 2: Дизайн кнопки
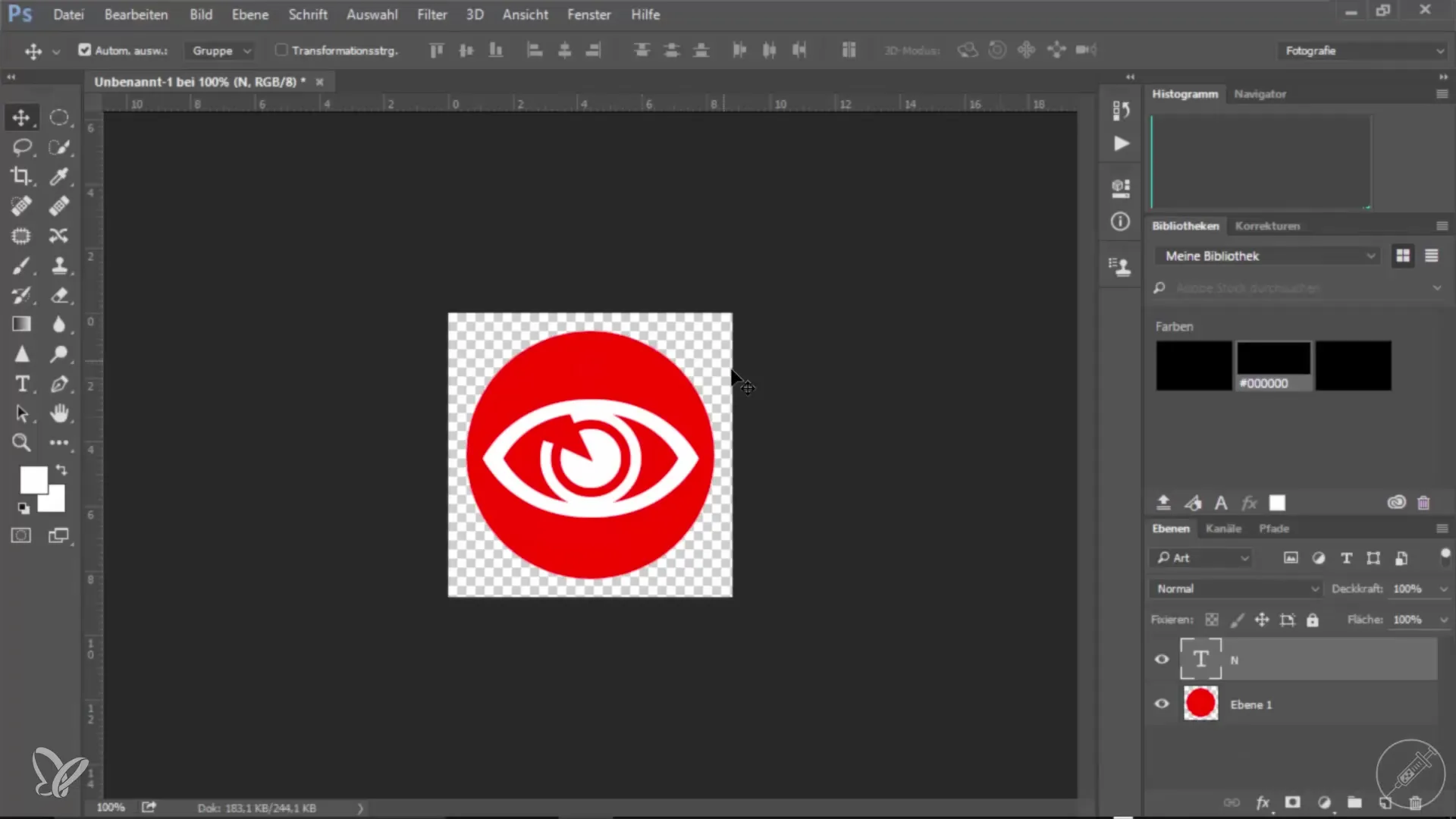
Перетворіть фоновий шар на звичайний шар. Оберіть інструмент еліпсів і створіть простий круг у центрі полотна. Заповніть круг яскраво-червоним кольором, використовуючи клавішу Alt і Delete.
Крок 3: Додати символ
Використайте інструмент тексту, щоб додати символ. Виберіть білий колір і шрифт Webdings-Regular. Може бути корисно вибрати символ для інформації – або в цьому випадку очі. Збільште символ відповідно.

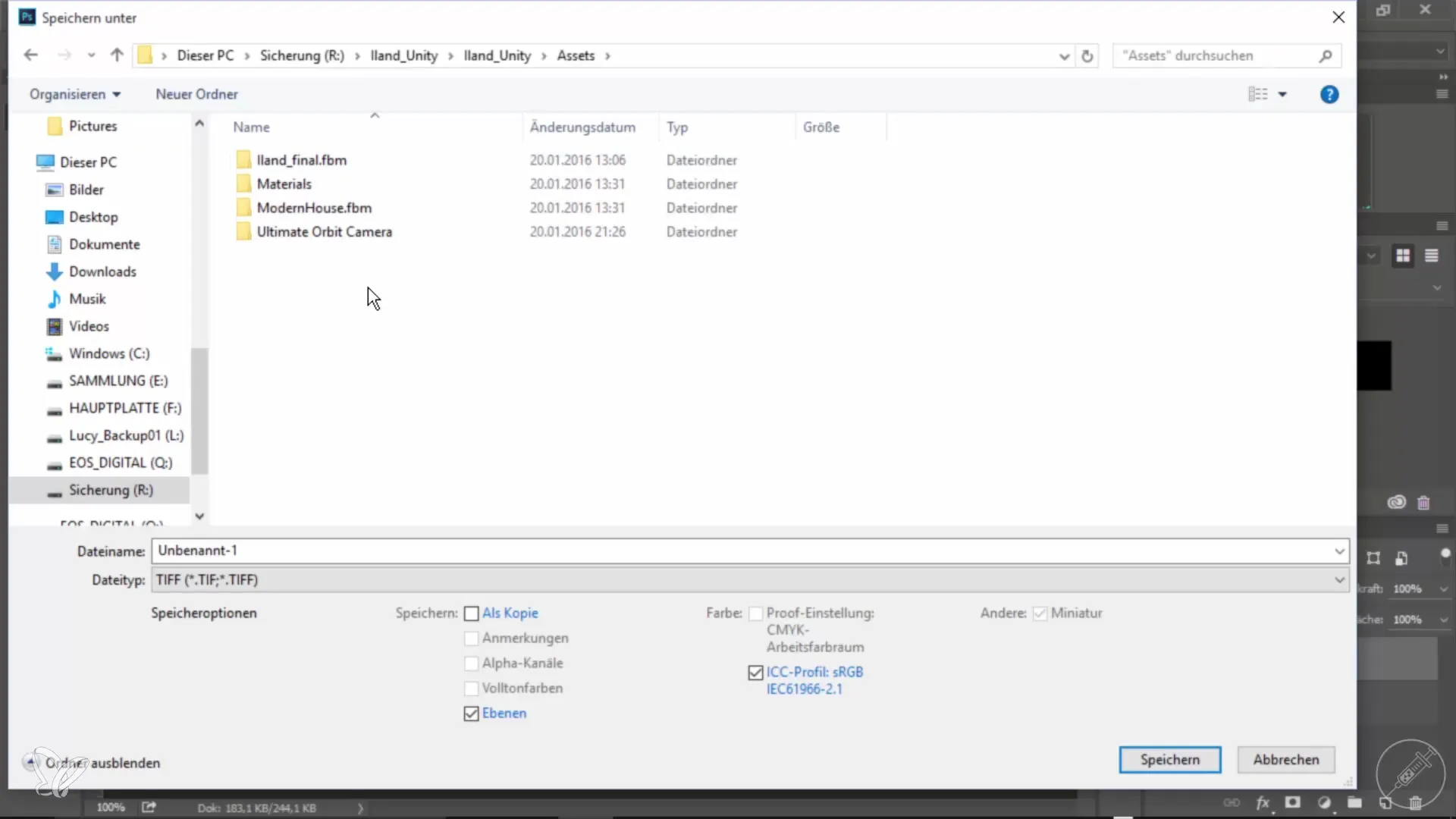
Крок 4: Зберегти файл
Після створення графіки видаліть фоновий шар, щоб забезпечити прозорість. Тепер збережіть файл у форматі PNG, щоб прозорості збереглися.

Крок 5: Імпортувати кнопку в Unity
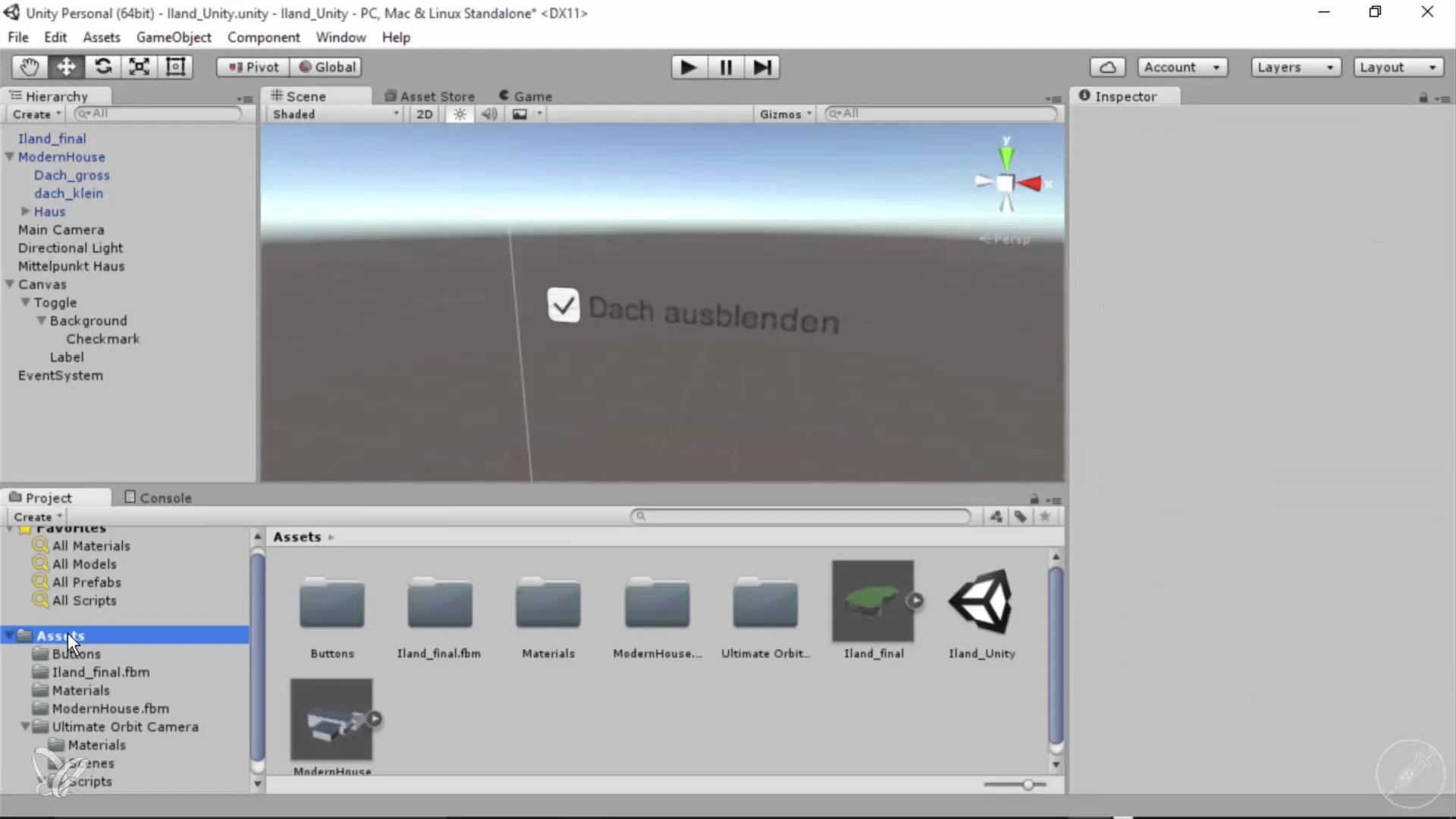
Відкрийте Unity та перейдіть до папки "Assets". Створіть нову папку та назвіть її "buttons". Потім імпортуйте ваш PNG-файл до цієї папки та переіменуйте його, наприклад, на "Eye Button".

Крок 6: Вставити графіку в проект Unity
Перейдіть до "Assets" і відкрийте папку "buttons". Там ви повинні побачити ваш PNG-файл. Клікніть на зображення, щоб впевнитись, що воно правильно імпортовано.

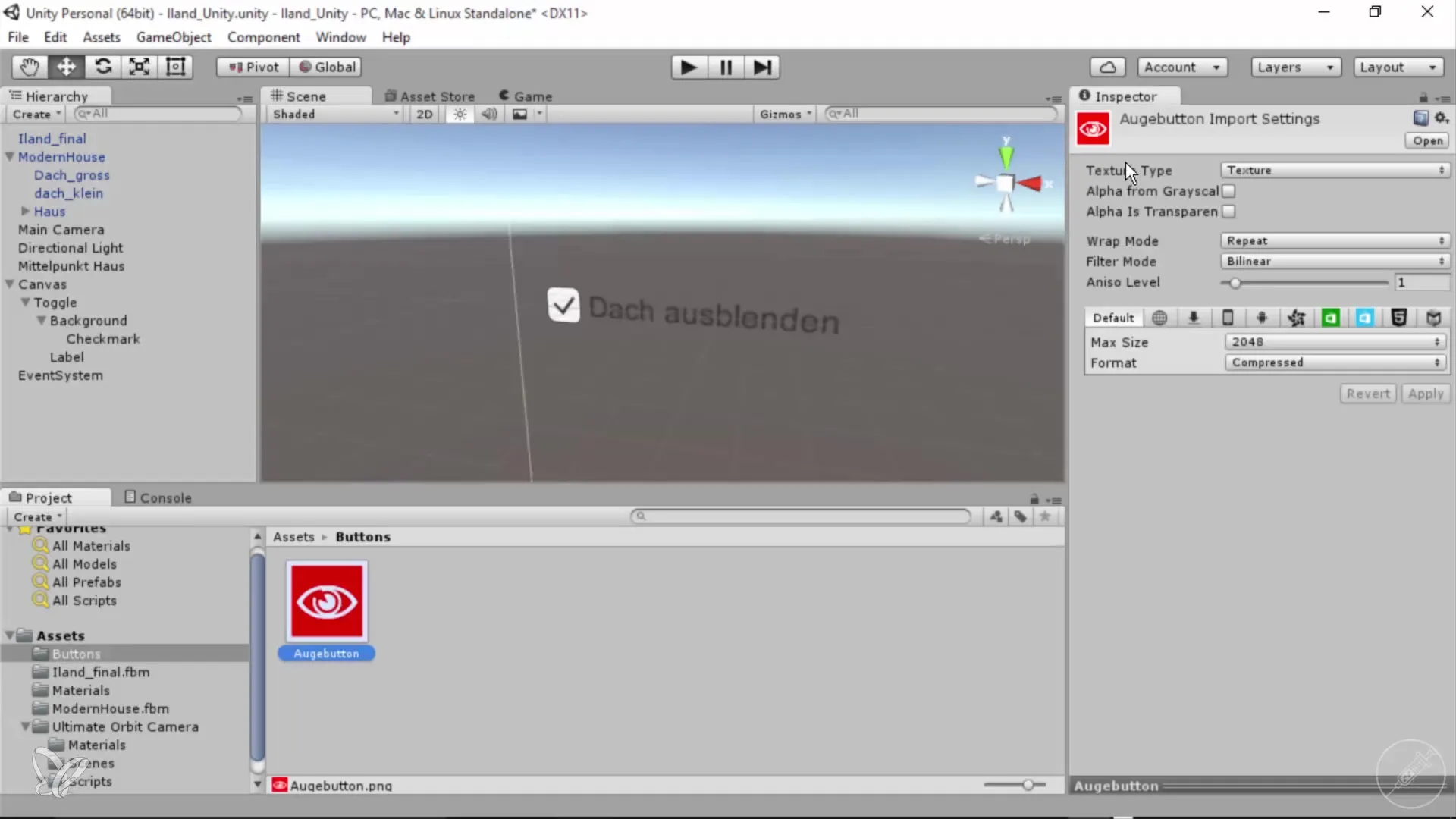
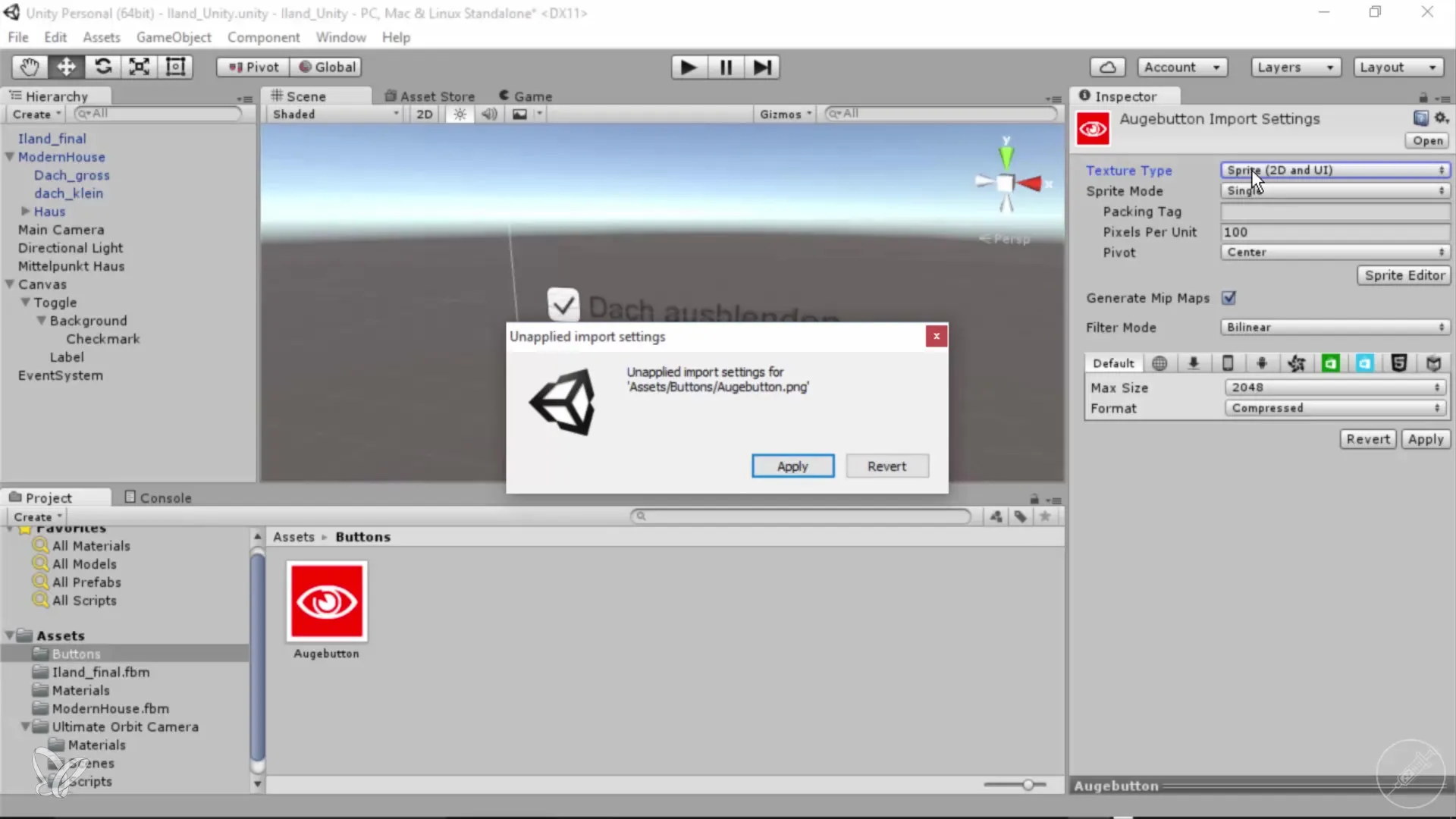
Крок 7: Встановити зображення як Sprite
Перейдіть до налаштувань інспектора і знайдіть опцію "Texture Type". Переконайтесь, що тип змінено на "Sprite", оскільки кнопки в Unity повинні використовуватися як спрайти. Підтвердьте це зміна.

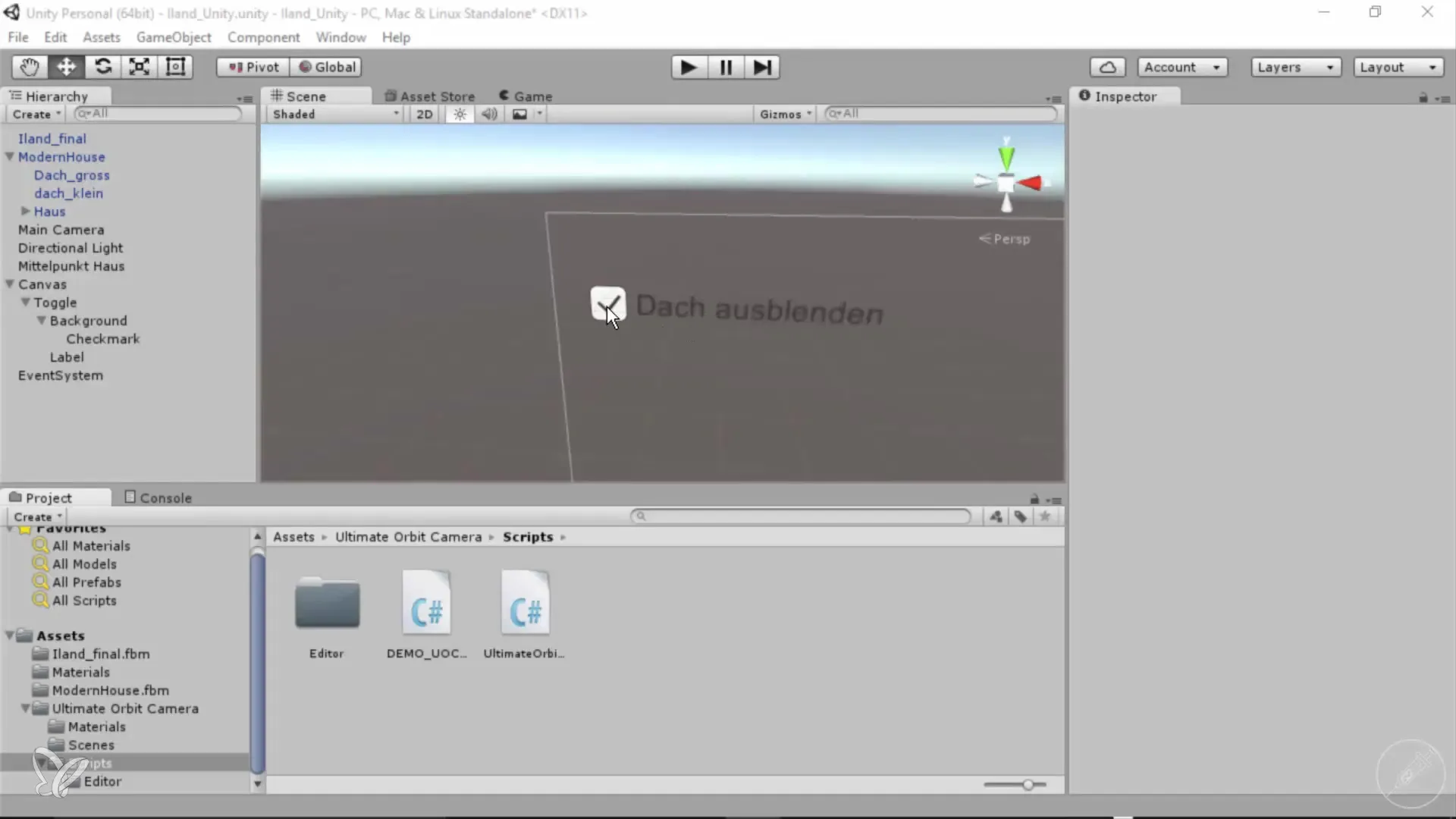
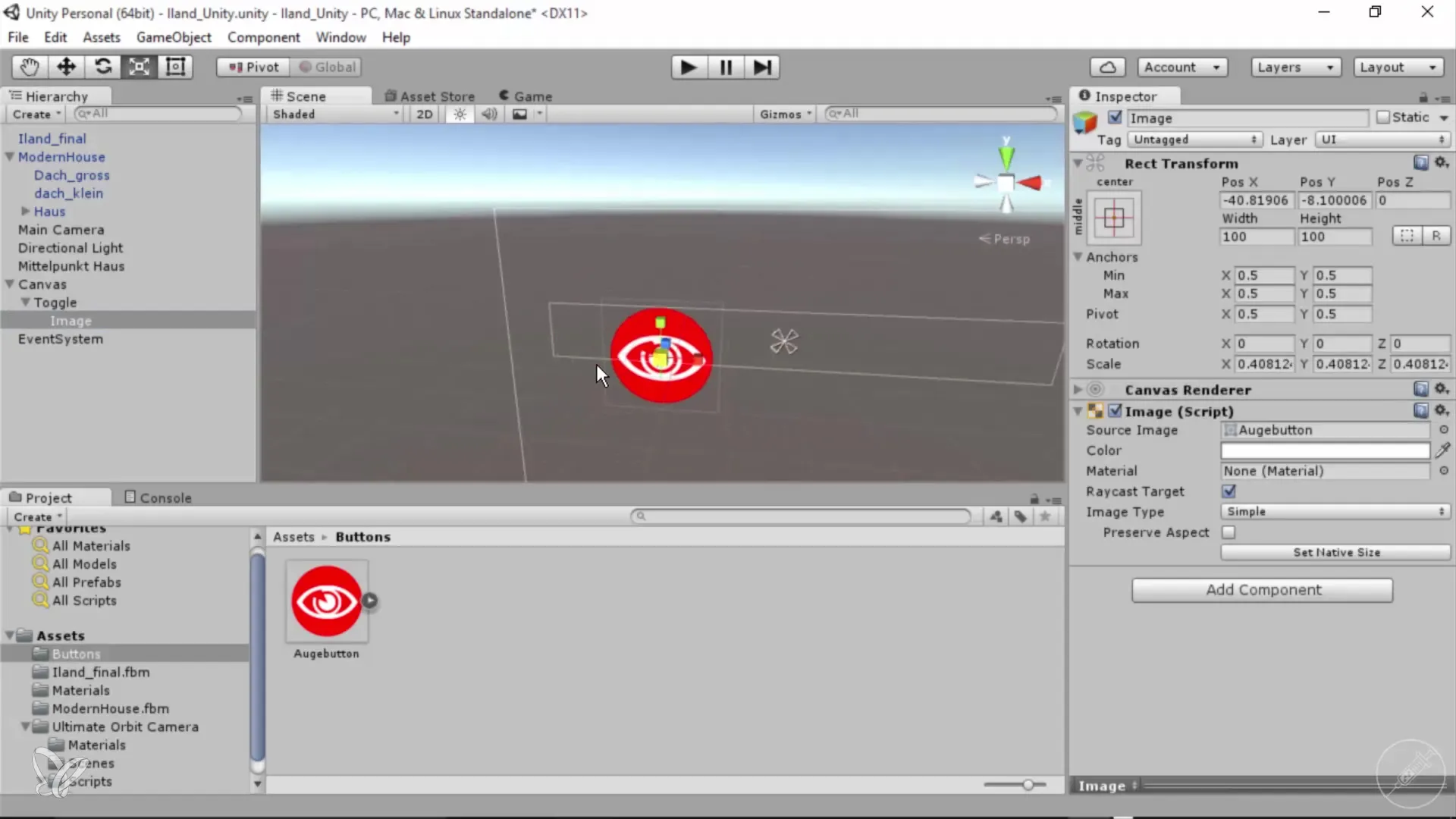
Крок 8: Вставити кнопку в Canvas
У зоні "Canvas" ви бачите свій елемент перемикача. Переконайтеся, що скрипт Image працює коректно. Перетягніть новоімпортоване зображення в область "Source Image" скрипта Image.

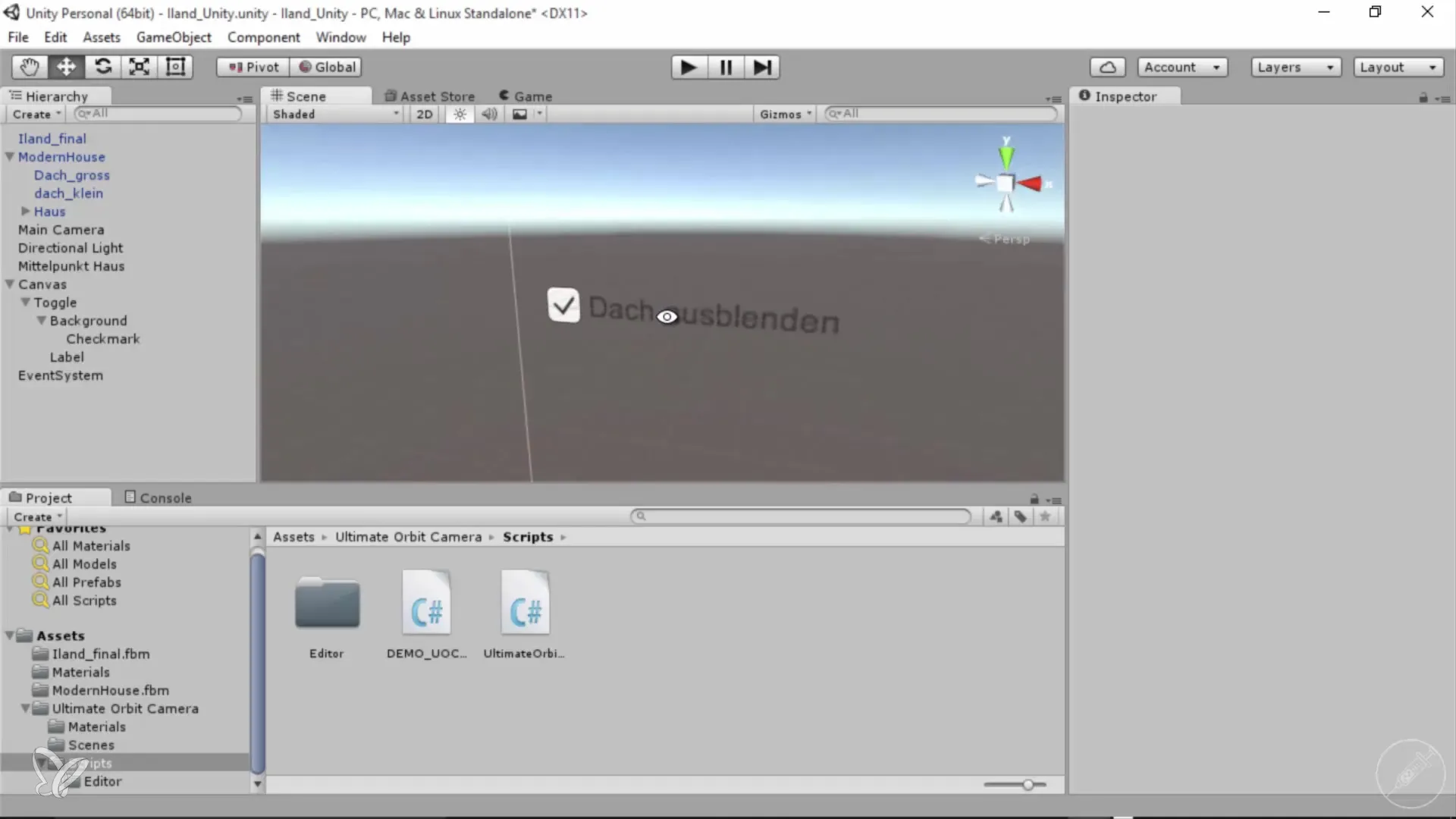
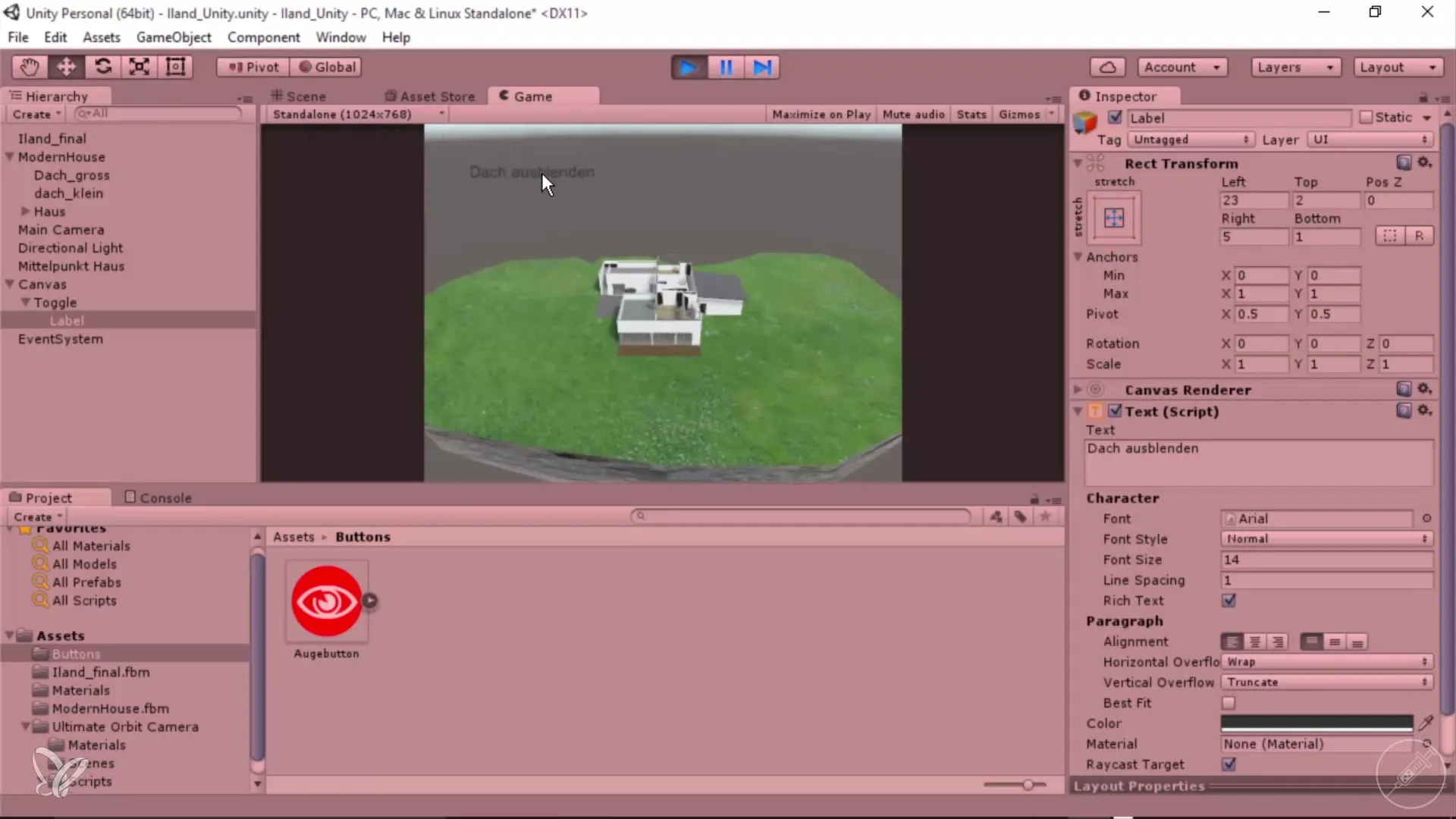
Крок 9: Перевірка функціональності
Запустіть ваш проект, щоб переконатися, що графіка відображається як кнопка. Перевірте, чи працює зображення як задумано.

Крок 10: Внести остаточні корективи
При необхідності змініть масштаб зображення і відрегулюйте його положення в Canvas, щоб красиво його інтегрувати. Запустіть проект знову, щоб перевірити ваші налаштування.

Підсумок – 360°-архітектурні перегляди: Додавання графіки для кнопок без скриптингу
Додавання графіки до кнопок у Unity може бути швидким і простим, якщо слідувати крокам, які ти вивчив у цьому посібнику. З Photoshop ти маєш свободу створювати унікальні дизайни, які безшовно вписуються у твій проект. Це не лише покращує візуальну привабливість твоєї програми, а й дозволяє створити більш привабливий користувацький досвід.
Поширені запитання
Яка різниця між Texture та Sprite в Unity?Textures є загальними графічними файлами, тоді як Sprites оптимізовані для 2D-графіки і містять додаткову інформацію, яка потрібна для відображення в Unity.
Як я можу оптимізувати якість своїх графіків у Unity?Переконайтесь, що ви вибрали правильну роздільну здатність і змінили тип текстури на "Sprite", щоб забезпечити якомога кращу якість.
Чи можу я використовувати анімовані GIF-формати для кнопок у Unity?Unity не підтримує GIF-файли на рідному рівні, але ви можете вбудувати анімації як спрайт-анімації, щоб досягти схожих ефектів.


