У повсякденному житті дизайнера створення функціональних і адаптивних інтерфейсів відіграє вирішальну роль. У цьому навчальному посібнику з Adobe After Effects ти навчишся, як розробити скрипт «TheWiggler» з нуля. На прикладі динамічно масштабованого інтерфейсу ти зможеш підняти свої навички скриптингу на новий рівень. Крім того, вивчені концепції можна перенести на інші програми Adobe, такі як Photoshop, InDesign або Illustrator, що відкриває для тебе широкий спектр можливостей. Давай почнемо і дослідимо основи нового інтерфейсу!
Основні висновки
- Створення динамічно масштабованого інтерфейсу в скриптах.
- Застосування специфічних функцій для налаштування інтерфейсу користувача.
- Перенесення вивчених технік на інші програми Adobe.
Покрокова інструкція
Спочатку ти з'ясуєш основну роботу твого нового інтерфейсу.
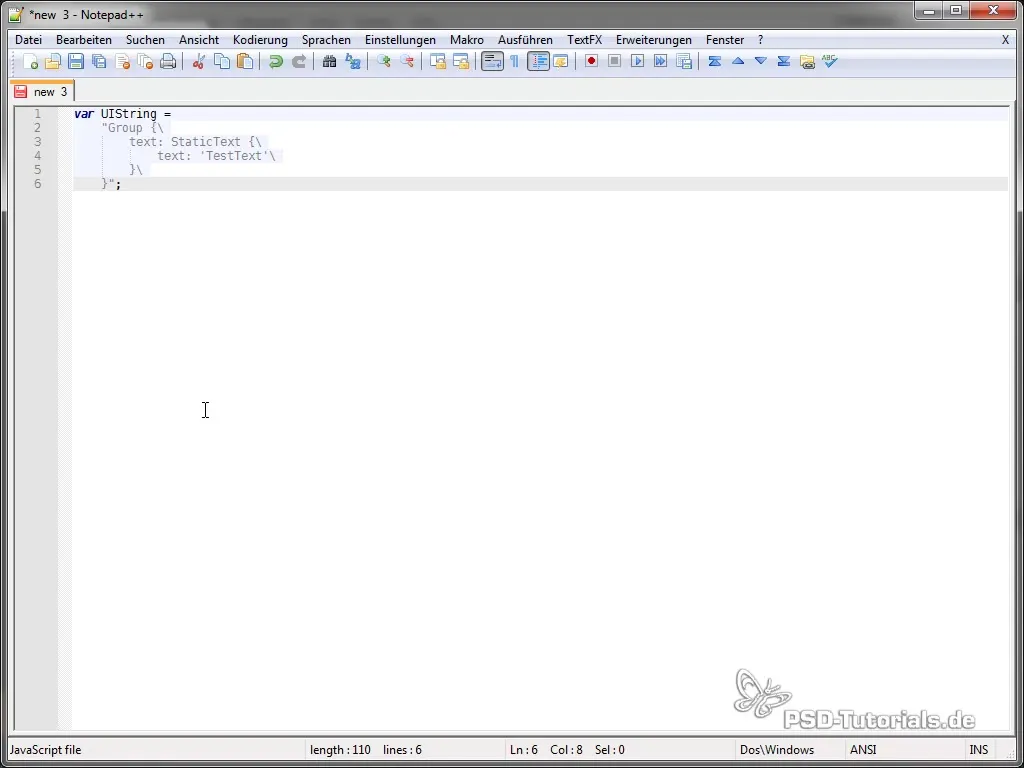
1. Ініціалізація інтерфейсу
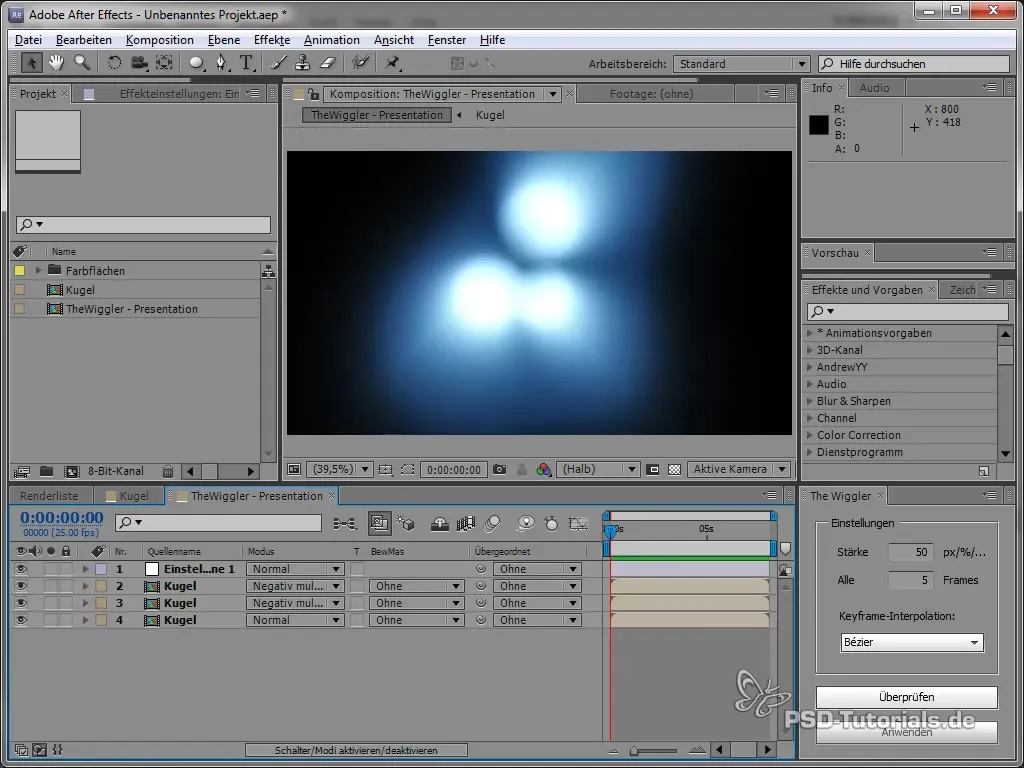
Спочатку ти встановлюєш основи твого інтерфейсу. Ти визначаєш область макету та основні функції, щоб почати. Для цього ти створюєш простий скрипт, що ініціалізує інтерфейс користувача та додає перші елементи.

2. Налаштування динамічного масштабування
Далі ти налаштуєш масштабування інтерфейсу. Твоя мета - щоб кнопки та елементи пропорційно масштабувалися, не втрачаючи своїх функцій. При цьому ти можеш налаштувати розмір кнопок на основі загального розміру панелі.

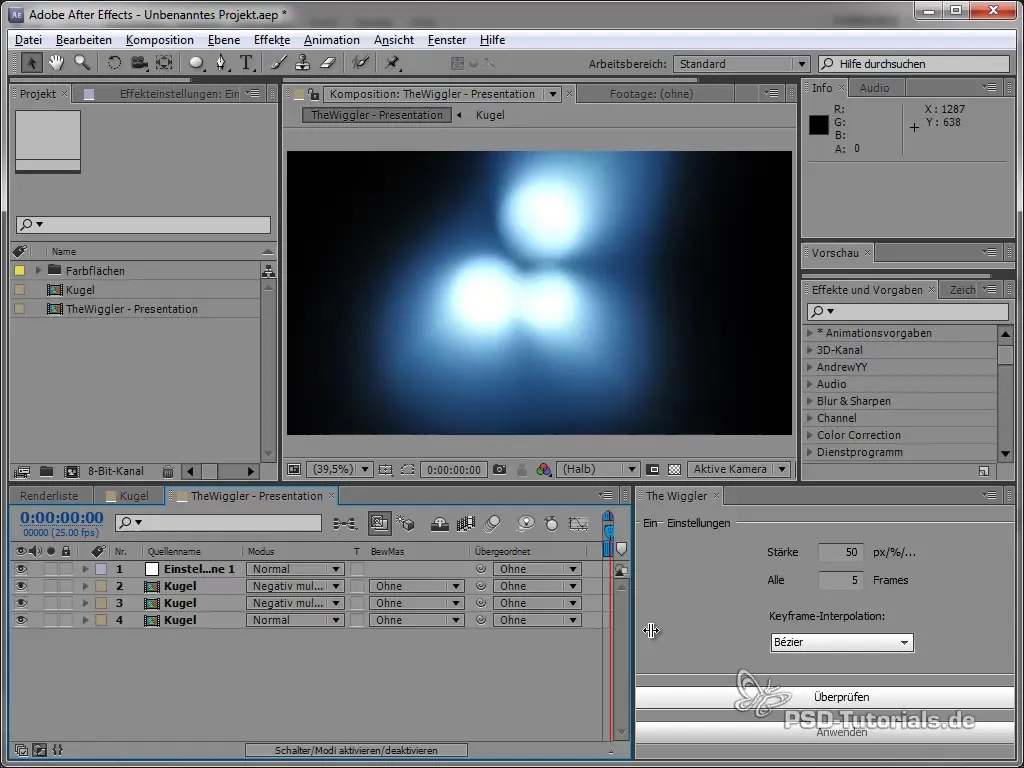
3. Додавання елементів
На цьому етапі ти додаєш інтерактивні елементи, такі як кнопки або поля вводу. Подбай про те, щоб ці елементи були правильно розміщені для забезпечення інтуїтивно зрозумілого користувацького досвіду. При цьому важливо оформити властивості кнопок так, щоб вони відповідно адаптувалися при зміні розміру панелі.

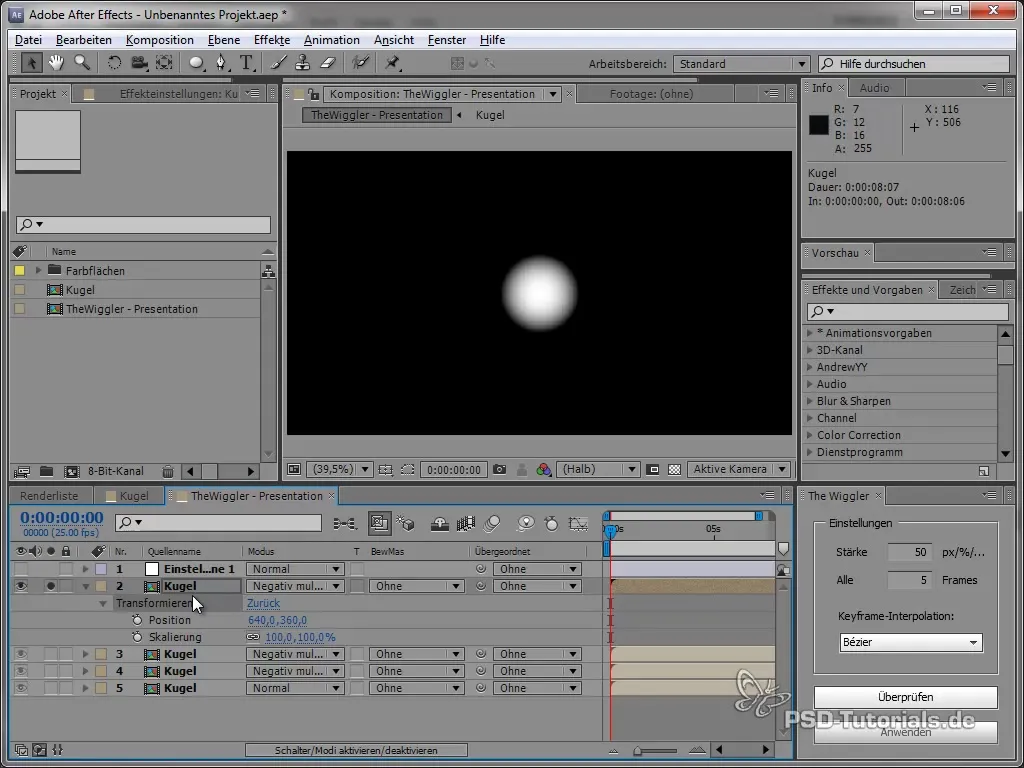
4. Створення власних властивостей
Тепер час визначити свої власні властивості для твого інтерфейсу. Це може включати створення випадаючих меню або специфічних полів вводу. Подбай про те, щоб усі поля були чітко підписані, а функції - простими для розуміння.

5. Оптимізація коду для інтерфейсу користувача
Як і в будь-якій розробці програмного забезпечення, важливо організувати та оптимізувати свій код. Подбай, щоб твій код був модульним та добре структурованим, щоб полегшити подальші зміни.
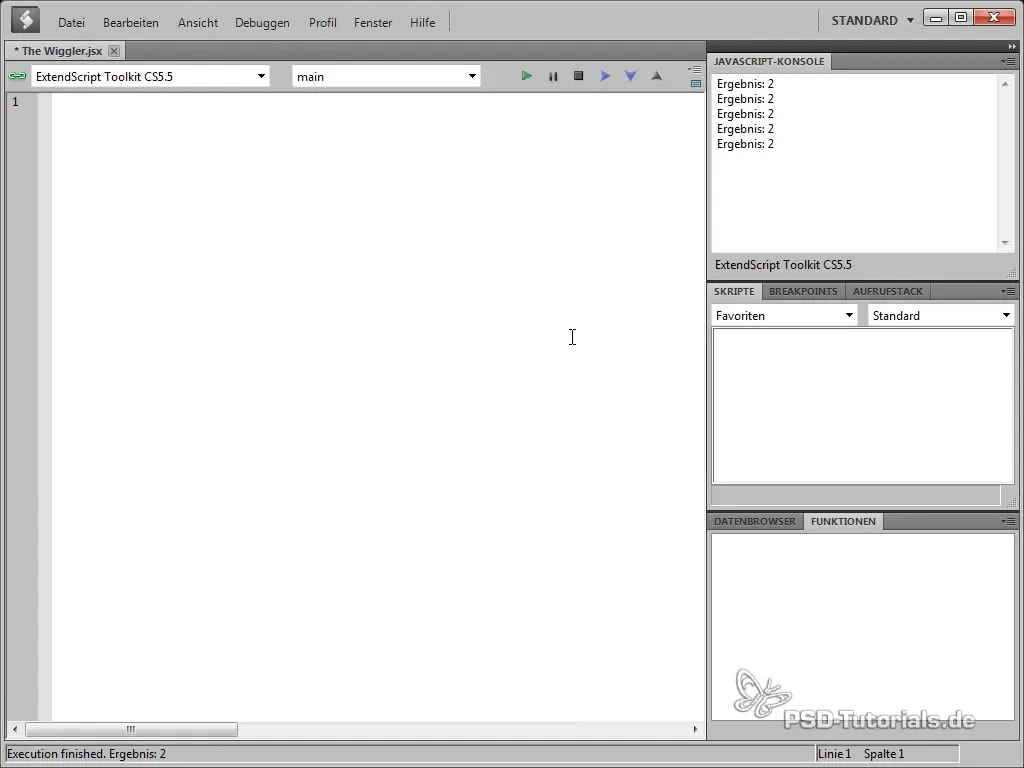
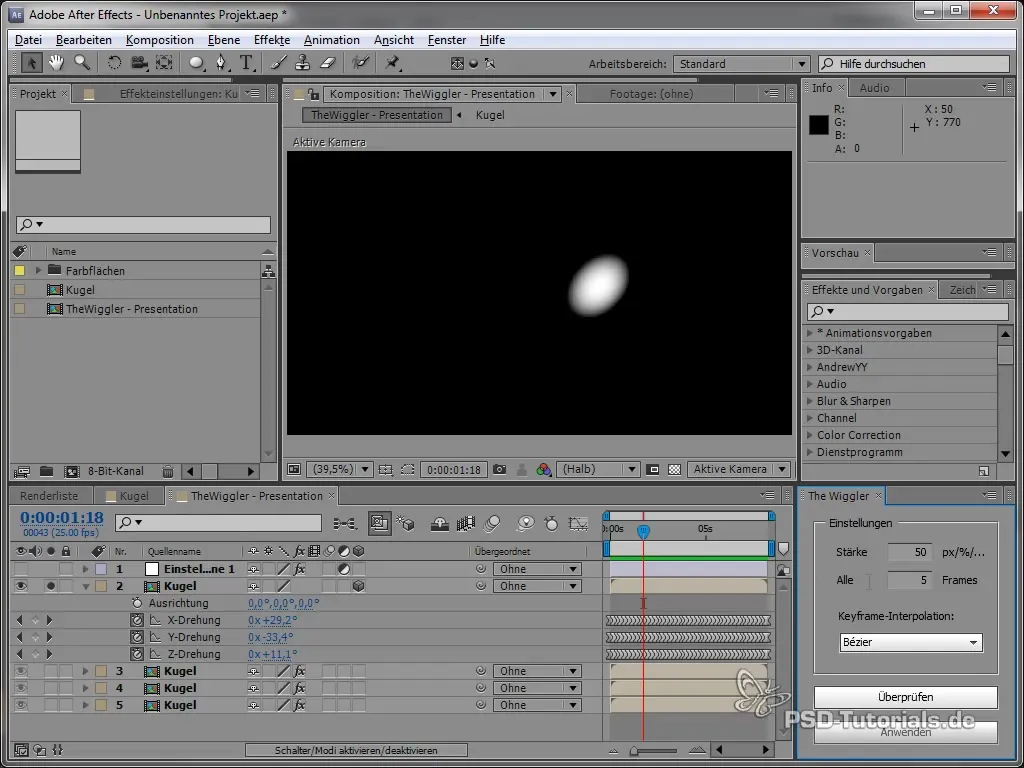
6. Проведення тестування
Після того, як ти повністю налаштував свій інтерфейс, проведи всебічне тестування. Перевір функціональність усіх елементів та переконайся, що все масштується і працює так, як потрібно.

7. Налаштування інтерфейсу
На основі твоїх тестів, можливо, доведеться внести корективи. Це може включати додавання нових функцій або зміну макету. Продовжуй оптимізувати інтерфейс, щоб забезпечити кращий користувацький досвід.

8. Завершення інтерфейсу
На завершення закрий усі відкриті питання інтерфейсу. Подбай про те, щоб зберегти всі документи та переконатися, що все працює коректно, перш ніж вважати проект завершеним.

Підсумок – Скриптинг в AE - TheWiggler: створення динамічно масштабованого інтерфейсу
У цьому навчальному посібнику ти дізнався, як можна створити динамічно масштабований інтерфейс за допомогою скриптингу в Adobe After Effects створення. Ти освоїв базові техніки, які будуть корисними не тільки в After Effects, а й в інших програмах Adobe. Робота з різними елементами та їх налаштування - важливий крок для покращення твоїх дизайнерських навичок. Використовуй ці знання, щоб просунути свої власні проекти вперед!
Часто задавані питання
Що мені потрібно, щоб почати з навчального посібника?Тобі потрібен Adobe After Effects та базові знання зі скриптингу.
Чи можу я використовувати техніки в інших програмах?Так, вивчені концепції також застосовні в інших програмах Adobe.
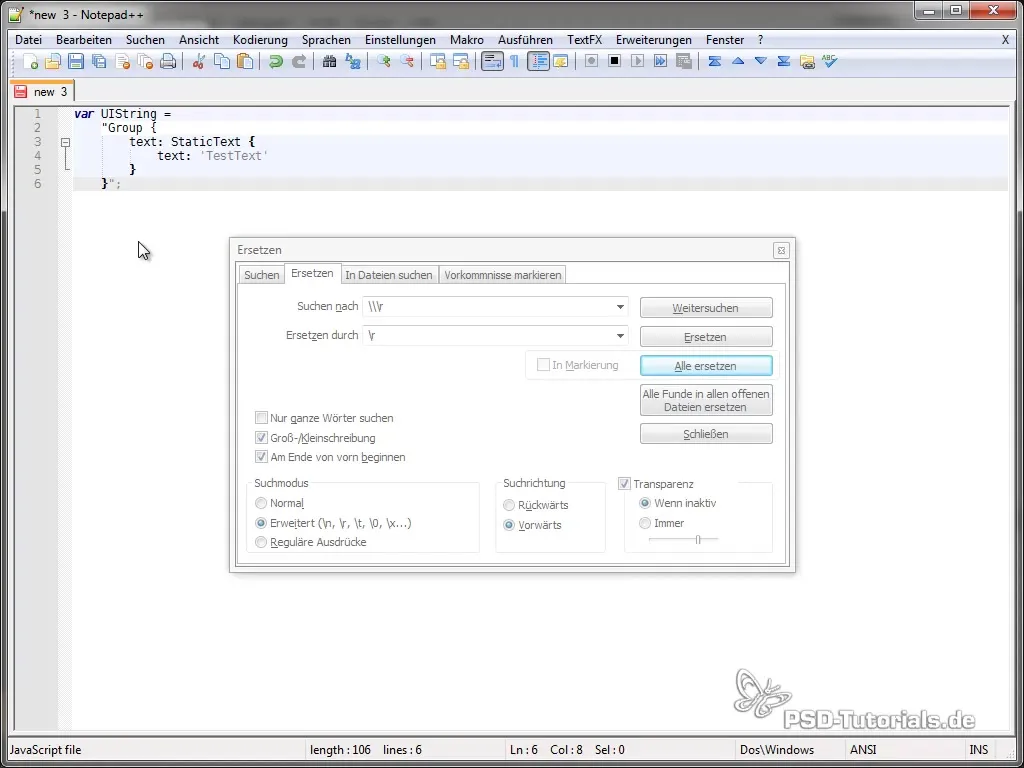
Як я можу зберігати свій прогрес у скрипті?Ти можеш зберігати свої скрипти в будь-якому текстовому редакторі, наприклад, Notepad++.


