Суміш креативних анімацій та технічних навичок є окремим мистецтвом, особливо у світі After Effects. У цьому посібнику ти отримаєш детальну покрокову інструкцію, як за допомогою Expression досліджувати можливості випадкових рухів анімацій. Спираючись на ідею "Випадкового стрибка", ти навчишся створювати інтуїтивно зрозумілу та контрольовану анімацію, яка також поглибить твої технічні навички в роботі з Expression.
Основні висновки
- Використання Expression дозволяє створювати креативні та динамічні анімації в After Effects.
- За допомогою цілеспрямованого використання змінних і контролерів ти можеш симулювати індивідуальні рухи.
- Керування функціями random і seed random дає тобі можливість генерувати випадкові значення повторно.
- З імплементаціями в 3D ти можеш візуалізувати анімації освітлення, які виглядають як справжні "Trapcode Lux" світла.
Покрокова інструкція
Спочатку ти починаєш зі створення нової композиції та контейнера для своєї анімації.
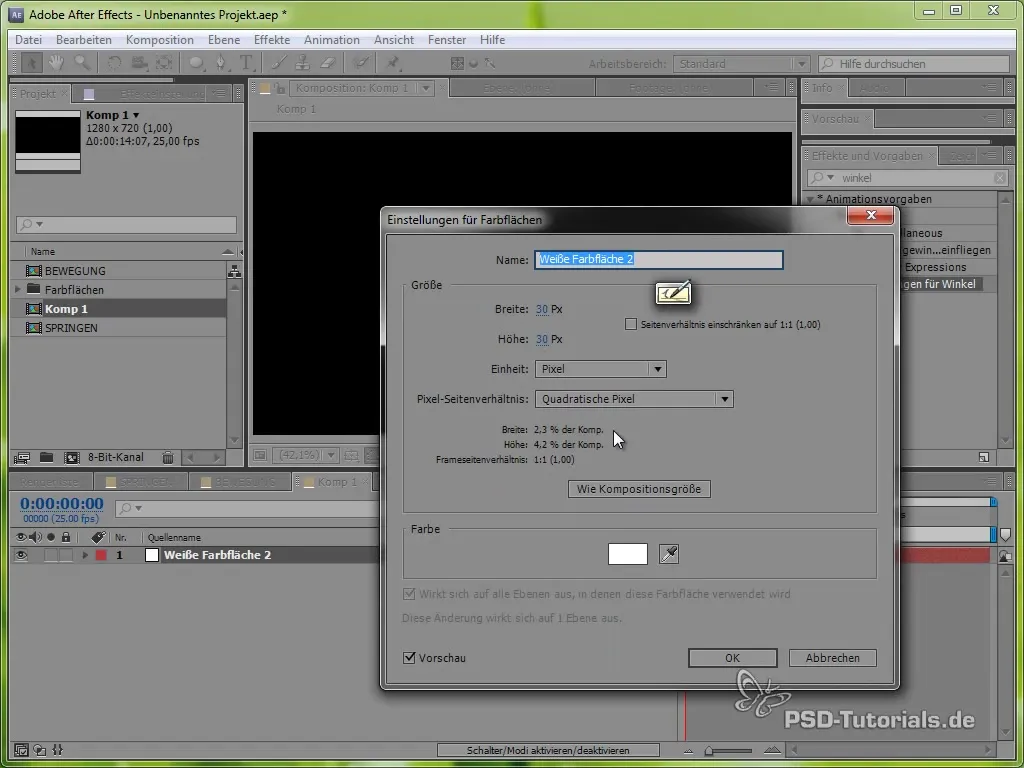
Створи новий кольоровий шар. Перейди до "Новий" і вибери опцію "Кольоровий шар". Встанови розмір на 30x30 пікселів та вибери кольор, який добре видно. Цей кольоровий шар буде служити як контейнер для твоєї анімації.

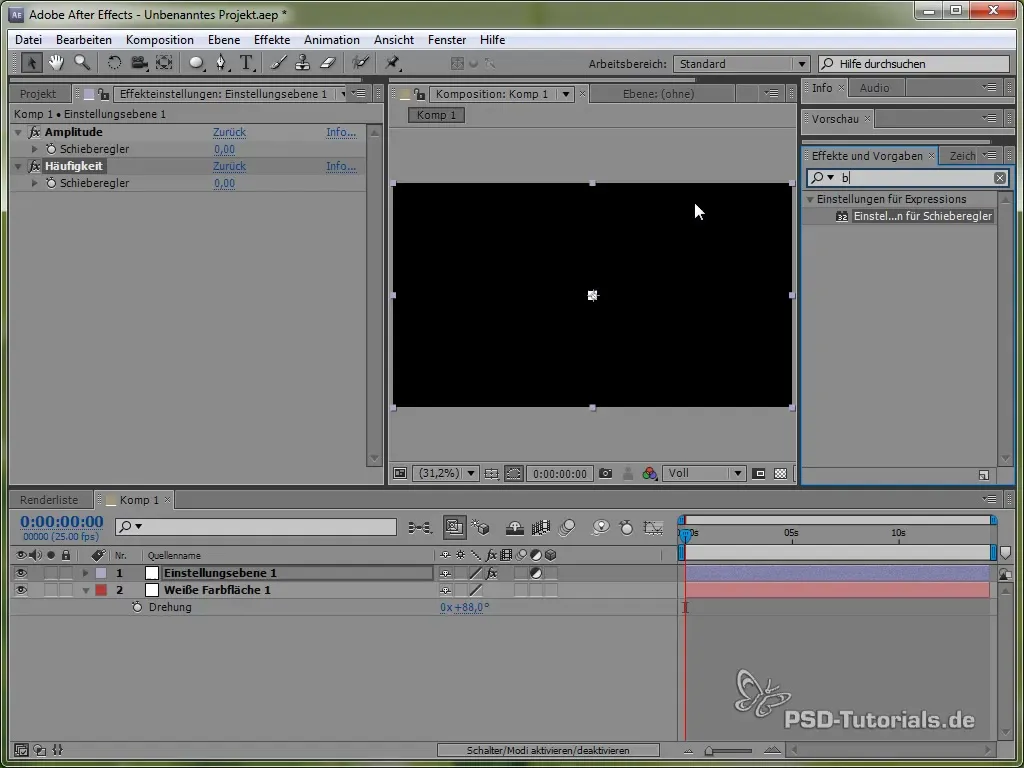
Далі ти додаєш новий налаштувальний шар, який містить кілька контролерів. Ці контролери допоможуть тобі згодом у керуванні параметрами анімації. Клікни на "Новий" та вибери "Налаштувальний шар". Додай повзунок, який назвеш "Амплітуда", щоб контролювати висоту стрибків.

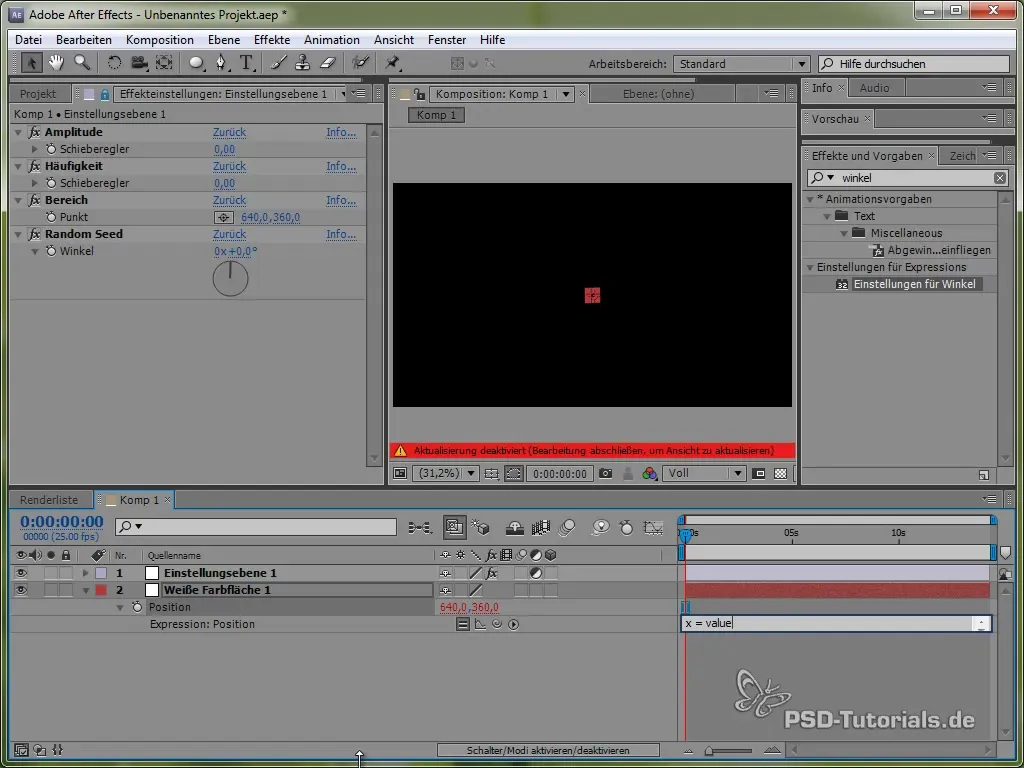
Створи ще кілька повзунків для "Частоти" та "Діапазону". Вони відповідають за контроль частоти стрибків і випадковий діапазон. Таким чином у тебе є необхідні змінні для твоєї анімації.

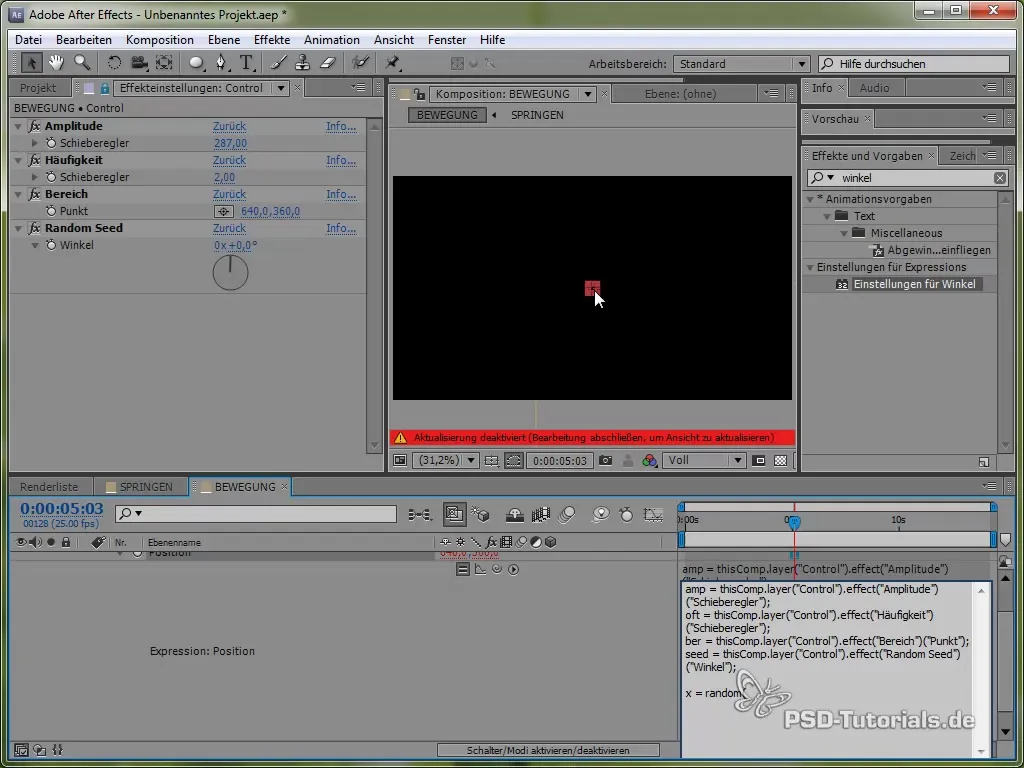
Тепер починається справжнє задоволення з Expression! Натисни Alt і клікни на позицію твого кольорового шару, щоб відкрити вікно для Expression, та почни конструювати свою анімацію. Почни з X-значення, яке має дорівнювати оригінальному значенню. Це означає, що ти встановлюєш value[0].

Y-значення забезпечить випадковий рух стрибка. Використовуй для цього математичні функції. Встав контрольери, які ти створив раніше, в цей вираз. Наприклад, команда для амплітуди буде: Амплітуда = Amp;. Також змініть частоту у синусоідальному броску, щоб визначити частоту стрибків.
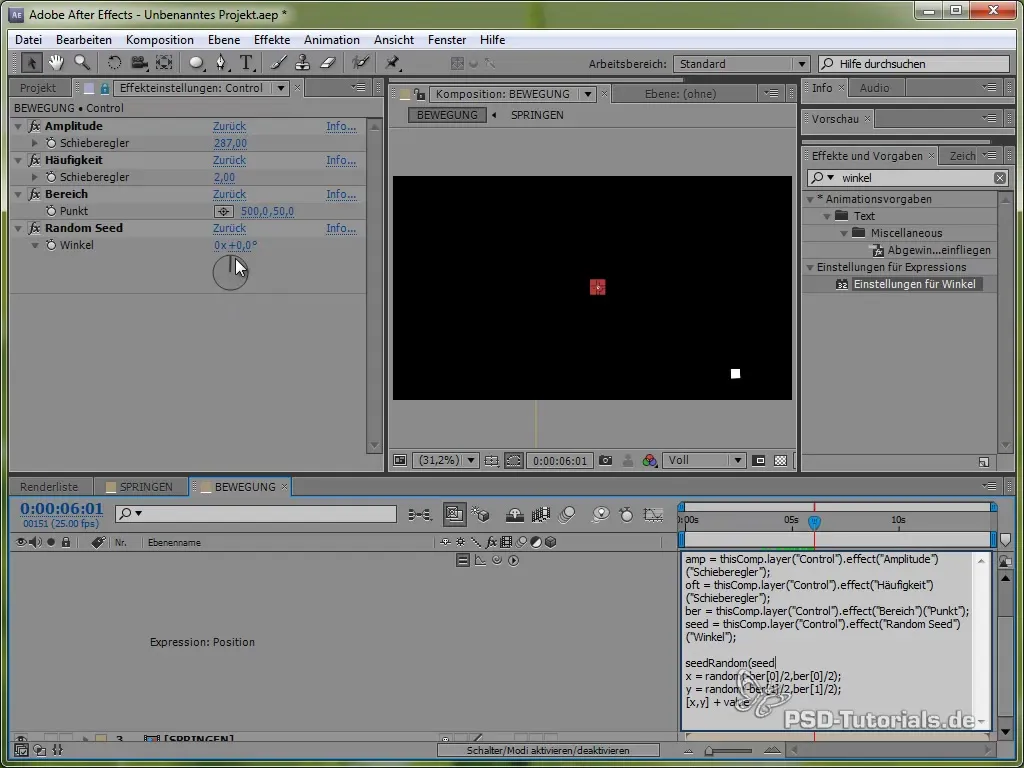
Тепер настає захоплююча частина: додай Expression для випадкового руху за допомогою random! Визнач діапазон, в якому значення буде випадково генеруватися. Наприклад, ти можеш встановити діапазон від -Діапазон/2 до Діапазон/2, щоб охопити висоту стрибка та ширину.

Щоб переконатися, що значення оновлюються лише в певні моменти, використовуй функції seed random та timeless. Таким чином, ти зможеш бути впевненим, що нові випадкові позиції генеруються тільки за виконання певних умов.

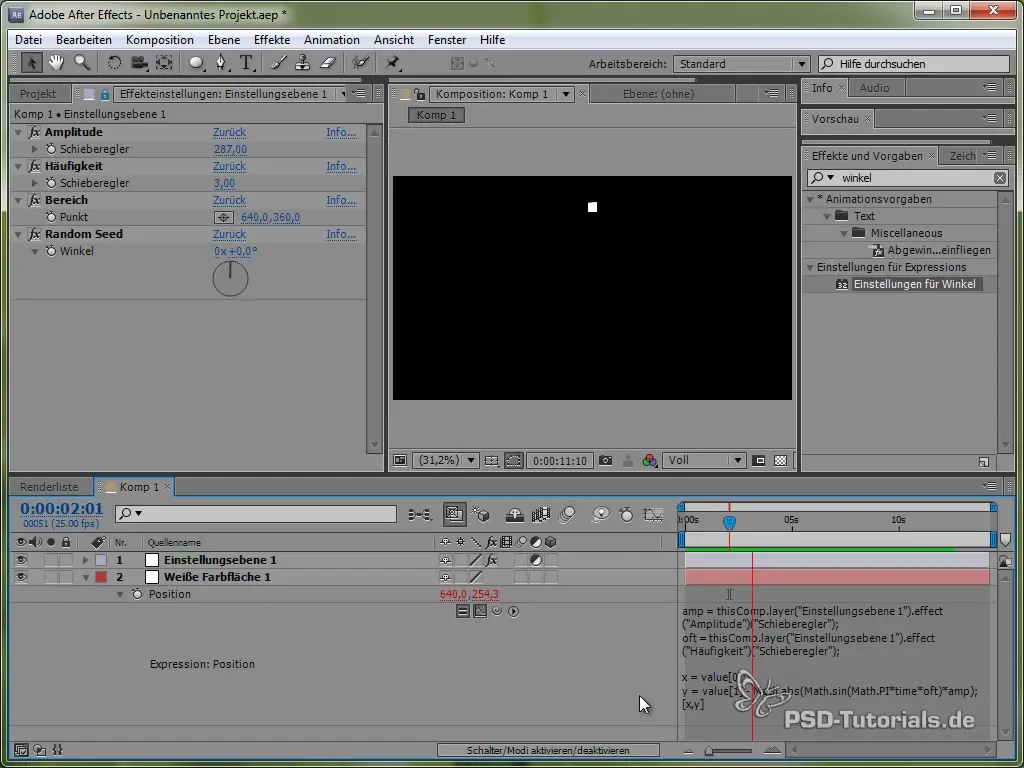
Тепер ти маєш свою анімовану кольорову площину, яка рухається випадковим чином. Подивися на анімацію, і ти побачиш, як вона динамічно реагує на ритм вигаданої музики. Активуй RAM-попередній перегляд, щоб побачити анімацію у всій її красі.

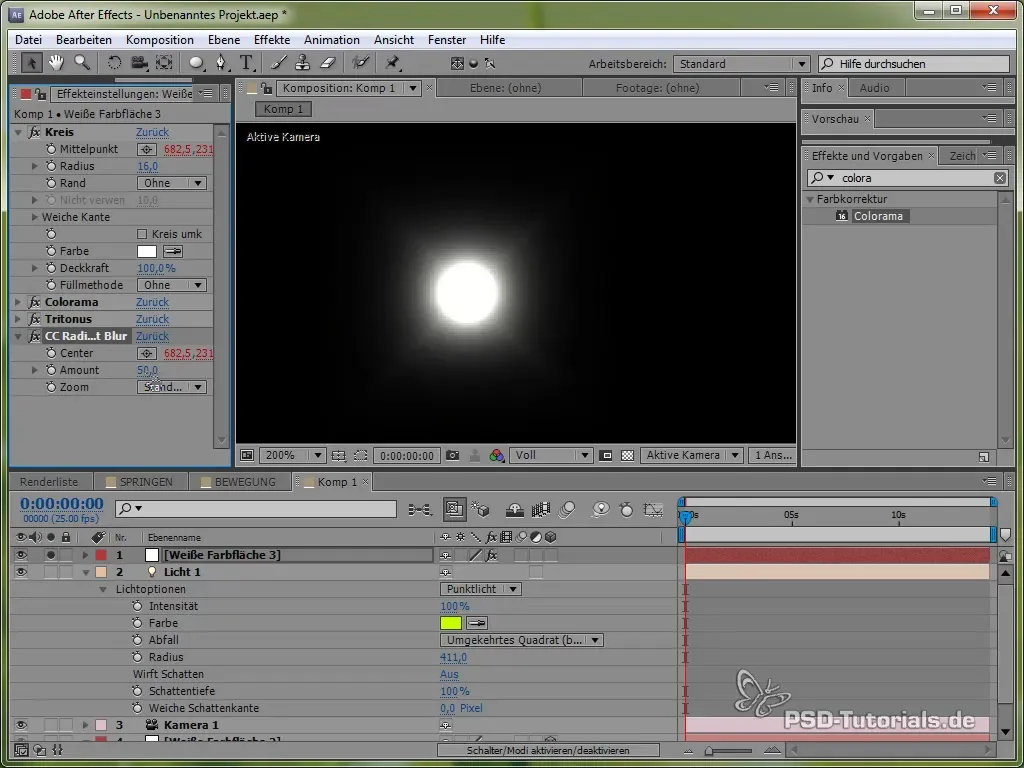
Якщо ти хочеш зробити все тривимірним, створи нову композицію та додай 3D-камеру. Додай світло, яке також буде анімоване, щоб створити додатковий реалізм. Світло можна сфокусувати на початковій кольоровій площині, щоб воно виглядало в просторі.

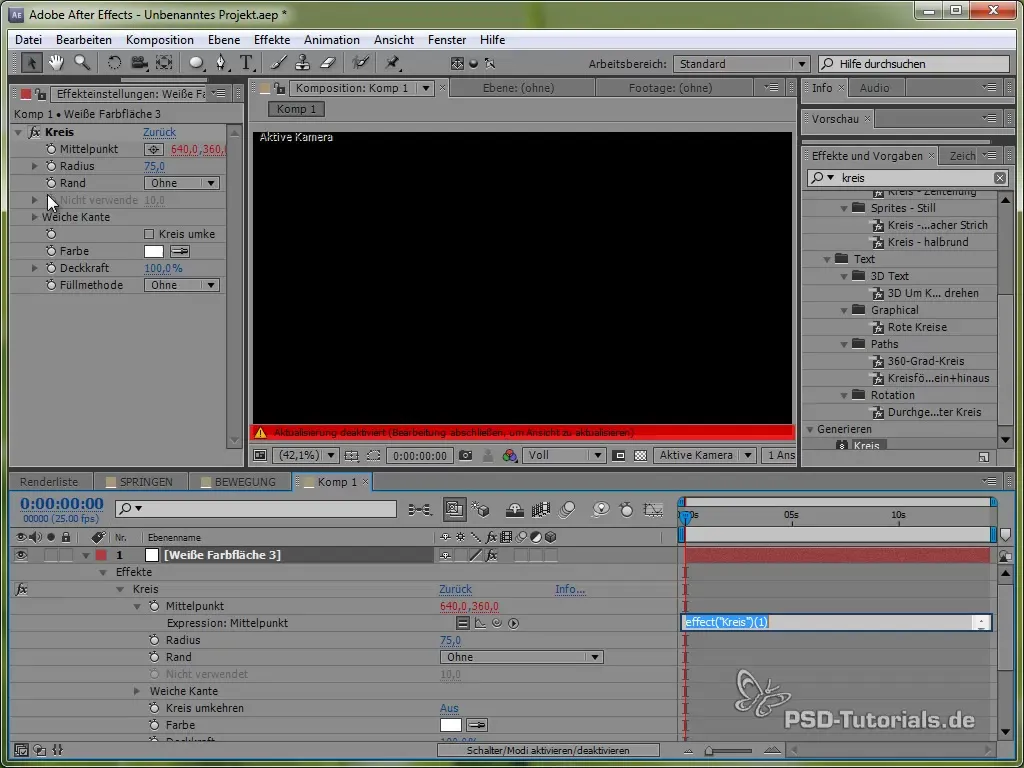
Щоб створити більше деталей, додаємо до світла радіальний розмиття, щоб воно виглядало м'якше. Використовуй ефект "Коло" та помісти центр у центр твого світлового об'єкта.

Нарешті, реалізуй ефект Trapcode Lux, встановивши середнє значення світла на колір світла. Це дозволяє світлу підлаштовуватися під навколишнє середовище та створює гармонійний загальний вигляд.

Підсумок – Створення випадкових стрибкових анімацій в After Effects
У цьому посібнику ти дізнався, як за допомогою Expression в After Effects створити випадкові рухи для своїх анімаційних проектів. Від базового створення кольорового шару до складної світлової симуляції, ми розглянули різні техніки, які дозволяють тобі створювати динамічні та налаштовувані анімації.
Часті запитання
Як створити кольоровий шар в After Effects?Перейди до "Новий" > "Кольоровий шар" і вибери свій бажаний колір та розмір.
Що таке Expression в After Effects?Expression – це фрагмент JavaScript, який ти вставляєш у поле властивостей, щоб динамічно керувати анімаціями.
Як працює функція random?За допомогою функції random ти можеш генерувати випадкові значення, які розташовані в межах певного діапазону.
Чи можу я контролювати швидкість своєї анімації?Так, змінюючи частоту у виразі, ти можеш контролювати швидкість стрибків.


