Skoro jsi to zvládl! Poté, co jsi vytvořil své architektonické projekty v Unity, nyní se blíží poslední krok: Export pro Web. Tento návod tě provede procesem, abys mohl své projekty bezproblémově prezentovat online. Ať už chceš svou aplikaci hostovat na webové stránce nebo ji zpřístupnit ostatním, ukážu ti, jak to efektivně provést.
Nejdůležitější poznatky
- Dbá c na velikost svého přehrávače, aby bylo uživatelské rozhraní správně umístěno.
- Export může probíhat v různých formátech, přičemž WebGL je nejnovější metodou.
- Po exportu můžeš projekt přímo nahrát na server a otestovat.
Návod krok za krokem
Aby jsi úspěšně exportoval svůj projekt, dodržuj tyto kroky:
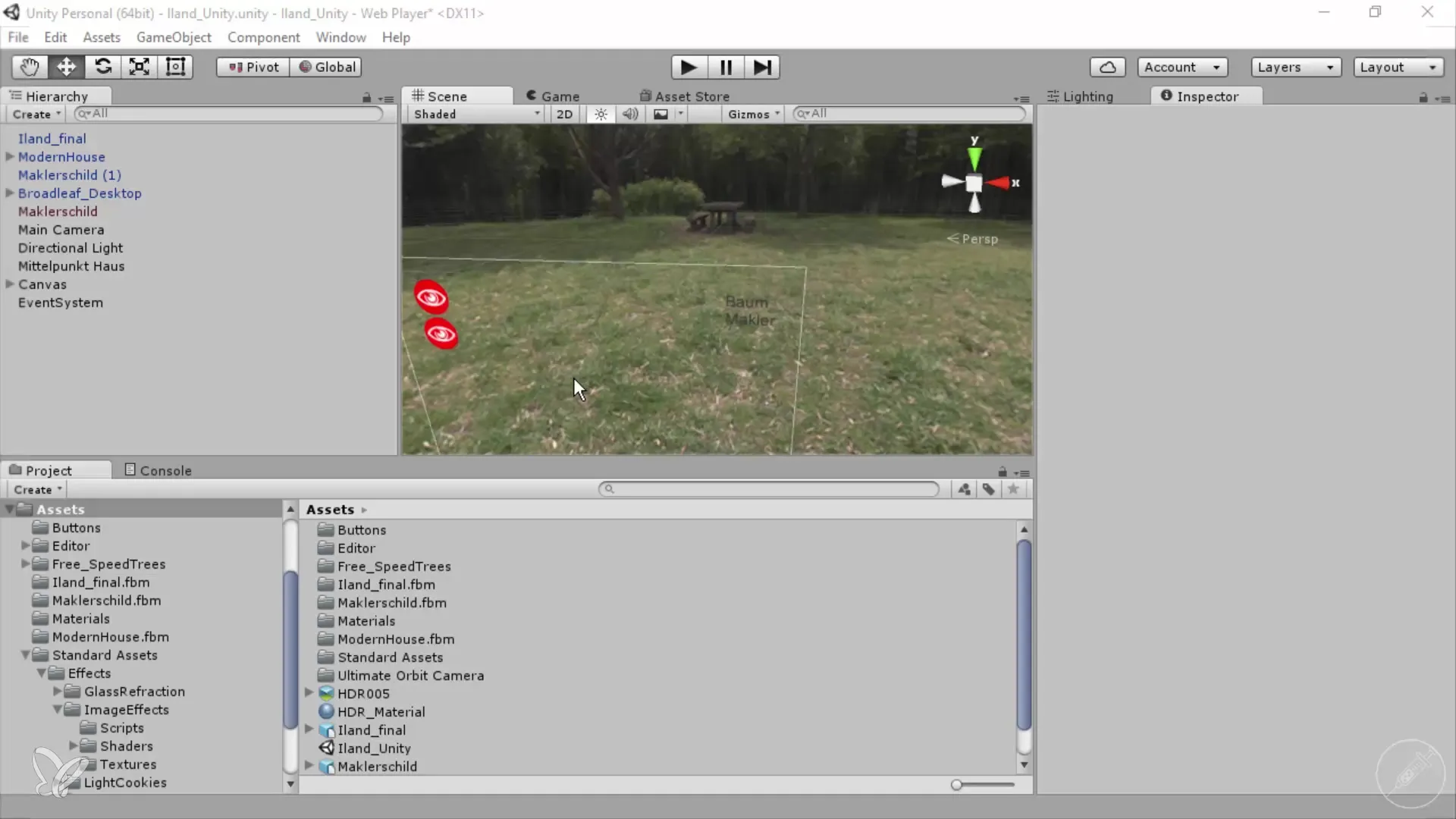
Nejdřív bys měl zajistit, že všechno v projektu funguje hladce. Stiskni „Play“ a sleduj, jak se tvá aplikace provádí. To je důležité pro časné identifikování případných problémů.

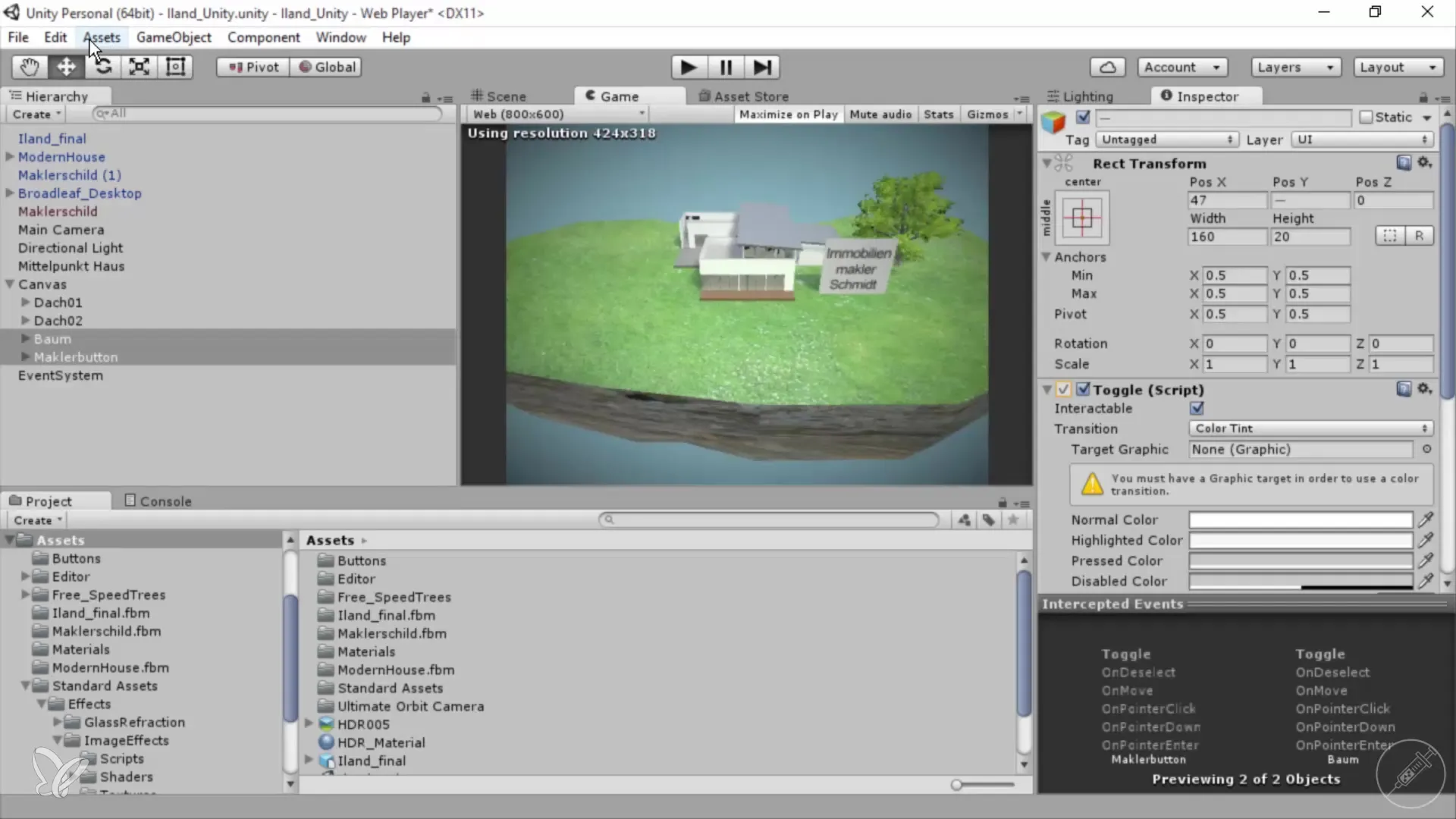
Obzvlášť dbej na velikost své zobrazovací oblasti. Tvé nastavení projektu 800 x 600 pixelů je standardní velikost, která však závisí na velikosti tvého přehrávače. Všimni si, že zobrazení je variabilní; když zvětšíš svůj přehrávač, přizpůsobí se zobrazovací pole a dá ti realistické zobrazení tvého UI.

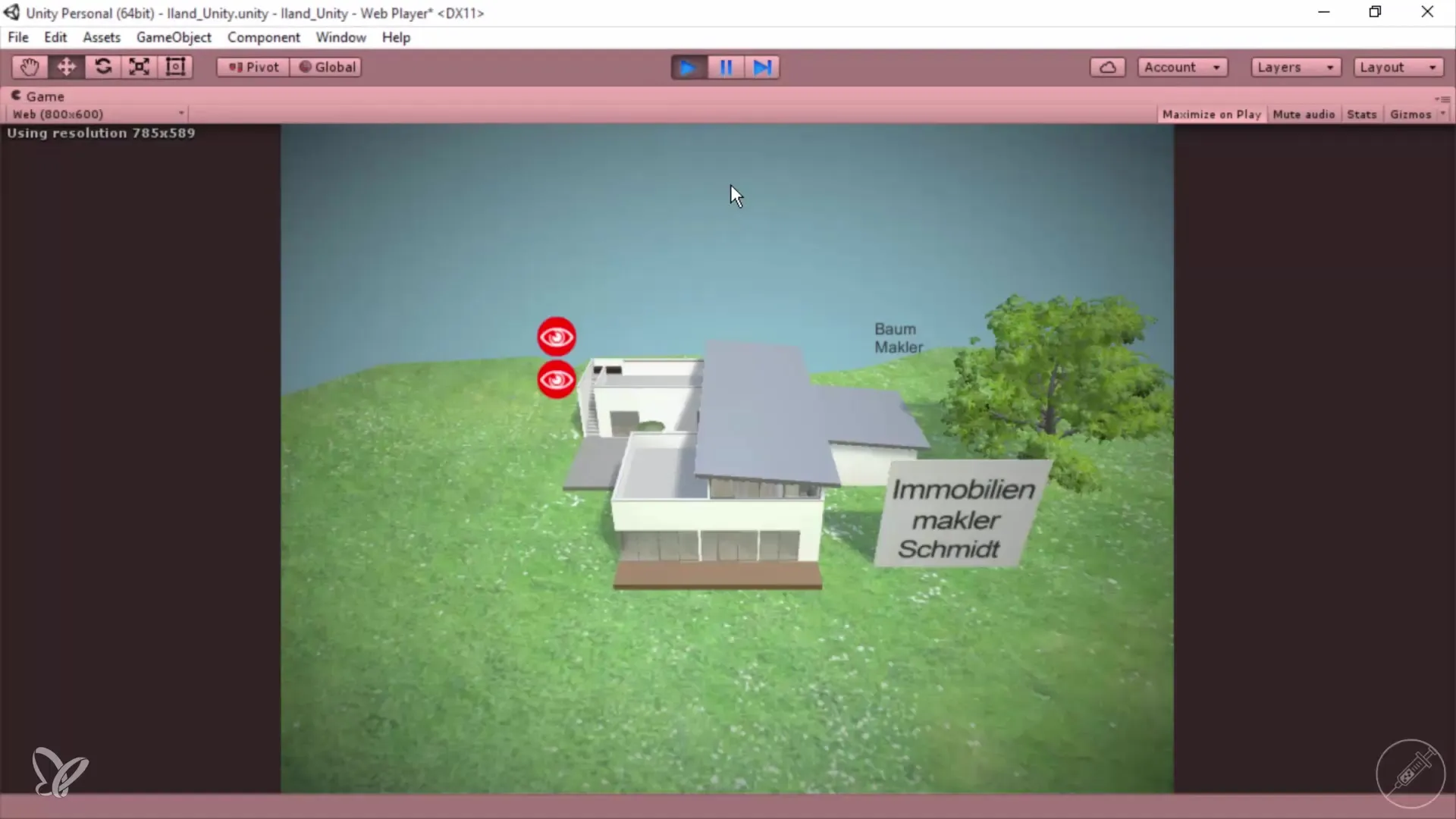
Aby ses podíval, jak vypadá tvé UI v plné velikosti, přejdi na „Game“ a klikni na „Maximize“. To ti dá jasnou představu o finálním zobrazení a umístění tvých tlačítek. Nyní můžeš optimalizovat uspořádání přesunutím UI prvků na požadovaná místa.

Přehodnoť také umístění svých tlačítek. Měl bys zajistit, že jsou tam, kde je chceš mít. Aby se zajistilo, že uživatelský zážitek je optimální, takže uživatelé nebudou mít žádná překvapení při používání tvého softwaru.

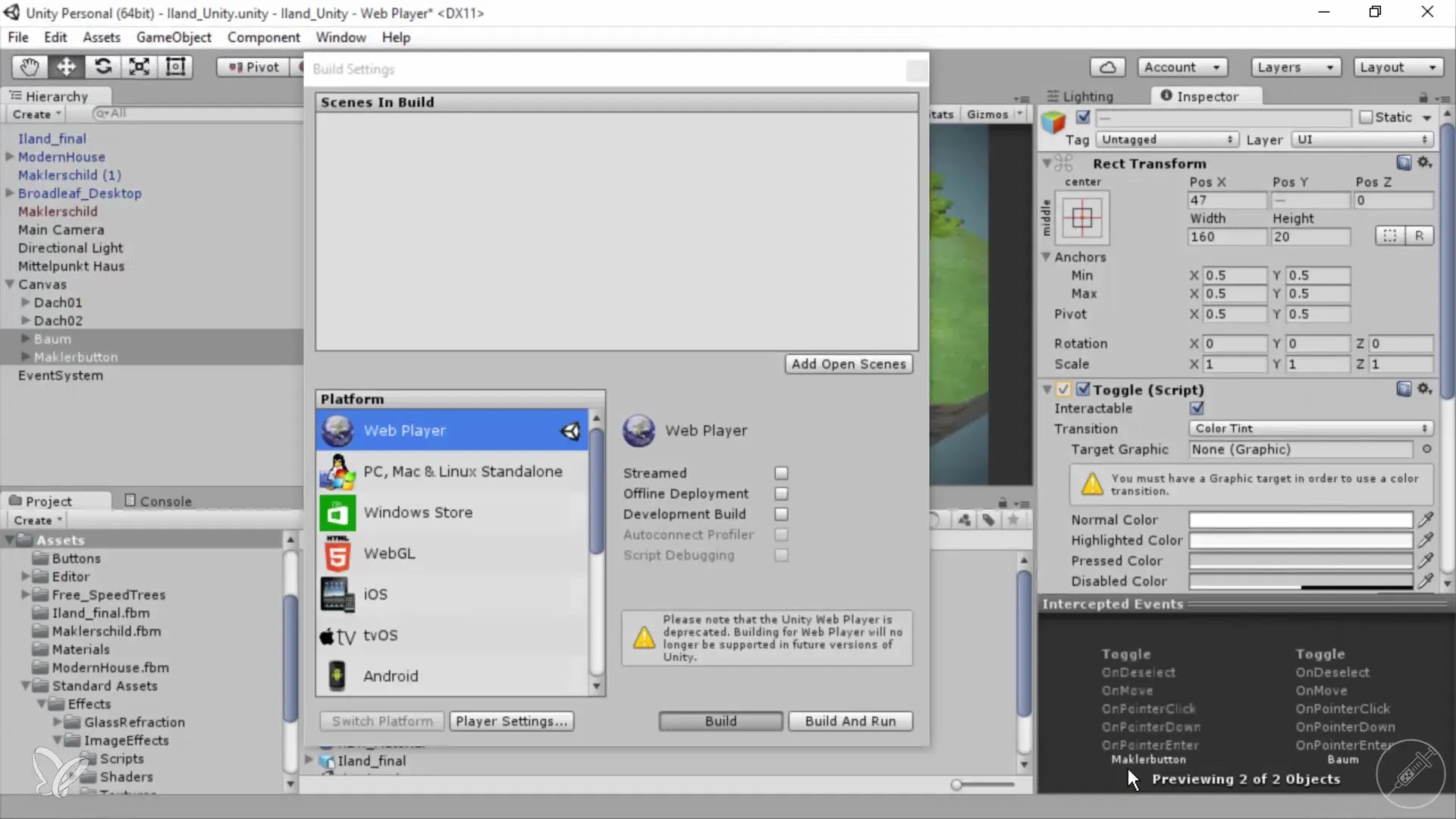
Nyní se ponoř do exportního procesu. Přejdi na „File“ a vyber „Build Settings“. Zde se rozhodneš, pro kterou platformu chceš exportovat. V tomto návodu se soustředíme na export pro WebGL. Zadej potřebná nastavení a měj na paměti, že Webplayer, který byl dříve k dispozici pro Unity, je stále více zastaralý.
Pak se rozhodni pro „Build“ a vyber složku, do které mají být exportované soubory uloženy. V mém případě jsem vytvořil složku s názvem „Island final“. Jakmile vybereš složku, Unity začne zpracovávat tvůj projekt a ukládat finální data do této složky.

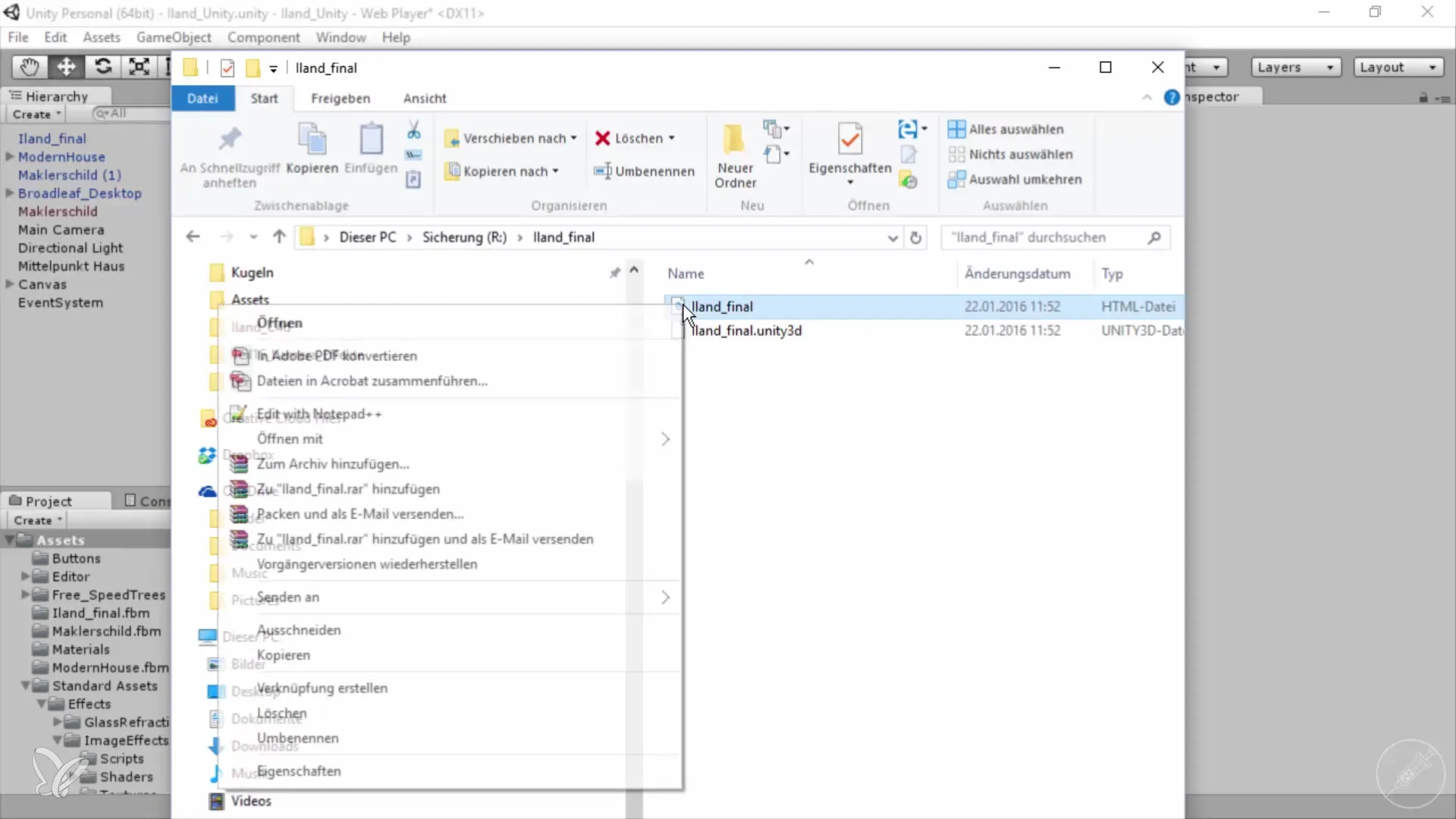
Tento proces nějakou dobu trvá, takže čekej trpělivě. Jakmile je export dokončen, měl bys zkontrolovat soubory. Přejdi do své složky „Island final“ a otevři soubor v webovém prohlížeči jako Firefox.

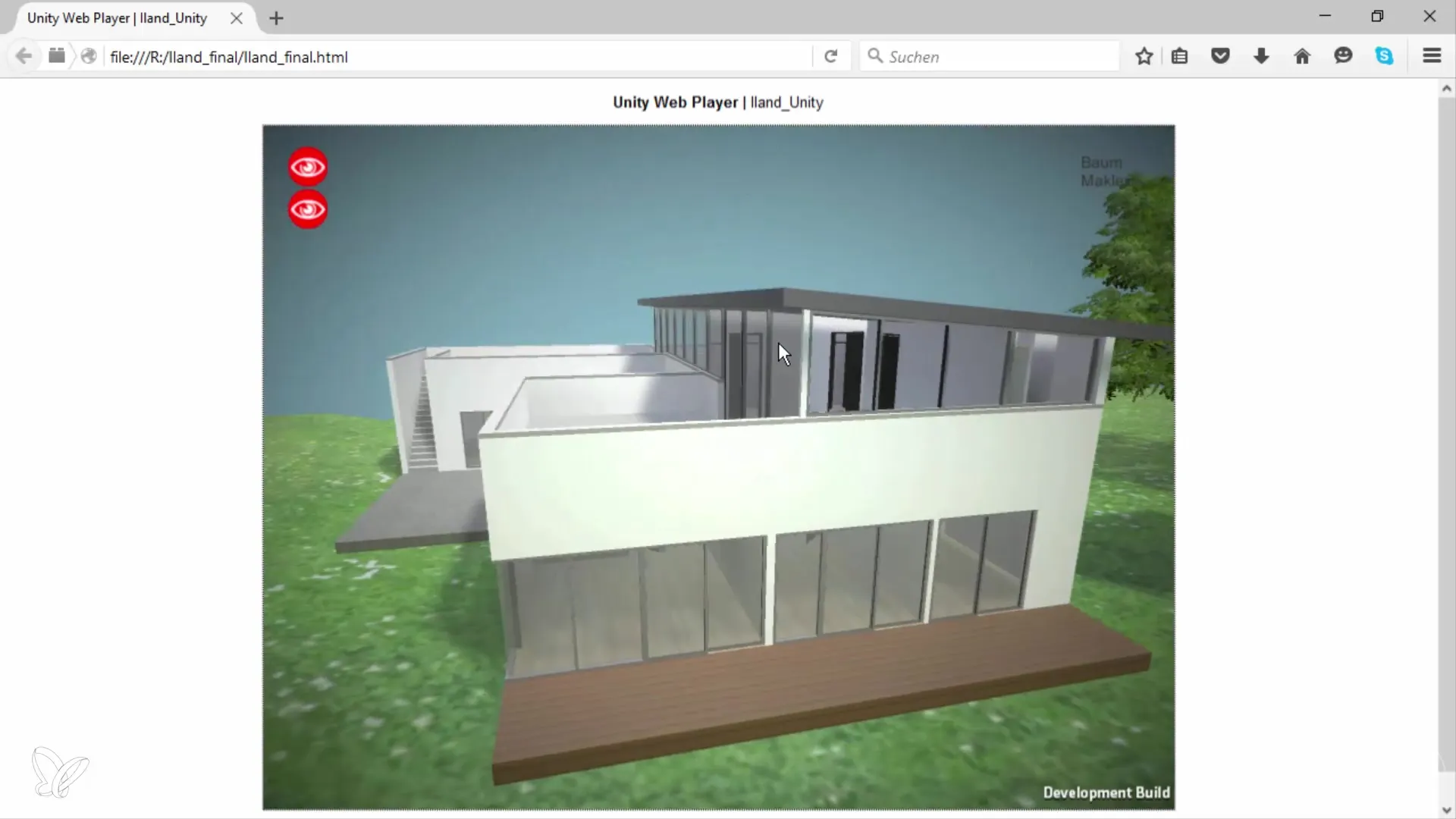
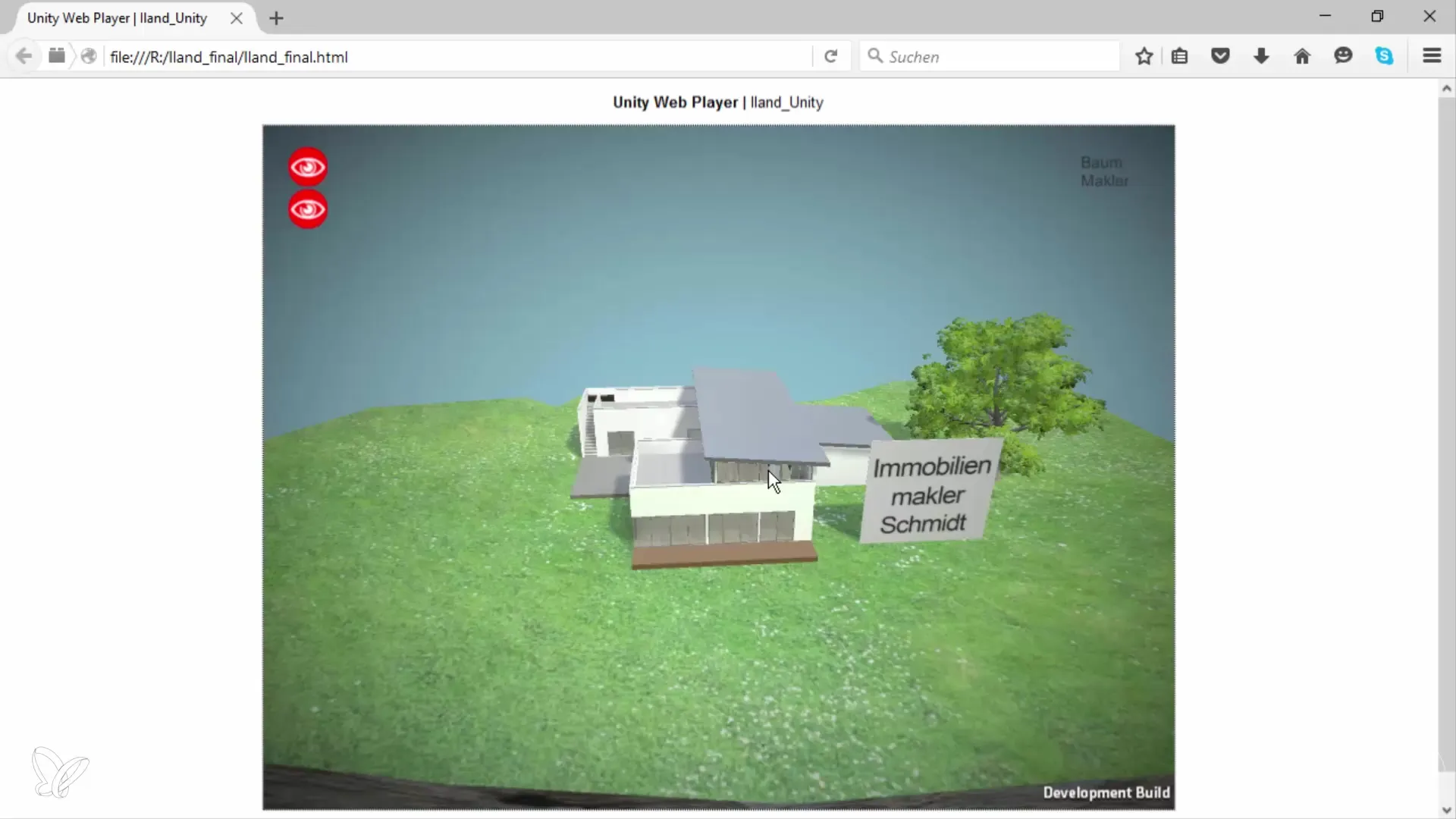
Teď můžeš svou aplikaci otestovat! Tvoje tlačítka by měla být na požadovaných místech a celá funkčnost by měla fungovat, jak jsi plánoval. Zkontroluj zoomování a otáčení objektů, abys měl jistotu, že všechno funguje, jak má.

Gratuluji! Úspěšně jsi připravil a exportoval svůj projekt. Experimentuj s úpravami, abys vytvořil své vlastní nemovitosti nebo jiné kreativní projekty. Přeji ti hodně zábavy při tvých vývojích!

Souhrn – 360° návod na exportování projektů Unity pro web
Naučil jsi se, jak efektivně exportovat svůj projekt Unity pro web. Pokud dbáš na umístění svých UI prvků a vybíráš správný exportní proces, můžeš optimalizovat uživatelskou zkušenost a zpřístupnit svůj projekt ostatním.
Často kladené otázky
Jak mohu optimalizovat uživatelské rozhraní v Unity pro web?Dbá c na velikost svého přehrávače a správné umístění svých UI prvků.
Jaký formát bych měl zvolit pro webový export?Použij WebGL, protože Webplayer je nyní považován za zastaralý.
Jak dlouho trvá export projektu Unity pro web?Doba trvání závisí na velikosti tvého projektu, může to trvat několik minut.
Co se stane po exportu?Můžeš vytvořené soubory nahrát na server a odtud přistupovat k své aplikaci.
Jak mohu zajistit, že má aplikace funguje správně?Důkladně otestuj svou aplikaci v editoru před jejím exportem pro web.


