Zuberejdningen og tilpasningsprocessen af et logo til animation kan være en udfordrende opgave, især når logoet kommer fra en designer, der muligvis ikke har taget hensyn til de specifikke behov for animationen. I denne guide vil jeg vise dig, hvordan du kan forberede et logo i Adobe Illustrator, så det er optimalt til animation i After Effects. Lad os dykke ned i de forskellige trin, der er nødvendige for at forberede dit logo perfekt.
Vigtigste indsigter
- Brugen af vektorgrafik er afgørende for fleksibiliteten ved animation.
- Det er vigtigt at opdele logoet i separate lag for at arbejde optimalt i After Effects.
- Meningsfuld navngivning af lagene hjælper med overskueligheden og den senere animation.
Trin-for-trin vejledning
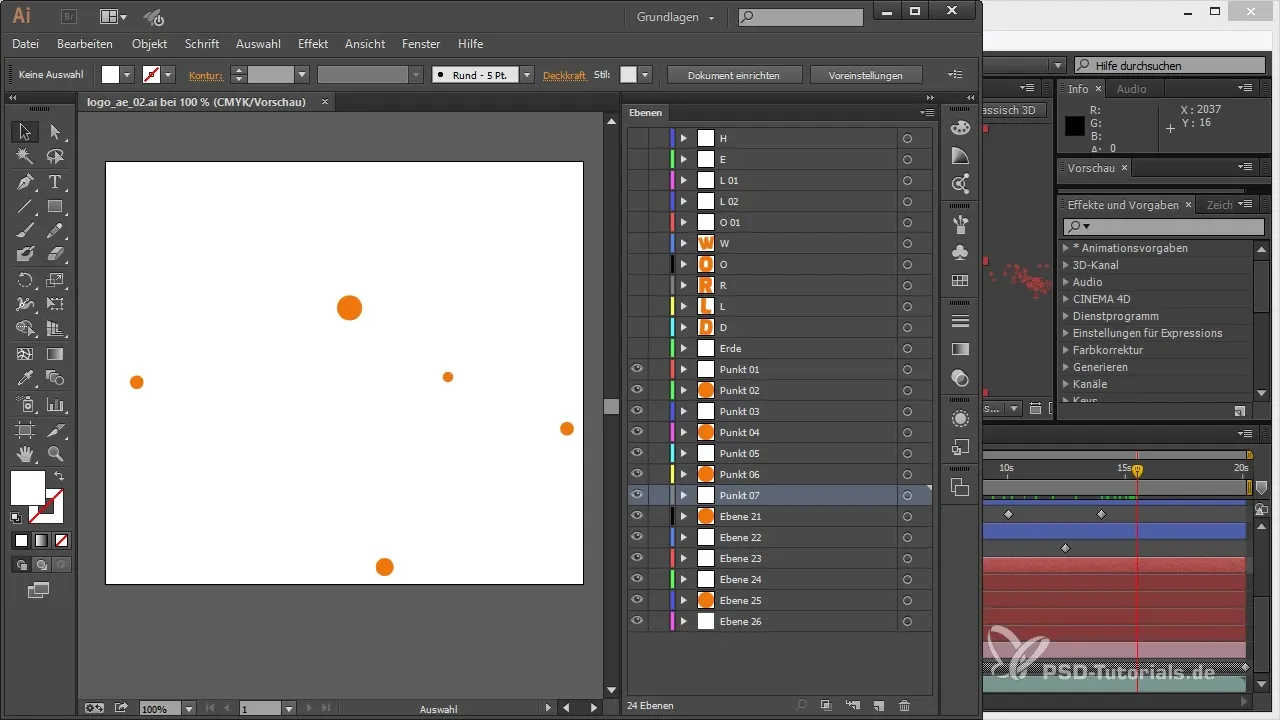
I starten åbner vi vores logo i Illustrator og ser på de nødvendige tilpasninger.

For at forbedre synligheden af elementerne anbefaler jeg at tilføje et nyt lag og skubbe det under dit logo. Tilføj et farvefelt, der ikke er hvidt; det bør have en mørk farve for at gøre elementerne mere synlige.

Når logoet er synligt, ser vi på gruppestrukturen. I Illustrator er elementer ofte pakket i grupper, som kan skabe problemer senere i After Effects. Derfor opdeler vi alle nødvendige elementer i separate hovedlag.
Lad os begynde med at vælge tekst-elementerne og flytte dem til nye lag. Gå ind i gruppen, der indeholder skrifttypen, og opret et eget lag for hvert tegn. Vi vil trække hver bogstav til et separat lag og navngive dem.

Vi vil nu bringe disse skrifttyper i en meningsfuld rækkefølge for senere at have et bedre overblik. Dette er især vigtigt for effektivt at kunne udnytte animationstidslinjen i After Effects.

Når skrifttypene er forberedt, vil vi tage os af de andre elementer i logoet. Træk grafikkerne og formerne, der danner logoet, også til separate lag. Disse dele er afgørende for animationen, da de bør kunne animeres uafhængigt af hinanden.

Tjek nu, om alle nødvendige elementer er tilgængelige i selvstændige lag. Jeg anbefaler at navngive hvert af disse lag efter deres indhold, så du ikke bliver forvirret i After Effects.

For at optimere animationseffekterne skal du omdirigere sammensætningen af lagene. Klik på "Opret lag for objekter" i lagpanelet, og vælg menuen for at samle alle objekter på de nye lag.

Når alle elementer er struktureret i deres egne lag, er det en god ide at gemme originalfilen. Dette giver dig en sikkerhedskopi, hvis du senere ønsker at foretage ændringer.

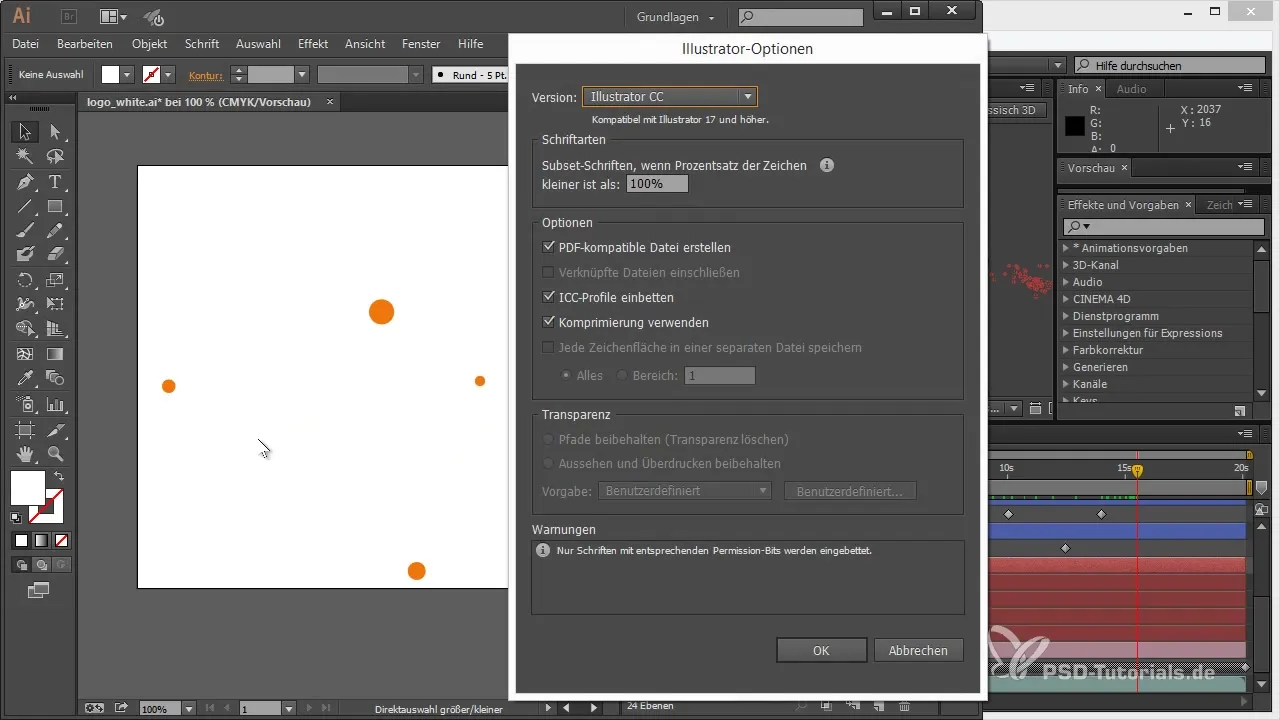
Gem Illustrator-filen nu til After Effects, og sørg for at gemme filen i det rigtige format for at sikre, at alle nødvendige oplysninger bevares.

Nu er vi klar til at importere logoet i After Effects, hvor den egentlige animation kan begynde. Den ordentlige forberedelse i Illustrator giver dig frihed og fleksibilitet, som du har brug for til animationen.
Resumé – 3D-projekter i After Effects: Forbered logo-animation fra Illustrator
I denne tutorial har du lært, hvordan du optimalt forbereder et logo i Illustrator til animation i After Effects. Trinene inkluderer adskillelse af elementer, oprettelse af separate lag og ordentlig navngivning af disse lag for en effektiv animation.
Ofte stillede spørgsmål
Hvor mange lag skal jeg oprette for mit logo?Hver element, som du ønsker at animere uafhængigt, bør være på et eget lag.
Hvilken farve skal jeg bruge for at forbedre synligheden?En mørk farve egner sig til at fremhæve logoet mod baggrunden.
Kan jeg redigere min Illustrator-fil senere?Ja, det anbefales at gemme originalfilen, så du kan foretage ændringer.
Behøver jeg at gen-nave lagene i After Effects?Det er ikke nødvendigt, men det kan være nyttigt for at forbedre overskueligheden.
Hvordan gemmer jeg min fil til After Effects?Gem filen i Illustrator CC-format for at sikre, at alle data er klar til After Effects.


