Wo sitzt dein Unternehmen und wo ist es im Einsatz? Wenn du solchen und ähnlichen Fragen bildlich begegnen möchtest, dann bring die Antworten ganz einfach auf die Karte! Wir zeigen dir, wie du mit unseren vektorbasierten Vorlagen eigene Landkarten in den von dir gewünschten Farben und mit den passenden Schriften selbst erstellen und individuell gestalten kannst. Eine Schritt-für-Schritt-Anleitung, inklusive Video und kostenloser Vorlage zum Nachbauen.
Schnellnavigation
- Video zur Inspiration und mit Anleitung: Unternehmen, die ihr Design auf unsere Karten setzen
- Schritt für Schritt: Landkarten in Photoshop selbst erstellen und gestalten (am Beispiel der Landkarten-Vorlage für Hessen)
- Exkurs: Einsatzgebiete von Unternehmen in Landkarten darstellen
- Exkurs: Standorte von Unternehmen in Landkarten darstellen
- Kostenlose Landkarten-Vorlage für Photoshop zum Download
TutKit in Action: Unternehmen, die ihr Design voll auf unsere Karten setzen!
Es ist uns wirklich eine Freude, die Assets und Vorlagen von TutKit.com im echten Praxiseinsatz zu sehen – so zum Beispiel unsere Landkarten. Im Video zeigt dir Matthias Petri ein paar Beispiele von Unternehmen, die ihr Design voll auf unsere Karten setzen. Außerdem erhältst du eine Anleitung, wie du die Landkarten in Photoshop selbst gestalten kannst ...


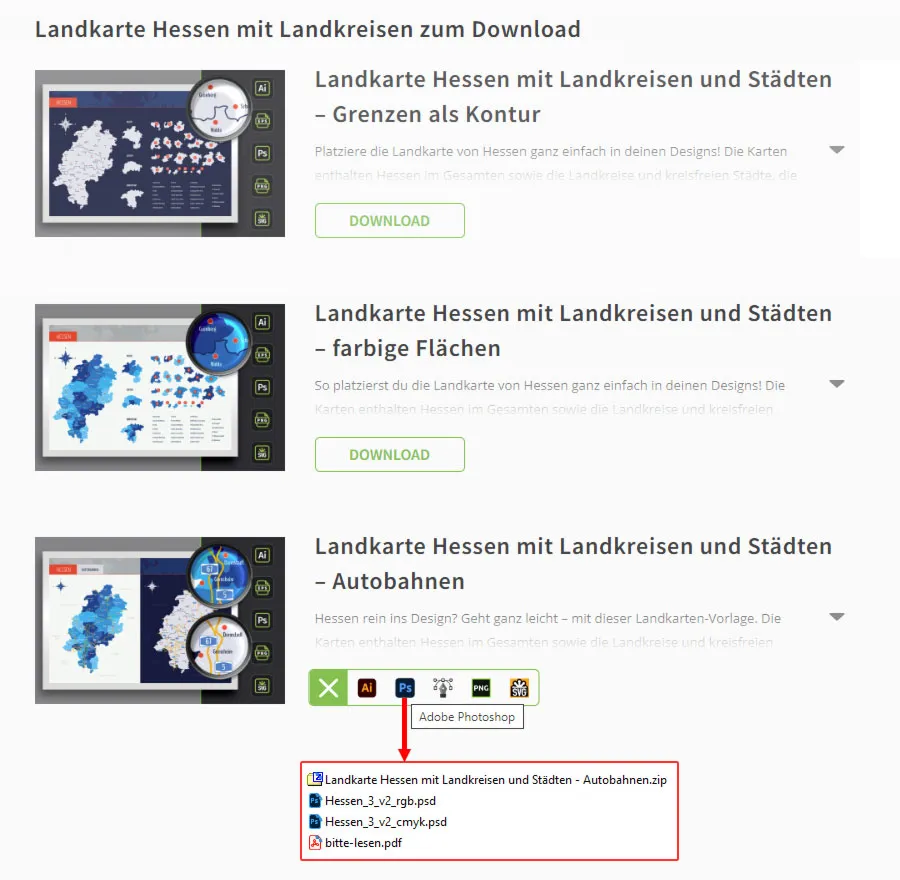
Schritt 1: Wähle deine Landkarten-Vorlage aus
Für das Impressum oder den Über uns-Bereich deiner Webseite – für Info-Flyer, Image-Broschüren oder die Abschlussfolie deiner nächsten Präsentation: Wenn du den Standort oder das Einsatzgebiet deines Unternehmens darstellen möchtest, empfehlen sich unsere Landkarten-Vorlagen für Deutschland, Österreich und die Schweiz sowie die 16 deutschen Bundesländer.
Die Karten der Bundesländer lassen sich in Adobe Illustrator und Adobe Photoshop bearbeiten. Zusätzlich stehen sie dir als PNG-, SVG- und EPS-Dateien zur Verfügung.
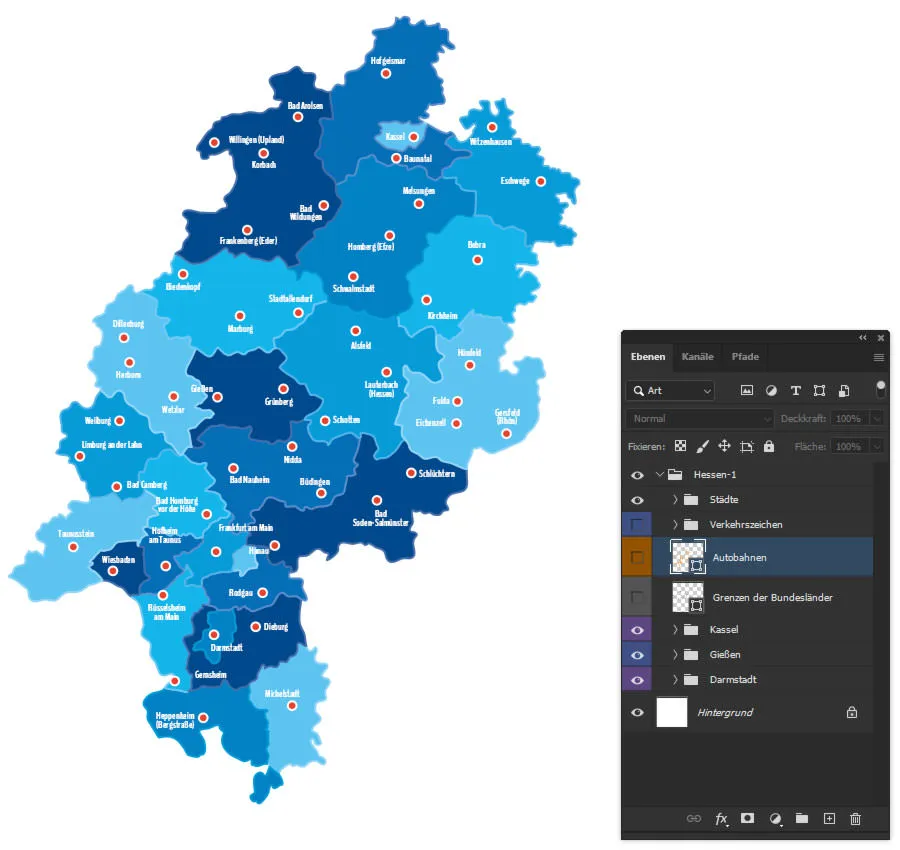
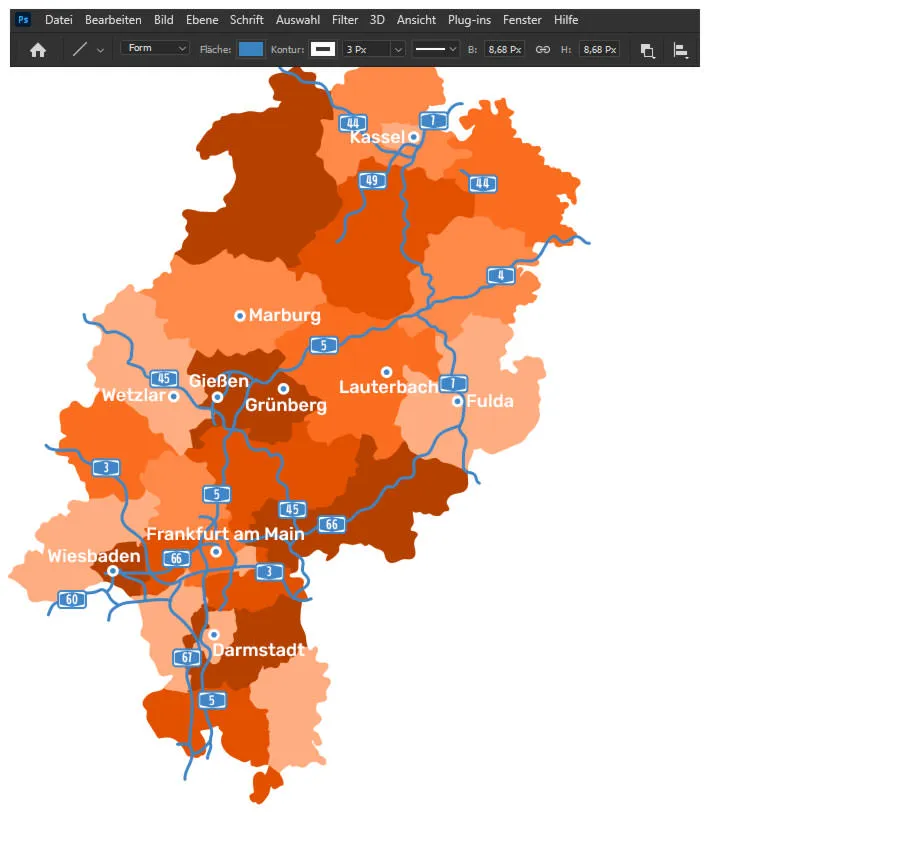
Für die folgende Anleitung greifen wir uns die Landkarte von Hessen heraus. Dabei entscheiden wir uns für die Photoshop-Vorlage, die die hessischen Autobahnen enthält. Nach dem Download und dem Entpacken der ZIP-Datei öffnen wir die RGB-Version, weil die Karte am Ende im Web verwendet werden soll. Möchtest du deine Karte später in Printmedien ausgeben, solltest du die CMYK-Variante nutzen.

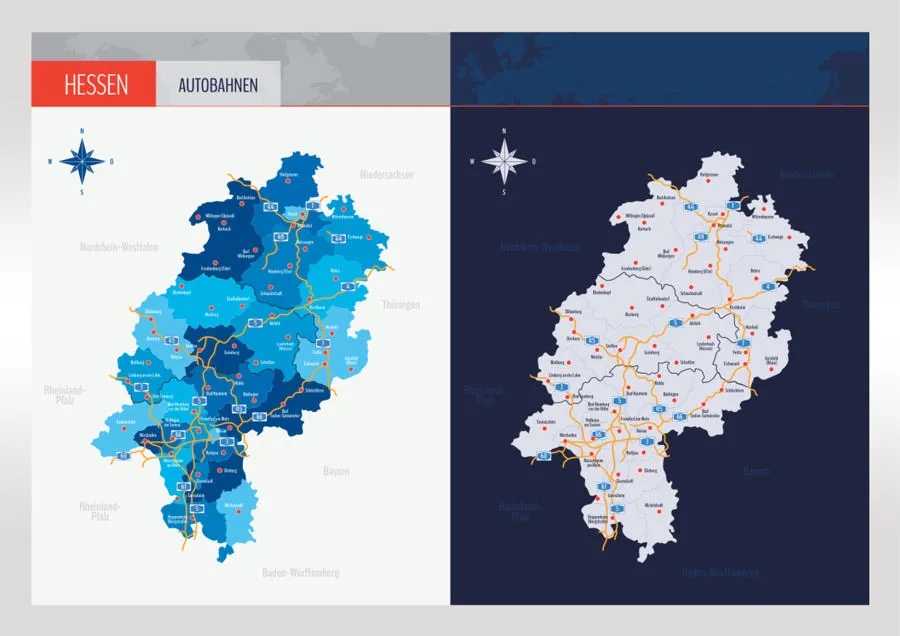
Schritt 2: Welches Design soll es sein?
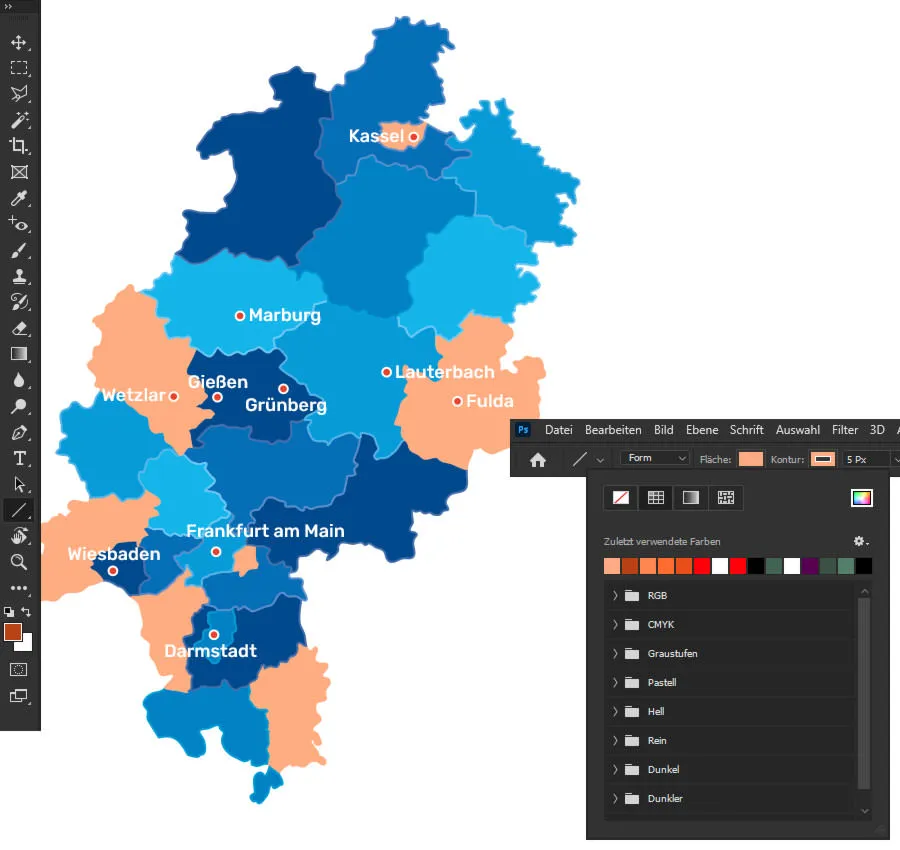
Wenn du dich ebenfalls für eine Landkarte mit Autobahnen entschieden hast, liegt die Karte nach dem Öffnen in Photoshop in zwei Designs parat: Linkerhand kommen die Flächen der Landkreise mit unterschiedlichen Farben daher, von Hell- bis Dunkelblau. Rechterhand gibt es eine einfarbige Variante, in der die Flächen der Landkreise durch Konturen voneinander abgegrenzt werden.
Im Prinzip ist es egal, mit welcher Variante du fortfährst, denn letzten Endes kannst du die farbige Variante auch einfarbig gestalten und umgedreht. Doch schneller geht es, wenn du jetzt schon weißt, wie du deine Karte darstellen möchtest, und dich für die entsprechende Variante entscheidest.

Schritt 3: Verschiebe die Landkarte in eine eigene Datei
Als Nächstes erstellen wir in Photoshop eine neue Datei mit den Werten, die wir für unsere Zwecke zur Darstellung der Landkarte benötigen. In unserem Fall wäre das eine Arbeitsfläche von 900 mal 900 Pixel bei einer Auflösung von 72 dpi. Wie deine Einstellungen ausfallen, kannst du frei wählen. Die Karten basieren auf Vektorformen und erhalten sowohl bei kleiner wie auch bei riesengroßer Darstellung ihre kantenscharfe Qualität.
In der Ebenenmaske der Vorlagendatei markieren wir dann den Ordner mit dem gewünschten Kartendesign. Mit gedrückt gehaltener Strg-Taste klicken wir auf die Karte und ziehen sie aus der Vorlagendatei in die neue Datei. Dort passen wir die Größe der Karte durch Transformieren an (Strg + T). Die Vorlagendatei können wir schließen. So bleibt diese unberührt und wir können später immer wieder auf das Ausgangsdesign zurückgreifen.
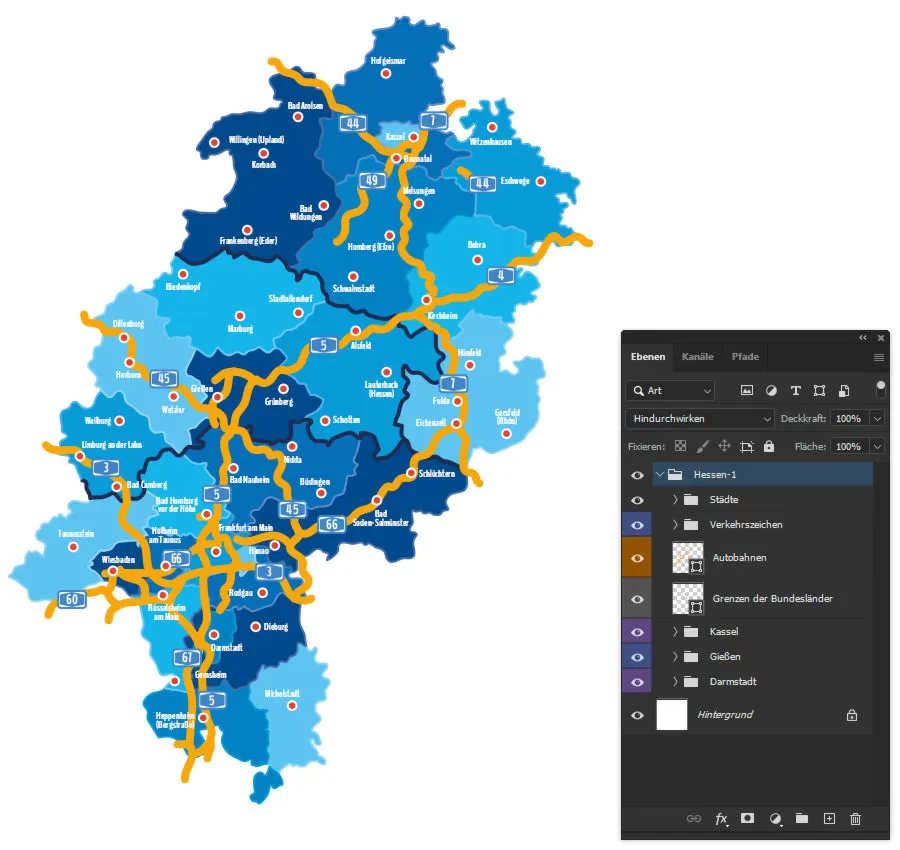
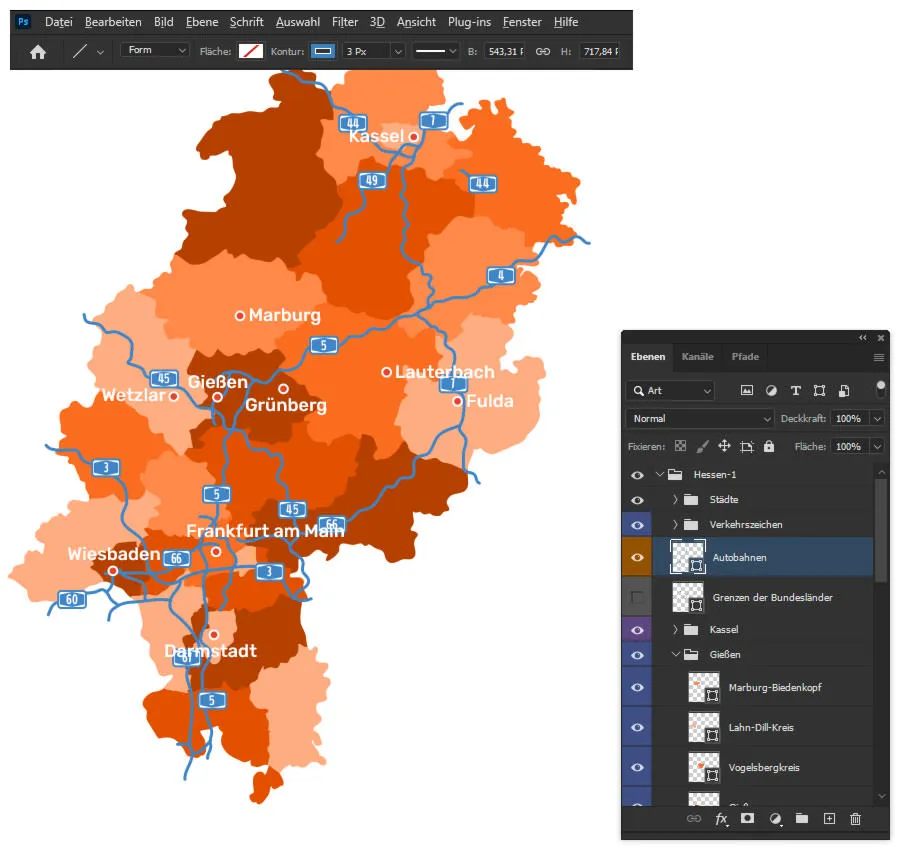
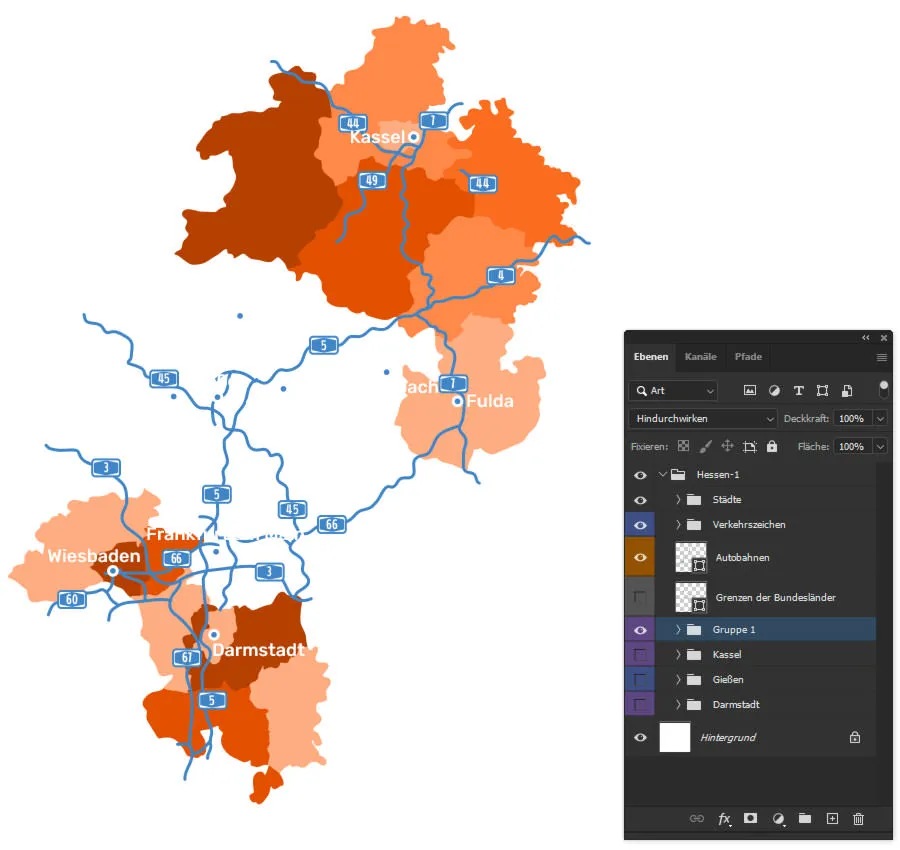
Bevor es an die Bearbeitung geht, werfen wir einen kurzen Blick auf die Ebenen: In den Landkarten-Vorlagen für die deutschen Bundesländer kannst du alle angezeigten Städte, Landkreise sowie die Autobahnen und deren Nummerierungen ein- und ausblenden. Wenn du im gegebenen Beispiel also nur Kassel, Fulda und Frankfurt am Main anzeigen möchtest, blendest du die anderen Städte ganz einfach aus. Doch dazu kommen wir gleich. Klicke dich ruhig erst einmal durch die verfügbaren Ordner und Ebenen, um dir einen Überblick zu verschaffen.

Schritt 4: Blende aus, was du nicht brauchst.
Und schon machen wir uns mit der eigentlichen Gestaltung der Landkarten auf den Weg: Blenden wir zunächst einmal alles aus, was die Autobahnen betrifft, denn darum kümmern wir uns später. Klicke also vor dem Ordner „Verkehrszeichen“ und der Ebene „Autobahnen“ auf das Auge-Icon. Auch die Ebene „Grenzen der Bundesländer“ kannst du ausblenden.

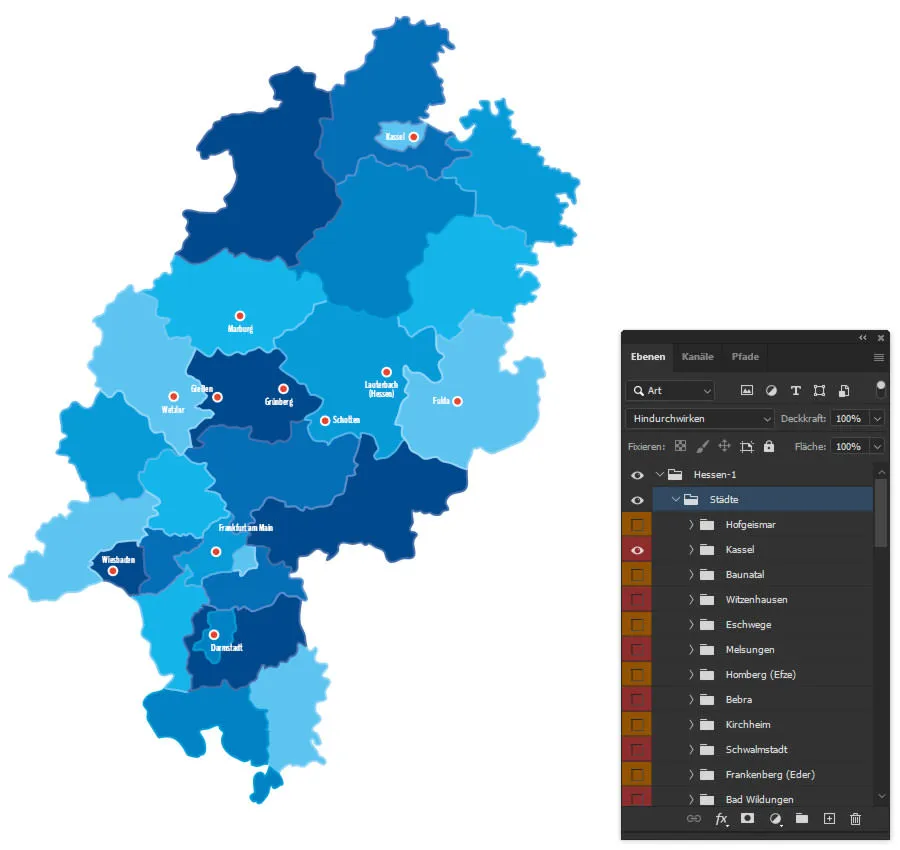
In den Landkarten der Bundesländer haben wir für dich die Positionen von möglichst vielen Städten eingezeichnet. So kannst du einfach selbst entscheiden, welche du anzeigen möchtest und welche nicht.
Für unser Beispiel stellen wir uns einen fiktiven Betrieb vor, der im hessischen Grünberg sitzt und vor allem in den mittleren Landkreisen aktiv ist. Insofern stellen wir dort mehr Städte dar als in den anderen Regionen. Größere Städte wie Kassel, Wiesbaden, Darmstadt und Frankfurt am Main bleiben zur Orientierung drin.
Um Städte ein- und auszublenden, öffnest du den Ordner „Städte“ und klickst auch dort wieder auf die Augen-Symbole vor den Ordnern.

Schritt 5: Landkarten in deiner Hausschrift
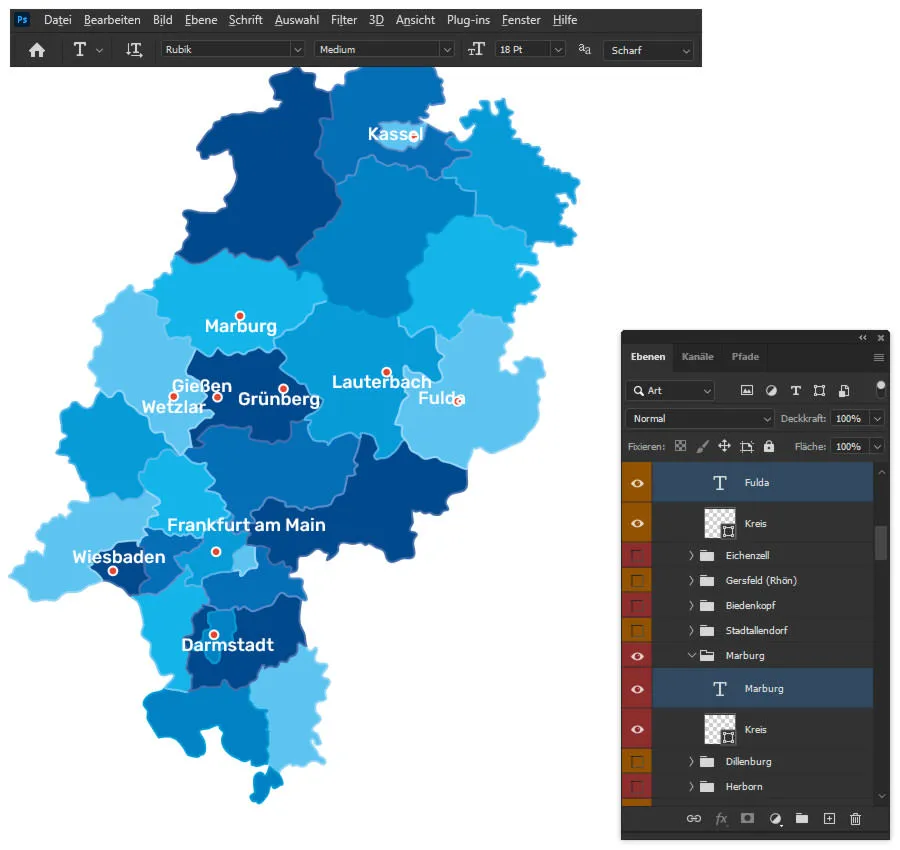
Wenn dir dein Corporate Design am Herzen liegt, wirst du sicherlich auch auf deiner eigenen Landkarte deine persönliche Hausschrift verwenden wollen. Um alle Städtenamen auf einen Schlag anzupassen, gehst du am einfachsten so vor: Aktiviere das Verschieben-Werkzeug (Shortcut V), halte die Shift-Taste gedrückt und klicke auf jeden Städtenamen. So wählst du alle Text-Ebenen mit Städtenamen aus.
Wechsle anschließend zum Text-Werkzeug (Shortcut T) und gib in der Menüleiste deine Schriftart, den Schriftschnitt sowie die Schriftgröße vor. In unserem Beispiel nehmen wir die Rubik in Medium bei einer Größe von 18 Punkt.
Bei der Änderung der Schrift werden die Städtenamen auf der Landkarte ein wenig verrutschen. Kleiner Tipp dazu: Du kannst die Namen mit dem Verschieben-Werkzeug schon grob neu ausrichten. Deren finale Positionierung solltest du aber ganz am Ende vornehmen, wenn es an den Feinschliff deiner Landkarte geht.

Schritt 6: Landkarten in deinen Hausfarben
Wie mit der Schrift, so verhält es sich vermutlich auch mit deinen Farben: Passend zum Corporate Design sollen sie sein! Vielleicht gefällt dir aber auch das von uns vorbereitete Blau grundsätzlich nicht und du wünschst dir schlichtweg eine gänzlich andere Kartenfarbe. Wenn du also die Farben ändern möchtest, kannst du hierfür zum Beispiel Farbüberlagerungen und Schnittmasken verwenden. Wie das funktioniert, zeigt dir Matthias Petri im Video am Anfang des Blogbeitrags.

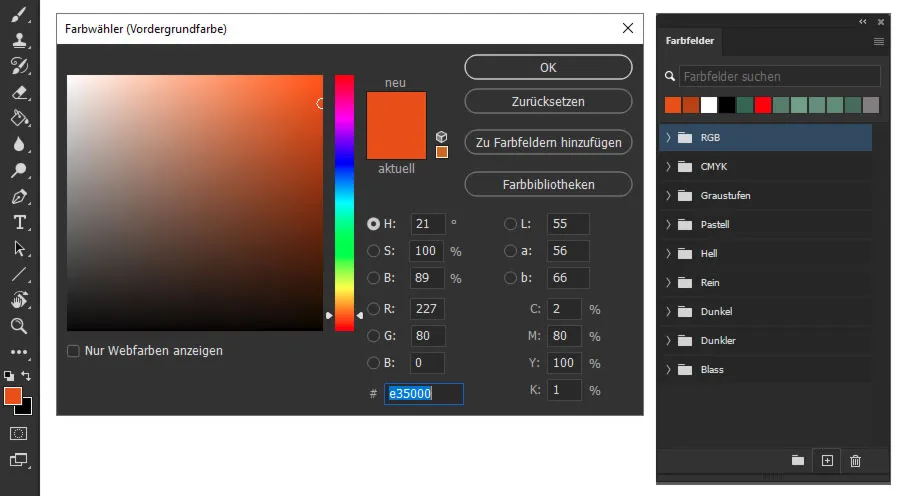
Eine weitere mögliche Variante zur Anpassung der Farben beschreiben wir im Folgenden: Lege dir vier, fünf in der Helligkeit abgestufte Varianten deiner Wunschfarbe bereit. Optimalerweise erstellst du dafür eigene Farbfelder. Dazu klickst du im Werkzeug-Menü auf der linken Seite ganz unten auf das Quadrat für die Vordergrundfarbe und öffnest das Fenster für Farbwähler (Vordergrundfarbe). Stelle hier die Farben ein und klicke jeweils auf Zu Farbfeldern hinzufügen. Nach Vergabe des Namens für das Farbfeld kannst du die neuen Farbfelder im entsprechenden Menü (Fenster > Farbfelder) bei Bedarf noch sortieren.

Hast du farblich die richtigen Töne getroffen? Dann zurück zur Landkarte: Wie zuvor bei den Schriftanpassungen für die Städtenamen, wählst du jetzt alle Landkreise aus, die du in einer Farbvariante sehen möchtest. Halte also wieder Shift gedrückt und klicke auf der Karte die entsprechenden Landkreise an.
Aktiviere jetzt eines der Form-Zeichenwerkzeuge mit dem Shortcut U. Im Kontextmenü oben kannst du nun die Farbe für die Flächen und die Konturen der ausgewählten Landkreise ändern. Klicke hinter Fläche beziehungsweise Kontur auf die Icons und wähle aus dem sich öffnenden Menü die gewünschte Farbe aus deinen vorbereiteten Farbfeldern aus. Wenn du keine Konturen anzeigen möchtest, nimm die gleiche Farbe wie für die Fläche.

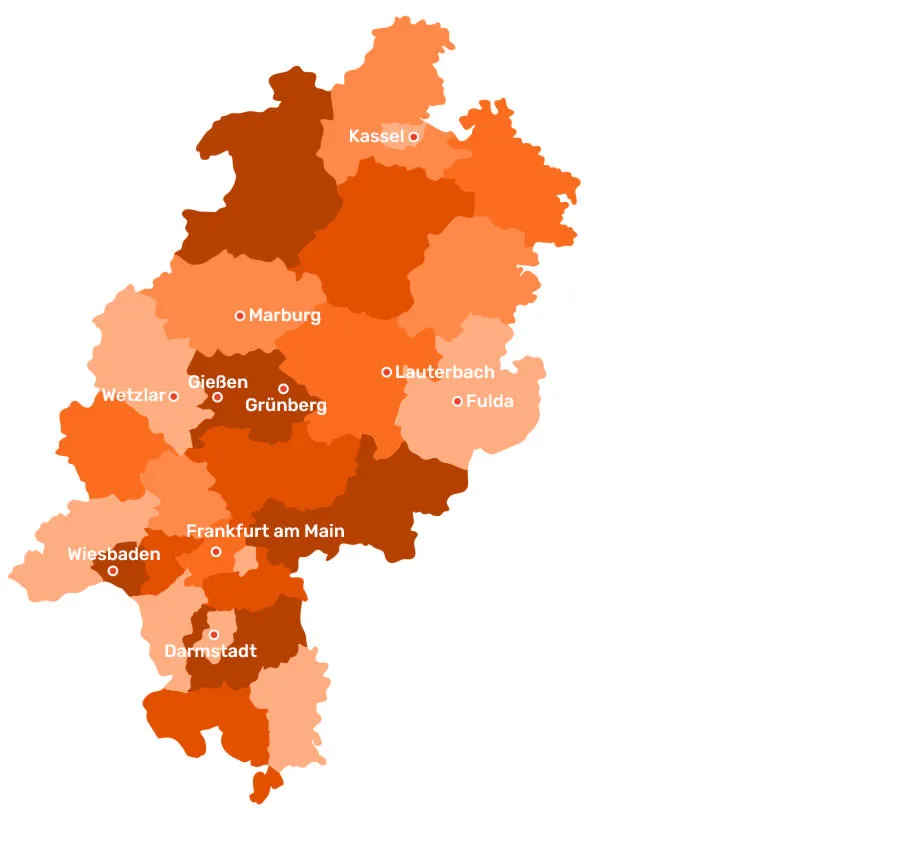
Anschließend wiederholst du das Ganze mit den anderen Landkreisen, bis du deiner Landkarte einen vollständig neuen Anstrich verliehen hast ...

Schritt 7: Autobahnen blitzschnell anpassen
Erinnerst du dich noch an die Ebene mit den Autobahnen und den Ordner mit den Verkehrszeichen, die wir ganz am Anfang ausgeblendet haben? Genau die blenden wir jetzt wieder ein. Wähle die Autobahnen-Ebene aus und aktiviere wieder ein Form-Zeichenwerkzeug mit einem Druck auf die Taste U. Über das Kontextmenü kannst du über die Einstellungen hinter Kontur die Farbe, Linienstärke und auch die Linienstruktur anpassen.

Schritt 8: Finale Anpassungen
Abschließend empfiehlt es sich, noch einmal einen genauen Blick auf die Positionen der Städtenamen zu werfen. Zum Beispiel haben wir hier noch einmal den Namen für Frankfurt am Main etwas verschoben. Bist du damit fertig, kannst du die individualisierte Landkarte exportieren und abspeichern.

Exkurs: Einsatzgebiete anzeigen
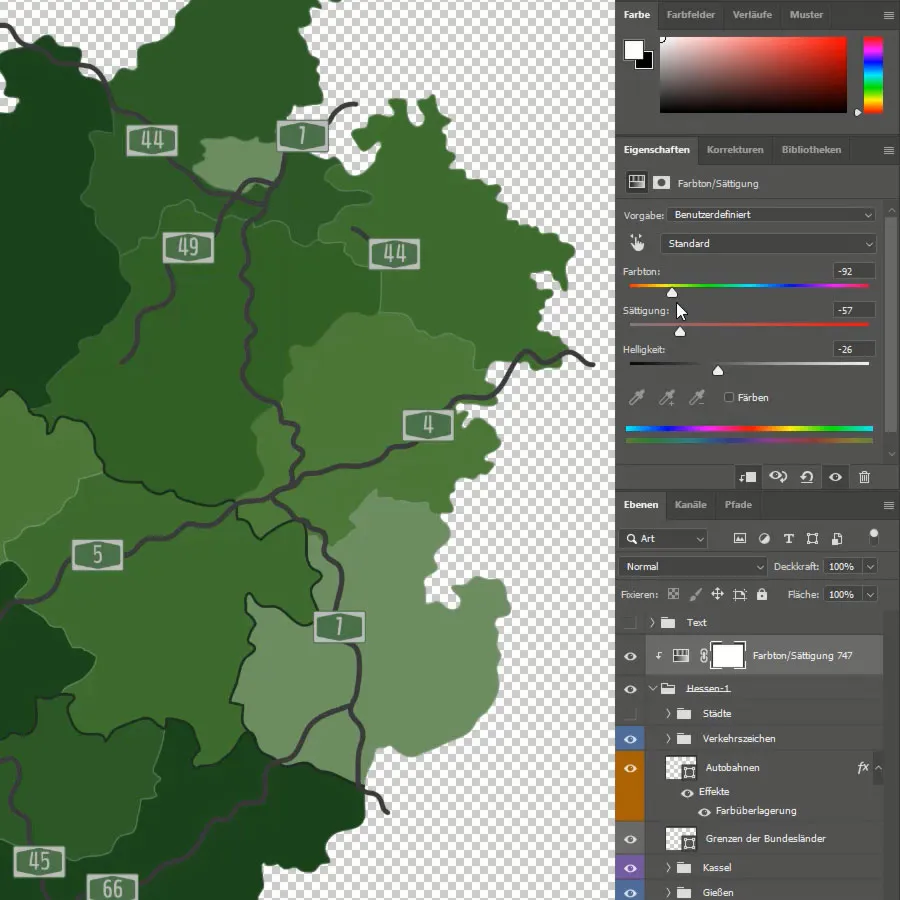
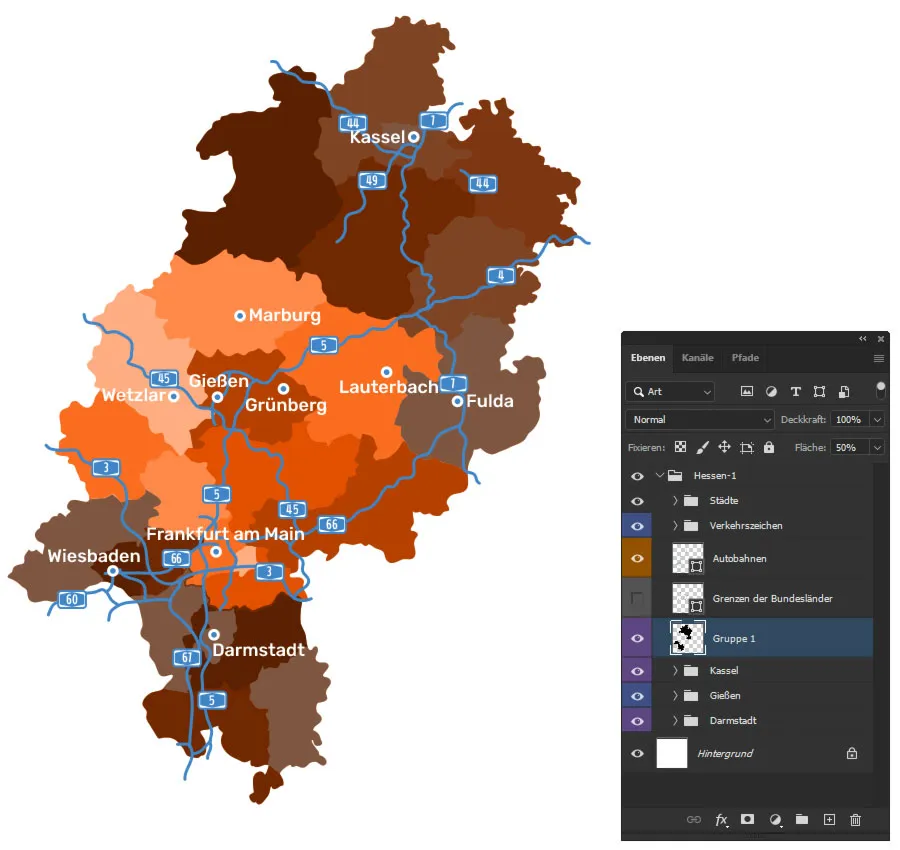
Wenn du anhand einer Landkarte aufzeigen möchtest, wo dein Unternehmen tätig ist und wo eher weniger, hier eine Idee dafür: Dunkle die Regionen ab, in denen ihr nicht aktiv seid.
Um das zu erreichen, kannst du zum Beispiel so vorgehen: Wähle mit Shift und mehreren Klicks wieder alle Landkreise aus, die du abdunkeln möchtest. Erstelle davon Kopien, indem du Strg + J drückst, und packe diese Kopien mit dem Strg + G in eine eigene Gruppe. Achte jetzt noch darauf, dass die Gruppe mit den Kopien im Ebenen-Bedienfeld über den Ebenen mit den anderen Landkreisen liegt.

Jetzt geht es ganz fix: Drücke Strg + E, um die kopierten Landkreise in einer Ebene zusammenzufassen. Halte Strg gedrückt und klicke auf die Ebenenminiatur der soeben erstellten Ebene, sodass du die Flächen der Landkreise auswählst. Fülle diese Flächen jetzt mit Schwarz (geht zum Beispiel, indem du die Vordergrundfarbe auf Schwarz stellst und dann die Alt- und Löschen-Taste drückst). Abschließend reduzierst du den Wert bei Deckkraft oder Fläche, bis dir die Intensität der Abdunkelung gefällt.
Tipp dazu: Natürlich kannst du auch für diesen Prozess alternativ wieder mit Farbüberlagerungen arbeiten (siehe dazu das Video am Anfang des Blogbeitrags).

Exkurs: Standorte auf Landkarten anzeigen
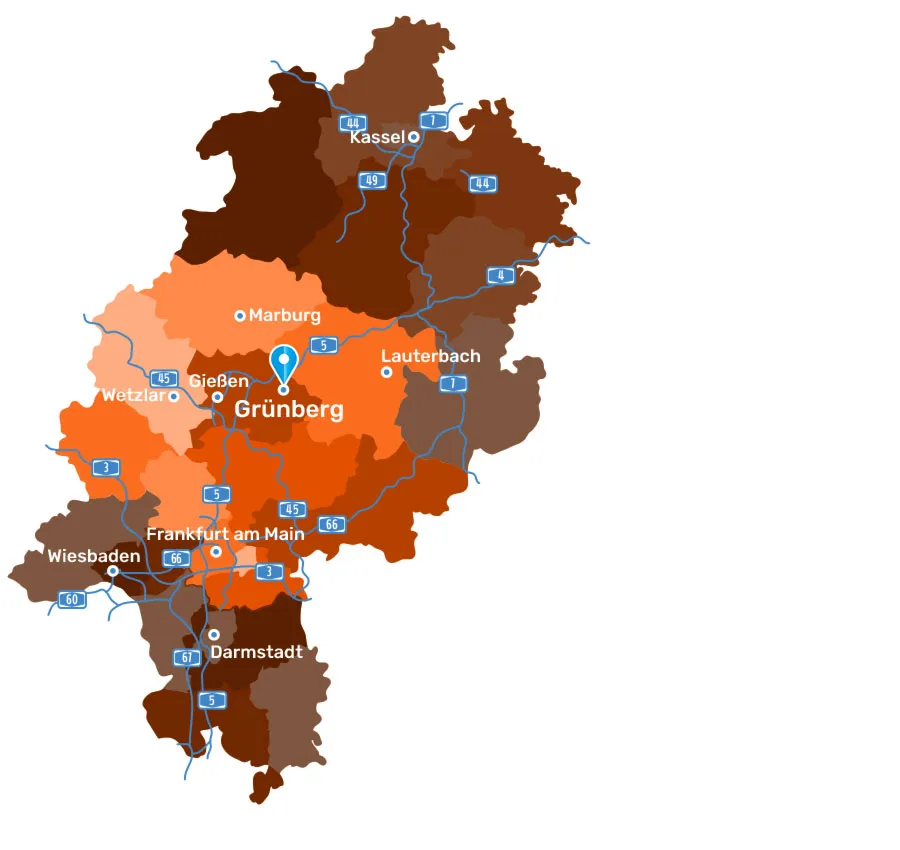
Vermutlich möchtest du auch gleich noch konkret anzeigen, wo dein Unternehmen sitzt oder wo es eventuell Zweigstellen gibt. Dazu kannst du beispielsweise die Schrift des Städtenamens leicht vergrößern und dort dein Logo platzieren. Oder du nimmst ein Standort-Icon her und setzt das ein. Das Gute dabei: In unseren Landkarten-Vorlagen für die deutschen Bundesländer steht dir stets auch gleich ein passendes Icon-Set zur Verfügung.
In unserem Beispiel verorten wir unser erdachtes Unternehmen einfach mal im hessischen Grünberg und nutzen dafür ein blaues Standort-Icon:

Kostenlose Landkarte herunterladen und selbst ausprobieren
Wie heißt es immer so schön? Viele Wege führen zur individuellen Landkarte. Der oben beschriebene ist nur einer davon. Wenn du den nachvollziehen oder eigene Pfade beschreiten möchtest: Lade dir jetzt kostenlos die Landkarten-Vorlage von Hessen für Photoshop herunter und probiere es aus. Der Download umfasst die Karte von Hessen mit Landkreisen in verschiedenen Farbabstufungen, ohne Autobahnen und vorbereitet in RGB.
Und nochmals zur Erinnerung: All unsere Landkarten-Vorlagen stehen dir nicht nur für Photoshop, sondern auch für Illustrator, Affinity Designer und Co. zur Verfügung. Klick dich zu unserer Landkarten-Kategorie und wähle die Karte aus, die du benötigst:

Wir wünschen dir eine gute Bearbeitungsreise mit deinen persönlichen Landkarten!

