In Teil zwei dieser Serie gehe ich auf das Feature des QR-Code-Generators im Detail ein:
1. Der Umgang mit QR-Codes
Seit der CC-Version ist nun auch ein QR-Code-Generator mit an Bord. QR steht für Quick Reponse. Diese Codes sind mittlerweile weit verbreitet, da die Funktionsweise und Handhabung denkbar simpel ist. Entdeckt man irgendwo einen solchen Code, benötigt man nichts weiter als ein Smartphone mit der entsprechenden Software - einem sogenannten QR-Code-Reader, die auch als Freeware erhältlich ist.
Im zweiten Schritt hält man die eingebaute Kamera über den gedruckten Code; die Sensoren erfassen das Quadrat und das Ziel wird ausgelesen. Häufig führt der Weg dann direkt zur zugehörigen Website. Somit schlagen QR-Codes eine einfache und bequeme Brücke zwischen Printmedien und der digitalen Welt von heute.
1.1 QR-Codes erstellen und farblich anpassen
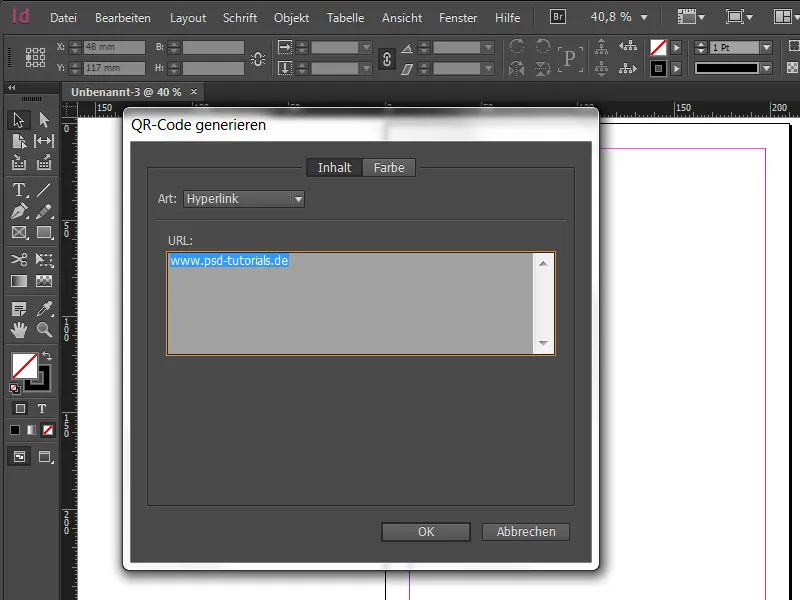
Um einen QR-Code in InDesign zu erstellen, gehen wir in der Menüzeile oben auf Objekt>QR-Code generieren. Bei dem sich öffnenden Fenster haben wir die Möglichkeit, anzugeben, welche Art von Information der Code enthalten soll. Wählen wir zu Beginn Hyperlink, damit wir anschließend eine Ziel-URL hinterlegen können.
Als Nächstes kann eine Farbe gewählt werden. Doch Vorsicht bei der Wahl einer hübschen Farbe, denn ein entscheidendes Kriterium sollte immer im Kopf behalten werden - nämlich die Lesbarkeit. Wir achten also stets auf ein ausreichend starkes Kontrastverhältnis, damit eine Kamera den Code auch einwandfrei erkennen und auslesen kann. Ideal wäre also Schwarz auf Weiß oder umgekehrt. Nichts ist frustrierender als der Wunsch, weitere Informationen zu erhalten, während sich anschließend die große Frustration breitmacht, weil der QR-Code nicht auf Anhieb lesbar ist.
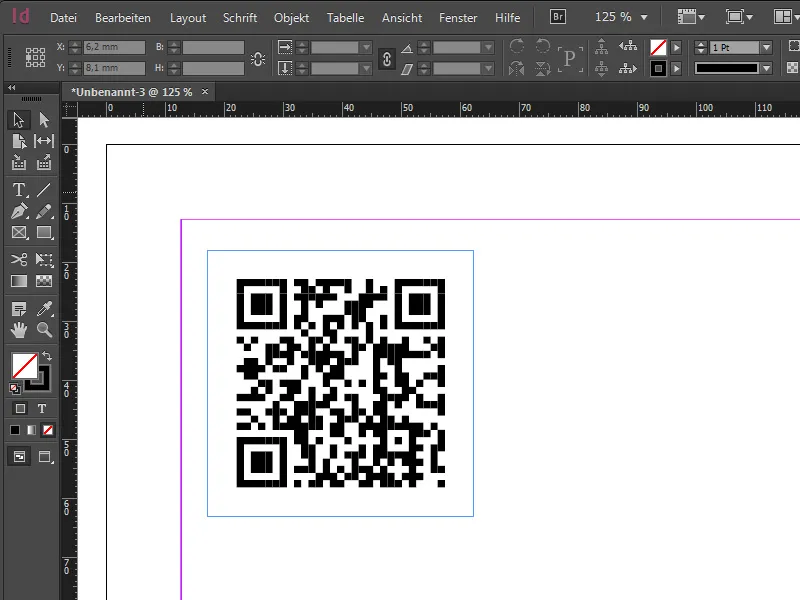
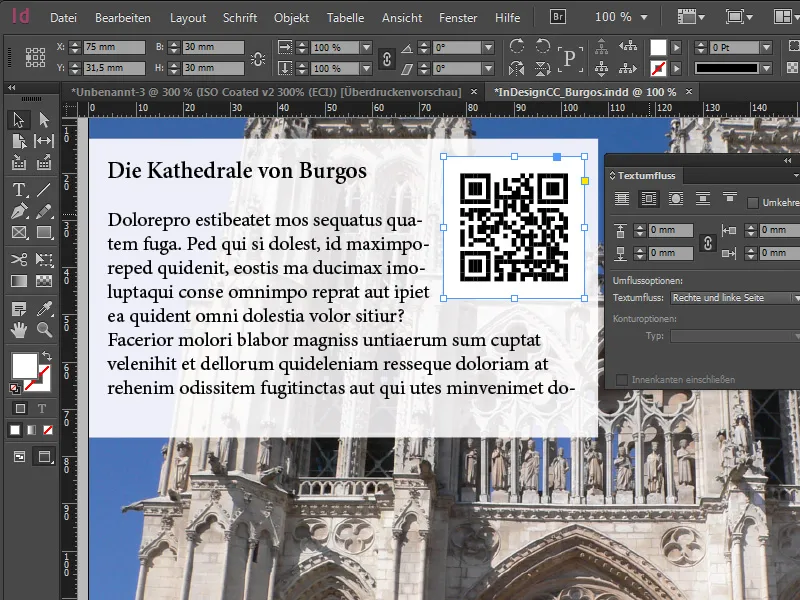
Bestätigen wir unsere Eingaben, erhalten wir prompt im geladenen Mauszeiger unseren Code. Adobe setzt diesen standardmäßig auf 30x30mm. Natürlich kann dieser Wert auch beliebig geändert werden, was daran liegt, dass alle Elemente im Code Vektoren sind, wodurch sich das Gesamterscheinungsbild beliebig groß oder klein skalieren lässt - ohne Qualitätsverlust!
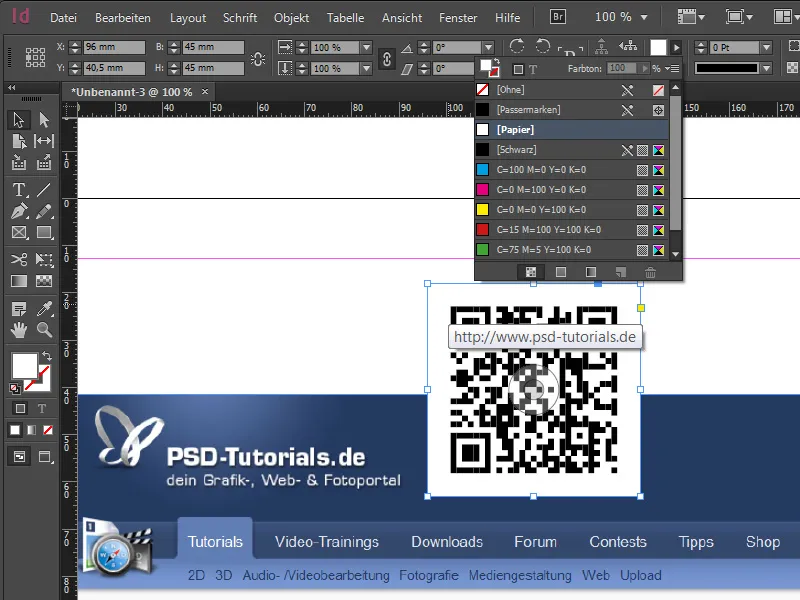
Nach der Platzierung können wir via Mouseover noch einmal die Ziel-URL überprüfen. Mit einem Rechtsklick und dem Menüpunkt QR-Code bearbeiten… lassen sich die Parameter des Codes auch jederzeit noch einmal bearbeiten. Natürlich kann man auch die Hintergrundfarbe des Codes ändern. Somit ist es möglich, Codes auch überlagernd auf einem Element zu platzieren und mit beispielsweise Weiß zu hinterlegen. Wer unbedingt mit Transparenzen arbeiten möchte, sollte sich an einem maximalen Wert von 80-90% orientieren, um die Lesbarkeit auch weiterhin zu gewährleisten.
1.2 QR-Codes mit Orten verknüpfen
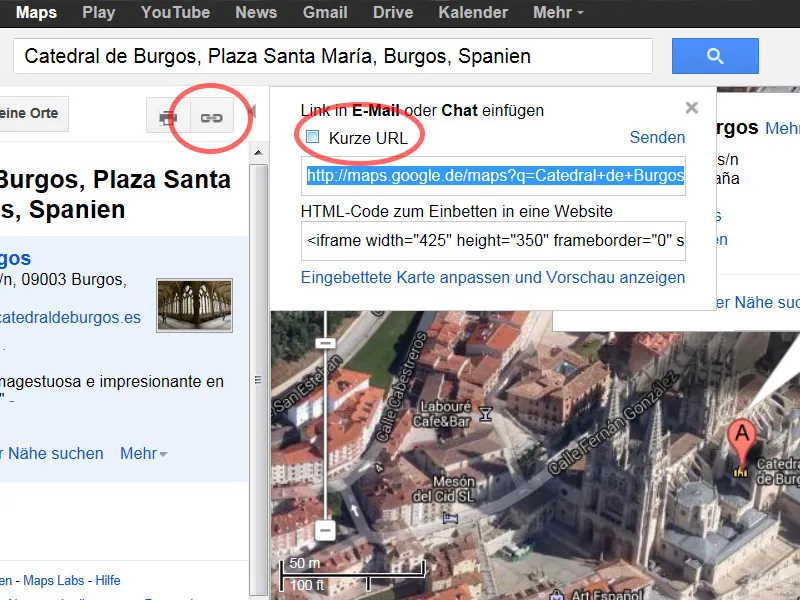
Mithilfe von QR-Codes lassen sich auch wirklich allerhand weitere Dinge verknüpfen. Möchte man zum Beispiel eine Kirche lokalisieren, so kann dies auch ohne weiteres per QR-Code erfasst werden. Auch hier verwenden wir die Option Hyperlink, nur dass dieser Link anschließend zum entsprechenden Standort auf Google Maps verweist. Hierzu rufen wir Google-Maps auf, geben den Zielort ein und erhalten in der linken Sidebar ein kleines Kettensymbol, welches uns den Link beschert. Wählt man dann noch die Checkbox Kurze URL an, kann der Link auch gekürzt werden.
Mit diesem Link füttern wir den QR-Code-Generator und voilà - schon kann man sich per Smartphone den gewünschten Zielort im Netz ansehen - oder aber den Wikipedia-Eintrag, je nachdem, wohin verlinkt wurde (auch interessant bei historischen Denkmälern oder Gebäuden).
1.3 QR-Codes für weitere Informationen
Typischerweise verbindet man den QR-Code mit einer Ziel-URL, doch dieser kann noch mehr. InDesign schlägt uns neben dem klassischen Hyperlink noch vier weitere interessante Optionen via Drop-down-Liste vor:
• Nur Text: Mit dieser Funktion lässt sich ein beliebiger Text im Code integrieren, was jedoch zu wenigen Interaktionsmöglichkeiten führt.
• Textnachricht: Wählt man diese Option, ist es nach dem Scannen möglich, eine automatische SMS auszulösen. Auch in diesem Fall werden alle notwendigen Daten wie Telefonnummer und der vordefinierte Text der SMS im Code hinterlegt. So etwas macht Sinn, wenn man eine Anzeige in den Druck gibt (zum Beispiel Autoverkauf) und der SMS-Text folgenden Inhalt enthält: "Ich interessiere mich für Ihr angebotenes Fahrzeug, bitte rufen Sie mich zurück!"
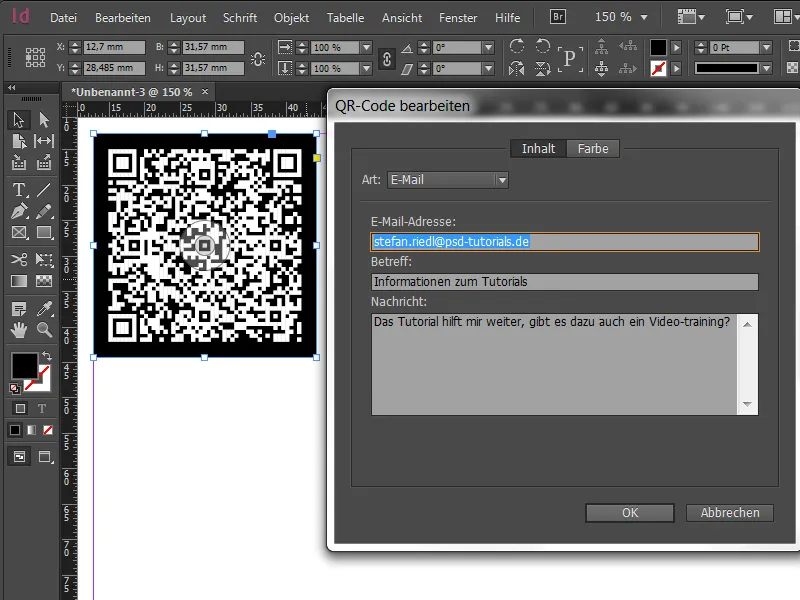
• E-Mail: Auch hier haben wir das gleiche Prinzip wie bei der Textnachricht mit dem Unterschied, dass in den Daten ein vollständiger E-Mail-Entwurf steckt, der nach dem Scan ausgelöst werden kann.
• Visitenkarte: Wählt man diese Option, können Kontaktdaten zu einer Person, Ansprechpartner für ein bestimmtes Thema oder Firma hinterlegt werden, welche nach dem Scan ausgelesen werden. Leider lassen sich keine Daten importieren; so müssen alle notwendigen Daten von Hand eingegeben werden. Was bei dieser Fülle an Informationen sofort auffällt, ist das veränderte Aussehen des Codes. Dieser enthält mehr Pixel, da auch mehr Informationen hinterlegt wurden. Wichtig: Je feiner der Code ist, desto größer sollte er im Printbereich auch dargestellt werden.
1.4 Druckausgabe und Abwärtskompatibilität
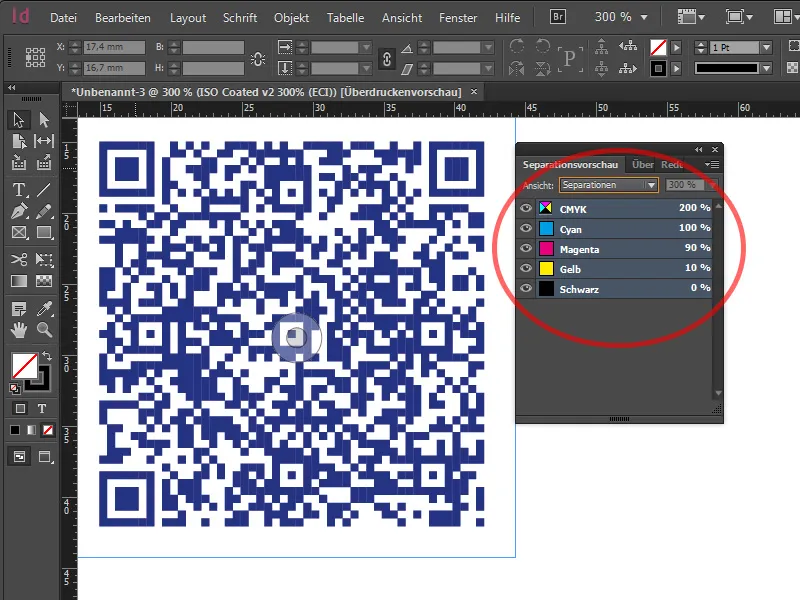
Um den Druckauftrag zu überprüfen, können wir vor der Ausgabe eines solchen QR-Codes auch die Ansicht Farbproof wählen. Zusätzlich wählen wir unter Ansicht>Proof einrichten die Benutzerdefinierte Einstellung und suchen uns dort zum Beispiel ISO Coated v2 300% als zu simulierenden Ausgabefarbraum. Wählen wir zum Schluss die Separationsvorschau unter Fenster>Ausgabe>Separationsvorschau, können wir den Farbauftrag für CMYK eines solchen QR-Codes überprüfen. In unserem Fall beträgt der Farbauftrag 200%.
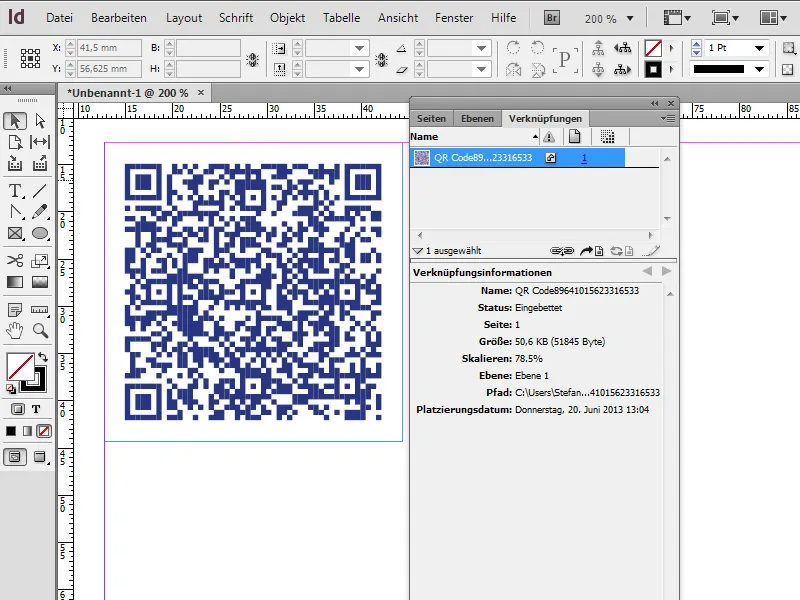
Sind solche QR-Codes auch abwärtskompatibel für ältere InDesign Versionen? Um das herauszufinden, speichern wir das Dokument als IDML-Datei ab und öffnen es anschließend mit InDesign CS6. Beim Öffnen stellen wir fest, dass der QR-Code nach wie vor in dem Dokument an Ort und Stelle vorzufinden ist und unter Verknüpfungen als Teil der InDesign-Datei im EPS-Format eingebettet wurde. Das bedeutet für uns, dass diese Vektordatei erhalten bleibt und auch abwärtskompatibel noch mal vergrößert oder verkleinert werden kann. Lediglich die Quelldaten können nicht mehr geändert werden.